Колонки · Bootstrap v5.1
Внимание! Обязательно прочтите страницу Сетка, прежде чем погрузиться в то, как изменять и настраивать колонки сетки.
Как они работают
Колонки основаны на архитектуре Flexbox сетки. Flexbox означает, что у нас есть возможности для изменения отдельных колонок и модификации групп колонок на уровне строки. Вы выбираете, как колонки увеличиваются, уменьшаются или изменяются иным образом.
При построении макетов сетки весь контент размещается в колонках. Иерархия сетки Bootstrap идет от контейнера до строки к колонки Вашего содержимого. В редких случаях Вы можете комбинировать контент и колонку, но имейте в виду, что это может иметь непредвиденные последствия.
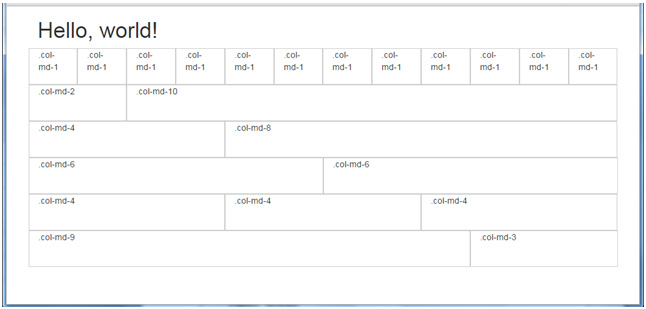
Bootstrap включает предопределенные классы для создания быстрых и отзывчивых макетов. Благодаря шести контрольным точкам и дюжине колонок на каждом уровне сетки у нас есть десятки классов уже построен для Вас, чтобы создавать желаемые макеты.
 При желании это можно отключить через Sass.
При желании это можно отключить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для вертикального и горизонтального выравнивания колонок.
Вертикальное выравнивание
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
<div>
<div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
<div>
Одна из трех колонок
</div>
</div>
</div>Горизонтальное выравнивание
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
Одна из двух колонок
<div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
<div>
<div>
Одна из двух колонок
</div>
<div>
Одна из двух колонок
</div>
</div>
</div>Обертывание колонок
Если в одной строке помещается более 12 колонок, каждая группа дополнительных колонок, как одно целое, переносится на новую строку.
.col-9
.col-4
Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.
.col-6
Последующие колонки продолжаются вдоль новой строки.
<div>
<div>
<div>.col-9</div>
<div>.col-4<br>Поскольку 9 + 4 = 13 > 12, этот div шириной в 4 колонки переносится на новую строку как один непрерывный блок.</div>
<div>.col-6<br>Последующие колонки продолжаются вдоль новой строки.</div>
</div>
</div>Разрывы колонок
Разбиение колонок на новую строку в flexbox требует небольшого хака: добавьте элемент с width: 100% везде, где Вы хотите перенести колонки на новую строку. Обычно это достигается с помощью нескольких .row, но не каждый метод реализации может это учитывать.
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
<div>
<div>
<div>. col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>
col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Заставит следующие колонки переходить на новую строку -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>Вы также можете применить этот разрыв в определенных контрольных точках с помощью наших утилит для адаптивного отображения.
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
<div>
<div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
<!-- Заставит следующие колонки переходить на новую строку в контрольной точке md и выше -->
<div></div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
</div>
</div>Изменение порядка
Класса порядка
Используйте классы .order- для управления визуальным порядком Вашего контента.
order по контрольной точке (например, .order-1.order-md-2). Включает поддержку от 1 до 5 на всех шести уровнях сетки.Первый в DOM, порядок не применяется
Второй в DOM, с наибольшим порядком
Третий в DOM, с 1 порядком
<div>
<div>
<div>
Первый в DOM, порядок не применяется
</div>
<div>
Второй в DOM, с наибольшим порядком
</div>
<div>
Третий в DOM, с 1 порядком
</div>
</div>
</div>Существуют также адаптивные классы .order-first и .order-last, которые изменяют order элемента, применяя order: -1 и order: 6 соответственно. Эти классы также могут быть при необходимости смешаны с пронумерованными классами
Первый в DOM, порядок последнего
Второй в DOM, без порядка
Третий в DOM, порядок первого
<div>
<div>
<div>
Первый в DOM, порядок последнего
</div>
<div>
Второй в DOM, без порядка
</div>
<div>
Третий в DOM, порядок первого
</div>
</div>
</div>Смещение колонок
Вы можете смещать колонки сетки двумя способами: нашими адаптивными классами сетки . и нашими утилитами полей. Классы сетки имеют размер, соответствующий колонкам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной. offset-
offset-
Классы смещения
Переместите колонки вправо, используя классы .offset-md-*. Эти классы увеличивают левое поле колонки на колонки *. Например, .offset-md-4 перемещает .col-md-4 на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
.col-md-6 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div> В дополнение к очистке колонки в адаптивных контрольных точках Вам может потребоваться сбросить смещения. См. это в действии в пример сетки.
См. это в действии в пример сетки.
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
<div>
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>Утилиты полей
С переходом на flexbox в v4 Вы можете использовать утилиты полей, такие как
.col-md-4
.col-md-4 .ms-auto
.col-md-3 .ms-md-auto
.col-md-3 .ms-md-auto
.col-auto .me-auto
.col-auto
<div>
<div>
<div>.col-md-4</div>
<div>. col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>
col-md-4 .ms-auto</div>
</div>
<div>
<div>.col-md-3 .ms-md-auto</div>
<div>.col-md-3 .ms-md-auto</div>
</div>
<div>
<div>.col-auto .me-auto</div>
<div>.col-auto</div>
</div>
</div>Автономные классы колонок
Классы .col-* также могут использоваться вне .row, чтобы дать элементу определенную ширину. Когда классы колонок используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина равна 25%
.col-sm-9: ширина равна 75% выше контрольной точки sm
<div> .col-3: ширина равна 25% </div> <div> .col-sm-9: ширина равна 75% выше контрольной точки sm </div>
Классы можно использовать вместе с утилитами для создания гибких плавающих изображений. Убедитесь, что содержимое обернуто в оболочку .clearfix, чтобы очистить плавающее значение, если текст короче.
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
<div>
<img src="..." alt="...">
<p>
Абзац текста-заполнителя. Мы используем его здесь, чтобы показать использование класса clearfix. Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>
Мы добавляем здесь довольно много бессмысленных фраз, чтобы продемонстрировать, как столбцы здесь взаимодействуют с плавающим изображением.
</p>
<p>
Как видите, абзацы изящно обтекают плавающее изображение. А теперь представьте, как это будет выглядеть с фактическим содержанием здесь, а не просто с этим скучным текстом-заполнителем, который продолжается и продолжается, но на самом деле не передает никакой осязаемой информации. Он просто занимает место, и его не стоит читать.
</p>
<p>
И тем не менее, здесь вы, по-прежнему настойчив в чтении этот текст-заполнитель, в надежде еще несколько прозрений, или некоторые скрытые пасхальные яйца содержания. Возможно, шутка. К сожалению, здесь ничего этого нет.
</p>
</div>Что я делаю неверно — bootstrap 3 #9 ?
Задание
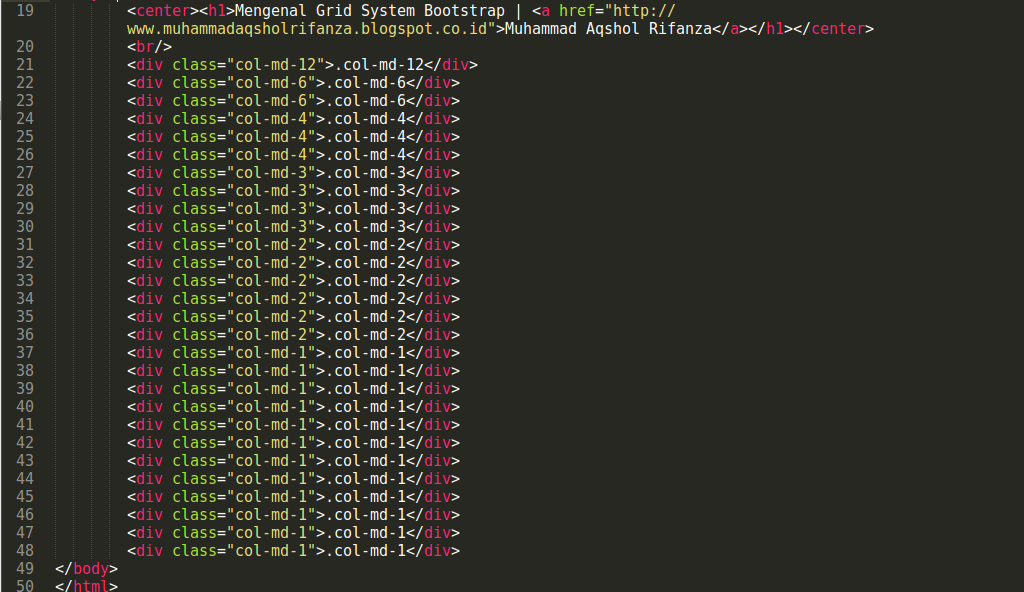
С помощью системы Grid System фреймворка Bootstap, задайте классы таким образом, чтобы при увеличении размера браузера (больше 992px), блоки выстроились один слева, другой справа. Правый блок должен иметь 4 колонки и левый блок должен иметь 8 колонок. Остальной код не меняйте. Для увеличения и уменьшения размера браузера, захватите мышкой ползунок и двигайте влево или вправо:
Правый блок должен иметь 4 колонки и левый блок должен иметь 8 колонок. Остальной код не меняйте. Для увеличения и уменьшения размера браузера, захватите мышкой ползунок и двигайте влево или вправо:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Bootstrap Grid System</title>
<!-- Подключаем Bootstrap CSS через CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<h4>Left block</h4>
</div>
<div>
<h4>Right block</h4>
</div>
</div>
<!-- Подключаем jQuery и Bootstrap JS через CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Решение МОЕ:
Вариант 1 их несколько всего ибо двухсмысленно именно для меня звучит задание»Остальной код не трогаем — ну ок не трогаем так не трогаем»:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Bootstrap Grid System</title>
<!-- Подключаем Bootstrap CSS через CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<h4>Left block</h4>
</div>
<div>
<h4>Right block</h4>
</div>
</div>
<!-- Подключаем jQuery и Bootstrap JS через CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1. 12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Вариант 2:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Bootstrap Grid System</title>
<!-- Подключаем Bootstrap CSS через CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<h4>Left block</h4>
</div>
<div>
<div>
<div>
<div>
<h4>Right block</h4>
</div>
</div>
<!-- Подключаем jQuery и Bootstrap JS через CDN -->
<script src="https://ajax. googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Вариант 3:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Bootstrap Grid System</title>
<!-- Подключаем Bootstrap CSS через CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<h4>Left block</h4>
</div>
<div>
<h4>Right block</h4>
</div>
</div>
<!-- Подключаем jQuery и Bootstrap JS через CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>SkillRoute
3 years ago
Похожие вопросы
- Bootstrap урок 17 не появляется меню при нажатии на кнопку?
- Bootstrap 3, урок 2. какая таблица имеется ввиду?
- Как правильно написать тег header и стиль?
- Bootstrap, не показывает в браузере изменение, как исправить?
- Дз по курсу bootstrap 3 #27 (header). формулировка задачи не совпадает с решением (скрытым)?
- Как сделать картинку во весь экран шапки ?
- Что делать,если страница не видит панель bootstrap 3(37)?
- Не работает кнопка меню, где ошибки?
- Как исправить проблему сдвига блока в версии сайта под iphone 5/se?
- Почему не появляется меню с кнопки
- Все вопросы
- Старые
- Голоса
Прошу прощения за мою невнимательность! 1 и 2 вариант уж точно неверные, но 3-й то почему не верен?
SkillRoute
3 years ago
Там кнопка Показать ответ есть справа сверху.
student_2BX04cKD
3 years ago
Ля , от души братец но я не думал что на столько строго относиться что местами достаточно поменять. я просто так тоже пробовал. только в конце вот так:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Bootstrap Grid System</title>
<!-- Подключаем Bootstrap CSS через CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<h4>Left block</h4>
</div>
<div>
<h4>Right block</h4>
</div>
</div>
<!-- Подключаем jQuery и Bootstrap JS через CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Ну очень тебе благодарен, Друг!
SkillRoute
3 years ago
Bootstrap Columns — примеры и руководство
Columns
Узнайте, как изменять столбцы с множественным выравниванием, порядком и смещением. с системой сетки flexbox. Также узнайте, как использовать классы столбцов для управления шириной элементов, не являющихся элементами сетки.
Примечание: Обязательно читать страницу сетки прежде чем углубляться в то, как изменять и настраивать столбцы сетки.
Как это работает
Столбцы основаны на архитектуре flexbox сетки. Flexbox означает, что у нас есть возможность изменять отдельные столбцы и изменять группы столбцы на уровне строки. Вы выбираете, как столбцы увеличиваются, уменьшаются или иным образом изменяются.

При построении макетов сетки все содержимое размещается в столбцах. Иерархия сетки Bootstrap идет от контейнер для строки в столбец к вашему контенту. В редких случаях вы можете комбинировать контент и столбец, но имейте в виду, что могут быть непредвиденные последствия.
Bootstrap включает предопределенные классы для создания быстрых адаптивных макетов. С шесть точек останова и дюжина столбцов на каждом уровне сетки, у нас уже есть десятки классов, которые вы уже создали для вас. создайте желаемые макеты. Это можно отключить через Sass, если хотите.
Выравнивание
Используйте утилиты выравнивания flexbox для выравнивания столбцов по вертикали и горизонтали.
Вертикальное выравнивание
Утилиты Flexbox для вертикального выравнивания.
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
Одна из трех колонок
4 из трех колонн
Показать код Изменить в песочнице
<дел>
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов

 При желании это можно отключить через Sass.
При желании это можно отключить через Sass.

 Обычно это выполняется
с несколькими
Обычно это выполняется
с несколькими  col-6 .col-sm-3
col-6 .col-sm-3
 order-*
order-*  где ширина смещения является переменной.
где ширина смещения является переменной. col-md-3 .offset-md-3
col-md-3 .offset-md-3 col-md-5 .col-lg-6
col-md-5 .col-lg-6 col-md-3 .ms-md-auto
col-md-3 .ms-md-auto Убедиться
чтобы обернуть содержимое в
Убедиться
чтобы обернуть содержимое в 
 Etiam porta sem malesuada magna mollis euismod. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Id nullam tellus relem amet commodo telemque olemit. Sed posuere consectetur est at lobortis. Меценат sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
<р>
Donec id elit non mi porta gravida at eget metus. Энейский eu leo quam. Pellentesque ornare sem lantaarnpaal quam venenatis vestibulum. Donec sed odio dui. Maecenas faucibus mollis interdum. Nullam quis risus eget urna salsa текила vel eu leo. Donec id elit non mi porta gravida at eget metus.
Etiam porta sem malesuada magna mollis euismod. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Id nullam tellus relem amet commodo telemque olemit. Sed posuere consectetur est at lobortis. Меценат sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
<р>
Donec id elit non mi porta gravida at eget metus. Энейский eu leo quam. Pellentesque ornare sem lantaarnpaal quam venenatis vestibulum. Donec sed odio dui. Maecenas faucibus mollis interdum. Nullam quis risus eget urna salsa текила vel eu leo. Donec id elit non mi porta gravida at eget metus.