HTML-код для формы обратной связи
1 0 0 F O R M S — Адаптивные HTML-формы онлайн для вашего сайта
Регистрация Войти
Главная Готовые формы Как Про формы Конструктор форм Статьи Свяжитесь с нами
Пример формы для связи с нами
Контактная форма — один из лучших способов начать строить отношения с аудиторией вашего сайта. Это избавляет вас от указания вашего адреса электронной почты прямо на вашем веб-сайте, защищая вас от спама. Это позволяет вашим читателям легко связаться с вами, а также дает возможность собирать информацию о них.
- Эта форма подходит для мобильных устройств . Поля изменяют свою ширину автоматически, подстраиваясь под разные размеры экрана.
- Эту форму нельзя редактировать с помощью нашего конструктора форм.

- Очень легко построить форму , посмотрите это 2-минутное видео.
- Вам не нужно кодировать серверную форму процессора.
- Есть методов борьбы со спамом, используемых за кулисами для минимизации нежелательного мусора.
- Информация формы зашифрована для защиты ваших данных.
Чтобы применить эту простую контактную форму на своем сайте, просто нажмите на кнопку ниже, скопируйте код и вставьте его на свою страницу.
Затем измените [email protected] (см. в конце кода) на свой адрес электронной почты, на который следует отправить форму.
Скопировать HTML-код для формы
Карта сайта
| Дом | ||
| Как сделать | Проформы | Политика |
| Связаться с нами | Регистр | Войти |
| Артикул: | ||
| Форма в PDF с подписью | Что такое веб-форма и чем она вам полезна | 5 лучших способов, которыми веб-формы могут улучшить ваш сайт |
| Что может сделать для вас автоответчик веб-форм | Почему вы не должны указывать свою электронную почту на своем веб-сайте | Как улучшить взаимодействие с пользователем веб-формы |
| Веб-формы: почему ваши формы должны быть короткими и понятными | ||
| Готовые формы: | ||
| Принять положения и условия с формой подписи (Pro) | Рекламно-сметная форма | Стать тайным покупателем форма |
| Форма для отслеживания ошибок (Pro) | Регистрационная форма группы поддержки | Форма церковного пожертвования |
| Форма заявки на участие в конкурсе | Форма опроса собрания | Свяжитесь с нами Расширенная форма |
| Форма обратной связи | Форма заявки на участие в ужине | Форма загрузки и подписи водительских прав (Pro) |
| Напишите нам! форма | Форма заявления о приеме на работу | Форма отчета о выездном обслуживании |
| Форма бронирования гостиницы | Форма межквартирной записи | Форма оплаты счета-фактуры |
| Форма запроса счета-фактуры | Заявление о приеме на работу с формой загрузки резюме (Pro) | Форма запроса на обмен ссылками |
| Форма подписки на список рассылки | Форма подписки на рассылку новостей | Приятно познакомиться! форма |
| Информационная форма некоммерческой организации | Форма политики с подписью (Pro) | Форма обзора продукта |
| Форма отчета о проблеме | Форма сообщения о проблеме | Регистрационная форма |
| Форма оценки учащихся | Форма обратной связи для учащихся | Форма бронирования столика |
| Форма опроса о производительности команды | Форма свидетельских показаний | Форма регистрации на учебный курс |
| Форма регистрации поездки | Регистрационная форма волонтера | Форма запроса волонтера |
| Форма оценки официантки | Форма профиля посетителя веб-сайта | |
Полис /
Copyright © 1998-2023
GO WEB DIRECT GROUP LTD. / SnapHost.com / 100forms.com
/ SnapHost.com / 100forms.com
Как создать контактную форму в HTML
Запуск нового бизнеса — сложная задача, но не самая сложная. Тем не менее, получить некоторую поддержку для роста и масштабирования любого бизнеса, теперь это сложный этап.
Подсказка в контактных формах.
Даже если вы не продаете какие-либо товары или услуги, а запускаете проект или продвигаете какое-либо дело, контактные формы являются основным методом привлечения аудитории.
Но ваша контактная форма не обязательно должна быть простой.
Контактные формы обязательно должны быть на любом веб-сайте и в любом бизнесе, а с MightyForms вы можете легко настроить цвета и поля по своему усмотрению.
Кроме того, наш конструктор форм предлагает мощные функции и возможности, чтобы вывести вашу простую форму «Свяжитесь с нами» на новый уровень.
Откажитесь от статических, ненадежных и сомнительных загружаемых шаблонов форм для связи с нами.
Вы даже можете попробовать свои силы в создании контактной формы в HTML. Но MightyForms не требует от вас знаний в области кодирования, чтобы создать полностью отзывчивую форму обратной связи, которую можно легко встроить, например, в ваш веб-сайт на WordPress или Shopify.
Вот полное руководство по расширенным контактным формам!
Что такое форма обратной связи?
Посмотрим правде в глаза, если это не онлайн, вашего бизнеса не существует. Вам понадобится веб-сайт, чтобы представить себя миру.
Эта связь не должна быть только односторонней. Вам нужно предоставить посетителям канал для обратной связи, чтобы они могли связаться с вами, если им нужна дополнительная информация о вашем бизнесе.
Разглашение телефонного номера — не лучший вариант, поскольку не всегда будет кто-то, кто сможет его поднять. Предоставление адреса электронной почты требует, чтобы посетители копировали и вставляли его в свое почтовое приложение, что может препятствовать контакту. Кроме того, что это приманка для спамеров.
Кроме того, что это приманка для спамеров.
Форма обратной связи — это самый эффективный канал как для посетителей, так и для бизнеса.
Подобно улыбающемуся хозяину, приветствующему посетителей и предлагающему помощь, формы обратной связи предлагают надлежащий путь общения.
По определению, контактная форма — это короткая веб-форма с заполняемыми полями, опубликованная на веб-сайте (обычно находится на странице «Контакты»). Это позволяет посетителям начать взаимодействие с бизнесом, введя свое имя, адрес электронной почты, возможно, номер телефона и свое сообщение.
Для посетителей удобно доступна форма обратной связи 24/7 с любого устройства.
Для предприятий контактные формы обеспечивают безопасность, точность и вовлеченность. Не говоря уже о прекрасной возможности пополнить свой список рассылки квалифицированными лидами, создав свою аудиторию.
Что делает форма обратной связи?
Проще говоря, контактная форма собирает контактную информацию и причины контакта с посетителями. И делает это в стандартизированном формате.
И делает это в стандартизированном формате.
Вместо того, чтобы звонить или отправлять сообщения электронной почты с неполной информацией, форма обратной связи позволяет посетителям узнать, какая информация действительно необходима.
Имея это в виду, форма обратной связи должна состоять как минимум из трех обязательных полей: имя, адрес электронной почты и сообщение.
Однако в зависимости от вашей бизнес-модели может потребоваться больше полей. Возможно, вам нужно, чтобы посетители указали причину обращения к вам из выпадающего меню или, например, предоставили подробную информацию о продукте. Так что это очень полезно, когда вы можете настроить свои контактные формы.
Как видите, контактная форма не только собирает данные, но и может помочь вам отфильтровать запросы. Вы сможете быстро реагировать на потенциальную продажу или быстро решить проблему.
В то же время формы обратной связи позволяют вам формировать свою аудиторию. Собирая действующий адрес электронной почты посетителей, вы можете превратить их в лиды и, надеюсь, в постоянных клиентов.
Надежный список рассылки квалифицированных потенциальных клиентов — это ценный побочный продукт форм обратной связи на вашем веб-сайте. Ваши отделы продаж и маркетинга будут вам благодарны.
Как создать контактную форму
Первые безбумажные формы требовали большого терпения для создания контактной формы в любом текстовом редакторе. Одна клавиша нажала неправильно, и все рухнуло. Загружаемые шаблоны форм обратной связи казались подарком небес, пока вы не получили компьютерный вирус.
Затем пришли смелые люди и создали контактные формы с нуля, используя язык HTML. Эти люди шли, чтобы мы могли сегодня работать с конструкторами форм.
Итак, прежде чем мы перейдем к созданию шаблона формы обратной связи с помощью лучшего инструмента без кода и вдохновимся некоторыми примерами формы обратной связи, давайте оценим трудоемкость.
Если вы немного владеете компьютерным языком и хотели бы написать свою собственную контактную форму, вот краткое руководство по созданию HTML-кода для контактной формы:
Создание контактных форм в HTML: шаг за шагом Оптимизированная контактная форма — отличный инструмент для сбора потенциальных клиентов и получения сообщений от ваших посетителей. Однако написание HTML-кода с нуля может занять довольно много времени.
Однако написание HTML-кода с нуля может занять довольно много времени.
В этом пошаговом руководстве вы будете использовать разметку HTML и CSS, а иногда и JavaScript, чтобы убедиться, что внешний вид формы первоклассный. Проверка того, что данные отправлены и правильно сохранены, а затем доставка уведомления — это серверных процессов.
1. Создайте контактную форму в формате HTMLПрежде чем приступить к программированию контактной формы, лучше решить, как должен выглядеть конечный результат. Попробуйте нарисовать это или использовать раскадровку, чтобы у вас был наглядный пример.
Совет: Чтобы создать адаптивную контактную форму, нарисуйте макет того, как вы хотите, чтобы ваша форма выглядела как на компьютере, так и на мобильном устройстве. Таким образом, ваша контактная страница будет индексироваться в первую очередь для мобильных устройств большинством поисковых систем.
Обязательно набросайте как можно больше. Сколько полей вы хотите включить в форму? Вы создаете традиционную форму или разговорную форму? Вы хотите добавить сообщение об успехе после отправки? Вы должны ответить на все эти вопросы, прежде чем начать программировать.
Сколько полей вы хотите включить в форму? Вы создаете традиционную форму или разговорную форму? Вы хотите добавить сообщение об успехе после отправки? Вы должны ответить на все эти вопросы, прежде чем начать программировать.
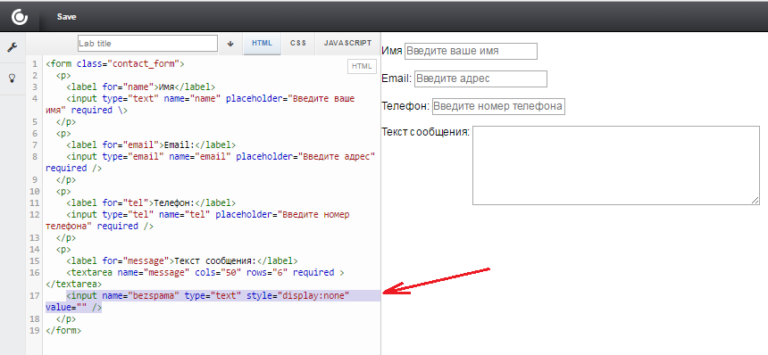
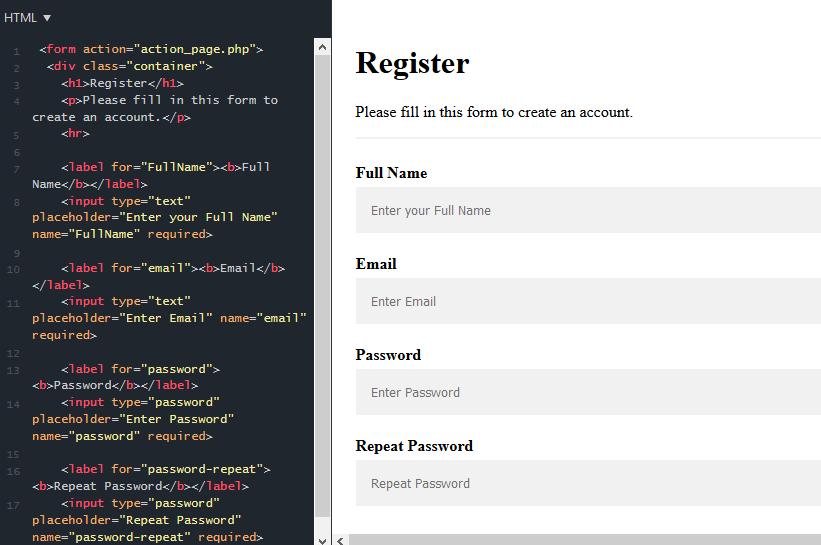
2. Создайте HTML-разметку и CSSСоберите пользовательский ввод с помощью простой контактной формы с полями «Имя», «Электронная почта» и «Сообщение». Позже вы можете добавить дополнительные поля со специальным кодированием, например, поле с одним выбором и поле раскрывающегося списка.
Итак, под элементом
Наконец, вы добавите поля ввода. Важно указать, какой тип данных должно принимать поле, так как это также помогает браузеру определить, как он может помочь пользователю отправить форму.
Например, используя в коде и в зависимости от поддержки браузера отправленное электронное письмо может быть проверено автоматически. Вы также можете добавить стиль к полям ввода с помощью CSS.
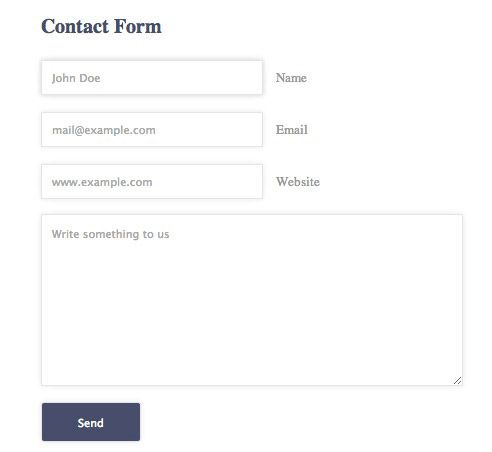
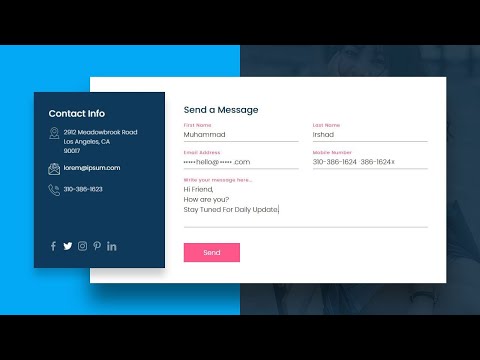
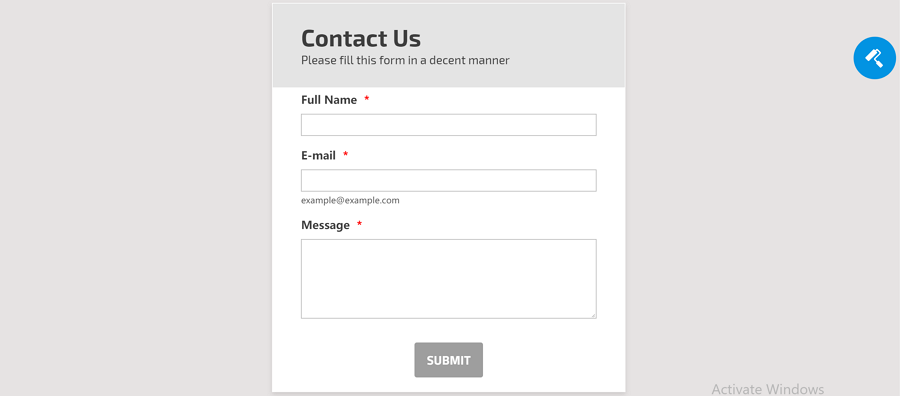
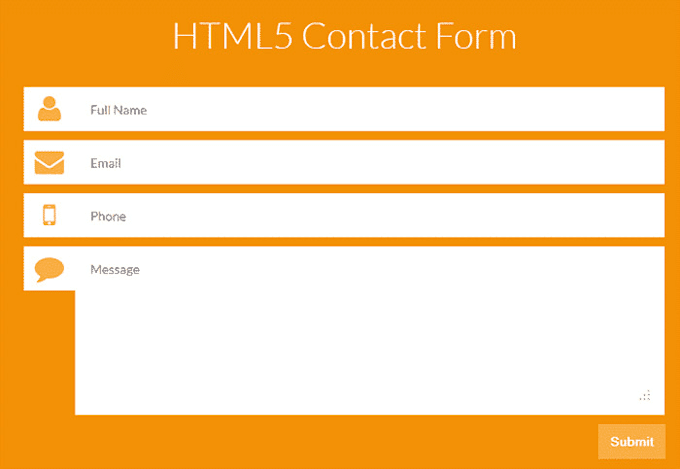
Примеры форм обратной связи в HTMLИтак, теперь, когда вы знаете, как создать простую контактную форму в HTML, вот несколько довольно креативных примеров, которые вдохновят вас на дизайн. Но не паникуйте, если вы не знакомы с HTML. Позже мы также покажем вам несколько невероятных шаблонов контактных форм без кода, которые вы можете легко настроить с помощью конструктора форм.
▶ Элегантная контактная форма – Марк Мюррей ▶ Чистая контактная форма – от nick haskell ▶ Контактная форма HTML5 от ssbalakumar Это делает ваш бизнес доступным, а также привлекает трафик, поскольку страницы контактов обычно получают больше просмотров страниц, чем любой другой раздел.
Независимо от того, решите ли вы написать свою контактную форму в HTML или поручить компоновщику форм сделать тяжелую работу, есть рекомендации, которым вы должны следовать.
Рассмотрите эти семь лучших советов по созданию формы для привлечения трафика:
1. Привлекательный дизайнФормы для связи с нами в некотором смысле являются вашей визитной карточкой. Он должен представлять ваш бренд и гармонировать с общим стилем вашего веб-сайта, но при этом элегантно выделяться. Безвкусные общие контактные формы, конфликтующие с остальной частью страницы, отталкивают посетителей.
2. Краткие и важные поля Воздержитесь от соблазна извлечь как можно больше информации из контактной формы. Среднее количество полей для контактных форм — пять. Длина формы — вторая причина, по которой люди отказываются от формы (за ней следуют соображения безопасности). Так что поначалу держите его скромным, спрашивая только о самом необходимом. В противном случае, по крайней мере, попробуйте разбить его на многоступенчатую контактную форму.
В противном случае, по крайней мере, попробуйте разбить его на многоступенчатую контактную форму.
Я знаю, что запрос номера телефона в форме обратной связи должен казаться естественным, но обязательное поле номера телефона снижает конверсию формы на 5%. Но не стирайте это поле так скоро. Другое исследование показывает, что когда вы на самом деле указываете и помечаете это поле как необязательное, оно может УВЕЛИЧИТЬ коэффициент конверсии. Думаю, некоторые трюки с разумом работают.
4. Обеспечение ясностиЗаполнение контактной формы должно быть интуитивно понятным и простым. Уточните, какой ввод ожидается, поместив метки полей и примеры ответов в качестве заполнителей. Избегайте сложных полей, требующих специальных значений или символов. Добавьте всплывающую подсказку с объяснением любого поля. Не заставляйте посетителей сомневаться в вашей контактной форме.
5. Местоположение, местонахождение, местонахождение
Местоположение, местонахождение, местонахождение Не пытайтесь дозвониться с помощью формы обратной связи. Посетители, скорее всего, заполнят контактную форму, расположенную в верхней части страницы. Введение должно быть кратким, оставьте ответы на часто задаваемые вопросы в стороне и разместите форму обратной связи вверху, чтобы подчеркнуть, насколько ваша компания ценит контакт с клиентами.
Кнопка призыва к действию является ключевым элементом формы обратной связи. Вы не хотите выглядеть отчаявшимся, но это должно побудить посетителей нажать на него. «Нажмите здесь» и «Перейти» — самые удачные CTA-тексты, а оранжевый или красный — самые привлекательные цвета кнопок.
7. Подача без трения Посетители, заполняющие контактную форму, являются потенциальными клиентами. Вы должны предоставить надежную и отзывчивую форму обратной связи, которая доставляется с любого устройства без сбоев. Если посетители получат сообщение об ошибке или неотвечающую кнопку отправки, они могут перестать доверять вашему бизнесу.
Если посетители получат сообщение об ошибке или неотвечающую кнопку отправки, они могут перестать доверять вашему бизнесу.
Если вы думаете, что подойдет загружаемый шаблон формы обратной связи или контактная форма в формате HTML, выслушайте меня. Да, вы сможете собирать контактную информацию, но не более того.
Теперь предположим, что вы хотите защитить свою контактную форму от ботов и добавить дополнительные средства автоматизации, такие как reCaptcha и персонализированное сообщение об успешном завершении или автоматическое уведомление по электронной почте. Это требует более сложного внутреннего кодирования, о котором мы упоминали ранее, поэтому использование построителя форм без кода, такого как MightyForms, может значительно сэкономить время.
После того, как вы зарегистрируетесь в конструкторе форм MightyForms, вы сможете создавать несколько интерактивных форм, которые по умолчанию реагируют на запросы и имеют встроенные функции и интеграции, которые помогут вам привлечь больше лидов и оптимизировать рабочий процесс при отслеживании отправки.
MightyForms — лучший инструмент для создания формы обратной связи, поскольку он позволяет полностью настроить форму: изменить размер и положение любого поля, определить стиль и цветовую схему, добавить фоновое изображение или даже добавить собственный логотип для присутствия бренда.
Полный контроль конструкции — это только начало. После того, как ваша форма обратной связи будет разработана и опубликована, вы сможете дополнить ее следующими функциями MightyForms:
Логические правила
Настройте свои формы обратной связи, используя условную логику, чтобы сделать их удобными для пользователя. Следующий вопрос будет запущен только в соответствии с предыдущим ответом, поэтому отображаются только соответствующие поля. Кроме того, вы можете просмотреть причины контакта и настроить следующие шаги для каждой из них.
Обоснование полей
Не все поля очевидны для всех. Обеспечьте ясность, добавив текст всплывающей подсказки для каждого поля в контактной форме. Когда посетители наводят курсор на поле, появляется всплывающая подсказка, объясняющая, что и зачем нужна конкретная информация.
Когда посетители наводят курсор на поле, появляется всплывающая подсказка, объясняющая, что и зачем нужна конкретная информация.
Переведенные контактные формы
Даже если ваш бизнес не является глобальным, ваша аудитория может быть международной. Имейте в виду, что 65% покупателей предпочитают контент веб-сайта на своем языке. Формы «Свяжитесь с нами» от MightyForms легко интегрируются с Weglot для автоматического перевода встроенных форм.
Сообщения об успешном завершении
Как упоминалось ранее, форма обратной связи является каналом связи, и MightyForms поддерживает разговор. После того, как посетители заполнили и отправили вашу контактную форму, вы можете настроить автоматическое подтверждающее сообщение, чтобы сообщить им, что оно было хорошо принято, и как долго они могут ожидать ответа.
Уведомления
Помните, я сказал, что контактные формы от MightyForms — это больше, чем статические шаблоны форм для связи с нами? Вы можете настроить автоматические уведомления, которые будут отправляться вам по электронной почте или SMS после каждой новой отправки. Объедините его с правилами логики, чтобы просмотреть свои материалы и направить каждую причину контакта соответствующей команде.
Объедините его с правилами логики, чтобы просмотреть свои материалы и направить каждую причину контакта соответствующей команде.
Отслеживание форм
Каждый посетитель имеет значение, и вы никогда не знаете, кто может стать тем единственным клиентом, который перевернет ваш бизнес. MightyForms позволяет отслеживать в режиме реального времени каждую заполненную контактную форму, даже заброшенную. Легко восстанавливайте потерянные лиды или узнавайте больше о своих посетителях с помощью аналитики форм.
Встраивание форм
Контактные формы от MightyForms легко создавать, а еще проще делиться ими и подключать к другим платформам. Вы можете без проблем встроить форму обратной связи на свой веб-сайт WordPress или Webflow. Если вы занимаетесь электронной коммерцией, дополните страницу своего интернет-магазина на Shopify или BigCommerce формой обратной связи.
Интеграции
Ваши формы для связи с нами могут быть связаны с другими встроенными интеграциями, поэтому вы можете использовать собранные данные еще больше, как вам угодно. Экспортируйте данные на Google Диск или в Google Таблицы для дополнительного резервного копирования и управления или вводите новых потенциальных клиентов в свои маркетинговые кампании Mailchimp. Расширенные контактные формы также можно легко автоматизировать с помощью Zapier.
Экспортируйте данные на Google Диск или в Google Таблицы для дополнительного резервного копирования и управления или вводите новых потенциальных клиентов в свои маркетинговые кампании Mailchimp. Расширенные контактные формы также можно легко автоматизировать с помощью Zapier.
Ознакомьтесь со всеми функциями, экономящими время, которые предлагает наш конструктор форм, и пошаговым руководством по созданию вашей первой формы для связи с нами.
Шаблоны форм «Свяжитесь с нами»
Еще одно преимущество, которое вы получаете при создании контактной формы с помощью MightyForms.
Вы можете создать контактную форму с нуля, но у нас есть готовые шаблоны для ускорения процесса.
Просто выберите тот, который соответствует вашим потребностям, настройте его и дополните его функциями, чтобы оставить форму обратной связи на автопилоте, так что вам даже не нужно об этом беспокоиться:
Простая контактная форма – Для общих нужд Этот шаблон является идеальным примером формы для связи с нами, который охватывает все потребности бизнеса. Он достаточно короткий, чтобы избежать отказа от формы, но в нем есть все необходимое. Простой, по существу, но не настолько простой: этот расширенный шаблон формы для связи с нами имеет удобный виджет местоположения, чтобы посетители были уверены в вашем адресе. Настройте этот шаблон прямо сейчас!
Он достаточно короткий, чтобы избежать отказа от формы, но в нем есть все необходимое. Простой, по существу, но не настолько простой: этот расширенный шаблон формы для связи с нами имеет удобный виджет местоположения, чтобы посетители были уверены в вашем адресе. Настройте этот шаблон прямо сейчас!
Как я уже упоминал ранее, некоторые бизнес-модели требуют от посетителей дополнительной информации, чтобы получить точные ответы. Этот пример формы «Свяжитесь с нами» устраняет необходимость обмена большим количеством электронных писем, поскольку он уже предоставляет поля для подробной информации. Бонус: поле, позволяющее посетителям загружать файлы (документы, изображения и т. д.) по конкретным запросам. Настройте этот шаблон для своего бизнеса прямо сейчас!
Контактная форма запроса – Для дополнительной информации
Версия простой контактной формы, но предназначенная для поставщиков услуг.