18. Подключение внешних файлов в HTML
Теория урока
Дополнительное видео по теме
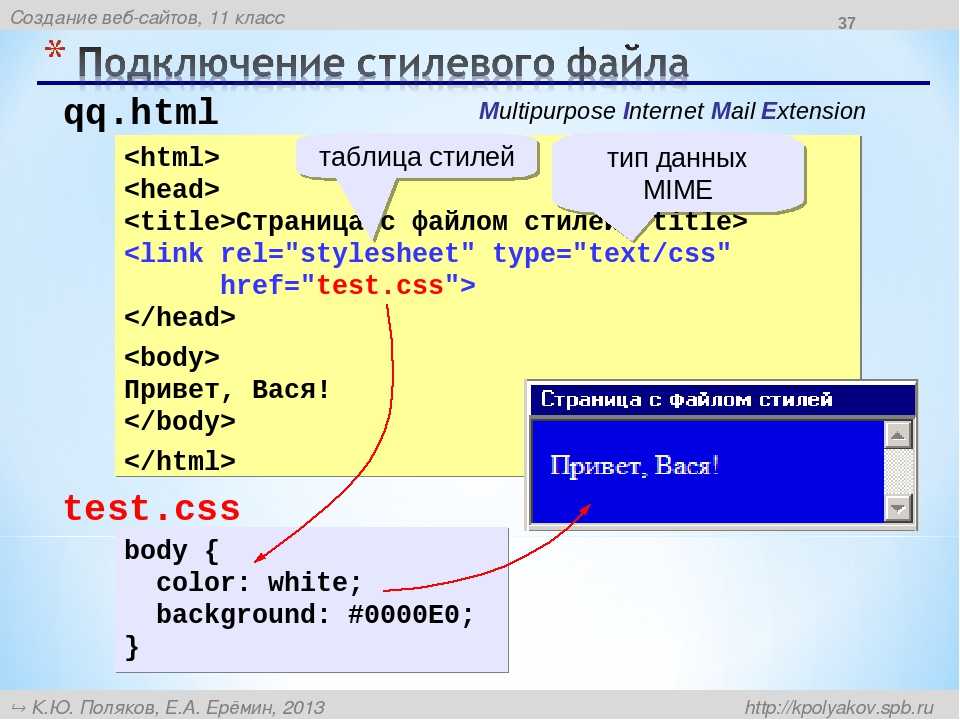
Подключение файла CSS
Это второй способ описания стилей. С первым способом вы познакомились в предыдущем уроке. Этот способ более эффективный и удобный. Итак, нам поможет тег (дескриптор, контейнер) <link>. Он имеет три важных атрибута: type, rel, href. Type – указывает тип подключаемого документа. Rel – сообщает отношение между файлами. Href – ссылка на файл.
Пример подключения файла CSS
Код HTML
<link type = "text/css" rel = "stylesheet" href = "stl.css">
Пример подключения файла, лежащего в папке, которая находится в этой директории «include»
Код HTML
<link type = "text/css" rel = "stylesheet" href = "include/stl.css">
Пример подключения файла, лежащего в папке, которая находится в директории на другом уровне
Код HTML
<link type = "text/css" rel = "stylesheet" href = "../tut/stl.css">
Похожие уроки и записи блога
Обработка исключений (try/except) в PythonЗнакомство с Python
Первое знакомство с PythonЗнакомство с Python
Модули в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Типы данных в PythonЗнакомство с Python
Урок 2. Подключаем BootstrapБлог
Структуры данных в PythonЗнакомство с Python
Написание модулей в PythonЗнакомство с Python
Выражения отношений в JavaScriptВыражения и операторы
Предыдущий урок «17. Описание стилей в HTML документе» Следующий урок «19. Что не хватает в структуре?»
HTML
CSS
Браузер
Вернуть расположение блоков
Код HTML
Код CSS
Браузер×
Задание
Восстановить код
Чтобы использовать все функции сайта (например, сохранение прогресса прохождения уроков и участие в рейтинге среди пользователей), вам нужно авторизоваться. Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
- Подключите стили с именем
thr, которые лежат в папкеmain. Папкаmainнаходится на уровень ниже, чем файл к которому подключаем (возможно, нужно использовать../)
– Не пропускайте новостей, подпишитесь на нашу страницу ВКонтакте.
– На данный момент на сайте нет возможности оставлять комментарии, но Вы можете спросить на любом популярном форуме в интернете.
Необходимо авторизоваться, чтобы проверить задание
Это займет не больше минуты.
Как подключить CSS к HTML
Каскадные таблицы стилей — это неотъемлемая часть современного web-сайта. Поэтому, вебмастер обязан знать как подключить CSS к документу HTML.
Ниже подготовлено 4 наиболее известных способа, которые помогут понять принцип правильного добавления стилей.
- Как подключить внешние стили из файла «CSS»;
- Подключение стилей через тег «Style»;
- Подключение встроенной таблицы стилей;
- Как подключить один css в другой css файл.
Как подключить внешние стили из файла «CSS»
На моем сайте насчитывается порядка 5 000 строчек стилей. Грузить такой объем при формировании каждой страницы, не правильно. К тому же, этот процесс ресурсозатратен, что, безусловно, скажется на скорости открытия сайта.
Вероятно думаете: «А как правильно подключать стили?» Все очень просто, таблицу стилей следует подключать из внешнего файла CSS.
Файл со стилями, имеет расширение .css. Его, конечно, можно размещать в любом месте на ftp, но обычно, подобные файлы помещают в папку «CSS», расположенную внутри файлов шаблона.
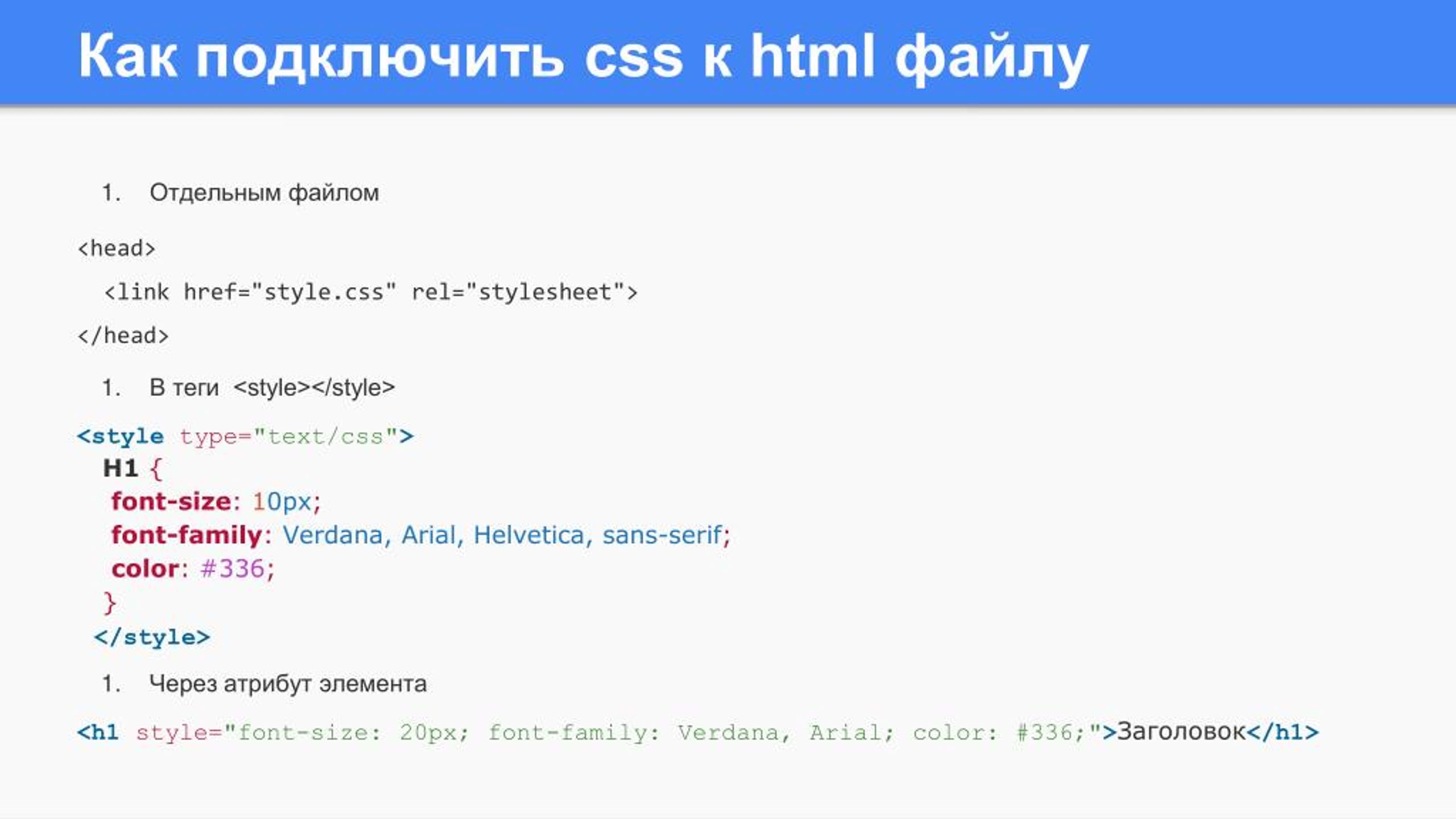
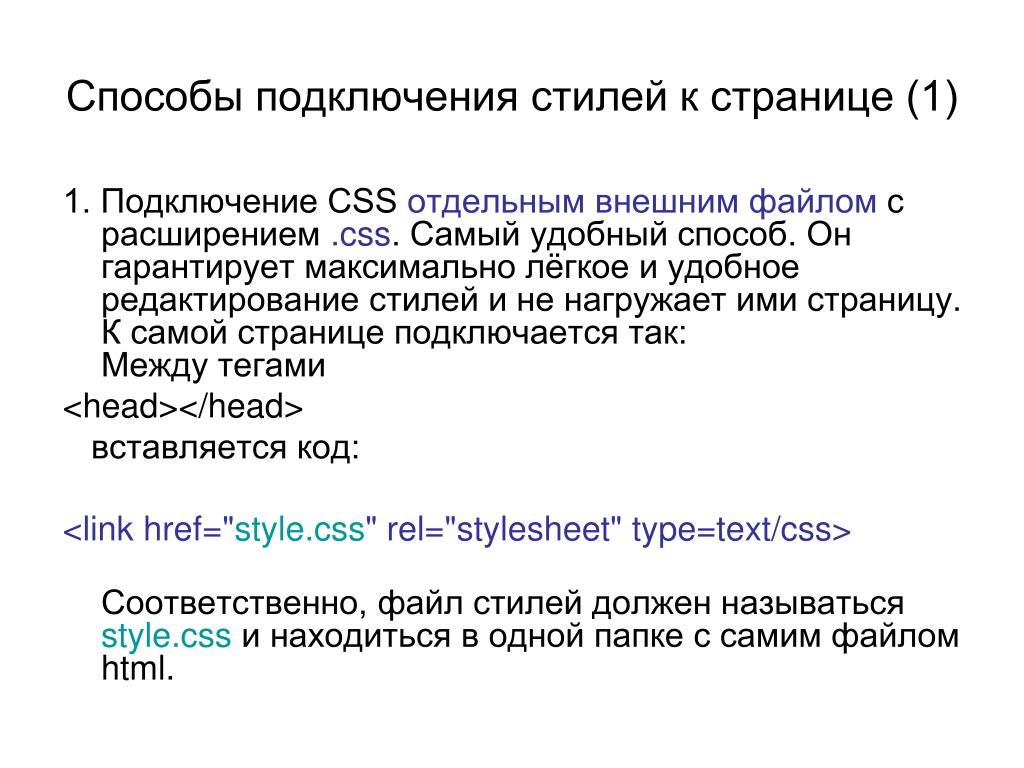
Чтобы подключить внешний файл CSS, нужно в коде сайта, между тегами «head», добавить строчку:
<link rel="stylesheet" type="text/css" href="css/style.css">
где «style. css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
Приведу простой пример, стандартной страницы web-документа:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Подключаем стили CSS из файла</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> .... </body> </html>
Важное добавление!! Атрибут
hrefможет принимать как абсолютный, так же и относительный путь к файлу.
Это означает, что две приведенные ниже строчки, будут абсолютно одинаково работать.
- Абсолютная ссылка. Явно указывает на расположение файла.
<link rel="stylesheet" type="text/css" href="http://yousite.ru/template/css/style.css">
- Относительная ссылка. Сокращенный вариант.
<link rel="stylesheet" type="text/css" href="/css/style.css">
Главный файл стилей, принять называть «style.
Рассмотренный способ наиболее удобен, таким образом можно подключить не один, а сразу несколько таблиц стилей.
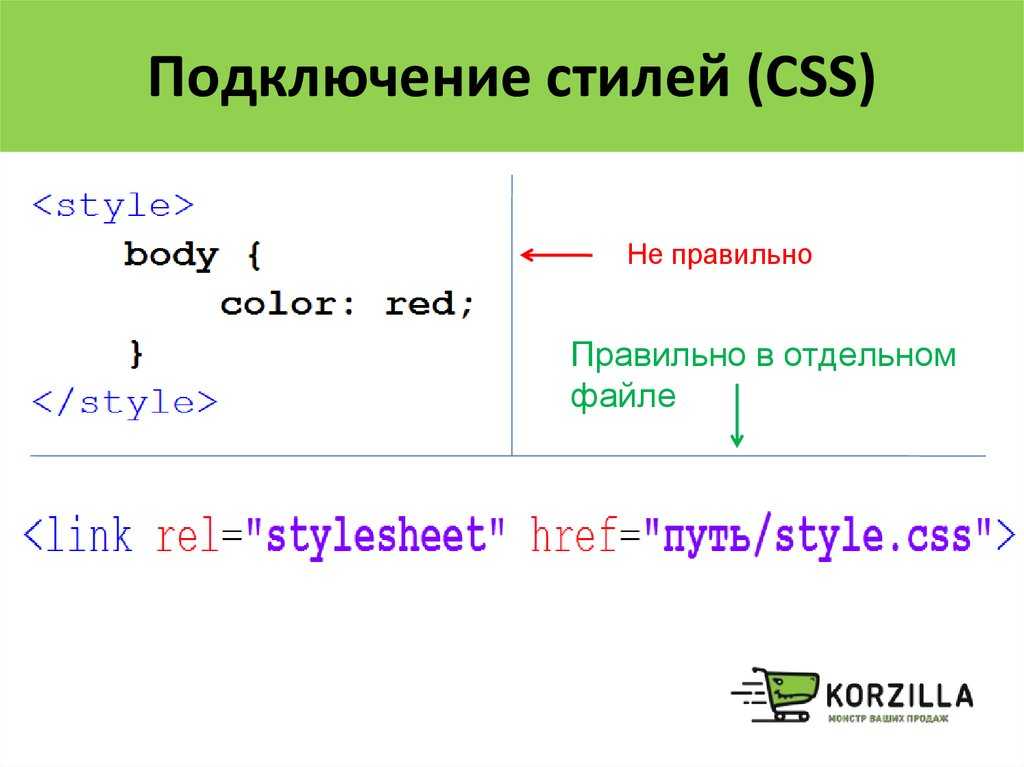
Подключение стилей через тег «Style»
Стили можно подключать непосредственно на странице web-сайта. Между тегами head, добавьте тег style. Внутри этого тега, можно применить стили к именно той странице, на которой они выводятся.
Практически это выглядит следующим образом:
<style>
p {
line-height:2em;
}
</style>То есть, все параграфы, должны иметь межстрочный интервал 2em. И это будет действовать на всех страница, на которых будут выводиться данные строчки.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить таблицу стилей на странице</title>
<style>
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>Подключение встроенной таблицы стилей
Атрибут style, добавленный к определенному элементу разметки сайта, позволит подключить стили css только для этого элемента.
Покажу как это выглядит в тексте:
<div>Подключаем встроенную таблицу стилей.</p>
Стиль, будет применен только для данного блока div и раскрасит текст в заказанный цвет.
Этот способ отлично подходит при создании красивых таблиц в документе, как например вот эта.
Как подключить один css в другой css файл
В заключении, хочу рассмотреть способ, в котором будем подключать в основном файле css, дополнительный.
- Откроем файл «style.css».
- Добавим код
@import url "/css/blt.css";. - Сохраняем изменения.
Следовательно, при помощи @import, мы можем подключить таблицу стилей из другого файла css. В данном случае, в теле основного файла стилей, подключаем «blt.css», который находится в папке «css».
Кроме того, аналогичным способом, можно подключать внешние стили и в теге «Style». Будет выглядеть так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Как подключить один css в другой css</title>
<style>
@import url("/css/blt. css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>
css")
p { line-height:2em; }
</style>
</head>
<body>
....
</body>
</html>Таким образом мы рассмотрели самые лучшие способы как подключить CSS к HTML. Если вы хотите добавить свой вариант, пишите его в комментариях.
Интересненько!
Нужно срочно изучить!
Связывание CSS с HTML-страницей
Связывание CSS с HTML-документом
Основная цель CSS — позволить веб-дизайнеру определять объявления стилей, а затем применять эти стили к HTML-страницам с помощью селекторов.
Связывание таблиц стилей с HTML
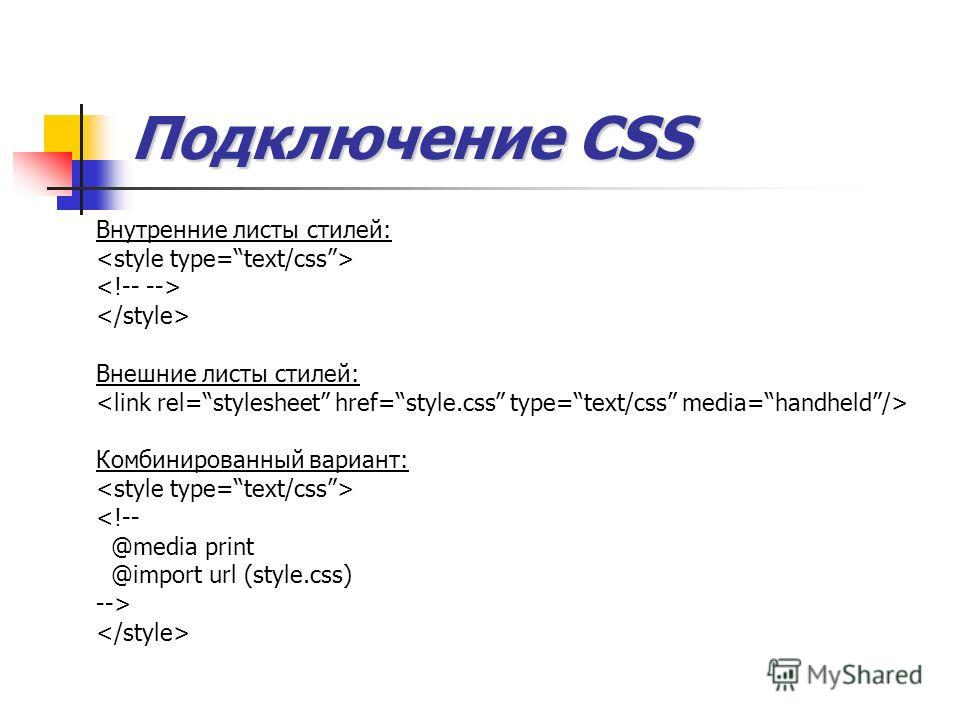
Стили могут быть связаны с документом HTML одним из трех способов:
1. Встроенный
2. Встроенный тип
3. Внешний вид
Как подключить таблицу стилей CSS к HTML-странице?
1. Встроенный стиль
Встроенный стиль — это самый простой метод добавления стилей CSS на страницы HTML. Встроенный стиль применяется к документу HTML через его атрибут стиля к определенным тегам в документе,
Встроенный стиль применяется к документу HTML через его атрибут стиля к определенным тегам в документе,
Например, если вы хотите добавить стили, вы можете ввести следующий код:
…
Приведенное выше объявление гарантирует, что текст абзаца будет синим. Этот метод можно применить к любому элементу HTML в пределах …. страницы HTML.
Тестирование абзаца Instyle
Еще одно тестирование абзаца
output
Обратите внимание, что текст, содержащийся в первом абзаце, будет синего цвета. Вы можете видеть только этот абзац, а второй абзац по умолчанию черный.
Основным недостатком Inline Style является невозможность повторного использования. Подумайте о реструктуризации веб-сайта, содержащего сотни страниц, на которых встроенные стили засоряют разметку. Вам придется зайти на каждую страницу и изменить каждое свойство CSS по отдельности — это очень сложная задача.
2. Встроенный тип
Встроенные стили позволяют реализовать любое количество стилей CSS, помещая их между открывающим и закрывающим тегами стиля.Вы можете разместить тег стиля в разделе … сразу после тега вашей HTML-страницы.
Вы должны начать с открывающего тега стиля, как показано ниже:
Открывающий тег Style всегда должен использовать атрибут «type». Значением атрибута является «text/css» в случае документа CSS.
Образец встроенного стиляСледующая строка
выход
3. Внешний стиль
Внешняя таблица стилей представляет собой обычный текстовый файл, содержащий только форматы стилей CSS. Расширение внешнего файла должно заканчиваться расширением .css (например, pagestyle.css). Этот внешний файл называется внешней таблицей стилей.
Внешняя таблица стилей (файл .css) всегда отделена от файла HTML. Вы можете связать этот внешний файл (файл . css) с файлом HTML-документа, используя тег . Вы можете разместить этот тег внутри раздела и после элемента вашего HTML-файла.
css) с файлом HTML-документа, используя тег . Вы можете разместить этот тег внутри раздела и после элемента вашего HTML-файла.
Значение атрибута rel должно быть таблицей стилей. Атрибут href указывает расположение и имя файла таблицы стилей. В приведенном выше коде имя внешнего файла — «style.css», и оно хранится в том же каталоге, что и ваш HTML-файл. Если вы хотите сохранить файл .css в другом месте каталога, вам следует указать путь к вашему файлу css в файле href.
Связывание веб-страницы с таблицей стилей CSS
Для тестирования внешней таблицы стилей необходимо создать один файл CSS и один файл HTML.
Действия по созданию файла CSS
Откройте обычный текстовый файл, скопируйте и вставьте следующие правила css.
h2{ цвет: #0000FF; } h3{ цвет: #00CCFF; }Сохраните файл как «styles.css»
Действия по созданию файла HTML
Откройте обычный текстовый файл, скопируйте и вставьте следующий HTML-код.
Следующая строка
Сохраните файл как «external.html» в той же папке, что и «styles.css». Обратите внимание, что тег соединяет этот файл HTML с внешним файлом CSS «styles.css».
После сохранения обоих файлов (html и css) в одной папке откройте файл «external.html» в веб-браузере. При открытии браузера вы можете увидеть стили, примененные к тегам h2 и h3, как на следующем изображении:
Вот и все!
Вы можете связать один файл .css с любым количеством файлов HTML одновременно, и любые изменения, внесенные вами в определения стилей в этом файле (.css), повлияют на все страницы HTML, которые ссылаются на него.
Как правильно использовать идентификатор HTML в файлах CSS
РУКОВОДСТВО: Как правильно использовать идентификатор HTML в файлах CSS.
- 126
акций
Как вы должны знать, «id» — это просто атрибут HTML, который можно использовать для нескольких опций.
Одним из этих вариантов является правильная идентификация элементов внутри ваших HTML-документов, которые впоследствии могут быть оформлены с помощью CSS.
Если вы хотите правильно оформить свой HTML-идентификатор с помощью CSS, вы должны сначала создать связь между разметкой HTML и файлом CSS.
Для этого вам нужно будет вызвать имя «id» внутри вашего файла CSS, используя символ хэштега «#».
Поначалу это может показаться сложным, но давайте рассмотрим быстрый пример.
Например, представьте, что у вас есть div с именем «id» «clever».
<дел>Пример содержания.

 css">
css">