HTTP-заголовки для ответственного разработчика / Хабр
Сегодня быть онлайн — это привычное состояние для многих людей. Все мы покупаем, общаемся, читаем статьи, ищем информацию на разные темы. Сеть соединяет нас со всем миром, но прежде всего, она соединяет людей. Я сам пользуюсь интернетом уже 20 лет, и мои отношения с ним изменились восемь лет назад, когда я стал веб-разработчиком.
Разработчики соединяют людей.
Разработчики помогают людям.
Разработчики дают людям возможности.
Разработчики могут создать сеть для всех, но эту способность необходимо использовать ответственно. В конце концов, важно создавать вещи, которые помогают людям и расширяют их возможности. В этой статье я хочу рассказать о том, как HTTP-заголовки могут помочь вам создавать лучшие продукты для лучшей работы всех пользователей в интернете.
HTTP — протокол передачи гипертекста
Давайте сначала поговорим о HTTP. HTTP — это протокол, используемый компьютерами для запроса и отправки данных по интернету.
HTTP — это протокол, используемый компьютерами для запроса и отправки данных по интернету.
Когда браузер запрашивает ресурс с сервера, он использует HTTP. Этот запрос включает набор пару ключ-значение, содержащих такую информацию, как версия браузера или форматы файлов, которые он понимает. Эти пары называются заголовками запросов.
Сервер отвечает запрашиваемым ресурсом, но также отправляет заголовки ответа, содержащие информацию о ресурсе или самом сервере.
Request: GET https://the-responsible.dev/ Accept: text/html,application/xhtml+xml,application/xml Accept-Encoding: gzip, deflate, br Accept-Language: en-GB,en-US;q=0.9,en;q=0.8,de;q=0.7 ... Response: Connection: keep-alive Content-Type: text/html; charset=utf-8 Date: Mon, 11 Mar 2019 12:59:38 GMT ... Response Body
Сегодня HTTP является основой интернета и предлагает множество способов оптимизировать работу пользователей. Давайте посмотрим, как можно использовать заголовки HTTP для создания безопасной и доступной сети.
Сеть должна быть безопасной
Раньше я никогда не чувствовал опасности, когда искал что-то в интернете. Но чем больше я узнавал о всемирной паутине, тем больше я беспокоился. Вы можете почитать, как хакеры меняют глобальные CDN-библиотеки, случайные сайты майнят криптовалюту в браузере своих посетителей, а также о том, как с помощью социальной инженерии люди регулярно получают доступ к успешным проектам с открытым исходным кодом. Это нехорошо. Но почему вас должно это волновать?
Если вы сегодня разрабатываете для веба, то не просто пишете код. Сегодня в веб-разработке над одним сайтом работает много людей. Возможно, вы также используете много открытого исходного кода. Кроме того, для маркетинговых целей вы можете включить несколько сторонних скриптов. Сотни людей предоставляют код, запущенный на вашем сайте. И разработчикам приходится работать в подобных реалиях.
Можно ли доверять всем этим людям и всему исходному коду?
Я не думаю, что следует доверять какому-либо стороннему коду. К счастью, есть способы защитить свой сайт и сделать его более безопасным. Кроме того, такие инструменты, как helmet могут быть полезны, например, для экспресс-приложений.
К счастью, есть способы защитить свой сайт и сделать его более безопасным. Кроме того, такие инструменты, как helmet могут быть полезны, например, для экспресс-приложений.
Если вы хотите проанализировать, сколько стороннего кода запускается на вашем сайте, можно посмотреть в панели разработчика или попробовать Request Map Generator.
HTTPS и HSTS — убедитесь, что ваше соединение безопасно
Защищённое соединение является основой безопасного интернета. Без зашифрованных запросов, проходящих черезHTTPS, нельзя быть уверенным, что между вашим сайтом и посетителями больше никого нет. Человек может быстро настроить общедоступную сеть Wi-Fi и совершить атаку «человек посередине» на любого, кто подключится к этой сети. Как часто вы используете общедоступный Wi-Fi? Кроме того, как часто вы проверяете, заслуживает ли он доверия?
К счастью, сегодня сертификаты TLS бесплатны; HTTPS стал стандартом, и браузеры предоставляют передовые функции только для защищенных соединений, и даже отмечают веб-сайты, не относящиеся к HTTPS, как небезопасные, что способствует внедрению этого протокола. К сожалению, мы не всегда в безопасности, когда находимся в интернете. Когда кто-то хочет открыть сайт, он не вводит протокол в адресную строку (и почему вообще должен?). Это приводит к созданию незашифрованного HTTP-запроса. Безопасно работающие сайты перенаправляют пользователя на HTTPS. Но что если кто-то перехватит первый незащищенный запрос?
К сожалению, мы не всегда в безопасности, когда находимся в интернете. Когда кто-то хочет открыть сайт, он не вводит протокол в адресную строку (и почему вообще должен?). Это приводит к созданию незашифрованного HTTP-запроса. Безопасно работающие сайты перенаправляют пользователя на HTTPS. Но что если кто-то перехватит первый незащищенный запрос?
Вы можете использовать заголовки ответа HSTS (HTTP Strict Transport Security), чтобы сообщить браузерам, что ваш сайт работает только через HTTPS.
Strict-Transport-Security: max-age=1000; includeSubDomains; preload
Этот заголовок говорит браузеру, что вы не хотите использовать HTTP-запросы, и тогда он автоматически применит те же запросы к такому же источнику с защищенным соединением. Если вы попытаетесь открыть такой же URL через HTTP, браузер снова будет использовать HTTPS и перенаправит пользователя.
Вы можете настроить, как долго этот параметр должен оставаться активным (max-age в секундах), если захотите потом снова использовать HTTP. Если вы хотите включить поддомены, то можете настроить это с помощью
Если вы хотите включить поддомены, то можете настроить это с помощью includeSubDomains.
Если вы хотите сделать всё возможное, чтобы браузер никогда не запрашивал ваш сайт по HTTP, можете также задать указатель preload и отправить ваш сайт в глобальный список. Если конфигурация HSTS вашего сайта соответствует минимальному max-age в один год и активна для поддоменов, он может быть включен во внутренний список браузер для сайтов, работающих только через HTTPS.
Задумывались ли вы когда-нибудь, почему вы больше не можете использовать в своем браузере через HTTP локальные переменные среды, такие как my-site.dev? Причина именно в этом внутреннем списке — .dev автоматически включаются в этот список, поскольку в феврале 2019 года он стал настоящим доменом верхнего уровня.
Заголовок HSTS не только делает ваш сайт немного безопаснее, но и ускоряет его работу. Представьте себе, что кто-то заходит по медленному мобильному соединению. Если первый запрос сделан через HTTP только для получения перенаправления, то пользователь может несколько секунд ничего не видеть на экране. А с помощью HSTS вы можете сэкономить эти секунды, и браузер автоматически будет использовать HTTPS.
Если первый запрос сделан через HTTP только для получения перенаправления, то пользователь может несколько секунд ничего не видеть на экране. А с помощью HSTS вы можете сэкономить эти секунды, и браузер автоматически будет использовать HTTPS.
CSP — четко укажите, что разрешено на вашем сайте
Теперь, когда ваш сайт работает через защищенное соединение, вы можете столкнуться с проблемой, когда браузеры начинают блокировать запросы, которые выходят на незащищенный адрес из-за политик смешанного контента. Заголовок Content Security Policy (CSP) предлагает отличный способ обработки таких ситуаций. Вы можете установить свой набор правил CSP с помощью мета-элементов в предоставляемом HTML или через HTTP-заголовки.
Content-Security-Policy: upgrade-insecure-requests
Указатель upgrade-insecure-requests заставляет браузер волшебным образом переделать все HTTP-запросы в HTTPS-запросы.
Однако CSP касается не только используемого протокола. Он предлагает детальные способы определения того, какие ресурсы и действия разрешены на вашем сайте. Вы можете, например, указать, какие скрипты должны выполняться или откуда загружать изображения. Если что-то не разрешено, браузер блокирует это действие и предотвращает потенциальные атаки на ваш сайт.
На момент написания статьи для CSP существовало 24 различных варианта конфигурации. Они варьируются от скриптов через таблицы стилей вплоть до сервис-воркеров.
Вы можете найти полный обзор на MDN.
Используя CSP, вы можете указать, что должен включать ваш сайт, а что нет.
Content-Security-Policy: default-src 'self'; script-src 'self' just-comments.com www.google-analytics.com production-assets.codepen.io storage.googleapis.com; style-src 'self' 'unsafe-inline'; img-src 'self' data: images.contentful.com images.ctfassets.net www.gravatar.com www.google-analytics.com just-comments.com; font-src 'self' data:; connect-src 'self' cdn.contentful.com images.contentful.com videos.contentful.com images.ctfassets.net videos.ctfassets.net service.just-comments.com www.google-analytics.com; media-src 'self' videos.contentful.com videos.ctfassets.net; object-src 'self'; frame-src codepen.io; frame-ancestors 'self'; worker-src 'self'; block-all-mixed-content; manifest-src 'self' 'self'; disown-opener; prefetch-src 'self'
Вышеприведенный набор правил предназначен для моего личного сайта, и если вы считаете, что этот пример определения CSP очень сложный, то вы абсолютно правы. Я внедрил у себя этот набор с третьей попытки, развёртывая и снова откатывая, потому что он несколько раз ломал сайт. Но есть способ получше.
Чтобы избежать взлома вашего сайта, CSP также предоставляет режим только для отчетов.
Content-Security-Policy-Report-Only: default-src 'self'; ... report-uri https://stefanjudis.report-uri.com/r/d/csp/reportOnly
Используя режим Content-Security-Policy-Report-Only, браузеры просто записывают ресурсы, которые были бы заблокированы, вместо их фактической блокировки. Этот механизм отчетности позволяет проверить и настроить ваш набор правил.
Этот механизм отчетности позволяет проверить и настроить ваш набор правил.
Оба заголовка, Content-Security-Policy и Content-Security-Policy-Report-Only, также предлагают способ определения конечной точки для отправки сообщения о нарушении и регистрации информации (report-uri). Вы можете настроить сервер регистрации и использовать отправленную информацию журнала для настройки правил CSP, пока он не будет готов к отправке.
Рекомендуемый процесс выглядит так: сначала запустите CSP в режиме отчета, проанализируйте входящие нарушения с реальным трафиком, и только тогда, когда не будет обнаружено нарушений ваших контролируемых ресурсов, включите его.
Если вы ищете сервис, который мог бы помочь вам справиться с этими журналами, то рекомендую Report URI, он мне очень помогает.
Общее внедрение CSP
Сегодня браузеры хорошо поддерживают CSP, но, к сожалению, не многие сайты используют её. Чтобы посмотреть, сколько сайтов отдают контент с помощью CSP, я направил запрос в HTTParchive и обнаружил, что только 6 % просмотренных сайтов используют эту политику. Я думаю, что мы можем сделать интернет более безопасным и защитить наших пользователей от невольногомайнинга криптовалют.
Я думаю, что мы можем сделать интернет более безопасным и защитить наших пользователей от невольногомайнинга криптовалют.
Сеть должна быть доступной
Пока я пишу эту статью, я сижу перед относительно новым MacBook, используя быстрое домашнее Wi-Fi-подключение. Разработчики часто забывают, что такая ситуация не является стандартной для большинства наших пользователей. Люди, посещающие наши сайты, пользуются старыми телефонами и сомнительными соединениями. Тяжелые и перегруженные сайты с сотнями запросов оставляют им плохое впечатление.
И дело не только во впечатлении. Люди платят различные суммы за трафик в зависимости от места проживания. Представьте себе, вы создаете сайт для больницы. Информация на нём может иметь решающее значение и спасти жизни людей. Если страница на сайте больницы имеет размер 5 Мб, то она не только будет медленно работать, но и может оказаться слишком дорогой для тех, кто больше всего в ней нуждается. Цена пяти мегабайтов трафика в Европе или США ничтожна по сравнению с ценой в Африке. Разработчики несут ответственность за доступность веб-страниц для всех. Эта ответственность включает в себя предоставление правильных ресурсов, выбор правильных инструментов (действительно ли вам нужен JS-фреймворк для лендинга?) и недопущение запросов.
Цена пяти мегабайтов трафика в Европе или США ничтожна по сравнению с ценой в Африке. Разработчики несут ответственность за доступность веб-страниц для всех. Эта ответственность включает в себя предоставление правильных ресурсов, выбор правильных инструментов (действительно ли вам нужен JS-фреймворк для лендинга?) и недопущение запросов.
Cache-Control — избегайте запросов на неизменные ресурсы
Сегодня сайт может содержать сотни ресурсов, от CSS до скриптов и изображений. Используя заголовок Cache-Control, разработчики могут указать, как долго ресурс должен считаться «свежим» и может отдавать из кэша браузера.
Cache-Control: max-age=30, public
При правильной настройке Cache-Control передача данных сохраняется, и файлы могут использоваться из кэша браузера в течение определенного количества секунд (max-age). Браузеры должны повторно проверять кэшированные ресурсы по истечении этого периода времени.
Однако, если посетители обновляют страницу, браузеры всё равно повторно проверяют её, включая ссылки на ресурсы, чтобы убедиться, что кэшированные данные всё ещё действительны. Серверы отвечают заголовком 304, сигнализируя, что кэшированные данные пока действительны, или заголовком 200 при передаче обновленных данных. Это позволяет сохранить переданные данные, но не обязательно сделанные запросы.
Именно здесь вступает в игру функция immutable.
Immutable — никогда не запрашивать ресурс дважды
В современных frontend-приложениях файлы CSS и скриптов обычно имеют уникальные имена, например, styles.123abc.css. Имя этого файла зависит от содержимого. И при изменении содержимого файлов меняются и их имена.
Эти уникальные файлы потенциально могут храниться в кэше вечно, включая ситуацию, когда пользователь обновляет страницу. Функция immutable может запретить браузеру повторную проверку ресурса в определенный промежуток времени. Это очень важно для объектов с контрольными суммами, и помогает избежать повторных проверочных запросов.
Это очень важно для объектов с контрольными суммами, и помогает избежать повторных проверочных запросов.
Cache-Control: max-age=31536000, public, immutable
Реализовать оптимальное кэширование очень сложно, а особенно браузерное кэширование не слишком интуитивно понятно, поскольку имеет различные конфигурации. Я рекомендую ознакомиться со следующими материалами:
- Гарри Робертс написал отличное руководство по управлению кэшем и его настройкам.
- Джек Арчибальд дал советы по лучшим методикам кэширования с иллюстрациями.
- Илья Григорик предложил отличную технологическую схему для кэширования заголовков.
Accept-Encoding — максимальное сжатие (до минимума)
С помощью Cache control мы можем сохранять запросы и уменьшать объем данных, которые многократно передаются по сети. Мы можем не только экономить запросы, но и сокращать то, что передается.
Отдавая ресурсы, разработчики должны позаботиться о том, чтобы отправлять как можно меньше данных. Для текстовых ресурсов, таких как HTML, CSS и JavaScript, сжатие играет важную роль в экономии передаваемых данных.
Самым популярным методом сжатия сегодня является GZIP. Серверам хватает мощности для сжатия текстовых файлов на лету и предоставления сжатых данных при запросе. Но GZIP уже не самый лучший вариант.
Если вы взглянете на создаваемые браузером запросы текстовых файлов, таких как HTML, CSS и JavaScript, и проанализируете заголовки, то найдете среди них accept-encoding.
Accept-Encoding: gzip, deflate, br
Этот заголовок сообщает серверу, какие алгоритмы сжатия он понимает. Малоизвестный параметр br обозначает сжатие Brotli и используется на сайтах с высокой посещаемостью, таких как Google и Facebook. Для использования Brotli ваш сайт должен работать через HTTPS.
Этот алгоритм сжатия был создан с учетом небольшого размера файлов. Если вы попробуете сжать файл вручную на вашем локальном устройстве, то обнаружите, что Brotli действительно сжимает лучше, чем GZIP.
Если вы попробуете сжать файл вручную на вашем локальном устройстве, то обнаружите, что Brotli действительно сжимает лучше, чем GZIP.
Вы, возможно, слышали, что сжатие Brotli выполняется медленнее. Причина в том, что Brotli имеет 11 режимов сжатия, и по умолчанию выбирается тот, при котором получаются файлы наименьшего размера, что удлиняет процедуру. GZIP, с другой стороны, имеет 9 режимов, и по умолчанию выбирается тот, при котором учитывается как скорость сжатия, так и размера файла. В результате режим Brotli по умолчанию непригоден для сжатия «на лету», но если изменить режим, то можно добиться сжатия небольших файлов с той же скоростью, что и у GZIP. Вы можете использовать его для сжатия на лету и рассматривать как потенциальную замену GZIP для поддерживающих браузеров.
Кроме того, если вы хотите максимально экономить файлы, то можете забыть о динамическом сжатии и предварительно сгенерировать оптимизированные GZIP-файлы с помощью файлов zopfli и Brotli для их статического обслуживания.
Если вы хотите прочитать больше о сжатии Brotli и его сравнении с GZIP, сотрудники компании Akamai провели обширное исследование на эту тему.
Accept и Accept-CH — обслуживайте индивидуальные ресурсы для пользователя
Оптимизация текстовых ресурсов очень важна для экономии килобайтов, но как насчёт более тяжелых ресурсов, таких как изображения, чтобы сэкономить ещё больше объёма данных?
Accept — обслуживание изображений правильного формата
Браузеры не только показывают нам, какие алгоритмы сжатия они понимают. Когда браузер запрашивает изображение, он также предоставляет информацию о том, какие форматы файлов он понимает.
Accept: image/webp, image/apng, image/*,*/*;q=0.8
Несколько лет велась борьба вокруг нового формата изображений, но выиграл webp. Webp — это формат изображений, изобретенный Google, и поддержка этого формата сейчас очень актуальна.
Используя этот заголовок запроса, разработчики могут передавать изображение webp, даже если браузер запросил image.jpg, в результате чего размер файла будет меньше. Дин Хьюм написал хорошее руководство о том, как это применять. Очень круто!
Accept-CH — обслуживание изображений правильного размера
Вы также можете включить клиентские подсказки для поддерживающих эту функцию браузеров. Клиентские подсказки — это способ сказать браузерам, чтобы они посылали дополнительную информацию о ширине области просмотра, ширине изображения и даже сетевых условиях, таких как RTT (время на передачу и подтверждение) и типе соединения, например 2g.
Вы можете активировать подсказки, добавив мета-элемент:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink"> <meta http-equiv="Accept-CH-Lifetime" content="86400">
Или задав заголовки в исходном запросе HTML:
Accept-CH: Width, Viewport-Width Accept-CH-Lifetime: 100
В последующих запросах браузеры начнут посылать дополнительную информацию за определенный промежуток времени (Accept-CH-Lifetime в секундах), что может помочь разработчикам адаптировать изображения к условиям пользователя, не меняя HTML.
Например, для получения дополнительной информации, такой как ширина изображения на стороне сервера, вы можете снабдить свои изображения атрибутом sizes, чтобы дать браузеру дополнительную информацию о том, как эти изображения будут выглядеть.
<!-- this images is laid over the full width | 100 viewport width --> <img src="/img/header.jpg" alt="">
С полученным заголовком ответа Accept-CH и изображениями с атрибутом sizes браузеры будут включать заголовки viewport-width и width в запросы изображений, показывая вам, какое изображение подойдёт лучше всего.
Имея поддерживаемый формат и размеры изображения, вы можете отправлять адаптированные данные без необходимости записывать ненадежные элементы изображений и обращать внимание только на формат и размер файлов, как показано ниже.
<picturе>
<!-- serve WebP to Chrome, Edge, Firefox and Opera -->
<source
media="(min-width: 50em)"
srcset="/image/thing-200. webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEG to others -->
<sоurce
media="(min-width: 50em)"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<sоurce
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing.
webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEG to others -->
<sоurce
media="(min-width: 50em)"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<sоurce
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing. jpg">
</picturе>
jpg">
</picturе>Если у вас есть доступ к ширине области просмотра (viewport) и размеру изображений, вы можете на своих серверах поставить логику изменения размера ресурсов во главу угла.
Однако нужно учитывать, что не следует создавать изображения для любой ширины просто потому, что у вас есть точная ширина изображения. Отправка изображений для определенного диапазона размеров (image-200, image-300, ...) помогает использовать CDN-кэширование и экономит время вычислений.
Кроме того, с такими современными технологиями, как service worker’ы, вы даже можете перехватывать и изменять запросы прямо в клиенте, чтобы обслуживать лучшие файлы изображений. С включенными клиентскими подсказками service worker’ы получают доступ к информации о макетах, и в сочетании с API изображений, как, например, Cloudinary, вы можете настроить url изображения прямо в браузере для получения картинок надлежащего размера.
Если вы ищете более подробную информацию о клиентских подсказках, можете ознакомиться со статьями Джереми Вагнера или Ильи Григорика на эту тему.
Сеть должна быть бережной
Поскольку каждый из нас проводит в сети много часов в день, есть последний аспект, который я считаю очень важным — сеть должна быть бережной.
Preload — сокращение времени ожидания
Будучи разработчиками, мы ценим время наших пользователей. Никто не хочет терять время. Как уже говорилось в предыдущих главах, предоставление нужных данных играет большую роль в экономии времени и трафика. Речь идёт не только о том, какие запросы делаются, но и о сроках и порядке их выполнения.
Приведу пример: если вы добавите на сайт таблицу стилей, браузеры не будут ничего показывать, пока она не загрузится. Пока на экране ничего не отображается, браузер продолжает анализировать HTML в поисках других ресурсов для запрашивания. После загрузки и парсинга таблицы стилей в ней могут оказаться ссылки на другие важные ресурсы, такие как шрифты, которые тоже могут быть запрошены. Этот процесс может увеличить время загрузки страницы для ваших посетителей.
После загрузки и парсинга таблицы стилей в ней могут оказаться ссылки на другие важные ресурсы, такие как шрифты, которые тоже могут быть запрошены. Этот процесс может увеличить время загрузки страницы для ваших посетителей.
Используя Rel=preload вы можете дать браузеру информацию о том, какие ресурсы будут запрошены в ближайшее время.
Можете предварительно загрузить ресурсы через HTML-элементы:
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">
Или заголовки:
Link: </font.woff2>; rel=preload; as=font; no-push
Таким образом, браузер получает заголовок или находит элемент ссылки, и немедленно запрашивает ресурсы, чтобы они уже находились в кэше, когда понадобятся. Этот процесс экономит время ваших посетителей.
Для оптимальной предварительной загрузки ресурсов и понимания всех конфигураций я рекомендую обратить внимание на следующие материалы:
- Йоав Вайс является экспертом по предварительной загрузке, он опубликовал прекрасный материал по этой теме.

- Эдди Османи подробно рассказал о preload и других инструментах, таких как prefetch и preconnect.
Feature-Policy — не раздражайте других
Меньше всего я хочу видеть сайты, запрашивающие у меня разрешения без причины. Я могу лишь процитировать своего коллегу Фила Нэша по этому поводу.
Не требуйте разрешение при загрузке страницы. Разработчики должны относиться с уважением и не создавать сайты, раздражающие посетителей. Люди просто кликают на все окна с разрешениями. Если мы не используем их правильно, то сайты и разработчики теряют доверие, а новые блестящие функции — свою привлекательность.
Но что, если ваш сайт обязательно должен включать много стороннего кода, и все эти скрипты запускают множество диалоговых окон с разрешением? Как убедиться, что все включённые скрипты ведут себя правильно?
Именно здесь в игру вступает заголовок Feature-Policy. С его помощью вы можете указать, какие функции разрешены, и ограничить всплывающие диалоговые окна с разрешениями, которые могут быть вызваны сторонним кодом, исполняемым на вашем сайте.
Feature-Policy: vibrate 'none'; geolocation 'none'
Вы можете настроить это поведение для сайта с помощью заголовка. Также можно задать этот заголовок для встроенного контента, например, плавающих фреймов, которые могут быть обязательными для интеграции со сторонними разработчиками.
<iframe allow="camera 'none'; microphone 'none'">
На момент написания статьи заголовок Feature-Policy был, скорее, экспериментальным, но интересно посмотреть на его будущие возможности. В недалеком будущем разработчики смогут не только ограничивать себя и не допускать появления раздражающих диалоговых окон, но также блокировать неоптимизированные данные. Эти функции существенно улучшат работу пользователей.
Вы можете найти полный обзор на MDN.
Глядя на список выше, вы можете вспомнить о самом раздражающем моменте — push-уведомлениях. Оказалось, что применение Feature-Policy для push-уведомлений сложнее, чем ожидалось. Если вы хотите узнать больше, можете подписаться на соответствующую тему на GitHub.
Если вы хотите узнать больше, можете подписаться на соответствующую тему на GitHub.
Благодаря feature policy можете быть уверены, что вы и сторонние ресурсы не превратите ваш сайт в гонку за разрешениями, которая, к сожалению, уже стала привычной для многих сайтов.
Сеть должна быть для всех
В этой статье я рассказал лишь о нескольких заголовках, которые могут помочь улучшить работу пользователей. Если хотите увидеть почти полный обзор заголовков и их возможностей, я рекомендую посмотреть презентацию Кристиана Шефера «HTTP-заголовки — скрытые чемпионы».
Я знаю, что создание отличного сайта сегодня — очень сложная задача. Разработчики должны учитывать дизайн, устройства, фреймворки, и да… заголовки тоже играют определённую роль. Надеюсь, эта статья даст вам некоторые идеи, и вы будете учитывать безопасность, доступность и уважительность в ваших следующих веб-проектах, потому что это именно те факторы, которые делают сеть по-настоящему отличным местом для всех.
Что такое header в HTML — с правильными примерами
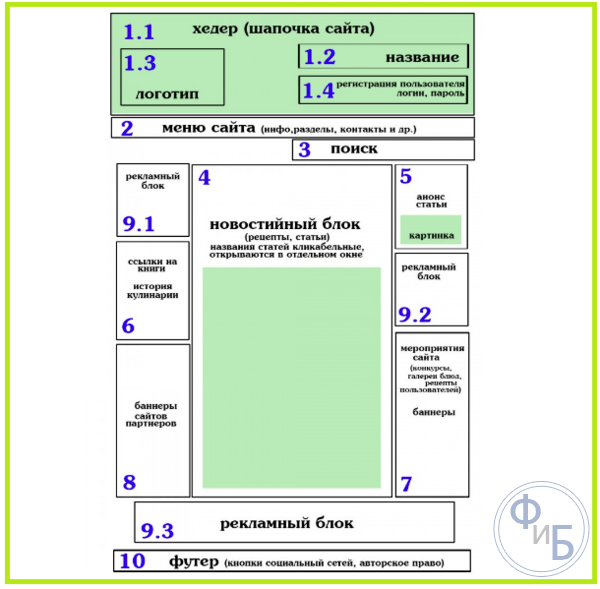
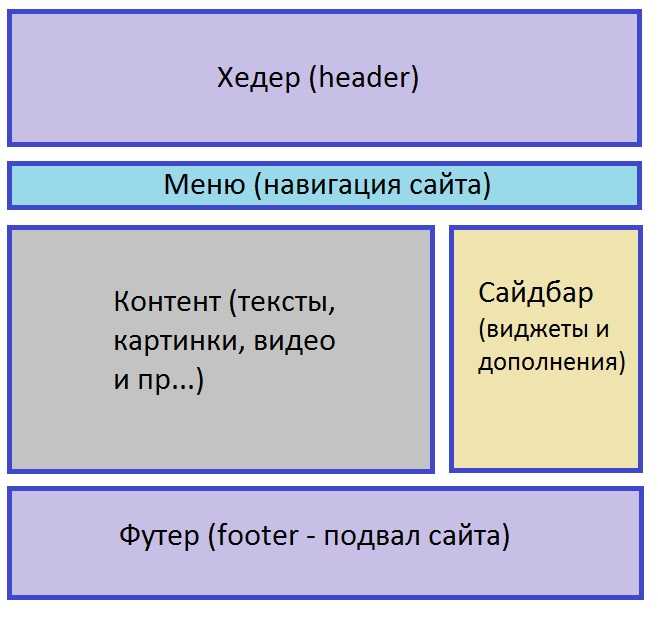
Тег header в HTML обычно используют для шапки (верхушки) сайта. В него как правило помещают логотип, верхнее меню, контакты. Часто, вся информация, которая находится в header (лого, меню и т.д.) одинаково отображается на всех страницах сайта.
Для чего нужен тег header
Тег header и некоторые другие нужен для поисковых систем. Пользователь же никак не видит header это или нет. А вот поисковая система видит и правильно воспринимает структуру страницы сайта.
Грамотное использование всех HTML-тегов в верстке сайта положительно сказывается на продвижении сайта в поисковых системах.
Каждый тег должен использоваться по своему предназначению. И, наоборот, для каждого отдельного содержимого сайта нужно использовать подходящий тег.
Такая верстка, которая оптимально сделана для поисковых систем, называется семантической. То есть смысловой.
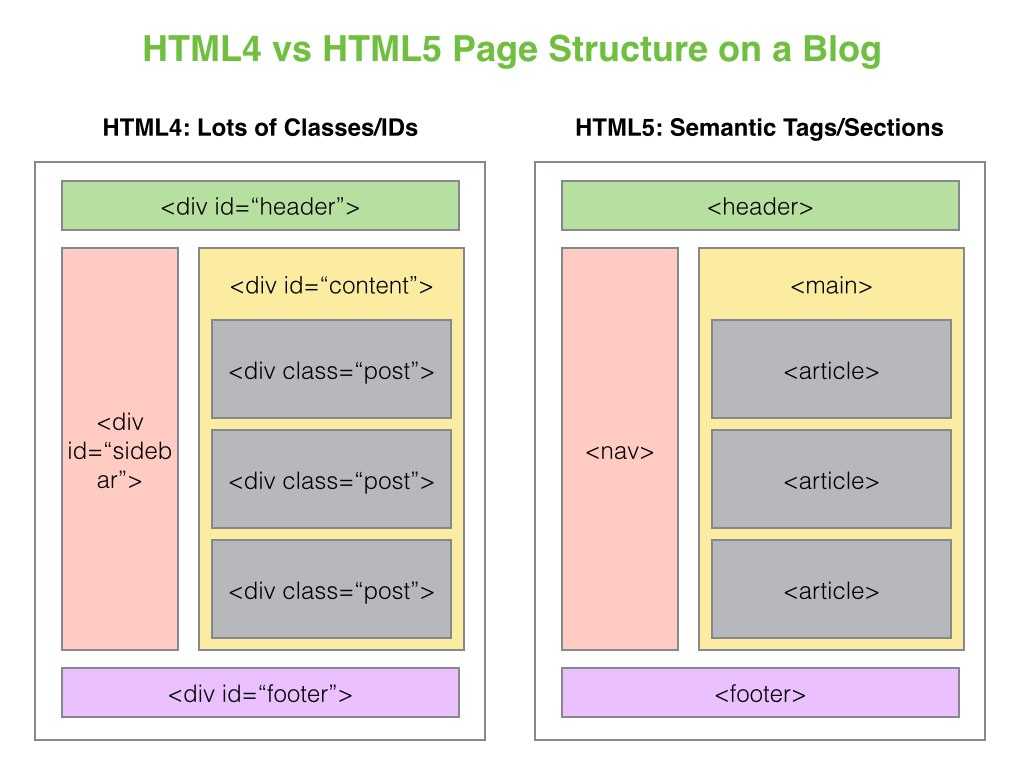
Тег header относится к HTML5. В этой фразе ничего особенного, просто в 2014 году в HTML добавили несколько новых тегов, и назвали всё это дополнение HTML5.
В этой фразе ничего особенного, просто в 2014 году в HTML добавили несколько новых тегов, и назвали всё это дополнение HTML5.
Сколько тегов header может быть на странице
Очень часто header используют только для шапки сайта. Это неправильный подход. Да header нужно использовать для шапки сайта, но не только для нее.
Тегов header на странице может быть сколько угодно, в отличие от h2.
Заголовок h2 можно использовать на странице сайта только 1 раз.
Но каждый тег header должен быть на своем месте.
Тег header сам по себе можно использовать только один раз на странице для шапки сайта. Дальше этот тег должен быть частью других тегов, например, тегов article и section. Пример:
<article>
<header>
<h3>Заголовок</h3>
<p>Какой-то текст</h3>
</header>
</article>Кстати, если бы в этом примере в теге header был бы только заголовок h3 без тега p, то тег header лучше убрать. То есть использовать тег header только для того, чтобы поместить в него заголовок, не нужно.
То есть использовать тег header только для того, чтобы поместить в него заголовок, не нужно.
Тег header нельзя помещать в такие теги, как footer, address и другой header.
Примеры правильного использования тега header
Пример для шапки сайта
<header> <div> <a href="/" title="Логотип"> <img src="путь_к_картинке_логотипа" alt="Логотип"> </a> <nav> <a href="/">HTML</a> <a href="/">CSS</a> <a href="/">JS</a> </nav> <form> <input type="text" placeholder="Поиск"> <button type="submit">Искать</button> </form> </div> </header>
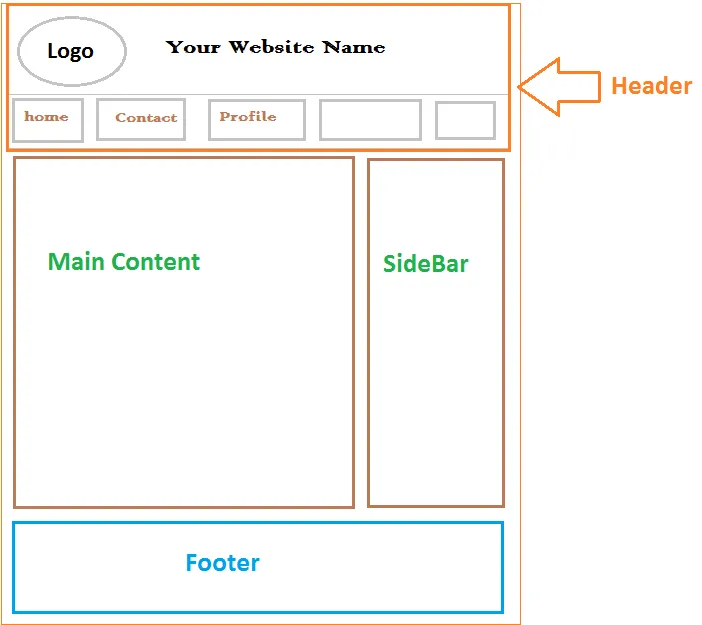
Вот как такой header может выглядеть в браузере:
Пример header для контента
<section>
<header>
<h3>Заголовок</h3>
<p>Какой-то текст</h3>
</header>
</section>Что такое заголовки? | Узнайте о выпускных коллекторах и о том, как производительные коллекторы улучшают характеристики автомобиля
- ГЛАВНАЯ /
- БЛОГ /
- Что такое заголовки и как заголовки производительности могут повысить производительность?
СОДЕРЖАНИЕ
Коллекторы Performance и стандартные выпускные коллекторы: в чем разница? Как заголовки улучшают производительность? Заголовки добавляют лошадиных сил? Что делают заголовки для звука автомобиля? Два распространенных типа вытяжных коллекторов
Коллекторы производительности по сравнению со стандартными выпускными коллекторами: в чем разница?
Как вы знаете, выхлопная система вашего автомобиля — это не просто одна непрерывная труба, она состоит из нескольких частей. Ваш стандартный выпускной коллектор находится спереди и является частью, которая прикрепляется непосредственно к вашему двигателю.
Ваш стандартный выпускной коллектор находится спереди и является частью, которая прикрепляется непосредственно к вашему двигателю.
Выпускные коллекторы выполнены в виде одной трубы, соединенной с каждым цилиндром двигателя. Выхлопные газы выходят из каждого цилиндра в коллекторную трубу, затем проходят по выхлопной системе в каталитический нейтрализатор и глушитель, прежде чем выйти из выхлопной трубы.
Напротив, производительный коллектор представляет собой набор выхлопных труб, которые индивидуально соединяются с каждым цилиндром двигателя. Выхлопные газы собираются в большую трубу, называемую коллектором, прежде чем попасть в каталитический нейтрализатор и далее. Трубы коллектора послепродажного обслуживания имеют такую форму, что после прикрепления к коллектору они имеют одинаковую длину, что гарантирует, что выхлопные газы каждого цилиндра поступают через равные промежутки.
Может показаться, что это небольшая разница, но изменение способа подключения ваших цилиндров к трубопроводу с помощью коллекторов производительности имеет огромное значение в динамике потока и обратном давлении.
Как заголовки повышают производительность?
Назначение коллекторов, как и всех модификаций выхлопной системы, — улучшить работу двигателя. Но как они это делают? Хорошо спроектированные выхлопные коллекторы производят так называемый эффект «продувки». Когда ваши выхлопные коллекторы продуваются, импульс выхлопных газов выходит из коллекторной трубы в коллектор, создавая волну отрицательного давления, которая перемещается обратно вверх по коллекторной трубе во время перекрытия клапанов. В результате все выхлопные газы, оставшиеся в цилиндрах вашего двигателя, удаляются, а поступающий всасываемый заряд всасывается внутрь.
Это очень полезно для производительности вашего двигателя, так как может помочь уменьшить массу противодавления, обычно связанного с выпускными коллекторами. Противодавление в коллекторах является узким местом для выхлопных газов, что препятствует доступу свежего воздуха в камеру сгорания, что снижает выходную мощность и производительность.
Установка вторичного коллектора вместе с другими компонентами выхлопной системы может помочь повысить производительность по всем направлениям. Выхлопные трубы большего диаметра, изогнутые оправкой и глушитель со свободным потоком гарантируют, что ваши выхлопные газы не будут ограничены дальше по линии.
Увеличивают ли заголовки лошадиные силы?
Хотя это может не иметь такого существенного значения, как установка турбонагнетателя или нагнетателя, инвестиции в коллекторы повышения производительности увеличат крутящий момент вашего двигателя, что впоследствии повысит вашу мощность.
В зависимости от типа вашего автомобиля и того, насколько вы модернизировали выхлопную систему, установка выпускных коллекторов может привести к пятипроцентному увеличению мощности. Это может показаться небольшой суммой, но пятипроцентное увеличение может означать огромную разницу в том, как движется ваш автомобиль, особенно в легковых и грузовых автомобилях, которые уже имеют чрезвычайно мощные двигатели.
Что делают заголовки для звука автомобиля?
Хотя улучшение характеристик мощности вашего автомобиля является одной из целей заголовков, они также могут помочь улучшить ваши звуковые характеристики. Большинство производителей проектируют свои выхлопные системы так, чтобы они были как можно более тихими, но вам не обязательно так держать. В то время как стандартный выпускной коллектор из чугуна будет сдерживать ваш звук, обновление до высокопроизводительных коллекторов из нержавеющей стали 304 показывает, на что способна ваша поездка.
Хотя послепродажные разъемы не сделают ваш автомобиль громче, они улучшат общее качество звука. Если бы вы сравнили звук оборотистого двигателя с выпускным коллектором и высокопроизводительного коллектора, вы бы сразу заметили тональную разницу. С выхлопными коллекторами ваши ноты выхлопа будут более плавными, четкими и гораздо более агрессивными.
Два распространенных типа вытяжных коллекторов
Хотя на самом деле есть четыре основных типа выхлопных коллекторов, которые вы встретите, короткие коллекторы и длинные трубы являются двумя наиболее распространенными, которые вы найдете на рынке сегодня.
Короткие выпускные коллекторы, как правило, примерно того же размера, что и большинство стандартных выпускных коллекторов. Они работают в тандеме со стандартными и стандартными промежуточными трубами вторичного рынка. Эти коллекторы вторичного рынка служат прямой заменой стандартного выпускного коллектора и не требуют настройки или дополнительных деталей для полной эффективности. Короткие жатки являются обычным выбором для среднего ежедневного водителя и дают хороший прирост мощности и крутящего момента в диапазоне средних оборотов.
Коллекторы с длинными трубами слишком длинные, чтобы их можно было прикрутить непосредственно к стандартной средней трубе, поэтому они требуют добавления вторичной средней трубы для поддержания постоянной длины выхлопа. Вы можете использовать эти выхлопные коллекторы на гоночной трассе или на улицах, так как они обычно обеспечивают более значительное увеличение мощности и крутящего момента, чем короткие. Коллекторы с длинными трубками обеспечивают наибольший прирост производительности в диапазоне от средне-низких до средне-высоких оборотов. Однако длинные трубки нельзя использовать с двигателем с турбонаддувом, и они потребуют настройки.
Однако длинные трубки нельзя использовать с двигателем с турбонаддувом, и они потребуют настройки.
Статьи по теме: Что такое заголовки?
Как и почему заголовки
| Практическое руководство — двигатель и трансмиссия
Наряду с улучшенной системой впуска и выпуска выпускных коллекторов коллекторы являются одними из первых болтовых креплений, которые должен рассмотреть любой поклонник безнаддувных автомобилей. Вместе они помогают устранить ограничения во впускных и выпускных трактах двигателя, что делает их незаменимыми для всех, кто дурачится, когда дело доходит до увеличения мощности.
Процесс получения большей мощности от коллекторов почти так же стар, как и сам двигатель внутреннего сгорания. В более поздней истории Honda и Mugen использовали многие стратегии, которые до сих пор используются с их 10-цилиндровыми двигателями Формулы-1, например, первичные трубы равной длины, чтобы лучше способствовать очистке выхлопных газов.
Что делают выпускные коллекторы
Во всех двигателях внутреннего сгорания используется какой-либо выпускной коллектор для слияния выхлопных газов, выходящих из портов головки цилиндров, в каталитический нейтрализатор, через глушитель и в атмосферу. Конфигураций много; некоторые имеют трубчатую конструкцию, некоторые встроены непосредственно в головку блока цилиндров, но большинство из них изготовлены из чугуна и имеют форму бревна. Коллекторы для бревен экономичны и позволяют экономить место под капотом. Благодаря своей конструкции и форме они также быстро нагреваются, что позволяет каталитическому нейтрализатору выполнять свою работу более эффективно. Но логарифмические коллекторы мало что дают для лошадиных сил.
Что делают коллекторы
Коллектор — это выпускной коллектор, только лучше. И более сложный. Если бы выхлоп двигателя выходил только один раз, этого не было бы, и определить идеальную длину и диаметр трубы коллектора для оптимальной мощности было бы легко. Вместо этого типичный четырехцилиндровый двигатель при 8000 об/мин выдает более 67 импульсов выхлопа в секунду на цилиндр, что усложняет и запутывает весь процесс.
Вместо этого типичный четырехцилиндровый двигатель при 8000 об/мин выдает более 67 импульсов выхлопа в секунду на цилиндр, что усложняет и запутывает весь процесс.
Коллекторы состоят из набора трубок с гладкими, постепенными изгибами, которые позволяют каждому цилиндру использовать собственные средства удаления выхлопных газов, в отличие от заводских коллекторов, которые просто собирают все выхлопные газы возле головки и сбрасывают их в что чаще всего бревно в форме какашки. Первичные трубы проходят от головки блока цилиндров к коллектору, где выхлопные газы из каждого цилиндра соединяются, прежде чем попасть в остальную часть выхлопной системы. Как и на стороне впуска, важна скорость воздуха, за исключением того, что здесь необходимо использовать его собственную энергию для вакуумирования цилиндров. Вместо того, чтобы делать все это с помощью положительного давления, как на стороне впуска, отрицательное давление, создаваемое возле выпускных клапанов, помогает всасывать нежелательные выхлопные газы из цилиндров. Трудная часть заключается в том, чтобы найти способ не только увеличить это отрицательное давление, но и контролировать его, чтобы оно возникало в выпускных отверстиях точно в нужное время.
Трудная часть заключается в том, чтобы найти способ не только увеличить это отрицательное давление, но и контролировать его, чтобы оно возникало в выпускных отверстиях точно в нужное время.
Настройка волнового резонанса и большая мощность
По сравнению с бревенчатыми манифольдами коллекторы могут создавать больше мощности тремя способами, одним из которых является настройка волнового резонанса. Как только выпускные клапаны открываются, поток выхлопных газов под высоким давлением, вытесняемый движущимся вверх поршнем, начинает выходить из головки блока цилиндров, создавая импульс давления. Как только этот импульс достигает конца конкретной первичной трубы, обратная волна движется обратно вверх, создавая пустоту низкого давления возле выпускных клапанов. Настройка волнового резонанса с помощью рассчитанных длин первичной трубы позволяет этому импульсу волны низкого давления возникать точно в нужное время — во время периода перекрытия цилиндров, который происходит, когда завершается такт выпуска и начинается такт впуска. (Если вы забыли, перекрытие происходит, когда впускной и выпускной клапаны цилиндра открываются на короткое время.) При правильной координации результатом является эффект всасывания, который удаляет дополнительные выхлопные газы и, в некоторых случаях, может даже втягивать топливно-воздушную смесь в камеру сгорания со стороны впуска. Процесс известен как очистка.
Как только этот импульс достигает конца конкретной первичной трубы, обратная волна движется обратно вверх, создавая пустоту низкого давления возле выпускных клапанов. Настройка волнового резонанса с помощью рассчитанных длин первичной трубы позволяет этому импульсу волны низкого давления возникать точно в нужное время — во время периода перекрытия цилиндров, который происходит, когда завершается такт выпуска и начинается такт впуска. (Если вы забыли, перекрытие происходит, когда впускной и выпускной клапаны цилиндра открываются на короткое время.) При правильной координации результатом является эффект всасывания, который удаляет дополнительные выхлопные газы и, в некоторых случаях, может даже втягивать топливно-воздушную смесь в камеру сгорания со стороны впуска. Процесс известен как очистка.
Импульсная настройка и дополнительная мощность
Длина основных труб жатки влияет на диапазон мощности. Вы все это знали, но могли не знать почему. Общая длина и диаметр первичной трубы определяют, какое отрицательное давление, о котором мы говорили, будет накапливаться и когда оно выполнит свою работу. Скорость выхлопных газов не сильно меняется, поэтому именно длина и диаметр основной трубы определяют, когда все это произойдет. Настроенная длина первичных труб может помочь вывести дополнительные выхлопные газы из двигателя во время каждого такта выпуска. Оптимальная длина – это та, которая соответствует точному моменту в градусах коленчатого вала, когда начинают открываться выпускные клапаны двигателя. Как и следовало ожидать, математика сложна, и для разных двигателей требуются первичные трубы разной длины в зависимости от множества факторов, таких как желаемый диапазон мощности.
Общая длина и диаметр первичной трубы определяют, какое отрицательное давление, о котором мы говорили, будет накапливаться и когда оно выполнит свою работу. Скорость выхлопных газов не сильно меняется, поэтому именно длина и диаметр основной трубы определяют, когда все это произойдет. Настроенная длина первичных труб может помочь вывести дополнительные выхлопные газы из двигателя во время каждого такта выпуска. Оптимальная длина – это та, которая соответствует точному моменту в градусах коленчатого вала, когда начинают открываться выпускные клапаны двигателя. Как и следовало ожидать, математика сложна, и для разных двигателей требуются первичные трубы разной длины в зависимости от множества факторов, таких как желаемый диапазон мощности.
Противодавление и больше мощности
Стоит упомянуть снижение противодавления выхлопных газов, но это не так важно, как старомодные хот-роддеры хотели бы вас уверить. Безусловно, волновой резонанс и настройка импульса являются реальными ключами к тому, производит ли заголовок больше мощности. Тем не менее, обратное давление играет роль. В отличие от бревенчатых коллекторов, более длинные первичные трубы коллектора предотвращают перекрестное загрязнение выхлопными газами между цилиндрами, что может нарушить процесс вакуумирования. Коллекторы также снижают противодавление за счет более эффективных конструкций, которые уменьшают ограничения и повышают эффективность перекачки — все это хорошо, если вас волнуют такие вещи, как мощность.
Тем не менее, обратное давление играет роль. В отличие от бревенчатых коллекторов, более длинные первичные трубы коллектора предотвращают перекрестное загрязнение выхлопными газами между цилиндрами, что может нарушить процесс вакуумирования. Коллекторы также снижают противодавление за счет более эффективных конструкций, которые уменьшают ограничения и повышают эффективность перекачки — все это хорошо, если вас волнуют такие вещи, как мощность.
Коллектор
Каждый коллектор имеет своего рода коллектор, где встречаются высокоскоростные выхлопные газы каждого цилиндра и рассеиваются после прохождения через соответствующие первичные трубы. Правильно спроектированный коллектор может увеличить диапазон мощности двигателя и повысить мощность на высоких оборотах за счет уменьшения турбулентности и увеличения скорости выхлопных газов. Оказавшись внутри, выхлопные газы либо выходят через оставшуюся часть системы, минуя глушитель, либо возвращаются к выпускным клапанам в виде импульсов низкого давления. Однако правильно спроектированный коллектор не просто служит местом соединения выхлопных газов. Здесь цилиндры с противоположным порядком запуска соединены вместе, так что энергия импульса выхлопа одного не мешает энергии другого, что еще больше снижает перекрестное загрязнение. Хороший коллектор слияния сделает все это плавно, конусообразно, что приведет к более впечатляющему диапазону мощности.
Однако правильно спроектированный коллектор не просто служит местом соединения выхлопных газов. Здесь цилиндры с противоположным порядком запуска соединены вместе, так что энергия импульса выхлопа одного не мешает энергии другого, что еще больше снижает перекрестное загрязнение. Хороший коллектор слияния сделает все это плавно, конусообразно, что приведет к более впечатляющему диапазону мощности.
Антиреверсивные свойства
Реверсия плохая. Это связано с нежелательными выхлопными газами, которые проходят назад через выхлопную систему, когда скорость выхлопных газов низкая, а продувка минимальна. В этих условиях выхлопные газы могут попасть на сторону впуска, загрязняя процесс сгорания. Противореверсивные коллекторы включают первичные трубы со ступенчатой конструкцией, диаметр которых увеличивается вскоре после выхода из головки блока цилиндров, и конус, чувствительный к направлению, который удерживает поток выхлопных газов в правильном направлении. Если все сделано правильно, антиреверсивные шаги могут помочь предотвратить нежелательное реверсирование выхлопных газов, что приводит к более широкому диапазону мощности и большему крутящему моменту.
Если все сделано правильно, антиреверсивные шаги могут помочь предотвратить нежелательное реверсирование выхлопных газов, что приводит к более широкому диапазону мощности и большему крутящему моменту.
Tri-Y по сравнению с Four-Into-One
Tri-Y (четыре-в-два-в-один) жатки — одна из самых популярных компоновок жатки с четырьмя цилиндрами, которая включает четыре основных трубы, переход на два, все до слияния в единый коллектор. Альтернативой является коллектор «четыре в один», в котором все четыре первичные трубы сливаются в один коллектор. Коллекторы Tri-Y меньше заботятся о профилях распределительных валов и перекрытии, чем конструкции «четыре в один», и лучше всего подходят для приложений, где желателен широкий диапазон мощности. Конструкция Tri-Y также подходит для упомянутого ранее сочетания противоположных порядков стрельбы. Здесь, когда выхлопные газы попадают в коллектор, отраженные волны также отправляются обратно вверх по противоположным цилиндрам с закрытыми выпускными клапанами, создавая вторичный импульс, который не совпадает по фазе с соответствующим основным импульсом, но помогает ему, помогая расширить диапазон мощности за счет некоторая пиковая мощность. Очистка здесь происходит не так хорошо из-за интерференции вторичного импульса, но это происходит в течение более длительного периода времени по сравнению с конструкциями «четыре в одном».
Очистка здесь происходит не так хорошо из-за интерференции вторичного импульса, но это происходит в течение более длительного периода времени по сравнению с конструкциями «четыре в одном».
Другие соображения
Коллекторы с более короткими первичными трубками большего диаметра, как правило, лучше подходят для высоких оборотов, в то время как коллекторы с более длинными и тонкими трубками лучше подходят для выходной мощности среднего диапазона. Мы уже говорили о взаимосвязи между перекрытием клапанов и конструкцией коллектора. Таким образом, прежде чем выбрать коллектор, вы должны подумать, когда выпускные клапаны вашего двигателя начинают открываться. Как правило, коллекторы с более короткими и большими трубами лучше реагируют на двигатели с выпускными клапанами, которые открываются поздно. А если у вас двухкулачковый двигатель с регулируемыми кулачковыми шестернями, большую мощность можно получить, повозившись с перекрытием после установки жатки. При выборе коллектора с гладким коническим объединенным коллектором никогда не бывает плохо. Вы также захотите рассмотреть конструкцию заголовка. С точки зрения материалов идеально подходят трубы из мягкой стали калибра 14 или 16, а также толстые фланцы, соответствующие прокладки и коррозионно-стойкое оборудование. Если вас беспокоят долговечность и антикоррозийная защита (а они должны быть), рассмотрите вариант из нержавеющей стали или низкоуглеродистой стали с керамическим покрытием.
Мы уже говорили о взаимосвязи между перекрытием клапанов и конструкцией коллектора. Таким образом, прежде чем выбрать коллектор, вы должны подумать, когда выпускные клапаны вашего двигателя начинают открываться. Как правило, коллекторы с более короткими и большими трубами лучше реагируют на двигатели с выпускными клапанами, которые открываются поздно. А если у вас двухкулачковый двигатель с регулируемыми кулачковыми шестернями, большую мощность можно получить, повозившись с перекрытием после установки жатки. При выборе коллектора с гладким коническим объединенным коллектором никогда не бывает плохо. Вы также захотите рассмотреть конструкцию заголовка. С точки зрения материалов идеально подходят трубы из мягкой стали калибра 14 или 16, а также толстые фланцы, соответствующие прокладки и коррозионно-стойкое оборудование. Если вас беспокоят долговечность и антикоррозийная защита (а они должны быть), рассмотрите вариант из нержавеющей стали или низкоуглеродистой стали с керамическим покрытием. Также следует учитывать законность выбросов и то, содержит ли какой-либо заголовок, который вы рассматриваете, все положения для любых кислородных датчиков или каталитических нейтрализаторов, которые могут потребоваться вашему двигателю. Наконец, не забывайте, что, как и любое обновление движка, заголовок — это только часть головоломки.
Также следует учитывать законность выбросов и то, содержит ли какой-либо заголовок, который вы рассматриваете, все положения для любых кислородных датчиков или каталитических нейтрализаторов, которые могут потребоваться вашему двигателю. Наконец, не забывайте, что, как и любое обновление движка, заголовок — это только часть головоломки.
Заголовки не кажутся очень сложными, но для того, чтобы спроектировать хорошо работающий заголовок, требуются все виды сложной математики и сложной физики. Наряду с впускным коллектором двигателя, корпусом дроссельной заслонки, впускным коллектором, распределительным валом, портами головки блока цилиндров и выхлопной системой коллекторы являются важной частью пути воздушного потока двигателя и должны рассматриваться и модифицироваться как система. Подгонка гоночного коллектора «четыре в один» за 1500 долларов с антиреверсивными камерами и коническим коллектором к двигателю с воздушной коробкой OEM никогда не имеет смысла, поэтому планируйте свои обновления соответственно.

