css — Как вписать картинку в блок с сохранением пропорций
Вопрос задан
Изменён 2 года назад
Просмотрен 283 раза
Есть слайдер (не мною написанный). В нем есть родительский блок, который содержит флек-итемы. Этот блок прокручивается за пределы дисплея при нажатии на стрелки. В флекс-итемах (div, они расширены во весь дисплей) есть картинки обернутые в . Нужно вписать в блок картинку неизвестного размера (размер может быть гораздо больше размера дисплея или гораздо меньше). Блок же тоже может быть разного размера — по размеру дисплея (1920, 1200, 1024, 800 и т. д.). Это нужно для того чтобы этот блок использовался для десктопного и мобильного вида. Пропорции картинки тоже могут быть разные. Нужно чтобы картинка вписывалась в этот блок целиком (если размер картинки больше размера блок — сжималась, если меньше — расширялась до размеров блока), но с сохранением пропорций.
Сейчас так:
.imageLink: {
max-height: 100%;
margin: auto;
display: flex;
justifyContent: center;
overflow: hidden;
}
.image: {
object-fit: contain;
},
На больших дисплеях картинка хорошо вписывается, но если ширина больше мобильного дисплея — обрезается по краям
1Впишите картинку как background-image, no-repeat cover center, а родителю выставьте требуемый размер.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
object-fit — CSS | MDN
Свойство object-fit определяет, как содержимое заменяемого элемента, такого как <img> или <video>, должно заполнять контейнер относительно его высоты и ширины.
Для object-fit можно указать одно из нижеперечисленных свойств.
Значения
fillСмещаемый контент меняет свой размер таким образом, чтобы заполнить всю область внутри блока: используется вся ширина и высота блока.
containСмещаемый контент меняет свой размер таким образом, чтобы подстроиться под область внутри блока пропорционально собственным параметрам: окончательный размер контента будет определён как «помещённый внутрь» блока, ограничиваясь его шириной и высотой.
coverСмещаемый контент меняет свой размер таким образом, чтобы сохранять свои пропорции при заполнении блока: окончательный размер контента будет определён как «покрытие» блока, ограничиваясь его шириной и высотой.

noneСмещаемый контент не изменяет свой размер с целью заполнить пространство блока: конечный размер контента будет определён с использованием алгоритма изменения размера по умолчанию, а также размер объекта по умолчанию равен ширине и высоте смещаемого контента.
scale-downКонтент изменяет размер, сравнивая разницу между
noneиcontain, для того, чтобы найти наименьший конкретный размер объекта.
Правильный синтаксис
object-fit =
fill | (en-US)
contain | (en-US)
cover | (en-US)
none | (en-US)
scale-down
HTML Контент
<div> <h3>object-fit: fill</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <h3>object-fit: contain</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <h3>object-fit: cover</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <h3>object-fit: none</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <h3>object-fit: scale-down</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> </div>
CSS Контент
h3 {
font-family: Courier New, monospace;
font-size: 1em;
margin: 1em 0 0.3em;
}
div {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-items: flex-start;
height: 940px;
}
img {
width: 150px;
height: 100px;
border: 1px solid #000;
}
.narrow {
width: 100px;
height: 150px;
margin-top: 10px;
}
.fill {
object-fit: fill;
}
.contain {
object-fit: contain;
}
. cover {
object-fit: cover;
}
.none {
object-fit: none;
}
.scale-down {
object-fit: scale-down;
}
cover {
object-fit: cover;
}
.none {
object-fit: none;
}
.scale-down {
object-fit: scale-down;
}
Результат
| Specification | Status | Comment |
|---|---|---|
| CSS Images Module Level 4 Определение ‘object-fit’ в этой спецификации. | Рабочий черновик | Добавлены ключевые слова from-image и flip |
| CSS Images Module Level 3 Определение ‘object-fit’ в этой спецификации. | Кандидат в рекомендации | Первоначальное определение |
| Начальное значение | fill |
|---|---|
| Применяется к | заменяемые элементы |
| Наследуется | нет |
| Обработка значения | как указано |
| Animation type | discrete |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
object-position,image-orientation(en-US),image-rendering(en-US),image-resolution(en-US).background-size
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
html — заставить изображение соответствовать размеру и сохранить соотношение сторон
Задавать вопрос
спросил
Изменено 4 года, 9 месяцев назад
Просмотрено 74к раз
Я хочу, чтобы изображение заполняло 100% ширины своего контейнера, и я хочу, чтобы для него было установлено свойство max-heigth, сохраняя соотношение сторон, но позволяя потерять любую часть изображения.
изображение {
максимальная высота: 200 пикселей;
ширина:100%;
}
Я знаю, что подобное можно сделать со свойством background-size , но я хочу сделать это со встроенным тегом .
Любая идея о том, как я могу добиться этого с помощью CSS? или джаваскрипт?
- HTML
- CSS
Вы можете попробовать CSS3 object-fit и увидеть поддержку браузера таблицы .
CSS3
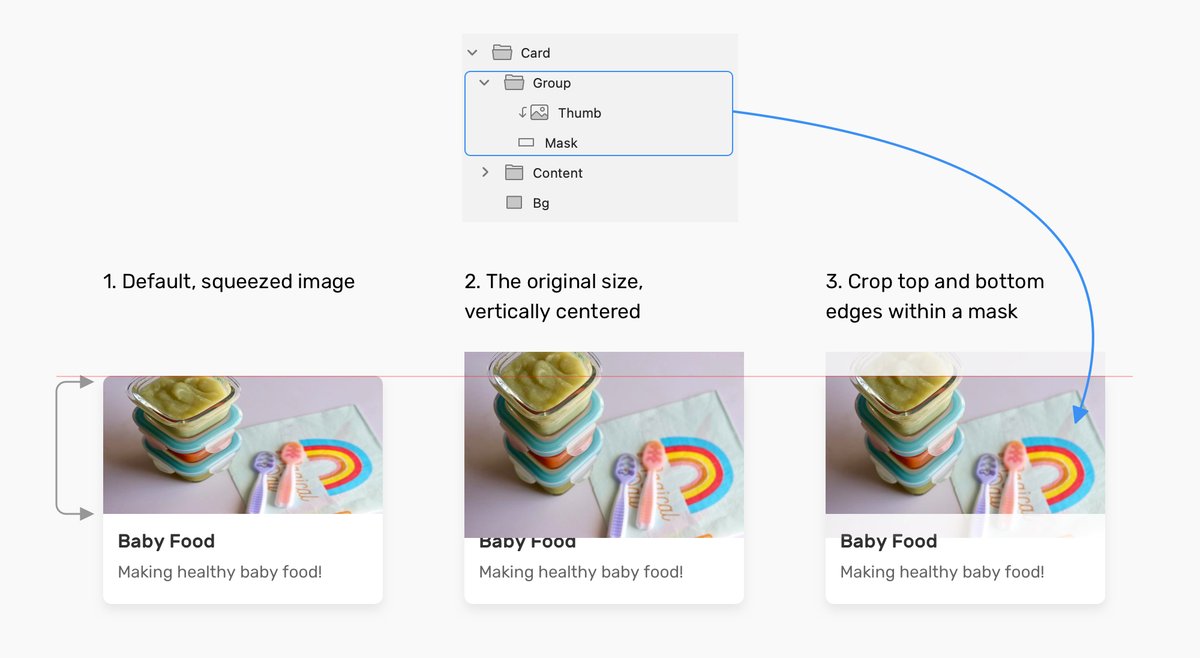
object-fit/object-positionМетод определения того, как объект (изображение или видео) должен помещаться внутри его коробка. параметры объектной подгонки включают «содержать» (подгонка в соответствии с аспектом соотношение), «заливка» (растягивает объект до заполнения) и «обложка» (переполняет поле но сохраняет соотношение), где положение объекта позволяет объекту быть перемещается, как это делает background-image.
JSFIDDLE ДЕМО
.контейнер {
ширина: 200 пикселей; /*любого размера*/
высота: 200 пикселей; /*любого размера*/
}
.object-fit-cover {
ширина: 100%;
высота: 100%;
объект подходит: обложка; /*магия*/
} <дел>


 pexels.com/photos/8633/nature-tree-green-pine.jpg" />
pexels.com/photos/8633/nature-tree-green-pine.jpg" />

 я тоже пробовал
я тоже пробовал  Это очень удобно при работе с внутренними размерами элементов.
Это очень удобно при работе с внутренними размерами элементов.


