Как убрать подчеркивание ссылок в названия материала? — Вопрос от DEN4IK
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16632)
- Платные услуги (2158)
- Вопросы по uKit (82)
Контент-модули
- Интернет-магазин (1442)
- Редактор страниц (236)
- Новости сайта (501)
- Каталоги (809)
- Блог (дневник) (114)
- Объявления (296)
- Фотоальбомы (434)
- Видео (257)
- Тесты (60)
- Форум (580)
Продвижение сайта
- Монетизация сайта (222)
- Раскрутка сайта (2462)
Управление сайтом
- Работа с аккаунтом (5352)
- Поиск по сайту (427)
- Меню сайта (1767)
- Дизайн сайта (13502)
- Безопасность сайта (1487)
- Доп.
 функции (1309)
функции (1309)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (433)
- Статистика сайта (198)
- Соц.
 постинг (213)
постинг (213) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (645)
- PHP и API на uCoz (236)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
Состояния ссылок на CSS | Трепачёв Дмитрий
Я думаю, что вы, посещая различные сайты в интернете, обращали внимание на то, что ссылки обычно реагируют на наведение мышкой на них. Такого эффекта можно добиться, задавая поведение ссылок в различных состояниях.
К примеру, вот так — a:hover — мы
поймаем состояние, когда на ссылку навели
курсор мышки. В этот момент мы можем, к примеру,
поменять цвет ссылки или убрать/добавить
ей подчеркивание. Конструкция :hover называется псевдоклассом

Кроме :hover есть еще псевдоклассы :link, которые отлавливают не посещенную
ссылку, и :visited, которые отлавливают
посещенную ссылку. На некоторых сайтах с
их помощью показывают пользователям, где
они были, а где — нет. Есть еще и псевдокласс :active, который отлавливает следующее
состояние: на элемент нажали мышкой, но
еще не отпустили.
В следующем примере для ссылки в состоянии :hover убирается подчеркивание, в
состоянии :link задается красный цвет,
в состоянии :visited — зеленый, в :active — голубой. В результате получится,
что в начале ссылка будет красного цвета,
после нажатия на нее — зеленого, если нажать
на нее мышкой и не отпускать — голубого,
а если навести мышкой — станет неподчеркнутой.
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}<a href="#">ссылка</a>
:
Нюансы
Псевдоклассы наследуют друг от друга. К примеру,
если я уберу подчеркивание для состояния
К примеру,
если я уберу подчеркивание для состояния :link, то оно уберется для всех состояний.
Из-за наследования для корректной работы
данные псевдоклассы следует размещать именно
в таком порядке, как в примере: :link, :visited, :hover, :active (ненужные можно не писать). Этот порядок
подчиняется следующему мнемоническому правилу: LoVe HAte.
Сделайте все ссылки в состоянии :hover красными и неподчеркнутыми, в состоянии :link — голубыми, в состоянии :visited —
зелеными, в состоянии :active — черными.
Состояния link и visited
Часто состояния :link и :visited объединяют вместе через запятую:
a:link, a:visited {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}<a href="#">ссылка</a>
:
В таком случае можно их вообще и не указывать:
a {
color: red;
}
a:hover {
text-decoration: none;
}
a:active {
color: blue;
}<a href="#">ссылка</a>
:
Обычное использование
Как правило, указываются состояния для всех типов ссылок одновременно, а потом ниже добавляются особенности поведения ссылки при наведении мышкой, вот так:
a {
color: red;
}
a:hover {
text-decoration: none;
}<a href="#">ссылка</a>
:
Сделайте все ссылки во всех состояниях голубыми
и неподчеркнутыми, а в состоянии :hover — красными и подчеркнутыми.
CSS как убрать подчеркивание из ссылки
CSS
a {
text-decoration: none;
}
При стилизации веб-сайта вы можете удалить подчеркивание по умолчанию из ссылки, как я сделал со ссылками на панели навигации.
К счастью, CSS предлагает множество способов удаления подчеркивания из ссылки. В этом посте вы узнаете, как убрать подчеркивание ссылок с помощью CSS.
Во-первых, при удалении подчеркивания ссылки в CSS необходимо понимать, в каком состоянии она находится. Различные состояния ссылки называются псевдоклассами, не путать с псевдоэлементами и в каком состоянии находится ссылка. зависит от активности пользователей.
Четыре разных псевдокласса.
-
a:visited— пользователь посетил ссылку и она сохраняется в истории браузера -
a:active— сразу после того, как пользователь нажмет на ссылку -
a:hover— пользователь наводит указатель мыши на ссылку -
a:link— состояние ссылки по умолчанию, означающее, что пользователь еще не посещал, не наводил курсор или не нажимал на ссылку.
Из-за того, что ссылки изначально подчеркивались, чтобы помочь пользователю определить, что они могут щелкнуть ссылку, ссылки по умолчанию имеют подчеркивание для каждого из вышеуказанных псевдосостояний.
Чтобы удалить подчеркивание из ваших ссылок, вы можете использовать свойство CSS text-decoration .
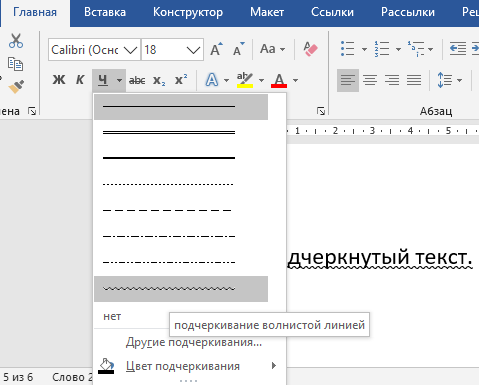
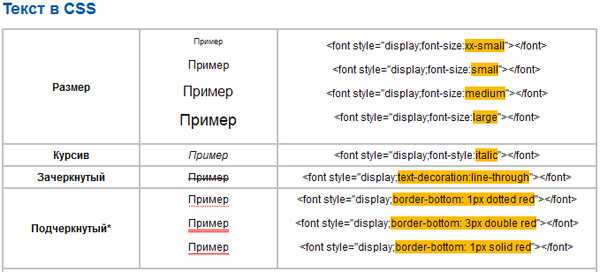
Это свойство имеет четыре значения: подчеркивание, надчеркивание, сквозная строка , но нам нужно значение нет .
Вот несколько способов убрать подчеркивание ссылки с помощью свойства CSS.
CSS
/* удалить подчеркивание из всех состояний ссылок */
a {
text-decoration: none;
}
/* удалить подчеркивание отдельных состояний ссылок */
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
В приведенных выше примерах мы заставляем CSS удалять подчеркивание ссылки, добавляя text-decoration: none ко всем состояниям ссылки.
Важно отметить, что порядок псевдоклассов имеет значение, a:link и a:visited должны стоять перед a:hover и hover должен предшествовать a:active . Если подумать, это здравый смысл. Ссылка находится в состоянии по умолчанию, прежде чем вы сможете ее посетить, и она будет наведена до того, как пользователь щелкнет по ней, и, наконец, она установит состояние в активное. Вы можете запомнить состояния с помощью удобной аббревиатуры LVHA (ссылка, посещено, наведено, активно).
Давайте рассмотрим несколько примеров, чтобы увидеть, как мы можем удалить подчеркивание в некоторых состояниях, но сохранить его для других.
Существует еще один мощный селектор псевдокласса CSS, который может управлять состоянием наших ссылок, и это :любая ссылка селектор псевдокласса.
:any-link соответствует всем элементам, которые соответствуют :link или :visited , поэтому мы можем легко удалить подчеркивание для любого элемента ссылки, имеющего атрибут href .
CSS
:любая ссылка {
украшение текста: нет;
}
Питер Линч
Выпускник веб-разработчика и учебного лагеря, который хочет узнать как можно больше, проверьте меня в Твиттере.
Удалить подчеркивание из ссылок в Squarespace 7.1
Squarespace CSSSquarespace 7.1
Написано Ребеккой Грейс
** ОБНОВЛЕНО, сентябрь 2022 г. **
Если у вас есть веб-сайт Squarespace, вы знаете, что Squarespace не предлагает много вариантов оформления ссылок. В Squarespace 7.1 каждая ссылка автоматически подчеркивается, и отключить эту настройку по умолчанию невозможно.
Но это быстро исправить с помощью нескольких фрагментов CSS! В этом видео я покажу вам, как убрать подчеркивание ссылок в любом месте вашего сайта… даже в заголовке.
В этом руководстве я привожу несколько разных фрагментов кода, поэтому вы можете ознакомиться с моим руководством для начинающих по Squarespace CSS, если вы новичок в настройке своего веб-сайта с помощью кода.
Удаление подчеркивания для всего веб-сайта
Обычно нет причин удалять подчеркивание ссылок на всем веб-сайте Squarespace, если только вы не предпочитаете внешний вид. Но если вы стремитесь к такой эстетике, добавить CSS на свой веб-сайт очень просто. Перейдите в меню «Дизайн» на панели инструментов веб-сайта Squarespace и выберите параметр «Пользовательский CSS». Затем скопируйте и вставьте приведенный ниже код в блок CSS.
а {
украшение текста: нет !важно;
}
После того, как вы вставите этот код на свой веб-сайт, он повлияет на ВСЕ ваши страницы и сообщения в блогах. Если вы не хотите, чтобы изменения распространились по всему сайту, продолжайте читать! Далее я расскажу, как удалить подчеркивание ссылок только для определенных страниц.
Удаление подчеркивания ссылок в верхнем и нижнем колонтитулах
При удалении всех подчеркиваний на всем веб-сайте также удаляются подчеркивания ссылок в нижнем колонтитуле. Но что, если вы только хотите удалить подчеркивание ссылки в нижнем колонтитуле?
Для этого тоже есть фрагмент кода!
Просто введите слово «нижний колонтитул» в начале приведенного выше фрагмента CSS или скопируйте и вставьте приведенный ниже код.
нижний колонтитул {
украшение текста: нет !важно;
}
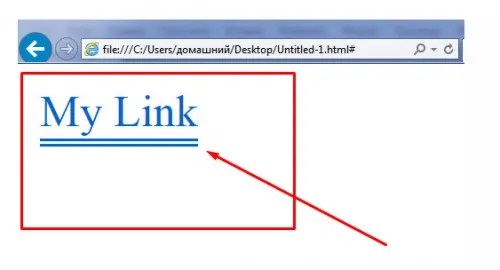
Ссылки в вашей шапке это совсем другая история.
Даже если вы замените слово «нижний колонтитул» на «заголовок» в своем CSS, это не повлияет на ссылки в заголовке. Это потому, что подчеркивание в заголовке на самом деле является фоновым изображением, а не украшением текста!
Да, CSS иногда может быть сложным. Чтобы удалить подчеркивание ссылки для меню заголовка, вам нужно будет использовать следующий фрагмент.
заголовок {
фоновое изображение: нет !важно;
} Удалить подчеркивание ссылок на определенной странице
Как насчет одной страницы? Можете ли вы удалить подчеркивание ссылки только для одной страницы или записи в блоге на вашем веб-сайте? Вы держите пари!
Для этого вам понадобится расширение Squarespace ID Finder Chrome, которое позволит вам найти ID коллекции для каждой из страниц вашего сайта. Получив идентификатор коллекции для страницы, с которой вы хотите удалить подчеркивание, вставьте идентификатор в приведенный ниже фрагмент кода и добавьте CSS на свой веб-сайт Squarespace.
Получив идентификатор коллекции для страницы, с которой вы хотите удалить подчеркивание, вставьте идентификатор в приведенный ниже фрагмент кода и добавьте CSS на свой веб-сайт Squarespace.
#COLLECTIONID {
украшение текста: нет !важно;
} Но это еще не все. Что делать, если вы хотите удалить только одно или два подчеркивания ссылок на странице? Оказывается, вы тоже можете это сделать.
Вместо того, чтобы удалять подчеркивания для всей страницы, вы можете ввести CSS, чтобы удалить ссылки только в определенном разделе вашей страницы. Это немного сложнее, потому что вам нужно будет подсчитать, сколько разделов у вас есть на вашей странице, чтобы выбрать тот, который вы хотите настроить с помощью CSS. Я объясняю это более подробно в обучающем видео.
#COLLECTIONID #page .page-section:nth-of-type(1) a {
украшение текста: нет !важно;
} Вы можете еще больше отточить настройки, удалив подчеркивание ссылок в определенных блоках внутри разделов. Еще раз используйте расширение Squarespace ID Finder для просмотра идентификатора блока. Затем вы можете добавить его в CSS ниже.
Еще раз используйте расширение Squarespace ID Finder для просмотра идентификатора блока. Затем вы можете добавить его в CSS ниже.
#БЛОКИД {
украшение текста: нет !важно;
} Удалить подчеркивание «Подробнее»
К настоящему времени вы, вероятно, задаетесь вопросом: «Сколько фрагментов кода мне нужно???» Не бойтесь, мы на последнем! Этот последний фрагмент кода предназначен для того, чтобы вы могли избавиться от надоедливого подчеркивания ссылки «Подробнее» под каждым сообщением в блоге.
.blog-more-link::after {
фон: нет !важно;
} Когда вы удаляете подчеркивание для ссылки «Подробнее», она может плохо выделяться. Поэтому я также сделал обучающее видео, показывающее, как преобразовать ссылку «Подробнее» в кнопку. Кнопки в любом случае лучше подходят для дизайна пользовательского интерфейса и облегчают посетителям веб-сайта просмотр CTA и переход по ссылке.
Если вы хотите дополнительно настроить ссылку «Подробнее», вы можете удалить текст ссылки по умолчанию и заменить его пользовательским призывом к действию.

 функции (1309)
функции (1309)