text-decoration-color — CSS — Дока
- Кратко
- Пример
- Как пишется
Кратко
Секция статьи «Кратко»Свойство text определяет цвет декоративной линии (подчёркивания, зачёркивания и других), заданной при помощи text.
Кстати, декоративные линии можно интересно стилизовать при помощи text 😎
Пример
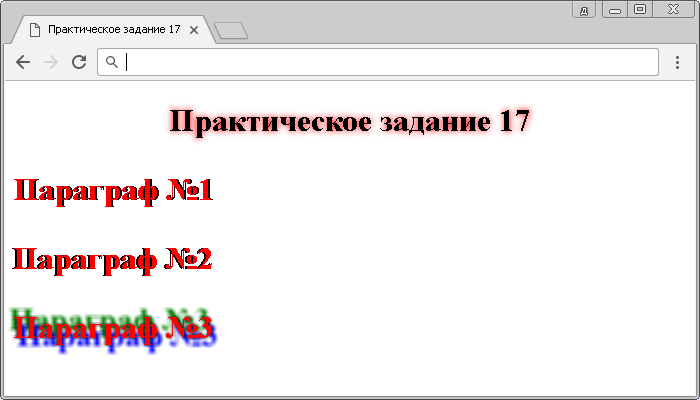
Секция статьи «Пример»Зададим для слов, обозначающих цвет в тексте, двойное нижнее подчёркивание, и разукрасим линии в нужные цвета:
span { text-decoration-line: underline; text-decoration-style: double;}.red { text-decoration-color: red;}.yellow { text-decoration-color: yellow;}.white { text-decoration-color: white;}
span {
text-decoration-line: underline;
text-decoration-style: double;
}
. red {
text-decoration-color: red;
}
.yellow {
text-decoration-color: yellow;
}
.white {
text-decoration-color: white;
}
red {
text-decoration-color: red;
}
.yellow {
text-decoration-color: yellow;
}
.white {
text-decoration-color: white;
}
Открыть демо в новой вкладкеКак пишется
Секция статьи «Как пишется»Значение text по умолчанию — current, то есть цвет такой же, что и у текста.
body { color: #735184;}span { text-decoration-line: underline; text-decoration-style: double;}
body {
color: #735184;
}
span {
text-decoration-line: underline;
text-decoration-style: double;
}
Открыть демо в новой вкладкеВ примере выше цвет двойного подчёркивания серобуромалиновый, поскольку для самого текста задан этот цвет, а значит и current для text будет значиться серобуромалиновым.
Это можно легко поменять: text принимает цвет в любом доступном формате, например, жёлтый yellow или фиолетовый #8b00ff.
Раскрасить можно не только text, но и линии, обозначенные в HTML-разметке тегами, например <u> или <del>. У text краски хватит на всех!
del { text-decoration-color: orange;}
del {
text-decoration-color: orange;
}
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
text
alt + ←
→
text
alt + →
как сделать что бы в горизонтальном меню было нижнее подчёркивание? css/html
- Статус
- В этой теме нельзя размещать новые ответы.

Cheat_by_APiM
Cheat_by_APiM
- #1
как сделать что бы в горизонтальном меню было нижнее подчёркивание? css/html
Сортировка по дате Сортировка по голосам
Вадим7
Вадим7
- #2
text-decoration: underline; или font-size: 200%; /* Размер шрифта */ border-bottom: 2px solid maroon; /* Параметры линии под текстом */ font-weight: normal; /* Убираем жирное начертание */ padding-bottom: 5px; /* Расстояние от текста до линии */
Позитивный голос 0
FastGoPlay
FastGoPlay
- #3
text-decoratuon: underline;
Позитивный голос 0
- Статус
- В этой теме нельзя размещать новые ответы.

Вопрос Что учить после html и css
- AFK
- Вопросы по сайтостроению
- Ответы
- 4
- Просмотры
- 203
TheDOC
Вопрос Знаю css и html но не могу писать саты что делать
- WarFa
- Вопросы по сайтостроению
- Ответы
- 4
- Просмотры
- 144
bingre123
Вопрос Можно ли как -то зарабатывать, имея навыки только языков разметки HTML/CSS ?
- graph
- Вопросы по сайтостроению
- Ответы
- 4
- Просмотры
- 218
salemko
Вопрос Как понять что выучил html и можно переходить к CSS?
- adreaqy
- Вопросы по сайтостроению
- Ответы
- 5
- Просмотры
- 214
ramzes
Вопрос Что нужно изучать после css и html?
- грг
- Вопросы по сайтостроению
- Ответы
- 5
- Просмотры
- 217
oaleksei44
Поделиться:
Vkontakte
Odnoklassniki
Mail. ru
Liveinternet
Livejournal Facebook Twitter Reddit Pinterest
ru
Liveinternet
Livejournal Facebook Twitter Reddit Pinterest
Основные украшения текста CSS: Объяснение подчеркивания CSS
Содержание
- 1. Использование оформления текста в CSS
- 2.
 Изменение линии оформления текста CSS
Изменение линии оформления текста CSS - 3. Цвет линии оформления
- 4. Стилизация оформления текста CSS6
5. Определение толщины линии
- 6. Поддержка браузера
Использование оформления текста в CSS
Свойство CSS text-decoration определяет визуальные декоративные линии для текста:
Пример
h2 {
text-decoration: подчеркивание, надчеркивание, пунктирная красная точка;
}
h3 {
text-decoration: подчеркивание, надчеркивание, волнистый синий;
}
Попробуйте вживую. Учитесь на Udacity
Это свойство фактически является сокращением для четырех подсвойств:
-
text-decoration-color -
строка оформления текста -
стиль оформления текста -
толщина оформления текста
Как и для всех сокращений, вам нужно перечислить значения, не называя подсвойства:
text-decoration: color line style толщина;
Вам не нужно определять все значения, чтобы сокращение работало — оно будет работать даже с одним значением:
Пример
h2 {
оформление текста: надчеркивание;
}
h3 {
оформление текста: сквозное;
}
h4 {
оформление текста: подчеркивание;
}
h5 {
оформление текста: подчеркивание над чертой;
} Попробуйте в прямом эфире Узнайте на Udacity
В следующих разделах мы объясним каждое подсвойство в отдельности.
Изменение линии оформления текста CSS
Использование свойства CSS text-decoration-line позволяет указать, какой тип линии будет использоваться для оформления текста:
Пример
p {
строка оформления текста: надчеркивание;
}
p.lines-везде {
text-decoration-line: надчеркивание, подчеркивание, перечеркивание;
} Попробуйте в прямом эфире Узнайте на Udacity
Синтаксис этого свойства прост:
text-decoration-line: value;
Вы также можете комбинировать различные возможные значения в одном выражении.
| Значение | Описание |
|---|---|
нет | Значение по умолчанию. Строка оформления текста не отображается |
подчеркивание | Заставляет CSS подчеркивать текст |
сверху | Делает CSS над текстом |
проходной | Заставляет CSS рисовать линию по тексту |
мигает | Устаревшее значение. Текст мигает в CSS Текст мигает в CSS | .
Окрашивание декоративной линии
CSS text-decoration-color позволяет установить цвет для подчеркивания, надчеркивания и сквозной линии CSS:
Пример
р {
оформление текста: надчеркивание;
цвет оформления текста: зеленый;
} Попробуйте вживую Узнайте на Udacity
Синтаксис этого свойства почти такой же, как рассмотренные выше:
text-decoration-color: color;
Вы можете определить цвет, используя имя, значение RGB, RGBA, HEX, HSL или HSLA.
Совет: , чтобы получить значение для точного цветового тона, который вам нужен, используйте палитру цветов Pickeristic.
Pros
- Упрощенный дизайн (нет ненужной информации)
- Высококачественные курсы (даже бесплатные)
- разнообразные функции
Основные функции
9000Основные функции
9000
.
ЭКСКЛЮЗИВ: СКИДКА 75%
Pros
- Удобная навигация
- Никаких технических проблем
- Seems to care about its users
Main Features
- Huge variety of courses
- 30-day refund policy
- Free certificates of completion
AS LOW AS 12.99$
Pros
- Отличный пользовательский опыт
- Предлагает качественный контент
- Очень прозрачные цены
Основные характеристики
- Бесплатные сертификаты об окончании
- Сосредоточено на навыках работы с данными
- Гибкий график обучения
СКИДКА 75%
Стилизация оформления текста CSS
Стиль CSS text-decoration-style line Пример
а {
оформление текста: надчеркивание;
стиль оформления текста: пунктир;
} Попробуйте Live Learn на Udacity
Синтаксис этого свойства следующий:
стиль оформления текста: значение;
Все доступные значения перечислены в таблице ниже.
| Значение | Описание |
|---|---|
цельный | Значение по умолчанию. Отображается как одна прямая линия |
двойной | Отображение двойной строки |
с точками | Отображение пунктирной линии |
пунктир | Показать пунктирную линию |
волнистый | Отображение волнистой линии |
Определение толщины линии
Последнее подсвойство оформления текста CSS называется text-decoration-thickness . Он устанавливает ширину линии оформления:
text-decoration-thickness: value;
Толщину можно задать либо в единицах длины , либо в ключевых словах:
-
auto— значение по умолчанию, которое заставляет браузер выбирать толщину линии -
from-fontвыбирает толщину в соответствии с размером шрифта
Примечание.
CSS
text-decoration-thicknessявляется экспериментальным свойством, поэтому имейте в виду, что браузеры его не поддерживают.
Поддержка браузера
Chrome
1+
Edge
12+
Firefox
1+
IE
3+
Opera
3.5+
Safari
1+
Mobile browser support
Chrome
18+
Firefox
4+
Opera
All
Safari
Все
Пользовательское подчеркивание текста CSS (новичок в CSS) — Общее — Forum
Olexi (Олекси)
1
Привет,
Я пытаюсь получить такой же стиль текста, как на картинке, но выделить отдельные слова в более длинном тексте.
Я думаю, это можно было бы сделать с помощью пользовательского CSS довольно легко, но мои знания CSS слишком ограничены, чтобы это сделать. Также я понятия не имею, куда поместить CSS в Webflow и как назначить его словам, которые я хочу «не подчеркнутыми»
Может быть, кто-нибудь здесь может помочь мне с этим … на очень начальном уровне CSS
Или, может быть, кто-то знает проект на WF, где я могу увидеть, как это было сделано.
Большое спасибо.
1 Нравится
ПетрДимитров (Эксперт-партнер Webflow)
2
Привет @Olexi
Можете ли вы поделиться своей ссылкой только для чтения?
Питер
QA_Brandon (Брэндон Моско)
3
Просто нужно использовать поле «Встроить HTML» или в свойствах страницы, если он находится только на одной странице. Если это числовые страницы, добавьте его в заголовок в разделе пользовательского кода разделов проекта.
Найдите эту статью здесь: Пользовательский код в тегах head и body | Webflow University
Вы можете использовать ограничитель для своего кода.
Я бы использовал этот сайт для справки: Стилизация подчеркиваний в Интернете | CSS-Tricks — CSS-Tricks
Много разных примеров. Но вам нужно будет добавить тег и дать собственное имя класса для этой работы.
Отправьте ссылку только для чтения для этого проекта и укажите, где вы хотите, чтобы это произошло?
1 Нравится
Олекси (Олекси)
4
@QA_Brandon большое спасибо за ответ. Но я только что узнал, что я могу добавить класс диапазона строк в текст внутри дизайнера. Это делает это очень легко для меня.
2 нравится
QA_Брэндон (Брэндон Моско)
5
@Olexi, это точно и на самом деле то, что я пытался донести, объясняя. Но чтобы получить очень продуманное подчеркивание, как вы его описали, вам все равно нужно добавить некоторые хитрости CSS. лол
christopher_kuchta (Кристофер Кухта)

 red {
text-decoration-color: red;
}
.yellow {
text-decoration-color: yellow;
}
.white {
text-decoration-color: white;
}
red {
text-decoration-color: red;
}
.yellow {
text-decoration-color: yellow;
}
.white {
text-decoration-color: white;
}