35 графических эффектов CSS, которые нельзя пропустить для своего сайта
Сегодня в сети есть изображения стали основным привлечением внимания пользователю, который подходит к нему по всем вопросам. В фотографиях, путешествиях, продуктах или сценах любого рода изображения являются одними из наиболее важных элементов, поэтому, если мы сможем произвести поразительный эффект, эта фотография сможет удержать пользователя, попавшего на наш веб-сайт.
Это просто то, чего многие из этих эффектов способны достичь на посетителе веб-сайта. CSS-эффекты, которые в некоторых случаях действительно привлекают внимание и что в других они имеют цель быть проще, но всегда достигают того, к чему все мы стремимся: чтобы пользователь оставался внимательным ко всему, что предлагает наш веб-сайт. Давайте теперь перечислим 33 эффекта CSS-изображений, которые сильно привлекают внимание.
Индекс
- 1 Изображение жидкого скручивания 3D
- 2 3D эффект наведения
- 3 CSS 3D-панорама
- 4 Изображения в перспективе «наклона»
- 5 венецианские жалюзи
- 6 Разделить изображение
- 7 Эффект наведения изображения
- 8 Зеркальный эффект
- 9 Изображение с эффектом отражения
- 10 Наклон изображения при наведении курсора
- 11 Эффект размытия при наведении
- 12 Изображение при наведении
- 13 Эффект наведения в SVG
- 14 От текста к изображению при наведении курсора
- 15 Выявление части фонового изображения
- 16 Анимация наведения
- 17 Отслеживание эффекта наведения
- 18 Увеличение изображения
- 19 Эффект увеличения при наведении
- 20 Эффект увеличительного стекла
- 21 Нет наведения JavaScript
- 22 CSS-эффект наложения
- 23 Hovy для изображений
- 24 Наложение изображения
- 25 Эффект наложения изображения
- 26 Эффект наложения изображения
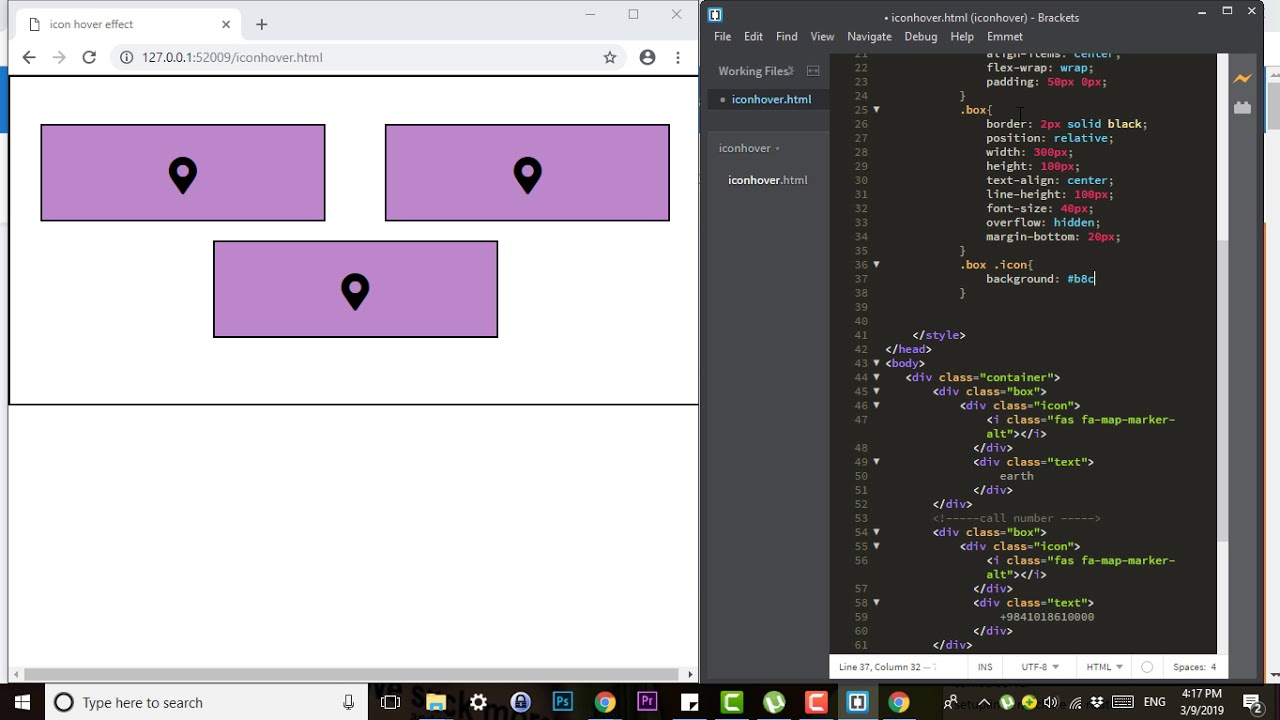
- 27 Эффект наведения с анимацией значков
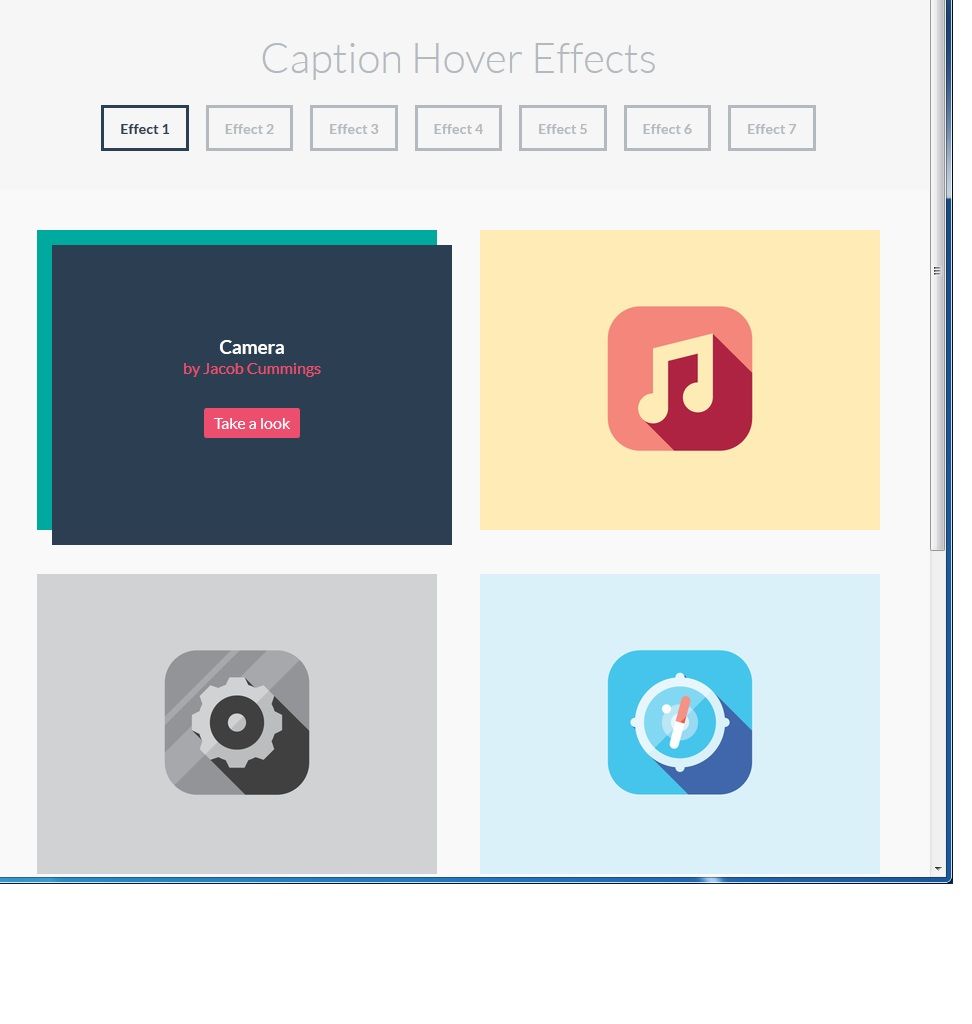
- 28 Эффект наведения с субтитрами
- 29 3D эффекты направления наведения
- 30 Масштаб изображения
- 31 Эффект тени iOS с React
- 32 Стиль тени iOS 10
- 33 Эффект перехода изображения
- 34 Прокрутка перехода изображения
- 35 Прокрутка изображения колесиком мыши
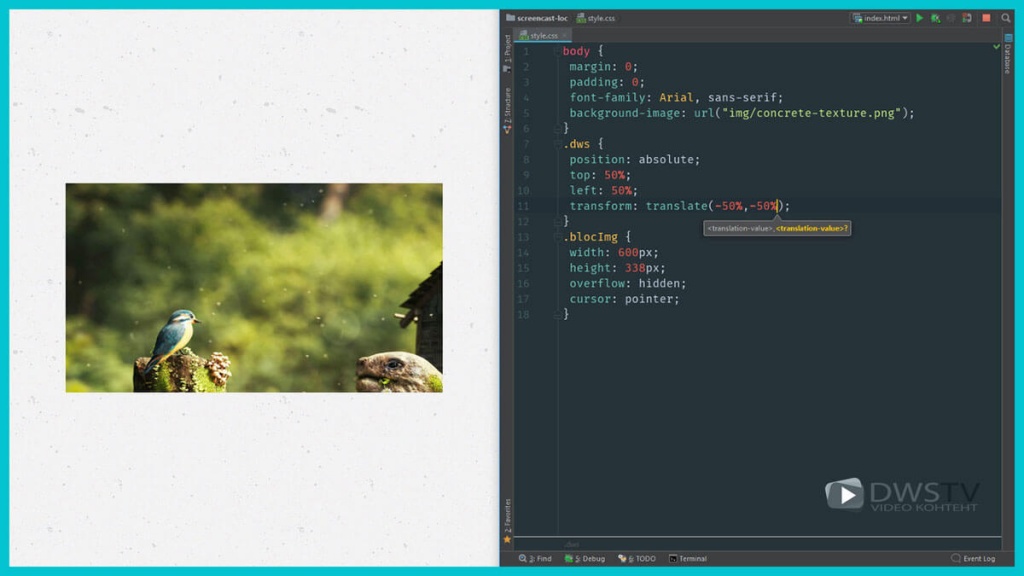
Этот эффект изображения действительно потрясающий, когда разложить изображение на 3D куб который может вращаться вокруг своей вертикали, чтобы произвести отличный визуальный эффект. На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
На основе CSS3D, если вы сможете реализовать его на своем веб-сайте, посетитель потеряет дар речи.
Теме статьи:
Еще 35 текстовых эффектов CSS для вашего сайта
Подпишитесь на наш Youtube-канал
Еще один отличный визуальный эффект: когда мы оставляем указатель мыши над изображением, это упасть, как если бы он был поражен тем же. Отличная анимация для еще одного отличного эффекта изображения.
HTML и CSS идут рука об руку, чтобы создать
Теме статьи:
27 основных текстовых эффектов CSS для типографики вашего сайта
Un визуальный эксперимент который может служить определенной цели в качестве веб-части.
Отличный визуальный эффект каждый раз оставьте указатель мыши так что он меняется между двумя контрастами, которые дает изображение.
Наведя указатель мыши на изображение, он будет увеличен, чтобы сделать его идеально составленным.
Эффект сетки создается при выходе из el указатель мыши на определенной точке из изображения.
Изображение свитки с зеркальным эффектом когда мы перемещаем указатель мыши справа налево и наоборот.
Действие, которое стремится проецировать эффект отражения на изображение который мы использовали для этого эффекта изображения CSS.
Может достигать немного закружится голова чтобы увидеть, как стороны изображения создают поразительный двойной эффект.
Когда мы перемещаем указатель по изображению, производит эффект размытия который исчезает в считанные секунды.
Есть эффект смещение в тот же момент, в который ставим указатель наведите указатель мыши на изображение.
Отличный эффект зависания, который ставит раскрыл скрытое изображение под самим названием. Отличная отделка и идеально подходит для показа творческой и любопытной галереи изображений.
Текст открывает изображение при наведении указателя мыши с привлекательной анимацией
Как будто у нас в руках перекрестие телеобъектива, при перемещении указателя мыши открывается часть фонового изображения.
Великолепный эффект, но очень простой по составу. Если ты что-то ищешь упрощенный и минималистский, этот эффект заставит вас влюбиться.
Другой простой эффект для конкретной цели.
Это типичный эффект масштабирования которую вы наверняка захотите перенести на свой сайт прямо сейчас.
Другая альтернатива, такая как эффект масштабирования, когда мы оставляем указатель мышь сидела на изображении.
Как следует из названия, указатель мыши перевернет изображение в увеличительном стекле, которое увеличивает его.
Нет JavaScript вы можете воссоздать эффект масштабирования изображение с переменной сеткой.
Un чистый эффект CSS для слоя который установлен на имеющемся у нас изображении.
У вас есть библиотека CSS-анимации для пользовательских элементов. Вы можете увидеть их все по ссылке, чтобы выбрать тот, который вам больше всего подходит. У вас есть несколько эффектов на выбор отличного качества.
С качественной линейной анимацией, эффектное наслоение. Еще один, который может стать вашим любимым.
Мы возвращаемся с другим эффектом оверлей в HTML и CSS в котором круговые линии — главные герои.
Поразительный эффект наложения, который можно использовать для различных веб-элементов. С немного творчества можно интегрировать на карточках как те, что в этой статье.
Высокое качество с анимацией значков, которая порадует вас при первых нескольких изменениях. Он умеет
Еще один отличный эффект наведения с субтитры с очень плавной анимацией и добился.
Один из самых стимулирующих графических эффектов, который вы увидите во всем списке. В указатель мыши станет ориентиром для «3D куба».
Еще один простой эффект, но очень эффектно без излишеств.
Un эффект без особой помпы, но очень конкретный в создаваемом им теневом эффекте, поскольку кажется, что он был поднят из «земли».
Указатель мыши имеет эффект толчка на изображении, обеспечивающем большую реалистичность. Очень интересно.
Un замечательный эффект перехода в котором изображение разбито на сетку сеток. Вы можете контролировать время появления эффекта и многое другое.
Un очень модный и креативный эффект перехода для вашего сайта. Не пропустите встречу в этом CSS.
Тебе придется реализовать это в тот момент, когда вы используете колесо мыши переключаться с одного изображения на другое с отличной анимацией перехода. Захватывающий.
Захватывающий.
Эффекты для изображений в REG.Site
В REG.Site можно создать эффекты для изображений с помощью модулей:
- Изображение до/ после,
- Плавающие изображения,
- Раскрытие изображения,
- Раскрытие изображения с текстом,
- Аккордеон изображений,
- Раскрывающийся блок изображения,
- Lottie-анимация.
Как добавить модуль на сайт
- 1.
Войдите в режим редактирования сайта.
Выберите строку, в которую хотите добавить модуль.
- 3.
Нажмите на серый плюс.
- 4.
Выберите нужный модуль:
Готово, теперь можете переходить к настройкам внешнего вида модулей.
Настройки каждого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Они предназначены для опытных пользователей, которые умеют работать с CSS. Также здесь можно настроить видимость элемента на разных устройствах. Как посмотреть внешний вид сайт на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Модуль «Изображение до/после»
Этот эффект поможет показать, как изменился предмет с течением времени или после того, как его доработали. Покажем, как настроить этот эффект на примере картинки для сайта дизайнера интерьеров.
Сделаем вот такую картинку:
Контент
В блоке «Картинки» добавьте изображение, которое будет отражать предмет до, ниже вставьте картинку предмета после. В пунктах «Альтернативный текст изображения до» и «Альтернативный текст изображения после» можно прописать атрибут ALT для каждого изображения. В пунктах «Заголовок изображения до» и «Заголовок изображения после» прописывается HTML-тег заголовка.
В пунктах «Заголовок изображения до» и «Заголовок изображения после» прописывается HTML-тег заголовка.
С правого и левого края каждого изображения есть ярлыки. По умолчанию в них написано before и after. В блоке «Метки» можно добавить туда свой текст. Если вам нужно, чтобы ярлыки появлялись только при наведении курсора на картинку, в параметре «Show Labels on Hover» переведите переключатель в положение
В блоке «Настройки» в пункте «Процент смещения по умолчанию» нужно указать, какая часть обеих картинок будет видна при загрузке страницы. Чаще всего устанавливают по 50% каждой картинки. В этом же блоке можно настроить ориентацию эффекта: горизонтальную или вертикальную. Также настройте, показывать или не показывать пользователю оверлей. Оверлей ― это наложение на изображение цветового слоя. Выберите один из вариантов передвижения шторки между картинками: перемещение при наведении курсором или с нажатием курсора.
Дизайн
В блоках «Метка до» и «Метка после» можно настроить цвет текста и фона, шрифт, размер, межбуквенный интервал и тень текста.
Если вы включили оверлей, в блоке «Оверлей» можно настроить его цвет.
В блоке «Ручной слайдер» настраивается внешний вид линии, которая разделяет изображения. Здесь можно настроить цвет линии и стрелок:
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Плавающие изображения»
Это простой эффект, который заставляет изображение плавно двигаться вверх-вниз или влево-вправо.
Контент
Чтобы добавить изображение, нажмите на плюс.
Вы перейдете в настройки изображения. С вкладками:
«Контент» ― здесь добавляется сама картинка, можно настроить ссылку, которая должна открываться при нажатии на картинку, и включить лайтбокс. Обратите внимание! Если вы включите функцию лайтбокса, настроенная переадресация на URL-адрес будет игнорироваться.

«Дизайн» ― здесь настраивается положение картинки в модуле, рамка и тень картинки.
«Дополнительно» ― Здесь можно добавить CSS и ALT.
Чтобы вернуться в общие настройки модуля, в левом верхнем углу нажмите на стрелочку:
Теперь вы можете добавить еще изображения и настроить их так же, как и предыдущее. Например, мы добавили ещё одно изображение.
Также во вкладке «Контент» общих настроек модуля можно настроить фон модуля:
Дизайн
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. Обратите внимание! Фильтры, наложенные на картинки, не отображаются в лайтбоксе.
В блоке «Анимация» настройте плавающий эффект: вверх-вниз или влево-вправо. Здесь же настраивается интервал между анимациями и время прокрутки:
Модуль «Раскрытие изображения»
Контент
В блоке «Изображение» загрузите нужную картинку. В блоке «Настройки» выберите анимацию раскрытия изображения.
В блоке «Настройки» выберите анимацию раскрытия изображения.
Дизайн
В блоке «Размеры» установите высоту и ширину картинки. Система автоматически обрежет картинку под выставленные параметры. В блоке «Отступы» точечно настройте положение изображения на странице. В блоке «Границы» есть возможность настроить рамку. В блоке «Тени» можно выбрать один из вариантов теней. С помощью блока «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность изображения.
Модуль «Раскрытие изображения с текстом»
С помощью этого модуля на картинку накладывается оверлей с текстом. Оверлей ― это наложение на изображение цветового слоя. Оверлей появляется при наведении курсора на изображение.
Контент
В блоке «Изображение» добавьте картинку и в поле «Перевернутый текст» впишите текст, который будет отображаться на оверлее.
Дизайн
В блоке «Оверлей» настраивается цвет наложенного фона. В блоке «Раскрытие Текст» настраивается HTML-тег, шрифт, цвет, размер, тень, межбуквенный интервал текста на оверлее.
В блоке «Размеры» укажите нужные вам параметры модуля. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст изображения.
Модуль «Аккордеон изображений»
С помощью этого модуля можно сделать подобный набор изображений:
Для начала нужно настроить внешний вид изображений, которые будут входить в карусель. Для этого во вкладке «Контент» основных настроек модуля нажмите на плюс:
Перед вами откроется меню настройки изображений со вкладками «Контент», «Дизайн», «Дополнительно». Во вкладке «Контент» в поле «Контент» добавьте картинку, заголовок и описание. Чтобы заголовок и описание отображались постоянно, в поле «Make Item Expanded» переведите переключатель в положение ДА. Здесь же можно добавить иконку над текстом:
Можно добавить под описанием кнопку. Для этого в поле «Показать кнопку» переведите переключатель в положение ДА, введите текст кнопки и URL-адрес, на который должна вести кнопка:
Для этого в поле «Показать кнопку» переведите переключатель в положение ДА, введите текст кнопки и URL-адрес, на который должна вести кнопка:
Во вкладке «Дизайн» можно включить оверлей, настроить шрифт, размер и цвет текста заголовка и описания. Здесь же настраивается цвет и размер кнопки.
После того как вы настроили картинку, нужно перейти в основное меню модуля. Для этого слева нажмите на иконку стрелки:
Добавьте и настройте другие изображения, которые должны отображаться в карусели. Теперь можно приступать к настройкам самого модуля.
Контент
В блоке «Accordion Settings» настраивается:
- как будут открываться изображения (по наведению курсора или при клике),
- как будет выезжать текст,
- положение изображений,
- высота модуля.
Дизайн
Если в настройках изображения вы включили иконку, в блоке «Иконка» нужно настроить её цвет и размер.
Если вам нужно настроить одинаковые параметры для текста на всех карточках, в общем меню настроек модуля в блоках «Заголовок» и «Описание» можно настроить шрифт, размер, межбуквенный интервал всех карточек одновременно. Также можно сразу во всех карточках в блоке «Кнопка» настроить внешний вид кнопки, если вы не сделали их индивидуально для каждого изображения.
Также можно сразу во всех карточках в блоке «Кнопка» настроить внешний вид кнопки, если вы не сделали их индивидуально для каждого изображения.
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Раскрывающийся блок изображения»
Контент
В блоке «Изображение» загрузите фото или картинку. Введите заголовок. Он будет отображаться при наведении на картинку.
В блоке «Ссылка» можно включить лайтбокс. В лайтбоксе может отображаться это же изображение, но в увеличенном виде или можно загрузить другое изображение. Например, предмет в другом ракурсе.
В блоке «Анимация блока раскрытия» можно настроить:
- направление анимации,
- цвет раскрывающего экрана,
- время, через которое должна начинаться анимация,
- в какой зоне видимости должна быть картинка, чтобы началась анимация.

Дизайн
В блоке «Оверлей» включается/отключается функция оверлея, а также настраивается:
- цвет,
- края цветного экрана,
- рамка.
Если вы включили функцию лайтбокса в блоке «Лайтбокс» можно настроить цвет иконки крестика при закрытии лайтбокса. Обратите внимание! Иконку крестика не видно в режиме редактирования. Чтобы увидеть внесённые изменения, сохраните настройки и выйдите из режима редактирования.
В блоке «Размеры» укажите нужные вам параметры модуля. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст изображения.
Модуль «Lottie анимация»
Движущиеся элементы на сайте всегда привлекают внимание пользователя. Однако при плохом интернет-соединении они могут тормозить, а также чтобы добавить движущийся элемент на сайт, нужно добавить множество строк кода. Из-за всех этих проблем анимацию элементов использовали редко. Всё изменилось с появлением Lottie. Lottie ― это iOS, Android, и React Native библиотека для рендера After Effects анимации в реальном режиме времени. С помощью неё любая анимация превращается в ассет.
Из-за всех этих проблем анимацию элементов использовали редко. Всё изменилось с появлением Lottie. Lottie ― это iOS, Android, и React Native библиотека для рендера After Effects анимации в реальном режиме времени. С помощью неё любая анимация превращается в ассет.
В REG.Site также есть возможность загрузить Lottie-анимацию в специализированном модуле.
Пример Lottie-анимаци
Во вкладке «Контент» нужно просто загрузить файл в формате JSON. Чтобы зациклить анимацию, в пункте «Петля» переведите переключатель в положение ДА:
Здесь же можно настроить:
- скорость анимации,
- направление анимации (обычное направление или в обратном порядке),
- триггеры.
Ниже в этой же вкладке можно добавить к анимации фон.
Во вкладке «Дизайн» настраиваются:
- размеры модуля,
- положение модуля на странице,
- рамка для модуля.
Помогла ли вам статья?
Да
раз уже
помогла
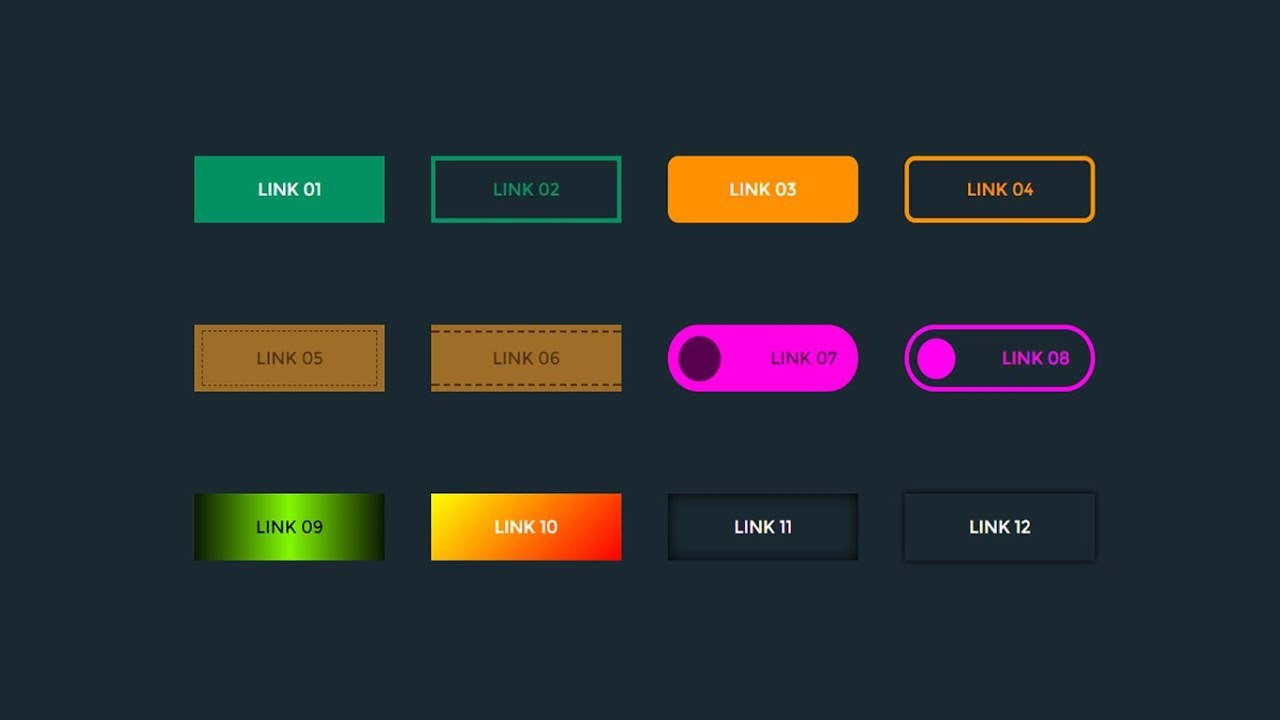
Создание эффектов наведения кнопок CSS3
- Главная страница
- Виджеты форм
Эффекты наведения кнопок CSS3
«Наведение курсора» CSS3 — это псевдокласс, который позволяет вам выбирать и изменять элементы на веб-странице при перемещении мыши элемент. Вы можете использовать таблицы стилей Javascript или CSS, чтобы отреагировать на это событие в зависимости от вашей цели.
Вы можете использовать таблицы стилей Javascript или CSS, чтобы отреагировать на это событие в зависимости от вашей цели.
Например:
кнопка .checkout
{
цвет фона: синий;
}
button.checkout: наведите курсор
{
цвет фона: зеленый;
}
Приведенный выше код CSS стилизует кнопку с классом «оформить заказ». Цвет кнопки по умолчанию — синий, а когда мышь находится над кнопкой, цвет меняется на зеленый.
Использование
Этот эффект можно использовать очень изобретательно. Допустим, вы хотите убедить гостя на вашем сайте подписаться на информационный бюллетень, который вы рассылаете каждый месяц. Вы стратегически разместили большую синюю кнопку с текстом «Новое на этом сайте?» . Когда гость нажимает кнопку, волшебным образом появляется форма регистрации.
шагов для реализации эффекта наведения
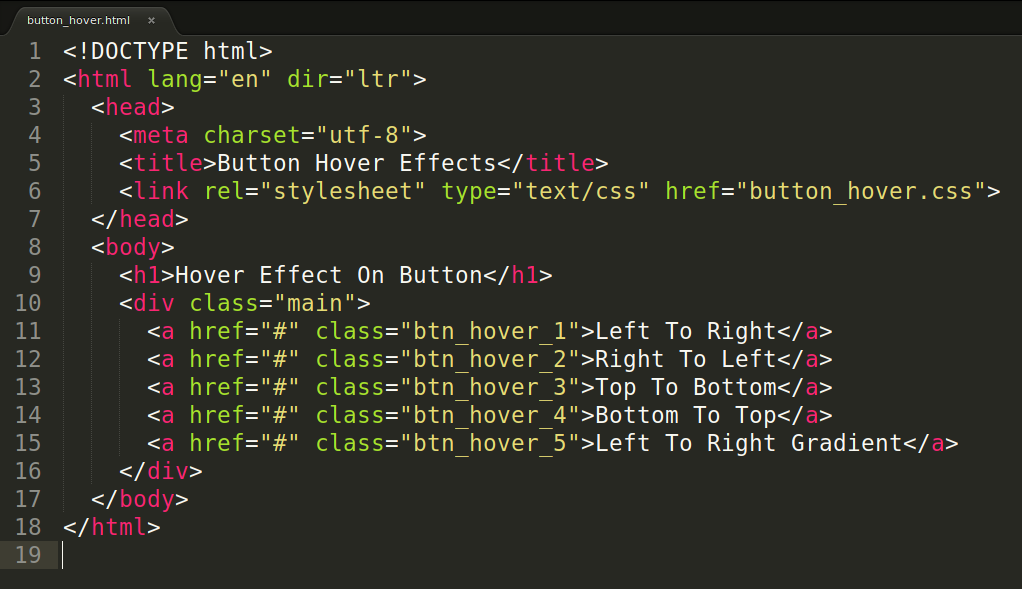
Создайте свою веб-страницу
<голова>Эффект наведения CSS3 <тело>CSS3 в действии
Добавьте большую синюю кнопку действия прямо под элементом h2
Создайте стиль для большой кнопки, добавив таблицу стилей
Таблицы стилей могут быть как внутренними, так и внешними. Поскольку мы создаем простую веб-страницу, в этом руководстве будет использоваться первый вариант. Добавьте внутреннюю таблицу стилей сразу после тега title.
Поскольку мы создаем простую веб-страницу, в этом руководстве будет использоваться первый вариант. Добавьте внутреннюю таблицу стилей сразу после тега title.
<стиль>
Определите и выберите элемент, который будет запускать эффект наведения
Существует несколько способов идентификации веб-элементов на странице, включая добавление класса, уникального идентификатора или просто тегов. В нашем случае мы будем использовать метод id, так как он более точен. Добавьте идентификатор элемента кнопки.
Стиль вашей кнопки
При загрузке страницы кнопка будет иметь синий фон и белый текст.
тело {
отступ слева: 100px;
}
ввод # перейти {
цвет фона: #4c9ed9;
цвет: #ffffff;
отступ: 20px 40px
}
Стиль заполнения добавляет немного пространства внутри кнопки, чтобы она выглядела большой.
Добавьте эффект наведения чуть ниже уже существующего стиля, чтобы у вас было 3 стиля
Мы хотим изменить цвет фона с синего на белый и текст с белого на синий, когда пользователь наводит указатель мыши на кнопку.
ввод # идти: наведение {
цвет фона: #ffffff;
цвет: #4c9изд9
}
Сохраните свою страницу как mainpage.html
Вот как должен выглядеть скрипт на данный момент.
<голова>Эффект наведения CSS3 <стиль> тело { отступ слева: 100px; } ввод # перейти { цвет фона: #4c9ed9; цвет: #ffffff; отступ: 20 пикселей 40 пикселей; граница: 1px сплошная #111; } ввод # перейти: наведите { цвет фона: #ffffff; цвет: #4c9ed9; граница: 1px сплошная #111; } <тело>CSS3 в действии
Демо
Наведите указатель мыши на кнопку
Вы должны увидеть изменение цвета фона и текста. Обратите внимание, что изменение цвета отменяется, как только мышь выходит за пределы области кнопки. Эффект наведения — это временное событие, которое длится до тех пор, пока указатель мыши остается внутри стилизованного элемента.
Эффект наведения не может работать на мобильных устройствах, так как он в основном работает с мышью. Для ваших мобильных пользователей вы можете рассмотреть альтернативу. Кроме того, как мы уже упоминали, Javascript также может реагировать на событие наведения курсора, предоставляя вам альтернативный путь, чтобы вывести на ваш веб-сайт некоторые действительно крутые скрытые сокровища.
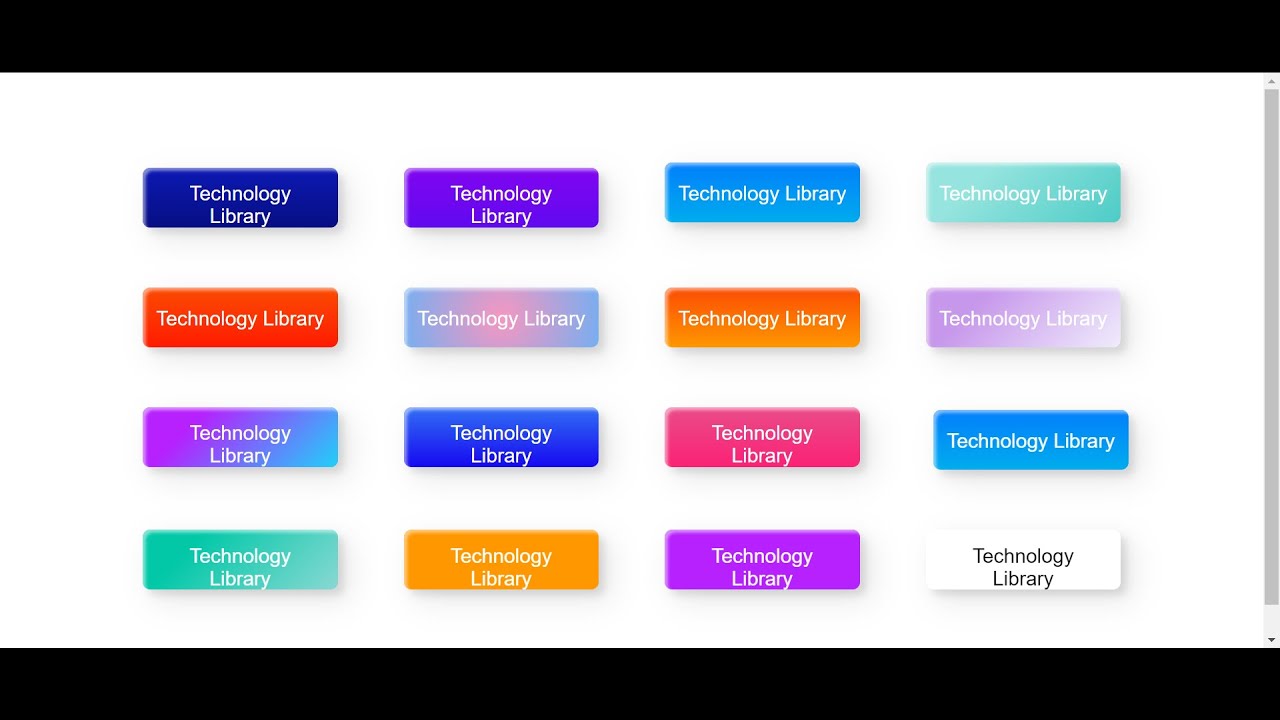
Коллекции эффектов наведения на кнопку
Коллекция 1
источник
Коллекция 2
Категории
- Действие формы
- Контактные формы
- Фрагменты кода
- HTML-формы
- Передовой опыт
- HTML5-формы
- Виджеты форм
- PHP Обработка форм
- Обработка форм jQuery
- Электронные формы
- Почтовые формы
- Веб-формы
- Расчетные формы
- Флажки
- Загрузка файла
- Google Формы
3 красивых CSS-эффекта при наведении курсора, которые можно добавить в меню Divi чтобы иметь некоторый стиль, не так ли? Конечно, вы делаете! Вот почему в сегодняшней статье я поделюсь тремя способами добавить несколько приятных эффектов при наведении курсора в ваше меню с помощью пользовательского CSS.

Эффекты при наведении курсора должны быть тонкими, нам нужен визуальный интерес, но это не самая важная часть сайта, а ваш контент. Это добавит нужное количество «популярности» в вашу навигацию Divi.
Мы не только добавим красивый эффект наведения, но и добавим некоторый стиль к ссылке активной страницы. Например, если пользователь находится на главной странице, к домашней ссылке в меню будет применена какая-то небольшая дизайнерская обработка. Это обычный визуальный маркер, который следует размещать на веб-сайтах, чтобы напомнить пользователю, где он находится на сайте. Это не обязательно, но это хороший полезный UX.
Начнем!
- 1 3 красивых эффекта наведения CSS, которые вы можете добавить в свои меню Divi
- 2 Настройки настройщика темы
- 3
Первый стиль – линия роста снизу
- 3.1 Вдохновение
- 3.2 Выполнение
- 4
Второй стиль – толстый «квадратный» вид с линией внизу.
- 4.
 1
Вдохновение
1
Вдохновение - 4.2 Выполнение
- 4.
- 5
Стиль третий – кнопки с фоновым цветом
- 5.1 Вдохновение
- 5.2 Выполнение
- 6
Примеры этих стилей на сайтах Divi «In the Wild»
- 6.1 Полное обслуживание лифта
- 6.2 Детская тема Executive Premium Divi
- 6.3 Терпеть веб-студии
- 7 Подведение итогов
3 красивых CSS-эффекта наведения, которые можно добавить в меню Divi
Подпишитесь на наш канал Youtube
Настройки настройщика темы
Во-первых, для всех стилей мы будем использовать настройки по умолчанию для формата заголовка . Если вы только что установили Divi, вам не нужно настраивать этот параметр, он должен быть установлен автоматически.
Style One – Линия роста под
В этом стиле меню мы добавим линию, которая будет расти слева направо прямо под пунктом меню, над которым наведен курсор. Он также установит статическую строку непосредственно под ссылкой на активную страницу.
Он также установит статическую строку непосредственно под ссылкой на активную страницу.
Вдохновение
Это действительно хороший эффект, который хорошо работает практически на любом сайте, а редактировать код для этого стиля, чтобы изменить цвет и толщину линии, довольно легко для пользователя любого уровня. Это довольно популярный эффект наведения, который я видел на сайтах в течение многих лет. Я думаю, именно тонкость делает его таким универсальным, его можно использовать как на сайте недвижимости, так и на сайте музыканта и во всем, что между ними.
Реализация
Добавьте следующий код в дочернюю таблицу стилей ИЛИ в параметры темы Divi > общие > пользовательское поле CSS :
#top-menu .current-menu-item a::before,
#top-menu .current_page_item a::before {
содержание: "";
положение: абсолютное;
z-индекс: 2;
слева: 0;
справа: 0;
}
#top-menu li a:before {
содержание: "";
положение: абсолютное;
z-индекс: -2;
слева: 0;
справа: 100%;
низ: 50%;
фон: #15bf86; /*** ЦВЕТ ЛИНИИ***/
высота: 3 пикселя; /*** ТОЛЩИНА ЛИНИИ ***/
-webkit-transition-свойство: правильно;
свойство перехода: право;
-webkit-transition-duration: 0,3 с;
продолжительность перехода: 0,3 с;
-webkit-transition-timing-function: облегчение;
функция синхронизации перехода: облегчение;
}
#top-menu li a:hover {
непрозрачность: 1 !важно;
}
#top-menu li a:hover:before {
справа: 0;
}
#top-menu li li a:before {
низ: 10%;
}
Style Two – Толстый квадратный вид с линией под ним
В этом стиле меню мы будем размещать большую «блочную» линию, которая анимируется вниз от раздела меню под пунктом меню, над которым находится указатель мыши. Он также размещает массивную рамку над активной ссылкой меню.
Он также размещает массивную рамку над активной ссылкой меню.
Вдохновение
Я сам использую этот стиль в дочерней теме Divi, которую я разработал под названием Executive (ниже я приведу ссылку на демо, чтобы вы могли увидеть наведение в действии на реальном сайте). Визуально это не так тонко, как первый стиль, я думаю, что выбор правильного сайта для его использования будет ключевым. Важно, чтобы любые мелкие детали дизайна, такие как эффект наведения, соответствовали общему ощущению сайта.
Реализация
Добавьте приведенный ниже код в таблицу стилей вашей дочерней темы или в пользовательское поле css Divi на вкладке «Общие параметры темы». Что касается простоты редактирования, цвет изменить очень легко, но если вы планируете изменить ширину границы, вам придется поиграть с другими числами в CSS.
#верхнее меню li > a:hover {
box-shadow: 0 10px 0 0 #F15A29 !важно; /*** ЦВЕТ И ТОЛЩИНА ЛИНИИ ПРИ НАВЕДЕНИИ ***/
отступ снизу: 34px;
непрозрачность: 1 !важно;
}
#верхнее меню li li a {
padding-bottom: 6px !важно;
}
#top-menu li. current-menu-item > а,
.et-fixed-header #top-menu li.current-menu-item > a {
граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/
отступ: 10 пикселей;
нижняя граница: -10px;
}
current-menu-item > а,
.et-fixed-header #top-menu li.current-menu-item > a {
граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/
отступ: 10 пикселей;
нижняя граница: -10px;
}
Style Three – Кнопки с фоновым цветом
Этот стиль меню превращает пункты меню в кнопки с согласованными цветами при наведении. Это также придает другой, отдельный цвет активной ссылке меню.
Вдохновение
Это, конечно, вдохновлено кнопками 😀 Мне очень нравится, как выглядит кнопочная навигация. Я также думаю, что, как и первый стиль, это довольно универсальный вид, который может работать практически на любом сайте. Изменение цвета фона также довольно просто.
Реализация
Как и в случае с двумя другими стилями выше, вам нужно добавить пользовательский код CSS ниже в таблицу стилей вашей дочерней темы или в поле пользовательского CSS на вкладке общих настроек темы Divi. Вы можете вносить свои собственные коррективы и изменения в код (например, цвета), корректируя значения рядом с закомментированными частями кода.
.et_header_style_left #et-top-navigation nav > ul > li > a,
.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a {
нижний отступ: 15px;
}
#верхнее меню ли {
отступ справа: 5px;
}
#et-top-навигация {
отступ: 20px 0 !важно;
}
#верхнее меню li a {
фон: #C1B2AB; /*** МЕНЯЕТ ЦВЕТ ФОНА ***/
отступ: 15px 20px;
радиус границы: 3px;
}
#top-menu li a:hover,
#top-menu li li a:hover {
цвет: #fff !важно;
}
#top-menu li a:hover {
фон: #559САПР !важно; /*** МЕНЯЕТ ЦВЕТ ФОНА ПРИ НАВЕДЕНИИ ***/
}
#top-menu li.current-menu-item > a {
фон: #edc77b; /*** ИЗМЕНЯЕТ ЦВЕТ ФОНА ССЫЛКИ НА ТЕКУЩУЮ СТРАНИЦУ ***/
}
#top-menu .menu-item-has-children > a:first-child:after {
содержание: нет;
}
Примеры этих стилей на сайтах Divi «In the Wild»
Вот несколько примеров использования этих стилей (или очень похожих) на живых веб-сайтах Divi.
Полное обслуживание лифта
На этом сайте тонкая линия используется в других местах в заголовках, поэтому стиль наведения привязан к общему виду, чтобы он имел смысл.
Посмотреть полный сайт обслуживания лифтов
Детская тема Executive Premium Divi
Как и в приведенном выше примере, стиль толстой линии используется в других частях сайта, чтобы различные элементы дизайна дополняли друг друга.
Посмотреть дочернюю тему Executive Premium Divi
Веб-студии Endure
Итак, мне было очень трудно найти сайт, на котором для каждой ссылки в меню использовались кнопки. Я написал CSS только для этого руководства, но в Endure показано популярное использование одной ссылки в виде кнопки, поэтому третий стиль в этом руководстве просто берет эту идею и использует ее для всех навигационных ссылок.
Посмотреть сайт Endure Web Studios
Подведение итогов
Мы надеемся, что вы сможете найти применение одному или даже всем этим стилям наведения меню на своих веб-сайтах Divi.
Отличительной чертой использования фрагментов из учебных пособий, подобных этому, является тот факт, что даже самый начинающий пользователь может легко реализовать их, придав самому простому сайту столь необходимое ускорение индивидуального дизайна.