Понятие, цели и задачи web-сайтов. Классификация web-сайтов
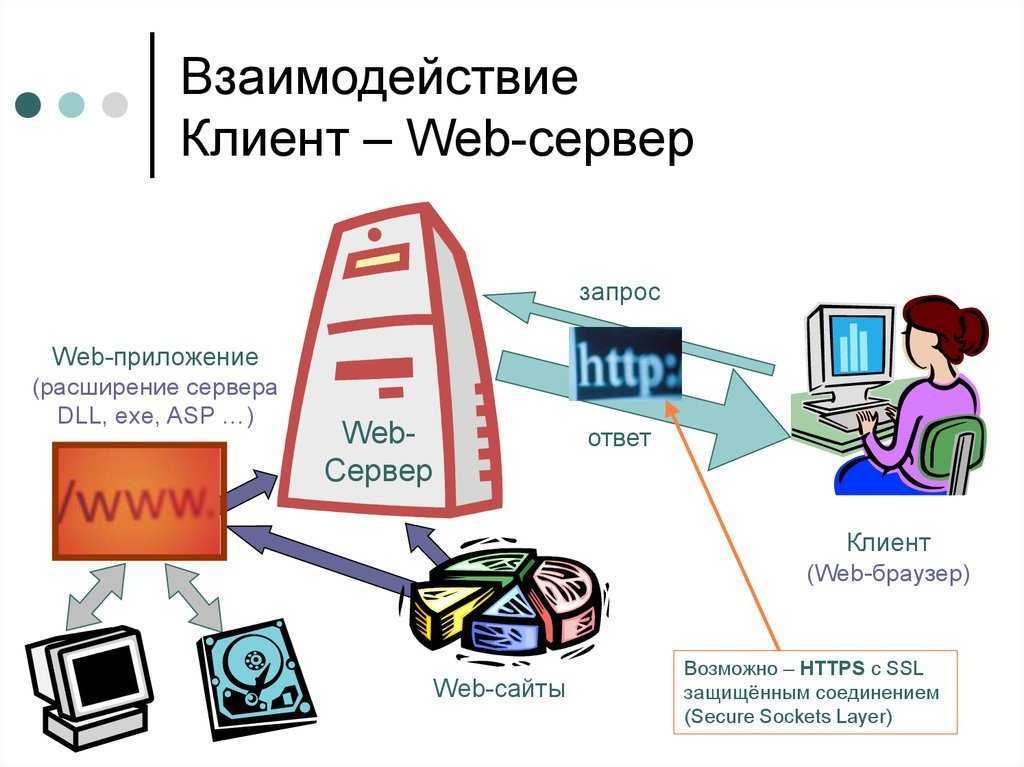
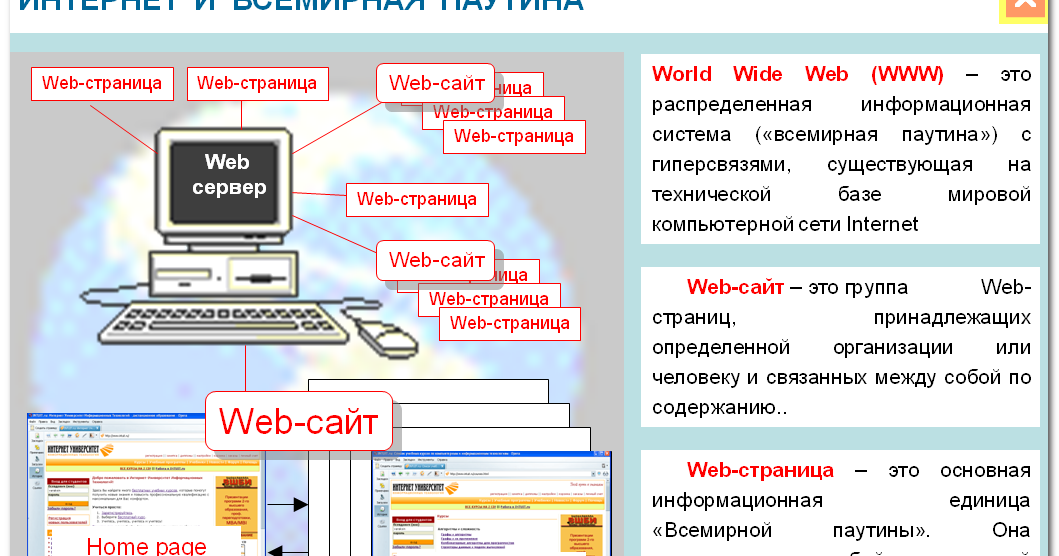
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или простосайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально
веб-сайты представляли собой совокупности
статических документов. В настоящее
время большинству из них свойственна
динамичность и интерактивность.
По скольку со времен создания интернета прошло много времени, и многие уже узрели проблемы связанные с ним в плане безопасности, кроме HTTP и WAP, появилось и защищенное Httpsсоединение.Данное соединение похоже на HTTP, но обладает высокой степенью безопасности. Обычно применяется в Личных Кабинетах, интернет магазинах. Всё больше и больше сайтов используют такой метод соединения.
В
большинстве случаев в Интернете одному
веб-сайту соответствует одно доменное
имя.
Именно по доменным именам сайты
идентифицируются в глобальной сети.
Возможны иные варианты: один сайт на
нескольких доменах или несколько сайтов
под одним доменом. Обычно несколько
доменов используют крупные сайты
(веб-порталы)
чтобы логически отделить разные виды
предоставляемых услуг (mail.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются
Один
и тот же сайт может быть доступен по
разным адресам и хранится на разных
серверах. Копия оригинального сайта в
таком случае называется зеркалом.
Существует так же понятие оффлайновая
версия сайта —
это копия сайта, которая может быть
просмотрена на любом компьютере без
подключения к компьютерной сети и
использования серверного программного
обеспечения (ПО).
Копия оригинального сайта в
таком случае называется зеркалом.
Существует так же понятие оффлайновая
версия сайта —
это копия сайта, которая может быть
просмотрена на любом компьютере без
подключения к компьютерной сети и
использования серверного программного
обеспечения (ПО).
Классификация веб-сайтов.
По доступности сервисов:
Открытые — все сервисы полностью доступны для любых посетителей.
Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
-
Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
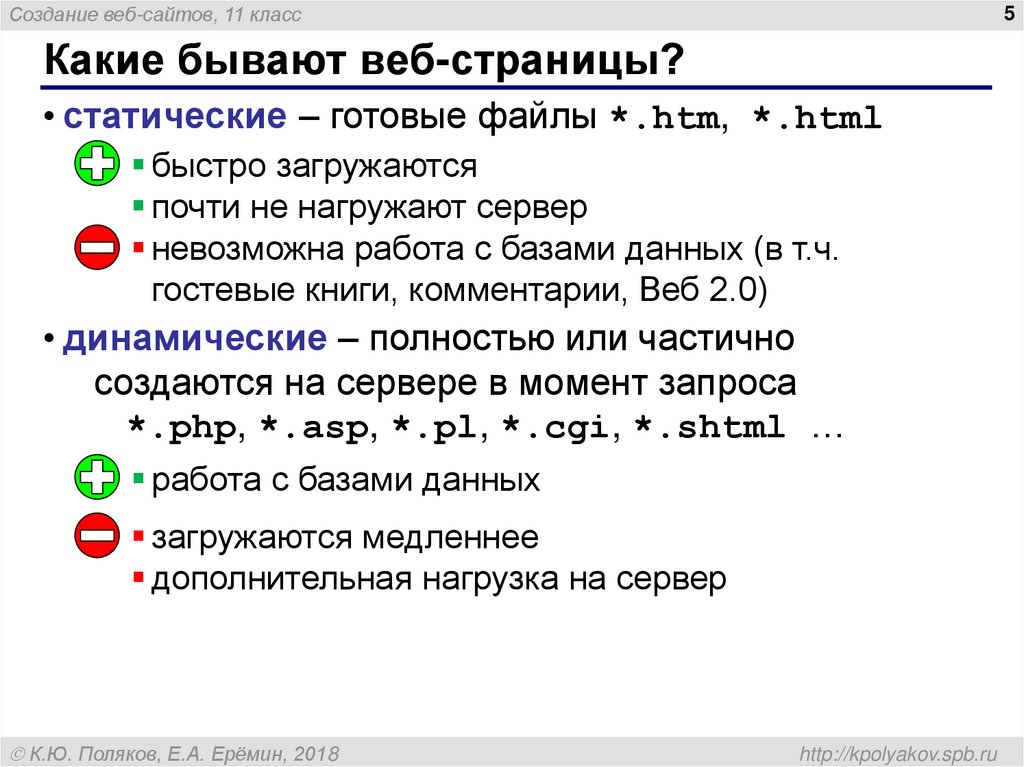
Статические — всё содержимое заранее подготавливается.
 Пользователю выдаются файлы в том виде,
в котором они хранятся на сервере.
Пользователю выдаются файлы в том виде,
в котором они хранятся на сервере.Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
Внешние сайты сети Интернет.
Локальные сайты — доступны только в пределах локальной сети. Это могут как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель).
 Вид
деятельности, история, прайс-лист,
контактные данные, реквизиты,
схема проезда. Специалисты размещают
своё резюме. То есть подробнаявизитная
карточка.
Вид
деятельности, история, прайс-лист,
контактные данные, реквизиты,
схема проезда. Специалисты размещают
своё резюме. То есть подробнаявизитная
карточка.Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы). Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.

Каталог продукции — в каталоге присутствует подробное описание товаров/услуг,сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.

Веб-сервис — обычно решает конкретную пользовательскую задачу напрямую связанную с сетью Интернет:
Поисковые сервисы — например, Яндекс, Google.
Почтовый сервис.
Веб-форумы.
Блоговый сервис.
Фотохостинг — например, Flickr, ImageShack, Panoramio, Photobucket.
Хранение видео — например, YouTube, RuTube.
Доска объявлений.
Каталог сайтов — например, Open Directory Project
Для чего нужен сайт? Его цели и задачи? Каковы плюсы сайта? Наверняка вы задавались этими вопросами? Рассмотрим основные возможности, которые предоставляет веб-сайт его владельцу.
Реклама с широкими возможностями
Единожды заплатив
за создание сайта, Вы получаете возможность
использовать свое собственное средство
для проведения рекламных акций и
мероприятий. Реклама в интернете обладает
массой преимуществ перед СМИ: круглосуточно
действующая, без выходных и перерывов.
Плюс интернета в том, что он не ограничен
ни территориально, ни по времени и
позволяет донести информацию до всех
заинтересованных пользователей.
Реклама в интернете обладает
массой преимуществ перед СМИ: круглосуточно
действующая, без выходных и перерывов.
Плюс интернета в том, что он не ограничен
ни территориально, ни по времени и
позволяет донести информацию до всех
заинтересованных пользователей.
Сайт — источник актуальной информации
Веб-сайт это прежде всего информационное представительство компании в сети, лицо компании в интернете. В любое время дня и ночи с вашим бизнесом могут ознакомиться десятки и сотни потенциальных клиентов, причем без вашего непосредственного участия. Благодаря интернету Вы сможете разместить необходимый объем детальной информации, а в дальнейшем — изменять, дополнять, структурировать и модифицировать. Сопровождение и наполнение сайта играет важную роль, а использование не только текстовых данных, но и графических, звуковых, а также видео-файлов позволит посетителям получить полное представление о Вашей фирме, услугах и товарах.
Средство обращения к большой аудитории
Большинство
пользователей интернета выходят во
всемирную сеть за деловой информацией. Имея сайт, можете быть уверенны, что
заинтересованные лица (Ваши потенциальные
клиенты и партнеры) сами смогут найти
Вас и все необходимые сведения о Вашей
компании.
Имея сайт, можете быть уверенны, что
заинтересованные лица (Ваши потенциальные
клиенты и партнеры) сами смогут найти
Вас и все необходимые сведения о Вашей
компании.
Организация бизнес-процессов
Одной из целей веб-сайта является возможность использования его в организации бизнес-процессов. Возложите на него функции по приему заявок и заказов, оформления сделок, сопровождения и поддержки клиентов.
Имидж
Отличительная
черта интернета в том, что все фирмы вне
зависимости от их размера поставлены
в равные стартовые условия. Электронный
офис не нуждается в таких же средствах,
как настоящий. При помощи продвижения
сайта в интернете можно привлечь огромное
число целевых посетителей. Критериями
оценки имиджа Вашего ресурса является
полнота и актуальность информационного
наполнения сайта. Таким образом, небольшая
фирма способна создать образ солидной
организации и встать в ряд с лидерами
рынка. Крупные же компании вынуждены
иметь и развивать свое представительство
в сети, удерживая лидирующие позиции
среди конкурентов. Наличие
интернет-представительства (сайта) в
сети положительно влияет на имидж
компании. В какой-то мере это показатель
открытости компании и ее стабильности.
Крупные же компании вынуждены
иметь и развивать свое представительство
в сети, удерживая лидирующие позиции
среди конкурентов. Наличие
интернет-представительства (сайта) в
сети положительно влияет на имидж
компании. В какой-то мере это показатель
открытости компании и ее стабильности.
Обратная связь с клиентами
Сайт позволяет наладить взаимосвязь между Вами и целевой аудиторией. Задача сайта состоит в обеспечении механизмов взаимодействия клиента с фирмой помощи таких элементов как формы обратной связи, опросы, гостевые книги, форумы, рассылки, анкетирование. Получая комментарии и пожелания от Ваших клиентов, Вы сможете лучше понять их потребности и улучшить качество обслуживания, внести всевозможные корректировки в содержание и структуру сайта. При помощи рассылок, появляется возможность своевременно и эффективно доносить информацию до клиентов.
Дополнительные возможности и плюсы сайта
Преимуществом
использования собственного веб-сайта
является возможность обновления
информации в реальном времени без
каких-либо затрат на оперативность
изменений. На сайте могут быть опубликованы
пресс-релизы и представлена текущая
информация для потребителей своей
продукции. Решение любых задач и
достижение поставленных целей является
приоритетом сайта, инструменты которого
могут быть использованы в кризисных
ситуациях, когда фирма нуждается в
срочной реакции на изменение рыночной
ситуации.
На сайте могут быть опубликованы
пресс-релизы и представлена текущая
информация для потребителей своей
продукции. Решение любых задач и
достижение поставленных целей является
приоритетом сайта, инструменты которого
могут быть использованы в кризисных
ситуациях, когда фирма нуждается в
срочной реакции на изменение рыночной
ситуации.
Что такое веб-сайт и как сделать сайт самому
Сайт — это один или несколько веб-документов, объединённых одним доменным именем. Веб-документы, в свою очередь, имеют определенную цель, тему и дизайн. Сайт может состоять как из одной, так и из нескольких страниц. На любой запрос Гугл выдаёт варианты ответов. Каждая такая страница является частью какого-либо сайта. Также страница в какой-нибудь социальной сети, где человек выкладывает свои фотографии и публикует посты, тоже является кусочком одного большого сайта.
Зачем нужен сайт
Компаниями и фирмами сайты создаются прежде всего в коммерческих целях, чтобы привлечь клиента. А частные лица извлекают для себя определенную пользу:
А частные лица извлекают для себя определенную пользу:
Общение. С нынешним ритмом жизни людям все чаще не хватает времени на встречи с друзьями. Зато зайти в социальную сеть, кинуть пару фотографий или пообщаться в комментариях — это хорошая альтернатива живому общению.
Обучение. Все больше набирают популярность интернет школы. Они создаются с целью обучить человека каким-нибудь навыкам, новым интернет-профессиям, иностранному языку и т.д. Поиск нужной информации: это может быть отзыв о купленном товаре, всевозможные лайфхак и т.д.
Реклама. Интернет — это самая обширная площадка для размещения рекламы, а веб-сайты — это хорошая возможность заявить о себе и своём бизнесе.
Заработок. В наше время появилось немало профессий, связанных с заработком в интернете: копирайтер, менеджер по продажам, личный помощник, веб-дизайнер и другие.
Из чего состоит сайт
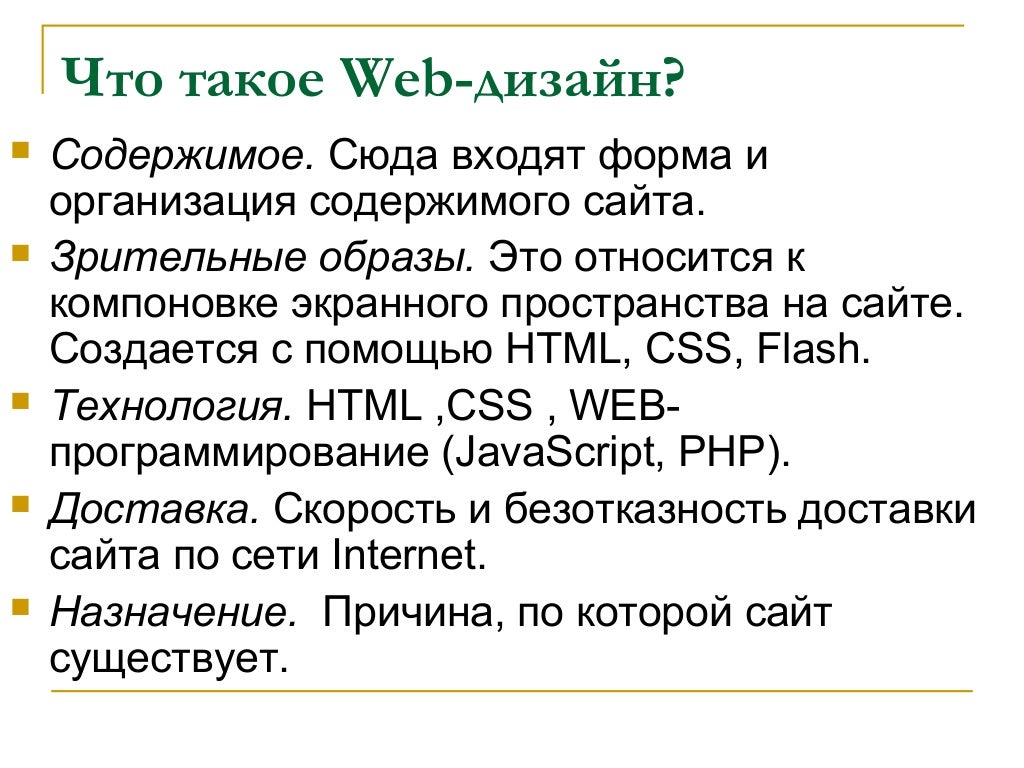
Дизайн — первое, на что мы обращаем внимание, заходя на сайт — это его визуальное оформление. То есть шрифты, цветовая композиция, кнопки, разделы и общий стиль сайта должны грамотно сочетаться и полностью соответствовать его тематике и контенту.
То есть шрифты, цветовая композиция, кнопки, разделы и общий стиль сайта должны грамотно сочетаться и полностью соответствовать его тематике и контенту.
Контент — чтобы ознакомить пользователя с темой проекта, владелец размещает на страницах статьи, фотографии и иллюстрации, ссылки, видео- и аудиоматериалы.
Код — все, что происходит в момент нажатия на любую кнопку или ссылку, закодировано программистами. Благодаря этому, происходит переадресация пользователя на нужную ему страницу, выполняются удаленные команды на сервере. В общем, все работает так, как было задумано создателями. Код делится на:
Интерфейсный
Серверный
Первый отвечает за все, что связано с дизайном, то есть за визуальное отображение страницы и положение всех элементов на ней. Для написания интерфейсного кода используют такие языки программирования как HTML, CSS, JavaScript.
Серверный код выполняет сложные запросы пользователей, такие как, например, создание нового пользователя и сохранение его в базу данных, обработка заказов в интернет магазине и так далее. В наличии серверного кода не нуждается лишь одностраничный сайт, так как тут нет возможности оформить заказ или создать аккаунт. В качестве серверных могут выступать такие языки программирования, как PHP, Java, Ruby.
В наличии серверного кода не нуждается лишь одностраничный сайт, так как тут нет возможности оформить заказ или создать аккаунт. В качестве серверных могут выступать такие языки программирования, как PHP, Java, Ruby.
Какие бывают сайты
Сейчас существует огромное количество площадок на разную тематику и направленных на различную целевую аудиторию. Так например, их можно разделить на:
Информационные. К ним можно отнести сайты, в которых человек найдёт для себя полезную информацию, чему-то научится или получит совет. Например, сайт рецептов, рыболовства и т.д.
Развлекательные. Тут могут быть открытые чаты для бесед на разные темы, знакомств; сборники анекдотов, смешных видеороликов, интересных историй.
Продажные создаются с целью продать товар и заработать деньги.
Сайт смешанного типа — преследует сразу несколько целей: развлечь аудиторию и продать товар. Сюда можно отнести социальные сети и блоги.
Сайт-визитка представляет собой несколько страниц, несущих информационный характер о компании, ее роде деятельности, о ее проектах и услугах, которые она предоставляет.
Сайт-каталог содержит в себе перечень и описание услуг или товаров с фотографиями и ценами, а также контактными данными.
Лендинг — это одностраничный сайт, направленный на представление товара или услуг и контактных данных.
К более сложным конструкциям относится сайт интернет магазин, который отличается от каталога тем, что человек может прямо через него оформить и оплатить заказ. Социальная сеть или блог нацелены на большую аудиторию с различными интересами и потребностями. Тут можно найти и полезную информацию, и развлекательную, и купить/продать товар/услуги.
Как сделать сайт самому
Чтобы создать сайт самому, для начала необходимо определиться с его идеей, контентом, и какую роль он будет выполнять. Существуют фирмы, которые занимаются созданием интернет площадок. Там трудятся программисты, веб-дизайнеры, разработчики и другие специалисты, которые сделают все по Вашим предпочтениям.
Там трудятся программисты, веб-дизайнеры, разработчики и другие специалисты, которые сделают все по Вашим предпочтениям.
Но если Вы решили создать сайт самостоятельно, то в этом деле Вам помогут конструкторы сайтов и CMS-системы. Данные инструменты легки в применении и не требуют никаких знаний в области программирования.
Конструктор сайтов — это приложение, которое позволяет создать площадку из готовых частей. То есть сначала существует пустая страница, которую можно заполнить нужными элементами, добавить цвета и изменить их размеры. Также можно взять готовый шаблон и отредактировать его под свои потребности. Основным минусом таких приложений является ограничение в функциональности, поэтому конструкторы сайтов не подойдут для сложных проектов с множеством задач. Но для блога, портфолио или небольшого интернет магазина вполне сгодится.
CMS-система — это такое программное обеспечение, с помощью которого можно создавать веб-страницы и наполнять их содержимым без умения программировать. При этом CMS-системы не ограничивают Вас в настройках и функциях, благодаря чему открываются новые возможности в создании, например, опросы или онлайн чаты внутри сайта. Можно также воспользоваться шаблоном и изменить его под себя без каких-либо ограничений, установить плагины и придумать дизайн.
При этом CMS-системы не ограничивают Вас в настройках и функциях, благодаря чему открываются новые возможности в создании, например, опросы или онлайн чаты внутри сайта. Можно также воспользоваться шаблоном и изменить его под себя без каких-либо ограничений, установить плагины и придумать дизайн.
Что нужно, чтобы сайт увидели люди
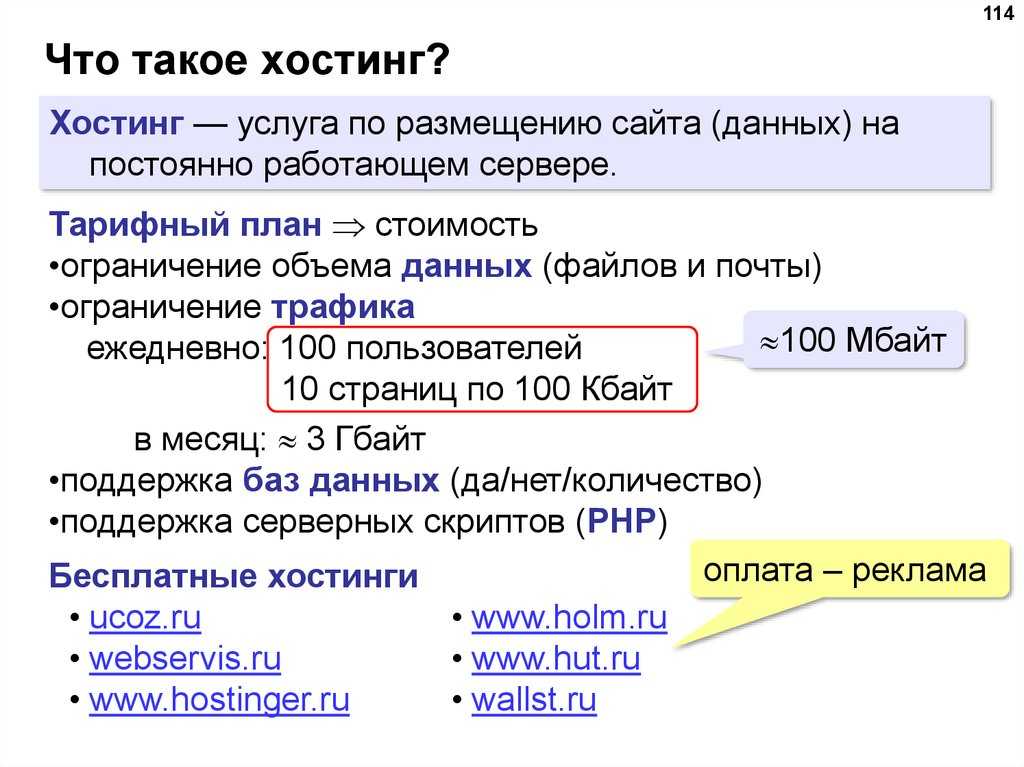
Хостинг — это место на сервере, предназначенное для хранения данных. Чтобы сайт видели люди, необходимо разместить его на хостинге с целью хранить там его данные, файлы, код и веб-документы. Хостинг можно создать у себя на компьютере, но легче и разумнее приобрести его у специализированной компании.
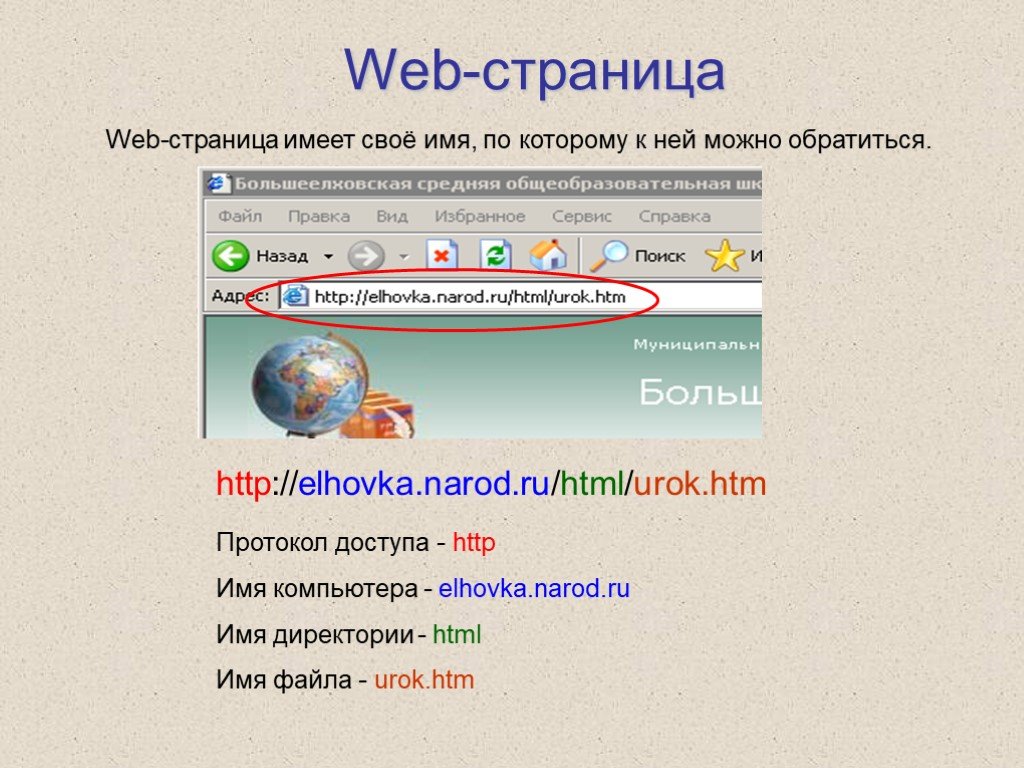
Доменное имя — это буквенное название сайта. Без доменного имени пришлось бы вводить в поисковике адрес хостингового сервера, который выглядит как набор цифр. Но его сложно запомнить. Поэтому придумали доменное имя, с помощью которого пользователь без труда найдет Ваш сайт в интернете.
Полезные статьи, связанные с веб-сайтом
Об авторе
Определениев кембриджском словаре английского языка
Примеры веб-сайтов
Веб-сайт
Он озвучил их веб-сайты, на которых раньше было всего 11 000 человек, а теперь 11 миллионов.
Из ВРЕМЕНИ
Согласно веб-сайту центра , у него более 30 лет опыта.
От CNN
Смотрите доступных собак и кошек группы на сайт .
Из Лос-Анджелес Таймс
Вы можете увидеть пару страниц на моем сайте .
Из Атлантики
Я думаю, любой, кто сомневается в этом, может просто зайти на ваш сайт и посмотреть истории, которые звучат в эфире.
Из NPR
На следующий день шоу 9Сайт 0014 имеет самый высокий трафик за год.
Из Звездной книги — NJ.com
Сейчас у них около 3400 членов и веб-сайт .
Из Сиэтл Таймс
И вы можете присоединиться к беседе на нашем сайте .
Из NPR
Это отличный веб-сайт и приятно поделиться.
От ВРЕМЕНИ
Благотворительная организация разместила на своем веб-сайте сообщение с объяснением своей системы проверки продуктов.
Из Далласских утренних новостей
Чтобы использовать этот инструмент, необходимо добавить несколько простых строк кода в ваш сайт .
От Хаффингтон Пост
Информация о его бронировании и залоге не были размещены на веб-сайте учреждения по состоянию на 17:00.
Из NOLA.com
Вы можете прокомментировать эту программу на нашем веб-сайте , voaspecialenglish. com.
com.
От Голоса Америки
Опять же, вы можете найти ссылку на эту статью на нашем сайт .
Из NPR
Эти примеры взяты из корпусов и источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Сочетания с веб-сайтом
Веб-сайт
Эти слова часто используются в сочетании с веб-сайтом.
Нажмите на словосочетание, чтобы увидеть больше его примеров.
веб-сайт компании
Они собирали данные путем посещения веб-сайта компании, изучения документов компании и проведения неформальных бесед по крайней мере с одним сотрудником компании.
Из Cambridge English Corpus
специальный веб-сайт
Дополнительные сотрудники и телефонные линии, а также специальный веб-сайт были предоставлены для обработки интересующего объема.
Из архива
Hansard
Пример из архива Hansard. Содержит парламентскую информацию, распространяемую по лицензии Open Parliament License v3.0
игровой веб-сайт
Средний балл пользователя на этом игровом веб-сайте примерно такой же.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Посмотреть все словосочетания с веб-сайтом
Перевод веб-сайта
на китайский (традиционный)
網站,網址…
См. больше
на китайском (упрощенном)
网站,网址…
См. больше
на испанском языке
site web, site web [мужской род, единственное число]…
См. больше
на португальском языке
сайт, сайт [мужской род], сайт [мужской род]…
Увидеть больше
на других языкахin Japanese
in Turkish
in French
in Catalan
in Dutch
in Arabic
in Czech
in Danish
in Indonesian
in Thai
in Vietnamese
in Polish
in малайский
немецкий
норвежский
корейский
украинский
итальянский
русский
ホームページ, ウェブサイト…
Подробнее
интернет-сайты…
Подробнее
сайт [мужской род] веб, сайт…
Подробнее
lloc web…
Посмотреть больше
веб-сайт…
Узнать больше Подробнее
internetová stránka…
См. больше
больше
веб-сайт, websted…
См. больше
site web…
Увидеть больше
ที่ อยู่ เว็บ บน ระบบ ค้นหา และ เข้า ถึง ข้อมูล บน อินเตอร์เนต อินเตอร์เนต…
См. больше
веб-сайт…
Подробнее
strony (internetowe ), strona internetowa…
Подробнее
laman web…
Увидеть больше
умереть Веб-сайт…
nettsted [средний род], nettside [мужской род], nettsted…
Узнать больше
웹사이트…
Подробнее
веб-сайт…
Подробнее
веб-сайт…
Подробнее
сайт в Интернете…
Узнать больше
Нужен переводчик?
Получите быстрый бесплатный перевод!
Как произносится сайт ?
Просмотр
вебинар
блог
веб-мастер
вебруминг
веб-сайт
веб-журнал
мы б
женат
Идиомы
Проверьте свой словарный запас с помощью наших веселых викторин по картинкам
- {{randomImageQuizHook.
 copyright1}}
copyright1}} - {{randomImageQuizHook.copyright2}}
Авторы изображений
Попробуйте пройти викторину
Слово дня
инопланетянин
Великобритания
Ваш браузер не поддерживает аудио HTML5
/ˈeɪ.li.ən/
НАС
Ваш браузер не поддерживает аудио HTML5
/ˈeɪ.li.ən/
существо с другой планеты
Об этом
Блог
Контрольники и непоседы (Слова, которые мы используем для детей)
Подробнее
New Words
масляная доска
В список добавлено больше новых слов
Наверх
Содержание
АнглийскийПромежуточный языкБизнесПримерыСочетанияПереводы
Что такое веб-сайт?
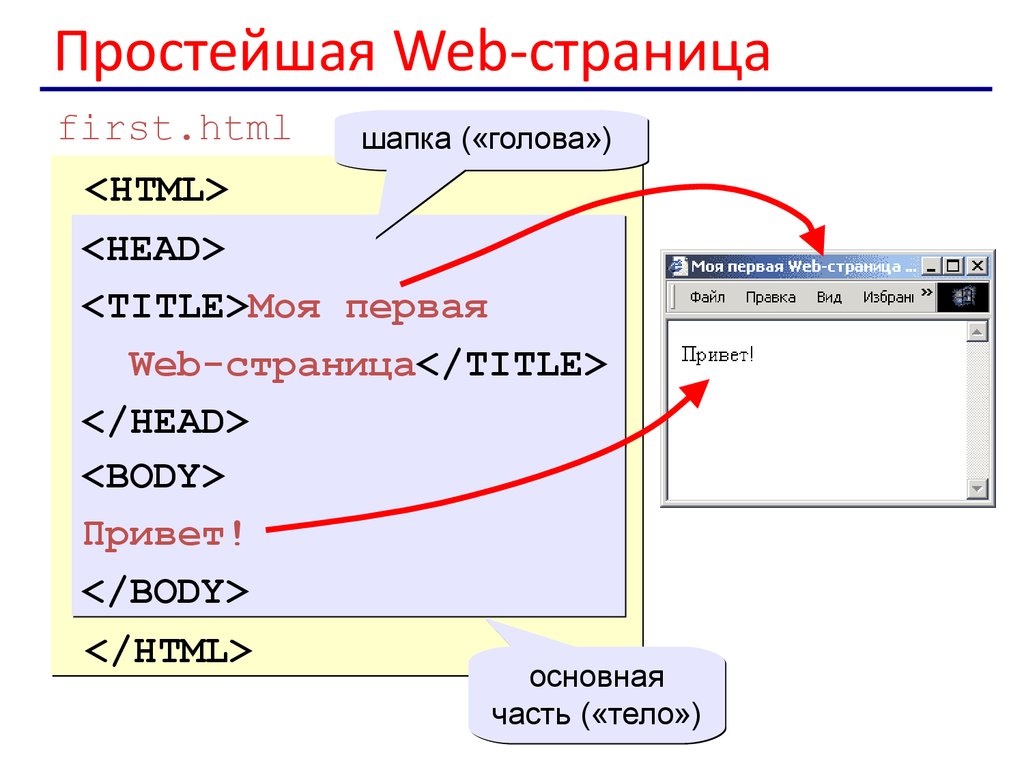
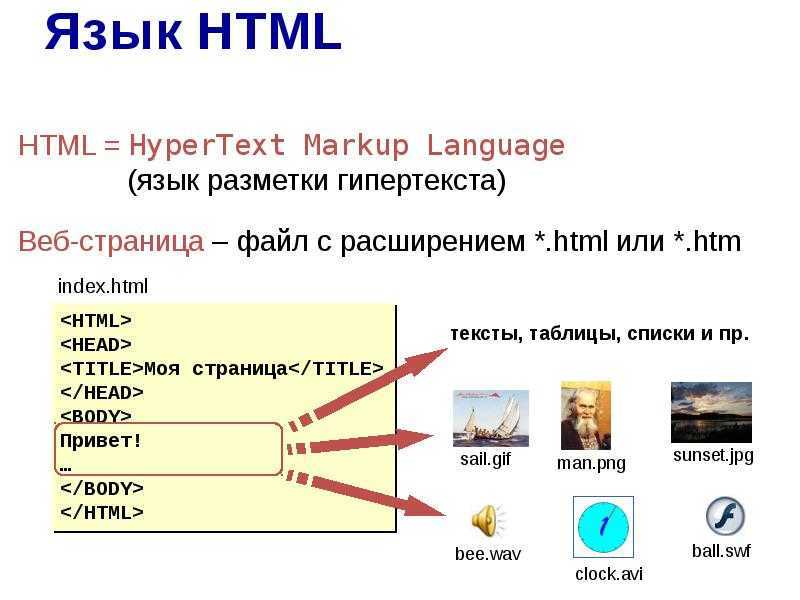
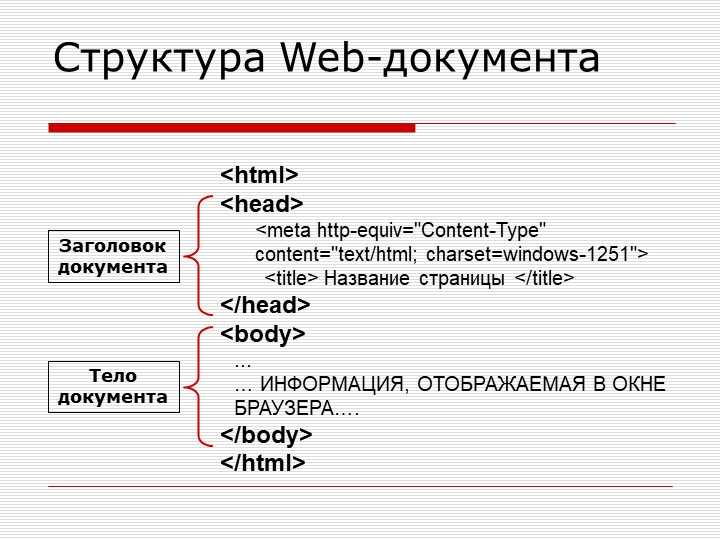
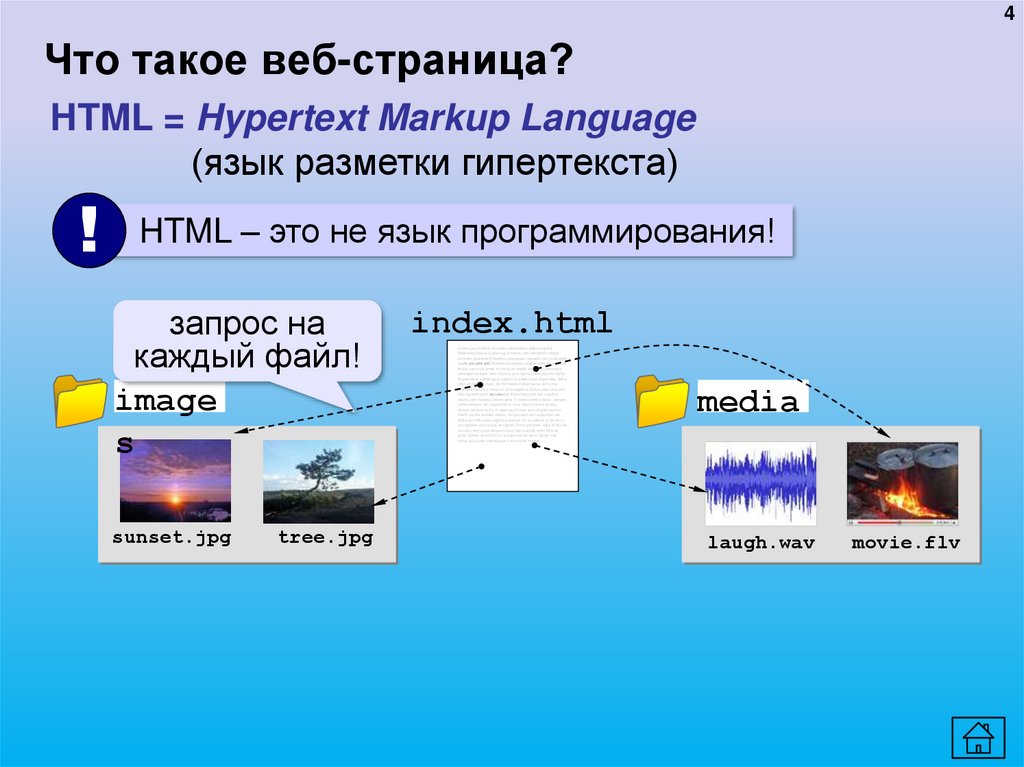
Веб-сайт представляет собой набор множества веб-страниц, а веб-страницы представляют собой цифровые файлы, написанные с использованием HTML (язык гипертекстовой разметки). Чтобы ваш сайт был доступен каждому человеку в мире, он должен круглосуточно храниться или размещаться на компьютере, подключенном к сети Интернет. Такие компьютеры известны как веб-сервер .
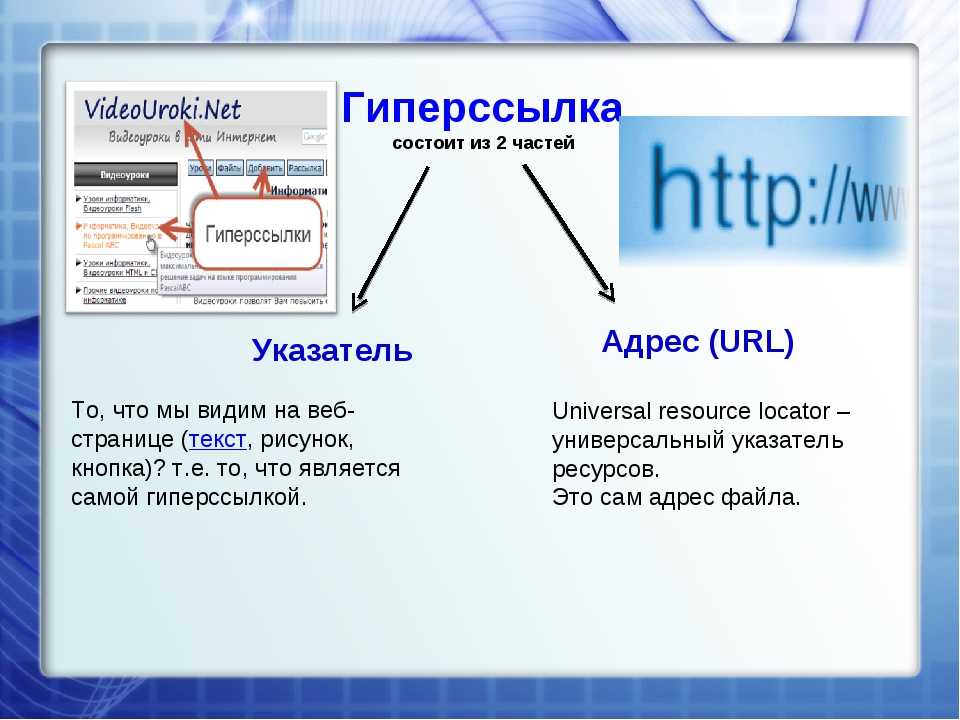
Веб-страницы веб-сайта связаны гиперссылками и гипертекстом и имеют общий интерфейс и дизайн. Веб-сайт также может содержать некоторые дополнительные документы и файлы, такие как изображения, видео или другие цифровые активы.
Веб-сайт также может содержать некоторые дополнительные документы и файлы, такие как изображения, видео или другие цифровые активы.
Когда Интернет проникает во все сферы, мы видим веб-сайты для самых разных причин и целей. Таким образом, мы также можем сказать, что веб-сайт также можно рассматривать как цифровую среду, способную предоставлять информацию и решения и способствовать взаимодействию между людьми, местами и вещами для поддержки целей организации, для которой он был создан.
Компоненты веб-сайта: Мы знаем, что веб-сайт представляет собой набор веб-страниц, размещенных на веб-сервере. Это компоненты для создания веб-сайта.
- Веб-хост: Хостинг — это место, где физически расположен веб-сайт. Группа веб-страниц (связанных веб-страниц), которым разрешено называться веб-сайтом только в том случае, если веб-страница размещена на веб-сервере. Веб-сервер представляет собой набор файлов, передаваемых на компьютеры пользователей, когда они указывают адрес веб-сайта.
 .
. - Адрес: Адрес веб-сайта также известен как URL-адрес веб-сайта. Когда пользователь хочет открыть веб-сайт, ему необходимо ввести адрес или URL-адрес веб-сайта в веб-браузер, и запрашиваемый веб-сайт доставляется веб-сервером.
- Домашняя страница : Домашняя страница является очень распространенной и важной частью веб-страницы. Это первая веб-страница, которая появляется, когда посетитель посещает веб-сайт. Домашняя страница веб-сайта очень важна, поскольку она определяет внешний вид веб-сайта и направляет посетителей на остальные страницы веб-сайта.
- Дизайн: Это окончательный и общий внешний вид веб-сайта, который является результатом правильного использования и интеграции таких элементов, как меню навигации, графика, макет, меню навигации и т. д.
- Содержание : Каждая веб-страница, содержащаяся на веб-сайте, вместе составляет содержание веб-сайта. Хороший контент на веб-страницах делает сайт более эффективным и привлекательным.

- Структура навигации: Структура навигации веб-сайта — это порядок страниц, набор ссылок на которые. Обычно он скрепляется хотя бы одним навигационным меню.
Как получить доступ к веб-сайтам?
Когда мы вводим определенный URL-адрес в строку поиска браузера, браузер запрашивает страницу с веб-сервера, а веб-сервер возвращает браузеру требуемую веб-страницу и ее содержимое. Теперь это отличается от того, как сервер возвращает необходимую информацию в случае статических и динамических веб-сайтов.
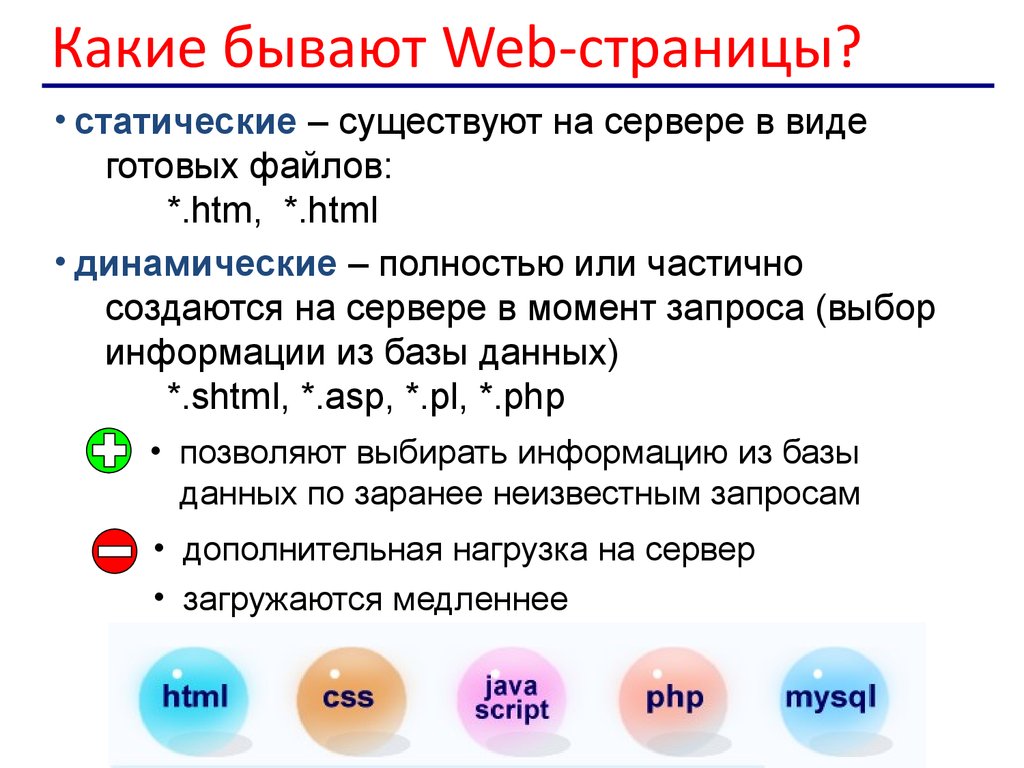
Типы веб-сайтов:
- Статический веб-сайт
- Динамический веб-сайт
Статический веб-сайт: На статических веб-сайтах веб-страницы возвращаются сервером в виде предварительно созданных файлов исходного кода, созданных с использованием простых языков, таких как HTML, CSS или JavaScript. На статических веб-сайтах обработка контента на сервере (по словам пользователя) не производится. Веб-страницы возвращаются сервером без изменений, поэтому статические веб-сайты работают быстро. Нет взаимодействия с базами данных. Кроме того, они менее затратны, поскольку хосту не нужно поддерживать обработку на стороне сервера с разными языками.
Веб-страницы возвращаются сервером без изменений, поэтому статические веб-сайты работают быстро. Нет взаимодействия с базами данных. Кроме того, они менее затратны, поскольку хосту не нужно поддерживать обработку на стороне сервера с разными языками.
Динамический веб-сайт: На динамических веб-сайтах веб-страницы возвращаются сервером, который обрабатывается во время выполнения, что означает, что они не являются предварительно созданными веб-страницами, а создаются во время выполнения в соответствии с требованиями пользователя с помощью сценариев на стороне сервера. языки, такие как PHP, Node.js, ASP.NET и многие другие, поддерживаемые сервером. Таким образом, они медленнее, чем статические веб-сайты, но возможны обновления и взаимодействие с базами данных. Динамические веб-сайты используются поверх статических веб-сайтов, поскольку обновления могут быть выполнены очень легко по сравнению со статическими веб-сайтами (где требуется изменение каждой страницы), но на динамических веб-сайтах можно сделать общее изменение один раз, и это отразится на всех интернет страницы.
Во всем Интернете существуют различные типы веб-сайтов, мы выбрали несколько наиболее распространенных категорий, чтобы дать вам краткое представление –
- Блоги: Эти типы веб-сайтов управляются отдельным лицом или небольшой группой лиц, они могут охватывать любые темы — они могут дать вам советы по моде, музыке, путешествиям, фитнесу. В настоящее время профессиональное ведение блога стало внешним популярным способом заработка в Интернете.
- Электронная коммерция: Эти веб-сайты хорошо известны как интернет-магазины. Эти веб-сайты позволяют нам совершать покупки продуктов и онлайн-платежи за продукты и услуги. Магазины могут работать как отдельные веб-сайты.
- Портфолио: Эти типы веб-сайтов действуют как расширение резюме фрилансера. Он предоставляет потенциальным клиентам удобный способ просмотра вашей работы, а также позволяет вам расширить свои навыки или услуги.
- Брошюра: Эти типы веб-сайтов в основном используются малыми предприятиями, эти типы веб-сайтов действуют как цифровая визитная карточка и используются для отображения контактной информации и рекламы услуг всего на нескольких страницах.