Как создать сайт во Вконтакте — инструкция и пример
Содержание:
Теперь Вконтакте есть возможность на основе сообщества создавать одностраничный сайт. Это бесплатная функция для всех пользователей социальной сети. Данный сайт является адаптивным для всех устройств. Для его создания не требуется нанимать специалиста, который разбирается в тонкостях сайтостроения и кода. Кроме того, на создание лэндинга уйдет всего несколько минут.
В чем преимущество сайтов Вконтакте, и чем они эффективнее сообществ? Главное преимущество – продвижение не только внутри Вконтакте, но и за ее пределами. Вам не придется больше ограничиваться аудиторией, зарегистрированной в этой социальной сети.
Инструкция создания сайта в группе Вконтакте
Важно чтобы ваше сообщество, на основании которого вы создаете сайт, было открытым. Также необходимо учитывать, что если ваша группа будет удалена или заблокирована за нарушения, то и сайт перестанет функционировать. Это важный стимул не использовать запрещенные методы продвижения.
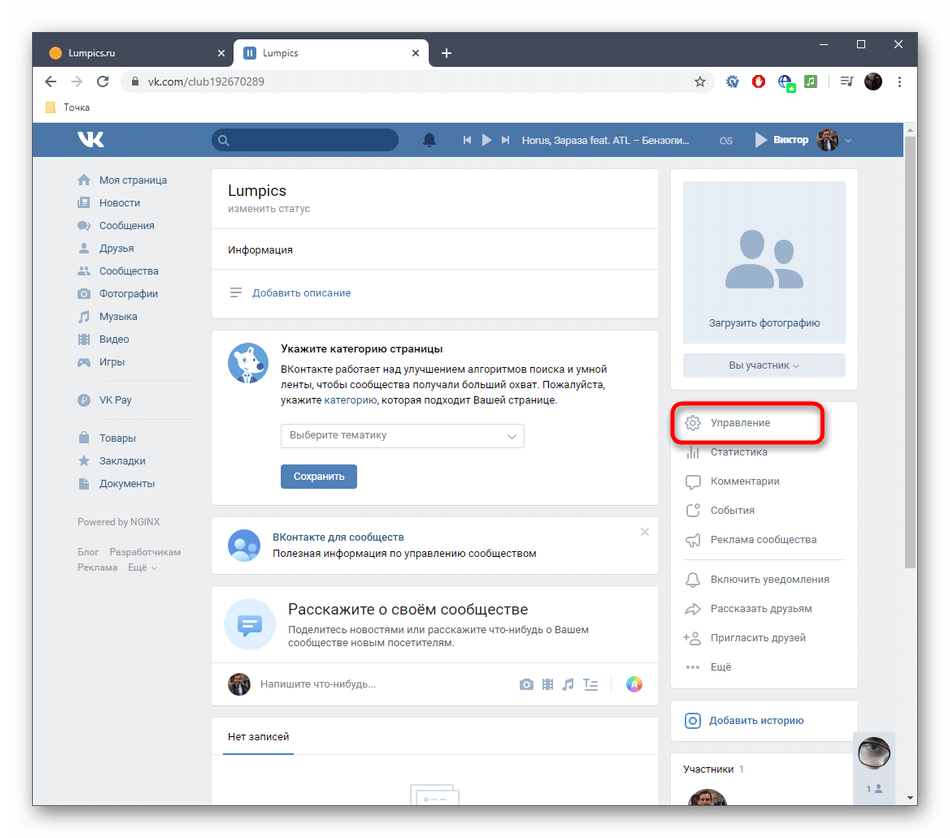
Чтобы создать одностраничник зайдите в раздел «Управление группой» в правой части меню.
Далее выберите раздел «Сайт из сообщества», после чего нажмите на вкладку «Создать сайт».
Затем вы перейдете в настройки сайта. Сначала вам необходимо придумать заголовок своего лэндинга. По умолчанию он будет соответствовать названию вашей группы, но вы можете использовать и другой заголовок.
После этого сделайте описание сайта. В данном блоке будет автоматически добавлено описание, которое вы использовали в своем сообществе, но вы также можете изменить этот текст. Заголовок и описание – это то, что ваши посетители увидят на первой странице сайта.
Следующий пункт – обложка главной страницы. Важно подобрать не только подходящую по смыслу иллюстрацию, но и убедиться, что она имеет нормальное качество. Постарайтесь подобрать красивую картинку с разрешением не менее 800х400 пикселей.
Далее укажите кнопку действия. Она будет привлекать внимание посетителей, так как располагается в верхней части сайта. Есть несколько стандартных вариантов, среди которых вам необходимо выбрать подходящий:
Есть несколько стандартных вариантов, среди которых вам необходимо выбрать подходящий:
- «Оставить заявку» – в данном случае посетитель сайта заполнит форму, указав свои контакты и имя. Информация о новой заявке также придет на вашу почту в сообществе;
- «Позвонить» – нажав на эту кнопку пользователь увидит номер вашего телефона. В том случае, если он посетил сайт с мобильного, он сразу сможет совершить звонок;
- «Написать на почту» – нажав сюда клиент перейдёт в интерфейс для отправки сообщения по электронной почте;
- «Написать Вконтакте» – это переход в раздел сообщения внутри вашей группы. Если пользователь не зарегистрирован Вконтакте, то у него будет возможность разместить свои контакты для обратной связи;
- «Перейти в сообщество» – кнопка направит посетителя сайта в вашу группу, или в ту, которую вы укажите;
- «Перейти по ссылке». В данном случае можно указать ссылку чтобы направить по ней посетителей лэндинга на другой сайт.
Ниже вы можете указать название кнопки. Например, можно выбрать слово «перейти», «подробнее», «зарегистрироваться», «задать вопрос», и др.
Например, можно выбрать слово «перейти», «подробнее», «зарегистрироваться», «задать вопрос», и др.
В разделе «Преимущества», вы можете указать основные достоинства вашей компании, товара, или того, что вы продвигаете и рекламируете. Можно указывать несколько преимуществ. Размер одного преимущества не должен быть меньше 10 и больше 90 символов.
Следующий блок – добавление товаров. Вы можете выбирать уже существующие товары, которые создавали в группе. Для этого необходимо чтобы разделы «товары», «фотографии» и «обсуждения» были открыты.
Далее располагается настройка текстового блока. В нем размещаются информационные статьи, или продающие тексты. Чтобы добавить этот блок необходимо написать заголовок (не более 64 символов), а также добавить основной текст (максимум 500 символов). К текстовому блоку можно добавить до трех изображений.
Далее следует пункт «Фотографии», его можно использовать для того чтобы познакомить пользователей с вашей командой, или продемонстрировать мероприятия компании, в зависимости от целей вашего сайта.
В блоке «Отзывы» ваши посетители смогут делиться мнением, рекомендациями, а также давать оценку вашим товарам и услугам. Чтобы разместить этот блок на сайт, необходимо создать в группе обсуждение с отзывами, и затем добавить его на сайт. Опубликовать обсуждение можно только если в нем есть хотя бы один комментарий. При этом комментарий администратора не засчитывается. Вы можете сами написать заголовок данного блока.
После того как вы заполните все данные блоков, нажмите на вкладку «Опубликовать». После этого вам будет доступна ссылка сайта, и возможность сразу перейти к нему. Обратите внимание, что ссылка будет соответствовать URL вашей группы. Поэтому чтобы он был логичным и хорошо запоминающимся, смените стандартный адрес в вашем сообществе.
В любой момент вам будет доступна правка сайта. Вы также можете скрывать некоторые блоки, и активировать их по необходимости.
Когда лэндинг создан, то при переходе в раздел «Сайт» вам будет доступна статистика посещаемости, активности и целевых действий. Вы можете выбрать период просмотра статистики, например, за 1, 7, 30, 90 дней. Также вам будет доступна статистика «вчера», чтобы сравнить рост активности, например, после рекламы. Это полезный инструмент продвижения сайта, так как с его помощью вы сможете оценить сколько людей переходят по кнопке, или просматривают ваши блоки.
Вы можете выбрать период просмотра статистики, например, за 1, 7, 30, 90 дней. Также вам будет доступна статистика «вчера», чтобы сравнить рост активности, например, после рекламы. Это полезный инструмент продвижения сайта, так как с его помощью вы сможете оценить сколько людей переходят по кнопке, или просматривают ваши блоки.
Что делать с созданным сайтом?
Конечно насколько эффективен данный конструктор сайтов пока говорить рано. В любом случае революции не произошло. По сути владельцам сообществ представилась возможность изменить внешний вид, скрыв его интерфейс. Вся информация сайта дублируется из группы. Кроме того, разработчики не предложили дополнительных возможностей оформления, оптимизации, или простые возможности верстки HTML и CSS. В любом случае идея понравилась многим предпринимателям и маркетологам, поэтому наблюдая такой рост спроса, разработчики будут и дальше развивать возможности сайтов Вконтакте.
Больше всего такие сайты подойдут владельцам малого бизнеса, которым вполне достаточно посадочной страницы. Уже сейчас доступна возможность продвигать сайт при помощи таргетированной рекламы. Кроме того, на сайте доступен пиксель для сбора аудитории для ретаргетинга.
Уже сейчас доступна возможность продвигать сайт при помощи таргетированной рекламы. Кроме того, на сайте доступен пиксель для сбора аудитории для ретаргетинга.
Анализ статистики сайта позволит определить какой процент аудитории вашей группы действительно интересуется вашими услугами, и видеть коммерческий результат вашего продвижения.
Итак, на данном этапе эта функция выглядит слишком просто и сыровато. Но в качестве дополнительной странички для привлечения клиентов, особенно если в уже используете продвижение Вконтакте – этот метод пойдет. Но выбирать данный сайт в качестве основного – на данном этапе я бы не рекомендовал, так как у вас будет слишком мало возможностей развития. Но можно быть уверенными что разработчики на этом не остановятся, и будут дополнять конструктор новыми функциями.
⚙ Сайт из сообщества ВК — Блог LiveDune
Главная
Блог
Как создать сайт из сообщества Вконтакте
Лендинг для бизнеса ― один из инструментов для привлечения клиентов и получения прибыли. Но не все бренды и предприниматели, особенно в начале своего развития, готовы платить за его разработку. В этом случае поможет конструктор сайтов Вконтакте. Такой сайт можно бесплатно и без специальных технических знаний создать самостоятельно буквально за 30 минут и начать конвертировать клиентов. Зайти на сайт сможет любой посетитель, даже тот, кто не зарегистрирован во Вконтакте.
Но не все бренды и предприниматели, особенно в начале своего развития, готовы платить за его разработку. В этом случае поможет конструктор сайтов Вконтакте. Такой сайт можно бесплатно и без специальных технических знаний создать самостоятельно буквально за 30 минут и начать конвертировать клиентов. Зайти на сайт сможет любой посетитель, даже тот, кто не зарегистрирован во Вконтакте.
Подготовка к созданию лендинга Вконтакте
Пошаговое создание сайта из сообщества Вконтакте
Статистика сайта Вконтакте
Более 50 метрик для анализа эффективности продвижения во Вконтакте
Подробнее
помогут принимать верные решения, основанные на данных
принимать верные решения, основанные на данных
помогут
принимать
верные решения, основанные на данных
7 дней бесплатно
Подготовка к созданию лендинга Вконтакте
Лендинг Вконтакте представляет собой одностраничный сайт, информация для которого подтягивается из вашего сообщества, поэтому перед созданием лендинга рекомендуется:
Проверить тип вашего сообщества. Если у вас закрытое или частное сообщество, сделайте его открытым. Для этого в меню перейдите в «Управление» ― «Настройки» ― «Тип группы».
Если у вас закрытое или частное сообщество, сделайте его открытым. Для этого в меню перейдите в «Управление» ― «Настройки» ― «Тип группы».
- если URL сообщества vk.com/livedune
- URL лендинга будет vk.link/livedune
Актуализировать заголовок сообщества и описание. Они должны передавать, чем вы занимаетесь и что предлагаете. Во-первых, этот контент вы можете сразу использовать для будущего лендинга. Во-вторых, если заявки с лендинга вы будете вести в сообщество, информация в нем должна быть актуальной и совпадать с той, что написана на сайте.
Добавить и заполнить нужные разделы, например: товары, отзывы, фотографии. Если у вас еще не добавлены эти разделы, сделать это можно перейдя в «Управление» ― «Настройки» ― «Разделы». Руководствуйтесь тем, что подтолкнет потенциального клиента к покупке/заказу. Например, для фотографа важно показать свои работы и разместить отзывы в обсуждениях, где благодарные клиенты отметят все, что им понравилось при совместной работе.
Руководствуйтесь тем, что подтолкнет потенциального клиента к покупке/заказу. Например, для фотографа важно показать свои работы и разместить отзывы в обсуждениях, где благодарные клиенты отметят все, что им понравилось при совместной работе.Если вы продаете товары ― можно настроить полноценный магазин Вконтакте, который поможет автоматизировать процесс заказа, чтобы клиент сам выбирал удобный пункт доставки и оплачивал товар. Для этого оформите блок с товарами: добавьте качественные фото, сделайте описание и укажите актуальную цену. На лендинге можно выставить только главные товары, а в сообществе ― всю линейку. При переходе с лендинга в сообщество Вконтакте посетитель сможет заказать и оплатить товар без вашего участия.
Проверить актуальность ссылок. При необходимости эти данные можно отразить на лендинге, например, ваши аккаунты в других соцсетях и т.д.
Подготовить обложку для будущего лендинга. Минимальный размер 800×400 px. При выборе обложки учтите несколько нюансов:- Изображение будет первым, что увидит потенциальный клиент, поэтому оно должно передавать сферу вашего бизнеса.

- Изображение будет на всю ширину экрана, а посередине будет текст и кнопка. Исходя из этого выбирайте обложку, в центре которой не будет акцентных элементов, чтобы текст был читабельным.
- На мобильных устройствах будет отображена только центральная часть изображения.
Пошаговое создание сайта из сообщества Вконтакте
Шаг 1. Зайдите на компьютере в сообщество и в меню справа выберите «Сайт из сообщества» ― «Создать сайт». В приложении ― иконка шестеренки ― «Сайт из сообщества».
Шаг 2. Пропишите заголовок и описание либо оставьте то, что подтянулось из сообщества. Именно этот текст первым увидят посетители сайта, поэтому в них должно быть четко отражено, что вы предлагаете, тогда клиент сразу поймет, куда попал. Максимальное количество символов в заголовке ― 70, в описании ― 140. Но старайтесь донести мысль кратко, чтобы не пугать большим количеством текста. Обязательно проверьте текст на ошибки.
Но старайтесь донести мысль кратко, чтобы не пугать большим количеством текста. Обязательно проверьте текст на ошибки.
Шаг 3. Загрузите заранее подготовленную обложку (не менее 800×400 px). При желании обложку можно не загружать, в этом случае Вконтакте автоматически подставит вместо нее градиент. Но не рекомендуем этого делать, т.к. градиент выпадает рандомно и не всегда отражает сферу бизнеса. Например, для автозапчастей может выпасть розовый градиент, а для детской сферы ― серый, что совсем не ассоциируется с направлениями бизнеса.
- «Оставить заявку» ― откроется специальная форма, в которой посетитель должен оставить свое имя, телефон/email и текст сообщения. Эти данные придут к вам в сообщения сообщества.
- «Позвонить» ― посетитель увидит ваш номер, а если зайдет с мобильного, то сможет сразу позвонить.

- «Написать на почту» ― пользователь будет перенаправлен в почтовый сервис, где сможет написать вам письмо.
- «Перейти на сайт» ― посетителя перенаправит на другой сайт, который вы укажите.
- «Написать Вконтакте» ― для зарегистрированных и авторизованных посетителей откроется диалог с вашим сообществом.
- «Перейти в сообщество» ― посетитель перейдет в ваше сообщество.
Шаг 5. При желании можно добавить до 5 преимуществ вашего товара или услуги. Они будут отображены внизу обложки в виде карусели. В них можно кратко описать все ваши достоинства. Например: экологичный состав, доставляем по всей России, ручная работа, работаем 24/7. Для каждого преимущества доступно 99 символов.
Шаг 6. Выберите блоки, которые хотите отобразить на лендинге: товары (нужно разместить заранее), текстовый блок (например, кратко о вас или бренде), фотографии (можно выбрать все альбомы или один определенный) и отзывы (тема обсуждения с отзывами). Заголовок каждого блока можно редактировать.
Заголовок каждого блока можно редактировать.
Блок «Товары»
Блок «Текстовый блок»
Блоки «Фотографии» и «Отзывы»
Шаг 7. Если у вас есть оффлайн магазин, и вы хотите указать его на лендинге, то перейдите в «Управление» ― «Настройки» ― «Адреса». Введите адрес или несколько адресов и проверьте, чтобы у него был активный статус – «Включен». При необходимости укажите время работы. Если хотите добавить карту ― нажмите напротив этого пункта галочку. Все ссылки, которые добавлены в ваше сообщество Вконтакте, можно также отображать на лендинге. Для этого перейдите на вкладку «Видимость», нажмите галочки напротив нужных пунктов ― «Сохранить».
Чтобы редактировать блоки и их содержимое, выберите в меню «Сайт из сообщества» ― «Редактировать». Если хотите отключить сайт (чтобы больше не был доступен по ссылке), в веб-версии переключите статус с «Опубликован» в «Отключен». В мобильном приложении ― выключите тумблер.
Статистика сайта Вконтакте
После публикации лендинга Вконтакте вы можете отслеживать его статистику: посещаемость, активность на сайте, целевые действия. Данные доступны до 90 дней. Статистика хоть и краткая, но в целом позволяет оценить, насколько контент на нем вызывает интерес посетителей. Удобство сайта из сообщества Вконтакте заключается в том, что контент на нем довольно быстро и просто менять, таким образом, можно каждую неделю менять содержание и тестировать разные гипотезы. Это особенно актуально, если вы запускаете таргетированную рекламу на сайт.
Данные доступны до 90 дней. Статистика хоть и краткая, но в целом позволяет оценить, насколько контент на нем вызывает интерес посетителей. Удобство сайта из сообщества Вконтакте заключается в том, что контент на нем довольно быстро и просто менять, таким образом, можно каждую неделю менять содержание и тестировать разные гипотезы. Это особенно актуально, если вы запускаете таргетированную рекламу на сайт.
Только важные новости в ежемесячной рассылке
Нажимая на кнопку, вы даете согласие на обработку персональных данных.
Что нового в SMM?
Подписывайся сейчас и получи гайд аудита Instagram аккаунта
Популярные статьи
#вконтакте Monday, April 22
Как запустить рассылку сообщений во Вконтакте
Выбрать сервис и настроить рассылку сообщений во Вконтакте только часть задачи. Важную роль играет контент в сообщении, поэтому расписали, как составить продающую цепочку и привели наглядные примеры.
≈ 12 мин на чтение Friday, June 21
Как оформить сообщество во Вконтакте без дизайнера
Как самостоятельно оформить сообщество во Вконтакте, чтобы было красиво и удобно для подписчиков. Как работать с PSD-шаблонами и где их искать.
Как работать с PSD-шаблонами и где их искать.
#вконтакте Monday, August 12
Как запустить прямую трансляцию во Вконтакте с компьютера
Пошаговая инструкция, как запустить трансляцию во Вконтакте с компьютера через программу OBS.
≈ 8 мин на чтение Monday, March 16
Сколько стоит реклама у блогеров в Instagram
Раскроем цены на рекламу у блогеров в Instagram в 2020 году и прикинем, сколько зарабатывают блогеры. Сухие цифры, без рассуждений.
Маркетинговые продукты LiveDune — 7 дней бесплатно
Наши продукты помогают оптимизировать работу в соцсетях и улучшать аккаунты с помощью глубокой аналитики
Анализ своих и чужих аккаунтов по 50+ метрикам в 6 соцсетях.
Статистика аккаунтов
Оптимизация обработки сообщений: операторы, статистика, теги и др.
Директ Инстаграм
Автоматические отчеты по 6 соцсетям. Выгрузка в PDF, Excel, Google Slides.
Отчеты
Контроль за прогрессом выполнения KPI для аккаунтов Инстаграм.
Аудит Инстаграм аккаунтов с понятными выводами и советами.
Экспресс-аудит
Поможем отобрать «чистых» блогеров для эффективного сотрудничества.Проверка блогеров
Важность страницы «Свяжитесь с нами» — Служба продаж AWG
Онлайн-взаимодействие с потенциальными клиентами похоже на экспресс-свидание. Но вместо двух минут, чтобы сесть с ними, привлечь их внимание, обсудить интересы и ухаживать за ними, у вас есть всего несколько секунд. Вот почему абсолютно необходимо предоставить наиболее важную информацию потенциальным клиентам наиболее эффективным способом: на странице «Свяжитесь с нами».
Ваша контактная страница, которая обычно содержит адрес электронной почты, номер телефона, ссылки на социальные сети и физический адрес, имеет решающее значение для вашего онлайн-маркетинга. В мире, в котором «Желтые страницы» теперь излишни, когда дело доходит до поиска бизнеса, мгновенное удовлетворение является ключевым моментом. Зрители веб-сайта хотят получить то, за чем они пришли на ваш веб-сайт, и они хотят получить это быстро.
Первые 10 секунд просмотра страницы — это время, когда потенциальные клиенты, скорее всего, покинут веб-сайт. На самом деле, по данным Chartbeat, 55% посетителей покидают веб-сайты в течение 15 секунд после перехода на них. Это означает, что если потенциальный клиент посещает ваш сайт в поисках номера телефона или адреса, у вас есть время, необходимое для того, чтобы пролистать страницу до конца, прежде чем он пойдет дальше. Отсутствие контактной информации или даже затруднение ее поиска на сайте может стоить вам жизненно важных секунд и, возможно, клиента.
Значение контактной страницы также подчеркивает важность поисковой оптимизации. Поскольку люди используют поисковые системы в качестве современной версии витрин, предоставление важной информации, которая поможет определить, где находится ваш магазин и как с ним связаться, является обязательным. Один из способов сделать эту информацию легкодоступной — позволить клиентам видеть ее, даже не посещая ваш веб-сайт. Это возможно с помощью Google, который позволяет компаниям включать свою контактную информацию в результаты поиска и предоставляет подробные инструкции о том, как это сделать здесь. Хотя люди могут посещать ваш веб-сайт только в течение 15 секунд, использование этой функции может увеличить общее время, в течение которого потенциальные клиенты видят информацию о вашем бизнесе. Согласно анализу comScore, проведенному в 2013 году, люди проводят в Google больше времени, чем почти на любом другом веб-сайте, поскольку он составляет 10% их времени в Интернете. Воспользуйтесь этим и используйте поисковые системы, чтобы передать самую основную информацию потенциальным клиентам.
Хотя люди могут посещать ваш веб-сайт только в течение 15 секунд, использование этой функции может увеличить общее время, в течение которого потенциальные клиенты видят информацию о вашем бизнесе. Согласно анализу comScore, проведенному в 2013 году, люди проводят в Google больше времени, чем почти на любом другом веб-сайте, поскольку он составляет 10% их времени в Интернете. Воспользуйтесь этим и используйте поисковые системы, чтобы передать самую основную информацию потенциальным клиентам.
Включение дополнительных форм связи помимо номера телефона может оказаться невероятно полезным и еще больше улучшит ваши отношения с вашими клиентами, став еще более доступными. Например, на вашей странице контактов может быть форма отправки, которая может значительно повысить коэффициент конверсии посетителей вашего сайта. Это позволяет клиентам напрямую общаться с вашим бизнесом в любое время, но, что более важно, это может создать более личные отношения с клиентом. С помощью простой формы отправки посетитель веб-сайта может принять участие в диалоге с вашим магазином в удобное для него время, что увеличивает вероятность того, что он превратится из краткого сообщения на вашей веб-странице в покупателя в вашем магазине. HubSpot, компания, разрабатывающая продукты для входящего маркетинга, изучила 40 000 контактных форм своих клиентов и обнаружила, что когда в форме было всего три поля ввода (имя, электронная почта и сообщение), коэффициент конверсии повышался почти на 50%.
HubSpot, компания, разрабатывающая продукты для входящего маркетинга, изучила 40 000 контактных форм своих клиентов и обнаружила, что когда в форме было всего три поля ввода (имя, электронная почта и сообщение), коэффициент конверсии повышался почти на 50%.
Если вы сделаете эту основную информацию легко доступной, 15 секунд онлайн-взаимодействия могут внезапно превратиться в лояльного клиента.
Дизайн страницы «Свяжитесь с нами»: 11 лучших практик
Страницы «Свяжитесь с нами» могут напрямую повлиять на ваши шансы на привлечение новых клиентов. Будет ли это влияние отрицательным или положительным, зависит от того, как вы спроектируете эту страницу.
При разработке веб-сайта вы тратите много времени на создание идеальной домашней страницы и целевых страниц. И хотя обе страницы очень важны, поскольку они часто являются первым, что видят потенциальные клиенты, страницы с контактами не менее важны. Продуманный дизайн страницы контактов может увеличить ваши шансы на получение новых клиентов.
Ниже приведены 11 рекомендаций по созданию хорошей страницы контактов, а также примеры страниц контактов.
Рекомендации по дизайну страницы «Свяжитесь с нами»
1. Упростите поиск
Обращение к компании за дополнительной информацией — одна из самых распространенных действий пользователей при посещении веб-сайта. Вот почему страницу «Контакты» должно быть легко найти. Пользователи должны иметь возможность перейти на эту страницу из любой части веб-сайта. Хорошее эмпирическое правило — включить «Свяжитесь с нами» в панель навигации и добавить ссылку в нижний колонтитул.
2. Используйте простой текст для ссылки
Закон Джейкоба об использовании Интернета гласит, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают. Пользователи изучают как шаблоны взаимодействия, так и соглашения об именах и ожидают увидеть знакомые элементы на каждом новом веб-сайте, который они посещают.
На практике это может означать просто использование «свяжитесь с нами», а не такие фразы, как «Привет» или «давайте поговорим» в вашей навигации. Используя знакомый, простой язык, вы делаете свой веб-сайт более доступным для различных групп посетителей, в том числе для тех, чей родной язык не является английским.
Используя знакомый, простой язык, вы делаете свой веб-сайт более доступным для различных групп посетителей, в том числе для тех, чей родной язык не является английским.
3. Предоставьте несколько способов связи
Предоставьте своим посетителям несколько различных способов связаться с вашей организацией, чтобы посетители могли выбрать предпочтительный путь.
Популярные варианты контактов включают:
- Номер телефона: Некоторые люди предпочитают разговаривать с человеком, а не писать сообщение. Вы можете указать номер телефона, по которому посетители могут позвонить, чтобы поговорить с представителем компании.
- Почтовый адрес: Если у вас есть физическое местонахождение, подумайте о том, чтобы указать свой почтовый адрес на странице «Контакты». Почтовый адрес может быть полезен, когда люди хотят отправить письмо в вашу компанию или посетить ваше заведение.
- Аккаунты в социальных сетях: Если вы присутствуете в социальных сетях, таких как Facebook, Instagram, Twitter или Linkedin, укажите ссылки на учетные записи социальных сетей на странице «Контакты».

- Живой чат: Интерактивный чат позволяет посетителям общаться с представителями бизнеса в режиме реального времени и быстро получать ответы на свои вопросы. Также можно использовать чат-бота для сбора необходимой информации от посетителя, прежде чем связать его с реальным человеком в вашей организации.
- Форма обратной связи : Возможно, самая простая форма обратной связи позволяет как клиентам, так и потенциальным клиентам напрямую обращаться к вам с конкретными запросами, устранением неполадок и многим другим, используя простую форму на вашем сайте.
4. Создайте простую контактную форму
Контактная форма на сегодняшний день является наиболее распространенным элементом страницы «Контакты». Но, несмотря на это, многие дизайнеры по-прежнему слишком усложняют контактные формы для пользователей, добавляя слишком много ненужных полей. Удалите все ненужные поля формы и запрашивайте только необходимую информацию. В большинстве случаев достаточно включить только три поля — имя посетителя, адрес электронной почты и причину сообщения.
В большинстве случаев достаточно включить только три поля — имя посетителя, адрес электронной почты и причину сообщения.
Небольшие детали, такие как метка кнопки призыва к действию (CTA), также имеют значение. Используйте действенные ярлыки, такие как «Отправить сообщение», а не расплывчатые ярлыки, такие как «Отправить».
5. Предложите соответствующую информацию о вашей компании
Информация, которую вы предоставляете на странице «Контакты», во многом зависит от вашего бизнеса. Страница контактов профессионального фотографа будет выглядеть иначе, чем у крупной корпорации. Там, где фотограф может захотеть указать один номер телефона и адрес электронной почты, корпорация может захотеть указать номера телефонов разных отделов. Подумайте о том, что ваша целевая аудитория захочет найти на странице «Контакты», и учитывайте это.
6. Укажите физический адрес вместе с картой
Если у вас есть физический адрес, укажите полный адрес вашего офиса, чтобы помочь людям найти вашу компанию и повысить уровень доверия к вашей организации. При добавлении адреса попробуйте поделиться картой Google с булавкой, чтобы посетителям сайта не приходилось открывать отдельную вкладку в браузере, чтобы найти ваш офис.
При добавлении адреса попробуйте поделиться картой Google с булавкой, чтобы посетителям сайта не приходилось открывать отдельную вкладку в браузере, чтобы найти ваш офис.
7. Ответьте на общие вопросы
Если в вашей организации есть несколько отделов, отвечающих за работу с клиентами, постарайтесь включить любую необходимую информацию, чтобы помочь существующим или потенциальным клиентам связаться с нужным человеком из нужного отдела. Подумайте о конкретных вопросах, которые могут возникнуть у пользователей, и поделитесь контактной информацией отдела, который может помочь ответить на эти вопросы.
JetBlue предоставляет список вариантов, которые помогут путешественникам решить их проблемы.8. Четко определите время ответа
Когда пользователи отправляют запрос в контактной форме, они редко ожидают получить немедленный ответ от компании, но обычно они хотят знать, сколько времени это займет. Включите подтверждающее сообщение, которое успокаивает посетителей и дает им четкое представление о том, когда они должны получить ответ. Например: «Спасибо, что обратились к нам. Мы свяжемся с вами в течение 1-2 рабочих дней».
Включите подтверждающее сообщение, которое успокаивает посетителей и дает им четкое представление о том, когда они должны получить ответ. Например: «Спасибо, что обратились к нам. Мы свяжемся с вами в течение 1-2 рабочих дней».
9. Избавьтесь от лишних визуальных деталей
Ваша страница «Свяжитесь с нами» должна иметь простой дизайн, ориентированный на одну цель — позволить посетителям связаться с вашей компанией. Избегайте отвлекающих дополнений, таких как сложный визуальный дизайн и анимация. Вместо этого используйте большие пробелы и разборчивые шрифты. Сохраняйте простоту и удобство навигации на всех устройствах.
10. Убедитесь, что страница «Свяжитесь с нами» оптимизирована для мобильных устройств
По состоянию на 2022 год мобильные пользователи составляли почти 60 % веб-трафика. Оптимизация для мобильных устройств — это больше, чем просто адаптивность страницы. Вы должны убедиться, что он удобен для мобильных устройств — это означает, что пользователь может легко читать и взаимодействовать с контактом, используя мобильное устройство.
Многие пользователи мобильных устройств посещают страницу «Контакты», чтобы найти контактную информацию или контактную форму. Подумайте о том, как вы расставляете приоритеты в информации на странице (что вы хотите показать первым, вторым, третьим и т. д.) и соответствующим образом упорядочиваете элементы.
Избегайте использования выпадающих меню в контактных формах, поскольку этот функциональный элемент плохо работает на мобильных устройствах. Выпадающий список часто можно заменить другими компонентами, такими как сегментированный элемент управления и флажки.
11. Проверьте свой дизайн
Никогда не оценивайте дизайн своего веб-сайта в статике. Страница, которая отлично выглядит на холсте дизайна, может не очень хорошо выглядеть или работать на действующем веб-сайте. Лучший способ проверить свой дизайн — протестировать его с пользователями. Когда дело доходит до юзабилити-тестирования, вам не нужно иметь много пользователей — тестирование всего с 5 участниками поможет выявить 85% проблем с юзабилити.
