Размеры в SVG • Про CSS
Управление размерами — тема важная, и чтобы максимально использовать возможности SVG, нужно хорошо понимать как всё работает.
Спецификация.
Вьюпорт
Содержимое SVG-элемента отрисовывается на бесконечном холсте и может быть сколь угодно большого размера, но видимая часть холста соответствует размерам SVG-элемента. Эта область отрисовки называется viewport (вьюпорт).
SVG позволяет управлять как размерами вьюпорта, так и поведением содержимого относительно него: оно может обрезаться или показываться полностью, может растягиваться с потерей пропорций или стараться уместиться целиком, даже если при этом появляются пустые поля. Этим поведением можно управлять с помощью атрибутов.
Если просто вставить SVG на страницу и не задавать ему никакие размеры, он отобразится размером 300px на 150px, что не поместилось — обрежется:
Ширина и высота
Шириной и высотой элемента можно управлять стандартными свойствами width и height:
<svg> ... </svg>
Их можно задавать как атрибутами, так и в CSS:
.mysvg {
width: 350px;
height: 200px;
}Для размеров в пикселях, задаваемых в атрибутах, единицы измерения можно не указывать.
Потаскайте ползунки, и вы увидите, что изменение ширины и высоты влияет только на вьюпорт и не влияет на содержимое, потому что оно отрисовывается на бесконечном холсте, и неизвестно область какого размера нужно ресайзить.
viewBox
Похожим образом не изменяя размеры содержимого ресайзится iframe, но в случае с SVG это поведение можно изменить, если определить размеры области с помощью свойства viewBox:
<svg
viewBox="0 0 180 180">
...
</svg>Первые два значения — координаты X и Y верхнего левого угла отображаемой области, последние два — ширина и высота.
Попробуйте теперь изменить размеры, и вы увидите, что содержимое отресайзится, чтобы поместиться целиком.
viewBox можно использовать, например, для кадрирования изображения, чтобы показывать не всю картинку, а только какую-то её часть:
Это очень простое демо, вот пример посложнее от Sarah Drasner.
Интересно, что если у SVG нет размеров, но задан viewBox, изображение займёт собой всё доступное пространство:
<svg viewBox="0 0 180 180"> ... </svg>
Это поведение может стать проблемой: если размеры у иконок задаются в стилях, а они не загрузились — страница может превратиться в парад гигантских SVG-иконок. Чтобы этого не произошло, всегда явно задавайте в атрибутах SVG ширину и высоту, их потом легко переопределить в CSS.
preserveAspectRatio
Как мы видели в примере выше, если у SVG заданы размеры и viewBox, содержимое будет сжиматься и растягиваться с сохранением пропорций, чтобы поместиться целиком, но этим поведением тоже можно управлять — с помощью свойства preserveAspectRatio (оно задаётся только атрибутом).
Например, с помощью значения none можно указать, что сохранять пропорции не нужно:
<svg
viewBox="0 0 180 180"
preserveAspectRatio="none"
>
...
</svg>SVG с viewBox и preserveAspectRatio='none' ведёт себя очень похоже на img: при изменении размеров содержимое масштабируется под размеры вьюпорта не сохраняя пропорции.
none будет полезно для резиновых фонов:
Остальные значения preserveAspectRatio состоят из двух частей: первая задаёт выравнивание, вторая — поведение элемента относительно вьюпорта.
Выравнивание задаётся одним значением, определяющим положение по вертикали и по горизонтали, например:
xMin, YMin — в начале оси xMid, YMid — в середине xMax, YMax — в конце
Эти значения можно комбинировать в любых сочетаниях, но порядок должен сохраняться: первым всегда идет значение для X, вторым для Y. Значение для Y всегда пишется с большой буквы.
Значение для Y всегда пишется с большой буквы.
Поведение элемента определяется второй частью preserveAspectRatio. Возможные значения:
meet — содержимое стремится уместиться целиком (как фон с background-size: contain) slice — содержимое заполняет собой всю область видимости (как background-size: cover: что не поместилось, обрежется)
Важно помнить, что preserveAspectRatio не работает без viewBox. viewBox задает область, которая должна масштабироваться, preserveAspectRatio определяет как именно она должна это делать.
Также нужно понимать, что preserveAspectRatio срабатывает, если вьюпорт и вьюбокс имеют разные соотношения сторон. Если соотношения сторон совпадают, и содержимое умещается без полей, preserveAspectRatio работать не будет (в этом случае в нём просто нет необходимости).
Для использования SVG в качестве иконок достаточно viewBox и размеров, но если предполагается делать что-то более сложное, имеет смысл разобраться с единицами измерения и системой координат.
Единицы измерения
Внутри SVG можно использовать em, ex, px, pt, pc, cm, mm, in, проценты, а также единицы системы координат (user space units). Единицы системы координат соответствуют пикселям, поэтому для значений в пикселях единицы измерения указывать не нужно.
Системы координат
В SVG-документе есть две системы координат:
- Система координат области отрисовки — viewport space.
- Система координат содержимого — user space.
Отсчет системы координат вьюпорта начинается от левого верхнего угла вьюпорта, системы координат содержимого — от левого верхнего края вьюбокса.
По умолчанию система координат содержимого соответствует системе координат вьюпорта, а единицы измерения содержимого — единицам измерения вьюпорта, но при использовании трансформаций или viewBox масштабируется вся система координат с единицами измерения, то есть пиксели из user space больше не равны пикселям из viewport space.
Поизменяйте размеры элемента и посмотрите что происходит с системой координат содержимого (она показана бирюзовым):
Система координат содержимого начинается из точки 0,0, и если вьюпорт и вьюбокс не совпадают, точка отсчета, как и вся система координат содержимого, будет ездить и масштабироватся вместе с вьюбоксом.
Масштабирование единиц измерения хорошо видно на примере обводки: изначально её толщина равна единице, но при изменении размеров видимая толщина обводки будет изменяться вместе с фигурой:
Если такое поведение нежелательно, это можно исправить с помощью свойства vector-effect со значением non-scaling-stroke, оно добавляется к содержимому SVG:
<circle r="60" cx="75" cy="75" stroke="black" stroke-width="1" vector-effect="non-scaling-stroke"/>
vector-effect можно задавать как атрибутом, так и в CSS.
Также новая система координат создается при добавлении трансформаций:
Внутри трансформируемого элемента будет своя своя система координат, отличная от систем координат вьюпорта и вьюбокса.
Тема может выглядеть сложной, но на самом деле, достаточно немного поиграться с кодом, и всё станет понятно. Для лучшего понимания систем координат, размеров и трансформаций в SVG рекомендую демо Сары Суайдан, а также её статьи:
- Understanding SVG Coordinate Systems and Transformations (Part 1) — The viewport, viewBox, and preserveAspectRatio
- Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute
- Understanding SVG Coordinate Systems and Transformations (Part 3) — Establishing New Viewports
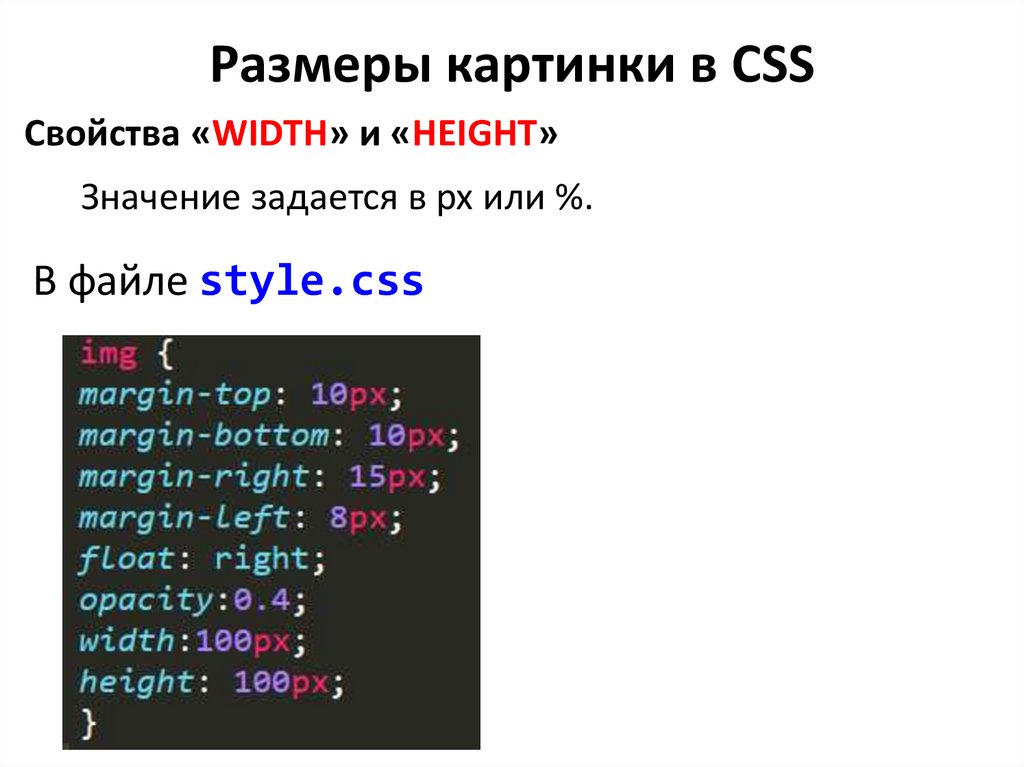
Как растянуть картинку в css
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Доброго времени суток, гики сайтостроения и любители веб-тематики. Сегодня я хочу дать ответ на часто задаваемый вопрос не только новичками, но иногда и разработчиками: «Как растянуть картинку css на весь экран?» На самом деле такой прием очень просто реализовывается, но тут дело в другом.
На сегодняшний день существует множество способов и языков программирования, благодаря которым изображение может размещаться на целый экран. Поэтому в данной публикации я расскажу о нескольких способах создания полноразмерного фонового изображения при помощи css, css3, jquery и php. Приступим к делу!
Способ 1. Адаптивная фоновая картинка css-средствами
Для того чтобы сделать фоновое изображение адаптивным, в каскадных стилевых таблицах предусмотрено свойство background- size. Оно позволяет установить размер графического файла по отношению к размерности открытой вкладки браузера.
Оно позволяет установить размер графического файла по отношению к размерности открытой вкладки браузера.
Для этого нужно всего лишь написат вот такую строку:
background- size: 100% auto
Первый параметр, т.е. 100%, отвечает за растягивание картинки по горизонтали, второй параметр – по вертикали. Теперь перейдем к примеру.
Такой способ поддерживают браузеры, начиная с 10 версии Opera, 3 версии Safari, Firefox 3.6 и 9 версии IE.
Способ 2. Резиновый фон при помощи css3
С выходом в мир спецификации css3 в язык добавилось много удобных инструментов. Так, для создания растянутого фона в виде изображения используется то же свойство, что и в предыдущей главе, однако размер изображения задается не процентами, а специальным словом cover: background- size: cover. Очень удобно, не правда ли?
Чтобы посмотреть, как работает данное свойство, запустите прошлый пример, изменив в параметры background-size 100% и auto на cover.
Что касается браузеров, то такой способ поддерживают все современные версии.
Для тех, кто хочет разобрать вариант с css подробнее, я рекомендую найти статью на моем блоге о резиновом фоне, где я подробно и с примерами описал данные методы.
Способ 3. jQuery и его инструменты создания адаптивного фона
Для начала хочу сказать, что jQuery – это библиотека другого языка – JavaScript – которая упрощает функционирования последнего с html.
Сам по себе jQuery очень удобен. С ним проще работать с API, легче получать доступ к различным элементам кода, а также проще реализовывать некоторые вещи.
Для того чтобы в примере заработал данный способ, нужно вначале подключить скрипт js вот такой строкой:
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script>
Ниже я прикрепил программный код примера с уже вставленной в него реализацией jQuery.
Этот способ является универсальным и поддерживается многими браузерами даже тогда, когда css-инструменты не работают.
Способ 4. Php-реализация растянутого на весь экран изображения
Несколько слов о самом языке. Php принято называть языком сценариев. С его помощью пишут серверную часть веб-приложений, т.е. связывают сервис с базой данных, обрабатывают запросы и т.д. Сам код php внедряется в html и гибко взаимодействует с ним.
Чтобы вставить кусок кода, нужно прописать текст в вот таких скобках:
А теперь в первоначальный пример вам нужно вставить всего лишь несколько строк:
Я рассказал все, что хотел донести до вас о четырех способах растяжения изображений на весь экран. Однако хочу заметить, что реализация такого подхода при помощи css намного удобнее, легче, популярнее и к тому же изменения вступают в силу сразу же.
В этот момент, например, решение на языке php применится к рисунку только после отработки функции на сервере.
На этой ноте я заканчиваю статью. Не забывайте подписываться на мой обучающий блог и делиться ссылкой на публикации с друзьями. Пока-пока!
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).
Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.
1) это может быть одна из дирректив: cover или contain.
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.
4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
Растянуть фоновое изображение css | Сообщество Edureka
Нет ответа на этот вопрос. Будьте первыми, кто откликнется.
Ваш ответ
Связанные вопросы в CSS
Используйте либо полупрозрачный PNG, либо SVG… ПОДРОБНЕЕ
ответил 27 мая 2022 г. в CSS к Эдурека • 11,930 баллов • 182 просмотра
- HTML
- CSS
- непрозрачность
Граница атрибута может использоваться как … ПОДРОБНЕЕ
ответил 10 июня 2022 г.
Вы можете изменить фоновое изображение div … ПОДРОБНЕЕ
ответил 10 июня 2022 г. в CSS к Эдурека • 11 930 баллов • 346 просмотров
- HTML
- CSS
- изображение
- фоновое изображение
Если вам нужна только настольная версия … ПОДРОБНЕЕ
ответил 17 июня 2022 г. в CSS к Эдурека • 11,930 баллов • 553 просмотра
- CSS
- мобильный
- мобильное сафари
- фоновое изображение
- медиа-запросы
В чем разница между градиентами CSS… ПОДРОБНЕЕ
22 июня 2022 г. в CSS к Эдурека • 13 140 баллов • 106 просмотров
- HTML
- CSS
Если выбрана эта панель, панель … ПОДРОБНЕЕ
22 июня 2022 г. в CSS к
Эдурека • 13 140 баллов • 145 просмотров
в CSS к
Эдурека • 13 140 баллов • 145 просмотров
- CSS
- фон
- фоновое изображение
- цвет фона
Я пытаюсь сделать фоновое изображение … ПОДРОБНЕЕ
5 июля 2022 г. в CSS к Эдурека • 13 140 баллов • 410 просмотров
- HTML
- CSS
- фон
- фоновое изображение
Здравствуйте, я пытаюсь использовать CSS для… ПОДРОБНЕЕ
10 августа 2022 г. в CSS к Эдурека • 13 140 баллов • 595 просмотров
- HTML
- CSS
- изображение
- фон
19 августа 2022 г. в CSS к Эдурека • 13 140 баллов • 139 просмотров
- HTML
- CSS
- видео
- фон
Как удалить фоновый цвет . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
6 декабря 2022 г. на Яве к Николай • 7760 баллов • 494 просмотра
- JavaScript
- HTML
- CSS
- фон
- непрозрачность
- Непрозрачность CSS — цвет фона 23 августа 2022 г.
- Как использовать модули css с приложением create-реагировать? 23 августа 2022 г.
- Как совместить жирный шрифт и курсив в CSS? 23 августа 2022 г.
- Как настроить расстояние между двумя строками в каждом элементе
в CSS? 23 августа 2022 г. - Как создать эффект выделения? 23 августа 2022 г.
- Все категории
- ЧатGPT (11)
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (145)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (141)
- С++ (271)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3469)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (855)
- Наука о данных (76)
- DevOps и Agile (3608)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Джава (1247)
- Котлин (8)
- Администрирование Linux (389)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- питон (3193)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (3002)
- Спросите нас о чем угодно! (66)
- Другие (2231)
- Мобильная разработка (391)
Подпишитесь на нашу рассылку и получайте персональные рекомендации.

Уже есть учетная запись? .
Способ CSS: 3 приема для решения проблем с растягиванием изображения на вашем веб-сайте
Целевые страницы, баннеры, карусели, посты в блогах, карточки, сетки. Ну, мы используем изображения в основном везде, чтобы оживить наш сайт, и когда мы работаем с изображениями, наиболее распространенная проблема связана с соотношением сторон изображений.
В этой статье мы рассмотрим 3 решения CSS для предотвращения растягивания изображений на наших веб-страницах.
На протяжении всей статьи мы будем использовать приведенный ниже образец изображения:
Образец изображения (любезно предоставлено picsum.photos)
Уловка 1: знаменитая уловка [max-width]
Это наиболее часто используемый трюк. Давайте разберемся с этим на примере.
1.1. Пример с максимальной шириной
1 2 3 4 | изображение {
максимальная ширина: 100%;
высота: авто;
}
|
При добавлении максимальная ширина: 100%; к любому изображению, ширина будет регулироваться автоматически на основе ширины внешнего элемента, и вы знаете, что высота: авто; говорит само за себя.
Пример с [max-width: 100%]
Это исправление, которое мы использовали в течение многих лет, чтобы предотвратить растяжение изображений на наших сайтах.
Что ж, давайте подумаем о сценарии:
Изображение не должно выглядеть растянутым, когда мы фиксируем высоту изображения, а ширина должна быть плавной в соответствии с шириной контейнера.
В этом случае нам нужно сделать что-то еще, и давайте рассмотрим это сейчас.
1.2. Когда использовать [max-width: 100%]
Это очень распространенное требование. Мы используем это, когда у нас нет никаких ограничений с размерами, которым нужно следовать, а ширина либо должна соответствовать контейнеру, либо не должна выходить за пределы контейнера.
1.3. Браузерная поддержка max-width
Ну, max-width имеет надежную поддержку браузера, даже поддерживает IE начиная с версии 7 . См. снимок экрана ниже:
Предоставлено caniuse. com
com
Трюк 2: Трюк с фоновым изображением
Используя изображение в качестве фона и настроив свойства background-size и background-position , мы можем сделать это возможным. Вот пример ниже.
2.1. Пример с фоновым изображением
Код HTML:
1 2 3 4 5 6 7 8 9 | <дел> <дел> <дел> |
Код CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .ex-фоновый размер {
ширина: 100%;
высота: 200 пикселей;
фон: #000 url("https://picsum.photos/id/63/1200/600") без повторов;
размер фона: обложка;
фоновая позиция: центр;
}
.bp-верхняя часть {
background-position: вверху по центру;
}
. |
Отображение результатов:
Пример с фоновым изображением
Посмотреть внешний вывод здесь.
2.2. Когда использовать
У нас есть изображение, используемое в качестве фона, и его размер необходимо подогнать к любым фиксированным размерам (ширине, высоте или обоим). Это идеальный случай для использования трюка № 2 .
2.3. Браузерная поддержка background-size
Браузерная поддержка решения #2 довольно хороша. См. скриншот ниже:
Предоставлено caniuse.com
Трюк 3: Трюк [объект-подгонка]
В этом трюке мы будем применять некоторые стили к img tag напрямую и добиться того же, чего мы достигли в предыдущем трюке. Ключевыми свойствами для этого трюка будут object-fit и object-position . Давайте посмотрим на результаты на примере ниже.
3.1. Пример с объектным соответствием
Код HTML:
1 2 3 4 5 6 7 8 9 | <дел> |
Код CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
высота: 200 пикселей;
переполнение: скрыто;
}
.ex-object-fit img {
ширина: 100%;
высота: 100%;
объект подходит: обложка;
положение объекта: центр;
}
.op-top изображение {
положение объекта: сверху;
}
.op-нижнее изображение {
положение объекта: снизу;
}
|
Отображение результатов:
Пример с подгонкой объекта
Здесь можно просмотреть внешний вывод.
3.2. Когда использовать
Предположим, у нас есть изображения с тегом img на нашей странице, и размер должен быть адаптирован к любому фиксированному размеру (ширина или высота, или оба). Это идеальный случай для использования трюка № 3 .

 ..
</svg>
..
</svg>
 bp-нижний {
background-position: нижний центр;
}
bp-нижний {
background-position: нижний центр;
}
 photos/id/63/1200/600" alt="Кофе?" />
<дел>
photos/id/63/1200/600" alt="Кофе?" />
<дел>