Что такое веб-версия письма и зачем ее создавать
Веб-версия письма — это вариант электронного сообщения, который открывается как отдельная страница в браузере и всегда отображается в правильной верстке: с картинками, gif-анимацией и видео.
Ссылку на веб-версию часто добавляют в электронное письмо, чтобы его можно было легко посмотреть в браузере, если вдруг почтовый клиент или сервис не отобразят какие-либо элементы сообщения.
Зачем нужна веб-версия
Представьте, что подписчик открывает ваше сообщение, а оно не грузится: не отображаются картинки или анимация. В такой ситуации получатель, скорее всего, закроет письмо и не будет разбираться, что вы хотели сообщить.
Чтобы этого не произошло, отправители размещают в email-сообщении быструю ссылку на веб-версию рассылки. Если письмо не загрузится, подписчик сможет прочитать его в браузере.
Логичнее всего добавлять такую ссылку как можно ближе к началу. Ведь если email не отобразится полностью, вряд ли подписчик будет листать его до конца и искать решение.
И все же иногда ссылку на веб-версию добавляют в футер письма в качестве одной из служебных ссылок наравне со ссылкой отписки и ссылкой на изменение настроек подписки.
А еще web-версия дает возможность быстро отправить email через мессенджеры или поделиться им в социальных сетях. Просто скопируйте ссылку в браузере и перешлите ее тому, кому хотите показать рассылку.
Чем веб-версия письма отличается от текстовой версии
Текстовая версия — это классический Plain-text. Большинство сервисов рассылок автоматически добавляют текстовую версию к любому HTML-сообщению. Она отображается на почтовых клиентах, которые не поддерживают HTML, и выглядит как обычный текст без графических элементов.
Веб-версия — это отображение полной версии сообщения на отдельной странице. Здесь будут видны все визуальные элементы письма, даже если они не загрузились в почтовом ящике.
Как добавить ссылку на веб-версию в письмо
В сервисе Unisender веб-версия создается автоматически. Вы можете посмотреть ее перед отправкой рассылки.
Вы можете посмотреть ее перед отправкой рассылки.
Ссылку на веб-версию можно добавить как в HTML-письмо, так и в сообщение, созданное с помощью конструктора.
Как добавить ссылку на веб-версию письма в Unisender
Наиболее популярные фразы для такой ссылки — «Смотреть в браузере» или «Веб-версия». Однако можно использовать и другой призыв к действию. Например, попытаться сразу объяснить пользователю, что делать, если картинки в email не грузятся. Этот вариант будет понятен всем подписчикам. Даже тем, кто ничего не знает о назначении web-версии рассылки.
В настоящий момент ссылка на веб-версию в рассылках это скорее такая же дань традиции, как и plain-text версия письма. Наличие быстрого интернета, конструкторов писем, обеспечивающих стабильно качественную вёрстку, общее технологическое развитие email привели к тому, что в 99,9% случаях рассылки отображаются в почтовиках корректно и не требуют такой дополнительной «страховки».
Поэтому сейчас довольно часто можно встретить рассылки без ссылок на веб-версию. Если они и добавляются, то скорее для того, чтобы письмом было удобнее делиться — скопировать ссылку в мессенджер, пост в соцсетях и так далее.
Если они и добавляются, то скорее для того, чтобы письмом было удобнее делиться — скопировать ссылку в мессенджер, пост в соцсетях и так далее.
Алексей Ефимов
email-маркетолог, основатель блога «Практичный email маркетинг» и автор книг по email-маркетингу
Главные мысли
Мобильная версия, веб-приложение, адаптивный дизайн или десктопный формат сайта?
Известно, что сайты в Сети различаются в зависимости от отображения на разных устройствах. Так, принято выделять:
- мобильные версии, предназначенные для смартфонов;
- веб-приложения — отдельный тип сайта для мобильных устройств, который выглядит как приложение;
- адаптивный дизайн — внешний вид веб-ресурса преобразуется в зависимости от того, с какого устройства его просматривает пользователь;
- полные версии — предназначены для десктопов и не оптимизированы под мобильный интернет.
В этой статье мы подробно рассмотрим все типы сайтов, чтобы понять, какие преимущества и недостатки скрывает каждых из них и что подходит именно вам.
- Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Мобильная версия
Мобильные версии сайтов создаются специально для мобильных устройств. Часто они имеют свой собственный url-адрес (например. m.vk.com) и значительно отличаются от полной версии:
- удалены некоторые разделы;
- адаптирован внешний вид главной страницы;
- размещен контент, который удобно просматривать с небольших экранов;
- дизайн и CTA-кнопки соответствуют размеру экрана, чтобы их было удобно нажимать.
По сравнению с тем же адаптивным сайтом, мобильная версия отличается именно этим — собственным интерфейсом и содержимым.
- Как использовать «аккордеон»-меню для мобильной версии лендинга
Веб-приложение
Веб-приложения сильно разнятся с оригинальным сайтом даже по сравнению с мобильной версией. Это полностью переработанный, даже можно сказать специально созданный вариант веб-ресурса. Доступен только для мобильных устройств.
Адаптивный дизайн
Адаптивный дизайн представляет собой технологию, по которой внешний вид и функционал сайта подстраивается под формат устройства пользователя. В зависимости от этого на экране будет отображаться то, что вписывается в экран конкретного посетителя.
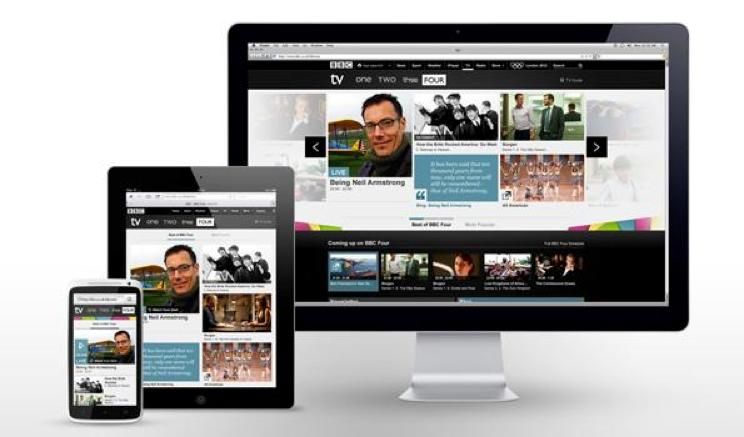
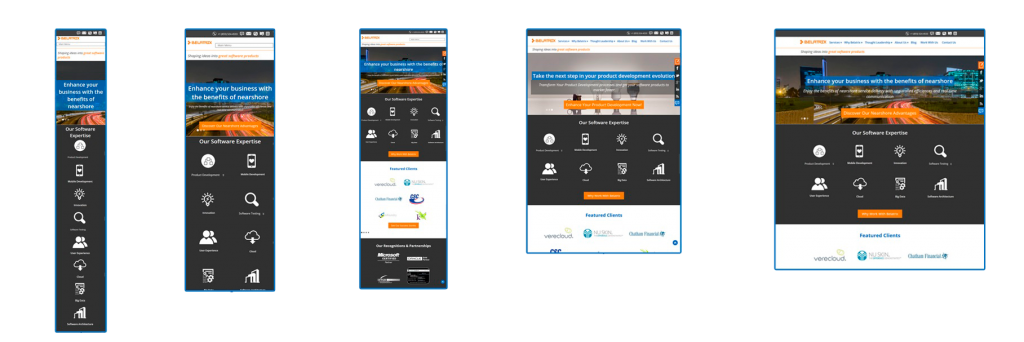
Transport for London (tfl.co.uk) — это пример сайта с адаптивным дизайном. На скриншоте ниже вы видите, как полная версия преобразуется на разных экранах мобильных устройств
Дизайн для планшета (слева) и мобильного устройства (справа) отличается количеством колонок, в которых размещается контент
Одним из самых главных недостатков мобильных версий сайтов, по мнению многих пользователей, является именно урезанный контент и функционал. Адаптивный дизайн как раз-таки решает эту проблему. Минусом, в свою очередь, является не всегда правильная адаптация под конкретное устройство, что может создать реальные неудобства для пользователей:
Пример адаптивной версии сайта Authenticjobs. com. Полная версия содержит контент, располагающийся в колонке справа. Например, предложение разместить объявление о вакансии, который отсутствует в мобильной
com. Полная версия содержит контент, располагающийся в колонке справа. Например, предложение разместить объявление о вакансии, который отсутствует в мобильной
Как видите, в мобильной версии Authenticjobs.com некоторого контента просто нет
Ниже мы попробуем сравнить эти два варианта.
- Примеры адаптивного дизайна: новая эра мобильного маркетинга
Мобильная версия или Адаптивный дизайн?
Перечислим несколько очевидных преимуществ и недостатков двух подходов:
1. Сайты с адаптивным дизайном поддерживают разные устройства и формат экранов, в то время как мобильная версия разрабатывается только для смартфонов и не подходит для работы с персонального компьютера.
2. Адаптивный дизайн предполагает наличие полного контента и всех функций, в отличие от мобильной версии, где опции и содержимое ограничено возможностями смартфонов/планшетов и предполагаемого юзабилити.
3. Сайты с адаптивным дизайном часто лучше индексируются поисковиками. С мобильными версиями, особенно, если они отличаются еще и URL, сложнее — для их продвижения в поиске понадобится больше времени. Некоторые веб-мастера находят выход в переадресации посетителя с полной версии на мобильную, но это занимает время, что не всегда нравится пользователю.
С мобильными версиями, особенно, если они отличаются еще и URL, сложнее — для их продвижения в поиске понадобится больше времени. Некоторые веб-мастера находят выход в переадресации посетителя с полной версии на мобильную, но это занимает время, что не всегда нравится пользователю.
4. Сайты с адаптивным дизайном легче модерировать, так как опять же не нужно заботиться о различном содержании.
5. Адаптивные сайты, как правило, обходятся своим владельцам дороже.
6. Адаптивный дизайн чаще работает медленнее, чем «шустрая» и подстроенная под устройство мобильная версия. Дело именно в отличии контента и функционала.
7. Сайты с адаптивным дизайном не очень хорошо интегрируются со сторонними веб-ресурсами. Если вы, например, разрабатываете сайт, который опирается на независимый бекэнд-сервис (например, систему бронирования на сайте отеля), будет сложно подстроить интерфейс этого сервиса под адаптивный дизайн.
Главный минус мобильных версий сайтов — недостаток контента и функционала
Твитнуть цитату
- Создание адаптивной среды для улучшения пользовательского опыта
Полная версия сайта на мобильном устройстве
Некоторые пользователи говорят, что они предпочитают загружать полную версию сайта, даже если они используют мобильное устройство. В основном такой выбор связан с предыдущим неудачным опытом взаимодействия с мобильной версией веб-ресурса (недостаток контента и функций — все то, о чем написано выше). Иногда это просто дело привычки.
В основном такой выбор связан с предыдущим неудачным опытом взаимодействия с мобильной версией веб-ресурса (недостаток контента и функций — все то, о чем написано выше). Иногда это просто дело привычки.
Есть даже случаи, когда посетители мобильных версий отказывались от конверсионного действия. Такое произошло с одним из пользователей сайта отеля в Лас-Вегасе. Как потом выяснилось, человек ожидал от гостиницы в таком легендарном городе «более яркого сайта». Очевидно, что мобильная версия не позволила продемонстрировать все достоинства. Так неужели придется отказываться от удобства и простоты из-за ожиданий некоторых пользователей?
Нет. Эксперты утверждают, что обращать внимание нужно на пользовательский опыт, а не на слова. Часто на оптимизированных под мобильные устройства сайтах он оказывается успешнее и эффективнее, даже если посетители заявляют обратное.
- Сплит-тест: адаптивный дизайн против стандартного макета мобильного лендинга
Вместо заключения
Как видите, преимущества и недостатки имеет каждый из вариантов. Единственно правильное решение, которое вы можете принять при выборе способа адаптации вашего сайта или лендинга под мобильные устройства — это провести сплит-тестирование. Посмотрите, как ведут себя ваши пользователи на ресурсе, и разработайте наиболее удобный вариант именно для вашей целевой аудитории.
Единственно правильное решение, которое вы можете принять при выборе способа адаптации вашего сайта или лендинга под мобильные устройства — это провести сплит-тестирование. Посмотрите, как ведут себя ваши пользователи на ресурсе, и разработайте наиболее удобный вариант именно для вашей целевой аудитории.
Высоких вам конверсий!
По материалам: nngroup.comimage source nuon
24-02-2016
Что такое Web 1.0, Web 2.0 и Web 3.0? Определения, различия и сходства
Цифровая эпоха имеет свой собственный лексикон, сбивающий с толку набор модных фраз, слов и акронимов, призванных не только информировать, но и сбивать с толку. Многие из этих новых терминов вошли в наш повседневный словарь, хотя значения часто путаются и размываются.
Например, многие люди используют термины «Интернет» и «Интернет» взаимозаменяемо, когда на самом деле это две разные вещи. Кроме того, существует более одной версии Интернета. Вы еще не заинтригованы?
Эта статья поможет вам отличить Web 1. 0, 2.0 и 3.0. Он предоставляет определение Web 1.0, определение Web 2.0, определение Web 3.0, примеры Web 1.0 2.0 3.0 и сравнения, такие как Web 1.0 и Web 2.0.
0, 2.0 и 3.0. Он предоставляет определение Web 1.0, определение Web 2.0, определение Web 3.0, примеры Web 1.0 2.0 3.0 и сравнения, такие как Web 1.0 и Web 2.0.
Итак, давайте рассмотрим три разные версии этого важнейшего онлайн-ресурса.
Да, кстати, вот разница между Паутиной и Интернетом. Интернет, ранее называвшийся Всемирной паутиной, — это страницы/сайты, которые вы видите при входе в Интернет. Интернет представляет собой серию взаимосвязанных компьютерных систем, на которых работает Web, плюс среда, позволяющая перемещать файлы и электронные письма.
Или, другими словами, Интернет — это система автомобильных дорог, соединяющая многие города, а Интернет — это набор остановок для отдыха, заправок, магазинов и других остановок. Все версии Интернета использовали и продолжают использовать Интернет для связи пользователей с веб-сайтами и друг с другом. Эта характеристика остается постоянной.
Кроме того, на самом деле никто больше не использует термин «Всемирная паутина». Однако у нас все еще есть остатки этой фразы, потому что большинство URL-адресов начинаются с букв «www», что неудивительно означает «Всемирная паутина». Это неотъемлемая часть нашей интернет-культуры!
Однако у нас все еще есть остатки этой фразы, потому что большинство URL-адресов начинаются с букв «www», что неудивительно означает «Всемирная паутина». Это неотъемлемая часть нашей интернет-культуры!
Хорошо, с разными веб-версиями. В чем разница между Web 1.0, Web 2.0 и Web 3.0 и в чем их сходство?
Что такое Web 1.0?
По сути, эта первая версия Интернета состояла из нескольких человек, создающих веб-страницы и контент и веб-страницы для большой группы читателей, что позволяло им получать доступ к фактам, информации и контенту из источников.
Или вы можете подытожить Web 1.0 следующим образом: он был разработан, чтобы помочь людям лучше находить информацию. Данная веб-версия была посвящена пользователям, ищущим данные. Эту веб-версию иногда называют «Интернетом только для чтения», потому что в нем отсутствуют необходимые формы, визуальные элементы, элементы управления и интерактивность, которыми мы наслаждаемся в современном Интернете.
Люди используют термин «Веб 1. 0» для описания самой ранней формы Интернета. Пользователи увидели первый пример всемирной сети, намекающий на будущий потенциал цифровой связи и обмена информацией.
0» для описания самой ранней формы Интернета. Пользователи увидели первый пример всемирной сети, намекающий на будущий потенциал цифровой связи и обмена информацией.
Вот несколько характеристик, найденных в Web 1.0:
- Состоит из статических страниц, подключенных к системе через гиперссылки
- Содержит элементы HTML 3.2, такие как фреймы и таблицы
- HTML-формы отправляются по электронной почте
- Контент поступает из файловой системы сервера, а не из системы управления реляционной базой данных
- Он содержит кнопки GIF и графику
Возьмите настоящий словарь, оцифруйте все, что в нем содержится, и сделайте его доступным для просмотра пользователями в Интернете (но без возможности реагировать на него). Бум. Это Веб 1.0.
Что такое Web 2.0?
Если Web 1.0 состоял из небольшого числа людей, создающих контент для большей аудитории, то Web 2.
В этой интернет-форме особое внимание уделяется пользовательскому контенту (UGC), простоте использования, интерактивности и улучшенной совместимости с другими системами и устройствами. Web 2.0 ориентирован на конечного пользователя. Следовательно, эта веб-форма отвечала за создание сообществ, сотрудничество, диалог и социальные сети. В результате Web 2.0 считается основной формой веб-взаимодействия для большинства современных пользователей.
Если Web 1.0 называли «сетью только для чтения», то Web 2.0 известен как «общая социальная сеть». Web 2.0 — это улучшенная версия своего предшественника, включающая в себя технологии веб-браузера, такие как фреймворки JavaScript.
Вот типичные характеристики Web 2.0:
- Предлагает бесплатную сортировку информации, позволяя пользователям коллективно извлекать и классифицировать данные
- Содержит динамический контент, который реагирует на ввод пользователя
- В нем используются разработанные интерфейсы прикладного программирования (API)
- Он поощряет самостоятельное использование и позволяет такие формы взаимодействия, как:
- Подкастинг
- Социальные сети
- Маркировка
- Ведение блога
- Комментарии
- Курирование с помощью RSS
- Социальные сети
- Голосование за веб-контент
- Он используется обществом в целом, а не только отдельными сообществами.

Мобильный доступ в Интернет и развитие социальных сетей способствовали резкому ускорению роста Web 2.0. Этот взрыв также подпитывается безудержной популярностью мобильных устройств, таких как устройства на базе Android и iPhone. Кроме того, рост Web 2.0 позволил таким приложениям, как TikTok, Twitter и YouTube, расшириться и доминировать в онлайн-ландшафте.
Знаешь, ты используешь Web 2.0 прямо сейчас.
Что такое Web 3.0?
И, наконец, мы подошли к последней итерации Web.
Пытаясь понять окончательное значение Web 3.0, нам нужно заглянуть в будущее. Хотя некоторые элементы Web 3.0 в настоящее время доступны, ему еще предстоит пройти долгий путь, прежде чем он достигнет полной реализации.
Web 3.0, также известный как Web3, построен на фундаменте, состоящем из основных идей децентрализации, открытости и превосходной полезности для пользователя. Web 1.0 — это «сеть только для чтения», Web 2.0 — это «общая социальная сеть», а Web 3.
Этот этап веб-взаимодействия и использования перемещает пользователей от централизованных платформ, таких как Facebook, Google или Twitter, к децентрализованным, почти анонимным платформам. Изобретатель всемирной паутины Тим Бернерс-Ли первоначально назвал Web 3.0 семантической паутиной и представил себе интеллектуальный, автономный и открытый Интернет, который использует искусственный интеллект и машинное обучение, чтобы действовать как «глобальный мозг» и обрабатывать контент концептуально и контекстуально.
Эта идеализированная версия не совсем оправдалась из-за технологических ограничений, например, насколько дорого и сложно преобразовать человеческий язык в нечто, понятное компьютерам.
Вот список типичных характеристик Web 3.0:
- Это семантическая сеть, в которой веб-технология превращается в инструмент, позволяющий пользователям создавать, обмениваться и связывать контент с помощью поиска и анализа.
 Он основан на понимании слов, а не чисел и ключевых слов.
Он основан на понимании слов, а не чисел и ключевых слов. - Он включает в себя искусственный интеллект и машинное обучение. Если эти концепции объединить с обработкой естественного языка (NLP), в результате получится компьютер, который использует Web 3.0, чтобы стать умнее и лучше реагировать на потребности пользователей.
- Он представляет возможность подключения нескольких устройств и приложений через Интернет вещей (IoT). Семантические метаданные делают этот процесс возможным, позволяя эффективно использовать всю доступную информацию. Кроме того, люди могут подключаться к Интернету в любое время и в любом месте, без компьютера или смарт-устройства.
- Он предлагает пользователям свободу взаимодействовать публично или в частном порядке без посредника, подвергающего их риску, поэтому предлагая людям «ненадежные» данные.
- Используется трехмерная графика. На самом деле мы уже видим это в компьютерных играх, виртуальных турах и электронной коммерции.

- Облегчает участие без разрешения руководящего органа. Это запрещено.
- Может использоваться для:
- Метавселенные: 3D-рендеринг, безграничный виртуальный мир
- Блокчейн-игры: они позволяют пользователям фактически владеть внутриигровыми ресурсами в соответствии с принципами NFT.
- Конфиденциальность и цифровая инфраструктура: это использование включает в себя доказательства с нулевым разглашением и более безопасную личную информацию
- Децентрализованные финансы. Это использование включает платежные блокчейны, одноранговые цифровые финансовые транзакции, смарт-контракты и криптовалюту.
- Децентрализованные автономные организации. Члены сообщества владеют интернет-сообществами
Web 3.0 в конечном итоге позволяет пользователям взаимодействовать, обмениваться информацией и безопасно проводить финансовые транзакции без централизованного органа или координатора. В результате каждый пользователь становится владельцем контента, а не просто пользователем контента.
В результате каждый пользователь становится владельцем контента, а не просто пользователем контента.
Помните, что Web 3.0 не совсем готов. Тем не менее, мы уже видим, как элементы Web 3.0 проникают в наши интернет-опыты, такие как NFT, Blockchain, распределенные реестры и облако AR. Кроме того, Siri — это технология Web 3.0, как и Интернет вещей. Однако, если и когда произойдет полная реализация, она будет ближе к первоначальному видению Web 3.0 Бернерсом-Ли. По его словам, это будет место, где «не требуется разрешения от центрального органа для размещения чего-либо… нет центрального контролирующего узла, а значит, нет единой точки отказа… и нет «аварийного выключателя» 9.0003
Использование Web 1.0, Web 2.0, Web 3.
 0
0- Использование Web 1.0: Web 1.0 функционирует как CDN (сеть доставки контента), позволяя отображать часть веб-сайта на веб-сайте. В результате его можно использовать в качестве личного веб-сайта. С пользователей будет взиматься плата за каждый просмотр страницы. Он состоит из каталогов, которые позволяют пользователям получать определенный набор информации.
- Использование Web 2.0: социальная сеть включает в себя множество платформ и инструментов. На этих сайтах люди делятся своим мнением, идеями, опытом и мыслями. Таким образом, Web 2.0 имеет тенденцию значительно больше взаимодействовать со своими конечными пользователями. Этими конечными пользователями являются не только пользователи программ, но и участники/зрители, генерируемые подкастами, тегами, ведением блогов, курированием RSS, голосованием за веб-контент, социальными сетями, социальными сетями, социальными закладками и многим другим.
- Использование Web 3.0: Web 3.0 — это расширенные варианты оригинального Web 1.
 0 из 1990-х и начала 2000-х. Web 3.0 — это следующее поколение существующей сети, с которой мы знакомы.
0 из 1990-х и начала 2000-х. Web 3.0 — это следующее поколение существующей сети, с которой мы знакомы.
Потенциал и подводные камни Web 3.0
Потенциалы
- Владение данными. У вас будет выбор, какую информацию вы хотите предоставить компаниям и рекламным агентствам, и вы сможете зарабатывать на этом деньги.
- Меньше посредников.
- Прозрачность. Каждая заинтересованная сторона будет постоянно осознавать ценность и бизнес, с которым они связаны.
- Улучшение подключения к Интернету станет возможным благодаря семантической сети.
Ловушки
- Пользователям потребуется устройство с аппаратным обеспечением выше среднего для доступа к Web3.
- Для новичков это может быть немного сложно понять.
- Трудно регулировать.
- Простой доступ к личным и открытым данным пользователей
В чем разница между Web 1.0, Web 2.0 и Web 3.0?
Давайте рассмотрим различия между тремя сетями, используя эту удобную таблицу.
Интернет 1.0 | Веб 2.0 | Веб 3.0 |
Обычно только для чтения | Строго чтение-запись | Чтение-запись-взаимодействие |
Собственный контент | Общий контент | Консолидированное содержание |
Визуальный/интерактивный Интернет | Программируемая сеть | Связанные данные Интернет |
Домашние страницы | Вики и блоги | Волны и прямые трансляции |
Веб-страница | Конечная точка веб-службы | Пространство данных |
HTML/HTTP/URL/порталы | XML/RSS | РДФ/РДФС/СОВ |
просмотров страниц | Цена за клик | Вовлечение пользователей |
Файловые/веб-серверы, поисковые системы, электронная почта, совместное использование файлов P2P, контент и корпоративные порталы | Обмен мгновенными сообщениями, платформы Ajax и JavaScript, Adobe Flex | Персональные интеллектуальные помощники по работе с данными, онтологии, базы знаний, функции семантического поиска |
Каталоги | Тегирование пользователя | Поведение пользователя |
Фокус на компанию | Сосредоточьтесь на сообществе | Фокус на личности |
Британская энциклопедия онлайн | Википедия | Семантическая паутина |
Баннерная реклама | Интерактивная реклама | Поведенческая реклама |
Действует с 1989 по 2005 год | Действует с 1999 по 2012 год | Действует с 2006 г. |
Кстати, точно так же, как возрастной диапазон разных поколений различается в зависимости от того, от кого вы получаете информацию (такие как бумеры, поколение X и миллениалы), также существуют различия в активности веб-версий. Например, некоторые источники классифицируют Web 1.0 как 1990-2000, Web 2.0 как 2000-2010 и Web 3.0 как 2010 и далее.
Мы также можем сказать, что Веб 1.0 помог людям лучше находить вещи в Интернете, Веб 2.0 позволил людям лучше ощущать вещи, а Веб 3.0 помог людям лучше создавать вещи в Интернете.
В чем сходство между Web 1.0, Web 2.0 и Web 3.0?
Если вы внимательно посмотрите на все три разные веб-версии, то заметите, что у них есть лишь несколько общих черт. Они:
- Все они касаются отношений между конечными пользователями и информацией
- Все они предоставляют пользователям итерацию функции «чтения»
- Все они полагаются на Интернет для ускорения выполнения своих задач
Каковы возможности Web 1.
 0, Web 2.0 и Web 3.0?
0, Web 2.0 и Web 3.0?Вот описание основных функций каждой веб-версии.
Интернет 1.0
- Нет связи между пользователем и сервером
- Статические сайты
- Только просмотр контента
- Страницы с гиперссылками и закладками
- Интернет только для чтения
Веб 2.0
- Улучшенное взаимодействие с пользователем через Web 1.0 Представлено
- веб-приложений
- Такие функции, как онлайн-документы, потоковое видео и т. д.
- Все движется онлайн; информация и приложения хранятся на серверах
- Интерактивная реклама и оплата за клик
- Операции облачных вычислений
- Централизованные данные
- Чтение и запись Web
Веб 3.0
- Интеллектуальные веб-функции и приложения
- Децентрализованные процессы
- Сочетание веб-технологий и представления знаний
- Поведенческая реклама и взаимодействие
- Пограничные вычисления
- Живые видео
- Интернет вещей (IoT)
- Семантические поиски
- Чтение, запись и управление Web
Web 1.
 0 и Web 2.0: более подробное сравнение
0 и Web 2.0: более подробное сравнение Давайте поближе взглянем на эти две версии Интернета, тем более, что это итерации, наиболее знакомые большинству пользователей. Давние пользователи Интернета, без сомнения, знакомы со «старым» Интернетом (Web 1.0), а Web 2.0 сегодня является стандартом по умолчанию, так что каждый так или иначе сталкивался с ним. У нас есть элементы Web 3.0 здесь и там, но он еще не развернут как целостная сущность.
Лучший способ точно сравнить Web 1.0 и Web 2.0 — провести аналогию. Допустим, кто-то протягивает вам книгу для чтения. Вы читаете его, но вы не можете изменить ни одно из слов в нем. Именно таким был Web 1.0. С другой стороны, если кто-то предложил вам другую книгу и красный редакторский карандаш и сказал, что вы можете не только читать книгу, но и карандашом вносить в нее изменения или дополнения, что ж, это Веб 2.0.
Таким образом, информацию Web 1.0 изменить нельзя, а информацию Web 2.0 можно. Web 1.0 — это статичная сеть с линейной информацией, а Web 2. 0 — это динамическая сеть, содержащая нелинейную информацию. Линейная информация определяется как текст, который необходимо читать в традиционном прямолинейном формате от начала до конца. Нелинейный, с другой стороны, не имеет таких ограничений и может быть прочитан в любом порядке, который пожелает читатель.
0 — это динамическая сеть, содержащая нелинейную информацию. Линейная информация определяется как текст, который необходимо читать в традиционном прямолинейном формате от начала до конца. Нелинейный, с другой стороны, не имеет таких ограничений и может быть прочитан в любом порядке, который пожелает читатель.
Web 1.0 — это статическая форма Web, тогда как Web 2.0 — это динамическая сущность. Затем мы снова добавим Web 3.0 и посмотрим, как он выведет пользовательский опыт на новый уровень.
Глядя за пределы Web 3.0
Да тут уже говорят о Web 4.0! Спекуляции процветают, и люди предполагают, что это будет более разумно и решит проблемы децентрализации, поднятые Web 3.0. Децентрализация не идеальна и потребует обширной тонкой настройки, если она будет принята в больших масштабах.
Есть даже некоторые ученые мужи, которые предполагают, что Web 4.0 станет последним шагом в эволюции Интернета, когда пользователи будут получать доступ к Интернету через физические имплантаты! В зависимости от вашей чувствительности, это либо очень крутая идея, либо абсолютный антиутопический кошмар!
И для тех, кто думает, что эта идея слишком из области научной фантастики, помните, что в настоящее время у нас есть носимые технологии, такие как FitBits или кардиомониторы, которые отправляют информацию лечащему врачу пациента. Это не слишком большой переход к устройству, имплантированному в пользователя, которое разрешает доступ в Интернет по желанию и устраняет необходимость в портативном мобильном устройстве.
Это не слишком большой переход к устройству, имплантированному в пользователя, которое разрешает доступ в Интернет по желанию и устраняет необходимость в портативном мобильном устройстве.
Но независимо от того, как будет выглядеть Web 4.0, до него еще далеко. Итак, на данный момент ИТ-мир пытается полностью внедрить Web 3.0.
Что такое Web 2.5?
Компании, работающие на блокчейне между Web2 и Web3, все чаще называют Web 2.5. Причина этого в том, что пользователи хотят пользоваться преимуществами платформы, построенной на блокчейне.
Что такое Web 4.0?
Термин «Интернет 4.0», также называемый «Веб 4.0», используется для обозначения будущего этапа Интернета, на котором пользователям будет легче взаимодействовать. Растущее использование социальных сетей и мобильных устройств в этом поколении является отличительной чертой.
Разработка приложений для постоянно меняющегося веб-ландшафта будет по-прежнему открывать новые карьерные возможности. Понимание истории Интернета дает вам базовый контекст, если вы рассматриваете возможность карьеры в этой области или если вы хотите продвинуться в своей текущей карьере, но не в курсе.
Понимание истории Интернета дает вам базовый контекст, если вы рассматриваете возможность карьеры в этой области или если вы хотите продвинуться в своей текущей карьере, но не в курсе.
Ознакомьтесь с нашей магистерской программой UI / UX Design Expert или другими курсами, которые мы предлагаем по разработке программного обеспечения, чтобы узнать, как вы можете приобрести навыки и знания, чтобы добиться успеха в этой захватывающей карьере.
Часто задаваемые вопросы
1. Что такое Web 1.0?
Название «Web 1.0» относится к первоначальной версии Интернета, возникшей из своих корней в Агентстве перспективных оборонных исследовательских проектов (DARPA) и впервые ставшей всемирной сетью, символизирующей будущее цифровых коммуникаций. Он определяет первоначальную «итерацию» того, что превратилось в развивающуюся, меняющуюся среду, которая в конечном итоге расширилась до платформы с обширными многофункциональными приложениями.
2. Какие есть примеры Web 1.
 0?
0?MySpace и LiveJournal — два наиболее заметных экземпляра Web 1.0. Эти веб-сайты были в основном личными, и им не хватало корпоративного аспекта сегодняшних сайтов.
3. Что такое Web 2.0?
Когда дело доходит до описания веб 2.0, это слово относится к интернет-приложениям, которые позволяют людям делиться и сотрудничать, а также позволяют им выражать себя в Интернете. Web 2.0 относится к трансформации бизнеса в компьютерной индустрии, вызванной переходом на Интернет как платформу и любыми попытками понять правила успеха на этой новой платформе.
4. Что такое Web 3.0?
Децентрализация, технология блокчейн и экономика, основанная на токенах, являются основными характеристиками Web 3.0 (также называемого Web 3.0). Web 3.0 (Web3) — это развитие веб-технологий третьего поколения. Всемирная паутина — это термин, используемый для описания основного уровня Интернета, который предоставляет услуги для веб-сайтов и приложений. Поскольку Web 3.0 постоянно расширяется и определяется, не существует канонического, общепризнанного определения. Машинное обучение и искусственный интеллект (ИИ) также помогут создавать более интеллектуальные и адаптируемые приложения.
Машинное обучение и искусственный интеллект (ИИ) также помогут создавать более интеллектуальные и адаптируемые приложения.
5. Веб 1.0 и Веб 2.0 — это одно и то же?
Нет. Web 1.0 — это статичная сеть с линейным контентом, тогда как Web 2.0 — это динамическая сеть с нелинейным контентом.
6. Что делают Web 1.0 и Web 2.0?
Web 1.0 известен как «Интернет только для чтения». Это известно как «общая социальная сеть», тогда как Web 3.0 известна как «сеть для чтения, записи, выполнения». На этом этапе взаимодействия и использования Интернета пользователи переходят от централизованных платформ, таких как Facebook, Google и Twitter, к децентрализованным, практически анонимным службам.
7. Что быстрее, Web 1.0 или Web 2.0?
Данные в Web 1.0 обновляются только время от времени, поскольку большая часть содержимого на экране статична. С другой стороны, материалы Web 2.0 очень динамичны и быстро обновляются. В результате Web 2.0 имеет преимущество перед Web 1. 0.
0.
8. Что в целом лучше, Web 1.0 или Web 2.0?
Веб 1.0 был назван «Интернетом только для чтения», а Веб 2.0 — «социальным Интернетом с участием». Web 2.0 — это улучшенная версия Web 1.0, сочетающая в себе функции веб-браузера, такие как фреймворки JavaScript. Информация, отображаемая на экране в Web 1.0, в основном статична, и даже данные веб-сайта обновляются только раз в несколько месяцев. В Web 2.0 информация чрезвычайно динамична и обновляется исключительно быстро.
9. Разница между Web 1.0 и Web 2.0?
Web 1.0 ориентирован на чтение; Веб 2.0 сосредоточен на вовлечении и содействии. например: браузерные технологии, такие как AJAX и JavaScript, используются в разработке Web 2.0.
10. Какие есть примеры Web 1.0?
Двумя наиболее известными примерами Web 1.0 являются MySpace и LiveJournal.
11. Что из двух намного быстрее: Web 1.0 или Web 2.0?
Поскольку большая часть контента на экране в Web 1.0 статична, данные обновляются лишь иногда. Контент в Web 2.0, с другой стороны, чрезвычайно динамичен и часто обновляется.
Контент в Web 2.0, с другой стороны, чрезвычайно динамичен и часто обновляется.
веб-версий Определение | Law Insider
означает любую новую версию Программного обеспечения, которую Подрядчик может время от времени вводить и продавать как отдельный лицензионный продукт, на что может указывать присвоенный Подрядчиком номер новой версии.
имеет значение, приписываемое этому термину в NI 41-101, и включает любую пересмотренную версию шаблона маркетинговых материалов, предусмотренную NI 41-101;
означает SAP NetWeaver Foundation для сторонних приложений, SAP Cloud Platform (за исключением случаев использования исключительно в качестве приложения для подключения между приложением SAP и ERP) и SAP Leonardo IoT, Business Services (включая любые переименованные, предыдущие и/или последующие версии любого из вышеперечисленного, сделанного SAP общедоступным, если таковые имеются, за исключением случаев, когда любой из вышеперечисленных используется в качестве пользовательского интерфейса для ERP. 0003
0003
означает все Пакеты (т. е. все Программное обеспечение и Программное обеспечение третьих лиц), лицензированные в рамках Договора на программное обеспечение и/или облачные сервисы SAP, на которые у Лицензиата есть действующая подписка, за исключением Пользовательских интерфейсов для ERP, Технологических решений SAP и всех Пакетов баз данных.
означает специализированную программу, загруженную на устройство беспроводной связи.
означает платный трафик IntraLATA, осуществляемый исключительно местным оператором связи, а не IXC. «Толковый трафик IntraLATA» описывает трафик IntraLATA за пределами локальной зоны вызова.
означает лекарство, продаваемое под запатентованным названием, защищенным торговой маркой.
означает схему идентификации для универсальной идентификации физических объектов с помощью меток RFID и других средств. Стандартизированные данные EPC\TM\ состоят из EPC\TM\ (или идентификатора EPC\TM\), который однозначно идентифицирует отдельный объект, а также необязательного значения фильтра, если это необходимо для эффективного и действенного считывания EPC. теги \ТМ\. В дополнение к этим стандартизированным данным, определенные классы тегов EPC\TM\ позволяют использовать определенные пользователем данные. Стандарты данных тегов EPC\TM\ определяют длину и положение этих данных, но не определяют их содержание.
теги \ТМ\. В дополнение к этим стандартизированным данным, определенные классы тегов EPC\TM\ позволяют использовать определенные пользователем данные. Стандарты данных тегов EPC\TM\ определяют длину и положение этих данных, но не определяют их содержание.
означает интерфейс прикладного программирования SAP и сопутствующую или связанную документацию, исходный код, инструменты, исполняемые приложения, библиотеки, подпрограммы, виджеты и другие материалы, предоставляемые SAP или через инструменты SAP или SAP Software Development Kit (и все производные работы или их модификации) Провайдеру, которые позволяют Провайдеру интегрировать Услугу Провайдера с Облачной службой, включая любой код доступа, ключи аутентификации или аналогичные механизмы для обеспечения доступа к API.
означает Программное обеспечение, разработанное или регулярно используемое, которое: (i) было продано, сдано в аренду или лицензировано для широкой публики; (ii) было предложено для продажи, аренды или лицензирования широкой публике; (iii) не предлагался, не продавался, не сдавался в аренду или не лицензировался населению, но будет доступен для коммерческой продажи, аренды или лицензирования со временем, чтобы удовлетворить требования поставки по настоящему Контракту; или (iv) удовлетворяет критерию, указанному в пунктах (i), (ii) или (iii) выше, и требует лишь незначительных модификаций для выполнения требований настоящего Контракта.
означает процесс организации, принятия решений и распределения финансовых ресурсов в несколько этапов с привлечением партнеров в соответствии со статьей 5, предназначенный для осуществления на многолетней основе совместных действий Союза и государства-члены для достижения целей стратегии Союза по разумному, устойчивому и инклюзивному росту;
любые материалы, данные, информация, программное обеспечение, оборудование или другие ресурсы, принадлежащие Вам или предоставленные Вам по лицензии и предоставленные Нам в целях облегчения использования Вами Услуг, включая Данные клиента.
означает любую работу, будь то в форме источника или объекта, которая основана на работе (или получена из нее) и для которой редакционные исправления, аннотации, уточнения или другие модификации представляют собой в целом оригинальную работу авторство. Для целей настоящей Лицензии Производные работы не должны включать работы, которые остаются отделимыми от или просто связывают (или связывают по имени) интерфейсы Работы и ее Производных работ.
означает выпуски Программного обеспечения, пакеты обновлений, обновления сборки или экстренные исправления, выпускаемые время от времени в соответствии с политикой обновления Vocera для такого Программного обеспечения.
означает все опубликованные или неопубликованные непредварительные и предварительные патентные заявки, процедуры повторной экспертизы, раскрытие информации об изобретении и записи об изобретении.
означает все новые версии и выпуски, а также исправления ошибок, исправления ошибок, Обходные пути, обновления, усовершенствования, модификации, исправления для Лицензионного программного обеспечения, Результатов работы, Документации или любой другой части Работы.
означает все точки взаимодействия в течение жизненного цикла системы или подсистемы, включая эксплуатацию и техническое обслуживание, где различные участники железнодорожного сектора будут работать вместе для управления рисками;
означает текстовые и другие данные, связанные с Лицензионными названиями и/или Лицензионным контентом, которые описывают создание, содержание и контекст каждой части Лицензионных названий или Лицензионного контента, такие как имя Издателя, имя владелец авторских прав, предмет, дата публикации, местонахождение цифрового файла, а в отношении Лицензионного контента — дополнительно имя автора (или авторов) и других авторов.
Документа означает любую работу, содержащую Документ или его часть, либо скопированную дословно, либо с изменениями и/или переведенную на другой язык.
означает модификации или дополнения к средствам, связанным с передачей, которые интегрированы и поддерживают общую Систему передачи Поставщика услуг передачи для общего блага всех пользователей такой Системы передачи. Модернизация сети должна включать:
(«CCS») — метод цифровой передачи данных об установлении соединения и управлении сетью по сети цифровой сигнализации, полностью отделенной от коммутируемой телефонной сети общего пользования, по которой осуществляется фактический вызов.
означает любую технологию, которая включает микроэлектронику, полупроводники, электронное оборудование и контрольно-измерительные приборы, радиочастотную, микроволновую и миллиметровую электронику; оптические и оптико-электрические приборы; или данные и цифровые средства связи и устройства обработки изображений.
или «Настройка» означает любой код Прикладного программного обеспечения, модифицированный или измененный от имени Заказчика. Установка параметров, параметризация или конфигурация не являются Индивидуальной настройкой.
означает запатентованную технологию Заказчика и его лицензиаров, включая проектирование операций Заказчика в Интернете, программные средства, аппаратные средства, алгоритмы, программное обеспечение (в исходной и объектной формах), проекты пользовательского интерфейса, архитектуру, библиотеки классов, объекты и документацию ( как в печатном, так и в электронном виде), ноу-хау, коммерческую тайну и любые соответствующие права на интеллектуальную собственность во всем мире, а также любые производные, усовершенствования, усовершенствования или расширения Технологии Заказчика, задуманные, реализованные на практике или разработанные Заказчиком в течение срока действия СОУ. «Технология CenturyLink» означает запатентованную технологию CenturyLink и ее лицензиаров, включая услуги, программные инструменты, конструкции аппаратного обеспечения, алгоритмы, программное обеспечение (в исходной и объектной формах), конструкции пользовательского интерфейса, архитектуру, библиотеки классов, форматы отчетов, объекты и документацию ( как в печатном, так и в электронном виде), сетевые проекты, ноу-хау, коммерческую тайну и любые соответствующие права на интеллектуальную собственность во всем мире, а также любые производные, усовершенствования, усовершенствования или расширения технологии CenturyLink, задуманные, реализованные на практике или разработанные в течение срока действия свиноматка.

 по настоящее время
по настоящее время