что это такое, виды тегов, для чего они нужны
Давайте разберемся, что такое теги, зачем они нужны на сайтах и в социальных сетях, а также какими они бывают.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
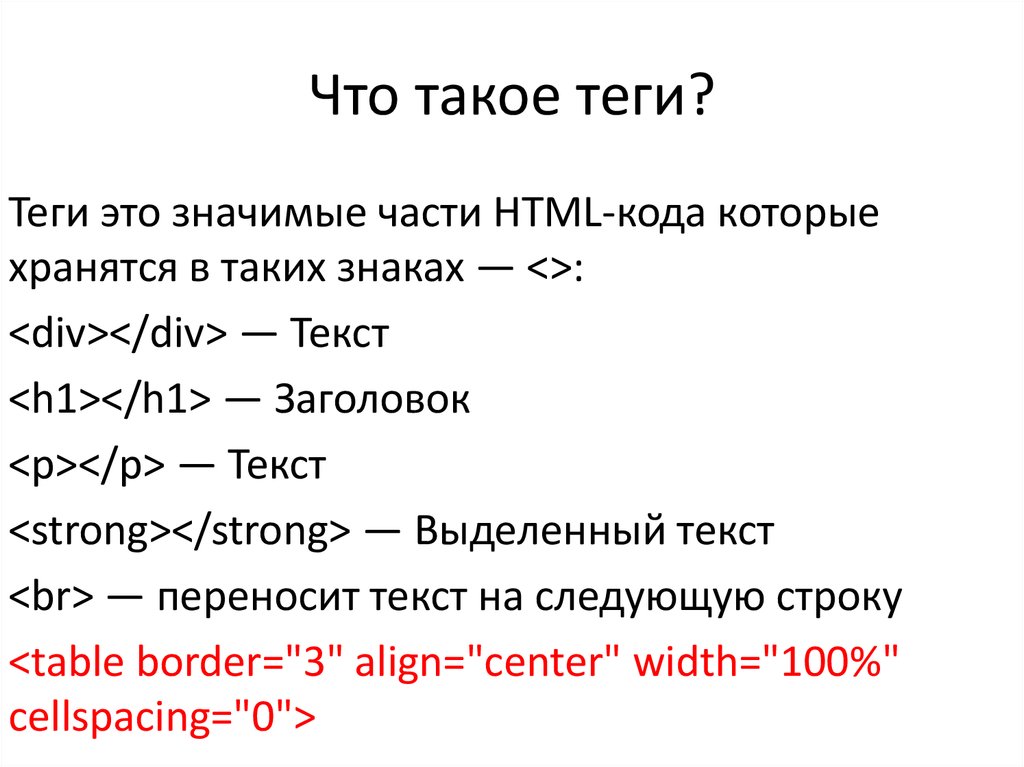
Что такое тег
Теги, тег — это метка, которая классифицирует данные, чтобы облегчить интернет-пользователям процесс поиска. Иначе говоря, тег — это ключевое слово, которое позволяет найти конкретный материал и кратко передает его суть, то есть указатель интересующей информации.
Пример тегов в социальных сетях
Еще до появления интернета люди пользовались тегами, чтобы классифицировать и идентифицировать объекты.
Зачем нужны теги
- Помогают быстро найти информацию по ключевым словам. Теги оформляются кликабельными ссылками, при нажатии на которые вы найдете на сайте все материалы по теме. Одну статью можно пометить разными тегами в зависимости от того, какие темы в ней раскрываются.
- Упрощают навигацию на сайте. Обычный поиск порой выдает рандомные результаты: нужное слово не обязательно будет относиться к теме. Теги дают более актуальные результаты поиска.
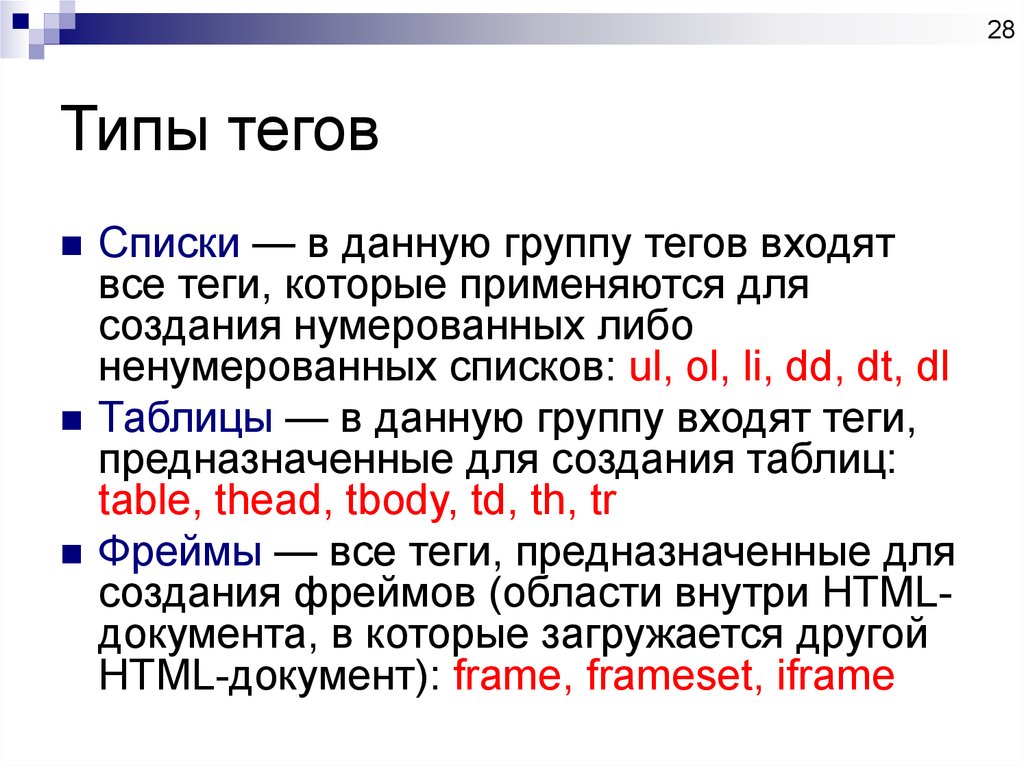
Какие еще бывают теги
Любые теги на любом сайте представляют собой метки, которые улучшают навигацию для пользователей. Помимо тегов на сайтах, существуют и другие разновидности, рассмотрим их:
Хештеги (теги в соцсетях)
Люди, имеющие аккаунты в социальных сетях, пользуются хештегами — метками, которые говорят о тематике опубликованных фотографии, видеоролика либо текстового описания. Они упрощают поиск по конкретной теме. Хештеги используются, например, в «Инстаграме», «Твиттере», «Одноклассниках».
Они упрощают поиск по конкретной теме. Хештеги используются, например, в «Инстаграме», «Твиттере», «Одноклассниках».
В начале хештега обязательно ставится символ “#” (решетка). Хештег, состоящий из двух и более слов, не должен быть разорванным: или слова записывают без пробелов (например,#домашняявыпечкаВолгоград, или же разделяют их символом ”_” (нижнее подчеркивание) в том месте, где должны стоять пробелы (например, #домашняя_выпечка_Волгоград). Нажав на хештег, вы перейдете в выдачу постов, которым он присвоен.
Хештеги в твите певицы ВалерииМетатеги
Это часть HTML-кода, которая прописывается между парным тегом …. Метатеги не являются обязательными тегами, и посетители сайтов их не видят. Служебную информацию из метатегов считывают поисковые роботы, в том числе из Description, в котором содержится анонс содержания страницы, Title — ее заголовок, h2 — заголовок статьи и пр. Например, метатег Description поисковые роботы Google зачастую используют в качестве сниппета.
Например, в метатеге Content Language содержится информация о языке, на котором написаны тексты сайта
С помощью метатега Robots поисковые роботы выявляют страницы, которые следует индексировать либо игнорировать. Он может обладать атрибутами index/noindex (можно/нельзя индексировать содержимое страницы), follow/nofollow (обращать / не обращать внимания на указанные ссылки) либо all/none (закрыты/открыты для индексации сама страница и ссылки на ней).
Читайте также:
4 метатега, которые стоит использовать: Robots, Rel canonical, Hreflang, Schema.org
HTML-теги
Это элементы языка HTML, можно сказать, кирпичики, из которых выстраивается содержимое веб-страницы. Другое их название — дескрипторы.
Код страницы начинается и заканчивается HTML-тегами, внутри которых прописана информация, отображаемая на странице.
Большая часть HTML-тегов — парные, то есть начинается с открывающего (к примеру, ) и заканчивается закрывающим тегом, в который после первой угловой скобки добавляют слеш / (к примеру, ). Информация, заключенная между этими тегами, — это их содержимое. Например, слово
Есть и одиночные теги — например, <br>, который отвечает за перенос строки.
Часть HTML-кода страницы Facebook
Читайте также:
Индексация в поисковых системах: что это простыми словами
Резюмируем
Теги — это метки, которые упорядочивают информацию, тем самым облегчая для пользователей процесс поиска. С их помощью становится проще отыскать нужный материал на сайте. Кроме того, существуют разные виды тегов, в их числе:
С их помощью становится проще отыскать нужный материал на сайте. Кроме того, существуют разные виды тегов, в их числе:
- Хештеги — это теги для соцсетей, которые позволяют найти публикации по конкретной теме или слову.
- Метатеги — это часть HTML-кода, от которых зависит не только то, как страница отображается в результатах поисковой выдачи, но и SEO сайта.
- HTML-теги — это строительный материал сайта, внутри них прописывается информация — та, которая видна на странице, и та, которая не видна.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Что такое теги и зачем они нужны электронной книге?
Что такое теги и зачем они нужны электронной книге?
В карточке книги на ЛитРес кроме жанра мы просим выбрать еще и теги. Что это, зачем они нужны, как их выбрать
Что это, зачем они нужны, как их выбрать
из бесконечного списка и чем они помогут продвижению вашей книги, разбираем в статье.
Для начала определим, чем жанр отличается от тега.
Жанр книги показывает, к какой группе произведений эта книга относится, в зависимости от тех или иных сюжетных и стилистических признаков. Тег — это своего рода маркер, ключевое слово, позволяющее читателям найти книгу по нужной теме. Именно теги играют главную роль при поиске книг в огромных каталогах интернет-магазинов и онлайн-библиотек и способствуют тому, чтобы читатель выбрал именно вашу книгу.
Разберем на примере. Вы написали веселую фантастическую повесть про путешествие группы друзей в космосе, где они встречают межгалактических эльфов и расследуют таинственную кражу бриллиантов эльфийского короля.
В каталоге можно выбрать три жанра. Пусть это будут «космическая фантастика», «детективная фантастика» и «юмористическая фантастика».
Но эти жанры подходят и для тысяч других книг, а конкуренция в них довольно высока. Чтобы повысить шансы на то, что именно вашу книгу найдут заинтересованные читатели, и необходимы теги. В нашем примере подойдут «космические путешествия», «эльфы», «поиск сокровищ», «расследование преступлений», «авантюрные приключения». Чем шире будет список выбранных тегов, тем лучше.
Чтобы повысить шансы на то, что именно вашу книгу найдут заинтересованные читатели, и необходимы теги. В нашем примере подойдут «космические путешествия», «эльфы», «поиск сокровищ», «расследование преступлений», «авантюрные приключения». Чем шире будет список выбранных тегов, тем лучше.
Теперь, когда читатель придет в каталог ЛитРес и захочет купить и прочитать книгу об эльфах, он введет запрос в поисковую строку и увидит в первой строке поиска группу книг, объединенных тегом «эльфы».
То же самое касается любого тега из выбранных вами. Таким образом, при правильной настройке тегов ваша книга попадет в большее количество поисковых категорий и станет более заметной для читателей.
Как выбрать теги для вашей книги:
Перед тем как опубликовать книгу, подумайте, какие несколько слов или определений ее характеризуют. Это может быть временной период («шестидесятые»), место действия («Восток»), описание главных героев («знаменитые преступники») или что-то другое.
Выпишите несколько вариантов (от трех до десяти), которые больше всего подходят для описания вашей книги.
После загрузки файла в SelfPub зайдите в редактор и откройте вкладку «Сведения о книге».
В пункте «Теги» в строке поиска начните вводить слова из вашего списка. Алгоритм предложит варианты, среди которых вы сможете выбрать подходящий.
Выберите от одного до пяти тегов, кликнув по названию.
Какие теги выбирают авторы SelfPub
В качестве примера предлагаем посмотреть, какие теги выбрали наши авторы,
книги которых чаще всего покупали в прошлом месяце:
Огненная душа. Кира Гроом
https://www.litres.ru/kira-dmitrievna-groom/ognennaya-dusha/
Штрафбат магического мира. Дмитрий Морозов
https://www.litres.ru/dmitriy-vitalevich-morozov/shtrafbat-magicheskogo-mira/
Красавица и чудовище. Вариации на тему. Ирада Нури
https://www.litres.ru/irada-nuri-10385264/krasavica-i-chudovische-variacii-na-temu-kniga-1/
Плачь, принцесса, плачь… Ты будешь мне принадлежать. Елена Кусса
https://www.litres.ru/elena-nikolaevna-kussa/plach-princessa-plach-ty-budesh-mne-prinadlezhat/
Разведенная жена, или Новый союз. Дарья Кова
Дарья Кова
https://www.litres.ru/darya-kova-10372089/razvedennaya-zhena-ili-novyy-souz/
| Опубликовать свою книгу |
Была ли данная статья полезна для Вас?
Читайте также:
Истории успеха авторов: Екатерина Бордон
Автор Екатерина Бордон рассказывает о начале пути, шагам к успеху и своих книгах
Как авторам сотрудничать с культурными организациями?
Разбираемся, как договариваться с библиотеками, книжными и другими площадками и зачем это писателям.
Четыре сервиса для грамотных текстов
Где писателю проверить свой текст на орфографические и пунктуационные ошибки
Два бесплатных текстовых редактора
Как создать текст в формате DOCX, если не установлен Microsoft Word
Тег HTML abbr
❮ Назад Полный справочник HTML Далее ❯
Пример
Аббревиатура размечена следующим образом:
ВОЗ была основана в 1948 году.
Попробуйте сами »
Подробнее это сами» примеры ниже.
Определение и использование
Тег определяет аббревиатуру или акроним, например «HTML»,
«CSS», «Мистер»,
«Доктор», «Как можно скорее», «Банкомат».
Совет: Используйте глобальный код атрибут title , чтобы показать описание для
аббревиатура/аббревиатура при наведении курсора на элемент.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <сокращение> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
также можно использовать с для определения аббревиатура:
CSS
язык, описывающий стиль документа HTML.
Попробуйте самостоятельно »
Связанные страницы
HTML DOM Справочник: Abbreviation объект
Настройки CSS по умолчанию
Большинство браузеров будут отображать со следующими значениями Default:
. {
отображение: встроенное;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что такое тег — Javatpoint
следующий → ← предыдущая В этом уроке мы кратко рассмотрим все различные значения тега вместе с соответствующими примерами. Термин «Ярлык» имеет разные значения в техническом и английском мире. Три различных значения тегов следующие:
1. Тег HTMLТег — это элемент, используемый в различных технических языках, таких как HTML, XML и других языках разметки. Используется для вставки документов, папок, изображений или файлов, которые улучшают внешний вид содержимого или выполняют действие.Каждый тег заключен в две угловые скобки (обычно меньше и больше). В HTML обязательно закрытие открытого тега. Открытые теги закрываются косой чертой, именем открытого тега и двумя угловыми скобками. Ниже приведены несколько широко используемых тегов HTML:
Тег определяет корневой код или код загрузки HTML-документа. Этот тег работает как контейнер, содержащий все остальные элементы HTML. Синтаксис <голова> Пример <голова> Поместите здесь свой заголовокПоместите сюда абзац. Выход Синтаксис Пример <тело> Выход Нажмите на логотип javaTpoint
Тег HTML представляет тело страницы. Он состоит из всей информации HTML-документа, в отличие от заголовков, абзацев, атрибутов, списков, форматирования, шрифтов, изображений, гиперссылок, таблиц и т. д. Он состоит из всей информации HTML-документа, в отличие от заголовков, абзацев, атрибутов, списков, форматирования, шрифтов, изображений, гиперссылок, таблиц и т. д.Синтаксис <тело> Поместите здесь свой заголовокПоместите сюда абзац. Код: <голова> Поместите здесь свой заголовокПоместите сюда абзац. Выход
HTML-элемент определяет контейнер, в котором хранятся записи метаданных (данные о данных). Этот тег реализован между тегами и.Синтаксис <голова> Пример <голова>
Тег HTML представляет абзац. Синтаксис Поместите сюда содержимое абзаца. Пример <голова> <стиль> п { красный цвет; отступ текста: 130px; преобразование текста: заглавная буква; } <тело> Поместите сюда содержание абзаца. Выход
|





 Маркировка или маркировка
Маркировка или маркировка