Как сделать жирный шрифт в css
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
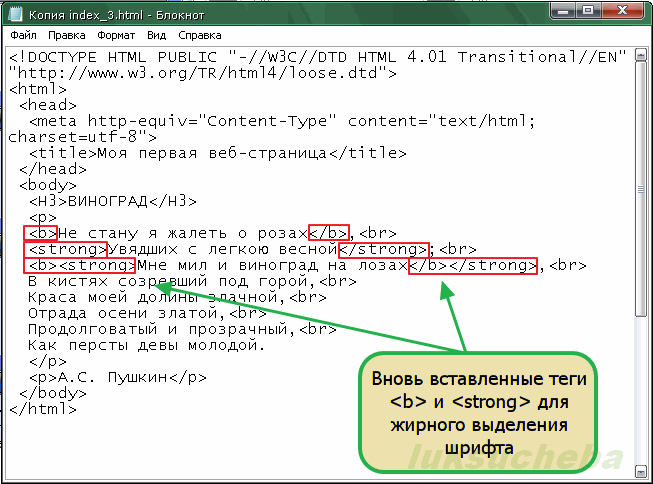
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
Либо можно написать:
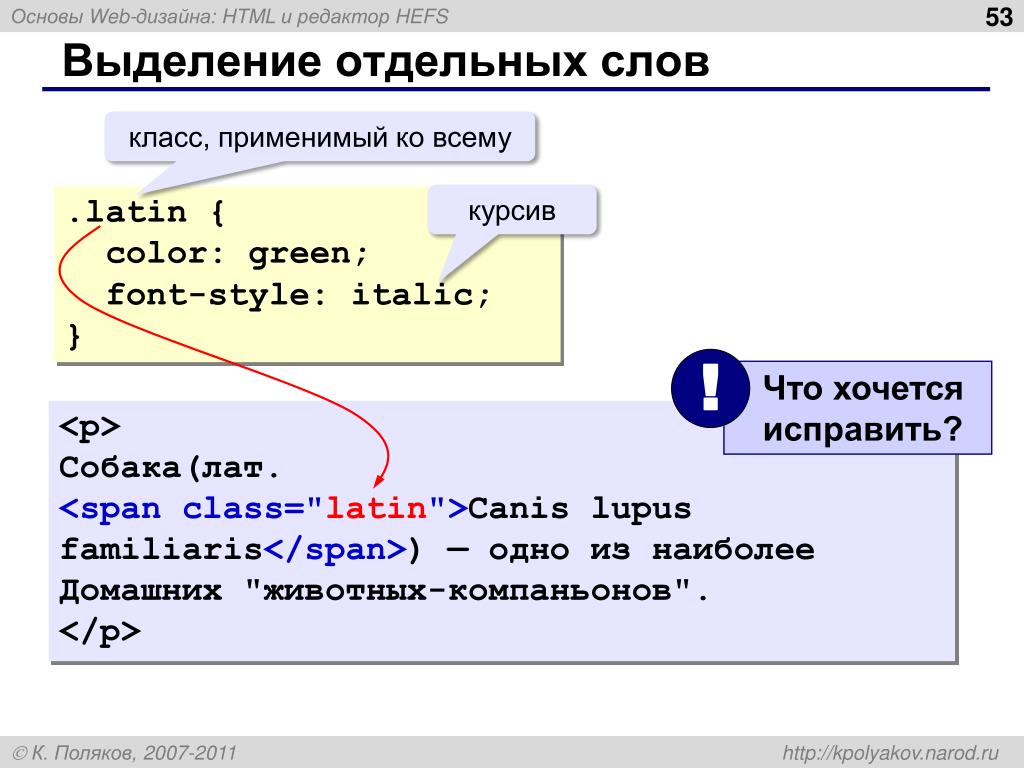
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Первая версия современного языка HTML появилась где-то в начале 90-х и имела функцию передачи информации. Благодаря этому языку начала развиваться всем известная на сегодняшний день Всемирная паутина, к которой все мы так привыкли. Однако если мы окунёмся в историю гораздо глубже, то увидим, что ещё в далёком 1945 году Ванневар Буш, гражданин Америки, который был по совместительству научным консультантом президента, упоминает о гипертексте. В 1968-м, спустя двадцать три года, Дуглас Энджельбарт, который являлся изобретателем мыши и некоторых прочих девайсов, сумел-таки показать в своём текстовом редакторе работу гипертекстовой связи. Так было положено начало языку гипертекстовой разметки HTML.
Так было положено начало языку гипертекстовой разметки HTML.
Немного о CSS
В 1994 году была предложена идея о создании каскадных таблиц стилей на основе HTML. Эта идея несла одну основную мысль – отделить дизайн сайта от его непосредственного содержимого.
Семнадцатого декабря 1996 года уже была принята самая первая версия CSS. Восемнадцатого мая 1998 г. в действие вступила вторая версия – CSS2. Спустя 11 лет CSS2 была отредактирована и исправлена. Так появилась версия 2.1. Сегодня уже существует третий вариант.
Что такое шрифт, и зачем он нужен на сайте?
Шрифт – это неотъемлемая часть веб-дизайна любого сайта, благодаря которой ресурс будет выглядеть более привлекательным, ведь его посетителям будет легче читать информацию, если необходимые части текста будут выделены жирным шрифтом или курсивом. Сейчас будет рассматриваться только вариант использования в CSS жирного шрифта.
Как в CSS сделать жирный шрифт?
Для того чтобы задать в CSS жирный шрифт, необходимо использовать font-weight. Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
- Если использовать свойство normal, то получится обычный шрифт.
- Если bold – жирный.
- Свойство bolder – это несколько более жирный шрифт, нежели bold.
- А свойство lighter будет являться менее жирным шрифтом, нежели bold.
При этом также используются числа от 100 до 900. Благодаря таким значениям можно задать свойства от очень тонкого шрифта до очень жирного. В этом случае толщина шрифта будет идти по нарастающей – от самого маленького числового значения (100) до самого большого (900). Следует иметь в виду, что значение жирного шрифта по умолчанию будет равно 700, а значение функции normal по умолчанию – 400.
Как выглядит в CSS жирный шрифт bold
Рассмотрим, как можно задать одинаковое значение двумя разными способами.
В первом используется функция числового значения, которая равна 700:
Во втором способе используется функция bold.
Чтобы у вас появилась возможность сделать в CSS жирный шрифт, используем функцию bold, которая, как было упомянуто выше, по умолчанию имеет числовое значение 700. При этом никакой разницы, выбирая из этих двух вариантов, вы не увидите, поэтому используйте ту функцию, которая вам больше нравится:
- . my-bold-font
- color: black;
- font-weight: bold;
- >
Теперь вы знаете, как сделать в CSS жирный шрифт. Мы подробно рассмотрели, какие функции и значения для этого можно использовать.
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(» elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
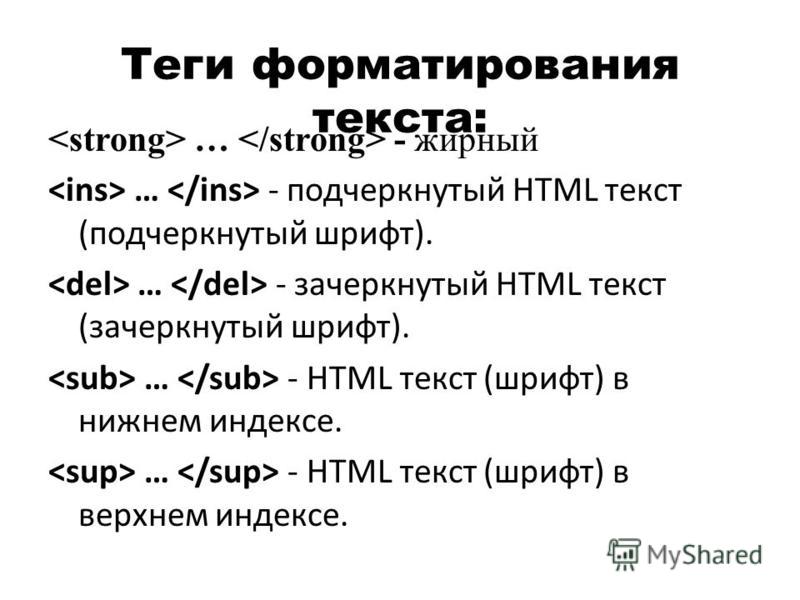
Как выделить жирным шрифтом, курсивом и иным образом отформатировать текст в HTML
Форматирование текста в HTML
Как выделить текст в HTML полужирным шрифтом
Как выделить текст в HTML жирным шрифтом с помощью сильного элемента
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Как выделить текст в HTML курсивом
Как выделить текст в HTML курсивом с помощью элемента акцента
Как выделить текст в HTML курсивом с помощью свойства CSS Font-Style
Как подчеркнуть текст в HTML
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Как отрендерить зачеркнутый текст в HTML
Как зачеркнуть текст в HTML с помощью элемента зачеркивания
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Как сделать текстовый индекс в HTML
Как сделать надстрочный текст в HTML
Форматирование текста с помощью HTML и CSS
Работая почти исключительно в Google Docs и CMS Hub, я привык выделять текст жирным шрифтом, курсивом и подчеркивать одним нажатием кнопки.
Но что, если ваша панель инструментов не предлагает тот вариант форматирования, который вам нужен? Или вы не работаете в текстовом редакторе или системе управления контентом?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, перечеркнутого, подстрочного и надстрочного текста.
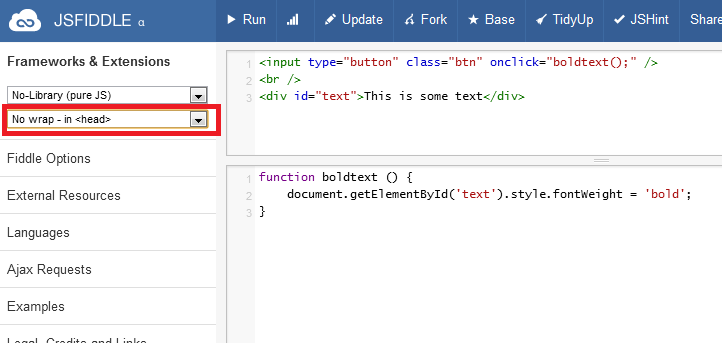
Примечание: я буду использовать онлайн-редактор кода W3Schools для создания примеров ниже. Вы можете щелкнуть любую ссылку «Исходный код», чтобы увидеть полный фрагмент кода за примером и попробовать свой собственный.
Форматирование текста в HTML
Форматированный текст может служить множеству целей. Он может привлечь внимание читателя к определенным частям документа. Это может подчеркнуть важную информацию. Он может выделить определенные слова в абзаце, например заголовок, ключевое слово, мысль или фразу на другом языке.
На снимке экрана ниже показано введение из книги «Наиболее важные различия между Squarespace и WordPress». Обратите внимание, что «Squarespace» и «WordPress» выделены жирным шрифтом. Это помогает выделить основную тему сообщения в блоге и отличает эти два ключевых слова от неформатированных абзацев, а также отформатированной внутренней ссылки и CTA.
Давайте посмотрим, как можно выделить полужирный текст в HTML, чтобы вы могли воссоздать этот эффект в своих сообщениях в блоге или где-либо еще на своем веб-сайте.
Как выделить текст в HTML полужирным шрифтом
Есть несколько способов выделить текст в HTML полужирным шрифтом. Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом. Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «полужирный».
Есть еще один способ выделить текст в HTML жирным шрифтом: тег . Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Но это должно использоваться только в крайнем случае, потому что это может затруднить локализацию контента и будущую проверку в соответствии со спецификацией HTML5. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML жирным шрифтом с помощью сильного элемента
Если вы хотите определить текст с высокой важностью, вы можете поместить текст внутри тегов. Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML strong element</h2> <p>This paragraph is normal.</p> <p><strong>This paragraph is important!</strong></p>
Вот результат:
Источник изображения
Как выделить текст в HTML полужирным шрифтом с помощью свойства CSS Font-Weight
Если вы хотите просто выделить полужирный текст для украшения, вы должны использовать свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span.
Вот CSS:
span {
font-weight: bold;
}
Вот HTML:
<h2>Using the CSS Font-Weight Property</h2> <p>This is a <span>keyword</span> so I want to bold it using CSS.</p>
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом
Есть несколько способов выделить текст в HTML курсивом. Вы можете использовать тег em, чтобы указать, что в тексте выделено ударение. Браузеры прочитают этот тег и выделят текст курсивом. Если вы хотите выделить текст курсивом просто для украшения, вы должны использовать свойство CSS font-style и установить для этого свойства значение «курсив».
Есть еще один способ выделить текст в HTML курсивом: тег . Как и тег , он предназначен для использования в крайнем случае. По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
По этой причине мы будем показывать только примеры с использованием тега и свойства CSS font-weight.
Как выделить текст в HTML курсивом с помощью элемента акцента
Если вы хотите определить текст с акцентом на ударение, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML emphasis element</h2> <p>This paragraph is normal.</p> <p><em>This paragraph is emphasized!</em></p>
Вот результат:
Источник изображения
Как выделить текст в HTML курсивом с помощью свойства CSS Font-Style
Если вы хотите просто выделить текст курсивом для украшения, вы должны использовать свойство CSS font-style вместо элемента выделения HTML. Следуя приведенному выше полужирному примеру, скажем, вы хотите выделить слово в абзаце курсивом. Затем вы должны заключить слово в теги span и использовать селектор CSS, чтобы применить свойство font-style только к элементу span.
Вот CSS:
span {
font-style: italic;
}
Вот HTML:
<h2>Using the CSS Font-Style Property</h2> <p>Get to school <span>now</span>!</p> <p>I wanted the reader to hear this word in a differnet tone, so I italicized it using CSS.</p>
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML, используйте свойство CSS text-decoration и установите для этого свойства значение «подчеркивание».
Есть еще один способ подчеркнуть текст в HTML: элемент . Но это не должно использоваться для подчеркивания текста в презентационных целях. Вместо этого элемент предназначен для конкретных случаев использования, таких как разметка слов с ошибками, обозначение собственных имен в китайском тексте или обозначение фамилий.
Давайте посмотрим на оба метода ниже.
Как подчеркнуть текст в HTML с помощью неартикулированного элемента аннотации
Если вы хотите представить текст без артикуляции или с нетекстовой аннотацией, то вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML unarticulated annotation element</h2> <p>This paragraph has no spelling mistake.</p> <p>This paragraph has a spelling <u>mistak</u>.</p>
Вот результат:
Источник изображения
Как подчеркнуть текст в HTML с помощью свойства CSS Text-Decoration
Если вы хотите подчеркнуть текст для украшения, а не представлять нетекстовую аннотацию, вы должны использовать свойство CSS text-decoration. Вы также можете использовать это свойство для обозначения орфографической ошибки, как это делает текстовый процессор.
Поскольку text-decoration является сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, вы можете подчеркнуть орфографическую ошибку красной волнистой линией, а грамматическую ошибку – зеленой, например пример.
В приведенном ниже примере мы заключим слова в теги span с разными атрибутами класса. Таким образом, мы можем применить к каждому из них уникальные свойства стиля. Мы также будем использовать шестнадцатеричные коды цветов для красного и зеленого.
Вот CSS:
.spelling {
text-decoration: #FF0000 wavy underline;
}
.grammar {
text-decoration: #008000 wavy underline;
}
Вот HTML:
<h2>Using the CSS Text-Decoration Property</h2> <p>This paragraph has a spelling <span>mistak</span>.</p> <p>This paragraph <span>has a grammar mistake</span>.</p>
Вот результат:
Источник изображения
Как отрендерить зачеркнутый текст в HTML
Существует несколько способов визуализации зачеркнутого текста в HTML, который представляет собой текст, отображаемый с горизонтальной линией над ним. Вы можете использовать тег , чтобы указать, что текст теперь неверный, неточный или нерелевантный. Если вы хотите указать текст, который был удален, используйте тег
Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите, чтобы текст был зачеркнут по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что раньше был еще один элемент: HTML-элемент . Но с тех пор это устарело и больше не является жизнеспособным вариантом для рендеринга зачеркнутого текста.
Давайте посмотрим на примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента зачеркивания
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или актуальным, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML strikethrough element</h2> <p><s>There are still a few scones available.</s></p> <p>SOLD OUT</p>
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Если вы хотите зачеркнуть текст, чтобы показать, что он был удален, вы можете поместить текст внутри тегов . Этот тег будет вложен в другой элемент, например в элемент абзаца или диапазона. Давайте посмотрим на пример.
Вот HTML:
<h2>Using the HTML deleted text element</h2> <p>The event starts at <del>7 p.m. ET</del> 6 p.m. ET. Sorry for the error.</p>
Вот результат:
Источник изображения
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line.
В приведенном ниже примере мы включим имена классов рядом с некоторыми элементами списка. Таким образом, мы можем применить свойство text-decoration-line к этим конкретным позициям, а не ко всему списку.
Вот CSS:
.purchased {
text-decoration-line: line-through;
}
Вот HTML:
<h2>Using the CSS Text-Decoration-Line Property</h2> <p>Grocery List</p> <ul> <li>Jalapeno</li> <li>Bag of frozen corn</li> <li>Cotija cheese</li> <li>Mayo</li> <li>Chili powder</li> <li>Cilantro</li> <li>Lime</li> </ul>
Вот результат:
Источник изображения
Как сделать текстовый индекс в HTML
Обычно текст нижнего индекса отображается меньшим, но более толстым шрифтом, он появляется на полсимвола ниже нормальной строки. Его можно использовать для написания химических формул, математических уравнений, дробей и многого другого.
Чтобы создать подстрочный текст в HTML, используйте элемент
Вот HTML:
<h2>Using the HTML subscript element</h2> <p>Here's how it looks with the subscript tag.</p> <p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub> <p>Here's how it looks without the subscript tag.</p> <p>CO2 + h3O ↔ h3CO3</p>
Вот результат:
Источник изображения
Как сделать надстрочный текст в HTML
Обычно текст надстрочного текста отображается меньшим, но более толстым шрифтом, он появляется на полсимвола над нормальной строкой. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков, а также некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент . Ниже приведен пример, который показывает полную формулу создания иона бикарбоната.
Вот HTML:
<h2>Using the HTML superscript element</h2> <p>Here's how it looks with the subscript and superscript tags.</p> <p>CO<sub>2</sub> + H<sub>2</sub>O ↔ H<sub>2</sub>CO<sub>3</sub> ↔ H<sup>+</sup> + HCO<sub>3</sub><sup>-</sup></p> <p>Here's how it looks without the tags.</p> <p>CO2 + h3O ↔ h3CO3 ↔ H+ + HCO3</p>
Вот результат:
Источник изображения
Форматирование текста с помощью HTML и CSS
Форматируя текст любым из описанных выше способов, вы можете помочь своим читателям лучше понять и сохранить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить подстрочный индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Источник записи: https://blog.hubspot.com
Толщина шрифта — Tailwind CSS
Основное использование
Установка толщины шрифта
Управляйте толщиной шрифта элемента с помощью утилит font-{weight} .
шрифт-свет
Быстрая коричневая лиса прыгает через ленивую собаку.
нормальный шрифт
Быстрая коричневая лиса прыгает через ленивую собаку.
шрифт-средний
Быстрая коричневая лиса прыгает через ленивую собаку.
полужирный шрифт
Быстрая коричневая лиса прыгает через ленивую собаку.
полужирный шрифт
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Быстрая коричневая лиса...
Применяется условно
Наведение, фокус и другие состояния
Попутный ветер позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:font-bold , чтобы при наведении применялась только утилита font-bold .
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга медиа-запросов, таких как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и т. д. Например, используйте md:font-bold для применения утилиты font-bold только на экранах среднего размера и выше.
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка темы
По умолчанию Tailwind предоставляет девять утилит с начертанием шрифта . Вы можете изменить, добавить или удалить их, отредактировав файл theme.fontWeight 9.0008 в конфигурации Tailwind.
tailwind.config.js
module.exports = {
тема: {
Вес шрифта: {
линия роста волос: 100,
«сверхлегкий»: 100,
тонкий: 200,
свет: 300,
нормальный: 400,
средний: 500,
полужирный: 600,
полужирный: 700,
сверхжирный: 800,
«очень жирный»: 800,
черный: 900,
}
}
}
Дополнительные сведения о настройке темы по умолчанию см. в документации по настройке темы.
Произвольные значения
Если вам нужно использовать одноразовое значение font-weight , которое не имеет смысла включать в вашу тему, используйте квадратные скобки для создания свойства на лету, используя любое произвольное значение.
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
Как сделать текст жирным в HTML — инструкции
по Джозеф Браунелл / Вторник, 14 июня 2022 г. /
Опубликовано в
HTML, последние
/
Опубликовано в
HTML, последние
Обзор выделения жирным шрифтом текста в HTML
В этом руководстве показано, как выделить текст жирным шрифтом в HTML. Чтобы выделить жирный текст в HTML, вы должны применить выделение полужирным шрифтом, используя правило стиля CSS и свойство «font-weight». При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется. Свойство «font-weight» также зависит от свойства CSS «font-family», которое установлено в данный момент, поскольку для шрифтов должен быть доступен полужирный шрифт.
Вы можете применить текстовое значение CSS-свойства font-weight по умолчанию «полужирный» или назначить степень жирности числовым значением. Если вы используете числовое значение для жирного шрифта, свойство font-weight принимает значения, кратные 100. Значения между 700 и 900 производят полужирный шрифт. Вместо этого более низкие значения дают более светлый текст.
Чтобы выделить текст в HTML жирным шрифтом с помощью CSS, поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, куда вы хотите добавить свойство font-weight. Затем введите имя свойства font-weight. Затем введите символ двоеточия. Затем введите это текстовое значение «жирным шрифтом» или числовое значение, кратное 100, в диапазоне от 700 до 9.00.
В следующих примерах показано, как сделать текст жирным в HTML, применив свойство font-weight в качестве встроенного стиля CSS к тегу абзаца и тегу span. В примере тега абзаца используется значение шрифта по умолчанию «полужирный». В примере с диапазоном жирным шрифтом выделяется числовое значение.
| Недвижимость: | вес шрифта |
| Значение: | Либо выделено жирным шрифтом, либо кратно 100 от 700 до 900 |
| Пример 1: | Это абзац шрифтом без засечек с полужирным шрифтом. |
| Пример 2: | Это предложение в абзаце шрифтом без засечек с очень темным полужирным шрифтом, примененным к нескольким слов. |
| Результат 1: | Это абзац шрифтом без засечек с полужирным шрифтом. |
| Результат 2: | Это предложение, напечатанное абзацем шрифтом без засечек с очень темным полужирным шрифтом, нанесенным на несколько слов. |
Изображение, показывающее, как выделить жирным шрифтом текст в HTML с помощью встроенного стиля CSS.
В качестве альтернативы можно использовать более старые HTML-теги жирного шрифта и для обозначения полужирного текста в HTML, который большинство веб-браузеров по-прежнему интерпретируют правильно. Однако рекомендуется использовать этот тег только в крайнем случае, поскольку он не имеет описательной ценности. В идеале вместо этого используйте другие HTML-теги с более информативным значением и похожим внешним видом.
В идеале вместо этого используйте другие HTML-теги с более информативным значением и похожим внешним видом.
Например, чтобы выделить заголовок в документе HTML жирным шрифтом, вместо этого лучше использовать теги от
и
дои
, поскольку эти теги выделяют жирным шрифтом, но также указывают на важные текстовые заголовки на веб-странице. Если текст, выделенный полужирным шрифтом, не является текстом заголовка, но все же важен, вы можете вместо этого использовать теги и вокруг текста, чтобы отметить его большую важность. Используйте HTML-тег жирного шрифта и только в том случае, если текст, выделенный жирным шрифтом, не имеет никакого дополнительного значения, и вы применяете жирный шрифт только для внешнего вида или стиля.Инструкции по выделению текста жирным шрифтом в HTML
- Чтобы выделить текст жирным шрифтом в HTML с помощью CSS , поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, где вы хотите добавить толщину шрифта имущество.

- Затем введите имя свойства шрифта.
- Затем введите двоеточие.
- Затем введите это текстовое значение, выделенное полужирным шрифтом, или число, кратное 100, в диапазоне от 700 до 900.
Видеоурок о том, как выделить текст жирным шрифтом в HTML
В следующем видеоуроке под названием «Выделение текста (жирным и курсивом)» показано, как выделить текст в HTML жирным шрифтом и выделить его курсивом. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: добавить, тег b html, полужирный css, полужирный css html, полужирный тег, полужирный текст в html, код, кодирование, курс, css полужирный текст, css шрифт полужирный, css шрифт, css3, редактировать, помогите, как выделить жирный текст в html, инструкции, html, html полужирный, html полужирный текст, html код для полужирного шрифта, html код для полужирного текста, html полужирный шрифт, html стиль полужирный, учебник по HTML, html5, вставка, инструкции, учиться, урок, сделать текст жирный html, обзор, самостоятельная работа, тег, теги, учить, обучение, туториал, видео, видео урок