bootstrap — Как выровнять текст по вертикали и горизонтали на bootstrap4?
Задать вопрос
Вопрос задан
Изменён 4 года 2 месяца назад
Просмотрен 4k раз
Есть блок conteiner в нем row, а в нем текст. Этот текст по заданию должен быть посередине блока. И должен быть всегда посередине при изменении экрана. Как мне сделать это?
<div>
<div>
<div><h2>Привет!</h2></div>
</div>
</div>
- bootstrap
- bootstrap4
Учитесь пользоваться поиском на сайте Bootstrap. Пример можно посмотреть тут.
Пример можно посмотреть тут.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<div>
<div>
<div>
<p>Текст по центру</p>
</div>
</div>
</div>Вариант 2. Выравнивание и по вертикали (подробнее тут):
.d-flex{
height: 300px;
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<div>
<div>
<div>
<div>
<p>Текст по центру</p>
</div>
</div>
</div>
</div>
2
Используйте класс text-center Документация
<link rel="stylesheet" href="https://stackpath.1bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <div> <div> <div> <h2>Привет!</h2> </div> </div> </div>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Выравнивание по горизонтали(колон.верстка)
- Главная
- Вопросы
Здравствуйте
Большок спасибо за ответ
С экраном выше 768 было вcе нормально, путь к файлам bootstrap изначальна было <link rel=»stylesheet» href=»css/bootstrap-reboot.min.css»>
<link rel=»stylesheet» href=»css/bootstrap-grid.min.css»>,но врсе рано элементы прибивались к самому левому краю экрана и все время выстраивались только вертикально Потом применил другие стили в самом вверху документа и плагины в самом внизу документа для js:<link href=»https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css» rel=»stylesheet» integrity=»sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor» crossorigin=»anonymous»> и самом внизу
</div>
</div>
</section>
<script src=»https://code.jquery.com/jquery-3. 3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»></script>
3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»></script>
<script src=»https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»></script>
</body>
</html>
После этого элементы выровнялсиь по горизонтали и все пошло хорошо Посмотрим,как будет дальше,надеюсь не будет загвоздок из-за других стилей
https://vk.com/albums485915195
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.
0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap. min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>Тилек Кутманалиев
11 months ago
Еще нет ответов
Bootstrap Горизонтальное выравнивание — примеры и руководство
Горизонтальное выравнивание
Утилиты для горизонтального выравнивания.
Примечание: Для расширенного использования см. Документы Flexbox.
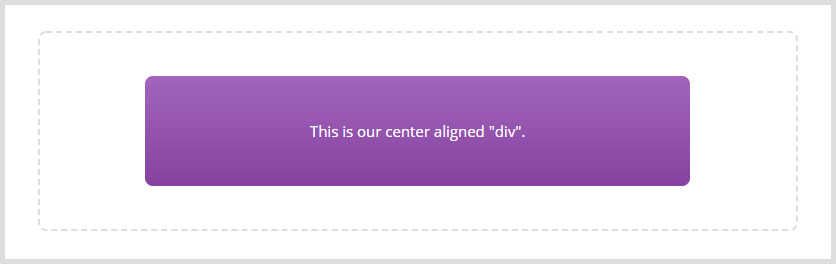
Центральный текст
Чтобы центрировать текст, добавьте класс .text-center к родительскому элементу
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic delectus кроме того, ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.
Показать код Изменить в песочнице
<дел>
<р>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic
delectus excusuri ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa
reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.
Recusandae nihil hic
delectus excusuri ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa
reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.




 justify-content-end
justify-content-end  justify-content-lg-end
justify-content-lg-end 
