Шапка сайта.
Энциклопедия SEO
«Головной убор» Вашего сайта.
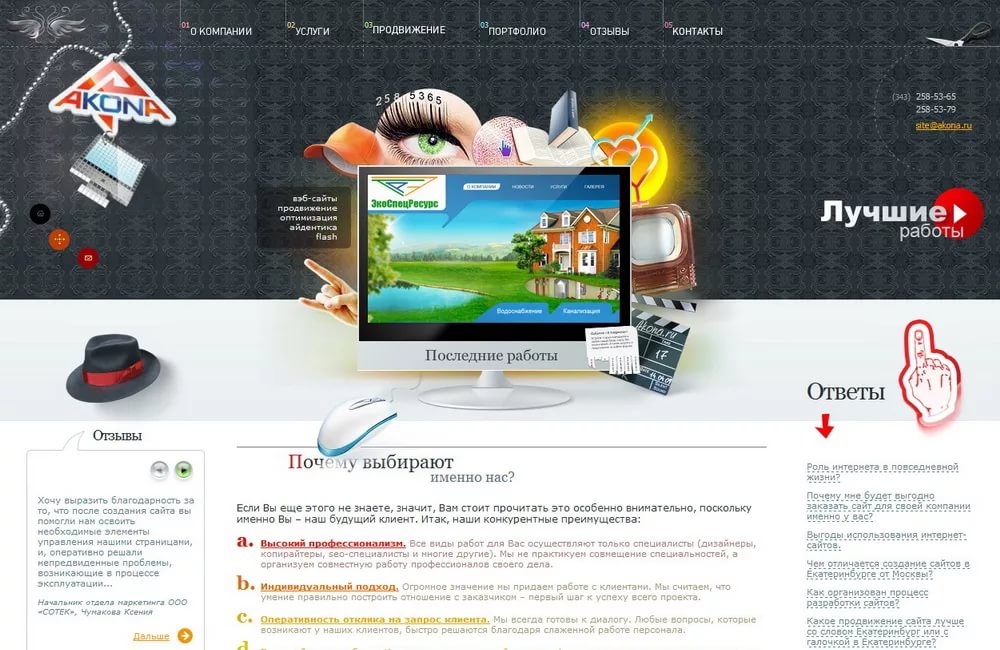
Загрузите любую веб-страницу, и первым, что Вы увидите, наверняка будет вытянутый на всю ширину страницы рисунок с названием сайта, слоганом, каким-либо изображением и логотипом. Это шапка сайта, один из основных элементов дизайн-макета любого ресурса.
Шапка – верхняя часть сайта, которая, наряду с «подвалом», призвана обозначить для пользователя границы
страницы. Она играет ту же роль для веб-ресурса, что и колонтитулы для печатной страницы.
Шапка сайта, как правило, представляет собой графический файл (реже – с анимацией или флеш-элементами), на
котором размещают название ресурса или компании. Кроме того, на ней могут размещаться различные изображения
– части фотографий, логотип, рисунки. Нередко помимо названия рядом пишут слоган и другую рекламную
информацию. Владельцы некоммерческих сайтов в шапке могут размещать и рекламный баннер.
Владельцы некоммерческих сайтов в шапке могут размещать и рекламный баннер.
Шапка сайта может быть выполнена в самых разных вариациях. Она может разительно отличаться по цвету и стилю
от других элементов дизайна, а может полностью сливаться с основным фоном страницы, высота ее может
составлять и несколько десятков, и несколько сотен пикселей.
Шапка играет важную роль в раскрутке сайта и влияет на его юзабилити и внешнюю
привлекательность для пользователей, поэтому относиться к ее созданию следует со всей серьезностью.
Содержание шапки сайта.
Сайты различаются между собой и технологией, которые использованы при их создании, и дизайном, и скоростью
загрузки. У пользователей также скорость интернет-соединения может быть разной. Довольно часто скорость
настолько низка, что одна страница может грузиться несколько минут. Разумеется, грузиться сайт начинает с
самого верха.
Несомненно, шапка сайта имеет важное значение для его
юзабилити. Выполняет она и
информационную функцию, давая посетителю краткую информацию о сайте. Так, на шапке сайт могут содержаться
следующие элементы:
— Название компании или сайта в русской или английской раскладке. Данный элемент есть на абсолютно любом
сайте, кроме тех, что продают место под шапку под рекламный баннер.
— Слоган, логотип. Это важные элементы фирменного стиля, которые могут быть как у обычного информационного
сайта (в этом случае он выступает в качестве компании, СМИ), так и у промо-ресурса, интернет-магазина или
визитки.
— Контакты (электронная почта, адрес, телефон и т. д.).
д.).
Кроме этого, на шапке сайта могут использоваться и другие элементы.
Шапка сайта и ее роль в раскрутке.
Как мы уже упоминали, шапка сайта – это первое, что видит пользователь, впервые посетивший сайт. А это значит, что от нее большей частью зависит его впечатление от Вашего ресурса и дальнейшее решение – остаться на сайте еще какое-то время или уйти. Это центральный элемент дизайна ресурса, который серьезно влияет на его последующую привлекательность и успех среди пользователей Интернета.
Свою роль играет шапка и в раскрутке сайта. Дело в том, что поисковые роботы
начинают индексировать страницу сверху вниз и большее внимание уделяют тому, что расположено наверху. И в
первую очередь, шапке. Это значит, что ее можно с большой эффективностью использовать в поисковом
продвижении. На какие же моменты стоит обратить внимание?
В первую очередь, на уникальность изображения. Шапка сайта – это графический файл, которые прекрасно
индексируются поисковыми системами. Если сам алгоритм поиска картинок
по запросам проработан еще недостаточно (программа не может определить, насколько похожи изображения), то
найти аналогичные файлы поисковая система может с легкостью. И если обнаружится, что шапка сайта
неуникальна, он может попасть и под фильтры. Впрочем, происходит это значительно реже, чем при неуникальном
тексте на страницах.
Шапка сайта – это графический файл, которые прекрасно
индексируются поисковыми системами. Если сам алгоритм поиска картинок
по запросам проработан еще недостаточно (программа не может определить, насколько похожи изображения), то
найти аналогичные файлы поисковая система может с легкостью. И если обнаружится, что шапка сайта
неуникальна, он может попасть и под фильтры. Впрочем, происходит это значительно реже, чем при неуникальном
тексте на страницах.
Шапку сайта необходимо разработать с нуля или хотя бы уникализировать. Кроме того, для лучшей раскрутке по
определенным запросам стоит прописать нужные ключевые слова в мета-тегах, дать название самому файлу и
картинке внутри тега в соответствии с семантическим ядром.
Рекомендации по созданию шапки сайта
Раннее мы уже рассказывали о том, каким должен быть подвал сайта, про который часто забывают владельцы сайта. Нынешняя статья посвящена более заметному блоку — шапке сайта.
Нынешняя статья посвящена более заметному блоку — шапке сайта.
Шапка сайта или хедер (от анг. header — заголовок) — это элемент навигации, который находится в самом начале страницы. Это первый элемент, на который обращает внимание пользователь при переходе на сайт. Именно поэтому важно проработать его оформление.
Зачем нужна шапка сайта:
- Как уже упоминалось выше, шапка сайта — это первое, что видит пользователь. При правильном заполнении она помогает удостовериться, что пользователь зашел на нужный сайт.
- Чаще всего, когда пользователи ищут что-то в поисковых системах, то просматривают несколько сайтов, сравнивают их между собой. В этом случае хедер может помочь отстроиться от конкурентов и сориентировать по условиям работы.
- Ссылки в шапке сайта помогают клиентам быстро перемещаться на сайте, а также позволяют ознакомиться с основными разделами и возможностями сайта.

- Такие элементы, как логотип и слоган, в шапке сайта участвуют в формировании бренда и узнаваемости компании.
В целом шапка сайта помогает в формировании первого впечатления о сайте, поэтому важно продумать, какие элементы будут располагаться в данном блоке. А мы в этом поможем.
Что разместить в шапке сайта: основные элементы
Предлагаю рассмотреть элементы как для сайтов услуг, так и для интернет-магазинов, поэтому лучше корректировать список в зависимости от тематики вашего сайта.
Логотип
Элемент, который лучше располагать слева — такое расположение более привычное для пользователей и легче воспринимается. Все надписи в логотипе должны быть читабельны и разборчивы.
Если у вас еще нет логотипа, то вот подборка бесплатных инструментов по его созданию и гайд по фирменному стилю . А если не уверены, что получится самостоятельно создать лого компании, вы всегда можете заказать разработку логотипа у нас.
Описание направления деятельности компании
Данная информация поможет сориентировать нового пользователя, что он зашел на нужный сайт. Описание должно быть кратким и емким. Если удалось сократить его до нескольких слов, то можно сделать надпись частью логотипа:
Если же текст длинный, рекомендуем расположить его справа от логотипа:
Дополнительно в описании направления деятельности компании стоит указать УТП (уникальное торговое предложение), которое поможет выделиться среди конкурентов. Например:
Подробнее о том, как сформировать УТП, рассказали здесь.
Регионы работы и/или доставки
Данная информация существенно облегчает жизнь пользователям и помогает отсеять нецелевую аудиторию. Посетители редко ищут информацию об условиях оплаты и доставки заранее, поэтому сталкиваются с ними на этапе оформления заказа. Если вы работаете в одном регионе, то лучше сразу рассказать об этом в хедере.
Если работаете в нескольких регионах, также укажите об этом:
Дополнительно можно настроить автоопределение города посетителя сайта.
Адрес
Если ваш бизнес предполагает встречи с клиентами в офисе или магазине, лучше указать адрес в шапке сайта.
Если у вас несколько офисов/магазинов, то стоит выводить их в виде всплывающего окна или выпадающего списка, как в примере ниже:
Форма поиска
Для крупных сайтов с большим количеством товаров или услуг рекомендуем добавить форму поиска. Расположить ее лучше в шапке сайта, чтобы пользователи могли быстро ее найти.
Подробнее о том, как организовать поиск на сайте, читайте в данной статье.
Контактная информация
Для быстрой связи со специалистами рекомендуем разместить в правой части шапки сайта номер телефона и рядом с ним режим работы сотрудников, чтобы сориентировать клиентов (например, из других регионов).
Не рекомендуем располагать несколько номеров телефона, чтобы не путать пользователей. В таком случае в шапке лучше расположить 1-2 номера, а остальные способы связи «убрать» в подвал сайта.
Если предусмотрена связь через мессенджеры, рекомендуем разместить быстрые ссылки на приложения рядом с номером телефона:
Форма заказа обратного звонка
Необходима для тех пользователей, которые по каким-либо причинам не смогли позвонить в компанию и хотят, чтобы им перезвонили. Ссылку на форму лучше расположить рядом с контактной информацией, а саму форму выводить во всплывающем окне.
Подробнее о том, как создавать рабочие формы на сайте.
Личный кабинет
Если на сайте предусмотрен личный кабинет, то ссылку на него лучше расположить в шапке сайта в правом верхнем углу, где все привыкли ее искать.
О том, каким должен быть личный кабинет, рассказали в данной статье.
Корзина
Для интернет-магазинов полезно будет дать в хедере ссылку на корзину. Если позволяет место, можно дополнительно отображать количество добавленных товаров и сумму заказа:
Избранное и список сравнения
Ссылки на данные разделы можно показать рядом со ссылкой на корзину, чтобы они всегда были на виду.
Версия для слабовидящих
Переход на версию для слабовидящих обязателен для медицинской тематики, поэтому стоит добавить соответствующую ссылку в шапке сайта. Для удобства кнопку стоит расположить в правой части хедера:
Горизонтальное меню шапки сайта
Горизонтальное меню — важный элемент хедера, поэтому поговорим о нем отдельно, так как рекомендаций будет немало.
Какие разделы стоит разместить в горизонтальном меню:- Каталог товаров или услуг. Можно добавить общую ссылку или список подкатегорий, если их немного.
- Акции и спецпредложения.
 От плюшек мало кто отказывается.
От плюшек мало кто отказывается. - Портфолио и/или отзывы клиентов. Данный раздел необходим для повышения доверия к сайту и компании в целом.
- Оплата и доставка, гарантии, возврат или другие страницы об условиях работы компании.
- Блог, новости или другие информационные разделы о продукции или услугах.
- Страница о компании. Также необходима для повышения лояльности пользователей к компании.
- Страница контактов. Более подробная информация с адресами и телефонами.
Это лишь основные разделы. В зависимости от тематики сайта у вас будет свой набор популярных ссылок. Например, для фитнес-зала стоит показать ссылку на страницу с расписанием работы, а для b2b указать раздел с информацией об условиях сотрудничества.
Не стоит добавлять в меню ссылки на:
- политику обработки персональных данных (о том, для чего данный раздел нужен, рассказали здесь) или другие юридические документы;
- вакансии;
- карту сайта
Перечисленные разделы достаточно показать в подвале сайта, так как они редко нужны пользователям и будут только нагружать хедер.
Как лучше оформить горизонтальное меню в шапке сайта:
-
Рекомендуем располагать в меню не более 5-7 ссылок, чтобы оно легче воспринималось. Исключение можно сделать для списка категорий каталога — тогда формируется два меню. Первое меню со вспомогательными разделами располагается над шапкой сайта, а второе меню со списком категорий — внизу:
-
Не рекомендуем скрывать ссылки под кнопкой «Еще» или многоточием, так как пользователи пропускают данную информацию. Лучше объединять похожие ссылки в группы с более понятными заголовками и делать выпадающие списки.
-
Не стоит выделять какой-либо раздел цветным фоном, чтобы не дезориентировать пользователей при перемещении по сайту. Обычно цветом выделяется раздел, в котором находится пользователь.
Что не стоит размещать в шапке сайта
Теперь поговорим о тех элементах, которые лучше убрать из шапки сайта.
Ссылки на соцсети
Не стоит сразу уводить пользователей с сайта, поэтому рекомендуем рассказать об аккаунтах в соцсетях ниже или оставить ссылки только в подвале сайта. Вот неплохой пример отдельного блока с постами из соцсетей для Главной страницы:
Большие изображения
Шапка сайта должна быть компактной, чтобы не мешать изучать основную часть страницы. Особенно при просмотре сайта с мобильных устройств. Ловите антипример и никогда так не делайте:
Лучше ограничиться цветным фоном и не перегружать шапку сайта графикой.
Длинные тексты
Хорошая практика указать в шапке сайта УТП или девиз компании, но перечислять все преимущества лучше в основной части страницы, чтобы также не нагружать хедер. Вот так делать не нужно:
Рекомендации по оформлению шапки сайта
Несколько советов, как лучше оформить хедер, чтобы он хорошо смотрелся и помогал в навигации.
И в целом рекомендуем не оставлять хедер пустым или, наоборот, перегружать его информацией, чтобы блок приносил пользу новым посетителям сайта. Найдите свою золотую середину. =)
Найдите свою золотую середину. =)
Выводы
Шапка сайта — ключевой элемент для захвата внимания потенциальных клиентов, поэтому рекомендуем использовать его по максимуму. Добавляйте основную информацию о компании и ссылки на популярные разделы сайта. Новые пользователи скажут вам только спасибо.
Надеемся, что рассмотренные выше примеры шапки сайта помогут вам разработать идеальный хедер или скорректировать имеющийся. Если же нужна помощь проработке и оформлении шапки сайта, то вы всегда можете обратиться к нам за помощью. В рамках юзабилити-аудита мы находим все недочеты и дадим рекомендации по их исправлению.
11 советов по созданию отличного заголовка веб-сайта
Заголовок веб-сайта — это первое, что видят посетители при посещении сайта, и он появляется на каждой странице сайта. Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально четкую навигацию к более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
Вот 11 советов, которые помогут вам создавать отличные заголовки для ваших сайтов.
- Совет №1. Подчеркните самые важные элементы
- Совет №2. Используйте четкие, читаемые шрифты
- Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
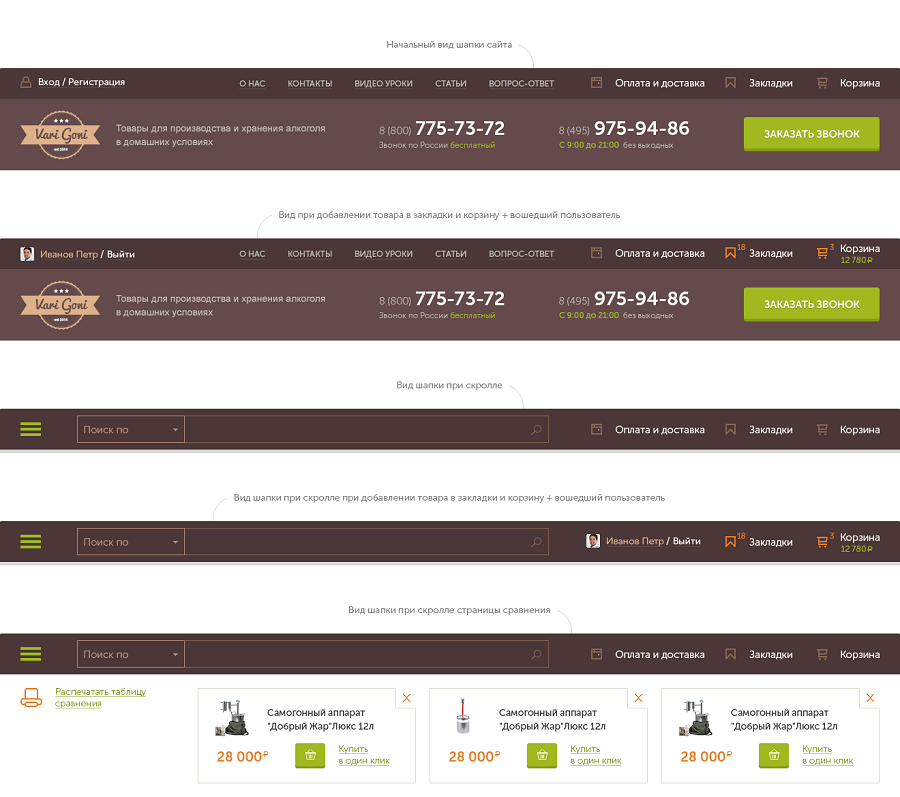
- Совет №4. Уменьшайте заголовок при прокрутке, чтобы основная информация оставалась видимой
- Совет № 5. Есть магазин? Поставь наверх!
- Совет №6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда идут
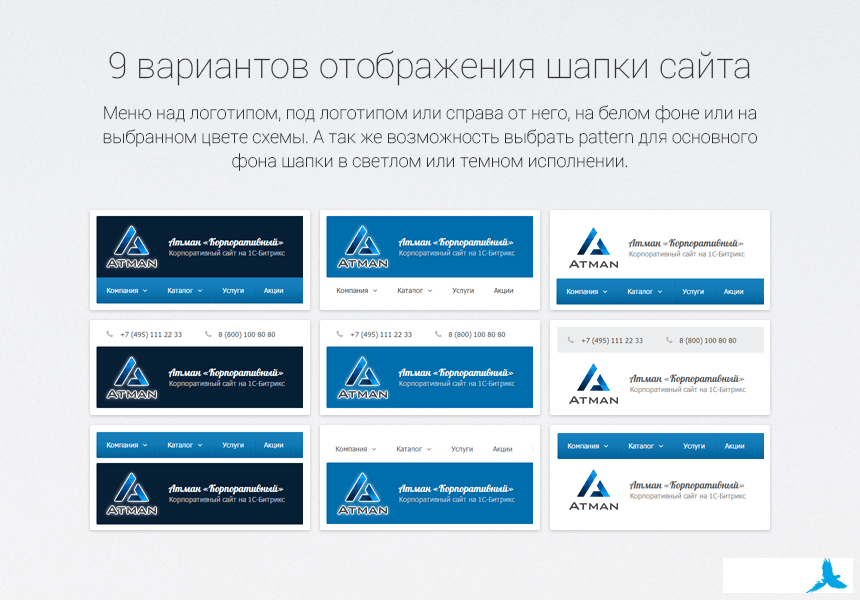
- Совет № 7. Выберите макет, который подходит логотипу
- Совет № 8. Используйте элементы дизайна, которые выражают индивидуальность компании
- Совет №9. Используйте расширяемые меню, чтобы изображения сияли
- Совет № 10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
- Совет №11. Измените их, чтобы ваши веб-сайты оставались свежими
ВО-ПЕРВЫХ, ЧТО ТАКОЕ ЗАГОЛОВОК ВЕБ-САЙТА?
Для тех, кто совсем не знаком с дизайном веб-сайтов, как мы уже упоминали, заголовок веб-сайта — это первое, что вы видите на странице, и представляет собой полосу контента, которая часто прикрепляется к верхней части сайта для обеспечения единообразия.
В конечном счете, заголовок — это то, что задает тон и ощущение веб-сайта и гарантирует, что брендинг всегда актуален, и что люди точно знают, что представляет собой ваш бренд, что вы делаете и за что вы выступаете. Вот почему это так важно и почему существуют определенные методы и тактики, которые вы должны применять.
Совет №1. Подчеркните самые важные элементы
Учитывайте главное, что вы хотите, чтобы посетители сайта делали на сайте, и убедитесь, что этот элемент хорошо виден в шапке. Например, для некоммерческих сайтов используйте значок «Пожертвовать сейчас»; для сайтов ресторанов используйте значок «Забронировать столик».
Как правило, заголовки содержат информацию, облегчающую посетителям взаимодействие с сайтом, в том числе:
- Навигационные ссылки
- Логотип компании
- Призыв к действию (Забронируйте столик, Пожертвуйте, Позвоните нам)
- Контактная информация
- Иконки социальных сетей
- Слоган
- Многоязычный переключатель
- Корзина для покупок
Навигационные ссылки:
Это позволяет пользователям совершенно непринужденно перемещаться по вашему веб-сайту, а также всегда иметь базу, к которой можно вернуться, чтобы выполнить такое перемещение.
Логотип компании: всегда будет укреплять ваш бренд. Очень важно, чтобы ваш логотип был на шапке.
Призыв к действию (Забронировать столик, Пожертвовать, Позвонить нам): Это в конечном итоге побудит браузеры использовать вас и увеличить конверсию на вашем сайте.
Контактная информация: Пользователям не придется искать информацию на сайте, чтобы связаться с вами. Опять же, это улучшит конверсию и общее обслуживание клиентов.
Иконки социальных сетей: Предлагая легкий доступ к социальным каналам, вы увеличите количество подписчиков и вовлеченность в них.
Слоган: Здесь вы можете укрепить ценности своего бренда.
Многоязычное переключение: улучшите взаимодействие с пользователем, позволяя пользователям легко переключать языки.
Корзина: Это упростит процесс перехода к кассе и, таким образом, улучшит конверсию и увеличит количество транзакций на вашем сайте.
Подумайте, какие из них наиболее важны для ваших сайтов, и подчеркните их.
Родственный: Duda против WordPress: сравнение бок о бок
Совет №2. Используйте четкие, удобочитаемые шрифты в заголовке вашего веб-сайта
Текст в заголовке должен быть читаемым с первого взгляда. По возможности используйте короткие слова и выбирайте четкие шрифты с относительно большим размером шрифта. Заголовки обычно не место для стилизованных шрифтов, так как их труднее читать.
Заголовки должны быть читаемы с первого взгляда, поэтому используйте четкие, читаемые шрифты.
Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
Для сайтов с ослепительными изображениями попробуйте использовать прозрачный заголовок. Это обеспечивает максимальную экспозицию изображений, но при этом показывает важные ссылки.
Если вы использовали липкий заголовок, его прозрачность при прокрутке может немного отвлекать, поскольку при перемещении изображений фон заголовка также будет перемещаться. Чтобы избежать этого, добавьте цвет фона, чтобы прокручиваемые изображения не отвлекали пользователей от ссылок.
Чтобы избежать этого, добавьте цвет фона, чтобы прокручиваемые изображения не отвлекали пользователей от ссылок.
Для сайтов с ослепительными изображениями попробуйте прозрачный заголовок.
Совет №4. Уменьшить заголовок веб-сайта при прокрутке, чтобы ключевая информация оставалась видимой
сжимающийся заголовок — это отличный способ свести к минимуму количество места, которое занимают заголовки, когда пользователи прокручивают страницу, сохраняя при этом ключевую информацию сайта доступной. Они особенно удобны, если вы разработали действительно большой эффектный заголовок. Уменьшающийся заголовок может отображать основные элементы навигации и логотип, а также менять цвет по мере прокрутки страницы.
Совет №5. Есть магазин? Поставь наверх!
В
Сайты электронной коммерции, поместите значок корзины в заголовок. Это позволяет посетителям сайта легко совершить покупку одним щелчком мыши, независимо от того, где они находятся на сайте. Делая это, вы уменьшите количество брошенных корзин, поскольку пользователи всегда будут в одном шаге от покупки. Хорошим дополнением является добавление функции наведения в корзину, чтобы пользователи также могли видеть, что находится в их корзине, не нажимая на нее.
Делая это, вы уменьшите количество брошенных корзин, поскольку пользователи всегда будут в одном шаге от покупки. Хорошим дополнением является добавление функции наведения в корзину, чтобы пользователи также могли видеть, что находится в их корзине, не нажимая на нее.
Чтобы узнать больше, проверьте Основы веб-дизайна в Университете Дуда.
Совет № 6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда они идут. Выбирайте эффекты, достаточно заметные, чтобы привлечь внимание, но не настолько заметные, чтобы отвлекать внимание. Обратите внимание, что некоторые эффекты видны только на компьютере, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.
Наведение / выбранные эффекты показывают пользователям, где они находятся на сайте.
Совет №7. Выберите макет заголовка сайта, который подходит к логотипу
Заголовки часто являются первым, что видят посетители сайта, поэтому важно иметь логотип компании. Когда
при создании нового веб-сайта выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы.
в центре; прямоугольные хорошо смотрятся справа или слева.
Когда
при создании нового веб-сайта выберите макет заголовка, который лучше всего соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы.
в центре; прямоугольные хорошо смотрятся справа или слева.
Круглые и квадратные логотипы отлично смотрятся посередине.
Совет №8. Используйте элементы дизайна, которые выражают индивидуальность компании
Вы можете использовать цвета и эффекты, чтобы выразить индивидуальность компании. Например, если бренд беззаботный, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение. Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Используйте дизайнерские эффекты, демонстрирующие индивидуальность компании.
Совет №9. Используйте расширяемые меню, чтобы изображения сияли
Расширяемые меню отлично подходят для веб-сайтов с большим количеством изображений, таких как портфолио, поскольку они оставляют много места для изображений. Многие предприятия, когда
создающие мобильные веб-сайты внедрили их, и они
все больше и больше растет и на настольных компьютерах. например, навигация по сайту) можно открыть одним щелчком мыши.
Многие предприятия, когда
создающие мобильные веб-сайты внедрили их, и они
все больше и больше растет и на настольных компьютерах. например, навигация по сайту) можно открыть одним щелчком мыши.
Для современного вида, который позволяет изображениям и кнопкам сиять, попробуйте расширяемый заголовок.
Совет №10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
Заголовки боковой панели позволяют хранить ключевую информацию на сайте, пока пользователи прокручивают страницу и не отвлекаются. Они могут быть удобны для сайтов с важными якорными ссылками, так как эти ссылки всегда будут отображаться сбоку.
Заголовки боковой панели — отличный способ показать якорные ссылки посетителям в любом месте сайта.
Совет №11. Меняйте их, чтобы ваши веб-сайты оставались свежими
Заголовки невероятно гибки и оказывают огромное влияние на внешний вид ваших сайтов. Вот почему изменение макетов заголовков веб-сайтов — отличный способ сохранить свежий вид веб-сайтов с минимальными усилиями.
Вам не нужно выберите новый шаблон или измените весь макет. Просто измените макет заголовка, убедитесь, что он отлично выглядит на всех устройствах, и вы обновите свой сайт с минимальными усилиями.
Связанные: Duda и WordPress: параллельное сравнение
Заголовки веб-сайтов: их важность для вашего сайта
Ник Аллен | 8 декабря 2021 г.
8 минут чтения
У вас есть всего несколько секунд, чтобы произвести впечатление на потенциального клиента, который посещает ваш веб-сайт, поэтому то, что они увидят первым, является важным способом привлечь их внимание. Вот где заголовок вашего сайта вступает в игру. Эта первоклассная недвижимость, первое, что видит клиент, когда он заходит на ваш сайт, должна привлечь внимание вашего посетителя и побудить его продолжить чтение, предоставляя ключевую информацию. Независимо от того, умеете ли вы программировать или используете бесплатный конструктор сайтов Namecheap, создание привлекательного заголовка является одним из наиболее важных аспектов веб-дизайна. Вот что вам нужно знать, когда вы начинаете.
Вот что вам нужно знать, когда вы начинаете.
По сути, заголовок веб-сайта — это верхняя часть веб-сайта, которую ваши клиенты видят в первую очередь при посещении вашего сайта. Говоря о заголовке, вы можете иметь в виду панель навигации, которая содержит ваш логотип и меню вашего веб-сайта, первый «раздел» страницы, который появляется при загрузке вашего веб-сайта, или и то, и другое вместе. В любом случае заголовок веб-сайта подчеркивает наиболее важные элементы вашего сайта, задавая тон для внешнего вида вашего сайта в целом.
Фото Игоря Миске на Unsplash
То, что вы укажете в шапке, зависит от вашего бизнеса. Если вы продаете продукт в Интернете, вы можете использовать пространство заголовка веб-сайта, чтобы продемонстрировать свои новейшие продукты и быстро побудить людей покупать. Например, на главной странице мебельного магазина в первой части сайта может быть красиво оформленная комната для демонстрации товаров, а также призыв к действию, чтобы что-то купить. Те, кто продает услуги, могут использовать заголовок веб-сайта, чтобы захватить свою аудиторию хорошим текстом и дополнительным изображением, которое побуждает их узнать больше или действовать.
Те, кто продает услуги, могут использовать заголовок веб-сайта, чтобы захватить свою аудиторию хорошим текстом и дополнительным изображением, которое побуждает их узнать больше или действовать.
Хороший веб-дизайн означает, что ваш сайт функционален и эстетичен. Хотя существует множество мнений, когда дело доходит до дизайна веб-сайтов, заголовки почти всегда считаются краеугольным камнем, связывающим сайт воедино. Вот еще несколько причин, по которым заголовок вашего сайта является важной частью дизайна.
- Отображает ключевую информацию о сайте. Важная информация, такая как навигационные ссылки, бренд вашей компании или текст о вашей компании, быстро предоставляет информацию, которая может побудить кого-то остаться на вашем сайте.
- Заголовки демонстрируют ваш бренд. Панель навигации появится на каждой странице вашего сайта, а первый раздел под ней, скорее всего, изменится в зависимости от назначения страницы.
 Последовательная панель навигации — идеальное место для размещения вашего логотипа (и вашего слогана, если он у вас есть), так как это еще больше укрепит ваш брендинг. Хороший создатель логотипа может помочь вам разработать логотип, который сделает ваш заголовок еще более запоминающимся.
Последовательная панель навигации — идеальное место для размещения вашего логотипа (и вашего слогана, если он у вас есть), так как это еще больше укрепит ваш брендинг. Хороший создатель логотипа может помочь вам разработать логотип, который сделает ваш заголовок еще более запоминающимся. - Это побуждает людей к действию. Вы хотите, чтобы посетители веб-сайта делали что-то, когда они посещают ваш сайт, будь то загрузка демо-версии вашего программного обеспечения, совершение покупки или обмен статьей, которую они читают. Призыв к действию в заголовке, например «зарегистрироваться» или «скачать бесплатную демоверсию», напоминает пользователю о необходимости взаимодействия с контентом, который вы предлагаете.
Просматривая варианты и выбирая дизайн, который лучше всего подходит для вашего веб-сайта, помните об этих пяти советах для панели навигации и основного изображения заголовка
1. Стратегически используйте шрифты и цвета, чтобы улучшить читабельность . Пока вы делаете свой выбор, дважды проверьте, легко ли читается текст, оставаясь при этом верным вашему бренду. Попробуйте использовать более темные цвета шрифта против более светлых цветов в вашей цветовой палитре, чтобы посетители могли без проблем видеть ваш контент. 2 . Держите его в чистоте
Пока вы делаете свой выбор, дважды проверьте, легко ли читается текст, оставаясь при этом верным вашему бренду. Попробуйте использовать более темные цвета шрифта против более светлых цветов в вашей цветовой палитре, чтобы посетители могли без проблем видеть ваш контент. 2 . Держите его в чистоте Фото Le Buzz на Unsplash
Так как ваш заголовок будет передавать часть наиболее важной информации на вашей странице, вы хотите, чтобы он был читабельным. С этой целью сделайте заголовок простым, ясным и лаконичным. Быстро переходите к сути, используя краткий текст и простые изображения, которые сразу же объяснят вам, о чем вы. Вы можете использовать пустое пространство, также называемое негативным пространством, чтобы сделать его еще более четким.
3 . Создание интуитивно понятных инструментов навигацииФото Джона Джексона из Pexels
Как неотъемлемая часть вашего сайта, навигация должна быть постоянной функцией, помогающей посетителям находить следующую страницу для посещения. Независимо от того, реализуете ли вы выпадающее меню, используете меню «гамбургер» или выбираете классическую панель инструментов на основе категорий, ваш заголовок должен облегчить путешествие человека по странице.
Независимо от того, реализуете ли вы выпадающее меню, используете меню «гамбургер» или выбираете классическую панель инструментов на основе категорий, ваш заголовок должен облегчить путешествие человека по странице.
Точно так же есть некоторые аспекты вашей навигации, которые ваши клиенты ожидают сразу, например контактная информация или информация о службе поддержки клиентов, страницы покупок или информация о вашей компании. Держите эти ярлыки четкими и легко находимыми, чтобы доставлять этот контент вашим посетителям намного быстрее.
4 . Сделайте так, чтобы панель навигации сжималась при прокруткеФото Игоря Миске на Unsplash
По мере того, как люди изучают ваш сайт и перемещаются вместе с вашим контентом, вы захотите, чтобы этот заголовок был минимизирован, а информация на странице занимала центральное место. сцена. Если это так, вы всегда можете настроить заголовок таким образом, чтобы он сокращался до самых важных фрагментов информации, пока посетитель прокручивает страницу вниз. Таким образом, больше места на экране можно использовать для самого контента.
Таким образом, больше места на экране можно использовать для самого контента.
Фото компании PhotoMIX из Pexels
Ваш дизайн должен быть «отзывчивым», что означает, что он автоматически адаптируется к любому экрану, который посетитель использует для просмотра веб-сайта. Это обеспечивает положительный пользовательский опыт во все более мобильном мире. Во время разработки дважды проверьте, чтобы панель навигации и основное изображение сжимались, расширялись и адаптировались по мере необходимости, чтобы ваши посетители получали полный ожидаемый опыт.
Создайте свой веб-сайт
Если вы ищете вдохновение для создания своего заголовка, ознакомьтесь с этими примерами, которые могут показать вам некоторые советы из этого руководства в действии:
AirPods Pro Веб-сайт AirPods Pro гладкий, простой и удобный в использовании — мало чем отличается от их продуктов. Этот заголовок соответствует их бренду, обеспечивая оптимизированный опыт, которым славятся продукты Apple, позволяя продукту занимать центральное место. По мере прокрутки панель навигации исчезает и превращается в кнопку «Купить сейчас», а на странице удваиваются функции продукта.
Этот заголовок соответствует их бренду, обеспечивая оптимизированный опыт, которым славятся продукты Apple, позволяя продукту занимать центральное место. По мере прокрутки панель навигации исчезает и превращается в кнопку «Купить сейчас», а на странице удваиваются функции продукта.
Эта компания по недвижимости из Миннесоты, Paster Properties, разработала прозрачный заголовок, который позволяет фотографиям с высоким разрешением некоторых из их объектов занимать центральное место. При работе с заголовком слева находится меню гамбургеров для общих параметров навигации, а сам заголовок фокусируется на компании, ее партнерских отношениях и ее миссии.
Louis Vuitton Всемирно известный дизайнерский бренд отдает приоритет пользовательскому опыту и использует свой дизайн, чтобы направлять людей туда, куда они хотят. Пустое пространство фокусирует внимание посетителя на простом заголовке, который направляет посетителей к панели поиска, чтобы легко находить продукты, и продвигает последние продукты в этом важном первом разделе веб-сайта. Когда вы посещаете веб-сайт со своего телефона, вы увидите, что меню перемещается в сторону, а основное изображение переориентируется, поэтому фокус говорит о продукте, не ставя под угрозу удобство навигации.
Когда вы посещаете веб-сайт со своего телефона, вы увидите, что меню перемещается в сторону, а основное изображение переориентируется, поэтому фокус говорит о продукте, не ставя под угрозу удобство навигации.
Инвестиционная компания Digital Horizon имеет простой заголовок вверху и простой призыв к действию прямо под ним. Что действительно выделяет его, так это захватывающая анимация лодки на воде в сочетании с простым текстом, который сразу сообщает посетителю, чем занимается фирма. Успокаивающие визуальные эффекты в сочетании с белым текстом на кристально голубой воде призваны выделиться.
Tiffany & Co. Всемирно известный продавец ювелирных изделий Tiffany & Co. использует очень простой и легко читаемый заголовок. Фирменный синий цвет Tiffany мгновенно усиливает этот культовый бренд, служащий прекрасным примером использования фирменных цветов при приоритете простоты навигации. Пустое пространство используется для демонстрации новых выпусков, меню для поиска продуктов и связи со службой поддержки.
