При наведении на текст, появляется скрытый текст или картинка. Пример на CSS
Главная » Эффекты для сайта » При наведении на текст, появляется скрытый текст или картинка. Пример на CSS
Салютики!
Мне на ушко прошептал wordstat.yandex.ru, что вы ищите эффект, когда при наведении на текст появляется скрытый текст или картинка. В этой статье я не только выложу код этого эффекта, но и покажу, как сделать, чтобы при наведении текст или картинка появлялись и исчезали. Код не сложный, написан на обычном HTML+CSS.
Этот эффект можно использовать:
— если нужно вставить скрытую подсказку к слову;
— если нужно показать ответ на загадку;
— если нужно показать вариант ответа на тест;
— и другие варианты
○ При наведении на текст, появляется скрытый текст
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div>Спасибо! Ты крут!:)</div>
В CSS:
.bloggood-ru-div { display: none; } a.bloggood-ru-ssilka:hover+div { display: block; }
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div>Спасибо! Ты крут!:)</div>
</body>
</html>
[посмотреть результат]
○ При наведении на текст, появляется картинка
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
В CSS:
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
</body>
</html>
[посмотреть результат]
○ При наведении на текст, исчезает блок div с текстом
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div>Спасибо! Ты крут!:)</div>
В CSS:
.bloggood-ru-div { display: block; } a.bloggood-ru-ssilka:hover+div { display: none; }
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div>Спасибо! Ты крут!:)</div>
</body>
</html>
[посмотреть результат]
○ При наведении на текст, исчезает блок div с картинкой
В HTML вставьте вот этот код:
<a href="#">Плиз! Наведи на меня курсор</a> <div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
В CSS:
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
Готовый код:
<html>
<head>
<title>При наведении на текст, появляется скрытый текст - BlogGood.ru</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style>
.bloggood-ru-div
{
display: block;
}
a.bloggood-ru-ssilka:hover+div
{
display: none;
}
</style>
</head>
<body>
<a href="#">Плиз! Наведи на меня курсор</a>
<div><img src="https://bloggood.ru/wp-content/themes/bloggood/images/RSS-email.png"></div>
</body>
</html>
[посмотреть результат]
Вы нашли то, что искали?! Если да, тогда в знак благодарности жмите на кнопку социальных сетей, которая размещена снизу.
Да, и подписывайтесь на обновления моего блога, здесь много вкусных тем.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, html, Вебмастеру, для сайта, эффекты для сайта
Как создать подсказки при наведении
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать подсказки при наведении с помощью CSS.
Наведите курсор на текст ниже:
СверхуТекст подсказки
СправаТекст подсказки
СнизуТекст подсказки
СлеваТекст подсказки
Редактор кода »
Шаг 1) Добавить HTML:
Пример
<div>Наведите курсор на меня
<span>Текст подсказки</span>
</div>
Шаг 2) Добавить CSS:
Пример
/* Контейнер подсказок */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Если вы хотите, чтобы точки под перемещаемым текстом */
}
/* Текст подсказки */
. tooltip .tooltiptext {
tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: #555;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Расположите текст подсказки */
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -60px;
/* Исчезают в подсказке */
opacity: 0;
transition: opacity 0.3s;
}
/* Подсказка стрелка */
.tooltip .tooltiptext::after {
content: «»;
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
/* Отображение текста подсказки при наведении курсора мыши на контейнер подсказки */
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
Редактор кода »
Совет: Зайдите на наш учебник CSS Подсказки чтобы узнать больше о подсказках.
Совет: Чтобы создать «кликабельные» подсказки, перейдите на наш учебник Как сделать — Всплывающие окна
Совет: Модели также похожи на подсказки. Зайдите на наш учебник Как сделать — Модель чтобы узнать о моделях.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
html — отображать текст при наведении
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 8к раз
При наведении курсора на html я хочу отобразить текст.
echo "";
Проблема в том, что он выглядит очень маленьким и без дизайна. Как я мог бы сделать его больше и с небольшим взглядом?
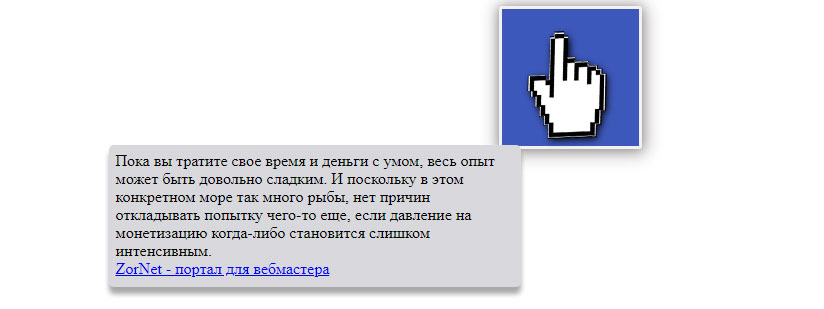
Я хотел бы сделать что-то подобное в html. Поле, которое появляется справа
- html
- css
1
Дополнительную информацию см. здесь
корпус {
выравнивание текста: по центру;
}
.подсказка {
положение: родственник;
отображение: встроенный блок;
курсор: по умолчанию;
}
.tooltip .tooltiptext {
видимость: скрытая;
набивка: 0,25 см 0,5 см;
цвет фона: черный;
цвет: #fff;
выравнивание текста: по центру;
радиус границы: 0,25 em;
пробел: nowrap;
/* Размещение всплывающей подсказки */
положение: абсолютное;
z-индекс: 1;
верх: 100%;
слева: 100%;
свойство перехода: видимость;
задержка перехода: 0 с;
}
.tooltip: наведение .tooltiptext {
видимость: видимая;
задержка перехода: 0,3 с;
} Наведите на меня курсор Текст всплывающей подсказки
Вот как вы можете это сделать. Сначала создайте основной элемент, я использую текст, а рядом с ним добавьте текст, который вы хотите показывать при наведении. Стилизуйте все на свой вкус. Убедитесь, что для отображения дополнительного текста установлено значение
Сначала создайте основной элемент, я использую текст, а рядом с ним добавьте текст, который вы хотите показывать при наведении. Стилизуйте все на свой вкус. Убедитесь, что для отображения дополнительного текста установлено значение none . По сути, мы скроем его и покажем, только когда кто-то наведет курсор на основной элемент.
Теперь в CSS я добавил .Main-Text:hover + .Extra-Text CSS Selector для достижения того, что мы пытаемся сделать. В основном это означает, что когда кто-то наводит курсор на элемент с классом Main-Text , что-то происходит с элементом с классом Extra-Text .
Подробнее об этом можно прочитать здесь.
* {
поле: 0px;
отступ: 0px;
}
тело {
дисплей: гибкий;
flex-направление: столбец;
выравнивание элементов: по центру;
поле сверху: 20px;
мин-высота: 100вх;
}
.Main-Text: hover + .Extra-Text {
дисплей: блок;
}
.Дополнительный текст {
цвет фона: #FFFFFF;
поле сверху: 10px;
ширина: 200 пикселей;
граница: 2px сплошная #000000;
отступ: 10 пикселей;
размер шрифта: 16px;
дисплей: нет;
}
<дел>
Наведите меня, чтобы узнать обо мне больше.
<дел>
Это дополнительная информация, которая будет отображаться при наведении на текст.

 bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
bloggood-ru-div
{
display: none;
}
a.bloggood-ru-ssilka:hover+div
{
display: block;
}
 HTML
HTML


 Установите
Установите