Шапка сайта — что это и как правильно оформить
Natalia Shpitula
Обновлено
Загрузка…
Чтобы сформировать мнение о сайте, посетителям нужно всего 50 миллисекунд. Первый взгляд падает на шапку страницы, где начинается знакомство потенциального клиента с брендом. Как использовать потенциал шапки на все 100 процентов? Какие элементы стоит включить? С кого брать пример? Собрали ответы на вопросы предпринимателей, которые хотят привлечь на сайт покупателей.
- Что такое шапка сайта и зачем она нужна
- Какие элементы входят в хедер
- Какие приемы сделают шапку привлекательной
- Вывод
Что такое шапка сайта и зачем она нужна
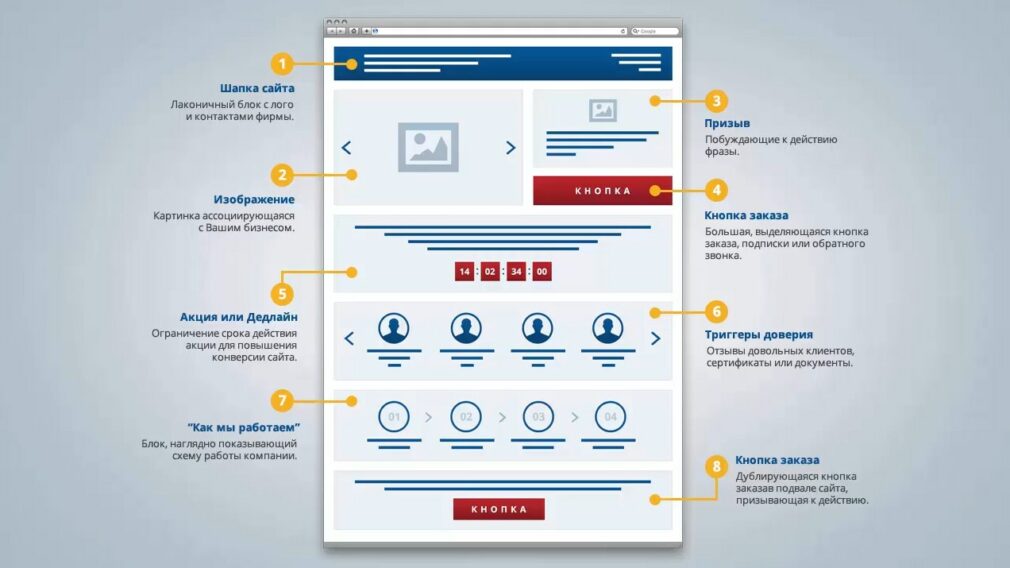
Шапка (ее еще называют хедер) — это верхняя часть страницы. Раньше ее рассматривали как узкую полоску с меню, контактами и логотипом, но сейчас термин понимают шире — как весь первый экран. Область, которую люди видят до прокрутки страницы, выполняет три основные задачи.
Область, которую люди видят до прокрутки страницы, выполняет три основные задачи.
- Информирует. Сообщает, что предлагает ресурс и почему здесь стоит остаться.
- Рассказывает о бренде. Вызывает эмоциональный отклик при помощи логотипа, цветов, шрифтов, иллюстраций и задает тон дизайну остальных страниц.
- Облегчает навигацию. Содержит ссылки на меню, кнопки призыва к действию и другие элементы, которые позволяют быстро сориентироваться.
Помните: у вас есть доли секунды, чтобы донести месседж до посетителей платформы. Для этого важно подобрать правильные инструменты.
Какие элементы входят в хедер
Шапки разных онлайн-ресурсов отличаются: одни посвящены презентации бренда, другие — продукту, третьи — целевому действию. От задачи ресурса зависит набор инструментов, которые включают в хедер. Ниже мы перечислим самые популярные, но это не значит, что вам нужно использовать все сразу.
- Название и логотип.
 Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.
Нужны, чтобы быстро узнать бренд и укрепить его идентичность. Создать эмблему, которая привлечет внимание, поможет онлайн-генератор Logaster: всего пара кликов — и новый лого уже на вашем сайте.
Получите логотип для шапки сайта за пару секунд!
Скачайте любой лого, который предложит конструктор, и сразу протестируйте его на своей странице
- Меню. Обеспечивает простую навигацию, а значит, улучшает опыт взаимодействия с брендом.
- Заголовок. Коротко передает основной месседж: преимущества компании, выгоду или специальное предложение.
- Иллюстрации. Фото, видео, рисунки или анимация дополняют информацию, размещенную в заголовке.
- Кнопки призыва к действию. «Купить», «заказать», «узнать больше» — эти и другие фразы ведут потенциальных покупателей по воронке продаж.
- Панель поиска. Упрощает пользование платформами с большим объемом информации (актуально для информационных ресурсов или разветвленных каталогов товаров).

- Корзина. Необходима интернет-магазинам, чтобы упростить процесс покупок.
- Панель авторизации. Нужна для входа в систему с расширенными возможностями: например, постоянным клиентам интернет-магазинов или эксклюзивным подписчикам блога.
- Ссылки на социальные сети. Переводят трафик в соцсети, если вы хотите привлечь новых подписчиков.
- Языки. Для многоязычных сайтов полезна функция переключения между языковыми версиями, чтобы читатели быстро перешли на удобный язык.
Чтобы определить, какие инструменты понадобятся именно вам, подумайте о:
- Специфике ресурса. Интернет-магазин, блог, лендинг — для каждого типа веб-сайта нужен свой дизайн.
- Целях. Хедер должен вести к целевому действию: выбирайте компоненты, которые решают главную задачу.
- Удобстве. Перегруженная страница оттолкнет пользователей: оставьте только то, что действительно необходимо для первого знакомства.

Какие приемы сделают шапку привлекательной
Дизайн хедера — это десятки нюансов цветовых решений, типографики, иллюстраций, юзабилити. По каждому пункту мы собрали основные советы и креативные идеи для вдохновения.
Визуальная иерархия
Так называют расположение элементов в порядке важности. Подробно обо всех приемах можно почитать в нашей статье о визуальной иерархии. Коротко напомним об основных лайфхаках, которые помогут управлять вниманием пользователей:
- Паттерны. Существует два основных способа сканирования страницы: по траекториям букв F и Z. По данным исследовательской компании Nielsen Group, F-паттерн — самый распространенный. Но в обоих случаях ключевой является верхняя строка. Именно там стоит располагать ключевые элементы: название, логотип, контактную информацию.
- Размер. Крупные надписи и изображения обращают на себя внимание в первую очередь.
- Цвета. Яркие оттенки и контрастные решения более заметны.
 А блоки, выполненные в одном цвете, выглядят как взаимосвязанные.
А блоки, выполненные в одном цвете, выглядят как взаимосвязанные. - Пустое пространство. Чем больше «воздуха» вокруг текста и изображения, тем больше они выделяются. Также пробелы подчеркивают связанность или разделенность компонентов.
Посмотрите, как выстроена визуальная иерархия на платформе разработчика мобильных приложений Addevice. Внимание привлекает короткий заголовок с коммерческим предложением и красная кнопка с призывом к действию. Вокруг много воздуха, а справа — простая иллюстрация.
Навигация
Основной критерий хорошего меню — простота: посетители должны быстро разобраться, где они находятся и как попасть в нужный раздел. Упорядочите структуру, выделив самые важные категории, и используйте трендовые приемы:
Эффект наведения: подменю раскрывается при наведении курсора на основные разделы.
Гамбургер-меню. Это три горизонтальные полоски, при нажатии на которые раскрывается полное меню. Прием помогает сохранить лаконичность хедера и не отвлекать внимание от остальных элементов. Именно так выполнила навигацию веб-студия Baianat. Интересно, что три горизонтальные полоски перекликаются с логотипом бренда, расположенным в левой части экрана.
Прием помогает сохранить лаконичность хедера и не отвлекать внимание от остальных элементов. Именно так выполнила навигацию веб-студия Baianat. Интересно, что три горизонтальные полоски перекликаются с логотипом бренда, расположенным в левой части экрана.
Заголовок
Один из центральных элементов, в котором играют роль две составляющих: дизайн и содержание.
Дизайн
Нет однозначного ответа на вопрос, какой размер и шрифт станут лучшими для вашего заголовка. Главное, чтобы они передавали характер бренда и основной месседж онлайн-платформы, но не перетягивали на себя внимание. Еще один важный критерий надписи — удобочитаемость.
На сайте диджитал-агентства Halo Lab заголовок занимает весь хедер. Но благодаря спокойным цветам и минималистичному шрифту без засечек он смотрится лаконично и стильно.
Текст
Содержание заголовка зависит от специфики и цели ресурса. К примеру, для интернет-магазина актуально сообщение о новых продуктах или скидках, для бизнеса в сфере услуг — предложение попробовать пробник продукта бесплатно, а для крафтовых производителей — акцент на преимуществах продукта.
Заголовок может выполнять разные задачи: побуждать к действию, вызывать эмоцию, укреплять доверие, например:
- компания по производству возобновляемой энергии Green Mountain Energy напрямую обращается к потенциальным клиентам, играя словами: «Нам нравится ваша энергия!»;
- маркетинговое агентство Ckonecta лаконично излагает коммерческое предложение: «Стратегии для развития вашей компании»;
- веб-студия Okb Interactive Studio создает эмоциональный посыл: «Сделай что-нибудь классное»;
- магазин по продаже косметических средств Baxter of California размещает несколько сменяющихся заголовков с актуальными предложениями: новыми продуктами, акциями, скидками.
Иллюстрации
Фото или видео, рисунки или анимация — любые иллюстративные материалы должны поддерживать основной месседж и побуждать пользователей остаться с вами. Стоит учесть:
- Качество. Наймите фотографа, видеографа или иллюстратора, чтобы создать четкую и яркую картинку.

- Размещение. Не обязательно ограничиваться одним изображением по центру: некоторые ресурсы представляют целое слайд-шоу. Так, на официальном сайте с мерчем фильма «Плохие парни» фото с товарами оформлены как кинолента. Еще одна фишка: при наведении курсор превращается в мишень.
- Интерактив. В тренде — ожившие рисунки, которые привлекают внимание. Дистрибьютор продуктов и напитков Green Spoon Sales изображает картинку с падающими в тарелку фруктами. При наведении курсора она превращается в анимацию, поддерживая размещенный выше слоган «Shake» («Встряхни»).
«Спецэффекты»: липкая шапка и параллакс
Не забывайте о дополнительных приемах, которые повышают удобство пользования и задерживают внимание:
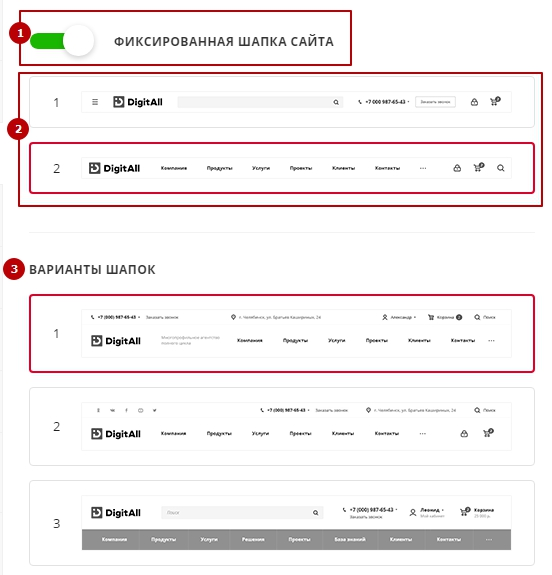
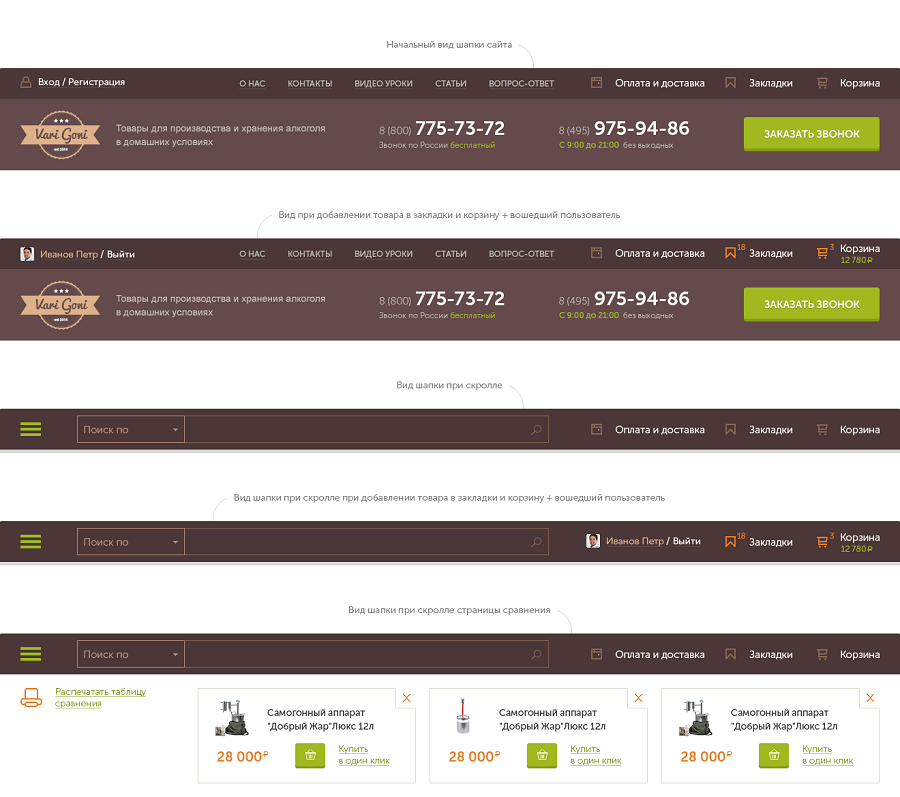
- Фиксированная или липкая шапка. Блок с полезными элементами, который следует за посетителем по мере прокрутки. Для интернет-магазинов это корзина и контактные телефоны, для сайтов услуг — выгодное предложение и призыв к действию.

- Параллакс. Эффект игры с углом зрения: по мере прокрутки одни компоненты двигаются медленнее, чем другие. Благодаря параллаксу дизайн выглядит глубже и объемнее.
На платформе для онлайн-презентаций Pitch за пользователем следуют не только меню и призыв, но даже заголовок с двумя маленькими видео людей, проводящих презентацию. На втором экране заголовок визуализируется, показывая, как выглядит работа в программе.
Призыв к действию
Кнопка, которая побуждает потенциального покупателя выполнить целевое действие, а значит — повысить ваш коэффициент конверсии. Чтобы добиться этого эффекта, она должна быть:
- Заметной. Разместите ее на видном месте, выделите контрастным цветом и оставьте вокруг «воздух».
- Понятной. Сформулируйте короткое четкое сообщение, смысл которого понятен даже при беглом прочтении.
- Написанной на языке целевой аудитории. Не всем подойдут стандартные фразы вроде «Зарегистрироваться» или «Узнать больше».
 Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
Так, компания по созданию мобильных приложений для финтех-стартапов All Front мягко обращается к будущим клиентам: «Расскажите нам о том, что вам нужно».
Единство дизайна
Шапка — не самостоятельный элемент, а часть онлайн-платформы и бренда в целом. Позаботьтесь, чтобы она:
- Соответствовала дизайну остальных страниц. Придерживайтесь единства шрифтов, цветов, иллюстративных материалов во всех разделах.
- Корректно выглядела на мобильных устройствах. Не забудьте о мобильной версии сайта: проверьте, как отображается шапка и видны ли все элементы.
Вывод
Шапка — это ключевой элемент сайта и одна из важных точек касания клиентов с бизнесом. Чтобы выполнять свои задачи, она должна быть нестандартной, удобной в использовании и отвечающей брендингу. Советуем изучить актуальные приемы и подумать, какие из них будут эффективно работать на вашу компанию.
Шапка сайта.
Энциклопедия SEO
«Головной убор» Вашего сайта.

Загрузите любую веб-страницу, и первым, что Вы увидите, наверняка будет вытянутый на всю ширину страницы рисунок с названием сайта, слоганом, каким-либо изображением и логотипом. Это шапка сайта, один из основных элементов дизайн-макета любого ресурса.
Шапка – верхняя часть сайта, которая, наряду с «подвалом», призвана обозначить для пользователя границы
страницы. Она играет ту же роль для веб-ресурса, что и колонтитулы для печатной страницы.
Шапка сайта, как правило, представляет собой графический файл (реже – с анимацией или флеш-элементами), на
котором размещают название ресурса или компании. Кроме того, на ней могут размещаться различные изображения
– части фотографий, логотип, рисунки. Нередко помимо названия рядом пишут слоган и другую рекламную
информацию. Владельцы некоммерческих сайтов в шапке могут размещать и рекламный баннер.
Шапка сайта может быть выполнена в самых разных вариациях. Она может разительно отличаться по цвету и стилю
от других элементов дизайна, а может полностью сливаться с основным фоном страницы, высота ее может
составлять и несколько десятков, и несколько сотен пикселей.
Она может разительно отличаться по цвету и стилю
от других элементов дизайна, а может полностью сливаться с основным фоном страницы, высота ее может
составлять и несколько десятков, и несколько сотен пикселей.
Шапка играет важную роль в раскрутке сайта и влияет на его юзабилити и внешнюю
привлекательность для пользователей, поэтому относиться к ее созданию следует со всей серьезностью.
Содержание шапки сайта.
Сайты различаются между собой и технологией, которые использованы при их создании, и дизайном, и скоростью
загрузки. У пользователей также скорость интернет-соединения может быть разной. Довольно часто скорость
настолько низка, что одна страница может грузиться несколько минут. Разумеется, грузиться сайт начинает с
самого верха. В этом случае первое, что видит пользователь — это шапка сайта. На шапку обращают свой первый
взгляд и в случае, если на сайт попали впервые, а это значит, что она должна быть максимально информативной
и привлекательной для пользователей.
Несомненно, шапка сайта имеет важное значение для его
юзабилити. Выполняет она и
информационную функцию, давая посетителю краткую информацию о сайте. Так, на шапке сайт могут содержаться
следующие элементы:
— Название компании или сайта в русской или английской раскладке. Данный элемент есть на абсолютно любом
сайте, кроме тех, что продают место под шапку под рекламный баннер.
— Слоган, логотип. Это важные элементы фирменного стиля, которые могут быть как у обычного информационного
сайта (в этом случае он выступает в качестве компании, СМИ), так и у промо-ресурса, интернет-магазина или
визитки.
— Контакты (электронная почта, адрес, телефон и т.д.).
Кроме этого, на шапке сайта могут использоваться и другие элементы.
Шапка сайта и ее роль в раскрутке.
Как мы уже упоминали, шапка сайта – это первое, что видит пользователь, впервые посетивший сайт. А это
значит, что от нее большей частью зависит его впечатление от Вашего ресурса и дальнейшее решение – остаться
на сайте еще какое-то время или уйти. Это центральный элемент дизайна ресурса, который серьезно влияет на
его последующую привлекательность и успех среди пользователей Интернета.
А это
значит, что от нее большей частью зависит его впечатление от Вашего ресурса и дальнейшее решение – остаться
на сайте еще какое-то время или уйти. Это центральный элемент дизайна ресурса, который серьезно влияет на
его последующую привлекательность и успех среди пользователей Интернета.
Свою роль играет шапка и в раскрутке сайта. Дело в том, что поисковые роботы
начинают индексировать страницу сверху вниз и большее внимание уделяют тому, что расположено наверху. И в
первую очередь, шапке. Это значит, что ее можно с большой эффективностью использовать в поисковом
продвижении. На какие же моменты стоит обратить внимание?
В первую очередь, на уникальность изображения. Шапка сайта – это графический файл, которые прекрасно
индексируются поисковыми системами. Если сам алгоритм поиска картинок
по запросам проработан еще недостаточно (программа не может определить, насколько похожи изображения), то
найти аналогичные файлы поисковая система может с легкостью. И если обнаружится, что шапка сайта
неуникальна, он может попасть и под фильтры. Впрочем, происходит это значительно реже, чем при неуникальном
тексте на страницах.
И если обнаружится, что шапка сайта
неуникальна, он может попасть и под фильтры. Впрочем, происходит это значительно реже, чем при неуникальном
тексте на страницах.
Шапку сайта необходимо разработать с нуля или хотя бы уникализировать. Кроме того, для лучшей раскрутке по
определенным запросам стоит прописать нужные ключевые слова в мета-тегах, дать название самому файлу и
картинке внутри тега в соответствии с семантическим ядром.
24 Примеры заголовков веб-сайтов, тенденции и советы по конверсии
Веб-сайты различаются по стилю, формату и качеству. Но что их всех объединяет? Заголовки — полоса вверху, облегчающая навигацию.
Несмотря на то, что они занимают минимум места, заголовки являются наиболее активно используемым элементом веб-сайта. Компании, стремящиеся произвести впечатление, будут стремиться к идеальному балансу — предоставить простой и интуитивно понятный, но уникальный и стимулирующий опыт.
В этом посте мы поделимся 24 примерами заголовков веб-сайтов с разбивкой:
- Что такое заголовок веб-сайта
- Что включить в заголовок вашего веб-сайта
- Рекомендации по оптимизации конверсии
Таким образом, вы можете обеспечить надежное взаимодействие с пользователем, а также поддержать свои маркетинговые цели.
Что такое шапка веб-сайта?
Заголовок веб-сайта — это визуальная типографская полоса или меню, которое обычно проходит в верхней части веб-сайта. Он содержит ряд интерактивных компонентов, таких как логотип, навигационные теги, кнопки входа и многое другое. Практически все веб-сайты — даже самые простые веб-сайты — имеют заголовок на своей главной странице, и у многих есть варианты заголовка на остальных страницах.
Вот очень простой, мгновенно узнаваемый заголовок веб-сайта:
Как упоминалось выше, заголовки веб-сайтов несут двойную ответственность:
- Навигация.
 Прежде всего, они должны иметь возможность эффективно направлять посетителей сайта на другие страницы сайта.
Прежде всего, они должны иметь возможность эффективно направлять посетителей сайта на другие страницы сайта. - Маркетинг. При правильном оформлении заголовок может (и должен) быть маркетинговым активом и рекламным средством для вашего бизнеса.
Что должен содержать заголовок веб-сайта?
Ниже вы найдете ряд элементов, которые могут отображаться в шапке веб-сайта. Но важно отметить, что не каждый заголовок будет содержать все это. Все зависит от вашей отрасли, типа бизнеса и формата веб-сайта. Кроме того, заголовок может меняться в зависимости от того, на какой странице вы находитесь на том же сайте. Например, в заголовке главной страницы может быть 5–6 интерактивных элементов, тогда как на странице ресурсов заголовок может содержать меньше интерактивных значков.
Логотип
С очень за некоторыми исключениями, все варианты заголовков веб-сайта будут иметь заметное изображение логотипа компании, при нажатии на который пользователь возвращается на домашнюю страницу. Если они заблудятся, они всегда могут рассчитывать на то, что он направит их обратно на знакомую территорию.
Если они заблудятся, они всегда могут рассчитывать на то, что он направит их обратно на знакомую территорию.
Навигационные ссылки
Это также основа любого заголовка веб-сайта. Обычно вы хотите, чтобы ваши основные параметры навигации содержали от 5 до 7 элементов, но страницы, на которые вы ссылаетесь, будут зависеть от вашей ниши. Для некоторых компаний меню навигации ведет на страницу о нас, страницу продуктов или услуг, страницу с ценами, страницу ресурсов и страницу контактов. Для других это страница карьеры или страница первых пациентов. Все зависит от отрасли.
Большинство заголовков SaaS и технических веб-сайтов выглядят примерно так:
- Продукт дает посетителям подробное представление о различных функциях или типах продуктов.
- Решения направляет посетителей на страницу/концентратор, где они могут увидеть, как можно использовать платформу компании в различных сценариях, или просмотреть различные пакеты.

- Ресурсы часто содержат блог, тематические исследования или отзывы, базу знаний и/или технические документы.
- Ценообразование приведет посетителей к всеобъемлющей странице, на которой отображаются различные пакеты подписки платформы. Стоит отметить, что некоторые платформы SaaS избегают публиковать свои ценовые пакеты. Это особенно верно в отношении корпоративных решений, которые настраиваются индивидуально и не имеют единой структуры ценообразования.
Панель поиска
В первые дни существования Интернета панели поиска были гораздо более распространенными и широко используемыми, чем сегодня. Вы узнаете строку поиска, когда увидите ее, и на большинстве сайтов используется значок увеличительного стекла, чтобы указать функцию элемента.
Вы с большей вероятностью найдете строку поиска в заголовке меню блога, чем в заголовке главной страницы. Тем не менее, некоторые сайты размещают его в шапке главной страницы. Brightcove, ведущая платформа видеохостинга, довольно интересно имеет панель поиска, но не имеет более распространенного элемента ценообразования.
Brightcove, ведущая платформа видеохостинга, довольно интересно имеет панель поиска, но не имеет более распространенного элемента ценообразования.
Корзина для покупок
Основной элемент веб-сайтов электронной коммерции, этот CTA должен быть в правом верхнем углу и иметь значок корзины или сумки для покупок.
Кнопки социальных сетей
Хотя они чаще всего отображаются в нижнем колонтитуле веб-сайта, некоторые заголовки веб-сайтов содержат ссылки на социальные каналы. Вот пример:
Поле входа в систему
Любой веб-сайт, на котором есть возможность входа в систему, также должен включать поле входа в свой заголовок. Если вы являетесь активным клиентом, у вас будет имя пользователя и пароль, которые вы можете ввести, чтобы получить доступ. Большинство основных платформ также предлагают вам возможность получить доступ через вашу учетную запись Google.
CTA
Практически во всех примерах в этом посте вы заметите, что заголовок содержит призыв к действию. Поскольку это наиболее часто используемый элемент на веб-сайте, вы захотите воспользоваться им для поддержки своих бизнес-целей. Это может быть использование бесплатного инструмента, подписка на что-либо, контакт с компанией, запуск бесплатной пробной версии и многое другое.
Поскольку это наиболее часто используемый элемент на веб-сайте, вы захотите воспользоваться им для поддержки своих бизнес-целей. Это может быть использование бесплатного инструмента, подписка на что-либо, контакт с компанией, запуск бесплатной пробной версии и многое другое.
Примеры и тенденции шапки веб-сайта
Несмотря на то, что они состоят всего из нескольких компонентов, существует множество способов настроить шапку веб-сайта. Давайте рассмотрим еще больше примеров веб-сайтов, чтобы дать вам идеи и вдохновение.
Однострочный заголовок с выровненным по левому краю логотипом
Простой, но эффективный Zoho имеет всего четыре интерактивных элемента навигации плюс панель поиска. Обратите также внимание на то, как Зохо выбрал правильное выравнивание. Это подчеркивает логотип, давая ему больше места для привлечения внимания посетителей.
Однострочный заголовок с панелью уведомлений
Хотя сам заголовок довольно обычный, баннер сверху предназначен для привлечения внимания к чему-то новому, важному и/или захватывающему. Elementor недавно использовал это, чтобы объявить, что теперь он предлагает облачный хостинг для WordPress.
Elementor недавно использовал это, чтобы объявить, что теперь он предлагает облачный хостинг для WordPress.
В настоящее время SE Ranking использует панель уведомлений для поддержки Украины:
Эти баннеры, конечно же, будут содержать призыв к действию. После нажатия посетители будут перенаправлены на назначенную целевую страницу с подробным описанием предложения в баннере.
Двухуровневый верхний колонтитул
Двухуровневый верхний колонтитул может помочь представить больше вариантов навигации, не перегружая посетителей одной непрерывной линией значков.
Двухуровневый hHeader с панелью уведомлений
Amplitude добавила панель уведомлений над своим двухуровневым заголовком, чтобы рекламировать предстоящую конференцию. Панель уведомлений по длине равна заголовку, что делает ее менее загроможденной и больше похожей на отдельный раздел сайта.
Заголовок с служебной панелью (липкая полоса)
Некоторые сайты прикрепляют заголовок, чтобы он оставался на виду у посетителей при прокрутке страницы вниз. Их логическое обоснование простое: предоставьте своим посетителям возможность перехода в любую часть вашего веб-сайта в 9 часов.0024 любое время .
Их логическое обоснование простое: предоставьте своим посетителям возможность перехода в любую часть вашего веб-сайта в 9 часов.0024 любое время .
Этот заголовок остается с вами до конца сайта.
Плавающий заголовок
Как видно на главной странице Mixpanel, плавающий заголовок похож на липкую панель, разница в том, что при прокрутке вниз вы видите веб-страницу под и над заголовком, таким образом создавая плавающий эффект.
Заголовок с мегаменю
Некоторые веб-сайты не могут позволить себе скудость информации, которой они делятся в своих заголовках. В таких случаях использование мегаменю может оказаться очень полезным.
Заголовок с навигацией по нескольким сайтам
Заголовки с несколькими навигациями, которые обычно можно увидеть на сайтах розничной торговли и электронной коммерции, позволяют пользователям легко переходить с сайта одной дочерней компании на другой.
Выровненный по левому краю вертикальный заголовок
В первом из примеров нетрадиционных заголовков вы найдете множество одинаковых элементов меню навигации, висящих вертикально слева.
Вертикальный заголовок, выровненный по правому краю
Та же концепция, но на этот раз выровненная вертикально на верно. Эти ребята пошли еще дальше, сделав каждый пункт меню висящим вертикально.
Гамбургер-вкладыш
Менее распространенное, но тем не менее привлекательное меню-гамбургер — прекрасная демонстрация изящного веб-дизайна. Фон темнеет по мере появления меню, помогая привлечь внимание посетителей к интерактивным опциям.
Вот то же самое, только с другой стороны:
Полная врезка
Вы можете выделиться по-настоящему жирным шрифтом и расширить меню на весь экран, как это делает Vimeo:
Лучшие практики для шапки веб-сайта
- Используйте цветовой контраст. Как минимум соотношение между цветом фона заголовков и выбранным шрифтом должно составлять 4,5:1. Это относится к заголовку вместе с любой вторичной информацией, включенной вокруг него.
 Вы также можете затемнить фон страницы после отображения меню заголовка, чтобы сделать его более сфокусированным.
Вы также можете затемнить фон страницы после отображения меню заголовка, чтобы сделать его более сфокусированным. - Включить призыв к действию. Мы упоминали об этом выше, но стоит упомянуть еще раз. Будь то контакт с вашей компанией, использование бесплатного инструмента, запуск пробной версии,
- Сделать липким. Некоторые веб-сайты легко поразят вас своим дизайном и динамичной прокруткой, но, в конечном счете, у большинства веб-сайтов есть одна четкая цель: конверсии. У вас есть около 15 секунд, чтобы предложить посетителям ценность, прежде чем они уйдут, поэтому вам нужно сделать так, чтобы посетителям было как можно проще переходить на важные страницы, в 9 секунд.0024 все время. Не говоря уже о том, чтобы всегда видеть этот важнейший призыв к действию.
- Сделайте его интуитивно понятным. Прежде чем выбрать один из них для своего веб-сайта, изучите конкурентов и другие сайты в вашей нише, чтобы узнать, какие из них наиболее распространены.
 Навигация по веб-сайту — это не та область, где вы должны стремиться быть уникальным или «подрывным».
Навигация по веб-сайту — это не та область, где вы должны стремиться быть уникальным или «подрывным». - Оптимизация для мобильных устройств. Если вы не используете размер шрифта, видимый только под микроскопом, горизонтальный заголовок не подходит для мобильных устройств. Самый распространенный подход — настроить гамбургер-меню для мобильного просмотра.
Стоит отметить, что если вам это нужно, вам не придется терять строку поиска или даже кнопку CTA при оптимизации для мобильных устройств. Вот как это делает Hubspot:
- Используйте простые шрифты. Удобочитаемость — это все, что касается UX (и, как оказалось, психологии копирайтинга тоже), и это вдвойне важно, когда речь идет о самом важном кликабельном элементе вашего сайта. Шрифт без засечек часто используется для текста заголовка веб-сайта, поскольку он легко читается.
Хорошо, что Lemonade не использовал шрифт своего логотипа для шрифта заголовка.
Заголовки веб-сайтов: изящная художественная форма
Заголовки веб-сайтов бывают разных форм и размеров и имеют решающее значение для успеха вашего сайта. Независимо от того, выбираете ли вы более традиционный дизайн или что-то более экспериментальное, важно придерживаться универсальных передовых практик. Совершенно незаметно, когда на веб-сайте есть элемент заголовка. Посетители вашего сайта уйдут, получив краткую, но стимулирующую навигацию. Очень часто это помогает им достичь вашей конечной бизнес-цели; будь то посадка на определенные страницы или фактическое преобразование в платящих клиентов.
Об авторе
Йони Ямпольски — менеджер по маркетингу Elementor. С более чем 10 миллионами активных пользователей Elementor позволяет практически любому создавать потрясающие веб-сайты WordPress без кода.
11 советов по созданию отличного заголовка веб-сайта
Заголовок веб-сайта — это первое, что видят посетители при посещении сайта, и он появляется на каждой странице сайта. Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально четкую навигацию к более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально четкую навигацию к более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
- Совет №1. Подчеркните самые важные элементы
- Совет №2. Используйте четкие, читаемые шрифты
- Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
- Совет №4. Уменьшайте заголовок при прокрутке, чтобы основная информация оставалась видимой
- Совет № 5. Есть магазин? Поставь наверх!
- Совет №6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда идут
- Совет № 7. Выберите макет, который подходит логотипу
- Совет № 8. Используйте элементы дизайна, которые выражают индивидуальность компании
- Совет № 9.
 Используйте расширяемые меню, чтобы изображения сияли
Используйте расширяемые меню, чтобы изображения сияли - Совет № 10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
- Совет №11. Измените их, чтобы ваши веб-сайты оставались свежими
ВО-ПЕРВЫХ, ЧТО ТАКОЕ ЗАГОЛОВОК ВЕБ-САЙТА?
Для тех, кто совсем не знаком с дизайном веб-сайтов, как мы уже упоминали, заголовок веб-сайта — это первое, что вы видите на странице, и представляет собой полосу контента, которая часто прикрепляется к верхней части сайта для обеспечения согласованности.
В конечном счете, заголовок — это то, что задает тон и ощущение веб-сайта и гарантирует, что брендинг всегда актуален, и что люди точно знают, что представляет собой ваш бренд, что вы делаете и за что вы выступаете. Вот почему это так важно и почему существуют определенные методы и тактики, которые вы должны применять.
Совет №1. Подчеркните самые важные элементы
Учитывайте главное, что вы хотите, чтобы посетители сайта делали на сайте, и убедитесь, что этот элемент хорошо виден в шапке. Например, для некоммерческих сайтов используйте значок «Пожертвовать сейчас»; для сайтов ресторанов используйте значок «Забронировать столик».
Например, для некоммерческих сайтов используйте значок «Пожертвовать сейчас»; для сайтов ресторанов используйте значок «Забронировать столик».
Как правило, заголовки содержат информацию, облегчающую посетителям взаимодействие с сайтом, в том числе:
- Навигационные ссылки
- Логотип компании
- Призыв к действию (Забронируйте столик, Пожертвуйте, Позвоните нам)
- Контактная информация
- Значки социальных сетей
- Слоган
- Многоязычный переключатель
- Корзина
Навигационные ссылки: Это позволяет пользователям совершенно непринужденно перемещаться по вашему веб-сайту, а также всегда иметь базу, к которой можно вернуться, чтобы выполнить такое перемещение.
Логотип компании: всегда будет укреплять ваш бренд. Очень важно, чтобы ваш логотип был на шапке.
Призыв к действию (Забронировать столик, Пожертвовать, Позвонить нам): Это в конечном итоге побудит браузеры использовать вас и увеличить конверсию на вашем сайте.
Контактная информация: Пользователям не придется искать информацию на сайте, чтобы связаться с вами. Опять же, это улучшит конверсию и общее обслуживание клиентов.
Иконки социальных сетей: Предлагая легкий доступ к социальным каналам, вы увеличите количество подписчиков и вовлеченность в них.
Слоган: Здесь вы можете укрепить ценности своего бренда.
Многоязычное переключение: улучшите взаимодействие с пользователем, позволяя пользователям легко переключать языки.
Корзина: Это упростит процесс перехода к кассе и, таким образом, улучшит конверсию и увеличит количество транзакций на вашем сайте.
Подумайте, какие из них наиболее важны для ваших сайтов, и подчеркните их.
Родственный: Duda против WordPress: сравнение бок о бок
Совет №2. Используйте четкие, удобочитаемые шрифты в заголовке вашего веб-сайта
Текст в заголовке должен быть читабельным с первого взгляда. По возможности используйте короткие слова и выбирайте четкие шрифты с относительно большим размером шрифта. Заголовки обычно не место для стилизованных шрифтов, так как их труднее читать.
Заголовки обычно не место для стилизованных шрифтов, так как их труднее читать.
Заголовки должны быть читаемы с первого взгляда, поэтому используйте четкие, читаемые шрифты.
Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
Для сайтов с ослепительными изображениями попробуйте использовать прозрачный заголовок. Это обеспечивает максимальную экспозицию изображений, но при этом показывает важные ссылки.
Если вы использовали липкий заголовок, его прозрачность при прокрутке может немного отвлекать, поскольку при перемещении изображений фон заголовка также будет перемещаться. Чтобы избежать этого, добавьте цвет фона, чтобы прокручиваемые изображения не отвлекали пользователей от ссылок.
Для сайтов с ослепительными изображениями попробуйте прозрачный заголовок.
Совет №4. Уменьшить заголовок веб-сайта при прокрутке, чтобы основная информация оставалась видимой
сжимающийся заголовок
— это отличный способ свести к минимуму количество места, которое занимают заголовки, когда пользователи прокручивают страницу, сохраняя при этом ключевую информацию сайта доступной. Они особенно удобны, если вы разработали действительно большой эффектный заголовок. Уменьшающийся заголовок может отображать основные элементы навигации и логотип, а также менять цвет по мере прокрутки страницы.
Они особенно удобны, если вы разработали действительно большой эффектный заголовок. Уменьшающийся заголовок может отображать основные элементы навигации и логотип, а также менять цвет по мере прокрутки страницы.
Совет №5. Есть магазин? Поставь наверх!
В Сайты электронной коммерции, поместите значок корзины в заголовок. Это позволяет посетителям сайта легко совершить покупку одним щелчком мыши, независимо от того, где они находятся на сайте. Делая это, вы уменьшите количество брошенных корзин, поскольку пользователи всегда будут в одном шаге от покупки. Хорошим дополнением является добавление функции наведения в корзину, чтобы пользователи также могли видеть, что находится в их корзине, не нажимая на нее.
Чтобы узнать больше, проверьте Основы веб-дизайна в Университете Дуда.
Совет № 6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда они идут. Выбирайте эффекты, достаточно заметные, чтобы привлечь внимание, но не настолько заметные, чтобы отвлекать внимание.
 Обратите внимание, что некоторые эффекты видны только на компьютере, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.
Обратите внимание, что некоторые эффекты видны только на компьютере, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.Наведение / выбранные эффекты показывают пользователям, где они находятся на сайте.
Совет №7. Выберите макет заголовка сайта, который подходит к логотипу
Заголовки часто являются первым, что видят посетители сайта, поэтому важно иметь логотип компании. Когда при создании нового веб-сайта выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы. в центре; прямоугольные хорошо смотрятся справа или слева.
Круглые и квадратные логотипы отлично смотрятся посередине.
Совет №8. Используйте элементы дизайна, которые выражают индивидуальность компании
Вы можете использовать цвета и эффекты, чтобы выразить индивидуальность компании. Например, если бренд беззаботный, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение. Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Например, если бренд беззаботный, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение. Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Используйте дизайнерские эффекты, демонстрирующие индивидуальность компании.
Совет №9. Используйте расширяемые меню, чтобы изображения сияли
Расширяемые меню отлично подходят для веб-сайтов с большим количеством изображений, таких как портфолио, поскольку они оставляют много места для изображений. Многие предприятия, когда создающие мобильные веб-сайты внедрили их, и они все больше и больше растет и на настольных компьютерах. например, навигация по сайту) можно открыть одним щелчком мыши.
Для современного вида, который позволяет изображениям и кнопкам сиять, попробуйте расширяемый заголовок.
Совет №10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
Заголовки боковой панели позволяют хранить ключевую информацию на сайте, пока пользователи прокручивают страницу и с минимальным отвлечением.
