Структура html-документа
Теги
Язык HTML состоит из тегов. Каждый тег является элементом разметки гипертекста, и выполняет свою определенную функцию. Одни теги нужны для создания структуры html-документа, указания различной информации о веб-странице, другие – для форматирования и создания элементов на веб-странице, например, чтобы создать кнопку, необходим тег <button>Кнопка</button>, а чтобы перенести текст на новую строку – тег <br>.
Теги бывают парными, например тег <button>...</button>, и одиночными, например, тег <br>. Парные теги состоят из начального или открывающего тега, и конечного или закрывающего тега. Закрывающий тег записывается со слэшем.
Каркас html-документа
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Название веб-страницы</title>
</head>
<body>
</body>
</html>
Тип документа
В первой строке html-документа принято указывать тип документа. Делать это нужно обязательно, потому что существует несколько версий языка html, и у каждой есть свои правила и стандарты. Если браузеру не сообщить о версии HTML, то он не будет знать какому стандарту нужно следовать при отображении веб-страницы, что может привести к ее некорректному отображению.
Делать это нужно обязательно, потому что существует несколько версий языка html, и у каждой есть свои правила и стандарты. Если браузеру не сообщить о версии HTML, то он не будет знать какому стандарту нужно следовать при отображении веб-страницы, что может привести к ее некорректному отображению.
При вёрстке веб-страниц мы будем использовать пятую версию языка – HTML5. Для этой версии тип документа записывается таким образом: <!doctype html>.
Теги верхнего уровня
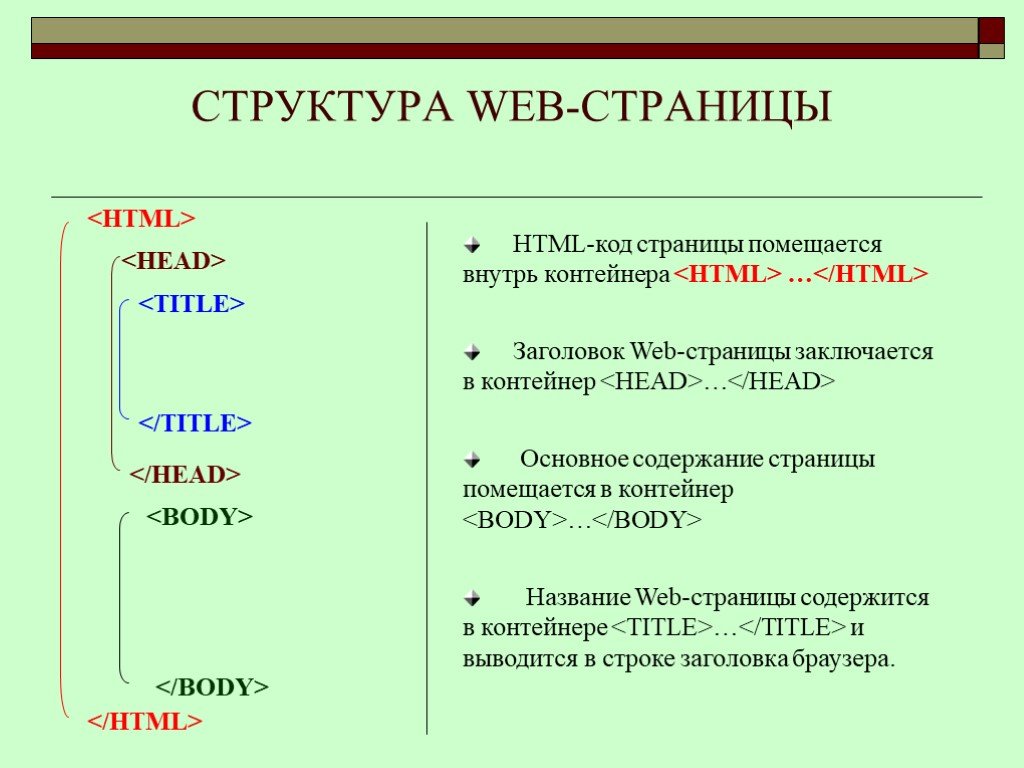
Каркас html-документа образуют теги верхнего уровня <html>, <head>и <body>.
Теги <head>и <body>определяеют заголовок и тело html-документа.
Теги заголовка документа
В заголовке документа размещается различная информация о веб-странице: кодировка, название, описание, ключевые слова, пути к файлам со стилями, скриптами и т.д. Эта информация, кроме названия, на веб-странице не отображается.
Кодировка html-документа
<meta charset="utf-8">
Кодировку html-документа указывают при помощи тега <meta>и его атрибута charset.
Атрибуты тегов записываются как пара, состоящая из имени и значения. Значения атрибутов записываются в кавычках. У тега может быть несколько атрибутов, в этом случае они записываются через пробел.
В качестве значения атрибута charset, мы будем использовать кодировку utf-8, так как она включает в себя символы всех языковых групп.
Обратите внимание! Если вы указали в качестве кодировки веб-страницы значение utf-8, то и сохранить html-документ необходимо в этой кодировке.
Название html-документа
Название или заголовок html-документа записывается между тегами
Содержимое тега <title>отображается:
- на вкладках веб-страниц
- в списке закладок
- в названии файла при сохранении веб-страницы на жесткий диск;
- в списке результатов поискового запроса на сайтах популярных поисковых систем (Google, Yandex) первыми отображаются сайты, содержащие слова вашего запроса именно в заголовке.

Теги тела документа
В теле документа можно размещать теги, предназначенные для разметки и форматирования содержимого веб-страницы. Все что будет записано в этом контейнере, отобразится на веб-странице в окне браузера. В следующих уроках мы приступим к изучению таких тегов.
Видео к уроку
Поделиться с друзьями:
Структура html-документа, веб-страницы | основные теги
- doctype
- Элемент html
- Элемент head
- Элемент title
- Элемент body
Настало время рассмотреть на примере простейший HTML-документ. Мы напишем код, результатом работы которого является вывод в окне браузера фразы «Hello, world!» (в дословном переводе с англ. — «Здравствуй, мир!»). Обычно такая практика написания кода является первым опытом при изучении нового языка. Такая постановка задачи обращает внимание учащегося сразу на несколько ключевых моментов языка программирования (в нашем случае языка разметки), главным из которых является базовая структура программы (в нашем случае веб-страницы).
Такая постановка задачи обращает внимание учащегося сразу на несколько ключевых моментов языка программирования (в нашем случае языка разметки), главным из которых является базовая структура программы (в нашем случае веб-страницы).
doctype
Каждый HTML документ, отвечающий спецификации HTML какой-либо версии (мы будем указывать последнюю версию), обязан начинаться со строки декларации версии HTML, делается это с помощью объявления <!DOCTYPE> следующим образом:
<!DOCTYPE html>
Эта строка поможет браузеру определить, как правильно интерпретировать код полученной веб-страницы. В данном случае мы говорим браузеру, что HTML соответствует последнему стандарту спецификации.
Хотя слово doctype размещается в угловых скобках (< и >), оно не является тегом, это инструкция, предназначенная специально для браузеров, и восклицательный знак (!) в начале отличает ее от остального кода в HTML-документе.
Элемент html
После объявления версии и типа документа необходимо обозначить его начало и конец, делается это с помощью элемента <html>:
<!DOCTYPE html> <html> </html>
Это элемент также называют корневым, потому что все остальные элементы документа располагаются в нем. Корневой элемент может иметь только два дочерних элемента: <head> и <body>.
Корневой элемент может иметь только два дочерних элемента: <head> и <body>.
Элемент head
Элемент <head> является контейнером для других элементов, которые предоставляют информацию о документе, известную как метаданные. Эти метаданные сообщают браузеру о местонахождении внешних скриптов и таблиц стилей, устанавливая отношение между текущим документом и другими ресурсами, и могут предоставлять дополнительные данные, предназначенные для браузеров. Помимо обязательного элемента <title>, рассматриваемого далее в этой главе, браузеры не отображают никакие метаданные, находящиеся внутри элемента <head>.
Элемент <head> должен быть первым дочерним элементом <html>, никакое содержимое или элементы не должны располагаться перед ним:
<!DOCTYPE html> <html> <head> </head> </html>
Элемент title
Элемент <title> предоставляет текстовый заголовок для документа. Каждый HTML-документ должен иметь ровно один элемент <title>, который должен располагаться внутри элемента <head>:
Каждый HTML-документ должен иметь ровно один элемент <title>, который должен располагаться внутри элемента <head>:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> </html>
Браузеры отображают содержимое элемента <title> как заголовок (имя) документа, который обычно отображается вверху окна браузера или в названии вкладки:
Элемент body
Элемент <body> является контейнером для всего содержимого веб-страницы. Все, что отображается в окне браузера и видит пользователь, содержится в нем (у каждого HTML-документа может быть только один элемент <body>). Его основная цель — отделить содержимое документа от метаданных:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> <body> </body> </html>
Вот и все! Начало положено – вы получили прекрасную заготовку. Вот так будет выглядеть готовая структура документа с выводом в окне браузера фразы «Hello, world!»:
Вот так будет выглядеть готовая структура документа с выводом в окне браузера фразы «Hello, world!»:
<!DOCTYPE html> <html> <head> <title>Заголовок окна</title> </head> <body> Hello, world! </body> </html>
С этой темой смотрят:
- Введение в html
- HTML элементы
- Создание html документа
- Теги <meta> в HTML
Что такое HTML и как он используется?
HTML — это язык разметки, который разработчики веб-сайтов используют для создания всех веб-страниц, которые вы найдете в Интернете.
HTML — это язык разметки, который разработчики веб-сайтов используют для создания всех веб-страниц, которые вы найдете в Интернете.
Что такое HTML?
HTML означает язык гипертекстовой разметки. Он определяет макет и структуру веб-страницы с помощью «тегов» форматирования внутри квадратных скобок, состоящих из символов меньше «<» и больше «>».
Каждый элемент веб-страницы содержит специальную метку, которая сообщает браузеру, как форматировать или структурировать этот раздел страницы. Таким образом, вся веб-страница представляет собой просто набор этих элементов.
Например, одна из самых простых веб-страниц будет содержать:
- : Отмечает начало и конец файла HTML
- : Отмечает начало и конец информации заголовка веб-страницы 9001 5 <название> : Помечает заголовок, который должен отображаться в строке заголовка браузера.
- : Помечает начало и конец содержимого веб-страницы. small (H6)
-
: Вставляет разрыв абзаца как два возврата каретки (один пробел между строками) -
: Вставляет разрыв строки (без пробела между строками) - : текст между тегами выделяется жирным шрифтом
- : текст между тегами выделяется курсивом 0018
- : Вставляет ссылку на другую веб-страницу внутри документа
Существует множество других тегов HTML, которые вы можете использовать, но приведенные выше являются наиболее распространенными на большинстве веб-страниц в Интернете.
Пример файла HTML
Для создания собственной веб-страницы не требуется опыта программирования. На самом деле, вы можете прямо сейчас открыть Блокнот, набрать простой текст и сохранить его как файл .html или .htm. Это может быть первая веб-страница, которую вы когда-либо создавали, и все, что вам нужно, это ваш собственный компьютер.
Ниже приведен пример очень простого HTML-файла.
Это мой первый абзац.
Это первый заголовок
Это вторая строка
Это еще один абзац.
Вот как работает гипертекстовая разметка:
- Первый две строки сообщают браузеру, что документ имеет формат HTML и что язык английский.
- Заголовок страницы, заключенный в
и , устанавливает веб-страницу для отображения в браузере как «Заголовок веб-страницы».
- Раздел, заключенный в и, сообщает браузеру, что эти строки содержат содержимое для отображения на веб-странице.
- Заголовок, заключенный в теги
и
, создает «Это первый заголовок» с самым большим шрифтом заголовка, доступным в HTML. - Теги
и
вставляют пробел после тега. - Тег
вставляет одиночный разрыв строки после этого предложения. - завершает документ, и на этом этапе загрузка веб-страницы прекращается.
Вот файл веб-страницы выше, когда вы открываете его в своем браузере.
Как видите, создать веб-страницу просто, даже если у вас нет веб-сервера. Все, что вам нужно, это создать файл HTML и загрузить его с помощью
How HTML Works
Очевидно, что большинство страниц не хранятся на вашем компьютере. Вместо этого они хранятся на веб-серверах в Интернете. Таким образом, когда вы посещаете статью или другой контент на любом веб-сайте, сервер отправляет вашему браузеру файл . html, содержащий контент для этой страницы.
html, содержащий контент для этой страницы.
Вы можете увидеть HTML-код любой веб-страницы в браузере Chrome, щелкнув правой кнопкой мыши в любом месте страницы и выбрав Просмотреть исходный код страницы .
Это покажет вам код веб-страницы. Вы можете видеть, что это файл HTML по первому тегу в верхней части файла.
Однако вы также заметите, что исходный код содержит другие типы тегов, которые вообще не являются HTML-тегами.
Встроенные сценарии в файлы HTML
Например, вы можете увидеть код, который вызывает файлы .php или .js. Это сценарии PHP и Javascript, которые позволяют динамическим веб-страницам загружать различное содержимое в зависимости от ввода пользователя или вывода других сценариев, которые выполняются на веб-сервере или в браузере, и доставляют содержимое в тот же HTML-файл, который читает ваш браузер.
Поскольку HTML — это «статический» метод, используемый для форматирования контента на веб-странице, веб-дизайнерам нужен более динамичный способ изменения контента на странице в зависимости от того, где браузер наводит курсор или щелкает. Браузеры могут считывать и интерпретировать код Javascript, изменяя форматирование или другие элементы веб-страницы в зависимости от взаимодействия с пользователем.
Браузеры могут считывать и интерпретировать код Javascript, изменяя форматирование или другие элементы веб-страницы в зависимости от взаимодействия с пользователем.
Например, так меню на странице будет менять цвет при наведении курсора на каждый пункт меню.
Код PHP, встроенный в веб-страницу, позволяет правильно работать таким вещам, как динамические кнопки. Например, кнопка комментариев в нижней части статей, которые вы увидите на этом сайте, управляется кодом PHP, который работает на сервере и будет доставлять комментарии, размещенные в каждой статье.
PHP также позволяет веб-администраторам создавать инновационные функции, такие как бесконечная прокрутка, которая продолжает загружать новые статьи по мере прокрутки главной страницы сайта.
Благодаря современным веб-языкам сценариев, сегодняшние веб-страницы уже не просто статичны, что позволяет сделать только HTML-код.
Другие HTML-теги
Если вы готовы приступить к созданию собственных HTML-файлов, вам необходимо знать, как использовать наиболее распространенные HTML-теги, помимо базовых, описанных выше.
Ниже приведены несколько примеров дополнительных HTML-тегов, которые вы можете использовать при кодировании собственных веб-страниц.
HREF для вставки ссылок
Чтобы вставить ссылку на вашу веб-страницу, используйте a href .
Найдите свой iPhone с помощью «Привет, Siri»
Это свяжет текст «Найти iPhone с помощью «Привет, Siri»» на URL-адрес ссылка, которую вы включили в двойные кавычки после «href=».
IMG SRC для вставки изображений
Вы можете вставлять изображения на веб-страницу, используя img src .

Это загрузит изображение my-picture.jpg с веб-сервера и отобразит его на странице, где вы разместили этот тег, с шириной 1 50 пикселей и высота 120 пикселей.
Параметр alt отображает текст «моя фотография профиля» в браузерах, которые не могут отображать изображение. Если вы не включите параметр «стиль», изображение будет отображаться в исходном разрешении, которое может быть слишком большим или слишком маленьким для области страницы, куда вы его встраиваете.
UL и OL для создания списков
Если вы хотите использовать маркированные или нумерованные списки в своем контенте, есть два тега, которые позволяют это сделать.
Следующий код вставит ненумерованный список (маркеры):
900 16
Используйте
- в начале списка и
Вы можете использовать тот же подход для нумерованного списка, используя
- , что означает «Упорядоченный список».
- Позиция 1
- Позиция 2 90 073
- Элемент 3

Вставка таблиц
Веб-дизайнеры использовали большие таблицы для форматирования веб-страниц. Но с появлением каскадных таблиц стилей (CSS) в этом больше нет необходимости. Вместо этого файлы CSS хранятся на веб-сервере, и HTML-страницы вызывают эти файлы, чтобы определить, как форматировать такие вещи, как поля, размеры и цвета шрифта и многое другое.
Однако таблицы по-прежнему полезны для отображения таких вещей, как данные. Чтобы вставить таблицу, заключите начало содержимого в
Заключите каждую строку в
Имя
900 71 Адрес
Номер телефона
Райан Дьюб
100 Джонс переулок; Джонсон-Сити, Теннесси
317-555-1212
9001 6
Это выведет на веб-страницу следующим образом:
Только с помощью этих основных элементов вы можете создавать полезные статические веб-страницы для отображения вашего контента в Интернете. Все, что вам нужно, если вы хотите сделать его общедоступным и видимым для всего мира, — это зарегистрировать учетную запись веб-хостинга и хранить свои файлы в общей папке внутри вашей учетной записи.
Все, что вам нужно, если вы хотите сделать его общедоступным и видимым для всего мира, — это зарегистрировать учетную запись веб-хостинга и хранить свои файлы в общей папке внутри вашей учетной записи.
На самом деле запустить собственный веб-сайт на удивление легко, особенно если вы решите использовать платформу управления контентом, такую как WordPress.
Related Items:html
Что это такое и как их использовать
Когда вы начнете изучать HTML, первое, что вы поймете, это то, что веб-страница — это не просто один объект. На самом деле она состоит из десятков или даже сотен строительных блоков, и все они собраны вместе, чтобы дать вам представление о веб-сайте.
В HTML эти стандартные блоки называются элементами. Элементы HTML сообщают браузеру, как отображать текст, изображения и другой контент на странице, а также сообщают браузеру другую полезную информацию. Если вы хотите понять, как работают веб-сайты, вам необходимо знать основы HTML-элементов.
В этой записи блога мы познакомим вас с элементами HTML и научим правильно их писать. Мы также предоставим список некоторых наиболее распространенных HTML-элементов, которые вы будете использовать на своих веб-страницах. Давайте начнем.
Что такое элементы HTML?
В HTML элемент представляет собой раздел HTML-документа. Некоторые элементы HTML представляют видимые компоненты веб-страницы, такие как текст, изображения или кнопки, в то время как другие обозначают различные разделы страницы или предоставляют метаинформацию о документе.
В самом коде элементы HTML создаются с помощью тегов. Тег HTML состоит из текста, заключенного в угловые скобки (<>). Например, элемент HTML-абзаца (p) выглядит следующим образом:
См. HTML-элементы Pen:
от HubSpot (@hubspot) на CodePen.
Большинство HTML-элементов состоят из трех частей:
- Открывающий тег (или открывающий тег) указывает, где начинается содержимое элемента (
в приведенном выше примере).
- Закрывающий тег (или закрывающий тег) отмечает конец содержимого элемента (
- Содержимое размещается между открывающим и закрывающим тегами элемента ( Это текст абзаца. выше).
Обратите внимание, что теги HTML не чувствительны к регистру. Вы можете написать
Пустые HTML-элементы
Хотя большинство HTML-элементов пишутся с открывающим и закрывающим тегом, некоторые элементы состоят из одного тега и не имеют закрывающих тегов или содержимого. Такие элементы называются пустыми.
Часто встречающийся пустой элемент — это элемент разрыва строки, который добавляет разрыв строки между текстом. Элемент разрыва строки создается с помощью пустого тега
, как показано ниже:
См. HTML-элементы Pen:
HTML-элементы Pen:
by HubSpot (@hubspot) на CodePen.
Как видите, простое использование
создает разрыв строки, закрывающий тег не требуется. Другие распространенные пустые элементы включают (изображение), , и .
Атрибуты HTML
Элементы HTML также могут содержать атрибуты. Атрибуты — это дополнительный код, помещаемый внутри открывающего тега элемента, который предоставляет дополнительную информацию об элементе. Атрибут может быть необязательным или обязательным.
Например, мы можем использовать атрибут стиля , чтобы изменить цвет элемента абзаца.
См. HTML-элементы Pen:
со стилем от HubSpot (@hubspot) на CodePen.
Вложение элементов HTML
Элементы HTML также можно размещать внутри других элементов — это называется вложением и является ключом к сборке HTML-документов.
Возвращаясь к нашему примеру
См. HTML-элементы Pen: ссылка внутри абзаца от HubSpot (@hubspot) на CodePen.
Также обратите внимание, что ко всему тексту между и автоматически применяется стиль, чтобы он выглядел как гиперссылка.
В этом примере мы называем элемент абзаца «родительским» элементом, а элемент привязки — «дочерним» элементом. Дочерние элементы также могут содержать вложенные элементы и, таким образом, сами быть родительскими элементами. Вы можете вкладывать элементы столько уровней, сколько вам нужно в HTML, если каждый родительский элемент правильно заканчивается закрывающим тегом.
На самом деле все HTML-документы имеют как минимум два уровня вложенности из-за того, как они настроены. HTML-документ обычно имеет следующую структуру:
.
<голова>
<тело>
Это пример абзаца.
Давайте распакуем то, что мы здесь видим:. В каждом файле HTML все элементы вложены в тег . Он называется корневым элементом, поскольку содержит все остальные элементы документа.
обычно содержит два прямых дочерних элемента. Это
, который содержит информацию о документе (например, его заголовок, ключевые слова, автор и/или любые необходимые сценарии), и , который содержит все видимые элементы страницы (например, , д.).
д.).Вы можете разместить элементы HTML внутри или , и эти элементы могут иметь собственные дочерние элементы. Наконец, обратите внимание, что каждый элемент в приведенном выше примере закрывается до того, как закрывается его родительский тег. Это означает, что теги правильно вложены и необходимы для правильного отображения страницы в браузере.
Чтобы узнать больше о важности вложенности в HTML, ознакомьтесь с нашим вводным руководством по объектной модели документа в HTML.
Блочные и встроенные элементы HTML
При изучении элементов HTML также важно различать блочные и встроенные элементы. Большинство элементов HTML попадают в одну из этих двух категорий.
Элементы уровня блока
Элемент уровня блока создает новый раздел на странице. По умолчанию блочный элемент растягивается, чтобы заполнить 100% области просмотра (т. е. видимой области веб-страницы) и всегда начинается с новой строки.
Общие элементы блочного уровня включают Вот пример трех блочных элементов на странице с цветным фоном, чтобы показать, как они заполняют пространство. См. HTML-элементы Pen: элементы блочного уровня от HubSpot (@hubspot) на CodePen. Несмотря на то, что содержимое не занимает всю ширину окна просмотра, блочные элементы охватывают его. Также обратите внимание, что, в отличие от ширины, высота каждого элемента определяется его содержимым. Элементы встроенного уровня существуют в соответствии с их родительским элементом. И ширина, и высота элемента встроенного уровня задаются его содержимым. Общие элементы Inline-level включают , Вот еще один пример блочных элементов с некоторыми встроенными элементами, чтобы вы могли увидеть, как эти два типа элементов работают вместе. См. HTML-элементы Pen: элементы встроенного уровня от HubSpot (@hubspot) на CodePen. Несмотря на то, что в HTML5 более 100 элементов, вам действительно нужно знать только дюжину или две, чтобы эффективно писать HTML. Также помогает то, что большинство имен тегов описывают, что делает элемент, что облегчает их запоминание. Вот некоторые распространенные теги HTML, которые вы можете увидеть на веб-страницах: … от
до (заголовки страниц), ,
(неупорядоченный список),
(нумерованный список) и Элементы встроенного уровня
 Кроме того, элементы встроенного уровня не начинают новую строку, что означает, что вы можете поместить несколько из них в одну строку.
Кроме того, элементы встроенного уровня не начинают новую строку, что означает, что вы можете поместить несколько из них в одну строку. , (выделение; курсивом элемент), (жирный элемент), <кнопка> и <диапазон> .
Список тегов HTML

Тег Описание Блочный или встроенный уровень? … корень документа HTML, который содержит все остальные элементы н/д <голова>… содержит метаданные о HTML-документе н/д … содержит содержимое страницы HTML-документа н/д создает абзац текста блочный уровень …
,…
и т. д. создает заголовок страницы; варианты варьируются от до
, от самого важного до наименее важного
блочный уровень встраивает изображение на страницу встроенный уровень <видео>… встраивает медиаплеер на страницу и отображает видео встроенный уровень .  ..
.. создает гиперссылку из включенного текста встроенный уровень … указывает на выделенный текст; выделяет текст курсивом по умолчанию встроенный уровень … указывает на важный текст; выделяет текст жирным шрифтом по умолчанию встроенный уровень создает разрыв строки встроенный уровень …
создает упорядоченный список, обычно нумерованный список по умолчанию блочный уровень …
создает неупорядоченный список, обычно маркированный список по умолчанию блок-уровень <кнопка>… создает интерактивную кнопку встроенный уровень обозначает основную область содержимого страницы блочный уровень <заголовок>.  ..
.. обозначает область заголовка страницы блочный уровень <нижний колонтитул>… обозначает область нижнего колонтитула страницы блочный уровень обозначает навигационную область страницы блочный уровень общий элемент блочного уровня блочный уровень … общий элемент встроенного уровня встроенный уровень <название>… содержит заголовок документа, который отображается на вкладке страницы н/д <стиль>… содержит стили (в виде CSS) для документа н/д <ссылка>… сигнализирует о том, что документ HTML использует другой документ; чаще всего используется для ссылки на внешний файл CSS н/д <мета>. 
