примеры, зачем нужно, из чего состоит
Обзор будет полезен начинающим веб-дизайнерам в поисках первого проекта. Веб-дизайнеры с опытом найдут здесь свежий взгляд на личный бренд. Здесь вас ждут примеры международного формата подачи и чек-лист из 12 международных лучших практик в сборке портфолио.
Зачем веб-дизайнеру собирать портфолиоПортфолио помогает веб-дизайнеру оценивать профессиональный рост и находить точки роста (сразу после публикации что-нибудь обязательно хочется улучшить😎). А еще портфолио — это возможность сделать акцент на сильных сторонах, способ продемонстрировать навыки творческого мышления и помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
Портфолио для веб-дизайнера — это особенный вкус — идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Также рекомендую у каждого из дизайнеров в подборке изучить способ подачи портфолио во всех каналах и обратить внимание на особенный подход к подаче : dribbble, instagram, сайт.
1. Кэт Гатто: расскажите, чем полезны и расчехлите ваши лучшие работыКто такая Кэт Гатто?
Кэт, дизайнер и основатель Gatto. В 2014 году решила запустить проект Gatto (что по-испански означает «кошка»), так реализовались ее увлечения дизайном и программированием. Сейчас студия специализируется на запуске красивых и функциональных веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Почему портфолио Кэт клевое?
Интересное авторское портфолио с уникальным стилем. Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Чему стоит поучиться у Кэт Гатто?
Портфолио с творческой подачей сразу помогает клиентам понять, что здесь дизайнер, который может предложить нестандартные, но простые по реализации решения (наверняка в короткие сроки).
Что запомнить и взять на вооружение?
По примеру Кэти стоит провести смелый эксперимент над личным брендом.
Посмотреть пример портфолио →
2. Build in Amsterdam: покажите ассортимент работКто такие Build in Amsterdam?
Ребята специализируются на разработке клевых интернет-магазинов (e-commerce). ак По мнению ребят, интернет-магазин олицетворяет бренд, и поэтому он должен вдохновлять, увлекать и конвертировать в бесконечный цикл покупок.
Почему портфолио Build in Amsterdam клевое?
На старте вас встречает заставка с ответом на вопрос “что здесь можно заказать”, а затем вас тут же проводят к витрине с атмосферной подачей. О каждой работе есть подробный лонгрид.
О каждой работе есть подробный лонгрид.
Чему стоит поучиться у Build in Amsterdam?
Каждая работа подана как тизер и история в формате презентации. Достаточно захватывающе.
Что запомнить и взять на вооружение?
Масштабная подача каждой работы минимальными средствами.
Посмотреть пример портфолио →
3. Charmer Studio: подайте лучшие работы первымиКто такие Charmer Studio?
Charmer — это дизайн-студия, которая специализируется на создании эстетически выверенных веб-проектов. В основе работы лежит инженерный подход к поставленной задаче.
Почему портфолио Charmer Studio клевое?
Ребятам удалось с помощью минималистичной подачи раскрыть проекты в убедительном, притягательном и легком для погружения формате.
Портфолио веб-дизайнеров из Charmer Studio.Чему стоит поучиться у Charmer Studio?
Работы Charmer выделяются интересной типографикой и сеткой.
Что запомнить и взять на вооружение?
Смакование типографики и сетки в каждом проекте.
Посмотреть пример портфолио →
4. Upperquad: визуализируйте каждый шагКто такие Upperquad?
Upperquad — независимая диджитал студия и креативное агенство из Сан-Франциско. Мы объединяем стратегию, дизайн и технологии, чтобы воплощать идеи и опыт в жизнь. Работают со стартапами, B2B, SMB, enterprise and SaaS проектами. Среди клиентов: Stanford, Google, Le Tote
Почему портфолио Upperquad клевое?
Ребятам удалось передать атмосферу работы творческой мастерской. Листайте кейсы и сможете фактически прожить развитие дизайн-проекта от идеи до запуска.
Портфолио веб-дизайнеров из Upperquad.Чему стоит поучиться у Upperquad?
Upperquad обладает ассортиментом нестандартных проектов по визуальному сторителлингу. Здесь просто накрывает шквал творческих экспериментов.
Что запомнить и взять на вооружение?
Безудержная творческая подача каждого шага кейса в лонгридах.
Посмотреть пример портфолио →
5. Rezo Zero: сопроводите каждый кейс эффектной подачейКто такие Rezo Zero?
Rezo Zero — цифровое креативное агентство, которое придумывает, проектирует и разрабатывает уникальные бренды и индивидуальные цифровые решения для культурных и корпоративных проектов. Команды базируются в Лионе с расширением в Париже, Франция.
Почему портфолио Rezo Zero клевое?
Каждый кейс насыщен интерактивными элементами, которые побуждают со вкусом изучить нюансы проекта.
Портфолио веб-дизайнеров из Rezo Zero.Чему стоит поучиться у Rezo Zero?
Rezo Zero проделали фантастическую работу по погружению в культуру работы над проектом.
Что запомнить и взять на вооружение?
Подход к созданию художественной галереи вокруг каждого кейса.
Посмотреть пример портфолио →
6. Shishki: покажите развитие проекта по этапамКто такие Shishki?
Брендинговое агентство SHISHKI из Санкт-Петербурга – команда профи, работают по всему свету и стремятся кардинально изменить бизнес к лучшему.
Основная специализация — бренд-айдентика от разработки названия и фирменного стиля до построения коммуникационной стратегии в digital-среде.
Почему портфолио Shishki клевое?
Ребята наглядно и в деталях показали подход к подаче редизайна крупного информационного портала (университета) и смены айдентики.
Портфолио веб-дизайнеров из Shishki.Чему стоит поучиться у Shishki?
Shishki комплексно развернули весь ландшафт развития дизайн-решения от идеи до воплощения в мелочах. Особенно интересно посмотреть на работу айдентики в сквозь все популярные форматы в диджитал.
Что запомнить и взять на вооружение?
Продуманный, смелый и системный подход каждой работе.
Посмотреть пример портфолио →
7. Embacy: привлекайте внимание анимациейКто такие Embacy?
Ребята делают диджитал-брендинг и сайты. За последние два года сделали больше сотни проектов для клиентов по всему миру — от Австралии до Калифорнии, от ЮАР до… Что-то вот
Почему портфолио Embacy клевое?
Embacy поставили себе задачей подать свой бренд живым, поэтому они мастерски применяют иллюстрацию и анимацию.
Чему стоит поучиться у Embacy?
Сильная сторона Embacy — смелые креативные миксы из графики, иллюстраций и коллажей.
Что запомнить и взять на вооружение?
Европейская крафтовая дизайн-культура.
Посмотреть пример портфолио →
8. Balkan Brothers: продемонстрируйте системный подход к работе в мелочахКто такие Balkan Brothers?
Цифровое агентство, помогающее брендам SaaS создавать потрясающие веб-сайты.
BB Agency — это креативное агентство, которое создает целостный, удобный для людей цифровой опыт для вдохновляющих брендов. Мы превращаем исследования в решения, создавая продуманные и унифицированные бренды, приложения, веб-сайты, интерфейсы и системы.
Почему портфолио Balkan Brothers клевое?
Balkan Brothers выделяются созданием айдентики для всех точек контакта для технологических компаний: веб-приложение, сайт, реклама, билборды и другие оффлайн-носители.
Чему стоит поучиться у Balkan Brothers?
Balkan Brothers на высоком уровне подают портфолио во всех каналах: dribbble, instagram, сайт.
Что запомнить и взять на вооружение?
Минималистичный и в то же время комплексный способ подачи работ по диджитал брендингу (и со вкусом).
Посмотреть пример портфолио →
9. Your Majesty Co: усильте портфолио концептуальными экспериментамиКто такие Your Majesty Co?
Your Majesty Co — это дизайнерская и технологическая фирма с офисами в Нью-Йорке и Амстердаме, которая создает цифровые продукты и бренды для Netflix, Airbnb, adidas, Samsung, Spotify, BMW, Universal Music Group, Bentley, Absolut, American Express и Red Bull. У компании более 200 наград, в том числе «Инновационный сайт года», «Каннские львы», «Jay Chiat Awards» и др.
Почему портфолио Your Majesty Co клевое?
Здесь огромное количество экспериментов с веб-анимацией. Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Чему стоит поучиться у Your Majesty Co?
Среди множества экспериментов Your Majesty Co вы наверняка подберете что-то для вдохновения в своем проекте.
Что запомнить и взять на вооружение?
Смелые эксперименты с визуалом и движением.
Посмотреть пример портфолио →
10. FocusLab: расскажите о ваших ценностях и методологии работыКто такие FocusLab?
Focus Lab — «Global B2B brand agency», недавно сделали 7 подход к ребрендингу. Через Wayback Machine можно изучить 10 лет развития бренда через анализ стратегии, коммуникации, визуальной идентичности. Сейчас у ребят в портфеле уже 12 единорогов (количество клиентов, которые вышли за один миллиард долларов после брендинга).
Почему портфолио FocusLab клевое?
Здесь ТОП международной культуры как дизайна, так и айдентики. Фактически ребята как Пол Рэнд нашего времени.
Фактически ребята как Пол Рэнд нашего времени.
Чему стоит поучиться у FocusLab?
FocusLab последовательно и невероятно прорабатывают и воплощают бренды от стратегии до запуска.
Что запомнить и взять на вооружение?
Американская культура подачи кейсов с переплетением с культурой продукта и ценностями компании для которой создается дизайн.
Посмотреть пример портфолио →
Что веб-дизайнеру учесть при создании портфолиоТеперь, когда вы нашли вдохновение в работах других специалистов в веб-дизайне и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию веб-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Добавьте смелый индивидуальный ход.
- Продемонстрируйте ассортимент работ.

- Подайте свои лучшие работы первыми.
- Визуализируйте каждый шаг
- Покажите развитие от идеи до воплощения.
- Расскажите не только о сайтах, но и веб-сервисах
- Расскажите о ваших ценностях и методологии работы
- Сопроводите каждый кейс эффектной подачей.
- Привлекайте внимание анимацией.
- Усильте портфолио дизайн-концепциями.
Портфолио для веб-дизайнера — сильный плюс для демонстрации навыков. Клиентам и работодателям важны смелые, уверенные и упакованные специалисты, которые смогут сориентироваться в главном, разделить задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — экспериментировать и упаковываться.
Напомню, что прокачать дополнительные навыки веб-дизайна и дизайна интерфейсов вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Пробуйте!
10 примеров лучших портфолио графического дизайна и шаблонов для его создания
Оно нужно, чтобы привлечь клиентов, продемонстрировать свои навыки и выделиться среди других дизайнеров.
Сайты-портфолио графического дизайна обычно выглядят одинаково. Они содержат элементы и разделы, которые встречаются довольно часто. Но среди них есть дизайнеры, которые сделали все возможное, чтобы их портфолио выглядело невероятно и могло произвести впечатление на потенциальных клиентов. В этой статье мы рассмотрим такие примеры.
Вы увидите несколько лучших портфолио графического дизайна, которые смогут вас вдохновить. В качестве дополнительного бонуса мы также включили несколько шаблонов, которые вы сможете использовать для быстрой настройки собственного сайта-портфолио.
Лучший набор дизайнерских инструментов: более 2 миллионов ресурсов
Envato Elements дает вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многому другому. Все, что вам когда-либо может понадобиться для вашей работы.
Все, что вам когда-либо может понадобиться для вашей работы.
Узнать больше о цифровых ресурсах
Rui Ma Design
http://ruimadesign.com/Когда речь идет о графическом дизайне, первое, что приходит на ум, — это визуальные элементы. В данном случае они использованы настолько хорошо, что сразу производят отличное первое впечатление.
Портфолио дизайн-студии Rui Ma из США содержит только большие и красивые визуальные элементы. На сайте представлены их лучшие работы в полноэкранном формате с минимальным использованием текста.
Основные выводы из анализа данного портфолио:
- Очень важно выбрать идеальные изображения для предварительного просмотра элементов портфолио
- Недостаточно использовать большие иллюстрации. Правильное их расположение на сайте также имеет значение
- “Раскладка кирпичиками” (прим.
 masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке
masondry-раскладка) лучше демонстрирует изображения, чем размещение элементов по сетке - Убедитесь, что главные страницы ваших проектов такие же красивые, как в этом портфолио
Рекомендуемый шаблон для портфолио: Oscar
Oscar — это современный HTML-шаблон для создания портфолио агентств и стартапов. Несмотря на то, что он не совсем похож на веб-сайт Rui Ma, в нем есть все основные элементы для дизайна профессионального портфолио.
Louis Ansa
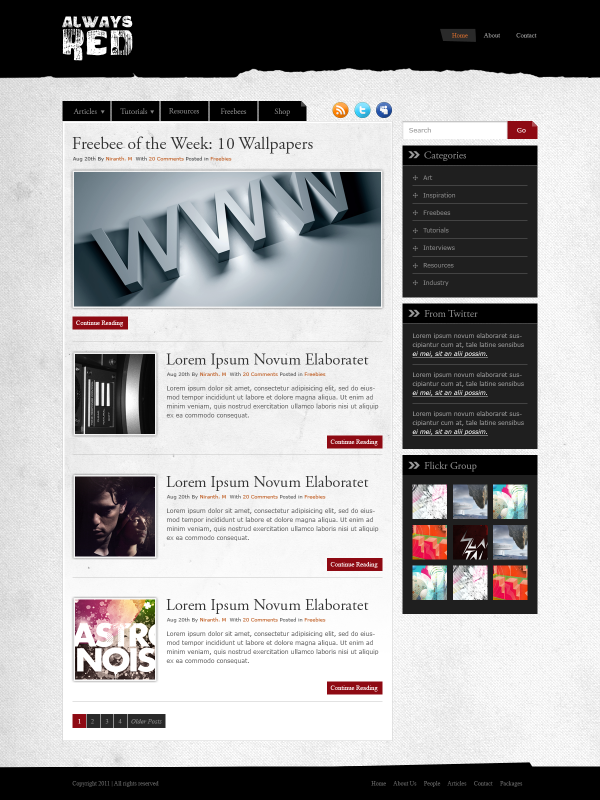
https://louisansa.com/home/beyond-beautyПортфолио французского графического дизайнера Louis Ansa прекрасно. Его цветовая палитра состоит только из двух цветов — красного и белого.
Портфолио можно просматривать слайд за слайдом. Каждый из них представлен в стильной анимации. Несмотря на то, что дизайнер применяет минимум цвета, сам веб-сайт достаточно привлекателен для того, чтобы посетителю захотелось посмотреть все портфолио целиком.
Основные выводы из анализа данного портфолио:
- Необязательно использовать много цветов, чтобы дизайн выглядел привлекательно
- При правильном применении свободное пространство может помочь расставить акценты на элементах вашего портфолио
- Анимация позволяет улучшить взаимодействие с пользователем
- Правильный шрифт может придать оригинальности дизайну вашего портфолио
Рекомендуемый шаблон для портфолио: Atail
Подобно веб-сайту Louis Ansa, Atail — это шаблон портфолио, структура которого состоит из слайдов. Макет выполнен в минималистичном стиле, где свободное пространство используется надлежащим образом.
Макет выполнен в минималистичном стиле, где свободное пространство используется надлежащим образом.
Cathrine.co
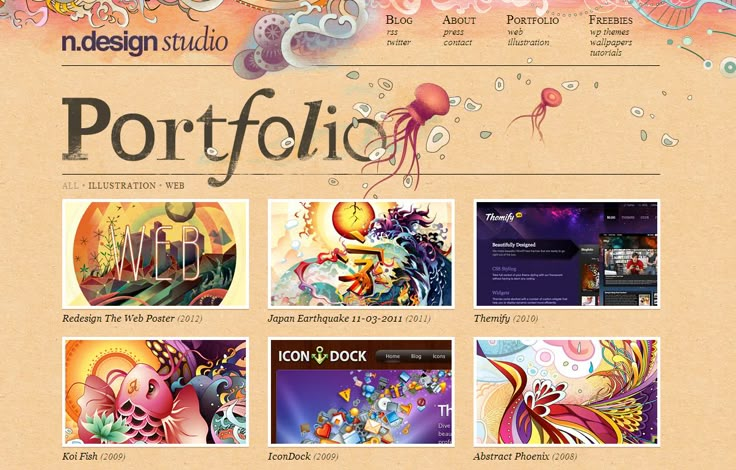
https://cathrine.co/Мы не знаем, на что Кэтрин опиралась при выборе шрифта. Но мы высоко оценили применение винтажных цветов и постепенно исчезающий фон ее портфолио.
Кэтрин Андерстрап — дизайнер-фрилансер. Она занимается графическим дизайном и брендингом и специализируется на визуальных элементах низкой точности. Заметно, что дизайн портфолио соответствует тенденциям сферы деятельности, в которой она работает.
Кстати, повсеместное применение смайлов в дизайне делает портфолио более интересным и развлекательным.
Основные выводы из анализа данного портфолио:
- На сайте-портфолио краткое представление себя и своей деятельности следует оформлять в виде крупного заголовка
- То, какой шрифт вы выбрали, может многое сказать о ваших творческих способностях
- Не бойтесь применять в своем дизайне трендовые элементы, например смайлы
Denton Design
https://natedentondesign. com/
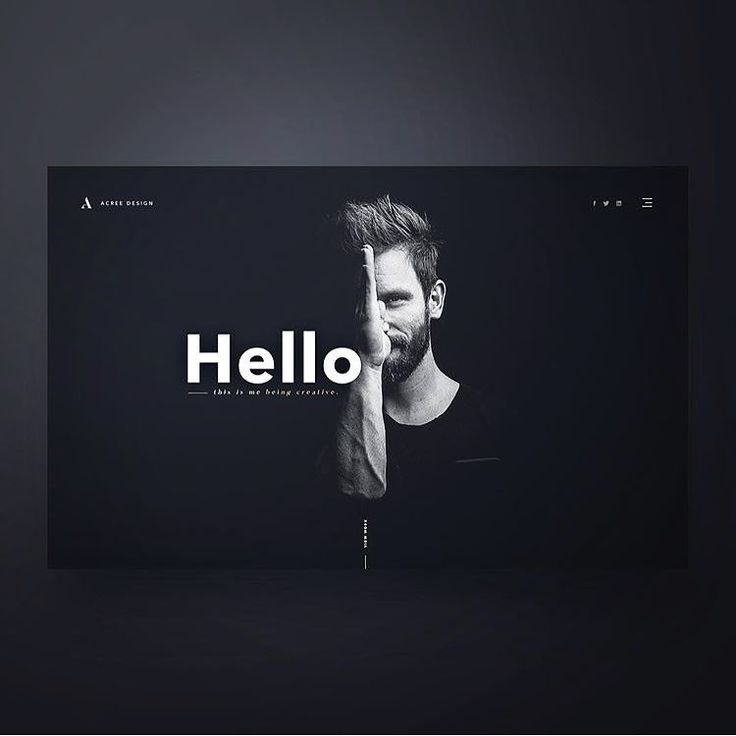
com/ Иногда одно изображение на главной странице веб-сайта может сказать больше, чем демонстрация всех проектов. Это именно то, к чему стремился Натан Дентон при создании своего портфолио.
Будучи креативным директором, который занимается всеми направлениями в графическом и веб-дизайне, Натан явно стремился к более утонченному и минималистичному стилю. Вот почему на главной странице его портфолио размещено только большое фоновое изображение с заголовком и парой ссылок. Даже на странице портфолио для перечисления проектов используются текстовые заголовки вместо изображений.
Основные выводы из анализа данного портфолио:
- Правильный выбор фонового изображения может задать тон всему сайту
- Создание сайта в рамках одной тематики сделает его более профессиональным в глазах потенциальных клиентов
- Проявите креативность при проектировании некоторых элементов, например фона иконок в форме яйца и интерактивного дизайна курсора мыши.

Рекомендуемый шаблон для портфолио: Blon
В этом шаблоне также используются большие фоновые изображений с крупными заголовками. Он поможет вам создать похожий на Denton Design сайт-портфолио с применением больших визуальных элементов.
Another Colour
https://anothercolour.com.au/Креативные дизайнеры по-разному применяют минимализм в своих проектах. Одни используют свободное пространство, другие размещают небольшое количество изображений и цветов. В этом портфолио дизайнер применил оба подхода.
Стиль портфолио австралийского дизайн-агентства Another Color очень необычный. В достаточно простом дизайне сайта используются яркие и красочные градиенты. Он также хорошо сочетается с названием бренда (прим. название — “Другой цвет”).
Основные выводы из анализа данного портфолио:
- Красивые градиенты способствуют привлечению внимания к портфолио
- Есть несколько способов создать минималистичный дизайн
- Анимация и эффекты, такие как автопрокрутка, добавляют индивидуальности вашему сайту
Neuebel&Mark
https://www. neuebel.com/
neuebel.com/ Объединение определенных художественных стилей и тенденций также помогает выделить ваш сайт среди других и добавить ему исключительности. В портфолио Neuebel & Mark достаточно хорошо применена эта стратегия.
Вдохновленные модерном и тенденциями винтажного дизайна, они разработали уникальный стиль для своего проекта. Поскольку агентство специализируется на разработке шрифтов, их выбор цвета и структура макета идеально сочетается с их фирменной символикой.
Основные выводы из анализа данного портфолио:
- Для более эффективного выделения текста и контента можно использовать разные цвета шрифта
- Следование тенденциям — отличный способ сделать свое портфолио по-настоящему уникальным
- Проявите творческий подход к формам и структуре макета вашего сайта
Рекомендуемый шаблон для портфолио: Ukko
Ukko — это шаблон для портфолио, в котором также используется макет. Он разработан в соответствии с современными тенденциями и применением классического винтажного дизайна. Идеально подходит для создания портфолио дизайнера-фрилансера.
Идеально подходит для создания портфолио дизайнера-фрилансера.
Samuel Scalzo
https://www.scalzodesign.be/Темные цвета — популярный тренд, который мы наблюдаем в интернете повсеместно. Особенно широко эта тема представлена в мобильных и десктопных операционных системах, но она охватывает и веб-сайты.
Сэмюэл Скальцо, графический дизайнер из Бельгии, также использует темную цветовую тему для демонстрации своих работ в портфолио. И, кажется, оно идеально сочетается со стилем его проектов.
Основные выводы из анализа портфолио:
- Тема темного цвета отлично подходит для расстановки акцентов на визуальном контенте
- Применяйте минимальную цветовую палитру при обращении к темному дизайну
- На сайта с темным режимом типографика играет более значительную роль
Рекомендуемый шаблон для портфолио: Bleak
У этого креативного HTML-шаблона темная цветовая палитра. Он специально разработан для графических дизайнеров, и имеет современный и элегантный вид.
Adam Sandoval
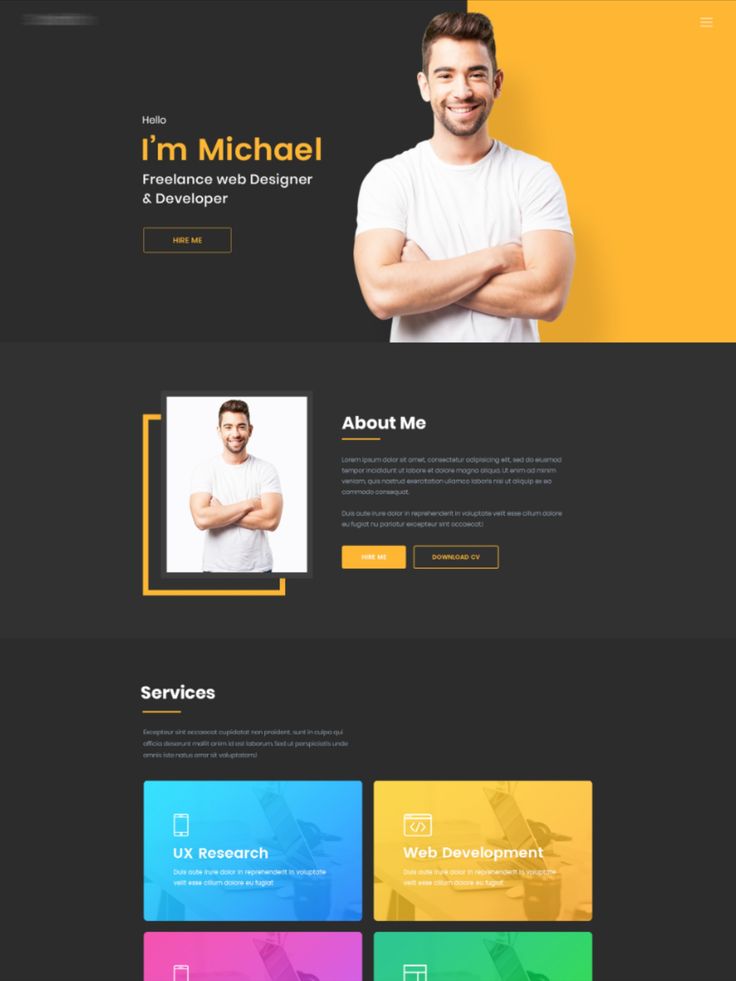
https://adamsandoval.co/Макет с разделенным пополам экраном — еще один популярный стиль, который применяется при создании сайта-портфолио. В этом конкретном дизайне этот тренд креативно объединили с анимацией, чтобы сделать портфолио похожим на показ слайд-шоу.
Графический дизайнер Адам Сандовал мастерски использует на своем веб-сайте цветовую схему. Согласно психологии цвета, желтый цвет применяется для привлечения внимания. Сам дизайн и юзабилити веб-сайта также хорошо сочетаются между собой.
Основные выводы из анализа портфолио:
- Применение психологии цвета будет вашим преимуществом
- Наглядная демонстрация нескольких элементов портфолио одновременно помогает сэкономить место на веб-сайте и повысить качество взаимодействия с пользователями
- Крупные заголовки способствуют привлечению внимания посетителей
Рекомендуемый шаблон портфолио: Ария
Aria — это современный шаблон портфолио с разделенным пополам экраном. Его дизайн нельзя изменить, но вы можете настроить шаблон так, чтобы можно было добавить больше разделов.
Его дизайн нельзя изменить, но вы можете настроить шаблон так, чтобы можно было добавить больше разделов.
Studio Fables
https://studiofables.com/Иногда олдскульный классический дизайн в форме сетки — идеальный способ продемонстрировать ваше портфолио простыми средствами. На этом сайте показано, как это делается.
Французское агентство графического дизайна Studio Fables применяет классический дизайн портфолио с размещением контента в форме сетки. При нажатии на элемент открывается целая страница с более подробной информацией о каждом проекте. Это старомодный дизайн, но он неплохо работает.
Основные выводы из анализа портфолио:
- Классический макет идеально подходит для дизайна простых портфолио
- Сетка позволяет продемонстрировать больше элементов на ограниченном пространстве
- Вы можете создать отличный сайт-портфолио и при этом использовать всего один цвет
Рекомендуемый шаблон портфолио: Remark
Remark — это HTML-шаблон с классическим дизайном портфолио в виде сетки. Графические дизайнеры могут использовать его для демонстрации большого количества изображений и при этом не перегружать сайт.
Графические дизайнеры могут использовать его для демонстрации большого количества изображений и при этом не перегружать сайт.
Root Studio
https://rootstudio.co.uk/Этот сайт-портфолио разработан британским агентством графического дизайна Root Studio. На первый взгляд он выглядит как обычный веб-сайт, но хорошо продуманный дизайн заголовка делает его особенным.
Жираф на главной странице — это не изображение. На самом деле это зацикленное видео, которое идеально сочетается с дизайном сайта и самим брендом. В остальном портфолио также выглядит неплохо.
Ключевые выводы из этого портфолио
- Креативный дизайн заголовка может сделать все ваше портфолио еще более уникальным
- Ваш дизайн будет пользоваться популярностью у посетителей, если вы будете применять яркие и насыщенные цвета
- Простой и приветливый текст также способствует улучшению опыта взаимодействия
Рекомендуемый шаблон портфолио: Elio
Elio — креативный HTML-шаблон для создания портфолио. Возможно, в нем нет анимированных жирафов, но он содержит все нужные элементы для создания профессионального сайта-портфолио.
Возможно, в нем нет анимированных жирафов, но он содержит все нужные элементы для создания профессионального сайта-портфолио.
Дизайн сногсшибательного сайта-портфолио требует креативного мышления. Воспользуйтесь нашими советами, чтобы улучшить свой проект и посмотрите больше примеров из нашего списка лучших сайтов-портфолио.
Просматривайте тысячи изображений портфолио для вдохновения в дизайне
Ричард | Портфолио фрилансера
Личное портфолио
Портфолио фотографа Целевая страница Отзывчивая
UI/UX-дизайнер | Портфель
Целевая страница портфолио фотографа
Веб-заголовок фотографии
Сайт личного портфолио
Портфель разработчиков 1
Джейкоб — Сайт личного портфолио
Портфолио | Целевая страница
Персональный портфель фотографа, мобильный
Fisma — Целевая страница креативного агентства
Das Grüne — Агентство креативного дизайна Адаптивная страница веб-сайта
Das Grüne — Агентство креативного дизайна Landing Page Website
Ahensy — Агентство креативного дизайна Landing Page Website
Topnotch — страница «Работа и пример использования»
Шаблон агентства Framer Sites
Сайт личного портфолио
Корпоративный веб-сайт
Сайт цифрового агентства
Исследование веб-сайта цифрового агентства — адаптивная версия
Личное портфолио фрилансера
Веб-сайт фотографии | Артикул
Посмотреть сайт личного портфолио — Бруно Эрдисон
Сайт личного портфолио — Бруно Эрдисон
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка. ..
..
10 потрясающих примеров портфолио веб-дизайна
Если вы веб-дизайнер, портфолио — это не просто приятно иметь — это жизненно важно.
Онлайн-портфолио позволяет продемонстрировать свои лучшие работы. Кроме того, это дает вам возможность быть обнаруженным в Интернете, определить свою нишу, поделиться своей личностью и опытом и найти этих новых и интересных клиентов.
Однако создание эффективного сайта-портфолио — непростая задача. Чтобы создать выдающееся портфолио, вам нужна дополнительная сила — демонстрация вашей индивидуальности, бренда и мастерства.
Что включить в веб-сайт вашего портфолио веб-дизайна
Ваше портфолио веб-дизайна должно быть уникальным для вас или вашего дизайнерского агентства, но есть стандартные элементы, которые принадлежат каждому портфолио дизайна.
Домашняя страница/главная целевая страница
Ваша домашняя страница, возможно, является самой важной страницей на вашем веб-сайте-портфолио. В то время как основная цель — привлечь внимание потенциальных клиентов к вашей работе и кейсам, ваша домашняя страница — это то, что привлекает этих посетителей вашей коллекцией работ.
В то время как основная цель — привлечь внимание потенциальных клиентов к вашей работе и кейсам, ваша домашняя страница — это то, что привлекает этих посетителей вашей коллекцией работ.
Страница «О нас»
Ваша страница «О нас» — это все о вас. Это ваш момент, поэтому позвольте своей личности проявить себя и рассказать немного своей истории. Вы также можете использовать эту страницу для дальнейшего объяснения вашего введения в дизайн и того, что дизайн значит для вас. Это производит хорошее впечатление на потенциальных клиентов, поскольку они могут узнать больше о том, как вы подходите к своей работе.
Страница работ/портфолио
Назовите ли вы это работой или портфолио, на этой странице должны быть представлены ваши лучшие дизайнерские проекты и их тематические исследования. Курируйте свои лучшие проекты — работу, которая подчеркивает ваши навыки, а также стиль работы, который вы любите делать. Когда это возможно, включите подробные тематические исследования, которые более подробно объясняют ваш процесс проектирования для проекта и макеты из конечного продукта.
Услуги
Здесь вы определяете тип предлагаемых услуг веб-дизайна. У клиентов могут быть разные представления о том, что включает в себя пакет веб-дизайна, поэтому используйте эту страницу, чтобы четко объяснить, какую работу вы берете на себя.
Контактная страница
Потенциальные клиенты не смогут нанять вас, если не знают, как с вами связаться. Контактная страница, которая включает в себя контактную форму или ваш адрес электронной почты, является ключевым фактором. Страница контактов также является отличным местом для обмена ссылками на ваши социальные сети и другие соответствующие учетные записи, такие как LinkedIn, Dribbble, Behance и Medium.
Совет для профессионалов: используйте интеграцию значков социальных сетей вашего конструктора веб-сайтов, чтобы связать свои Behance, Dribbble, LinkedIn и электронную почту в нижнем колонтитуле или панели навигации вашего веб-сайта. Это стандартная отраслевая практика, которая гарантирует, что ваша контактная информация будет видна на каждой странице вашего сайта.
Это стандартные страницы, которые вы найдете на веб-сайте дизайнерского агентства или портфолио дизайнеров. Если вы используете шаблон, эти страницы обычно заполнены информацией-заполнителем, которую вы можете легко преобразовать в свой личный веб-сайт портфолио.
Как сделать свое портфолио веб-дизайнера уникальным
Ваш веб-сайт, как правило, является первым знакомством потенциального клиента с вами и вашим опытом, поэтому создание эффективного веб-сайта имеет решающее значение. Прежде чем загрузить первый найденный веб-шаблон или начать создавать его с нуля, подумайте о своей аудитории и своих целях как веб-дизайнера. С какими клиентами и брендами вы хотите работать и как вы будете их привлекать?
Определение вашей аудитории позволяет вам определить нишу и цели профессионального веб-дизайнера. Спросите себя: с какими брендами я хочу работать? Какие отрасли или ниши меня интересуют?
Как только вы узнаете, какие отрасли вас интересуют, заговорите с ними на их языке, определив свою дизайнерскую нишу или специализацию с помощью сплоченного дизайна и брендинга.
Предположим, вы хотите работать с минималистичными, высококачественными брендами средств по уходу за кожей и декоративной косметики. Вы можете использовать приглушенные пастельные сочетания цветов и стилистические шрифты с засечками. Играя с макетом, изображениями и интервалами, а также тщательно размещая анимацию и переходы, вы можете привлечь внимание своей конкретной аудитории.
10 выдающихся портфолио веб-дизайнеров
Когда дело доходит до веб-дизайна, визуальные эффекты говорят громче слов. Ознакомьтесь с этими 10 примерами портфолио веб-дизайна и обратите внимание на те, которые соответствуют вашему стилю дизайна.
1. Вирджиния Ороза
Дизайнер из Дублина Вирджиния Ороса восхищает нас своим великолепным портфолио из двухцветной жевательной резинки. Портфолио веб-дизайна Вирджинии — отличный пример уникального портфолио, которое до сих пор привлекает широкую аудиторию.
Типографика без засечек, выбранная Вирджинией, хорошо сочетается с классической цветовой схемой жевательной резинки и вишнево-красной, а также с тонкой анимацией и переходами. Это портфолио демонстрирует личность Вирджинии, а также ее опыт дизайнера визуальных эффектов и взаимодействия.
Это портфолио демонстрирует личность Вирджинии, а также ее опыт дизайнера визуальных эффектов и взаимодействия.
2. Ivette Felix Uy
Двухстраничное портфолио дизайнера продуктов из Бруклина Ivette Felix Uy показывает, что вы можете удивить потенциальных клиентов с помощью минимального сайта. Дизайн Ivette сбалансирован и визуально привлекателен для широкой аудитории. Начальная складка подчеркивает стиль дизайна Иветт с оттенком ее индивидуальности. Кроме того, ее структура тематического исследования вызывает восхищение.
Это прекрасный пример онлайн-портфолио, которое говорит на языке своей аудитории, используя тонкие, но умные визуальные эффекты, которые производят хорошее впечатление.
3. Шаблон Empathy
Шаблон Empathy, созданный Тайлером Хьюи из Ty Created, представляет собой прочную основу для портфолио веб-дизайна. Эмпатия дает смелость, красоту и профессионализм. Благодаря встроенным страницам для ваших проектов и услуг этот шаблон можно легко превратить в ваше личное портфолио веб-дизайна.
4. Milli
Milli — агентство креативного дизайна, обладающее навыками и репутацией, которая помогла таким брендам по всему миру, как Amazon, Netflix и Red Bull, среди прочих. В их портфолио есть талант, который трудно выразить словами, поскольку это опыт, а не статическая страница. Каждая сетка оживает с желтой подсветкой и увеличенным текстом, когда вы наводите на нее курсор.
Что заставляет дизайн их веб-сайта работать, так это то, как он полностью воплощает их индивидуальность и брендинг как агентства. Этот дизайн подтверждает уверенность, доверие и отраслевой опыт Милли для потенциальных клиентов.
5. Colin Moy (можно клонировать)
Чтобы спроектировать сайт одновременно скромный, дерзкий и захватывающий, требуется умение, но Colin Moy делает его легким. Портфолио Колина приветствует вас дерзким дизайном, в котором буква «О» в его имени заменена на глаза. Эти глаза на самом деле являются умным пасхальным яйцом — нажатие на них активирует темный режим и запускает анимацию. Колин продолжает эту тему, заменяя O в «О программе», «Портфолио» и «Контакты» на глаза, предлагая вам щелкнуть и развернуть, чтобы увидеть больше.
Колин продолжает эту тему, заменяя O в «О программе», «Портфолио» и «Контакты» на глаза, предлагая вам щелкнуть и развернуть, чтобы увидеть больше.
Портфолио Колина в области веб-дизайна — отличный пример того, как вы можете продемонстрировать свои способности с помощью дизайна собственного сайта. И, к счастью для вас, шаблон Колина можно клонировать.
6. MN STUD.IO
Портфолио MN STUD.IO демонстрирует опыт основателя Марка Ноубла в области моушн-дизайна и веб-разработки. Это портфолио является ярким примером дизайна с учетом вашей аудитории — очевидно, что MN STUD.IO любит проекты, включающие анимацию и движение.
При прокрутке всплывают анимации, демонстрирующие прошлые проекты, побуждающие вас щелкнуть мышью. Каждая страница включает в себя движение с такими элементами, как горизонтальный скользящий текст, вращающиеся кнопки и интерактивные элементы.
7. Шаблон веб-сайта-портфолио Николь Нельсон
Шаблон веб-сайта-портфолио Николь Нельсон содержит намеки на стиль по всему сайту, побуждая посетителей продолжать изучение.
Это благодаря элементам движения — эффектам наведения, переходам и слегка смещающимся изображениям — все это создает ощущение погружения. Это не только отличная демонстрация дизайнерских навыков и внимания к деталям, шаблон также дает возможность художественно продемонстрировать свою работу.
8. Портфолио You X
You X, шаблон портфолио от BRIX templates, является отличной основой для портфолио веб-дизайна. Шаблон You X включает в себя обширный набор страниц, функций, параметров электронной коммерции и редактируемый файл Figma, доступный после покупки.
You X — идеальный чистый холст. Хотя шаблон соответствует текущим тенденциям дизайна с точки зрения типографики, пустого пространства и общего дизайна пользовательского интерфейса, он по-прежнему минималистичный по дизайну. Это дает вам творческую возможность превратить его в собственное портфолио веб-дизайна.
9. Шаблон Side Scroller
Шаблон Side Scroller от Aaron Grieve дает нам новые захватывающие способы игры с цифровой средой. По словам Аарона, Side Scroller суперсовременный, чистый и неожиданный.
По словам Аарона, Side Scroller суперсовременный, чистый и неожиданный.
После загрузки вы думаете, что забрели на целевую страницу с одним разворотом или на страницу с объявлением, которая скоро появится, со стандартным заголовком, основным текстом и призывом к действию. Однако при прокрутке дополнительный контент перемещается с правой стороны страницы.
Боковая прокрутка создает ощущение полного погружения, как будто вы перелистываете страницы брошюры. Это восхитительно и произведет впечатление на потенциальных клиентов.
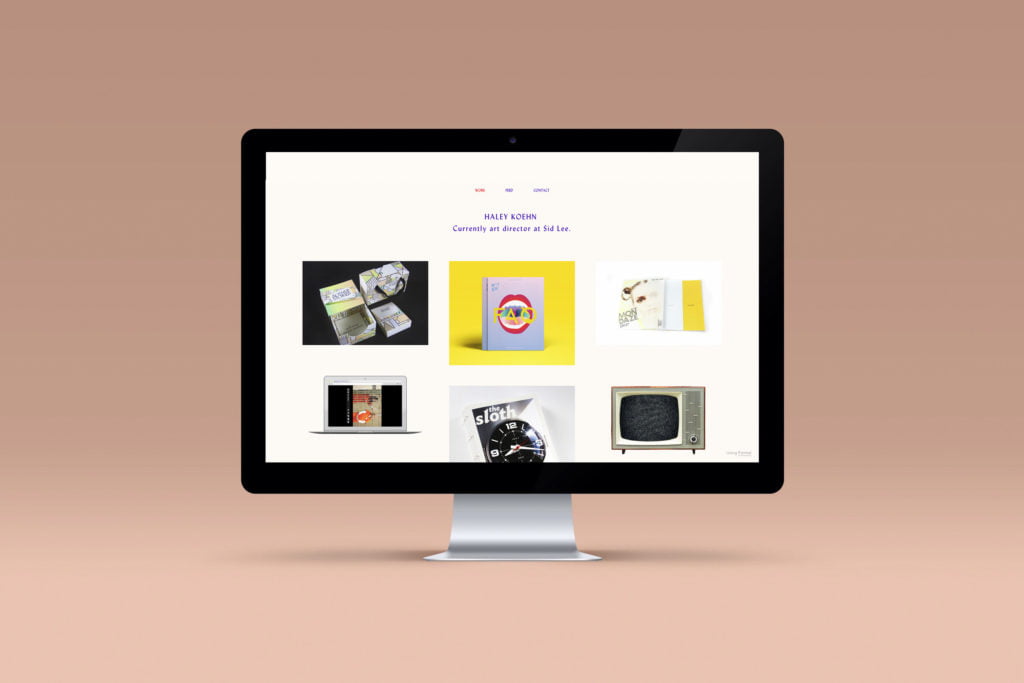
10. Eve Kayser
В этом простом одностраничном портфолио есть все, что нужно хорошему портфолио веб-дизайна. Ева помещает свой опыт, краткое введение в свой опыт и контактную информацию вверху страницы. Вы можете либо щелкнуть «Последние работы» в меню, либо просто прокрутить, чтобы увидеть несколько проектов Евы.