flexbox — Верстка горизонтального меню на CSS flex
Задать вопрос
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 2k раза
Делаю горизонтальное меню на css. Нужно добиться эффекта, чтобы пункты меню (элементы li в которых a-ссылки) занимали всё место в блоке меню по горизонтали. Иными словами чтоб когда наводишь мышкой, ховер загорался от края до края, а не только на ширину слова в пункте меню.
Для наглядности прикладываю 2 скрина. Первый как надо сделать, второй — как получается сейчас
ul {
list-style: none;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
display: flex;
margin-right: 10px;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>Буду очень благодарен за помощь.
- css
- flexbox
- menu
Для тега li добавил flex: 1;, для a — width: 100%.
ul {
list-style: none;
margin: 0;
padding: 0;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
flex: 1;
display: flex;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>ul{
list-style-type: none;
padding-left: 0;
background-color: #000;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
text-align: center;
}
ul li{
padding: 10px;
width: 20%;
max-width: 20%;
}
ul a{
text-decoration: none;
color: #fff;
}
ul li:hover{
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>
2
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
css — Горизонтальное меню в два ряда
Задать вопрос
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 349 раз
<nav>
<ul>
<li><a>Головна</a></li>
<li><a>О компании</a></li>
<li><a>Информация о том как доехать</a></li>
<li><a>О нас</a></li>
<li><a>Продукции</a></li>
<li><a>Наши успехи</a></li>
<li><a>Наши работники</a></li>
<li><a>Наши зарплаты</a></li>
</ul>
</nav>
. menu-8 ul {
display: flex;
background-color: #188bcc;
border: 2px solid #0b00ff;
list-style: none;
justify-content: space-between;
}
.flex-item-h{
color: white;
}
.menu-8 ul a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
}
.flex-item-h:hover {
background-color: white;
color: #188bcc; /* Цвет ссылки */
}
menu-8 ul {
display: flex;
background-color: #188bcc;
border: 2px solid #0b00ff;
list-style: none;
justify-content: space-between;
}
.flex-item-h{
color: white;
}
.menu-8 ul a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
}
.flex-item-h:hover {
background-color: white;
color: #188bcc; /* Цвет ссылки */
}
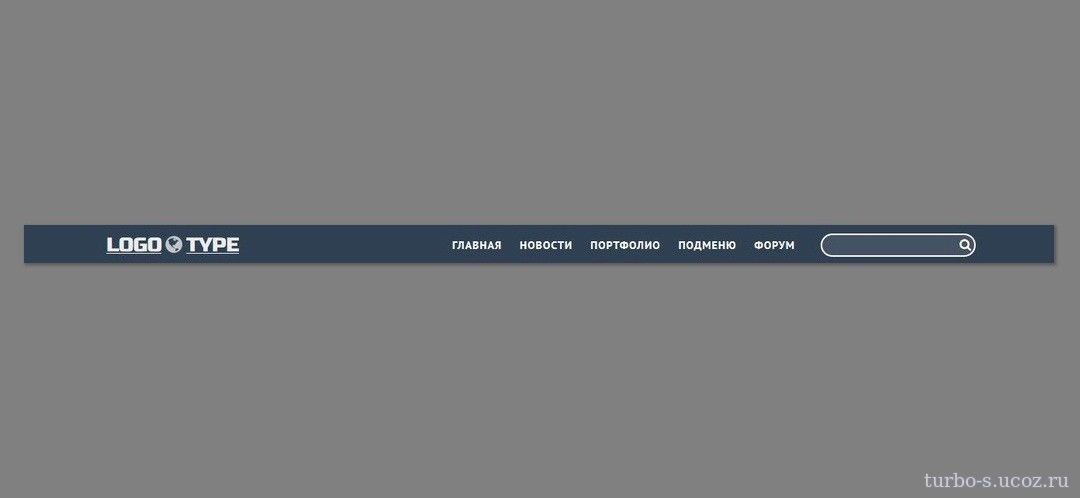
Как сделать так как на картинке
- css
- css3
- html5
- flexbox
*полный экран
* {
margin: 0; padding: 0;
box-sizing: border-box;
}
ul { list-style-type: none; }
.nav {
max-width: 850px;
margin: 0 auto;
background-color: blue;
border: 2px solid black;
}
.nav__list {
display: flex;
align-items: center;
flex-wrap: wrap;
justify-content: center;
color: #fff;
}
.nav__item {
font-size: 18px;
padding: 15px;
cursor: pointer;
}
.
nav__item:hover {
background-color: #fff;
color: blue;
}<nav role="navigation">
<ul>
<li>Главная</li>
<li>О компании</li>
<li>Информация о том, как доехать</li>
<li>О нас</li>
<li>Продукция</li>
<li>Наши успехи</li>
<li>Наши работники</li>
<li>Наши зарплаты</li>
</ul>
</nav>
1
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
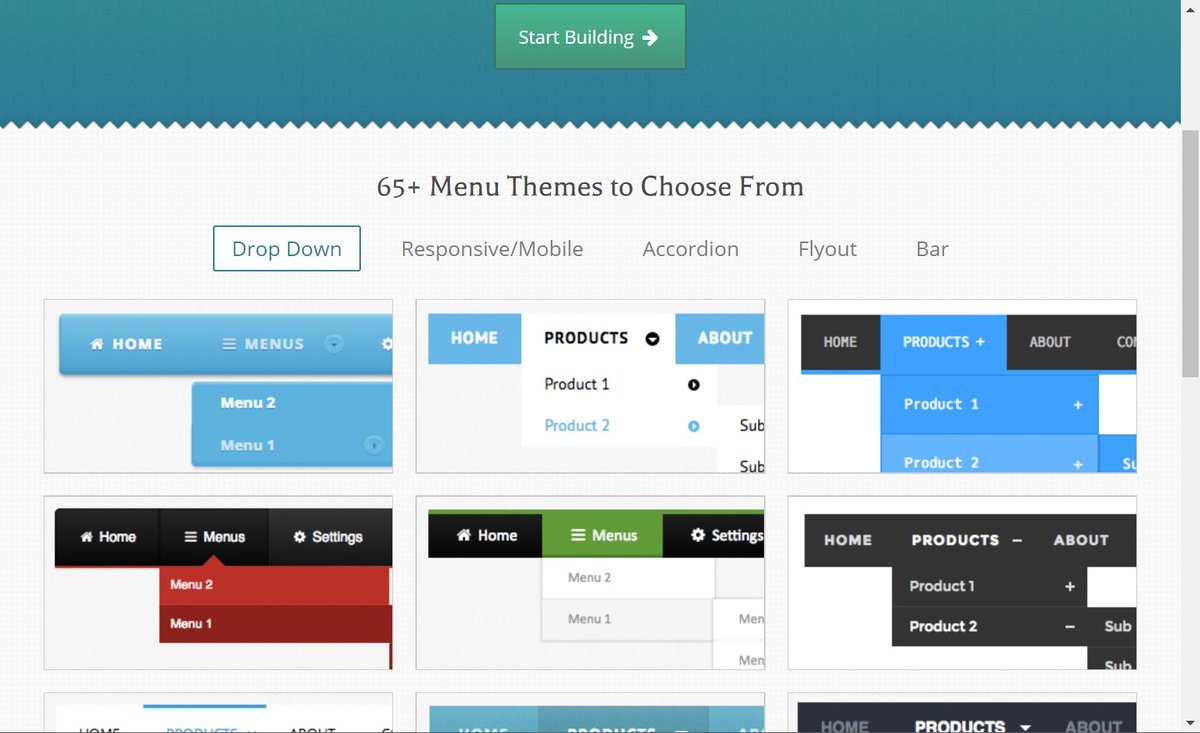
25+ горизонтальных меню CSS — Бесплатный код + демонстрации
1. Эффект линии при наведении меню
Автор: Мехмет Бурак Эрман (mburakerman)
Ссылки: Исходный код / Демо
9000 4 Дата создания: 18 декабря , 2017Сделано с: HTML, SCSS
Теги: меню, наведение, линия
2. CSS Menu Concept (Clip-path)
Автор: Charlie Маркот (FUGU22)
Ссылки: Исходный код / Демо
Создано: 5 сентября 2017 г.
Сделано с помощью: Pug, Sass
Препроцессор CSS: Sass 90 007
Препроцессор JS: Нет
Препроцессор HTML: Pug
3. Эффект перечеркнутого наведения
Эффект наведения для ссылок.
Используйте только один псевдоэлемент в ссылке.
Автор: Артём (artyom-ivanov)
Ссылки: Исходный код / Демо
Создано: 23 июня 2017 г.
Сделано с: HTML, SCSS
Метки: cs s, hover, меню, ссылка, эффект
4. Lavalamp Меню CSS
Автор: Patak (Патак)
Ссылки: Исходный код / Демо
Дата создания: 22 февраля 2017 г.
Сделано с помощью: HTML, CSS
Теги: css , лавампа, меню
5. Навигация по значкам
Простая навигация по значкам SVG с тенями с использованием flex-box. Набор иконок: Dripicons от Амита Джакху http://demo.amitjakhu.com/dripicons/
Автор: Марко Бидерманн (marcobiedermann)
Ссылки: Исходный код / Демо, Demo. amitjakhu.com
amitjakhu.com
Дата создания: 16 июня 2016 г.
Сделано с помощью: HTML, PostCSS
Теги: навигация, иконки, тень, css4, flex-box
6. Слайд-меню 2
Это слайд-меню только на CSS.
Автор: Аарон Бенджамин (abenjamin)
Ссылки: Исходный код / Демо
Дата создания: 29 апреля 2015 г.
90 004 Сделано с: HTML, CSSТеги: меню , css
7. Перекошенное меню
Использование свойств CSS3 для создания неосновного перекошенного меню.
Автор: Claudio Holanda (kazzkiq)
Ссылки: Исходный код / Демо
Создано: 7 марта 2015 г.
Сделано с: HTML, менее
Теги: меню, css3
8. Навигационные эффекты
Автор: bdbch (d2k)
Ссылки: Исходный код / Демо
Дата создания: 18 января 2015 г.
90 005 Сделано с помощью: HTML, CSS, JS
Теги: navigation, hover, navigationhover, css
9. Простая навигация по меню
Простое меню.
Автор: Карим Балаа (karimbalaa)
Ссылки: Исходный код / Демо
Дата создания: 6 января 2015 г.
900 04 Сделано с использованием: HTML, CSS10. Прозрачная плавная навигация Панель
Прозрачная исчезающая панель навигации с изображением маски
Автор: MrPirrera (pirrera)
Ссылки: Исходный код / Демо
Дата создания: 23 августа 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: прозрачный , затухание, навигация, меню
11. Css3 Эффект адаптивного меню
Эффект адаптивного слайд-меню
Автор: Богдан Блинников (bonkalol)
9000 5 Ссылки: Исходный код / Демо
Создано: 15 апреля 2014 г.
Сделано с: HTML, Меньше
Теги: css3, отзывчивый, меню, css, эффект
12. Горизонтальное меню HTML5/CSS3
Это чистый HTML5 CSS3 Горизонтальное меню. Для работы не требуется javascript или язык программирования. Это было найдено в Google, в CSS были внесены дополнительные улучшения, и теперь я публикую его как код «на вынос». Обратите внимание, что эффект перевода не проверяется W3C Validation, так что…
Подробнее
Автор: Dhanush Badge (dhanushbadge)
Ссылки: Исходный код / Демо
Создано: 15 мая, 2013
Сделано с: HTML, CSS
Теги: html5css3-menu, css3-menu, pure-css3-horizontal-menu, html5-menu, horizontal-menu
13. Суперпростая горизонтальная панель навигации
Вот пример кода для простой горизонтальной панели навигации.
Автор: Даниэль Мюллер (dmullerd)
Ссылки: Исходный код / Демо
Дата создания: 26 ноября 2015 г.
Сделано с помощью: HTML, CSS
Теги: nav, navbar, horizontal
Меню значков, выдвигающееся из верхнего левого угла окна. — Потрясающие иконки шрифтов; — CSS только с использованием атрибута типа флажка ввода.
Автор: Риккардо Занутта (rickzanutta)
Ссылки: Исходный код / Демо
Дата создания: 1 сентября 2014 г.
900 04 Сделано с помощью: HTML, SCSSТеги: слайд , css, menu, icons, webapp
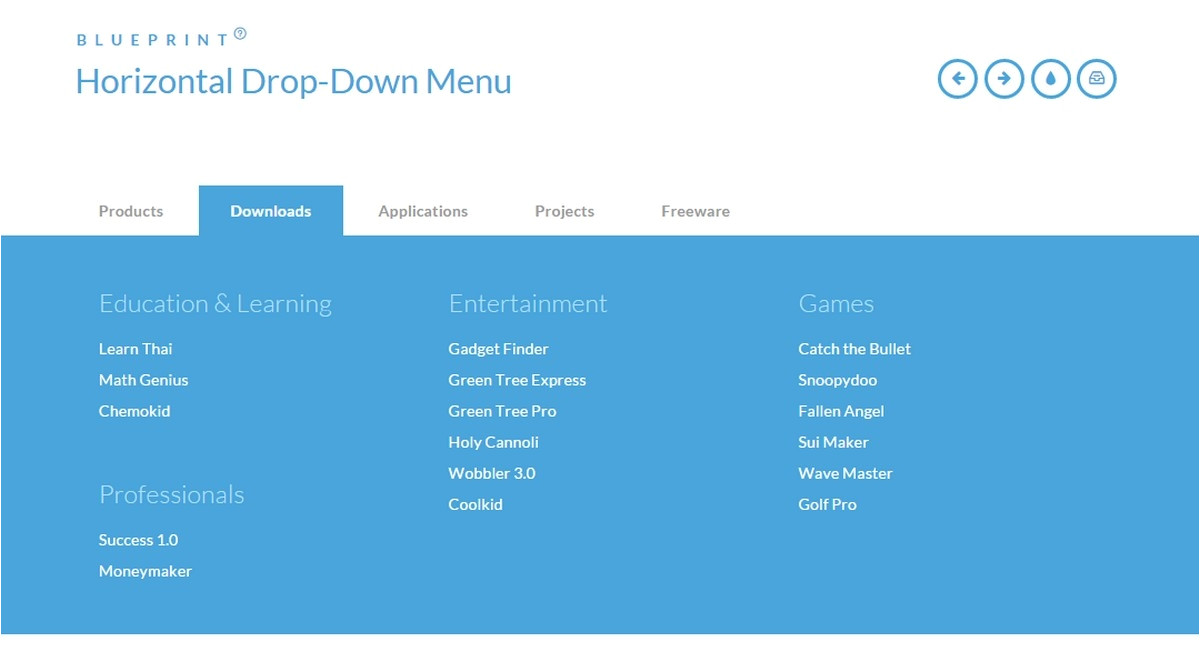
15. Мои поиски идеального горизонтального, многоуровневого выпадающего меню и адаптивного CSS-меню — Глава 1
Это был долгий поиск, месяц, если не годы, я боролся с адаптацией меню в коде CSS и пробовать JQueries, на которых я не говорю, поэтому не понимаю, и это не работает, как объяснено.
Всегда просто лоскутным способом мой путь к моим желаемым целям. Теперь я, наконец, сделал важное…
Подробнее
Автор: Sofian777 (Sofian777)
Ссылки: Исходный код / Демо
Создано: 27 июня, 2015
Сделано с: HTML, CSS
Теги : многоуровневое, выпадающее, адаптивное, css, меню
16. Горизонтальная строка меню CSS с иконками
Простой пример горизонтального меню CSS с иконками.
Автор: Грэм Кларк (Cheesetoast)
Ссылки: Исходный код / Демо
Создано: 31 августа 2012 г.
Сделано с: HTML, CSS
Теги: 900 06 меню, иконки
17. Горизонтальное меню
Автор : Carl Rosell (CarlRosell)
Ссылки: Исходный код / Демо
Создано: 9 октября 2013 г.
Сделано с: HTML, SCSS 900 07
Теги: горизонтальное, меню, плоское, чистый css
18. Горизонтальное меню
Красивое горизонтальное меню, разработанное Майком на чистом CSS.
Автор: Alireza (meness)
Ссылки: Исходный код / Демо
Дата создания: 8 октября 2013 г.
90 005 Сделано с: Haml, Less
Препроцессор CSS: Меньше
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: horizontal, menu, flat, pure-css, font-awesome
19. #1226 — Горизонтальное меню со слайдом вниз при наведении
Горизонтальное меню с эффектом слайда вниз при наведении
90 005 Автор: LittleSnippets.net (littlesnippets)
Ссылки: Исходный код / демо
Создано: 25 ноября 2015 г.
Сделано с: HTML, CSS 9 0007
Теги: меню
20. Простая отзывчивая горизонтальная навигация
Создано для http://css-snippets.com/simple-horizontal-navigation/ Изучение двух разных методов горизонтальной навигации на больших экранах. Фрагмент отзывчивый. Это вертикальное меню на небольших экранах и горизонтальное меню на больших экранах.
Автор: Лиза Каталано (lisa_c)
Ссылки: Исходный код / демо
Сделано с: HTML, CSS
21. Горизонтальное меню
Автор: Ilic Davor (webfacer)
Ссылки: Исходный код / Демо
Создано: 14 октября 2011 г. 3
Сделано с помощью: HTML, SCSS
Метки: horizontal, menu, flat, pure-css
22. #1189 — Горизонтальные пункты меню
Горизонтальные пункты меню угловая анимация при наведении
Автор: LittleSnippets. net (littles соски)
net (littles соски)
Ссылки: Исходный код / Демо
Создано: 6 ноября 2015 г.
Сделано с: HTML, CSS
Теги: 9000 6 по горизонтали, меню, навигация, css3
23. #1175 — Скользящая граница меню при наведении курсора
Горизонтальные элементы меню скользят по границе при наведении курсора
Автор: LittleSnippets.net (littlesnippets)
Ссылки: Исходный код / Демо
9 0004 Дата создания: 2 ноября 2015 г.Сделано с помощью: HTML, CSS
Теги: меню, граница
24. #1217 — Горизонтальное меню
Горизонтальное меню с эффектом наведения на верхнюю и нижнюю границу
Автор: LittleSnippets.net (littlesnippets)
Ссылки: Исходный код / Демо
Дата создания: 23 ноября 2015 г.
Сделано с помощью: HTML, CSS
Теги: меню
Горизонтальные списки CSS | UnusedCSS
Списки HTML, представленные тегом
Например, давайте построим горизонтальный список.
Начнем с простого ненумерованного списка.
<ул>
Так будет выглядеть список
- Дом
- Проекты
- О нас
- Связаться с
Допустим, мы хотим придать приведенному выше списку стиль, который выглядит примерно так:
- Дом
- Проекты
- О нас
- Связаться с
Итак, как мы можем этого добиться? Давайте рассмотрим процесс шаг за шагом.
Наше первое наблюдение заключается в том, что в конечном итоге нам не нужен стиль маркера.
<ул>
ul.horizontal-список {
стиль списка: нет;
} - Дом
- Проекты
- О нас
- Связаться с
Пули закончились, но наш список по-прежнему вертикальный. Это потому, что элементы списка по умолчанию являются элементами с блоком 9.0618 и, следовательно, занимают все пространство по горизонтали. Давайте настроим их на отображение встроенных блоков .
ul.horizontal-list li {
отображение: встроенный блок;
} - Дом
- Проекты
- О нас
- Связаться с
Итак, у нас есть горизонтальный список.
Нам нужно добавить вертикальную черту справа от каждого элемента списка, но не от последнего.
ul.horizontal-list li:not(:last-child) {
граница справа: 1 пиксель сплошной черный;
} - Домашний
- Проекты
- О нас
- Связаться с
Давайте добавим отступы к каждому элементу списка.
ul.horizontal-list li {
// остальные стили сверху
заполнение: 0 0.5rem;
}
- Дом
- Проекты
- О нас
- Связаться с
Длина текста в каждом элементе списка различается. Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину для всех элементов и выровняем текст по центру.
ul.horizontal-list li {
// остальные стили сверху
мин-ширина: 12рем;
выравнивание текста: по центру;
}
- Дом
- Проекты
- О нас
- Связаться с
Теперь у вас есть готовый список. Все, что нам нужно сделать, это установить цвет фона и текста в соответствии с темой вашего сайта/приложения.
- Дом
- Проекты
- О нас
- Связаться с
Стили списка по умолчанию
<ул>
Горизонтальный список
<ул> body { семейство шрифтов: без засечек; }
ли: наведите {
оформление текста: подчеркивание;
}
ul. horizontal-список {
стиль списка: нет;
цвет фона: #48abe0;
белый цвет;
отображение: встроенный блок;
набивка: 1рем 2рем;
поле-верх: 1re;
}
ul.horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
horizontal-список {
стиль списка: нет;
цвет фона: #48abe0;
белый цвет;
отображение: встроенный блок;
набивка: 1рем 2рем;
поле-верх: 1re;
}
ul.horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
Варианты использования
Горизонтальные списки — один из наиболее часто используемых объектов в веб-дизайне. Возможно, вы общаетесь с ними ежедневно. Чаще всего их можно найти в навигационных панелях, заголовках таблиц, списках вкладок и т. д.
Давайте рассмотрим другие реализации.
Вот аналогичный список
См. Pen Simple Horizontal List (CSS) Джереми Кэриса (@jeremycaris) на CodePen.
Группа горизонтального списка
См.