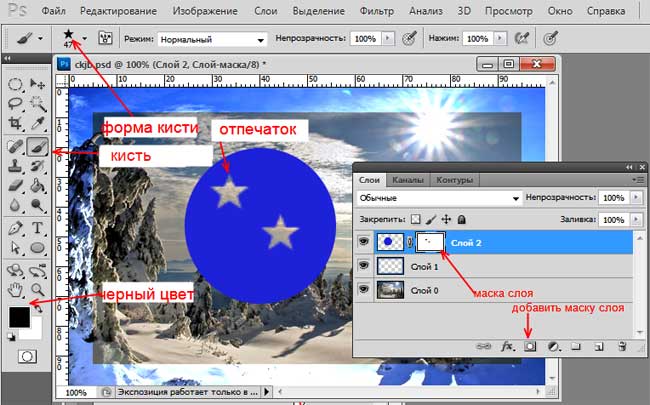
Понятие слоя в Photoshop
Автор Дмитрий Евсеенков На чтение 9 мин Просмотров 371 Обновлено
Слои являются, без сомнения, самый важный аспектом в Photoshop. В Photoshop ничего не стоит делать и не может быть сделано без использования слоёв. Они настолько важны, что имеют свою собственную панель, а также их собственную вкладку в главном меню в верхней части экрана. Вы можете добавлять слои, удалять, называть, переименовывать, перемещать, регулировать, добавлять к ним слой-маски, отображать и скрывать слои, связывать, объединять, блокировать и разблокировать слои, добавлять стили, группировать и разгруппировать слои, и даже изменять непрозрачность слоя. Слои являются сердцем и душой Photoshop.
Какой была бы жизнь без слоёв?
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала представим, что работать в Фотошопе, если бы не было слоёв.
Начнем с создания нового документа в Photoshop, для этого пройдите по вкладке главного меню в верхней части экрана Файл —> Создать (File —> New) или просто нажмите Ctrl+N. Откроется диалоговое окно Нового документа. Задайте значение 800 пикселей для ширины (Width) нового документа и 600 пикселей для высоты (Height). Оставьте установленное по умолчанию разрешение (Resolution) 72 пикс/дюйм (или 28,346 пикс/см). Наконец, убедитесь, что опция «Содержимое фона» (Background Contents) установлена ??как «Белая»:
После нажатия по кнопке ОК у Вас в рабочем окне программы появится новый документ, размером 800 на 600 пикселей и заполненный белым.
Документ у нас есть, теперь давайте на нём рисовать. В данном примере у нас стоит задача охватить понятие слоёв, а не создавать произведение искусства, поэтому мы ограничимся созданием простых геометрических фигур. На инструментальной панели, той, что слева, выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и создайте примерно такое выделение:
Теперь давайте зальём его цветом. Пройдите по вкладке главного меню Редактирование —> Залить (Edit —> Fill) в открывшемся окне выберите опцию «Цвет» (Color). Как только вы её выберете, Photoshop автоматически откроет Палитру цветов (Color Picker) для выбора желаемого цвета заливки. Вы можете выбрать любой понравившийся вам цвет. Я выберу красный:
Пройдите по вкладке главного меню Редактирование —> Залить (Edit —> Fill) в открывшемся окне выберите опцию «Цвет» (Color). Как только вы её выберете, Photoshop автоматически откроет Палитру цветов (Color Picker) для выбора желаемого цвета заливки. Вы можете выбрать любой понравившийся вам цвет. Я выберу красный:
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть окно Палитры цветов (Color Picker), затем нажмите кнопку OK, чтобы закрыть диалоговое окно Заливки, после чего Photoshop заполнит выделение выбранным цветом, в моем случае — красным:
Контур выделения нам больше не нужен, нажмите комбинацию клавиш Ctrl+D для его удаления.
Таким же образом, как мы создали красный прямоугольник, создайте зелёный прямоугольник ниже и правее первого:
Итак, теперь у нас в документе есть два прямоугольника разных цветов.
Но что делать, если вдруг я хочу изменить этот мой небольшой художественный шедевр? Сейчас зеленый прямоугольник перекрывает красный, но вдруг по каким-то причинам мне срочно понадобилось изменить рисунок так, чтобы красный прямоугольник перекрывал зеленый? Да, это проблема. Все, что нужно сделать, так это взять красный прямоугольник и поместить его поверх зеленого. Но как? Ответ прост — а никак. Теперь это сделать невозможно. На самом деле это иллюзия, прямоугольники не перекрывают друг друга, а являются одним объектом, состоящим из зелёных и красных пикселей. Те пиксели, которые вначале были красными, теперь просто стали зелёными, а информация о том, что они были когда-то красными, потеряна.
Все, что нужно сделать, так это взять красный прямоугольник и поместить его поверх зеленого. Но как? Ответ прост — а никак. Теперь это сделать невозможно. На самом деле это иллюзия, прямоугольники не перекрывают друг друга, а являются одним объектом, состоящим из зелёных и красных пикселей. Те пиксели, которые вначале были красными, теперь просто стали зелёными, а информация о том, что они были когда-то красными, потеряна.
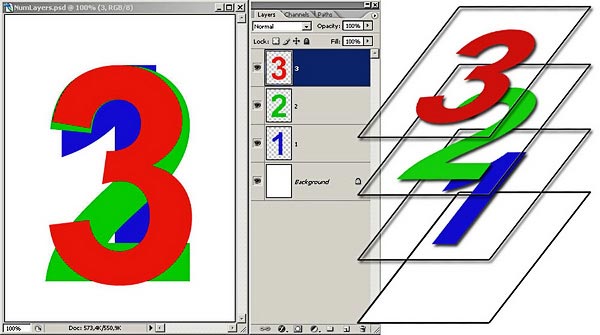
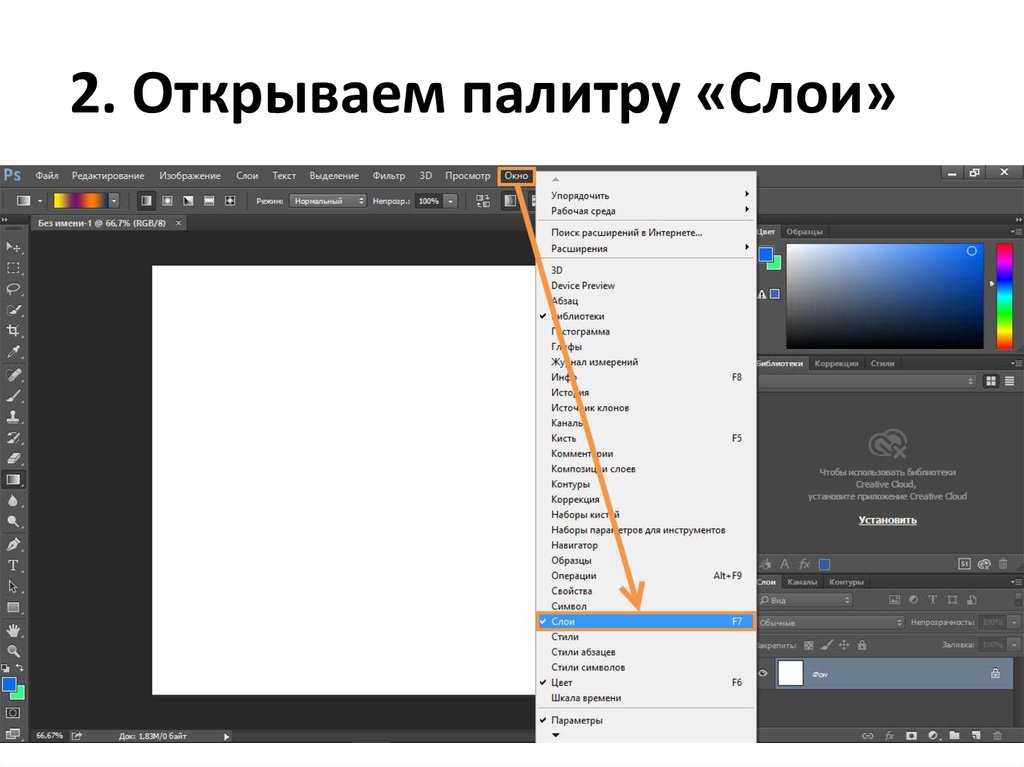
А теперь давайте посмотрим на панель слоёв (Layers panel). Если она у вас по каким то причинам не открыта, то открыть её можно нажатием клавиши F7. Обратите внимание, что оба прямоугольника и белый фон под ними находятся одном слое. Это означает, что все эти элементы является частью одного и того же плоского изображения:
При выполнении всей работы в одном и том же слое слое, если мы захотим что-либо изменить, нам придётся отменять целый ряд сделанных шагов, чтобы добраться до того места, где мы можем сделать нужные изменения, либо придётся попросту выполнять работу сначала. Понятно, что ни один из этих вариантов для нас не является привлекательным.
Понятно, что ни один из этих вариантов для нас не является привлекательным.
Должен существовать лучший способ выполнения работы, который даст нам свободу выполнять изменения без отмены действий или начала с нуля.
И, к счастью, он есть. Этим способом и является использование слоёв. Давайте попробуем нарисовать те же самые квадраты, но на этот раз с применением слоёв.
Во-первых, давайте уберём два прямоугольника, которые мы иолько что добавили, заполнив документ белым цветом. Ещё раз выполните Редактирование —> Залить, но на этот раз вместо опции «Цвет» выберите «Белый» и нажмите ОК, после чего документ станет полностью белым.
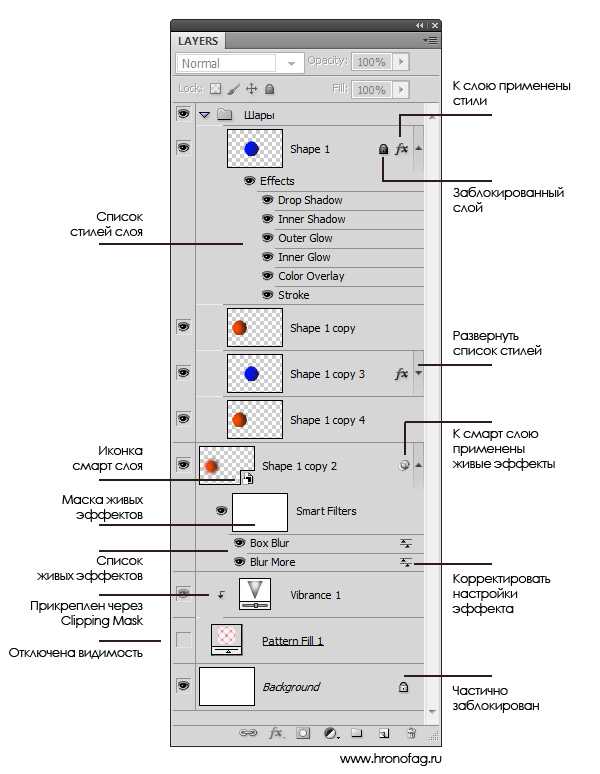
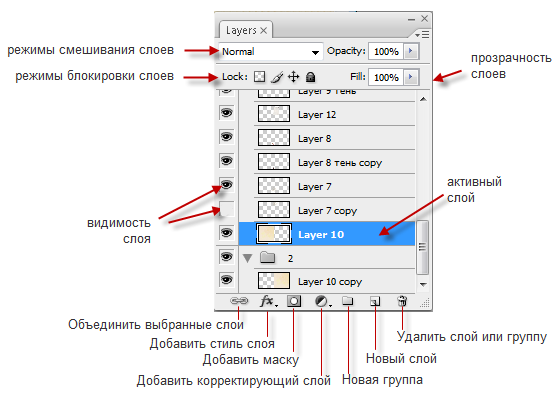
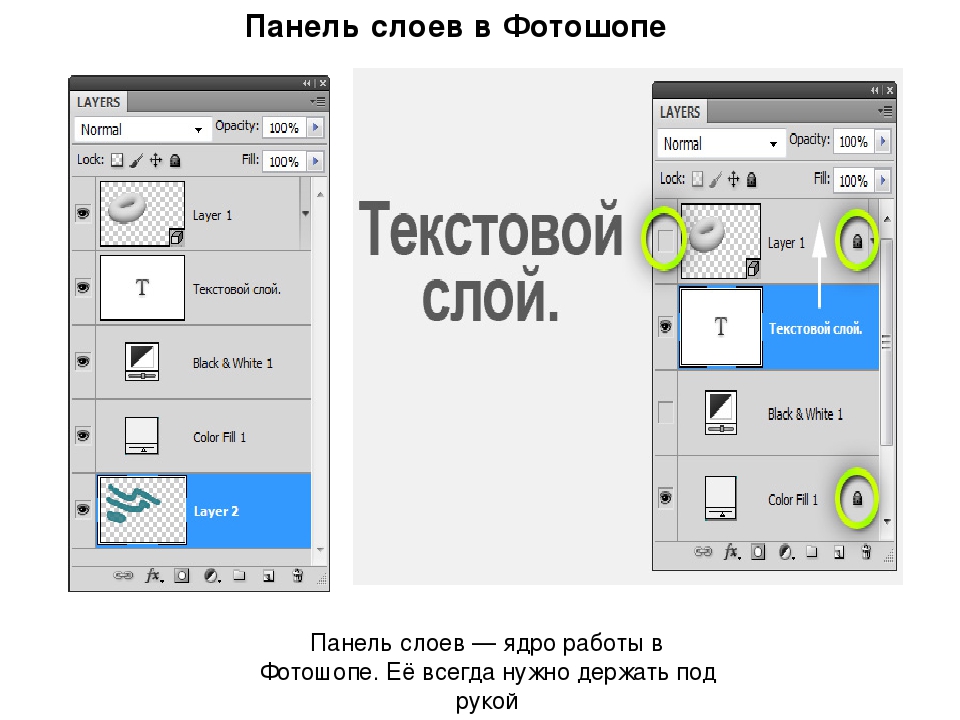
Панель слоёв
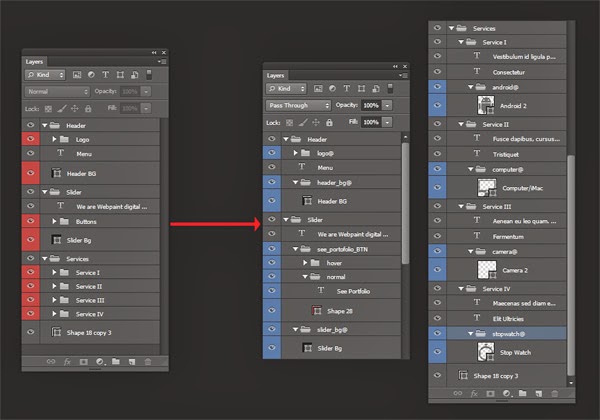
Т.к. далее мы будем использовать слои, давайте быстренько посмотрим на Панель слоёв ( Layers panel), с помощью которой производится всё управление ими. Данная панель используется для создания новых, удаления, перемещения слоёв выше или ниже друг друга, включения и выключения в документе, добавления слой-маски и стилей слоя… Список можно продолжать и дальше, и все это делается внутри этой панели. А в Photosop CS6 кроме всего прочего, добавлена фильтрация и поиск слоёв.
А в Photosop CS6 кроме всего прочего, добавлена фильтрация и поиск слоёв.
На данный момент, панель показывает нам, что в нашем документе имеется всего один слой, который называется «Фон» (Background). Фоновый слой является специальным типом слоя в Photoshop, даже его название написано курсивом, но здесь мы его не коснёмся, а подробно рассмотрим в отдельной посвящённой специально ему статье. Слева от имени слоя имеется предварительный эскиз, показывающий нам, что на данный момент содержимое нашего слоя заполнено белым:
Когда в начале мы добавили два прямоугольника на документ, оба они были созданы в фоновым слое, поэтому не было никакой возможности перемещать эти прямоугольники независимо друг от друга. Прямоугольники и белый фоном являлись одним целым на плоском изображении. Такой способ работы в Photoshop, где всё добавляется в один слой, является неправильным. Давайте посмотрим, что произойдет, если мы создаем тот же рисунок, как и раньше, но на этот раз, каждый прямоугольник мы разместим на своем собственном слое.
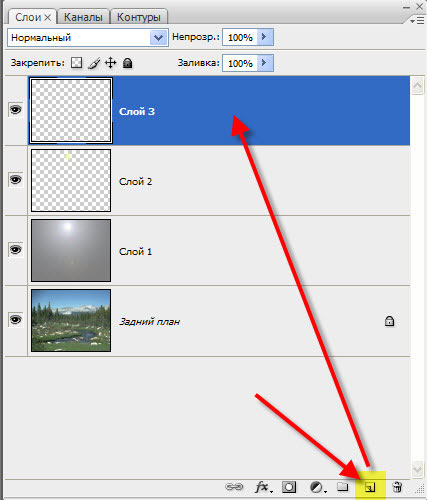
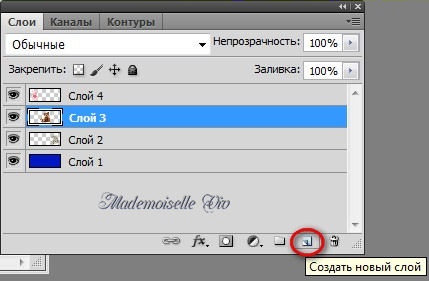
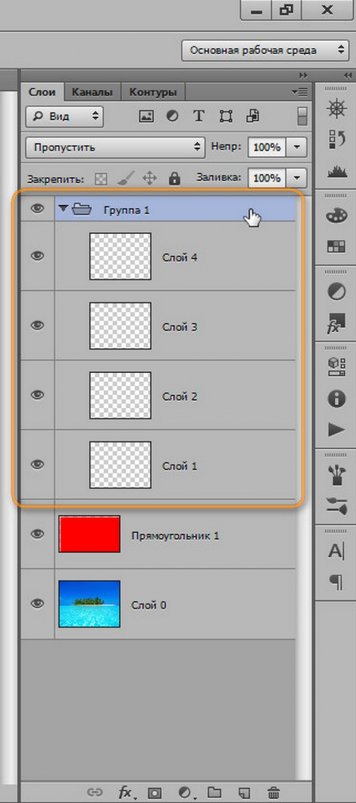
Наш белый фон уже находится на фоновом слое, так что давайте добавим новый слой над фоновым для размещения нашего первого прямоугольника. Чтобы добавить новый, нажмите на кнопку «Добавить новый слой» (New Layer), расположенную визу панели:
После чего сразу над фоновым появится новый слой. Photoshop автоматически именует его «Слой 1» (Layer 1). Если мы посмотрим на миниатюру слева от имени нового слоя, мы увидим, что она заполнена шахматными бело-серыми клетками, которые в Photoshop обозначают, что слой пустой (прозрачный):
Обратите внимание, что «Слой 1» выделен в панели фиолетовым цветом (в более ранних версиях — синим). Это означает, что в настоящее время он является активным. Все, что в этот момент мы добавляем к документу, будет добавлено именно на «Слой 1», а не на фоновый слой под ним.
Давайте добавим наш первый прямоугольник, точно так же, как мы делали раньше. На панели инструментов выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool), если он на данный момент ??не выбран, и создайте прямоугольное выделение, затем залейте его красным цветом, точно так же, как и в первый раз:
Теперь давайте посмотрим на панель. На миниатюре предварительного просмотра мы видим, что фоновый слой по-прежнему заполнен белым цветом, а красный прямоугольник на этот раз добавлен на «Слой 1», так что он полностью отделен от белого фона:
На миниатюре предварительного просмотра мы видим, что фоновый слой по-прежнему заполнен белым цветом, а красный прямоугольник на этот раз добавлен на «Слой 1», так что он полностью отделен от белого фона:
Теперь давайте добавим второй прямоугольник, и разместим его также на собственном слое, для этого надо создать ещё один новый слой, также кликнув по значку «Добавить новый слой» (New Layer). Второй новый слой появился на этот раз выше «Слой 1». Photoshop по умолчанию создаёт новый слой непосредственно над активным слоем.
Примечание. Если Вы зажмёте клавишу Ctrl и кликните по значку «Добавить новый слой», то Photoshop создаст новый слой под активным.
Photoshop снова автоматически именовал новый слой, на этот раз «Слой 2 (Layer 2)»:
Обратите внимание, теперь подсвечен синим, т.е. активен, новый «Слой 2».
Теперь создайте зелёный прямоугольник, точно так же как и в прошлый раз, с помощью прямоугольного выделения и заливки. Обратите внимание, визуально документ ничем не отличается от первого:
Обратите внимание, визуально документ ничем не отличается от первого:
А если мы теперь посмотрим на панель слоёв, то увидим, что первый прямоугольник остаётся на «Слой 1», в то время, как второй прямоугольник появился на «Слой 2», а белый фон находится на фоновом слое. Всё это означает, что все три элемента, из которых состоит наш документ (белый фон, красный прямоугольник и зеленый прямоугольник), теперь находятся на собственных отдельных слоях и полностью независимы друг от друга:
Раньше, когда все детали были размещены на одном слое, не было никакого способа изменить изображение, чтобы поместить зелёный прямоугольник под красным, потому что на самом деле зелёный и красный прямоугольники являлись одним и тем же элементом. Но на этот раз каждый прямоугольник размёщён на своем собственном слое, и мы имеем два отдельных элемента, независимых друг от друга.
На данный момент, зеленый прямоугольник отображается в документ над красным, поскольку слой с зелёным размещается выше красного в панели слоёв. Любой слой, размещённый выше другого слоя в палитре, также отображается выше его в документе. Если содержимое двух слоёв накладываются друг на друга в документе, как делают наши прямоугольники, то верхний перекрывает нижний. Если Вы поняли этот момент, значит, вы поняли принцип слоёв в Photoshop.
Любой слой, размещённый выше другого слоя в палитре, также отображается выше его в документе. Если содержимое двух слоёв накладываются друг на друга в документе, как делают наши прямоугольники, то верхний перекрывает нижний. Если Вы поняли этот момент, значит, вы поняли принцип слоёв в Photoshop.
Из этого следует, что если мы хотим изменить изображение так, чтобы красный перекрывал зелёный, нам следует изменить расположение слоёв в панели.
Для этого просто нажмите на «Слой 1», чтобы выделить его и сделать активным слоем, а затем, удерживая левую клавишу мыши, переместите его вверх до горизонтальной линии (на рис. помечена жёлтым), когда линия подсветится, отпустите кнопку мыши:
Теперь красный прямоугольник находится над зелёным в палитре:
И в рабочем документе уже красный перекрывает зелёный, а не наоборот, как это было раньше:
Без использование слоёв подобное простое изменение расположения прямоугольников было бы невозможным, а с использованием, как Вы только что убедились, это выполняется быстро и просто.
Слои сохраняют элементы изображения по отдельности, поэтому мы можем работать с каждым элементом нашего изображения индивидуально, не затрагивая другие. Мы можем изменить положение объектов друг над другом, как мы только что сделали. Мы можем переместить какой-либо отдельный элемент изображения, при этом не затрагивая другие. Мы можем бы изменить цвет отдельного объекта без изменения любых других цветов в изображении. Мы можем изменить цвет глаз, отбелить зубы, размыть фон, оставляя объекты переднего плана чёткими. Практически невозможно описать все возможности для творчества, которые дают слои в Photoshop.
Как я упоминал ранее, в основном, все операции со слоями в Photoshop производятся в панели слоёв, поэтому мы разберём работу в ней в следующем материале.
Понятие слоёв, фоновый слой. » Adobe Photoshop
Рассмотрим понятие слоёв, фоновый слой. Создание слоёв. Трансформация слоя. Блокировки слоёв. Opacity и Fill. Основная работа при монтаже и выборочной коррекции изображении состоит в создании выделенных областей.
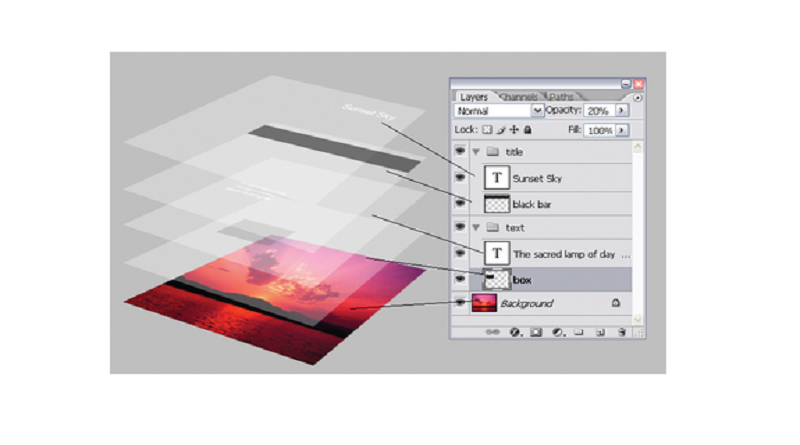
Начиная с версии 3.0, Photoshop предлагает гибкий и удобный способ хранения объектов слои. Если обратиться к аналогиям, то слои похожи на прозрачные пленки, сложенные стопкой. На каждой пленке нарисован один объект, а остальная ее часть пуста (прозрачна). Если посмотреть на такую стопку сверху, вы увидите результат наложения изображенных на пленках объектов.
Всякое изображение в Photoshop имеет хотя бы один слой. Именно с такими однослойными изображениями вы и имели дело до сих пор. Однослойные изображения получаются в результате сканирования и открытия файлов в подавляющем большинстве графических форматов.
Единственный слой, который имеет большинство изображений, называется фоновым (Background) и отличается от прочих слоев. Основное отличие состоит в том, что фоновый слой не может иметь прозрачных областей. Если мы уподобили слои прозрачным пленкам, то фоновый слой скорее аналогичен листу бумаги. Фоновый слой всегда располагается под остальными слоями и служит фоном для размещенных на них объектов.
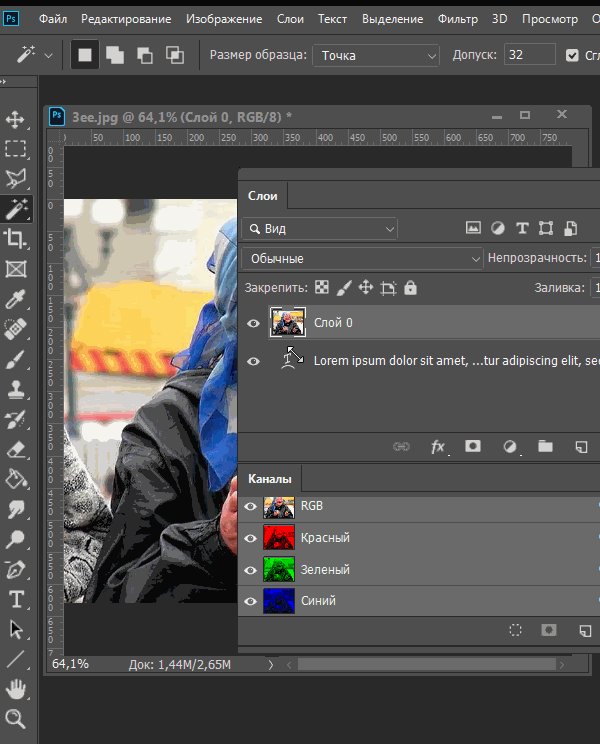
Откройте документ pepperts.jpg из папки Sample (находится в папке Photoshop). Теперь на примере этого слоя рассмотрим палитру Layers, которая отвечает за работу со слоями. Если у Вас её нет на экране, то добудьте её при помощи команды Window|Layers .
Палитра Layers содержит список слоёв, настройки прозрачности, набор команд запрещающих ряд действий и набор команд, которые управляют слоями.
Создание слоёв.
Эта операция является ключевой в работе со слоями. Есть несколько способов создать новый слой. Создание «пустого» слоя производится двумя способами: через меню Layers|New|Layer… (комбинанация Shift+Ctrl+N ) или нажатием на пиктограмму [ ] группы управления слоями палитры Layers. Если вы создаёте новый слой первым способом, то перед вашим взором возникнет следующее диалоговое окно:
Каждый слой можно назвать именем собственным. Это помогает отыскать его в куче слоёв. Если у вас есть несколько слоёв, которые имеют какую либо связь (абсолютно вашу — ассоциативную), то вы можете задать подкраску строки слоя в палитре Layers определённым цветом. Тогда точно знаете, что подкрашенные вами одинаковым цветом строки имеют определённую логическую связь. Этот ключевой цвет вы можете выбрать в поле
Если у вас есть несколько слоёв, которые имеют какую либо связь (абсолютно вашу — ассоциативную), то вы можете задать подкраску строки слоя в палитре Layers определённым цветом. Тогда точно знаете, что подкрашенные вами одинаковым цветом строки имеют определённую логическую связь. Этот ключевой цвет вы можете выбрать в поле
Совершив это действие вы создали полностью пустой слой. На слое могут быть прозрачные места — это места на которых нет никакого изображения. В нашем случае слой полностью прозрачен поскольку он новый и ничего не содержит.
Теперь попробуем порисовать на новом слое. Обратите внимание на следующее правило:
Обратите внимание на следующее правило:
все действия, которые вы производите, относятся только к активному слою;
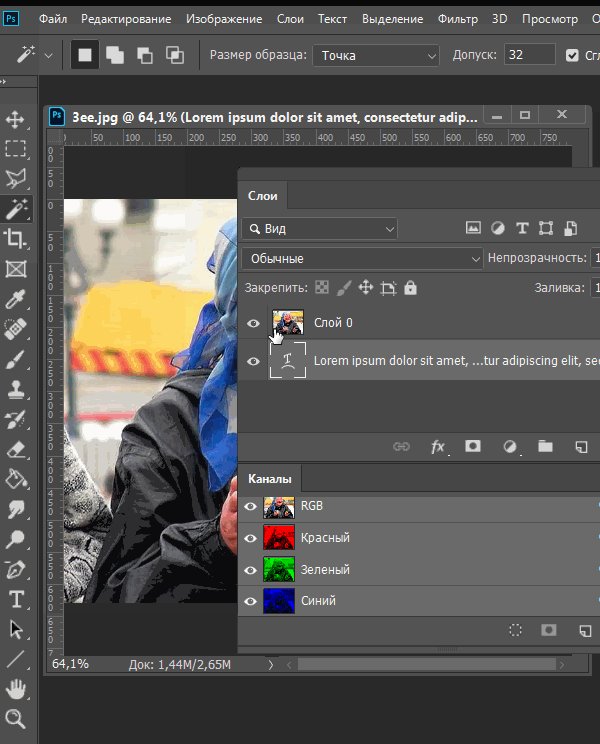
То, что вы только что нарисовали относится только к активному слою. Активный слой легко отличить по «синей подсветке» его строки в палитре Layers и по пиктограмме с кисточкой [ ] слева от его строки в палитре Layers. Для того, что бы сделать слой активным необходимо просто щёлкнуть по его строке в палитре Layers.
Теперь убедимся, что наше рисование отнеслось к нашему слою. Слева от строки слоя в палитре Layers кроме пиктограммы «активности» находится кнопка-пиктограмма [
], которая позволяет включить отображение слоя или выключить его. Давайте отключим отображение нашего нового слоя, — если ваш импровизированный рисунок исчез, значит вы сделали всё правильно. Если всё наоборот, то скорее всего вы рисовали не на том слое. Тут есть небольшая особенность —
Тут есть небольшая особенность —
Очень часто возникает необходимость создания нового слоя, который является точной копией старого, уже существующего. Этого результата можно достичь также несколькими способами. Первый способ это команда Duplicate Layer… меню Layer . Это троеточие означает, что за командой последует диалоговое окно в котором вы можете задать настройки копии слоя.
Теперь рассмотрим наши возможности. Поле As позволяет задать имя создаваемого дубликата. В разделе Destonation можно указать куда копируется слой (в какой документ). Если у вас открыто несколько документов, в выпадающем меню Document вы найдёте полный список открытых документов и вдобавок пункт New . Если вы хотите создать на базе копируемого слоя новый документ, то это именно то, что вам необходимо. Ниже активируется поле Name , в котором вы должны ввести имя создаваемого документа.
Если у вас открыто несколько документов, в выпадающем меню Document вы найдёте полный список открытых документов и вдобавок пункт New . Если вы хотите создать на базе копируемого слоя новый документ, то это именно то, что вам необходимо. Ниже активируется поле Name , в котором вы должны ввести имя создаваемого документа.
Другой способ дублирования слоя заключается в том, что мы выбираем команду Duplicate Layer…

Вернёмся к фоновому слою. Для того, что бы фоновый слой стал обычным достаточно просто дважды щёлкнуть по его строке в палитре Layers. В ответ на ваши действия появится диалоговое окно создания нового слоя (мы его уже рассмотрели выше).
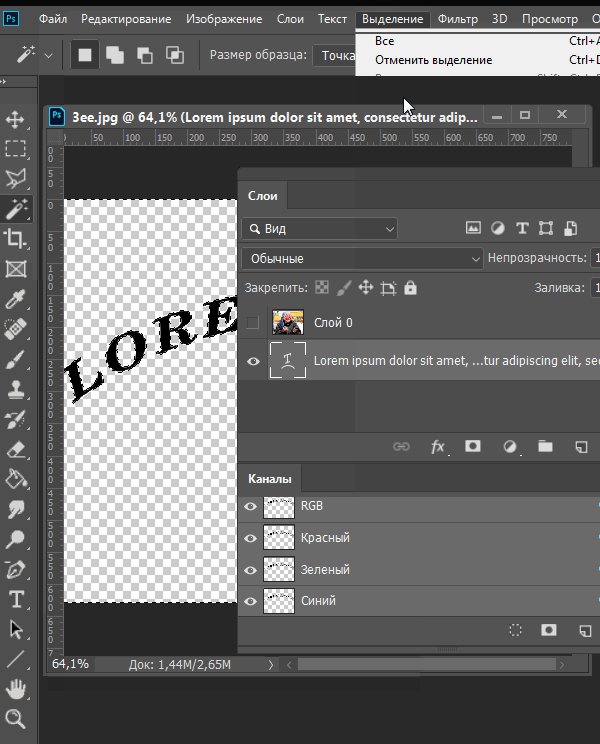
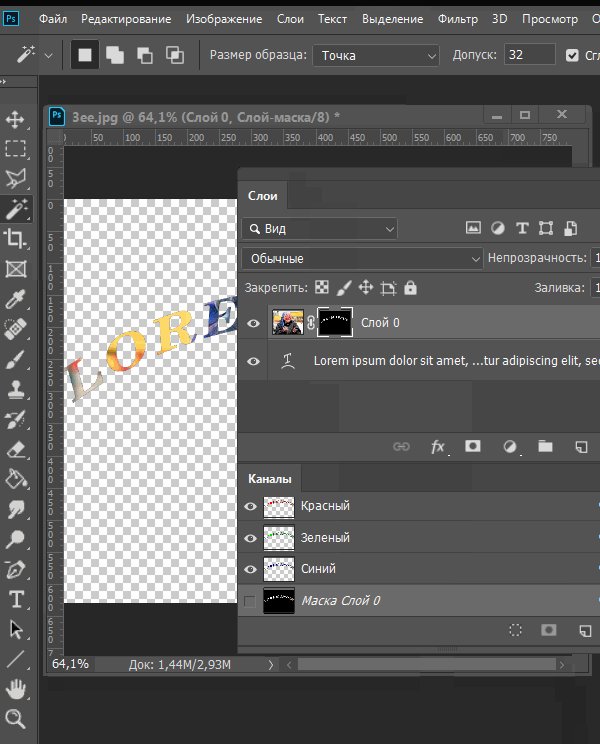
Теперь перейдём к более сложному и часто используемому варианту — создание слоёв из выделенных областей. Для этого создадим выделение прямоугольной формы на фоновом слое документа papperts.jpg. Теперь самый классический вариант — работа с буфером обмена. Скопируем в буфер обмена выделенную область (либо меню Edit|Copy либо сочетания клавиш Ctrl+C ). Теперь, если вставить из буфера обмена скопированный ранее фрагмент (либо меню Edit|Paste либо сочетания клавиш Ctrl+V ), автоматически создастся новый слой, на котором будет находится выделенная ранее область. Понятно, что сначала вы ничего и не заметите, кроме появления новой строки слоя в палитре Layers. Теперь сделайте фоновый слой невидимым [
] и всё станет на свои места. Подобное действие произведёт и вырезание (либо
Понятно, что сначала вы ничего и не заметите, кроме появления новой строки слоя в палитре Layers. Теперь сделайте фоновый слой невидимым [
] и всё станет на свои места. Подобное действие произведёт и вырезание (либо

Существует возможность создать уже заполненный слой. Если вам необходим именно этот вариант, то есть три возможности: слой со сплошной заливкой (solid), слой с градиентной заливкой (gradient) и слой залитый текстурной заливкой (pattern). Для создания такого слоя можно воспользоваться командой из группы New Fill Layer меню Layer. Если вы выбираете пункт Solid… то в первом диалоговом окне вам предложат настроить создаваемый слой, а во втором настроить цвет заливки. Если выбираете Gradient… то сразу после диалогового окна создания слоя вам предложат настроить градиент, которым будет залит создаваемый слой. Настройки градиента в этом случае абсолютно совпадают с настройками обычного градиента. Всё не менее прозаично и в случае если вы выбираете создание текстурной заливки, т. е. пункт Pattern…
е. пункт Pattern…
Создавать слои мы уже умеем, копировать умеем, а сейчас научимся удалять. На самом деле ничего сложного — ломать не строить. Для удаления слоя — просто выделяем строку слоя в палитре Layers и нажимаем на пиктограмму [ ] в группе управления слоями палитры Layers. Другие способы — команда Delete Layer или из контекстного меню слоя или из меню Layer|Delete|Layer .
В 7-й версии Photoshop есть такое понятие как Layer Set (набор слоёв). Это не что иное как папка для слоёв. Т.е. вы можете создать набор слоёв по какому единому принципу — обычно их объединяет общий режим наложения или использование какого-то одного цветового канала. Эти параметры можно задавать набору слоёв в целом, что облегчает работу с большим количеством слоёв. Также есть некоторые средства работы со всеми слоями, воздействие которых можно ограничивать для выбранного набора слоёв, к примеру Корректирующие слои (пока это не о чём не говорит). Работа с набором слоёв аналогично работе с файлами и папками в файловом менеджере (например проводнике). Прежде всего можно создать папку. Это делается командой New Layer Set группы команд New из меню Layer или нажатием кнопки [
] из группы управления слоями палитры Layer. При этом вам представится возможность задать основные параметры набора слоёв в появившемся диалоговом окне.
Также есть некоторые средства работы со всеми слоями, воздействие которых можно ограничивать для выбранного набора слоёв, к примеру Корректирующие слои (пока это не о чём не говорит). Работа с набором слоёв аналогично работе с файлами и папками в файловом менеджере (например проводнике). Прежде всего можно создать папку. Это делается командой New Layer Set группы команд New из меню Layer или нажатием кнопки [
] из группы управления слоями палитры Layer. При этом вам представится возможность задать основные параметры набора слоёв в появившемся диалоговом окне.
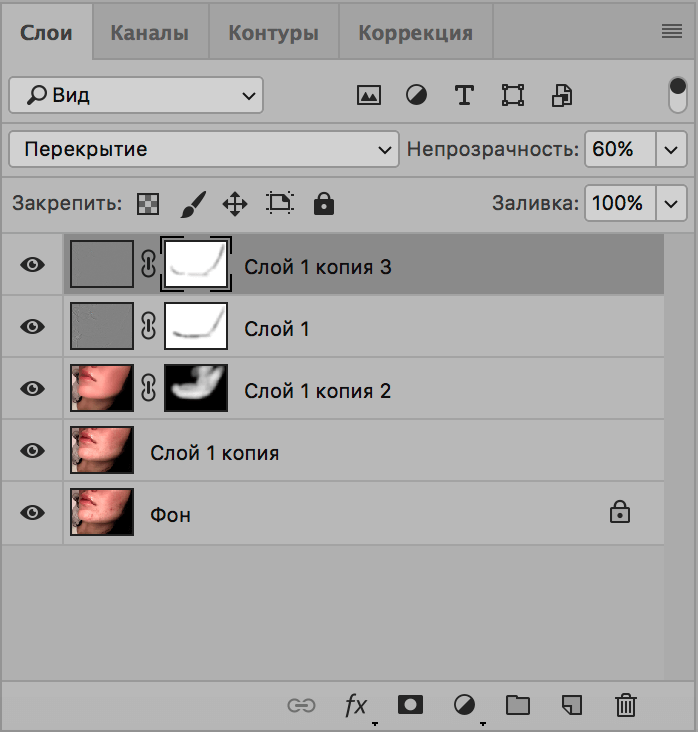
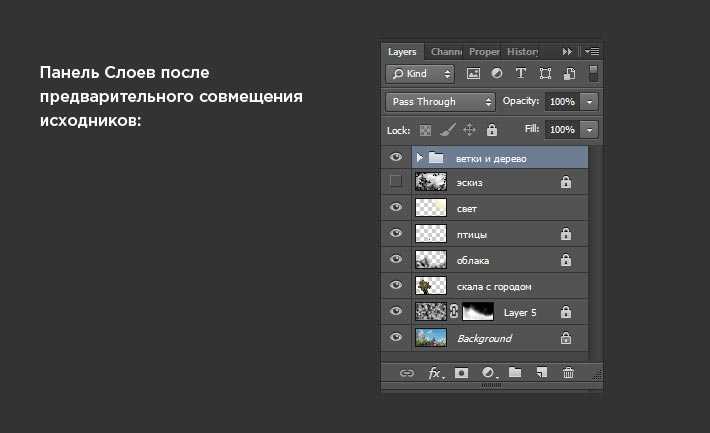
Среди предложенных настроек вы найдёте возможность изменения имени набора, ключевого цвета (тоже самое, что и для слоёв, см. выше) и режима наложения. Единственное новшество — это режим наложения Pass Through, что означает «пройти насквозь» — это просто такой режим наложения, при котором все слои ведут себя как единое целое. Для того, что бы добавить слой в набор слоёв достаточно просто перетащить его строку в палитре Layers на значок вашего набора слоёв в палитре Layers. Для того, что бы убрать слой из набора слоёв его точно также нужно перетащить на значок набора слоёв в палитре Layers.
Для того, что бы добавить слой в набор слоёв достаточно просто перетащить его строку в палитре Layers на значок вашего набора слоёв в палитре Layers. Для того, что бы убрать слой из набора слоёв его точно также нужно перетащить на значок набора слоёв в палитре Layers.
Рядом с названием набора слоёв, слева находится треугольничек , при нажатии на который все строки слоёв, входящие в набор слоёв, скрываются, а при повторном нажатии опять демонстрируются. Отмечу, что это очень полезное свойство. Кстати о свойствах; свщйства набора слоёв можно вызвать из контекстного меню иконки набора слоёв командой Layer Set Properties .
Флажки R G B позволяют указать какие цветовые каналы можно отображать, а какие не отображать.
Трансформация слоя.
Слой подлежит любой трансформации, точно также, как и выделенная область. Вы можете повертеть слой, изменить его размеры, исказить и пр. Для перемещения слоя служит инструмент под названием Move Tool, который расположен вверху справа на палитре инструментов. Этот инструмент можно вызвать также клавишей V .
Если при перемешении слоя удерживать нажатой кнопочку Shift , то слой будет перемещаться строго в выбранном вами направлении — по горизонтали или по вертикали. Если при перемещении вы удерживаете нажатой клавишу Alt , то Вы получите копию слоя.
Трансформация слоёв происходит в так называемом режиме Free Transform . В этот режим можно войти двумя способами — либо воспользоваться соответствующей командой — Free Transform меню Edit -, либо комбинацией Ctrl+T. Принципы работы в этом режиме полностью аналогичны принципам работы с режимом Transform Selection в случае выделенных областей. У вас есть маркеры на габаритном боксе, есть горячие клавиши Alt — симметричное изменение размеров, Shift — пропорциональное изменение размеров, Ctrl — работа с каждым маркером по отдельности. Для выхода из режима достаточно просто нажать Enter .
В этот режим можно войти двумя способами — либо воспользоваться соответствующей командой — Free Transform меню Edit -, либо комбинацией Ctrl+T. Принципы работы в этом режиме полностью аналогичны принципам работы с режимом Transform Selection в случае выделенных областей. У вас есть маркеры на габаритном боксе, есть горячие клавиши Alt — симметричное изменение размеров, Shift — пропорциональное изменение размеров, Ctrl — работа с каждым маркером по отдельности. Для выхода из режима достаточно просто нажать Enter .
Также предусмотрена точная трансформация слоя. Для этого в меню Edit есть набор команд Transform. Первые пять команд — Scale, Rotate, Skew, Distort, Perspective приводят к панели свойств на которой вы и сможете выполнить все эти операции.
Для этого в меню Edit есть набор команд Transform. Первые пять команд — Scale, Rotate, Skew, Distort, Perspective приводят к панели свойств на которой вы и сможете выполнить все эти операции.
Управление смещением слоя — это аналог простого передвижения слоя инструментом Move. обратите внимание на первую пиктограмму этой группы настроек. Смещение происходит всегда относительно какой-либо точки. По умолчанию эта точка расположена в геометрическом центре слоя. На указанной нами иконке вы как раз и сможете изменить положение точки относительно которой и будет происходить смещение. Для этого просто достаточно щёлкнуть на маленьком прямоугольничке, который символизирует положение точки смещения. После того, как вы выбрали точку смещения, вы в полях X и Y указываете абсолютные координаты, на которые нужно передвинуть слой, либо, нажав кнопку [
], и перейдя в режим относительных координат смещения, указать на сколько пикселей нужно сместить по горизонтали и по вертикали ваш слой.
Следующий набор полей предназначен для изменения размера слоя. В процентах задаётся приращение размера по горизонтали и по вертикали. Если вы хотите, что бы размеры менялись пропорционально, то просто нажмите на кнопочку [ ], которая расположена между полями приращения по вертикали и по горизонтали.
Затем находится поле, в котором вы можете задать угол поворота вашего слоя. По умолчанию поворот происходит по часовой стрелке. Если угол поворота задать в виде отрицательного значения, то поворот произойдёт против часовой стрелки.
Горизонтальный и вертикальный сдвиг нуждается в некотором комментарии. Представьте себе, что ваш слой заключён в габаритный бокс прямоугольной формы, а затем мы смешаем верхнюю часть бокса в сторону по горизонтали. Полученный результат и носит название горизонтального сдвига. Основными параметрами сдвигов являются углы, на которые отклоняются вертикальные стороны габаритного бокса — в случае горизонтального сдвига, и горизонтальные стороны в случае вертикального сдвига. Эти углы вы можете задать в соответствующих полях на панели свойств в разделе сдвига.
Эти углы вы можете задать в соответствующих полях на панели свойств в разделе сдвига.
Завершает панель свойств две кнопочки. Соответственно это выход из режима трансформации, и утверждение внесённых трансформаций. На клавиатуре соответственно Enter — это подтвердить изменения, Esc отменить изменения.
В группе команд Transform также есть наиболее часто используемые команды, такие как повороты еа стандартные углы и всякое такое подобное. Рассмотрим:
- Rotate 180 — поворот слоя на 180 градусов.
- Rotate 90 CW — поворот слоя на 90 градусов по часовой стрелке.

- Rotate 90 CCW — поворот слоя на 90 градусов против часовой стрелки
- Flip Horizontal — зеркальное отражение по горизонтали
- Flip Vertical — зеркальное отражение по вертикали
Блокировки слоёв.
Блокировки слоёв предназначены для предохранения слоя от несанкционированных операций пользователя. Кнопки блокировки находятся в верхней части палитры Layers, группа икононок, которую мы обозвали как «запрещение действий.»
Защитить можно прозрачность — это пиктограмма [
]. Защитить прозрачность Preserve Transparancy, означает не разрешить заполнение прозрачных фрагментов слоя. Это довольно часто используемый приём.
Это довольно часто используемый приём.
Далее идёт защита слоя от рисования [ ]. Это заперет на изменение каких либо пикселей на слое.
Далее — запрет на перемещения слоя [ ]. Этим запретом мы не разрешаем применение инмтрумента Move и любое другое движение слоя в том числе и операцию Free Transform.
Последняя пиктограмма [ ] применяет все запреты одновременно.
Opacity и Fill.
Что такое непрозрачность вы уже знаете на примере работы с инструментами рисования. Для слоя непрозрачность имеет тот же смысл, что и для инструментов рисования, только в данном случае изменение прозрачности отнесётся ко всему слою в целом. То же самое касается и алгоритмов наложения.
Понятие Fill (поле Fill находится вверху палитры Layers) практически полностью аналогично понятию прозрачности. Но….
Но….
Главное — на прозрачность, заданную через Fill, применить некоторые эффекты, связанные с прозрачностью, нельзя.
Изучение основ слоев в Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Используйте сенсорную панель с Photoshop
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Сенсорные жесты
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Комбинации клавиш по умолчанию
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Настройки
- Комбинации клавиш по умолчанию
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Разместить файлы
- Элементы позиционирования с привязкой
- Положение с помощью инструмента «Линейка»
- Предустановки
- Настройка сочетаний клавиш
- Сетка и направляющие
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выровнять фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
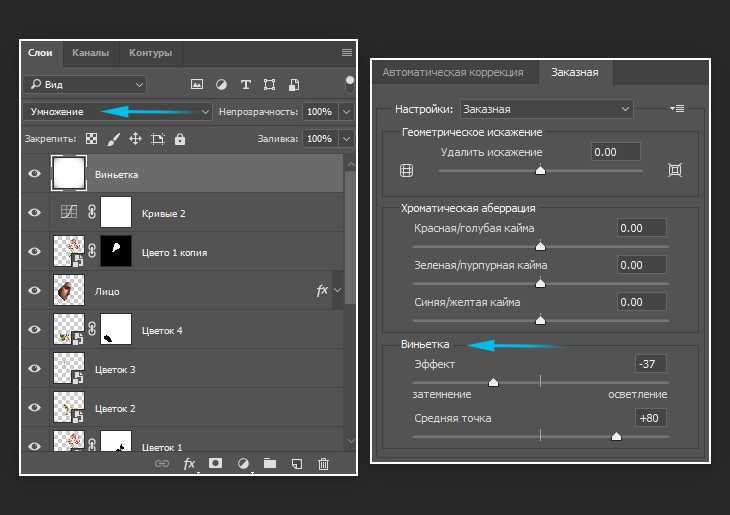
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Использовать фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Слои Photoshop похожи на сложенные друг на друга листы ацетата. Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы можете видеть сквозь прозрачные области слоя слои ниже.
Вы перемещаете слой, чтобы расположить содержимое на слое, например, сдвигая
лист ацетата в стопке. Вы также можете изменить прозрачность
слой, чтобы сделать содержимое частично прозрачным.
Вы используете слои для выполнения таких задач, как компоновка нескольких изображений, добавление текста к изображению или добавление векторных графических фигур. Вы можете применить стиль слоя, чтобы добавить специальный эффект, такой как тень или свечение.
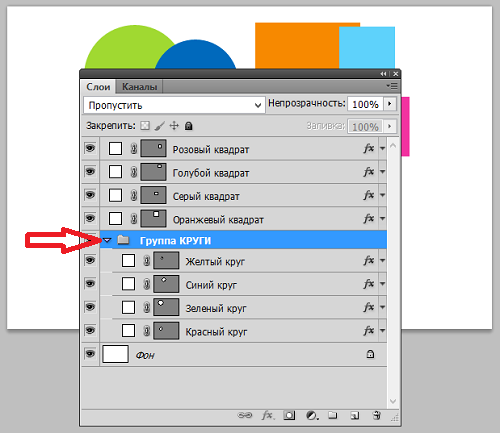
Организация слоев Photoshop
Новое изображение имеет один слой. Количество дополнительных слоев, эффектов слоя и слоя наборы, которые вы можете добавить к изображению, ограничены только возможностями вашего компьютера. Память.
Вы работаете со слоями на панели «Слои». Слой
группы помогают организовывать слои и управлять ими. Вы можете использовать группы
чтобы упорядочить слои в логическом порядке и уменьшить беспорядок
на панели Слои. Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Вы можете вкладывать группы в другие группы. Ты
также можно использовать группы для применения атрибутов и масок к нескольким слоям
одновременно.
Несколько полезных советов по работе со слоями см. в обучающем видео Организация с помощью слоев и групп слоев.
Слои Photoshop для неразрушающего редактирования
Иногда слои не содержат видимого содержимого. Например, корректирующий слой содержит корректировки цвета или тона, которые влияют на слои ниже него. Вместо того, чтобы редактировать пиксели изображения напрямую, вы можете отредактировать корректирующий слой и оставить основные пиксели без изменений.
Слой особого типа, называемый смарт-объектом , содержит один или несколько слоев содержимого. Вы можете преобразовать (масштабировать, наклонить или изменить форму) смарт-объект без непосредственного редактирования пикселей изображения. Или вы можете редактировать смарт-объект как отдельное изображение даже после его размещения в изображении Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют неразрушающим образом применять фильтры к изображениям, чтобы впоследствии можно было настроить или удалить эффект фильтра. См. Неразрушающее редактирование и Работа со смарт-объектами.
Слои видео
Слои видео можно использовать для добавления видео к изображению. После импорта видеоклипа в изображение в качестве видеослоя вы можете маскировать слой, преобразовывать его, применять эффекты слоя, рисовать на отдельных кадрах или растрировать отдельный кадр и преобразовывать его в стандартный слой. Используйте панель «Таймлайн» для воспроизведения видео внутри изображения или для доступа к отдельным кадрам. См. Поддерживаемые форматы видео и последовательности изображений.
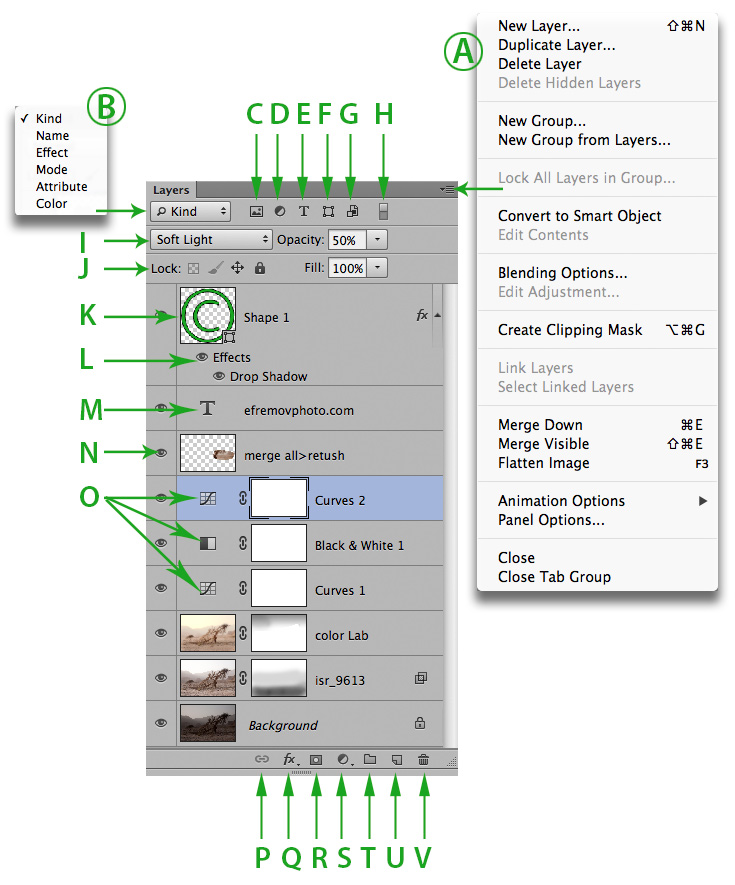
На панели «Слои» в Photoshop перечислены все слои, группы слоев и эффекты слоев в изображении. Панель «Слои» можно использовать для отображения и скрытия слоев, создания новых слоев и работы с группами слоев. Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Слои».
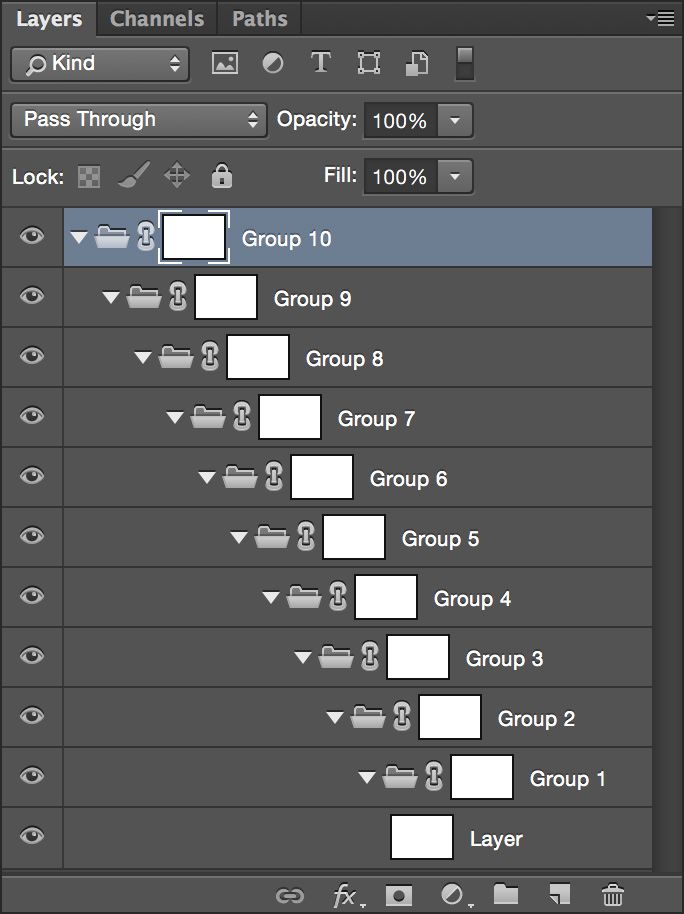
A. Меню панели «Слои» B. Фильтр C. Слой Группа D. Слой E. Развернуть/свернуть Эффекты слоя F. Эффект слоя G. Слой миниатюра
Отображение панели слоев Photoshop
Выбрать Окно > Слои.
Выберите команду в меню панели слоев Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев Photoshop
Выберите «Параметры панели» в меню панели «Слои» и выберите размер миниатюры.
Изменить содержимое миниатюр
Выберите «Параметры панели» в меню панели «Слои» и выберите «Весь документ», чтобы отобразить содержимое всего документа. Выберите «Границы слоя», чтобы ограничить миниатюру пикселями объекта на слое.

Поворот отключите миниатюры, чтобы повысить производительность и сэкономить место на мониторе.
Развернуть и свернуть группы
Нажмите треугольник слева от групповой папки. Посмотреть вид слои и группы внутри группы.
Фильтр слоев Photoshop
В верхней части на панели «Слои» параметры фильтрации помогут вам найти ключевые слои в сложных документах быстро. Вы можете отобразить подмножество слоев на основе имени, типа, эффекта, режима, атрибута или цветовой метки.
Параметры слоев фильтра на панели «Слои»Выберите тип фильтра во всплывающем меню.
Выберите или введите критерии фильтра.
Щелкните переключатель, чтобы включить или выключить фильтрацию слоев.
Когда
вы создаете новое изображение с белым фоном или цветным фоном,
самое нижнее изображение на панели «Слои» называется Background . Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
Изображение может иметь только один фоновый слой. Вы не можете изменить
порядок наложения фонового слоя, его режим наложения,
или его непрозрачность. Однако вы можете преобразовать фон в обычный
слоя, а затем измените любой из этих атрибутов.
При создании нового изображения с прозрачным содержимым изображение не имеет фонового слоя. Самый нижний слой не ограничен как фоновый слой; вы можете переместить его в любое место в слоях панели и измените ее непрозрачность и режим наложения.
Преобразование фона в слой Photoshop
Двойной щелчок Фон на панели «Слои» или выберите «Слой» > «Создать» > Слой из фона.
Установите параметры слоя. (См. Создать слои и группы.)
Нажмите кнопку ОК.
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
Выберите «Слой» > «Создать» > «Фон из». Слой.
Любые прозрачные пиксели слоя преобразуются в цвет фона, и слой падает в нижнюю часть слоя куча.

Вы не можете создать фон, задав обычный слоя имя, фон — вы должны использовать фон из слоя команда.
Видеоруководство: превращение фонового слоя в обычный слой
Скотт Келби
или новый образ.
Дублирование слоя Photoshop или группы в изображении
Выбрать слой или группу на панели «Слои».
Выполните одно из следующих действий:
Перетащите слой или к кнопке Создать новый слой .
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Введите имя слоя или группы, и нажмите ОК.
Дублирование слоя или группы Photoshop в другом изображении
Откройте исходное и целевое изображения.

На панели «Слои» исходного изображения выберите один или несколько слоев или группу слоев.
Выполните одно из следующих действий:
Перетащите слой или группу с панели «Слои» на целевое изображение.
Выберите инструмент «Перемещение» и перетащите из исходного изображения в целевое изображение. Дубликат слой или группа отображаются над активным слоем на панели «Слои». целевого изображения. Перетащите, удерживая нажатой клавишу Shift, чтобы переместить содержимое изображения в том же месте, которое он занимал на исходном изображении (если исходное и целевые изображения имеют одинаковые размеры в пикселях) или к центру окна документа (если исходное и целевое изображения имеют разные размеры в пикселях).
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои». Выберите целевой документ из всплывающее меню «Документ» и нажмите «ОК».
Выберите «Выбрать» > «Все», чтобы выбрать все пиксели.
 на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
на слое и выберите «Правка» > «Копировать». Затем выберите «Изменить» >
Вставьте целевое изображение. (Этот метод копирует только пиксели,
исключая свойства слоя, такие как режим наложения.)
Создайте новый документ из слоя или группы Photoshop
Выбрать слой или группу на панели «Слои».
Выберите дубликат слоя или дубликат группы из слоев меню или меню панели «Слои».
Выберите «Создать» во всплывающем меню «Документ» и нажмите «ОК».
Поведение Mixer Brush по умолчанию, «Волшебная палочка», «Размазывание», «Размытие», «Резкость», «Ведро с краской», «Штамп клонирования» и Инструменты «Восстанавливающая кисть» предназначены для выборки цвета только из пикселей на активном слой. Это означает, что вы можете размазывать или пробовать в один слой.
Для размывания или выборки пикселей из всех видимых слоев с помощью этих инструментов выберите Sample All Layers на панели параметров.

В Windows выберите «Правка» > «Настройки» > Прозрачность и гамма; в Mac OS выберите Photoshop > Настройки > Прозрачность и гамма.
Выберите размер и цвет для шахматной доски прозрачности, или выберите «Нет» для параметра «Размер сетки», чтобы скрыть шахматную доску прозрачности.
Нажмите «ОК».
Больше подобных
- Создание слоев и групп и управление ими
- Выбор, группировка и связывание слоев
- Работа со смарт-объектами
Слои в Photoshop — GeeksforGeeks
Photoshop — очень полезный и мощный инструмент для редактирования и работать над изображениями. Концепция слоев делает Photoshop более мощным благодаря концепции слоев. Таким образом, слой определяется как одно изображение, наложенное поверх другого для формирования полного изображения. Слои пользователь в Photoshop для неразрушающего и независимого редактирования. В этой статье мы узнаем о концепции слоев, а также о панели слоев, присутствующей в Photoshop.
В этой статье мы узнаем о концепции слоев, а также о панели слоев, присутствующей в Photoshop.
Когда мы открываем любое изображение или создаем пустой документ в Photoshop, он по умолчанию открывается с фоновым слоем, который заблокирован и защищен от любых изменений. Таким образом, косвенно можно сказать, что работа над Photoshop — это работа над слоями.
Почему слой так важен?
Мы уже обсуждали, что слои позволяют пользователю выполнять неразрушающее редактирование. Давайте разберем это на примере, предположим, вы открыли изображение и на изображении хотите что-то нарисовать с помощью кисти. Теперь в фотошопе мы можем сделать это в отдельном новом слое, который мы можем показать/скрыть в зависимости от наших желаний, и этот рисунок кистью не будет мешать моему изображению, и я могу легко удалить его, просто удалив слой, на котором я использовал кисть. Таким образом, мы редактируем наше изображение или документ неразрушающим образом.
Различные типы слоев
Различные типы слоев в Photoshop:
- Слой изображения: Этот слой содержит фотографии или любые другие части изображения, которые мы импортируем в Photoshop.
 Это основной слой в фотошопе, или мы можем сказать, что это цифровая версия прозрачного ацетатного листа. Вы можете создать любое количество слоев изображения в Photoshop в соответствии с вашими требованиями.
Это основной слой в фотошопе, или мы можем сказать, что это цифровая версия прозрачного ацетатного листа. Вы можете создать любое количество слоев изображения в Photoshop в соответствии с вашими требованиями. - Слой-заливка: Этот слой создается, когда мы добавляем любой градиент или цвет заливки в наш документ Photoshop. Он также содержит замаскированный слой. Вы можете редактировать, дублировать, удалять, объединять слои заливки. Вы также можете смешать слой заливки с другими слоями.
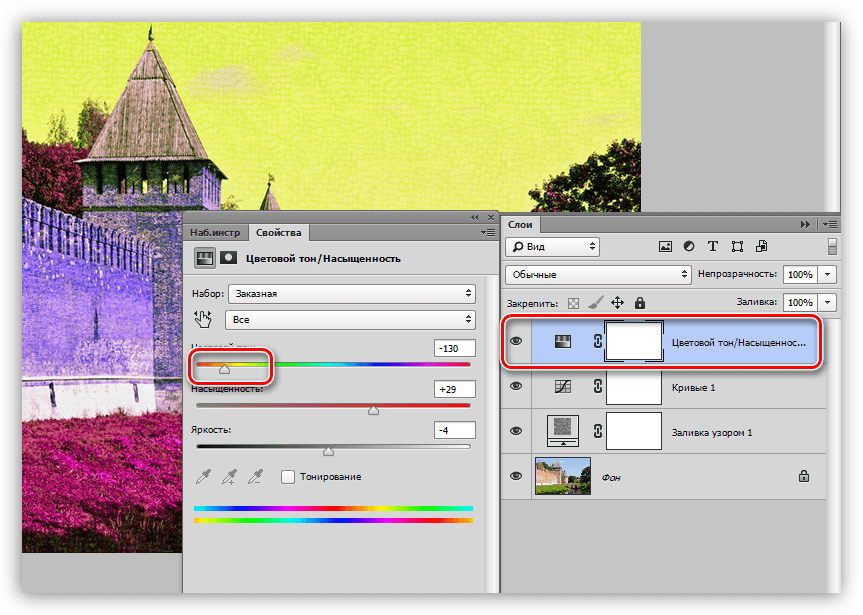
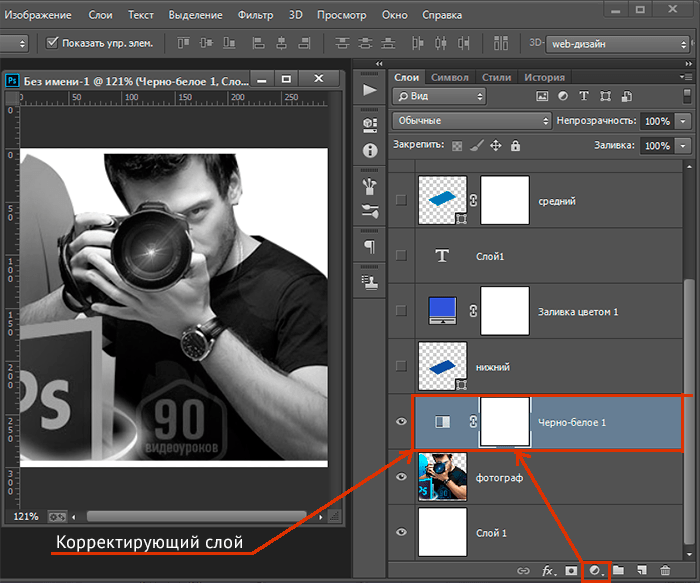
- Корректирующий слой: Это специальный слой, который создается, когда мы добавляем какие-либо корректировки в документ фотошопа, такие как Яркость, Контрастность, Насыщенность и т. д. Он применяет коррекцию только к тем слоям, которые находятся под ними, и не не влияют на любой слой над ними. Вам разрешено редактировать, удалять, модифицировать корректирующие слои. Это неразрушающий слой.
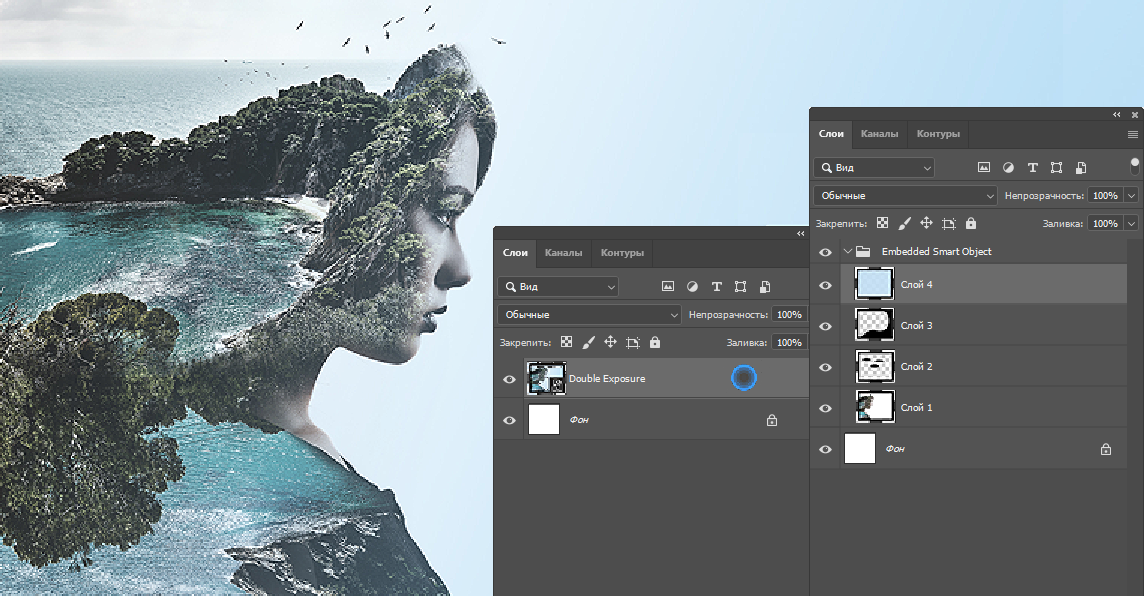
- Смарт-объекты: Этот слой используется для хранения смарт-объектов в документе Photoshop.

- Слой фигуры: Слой фигуры позволяет рисовать фигуры с помощью инструментов рисования в Photoshop. Вы можете создать слой формы, просто нарисовав инструмент фигуры на холсте. Вам также может быть разрешено редактировать, удалять, изменять, перемещать, преобразовывать фигуры в слоях фигур.
- Типовой слой: С помощью этого слоя вы можете добавить текст в документ Photoshop. По умолчанию он основан на векторе, поэтому вы можете легко изменять или редактировать текст.
Панель слоев
Когда мы работаем в Photoshop, мы видим панель слоев справа, как показано ниже:
Теперь на панели слоев есть много параметров, давайте обсудим их один за другим сверху:
1. Слой поиска: Этот параметр верхней панели показан ниже:
Дает вариант для поиска определенного слоя с определенным именем или определенным типом, например фильтрация слоя смарт-объектов, фильтрация текстовых слоев, слоев фигур, корректирующих слоев и т. д. Эта опция полезна, когда мы работаем с очень большим документом, содержащим сотни слоев. Используя этот инструмент, мы можем найти определенные слои разных типов и имен.
д. Эта опция полезна, когда мы работаем с очень большим документом, содержащим сотни слоев. Используя этот инструмент, мы можем найти определенные слои разных типов и имен.
2. Творческие настройки: Эта опция на панели слоев имеет два свойства:
- Режимы: Эта опция позволяет нам использовать 27 режимов наложения для текущего слоя и помогает нам изменить как выглядит слой.
- Непрозрачность: Эта опция помогает нам изменить непрозрачность любого конкретного слоя. По умолчанию непрозрачность слоя установлена на 100%.
3. Замки: Эта панель на панели слоев помогает нам делать различные типы замков в слоях.
На этой панели представлены различные типы замков, давайте обсудим их один за другим:
- Блокировка прозрачных пикселей: Эта опция блокирует прозрачные пиксели слоя, и мы можем работать только с непрозрачными областями.
 слоев.
слоев. - Заблокировать пиксели изображения: Этот параметр блокирует пиксели изображения слоев. Таким образом, мы можем работать только с прозрачными пикселями.
- Блокировать положение: Этот параметр блокирует текущее положение слоя. Это означает, что мы не можем больше перемещать слой, если зафиксируем положение слоя.
- Заблокировать монтажную область: Этот параметр полезен только при работе с монтажной областью. Где мы можем применить только при использовании артборда.
- Блокировать все: Этот параметр полностью блокирует весь слой. Это означает, что мы ничего не можем сделать на слое, где включена эта опция.
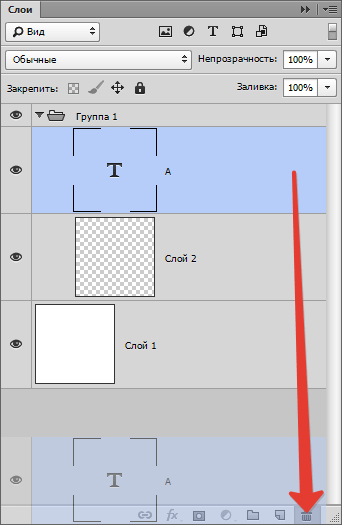
4. Слои: В этой части можно увидеть слои Photoshop в соответствии с их порядком. Вот изображение, показывающее эту панель:
Как видно из изображения выше, есть значок глаза (отмечен зеленым). Этот значок означает, что слой виден, и, если мы хотим сделать его невидимым, просто щелкните по нему, слой станет невидимым, а значок глаза исчезнет.
5. Последняя панель: Последняя часть панели слоев содержит в общей сложности семь инструментов, которые можно использовать со слоями:
- Слой связи: Эта опция помогает нам связать несколько слоев, чтобы мы можем применить любые изменения в связанных слоях одновременно.
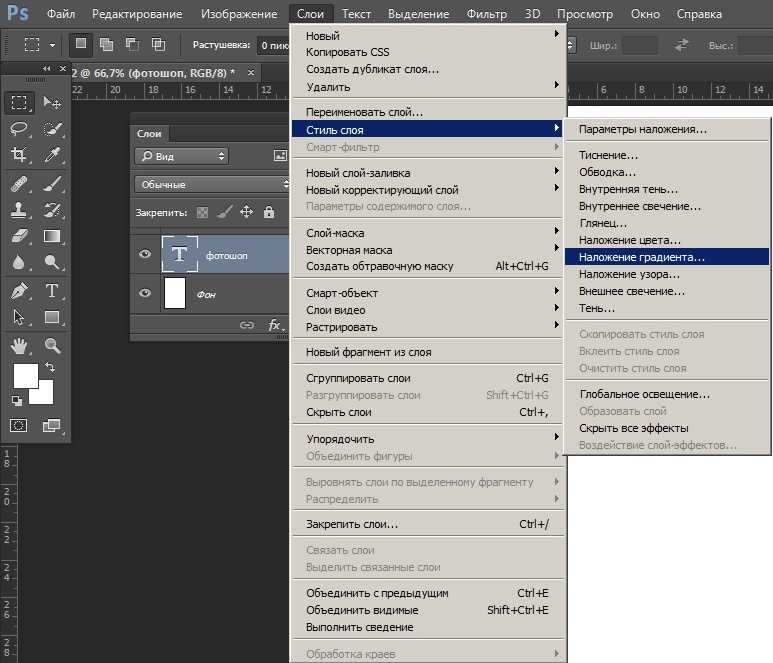
- Добавить стиль слоя: Эта опция помогает нам добавлять различные стили слоя к слоям. При нажатии на эту опцию появляются различные варианты стилей.
- Добавить маску слоя: Эта опция помогает нам добавлять маски слоя к определенному слою. Маска добавляется к слою, просто нажав на эту опцию.
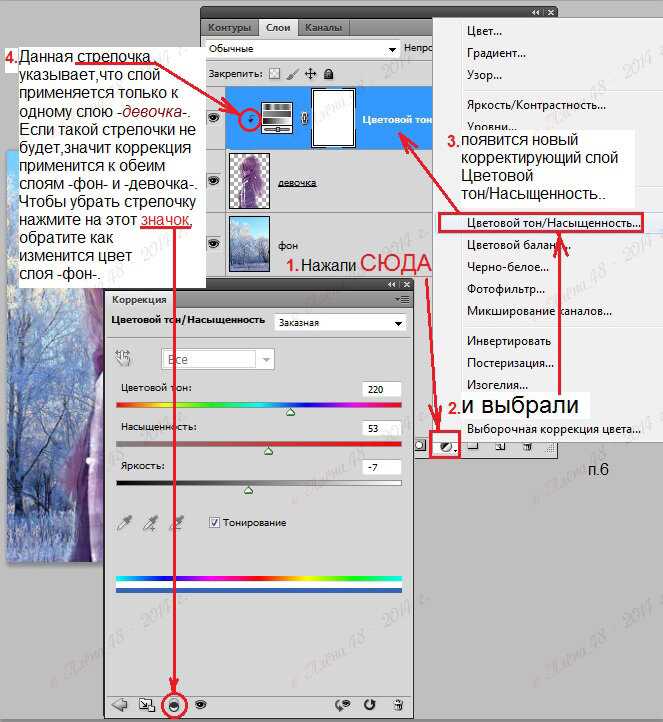
- Добавить корректирующий слой: Эта опция помогает нам добавить корректирующий слой к текущему выбранному слою. Существуют различные настройки, которые можно применить, просто нажав на слой.
- Создать новую группу: Эта опция создает группу, в которой мы можем сгруппировать множество слоев вместе.
 Группа — это скорее папка, в которой мы храним наши файлы. В группе мы храним наши слои.
Группа — это скорее папка, в которой мы храним наши файлы. В группе мы храним наши слои. - Создать новый прозрачный слой: Эта опция помогает нам создать новый прозрачный слой в документе.
- Удалить слой: Эта опция удаляет выбранный слой.
Основные операции со слоями
Теперь давайте разберемся с некоторыми основными операциями со слоями в Photoshop:
Создать новый слой панель слоев, как показано ниже:
Шаг 2: Вы увидите, что новый слой создан с именем LayerN (где N — n-й слой).
Шаг 3: Вы можете изменить имя слоя по умолчанию, дважды щелкнув его, как показано ниже:
Теперь мы даем новое имя слою:
Удалить существующий слой
Шаг 1: Выберите слой, который вы хотите удалить, нажав на него. (здесь мы удалим слой с именем «Новый слой»)
Шаг 2: Теперь нажмите на опцию удаления слоя на панели слоев, как показано зеленым на изображении выше.
Шаг 3: Появится диалоговое окно, как показано ниже:
Шаг 4: Нажмите кнопку «Да» в диалоговом окне.
Шаг 5: Слой будет удален из документа Photoshop.
Теперь, поняв, как создавать и удалять слои из документа Photoshop, давайте теперь поймем, как изменить порядок слоев в документе (как перемещать слои вверх или вниз в документе Photoshop)
Перемещение/перестановка слоев в документе
Прежде чем узнать, как перемещать слои вверх и вниз в документе Photoshop, мы должны знать, что слои подобны структуре данных стека. Самый верхний слой виден поверх других. Итак, если мы переместим слой вниз, он может быть не виден. Итак, давайте теперь посмотрим, как изменить порядок слоев, перемещая их вверх или вниз.
1. Перемещение слоя вверх
Как видите, имя слоя синее, под слоями красный и зеленый. Теперь мы можем перенести синий слой на самый верх.
Шаг 1: Нажмите на слой, который вы хотите переместить вверх (здесь он синий).
Шаг 2: Удерживая кнопку мыши, перетащите слой вверх, пока не переместите слой в нужное место (вы даже можете поместить слой между двумя существующими слоями), как показано ниже:
Шаг 3: Вот результат.
2. Перемещение слоя вниз
Как видно из изображения выше, мы хотим поместить красный слой ниже зеленого слоя. Теперь мы хотим опустить этот слой:
Шаг 1: Нажмите на слой, который вы хотите переместить вниз (здесь он красный):
Шаг 2: Удерживая кнопку мыши, перетащите слой вниз в направлении вниз, пока слой не переместится в нужное положение. место, где вы хотели, как показано ниже:
Шаг 3: Вот результат.
Дублирование слоя
Дублировать слои в Photoshop можно двумя способами.
1. Использование сочетания клавиш
Комбинация клавиш для дублирования слоя в Photoshop — Ctrl + J в Windows и Command + J в Mac.
Шаг 1: Выберите слой, который вы хотите продублировать (здесь мы продублируем красный слой).
Мы выбрали красный слой, который мы дублируем
Шаг 2: Используйте сочетание клавиш, упомянутое здесь, в зависимости от вашего ПК.
Шаг 3: Вы увидите что-то вроде этого: (Здесь красная копия — дублированный слой).
После дублирования красного слоя
2. Используя кнопку нового слоя что мы будем дублировать
Шаг 2: Перетащите слой на «значок нового слоя».
Шаг 3: Будет создан дубликат выбранного слоя, как показано ниже:
После дублирования красного слоя
Отображение и скрытие слоя
Слой отображается в документе, если щелкнуть кнопку с изображением глаза рядом со слоем на панели «Слои», как показано ниже:
Чтобы скрыть слой из документа, мы должны нажать на глаз кнопку еще раз, и она будет снята, как показано ниже, и слой в конечном итоге станет невидимым.
невидимый слой
Преобразование фонового слоя в слой Photoshop
Существует два способа преобразования фонового слоя в слой Photoshop:
(i) Дважды щелкните фоновый слой, и в конечном итоге он будет преобразован в обычный слой Photoshop.
Шаг 1: Выберите фоновый слой и дважды щелкните по нему.
Шаг 3: Вы получите диалоговое окно (как показано на изображении ниже), здесь вы можете изменить имя, цвет, режим, непрозрачность слоя, а затем нажмите OK.
Шаг 4: Фоновый слой преобразуется в обычный слой Photoshop.
Слой преобразуется в обычный фоновый слой
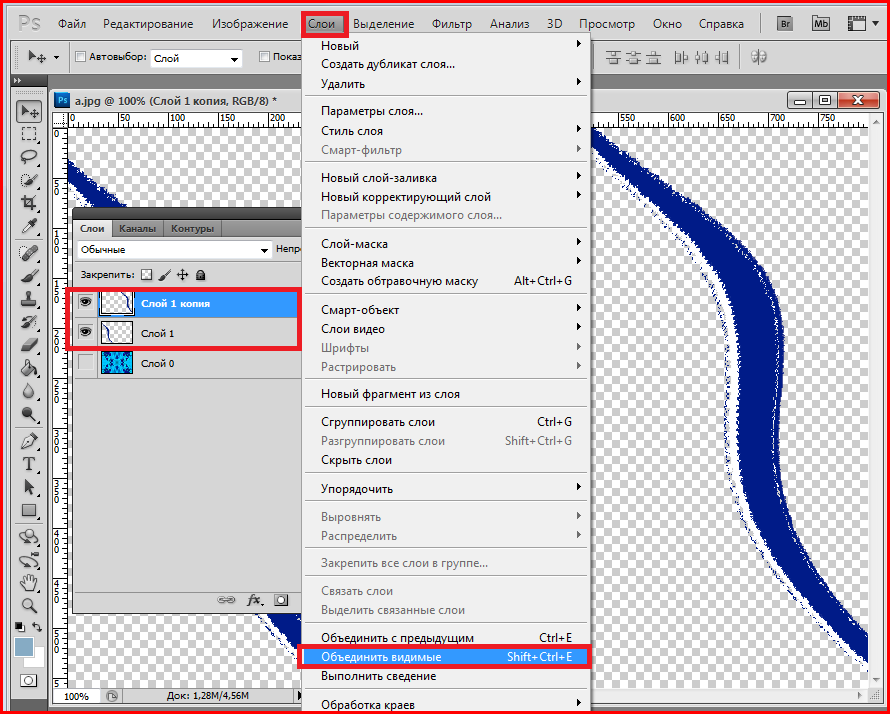
(ii) С помощью меню слоев в строке меню.
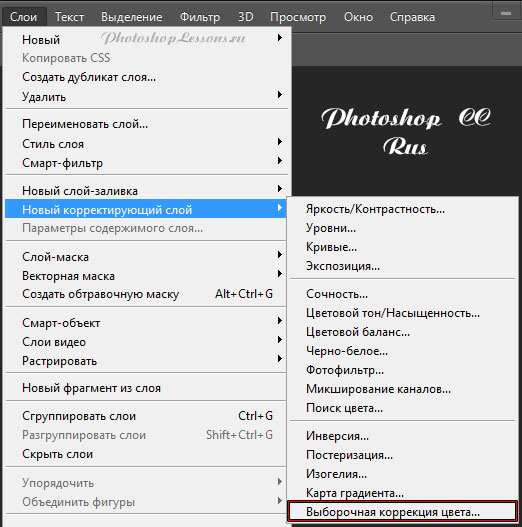
Шаг 1: Выберите фоновый слой и перейдите к параметру слоев в строке меню, щелкните новый параметр, а затем щелкните параметр «Слой из фона»
Шаг 2: Фоновый слой в конечном итоге будет преобразован в обычный слой фотошопа.
Слой преобразуется в обычный фоновый слой
Преобразование обычного слоя в фоновый
Мы можем преобразовать обычный слой в фоновый, выполнив следующие действия:
Шаг 1: Выберите слой, который вы хотите преобразовать в фоновый слой.
Шаг 2: Теперь перейдите к опции «Слои» в строке меню и нажмите на новую опцию, а затем нажмите на опцию «Фон из слоя».
Шаг 2: Слой Photoshop в конечном итоге будет преобразован в фоновый слой.
Связать слои
Связывание слоев означает, что если мы добавим какой-либо стиль настройки к одному из связанных слоев, он автоматически будет скорректирован для всех других связанных слоев. Шаги для связывания слоев:
Шаг 1: Выберите слои, которые вы хотите связать. (здесь мы свяжем красный, зеленый и синий слои)
Шаг 2: Щелкните правой кнопкой мыши по нему и выберите параметры связи слоев из поля, как показано ниже:
Шаг 3: Вы увидите маленький значок ссылки справа от всех связанных слоев, как показано ниже:
Объединить слои
Объединение слоев означает, что мы объединим содержимое разных слоев в один. слой. Итак, чтобы объединить слои, выполните следующие шаги:
слой. Итак, чтобы объединить слои, выполните следующие шаги:
Шаг 1: Выберите слои, которые вы хотите объединить (здесь мы объединим красный, зеленый и синий слои в один)
Шаг 2: Щелкните правой кнопкой мыши, и появится окно, в котором выберите параметры объединения слоев.
Шаг 3: Слои будут объединены в один слой.
Примечание:
- Чтобы выбрать несколько слоев, удерживайте клавишу Ctrl или Command на клавиатуре, а затем выберите.
- Документ Photoshop может иметь только один фоновый слой.
Таким образом, слои в Photoshop являются одной из наиболее важных функций Photoshop, что делает его более мощным и дает пользователю больше возможностей неразрушающего редактирования, а также делает его намного более мощным, чем другие программы редактирования, такие как Adobe Lightroom, Google Снапсид. Понимание концепции слоев и различных функций панели слоев позволяет любому пользователю более комфортно работать с интерфейсом Photoshop.