Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Таблица CSS шаблоны
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Шаблон Таблицы Цен
-
Таблица С Изображением
-
Таблица На Изображении
-
Сэкономьте На Наших Планах
-
Ценовой План
-
Таблица Цен С Цветным Заголовком
-
Таблица Цен На Темном Фоне
-
Таблица Прайсинга
-
Сравнить Все Планы
-
Классический Стол С Зеленой Шапкой CSS Шаблон
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Таблица Цен С Зеленым Заголовком
-
Планы Общего Хостинга
-
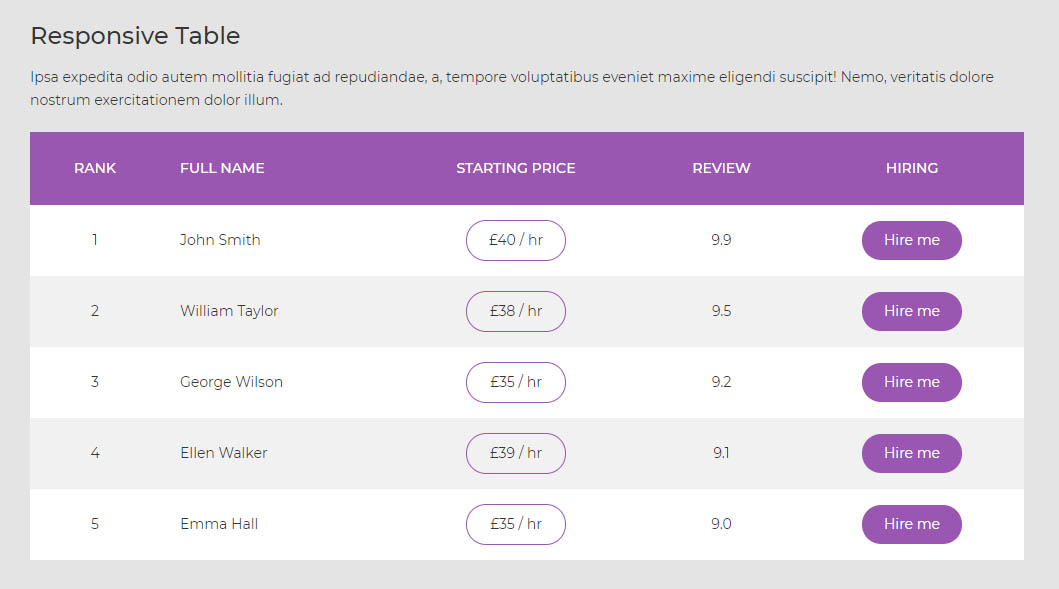
Отзывчивая Таблица
-
Таблица Цен На Фоне Изображения
-
Цветной Деловой Стол
-
Преимущества В Таблицах
-
Ценовые Планы
-
Классический Стол
-
Таблица С Цветной Строкой
-
Выберите План CSS Шаблон
-
Экспорт в HTML и WordPress
Скачать
-
Наш План Продвижения
-
Таблица Цветов На Темном Фоне
-
Планы Продвижения
-
Деловой Стол
-
Таблица Цветов
-
Планы Акций
-
Темный Стол С Цветными Ячейками
-
Красочный Стол
-
Таблица С Градиентом
-
Список Товаров CSS Шаблон
-
Настроить любой шаблон
Скачать
-
Простой Дизайн Таблицы Цен
Категории шаблонов CSS
CSS-шаблоны
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
10+ таблиц CSS (последняя коллекция)
CSS | Обновлено
Новейшая и уникальная коллекция отобранных бесплатных примеров таблиц HTML и CSS с кодами. Обновлено в апреле 2022 г.
Редактор
Автор Чарли Кэткарт
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?
Адаптивная и доступная таблица данных
адаптивная таблица html css, как создать таблицу в html с помощью css, лучший дизайн таблицы с использованием html css
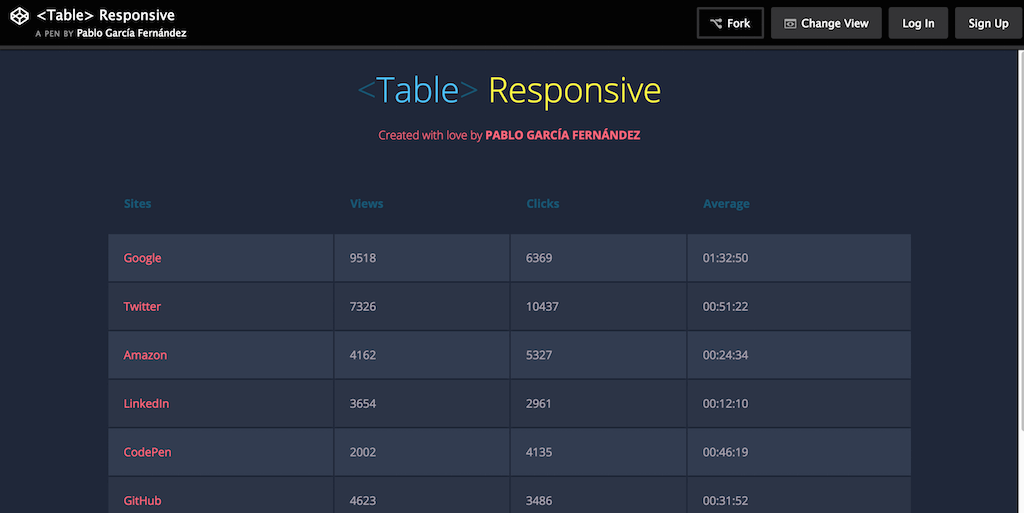
Автор Пабло Гарсия
Демо и код
Используемая технология HTML/CSS
Что это?
Table Responsive
как создать таблицу в html и css, примеры таблиц стилей css, отзывчивые таблицы на чистом css
наведите курсор, чтобы играть
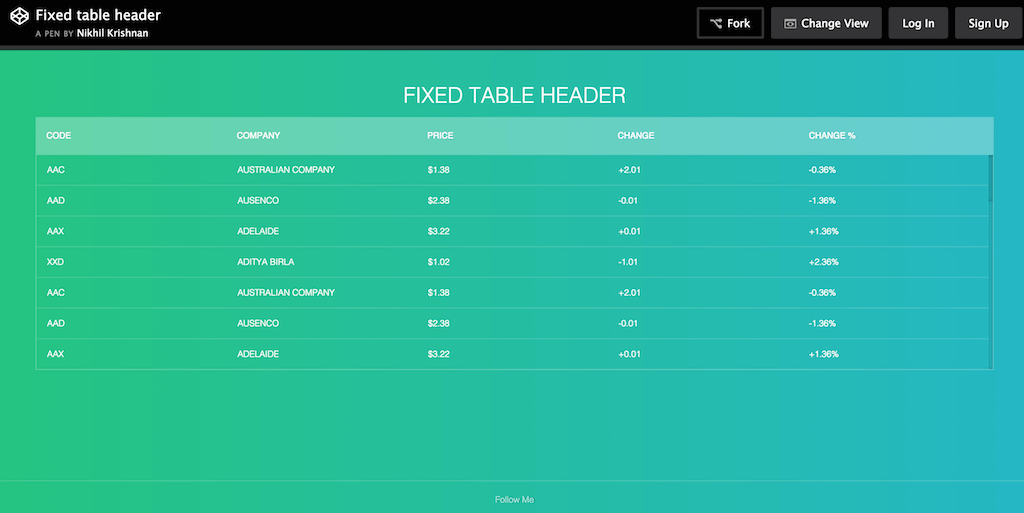
Автор Нихил Кришнан
Демо и код
Используемая технология HTML/CSS/JS
Что это?
Фиксированный заголовок таблицы
стильные таблицы css codepen, как создать таблицу в html с помощью css, адаптивная таблица html css
Автор Андор Надь
Демо и код
Используемая технология HTML/CSS
Что это?
Адаптивная таблица на чистом CSS.

чистая адаптивная таблица css, красивые таблицы css, как создать таблицу в html с помощью css
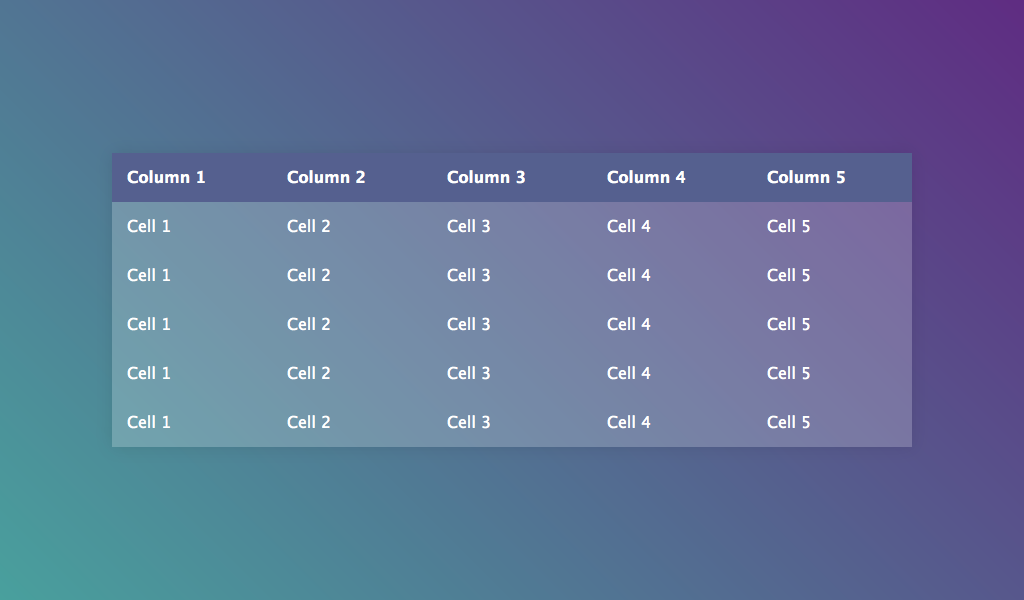
Автор Лютфи Караман
Демо и код
Используемая технология HTML/CSS
Что это?
Стильный стол — HTML и CSS
стильная таблица с html и css, лучший дизайн таблицы с использованием html css, адаптивные таблицы только css
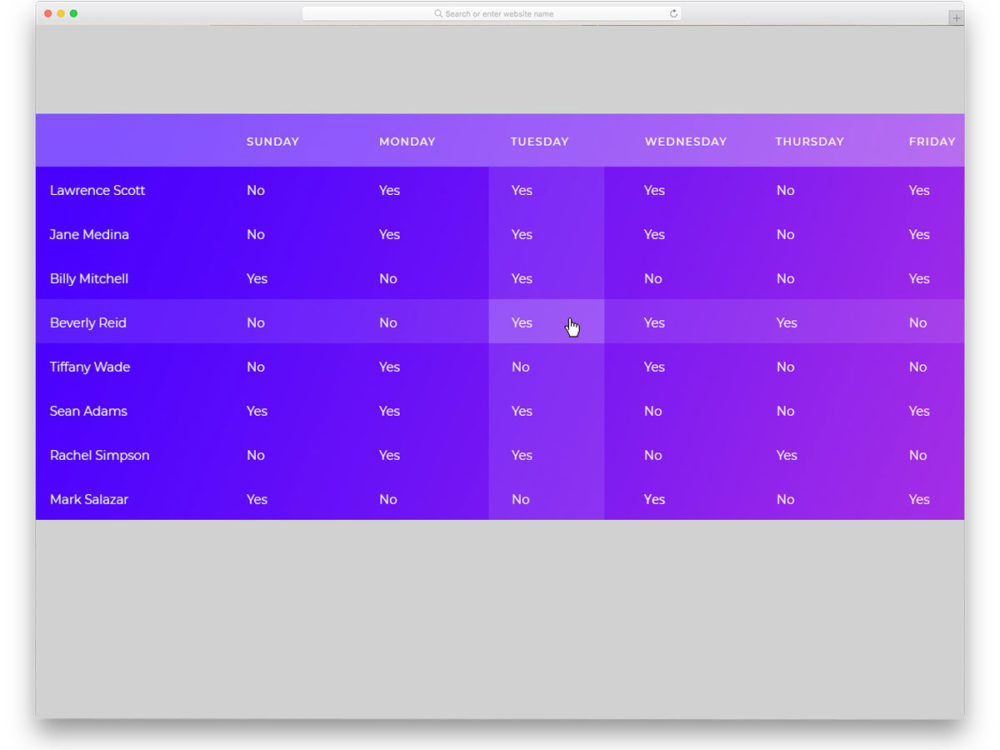
Автор Александр Эрландссон
Демо и код
Используемая технология HTML (Haml) / CSS (SCSS)
Что это?
Flat University Timetable
красивые таблицы css, как создать таблицу в html и css, примеры красивых таблиц css
Автор SitePoint
Демо и код
Используемая технология HTML/CSS/JS
Что это?
Адаптивная таблица с DataTables
стильные таблицы css codepen, красивые таблицы css, лучший дизайн таблиц с использованием html css
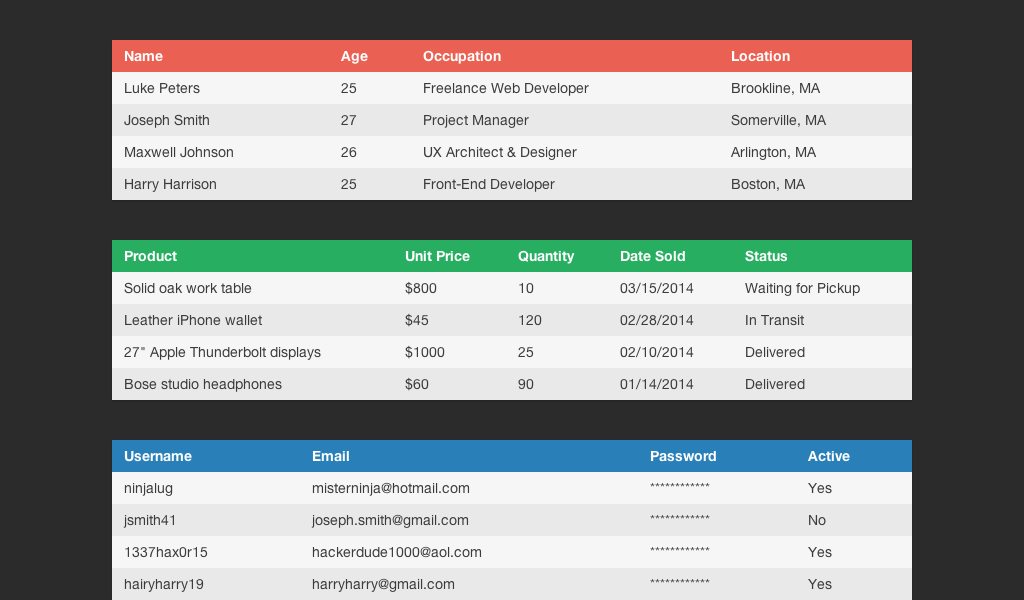
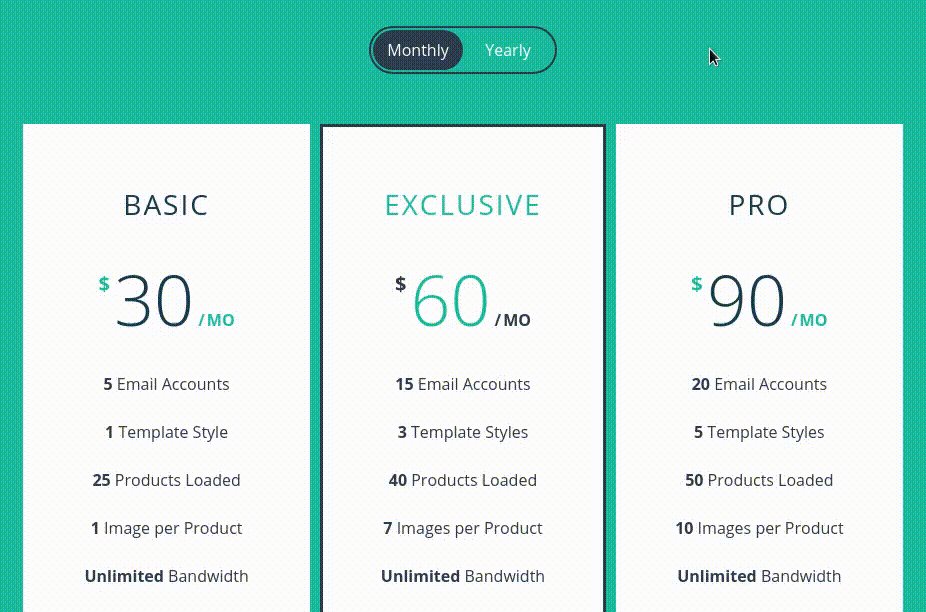
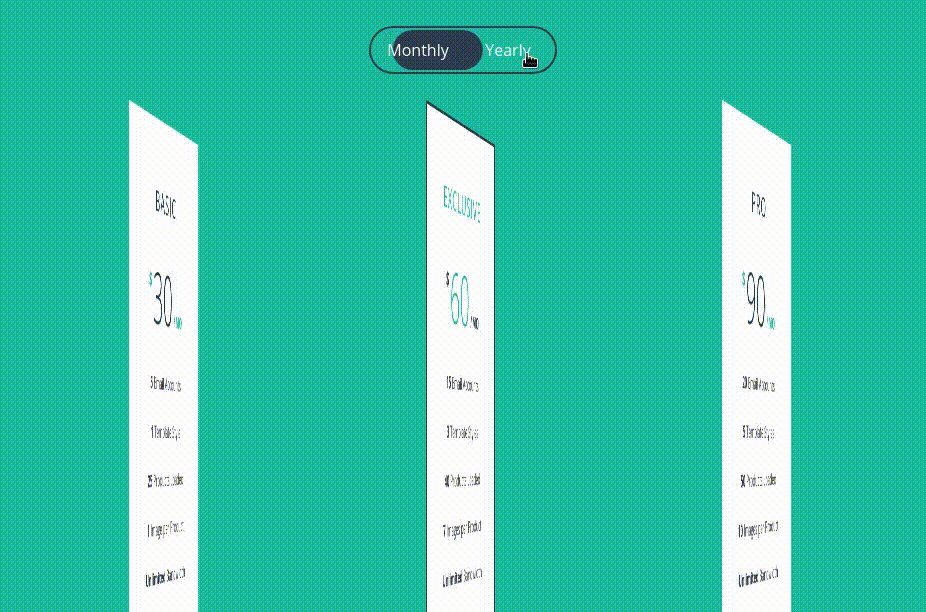
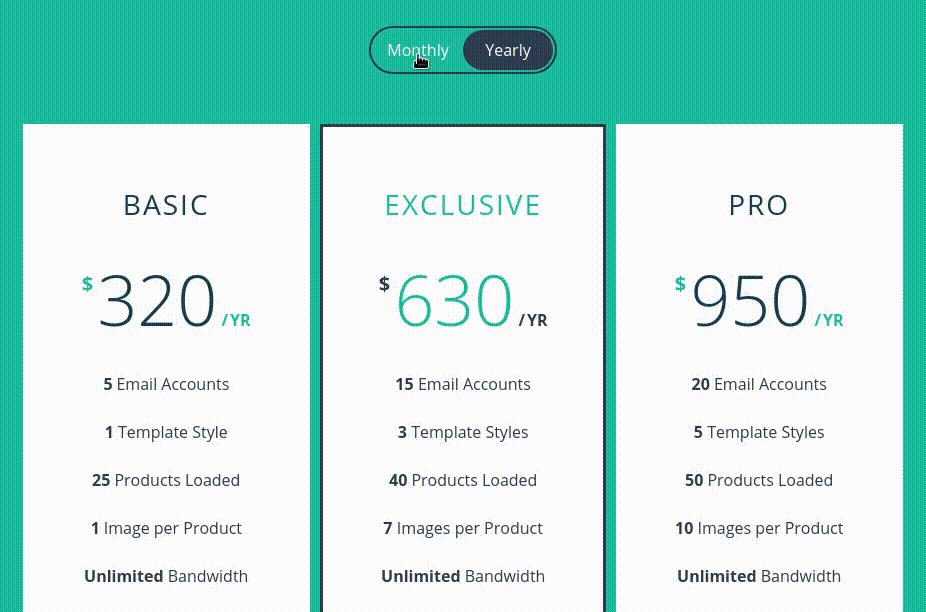
Автор Люк Питерс
Демо и код
Используемая технология HTML/CSS (Sass)
Что это?
Адаптивный макет таблицы CSS
Примеры адаптивных таблиц CSS, адаптивные таблицы на чистом CSS, красивые таблицы CSS
наведите курсор, чтобы играть
Автор Хизер Бучел
Демо и код
Используемая технология HTML (Haml)/CSS (SCSS)/JS
Что это?
Адаптивная таблица + Подробный вид
Адаптивная таблица html css js, лучший дизайн таблицы с использованием html css, примеры адаптивных таблиц css
наведите курсор, чтобы играть
Автор Александр Эрландссон
Демо и код
Используемая технология HTML/CSS (меньше)
Что это?
Подсветка таблиц Pure CSS (вертикальная и горизонтальная)
Адаптивные таблицы на чистом css, красивые таблицы css, создание адаптивных таблиц с использованием css и html Стратегии веб-сайтов и социальных сетей и т. д. Мы также рекомендуем вам ознакомиться с этой статьей «Основные функции веб-сайта», чтобы создать лучший веб-сайт.
д. Мы также рекомендуем вам ознакомиться с этой статьей «Основные функции веб-сайта», чтобы создать лучший веб-сайт.
Читайте также
Теги темы
Интерфейс CSS
Как стилизовать таблицу с помощью CSS
До появления CSS люди использовали HTML-таблицы для компоновки веб-страниц. Правило сейчас такое же, как и тогда: таблицы не должны использоваться для верстки страниц. Их следует использовать для табличных данных, таких как финансовые отчеты или повестка дня собрания. Чтобы стилизовать таблицы с помощью CSS, вы должны сначала ознакомиться с синтаксисом таблиц HTML.
Ниже приведен список стилей CSS, которые вы можете использовать в таблицах, теги, с которыми вы можете их использовать, и краткое описание каждого из них:
| CSS | Tags | Описание |
| СПОРТИВАЯ СПОРТИВАЯ | . | |
| border-collapse | table | Принимает значения отдельно и развал . Используется, чтобы указать, должны ли соседние границы быть объединены (свернуть) или нет (разделить). Используется, чтобы указать, должны ли соседние границы быть объединены (свернуть) или нет (разделить). |
| padding | table | При применении к ячейкам таблицы (например, th и td ) создает буфер между их содержимым и границами ячеек. |
| граница | таблица | Позволяет независимо управлять границами каждой стороны таблицы и каждой стороны каждой ячейки с помощью свойств границы. |
| background-image | table, th, td | Указывает фоновое изображение. |
| цвет фона | все | Задает цвет фона. |
| ширина | таблица, тыс., тд | Указывает ширину таблицы , -й или тд . |
| высота | стол, тр, го, тд | Указывает высоту стола , -й или -й -й. |
| text-align | tr, th, td | Выравнивает текст. |
| выравнивание по вертикали | tr, th, td | Выравнивает по вертикали. |
Следующий код показывает использование CSS:
<голова> <мета-кодировка="UTF-8"> <тип стиля="текст/CSS"> тело {
цвет фона: #f6f6ff;
семейство шрифтов: Calibri, Myriad;
}
#главный {
ширина: 780 пикселей;
отступ: 20 пикселей;
маржа: авто;
}
таблица.timecard {
маржа: авто;
ширина: 600 пикселей;
граница коллапса: коллапс;
граница: 1px сплошная #fff; /*для старого IE*/
стиль границы: скрытый;
}
table.timecard заголовок {
цвет фона: #f79646;
цвет: #fff;
размер шрифта: x-большой;
вес шрифта: полужирный;
межбуквенный интервал: .3em;
}
table.timecard thead th {
отступ: 8px;
цвет фона: #fde9d9;
размер шрифта: большой;
}
table.timecard thead th#thDay {
ширина: 40%;
}
table.timecard thead th#thRegular, table.timecard thead th#thOvertime, table.timecard thead th#thTotal {
ширина: 20%;
}
table.timecard th, table.timecard td {
отступ: 3px;
ширина границы: 1px;
стиль границы: сплошной;
цвет границы: #f79646 #ccc;
}
table. timecard тд {
выравнивание текста: вправо;
}
table.timecard tbody th {
выравнивание текста: по левому краю;
вес шрифта: нормальный;
}
table.timecard tfoot {
вес шрифта: полужирный;
размер шрифта: большой;
цвет фона: #687886;
цвет: #fff;
}
table.timecard tr.even {
цвет фона: #fde9д9;
}
timecard тд {
выравнивание текста: вправо;
}
table.timecard tbody th {
выравнивание текста: по левому краю;
вес шрифта: нормальный;
}
table.timecard tfoot {
вес шрифта: полужирный;
размер шрифта: большой;
цвет фона: #687886;
цвет: #fff;
}
table.timecard tr.even {
цвет фона: #fde9д9;
} Табель учета рабочего времени <тело> <дел> <таблица>Табель учета рабочего времени День Обычный Сверхурочные Всего Понедельник 8 <тд>08 Вторник 8 2.5 10,5 Среда 8 <тд>08 четверг 8 <тд>08 пятница 8 <тд>08 Суббота <тд>0 <тд>5 <тд>5воскресенье <тд>0 <тд>1 <тд>1Общее количество часов в неделю: <тд>40 <тд>8. Оставить комментарий
Оставить комментарий

 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail