|
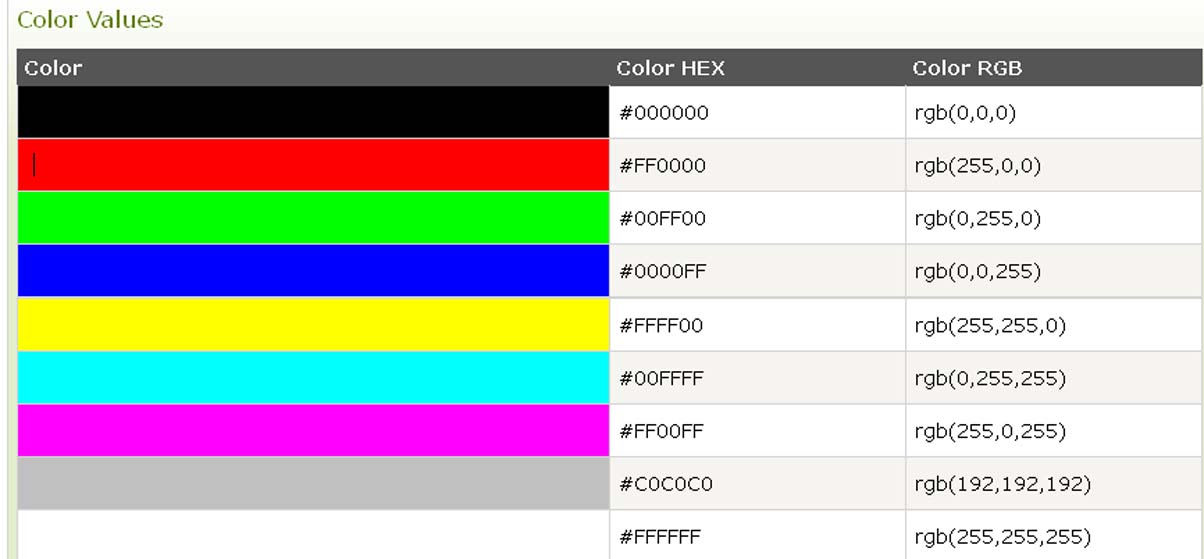
Оглавление: Раздел 6Тема: цвет фона и текста, шрифты.Цвет фона определяется значением аттрибута BGCOLOR — шестнадцатиричным числом вида #hhhhhh,
где первая пара символов является значением насыщенности для красного цвета, вторая — для зеленого,
и третья пара — для синего цвета.
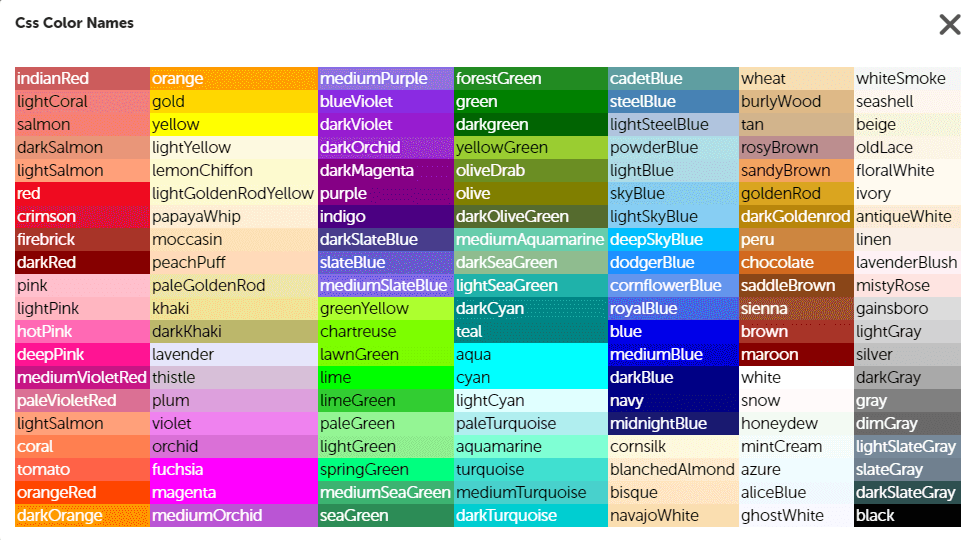
<BODY BGCOLOR=»#FF00FF»>, а можно и так: <BODY BGCOLOR=»PURPLE»>. 
Фоном может служить и какое-то изображение. При этом заданная область заполняется множественными
копиями этого изображения (как кафельной плиткой). Для этого используется аттрибут BACKGROUND с
указанием пути к рисунку. Например Аттрибуты BGCOLOR и BACKGROUND могут находиться внутри метки <BODY>, тогда цвет фона устанавливается для всей страницы, либо в метках <TABLE>, <TR> и <TD> — устанавливается цвет фона во всей таблице, ее строке и ее ячейке соответсвенно (таблицы — тема следующего урока). Для изменения цвета и размера шрифта используется метка <FONT></FONT>. Ее аттрибуты:
<FONT SIZE=»5″ COLOR=»RED» FACE=»SANS-SERIF»>Крупный
шрифт красного цвета без засечек</FONT>
Для размещения текста в верхнем или нижнем регистре используются соответственно метки
<SUP>..</SUP> (superscript) и <SUB>..</SUB> (subscript). Пример их
использования:
Тэг BODY может содержать аттрибут TEXT, который определяет цвет шрифта для всей страницы. Значение
аттрибута — шестнадцатиричное значение цвета или текстовое. Также в тэге BODY можно определить каким цветом на вашей странице будут выделяться ссылки. Это аттрибуты:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
цвет фона отображается в padding · GitHub
цвет фона отображается в padding
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Learn more about bidirectional Unicode characters
Show hidden characters
| .fdiv | |
| { | |
| width: 200px; | |
| height: 100px; | |
| /* | |
| цвет фона отображается в padding | |
| */ | |
| padding: 10px 150px 0 10px; | |
| background: orange; | |
| text-align: justify; | |
| /* | |
| потом добавляем border | |
| и опять увеличиваем количество оранжевого | |
| */ | |
| border: 20px solid transparent; | |
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| <div> | |
| строка текста, которая показывает, | |
| где начинается и заканчивается контент-часть блока | |
| </div> | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| {«view»:»separate»,»fontsize»:»100″,»seethrough»:»»,»prefixfree»:»1″,»page»:»all»} |
Цвет фона таблицы HTML
Эта страница содержит код цвета фона таблицы HTML. Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице.
В HTML цвет фона таблицы задается с помощью каскадных таблиц стилей (CSS). В частности, вы используете свойство CSS background-color , чтобы установить цвет фона для вашей таблицы. Вы также можете указать отдельный цвет фона для строк и ячеек таблицы, если хотите.
Цвет фона для всей таблицы
Чтобы изменить цвет фона всей таблицы, используйте свойство background-color против тега table .
<таблица>
Цвет фона строки таблицы
Чтобы изменить цвет фона строки таблицы, вы применяете тот же код, но к соответствующей строке таблицы (т.е. тег tr ).
Здесь мы также используем border-collapse:collapse; , чтобы свернуть границу.
<таблица>
Цвет фона отдельной ячейки
Чтобы изменить цвет фона отдельной ячейки таблицы, вы применяете тот же код, но к соответствующей ячейке таблицы (т. е. тегу td или тегу th , в зависимости от того, является ли ячейка обычной строкой данных таблицы). или часть заголовка таблицы).
или часть заголовка таблицы).
<таблица>
Использование классов
В приведенных выше примерах для задания свойств CSS используются встроенные таблицы стилей. Это только потому, что это облегчает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных.
Вот пример установки цвета фона таблицы и других свойств с помощью класса CSS.
<голова>
Как изменить цвет фона в HTML
следующий → ← предыдущая В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы:
1. Использование атрибута bgcolor Использование атрибута bgcolorПримечание. HTML 5 не поддерживает атрибут bgcolor тега, поэтому мы должны использовать атрибут встроенного стиля и внутренние параметры CSS для изменения цвета веб-страницы.Если мы хотим изменить цвет фона веб-страницы , используя атрибут bgcolor , мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона: Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать атрибут bgcolor для изменения цвета фона этого HTML страница. <Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor. <Тело> JavaTpoint Шаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут bgcolor , как показано в следующем блоке: Шаг 3: Теперь мы должны указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите название цвета в атрибуте bgcolor , как описано в следующем блоке. <Голова> <Название> Измените цвет фона с помощью атрибута Bgcolor. JavaTpointУчебник по HTML В HTML мы можем изменить цвет фона веб-страницы, используя следующие различные способы: 1. Использование атрибута bgcolor 2. Использование атрибута встроенного стиля 3. Использование внутреннего CSS Протестируйте сейчас Шаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. 2. Использование атрибута встроенного стиляЕсли мы хотим изменить цвет фона веб-страницы с помощью атрибута встроенного стиля, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут встроенного стиля для изменения цвета фона этого HTML-страница. <Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы. Шаг 2: Теперь переместите курсор в пределах начального тега в нашем HTML-документе. Затем введите атрибут стиля , как показано в следующем блоке: <тело> Шаг 3: Теперь мы должны указать цвет, который мы хотим использовать на фоне веб-страницы. Итак, введите имя цвета в свойстве background-color атрибута стиля , как описано в следующем блоке. <Голова> <Название> Измените цвет фона с помощью встроенного атрибута стиля. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы. Шаг 4: И, наконец, мы должны сохранить HTML-код в текстовом редакторе и запустить код. После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. 3. Использование внутреннего CSSЕсли мы хотим изменить цвет фона веб-страницы, используя внутреннюю каскадную таблицу стилей, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить цвет фона. Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения цвета фона этого HTML страница. <Голова> <Название> Измените цвет фона с помощью внутренней каскадной таблицы стилей. <Тело> Эта страница поможет вам понять, как изменить цвет фона веб-страницы. Шаг 2: Теперь нам нужно поместить курсор в тег заголовка HTML-документа, а затем определить стили внутри тега . |



.jpg) <BODY TEXT=»NAVY»>
устанавливает цвет шрифта на странице темно-синим.
<BODY TEXT=»NAVY»>
устанавливает цвет шрифта на странице темно-синим. Использование атрибута встроенного стиля
Использование атрибута встроенного стиля  После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
После выполнения мы увидим фон веб-страницы того же цвета, который указан в документе. На следующем снимке экрана показан вывод приведенного выше HTML-кода:
 На следующем снимке экрана показан вывод приведенного выше HTML-кода:
На следующем снимке экрана показан вывод приведенного выше HTML-кода: