Градиенты для фотошопа. Знакомство и редактирование
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Градиенты для фотошопа
Знакомство и редактирование
Программа Фотошоп является очень мощным графическим редактором.
В ней скомпонованы масса возможностей для работы в разных областях графики, дизайна и коррекции изображений.
Существует масса материала по пользованию этой программой, но изучить досконально весь функционал не такая уж простая задача.
Поэтому некоторые возможности и инструменты мы применяем порой интуитивно, методом собственных проб и догадок.
В этот раз ко мне обратились с просьбой осветить тему «Градиенты для фотошопа».
Приложив все свои знания и умения, я попытался как-то скомпоновать их в данный материал.
Надеюсь, он будет для Вас полезен.
Градиент – это инструмент позволяющий создать постепенно изменяющееся наложение нескольких цветов на Ваше изображение.
Для перехода к использованию Градиента необходимо нажать клавишу «G», или на панели инструментов щелкнуть левой кнопкой мышки по значку с изображением самого градиента.
Градиент, как и все остальные инструменты, имеет свою панель управления, расположена она над окном просмотра.
Слева после указателя применяемого инструмента, первой на панели расположена функциональная кнопка, с помощью которой можно попасть в редактор градиентов. Его мы рассмотрим чуть позже, а вот если нажать на стрелку, расположенную справа от изображения градиента мы развернем Палитру градиентов.
Как вы заметили, на палитре размещены примеры уже установленных в программу градиентов с их изображением и названиями.
Если нажать в правом верхнем углу палитры на значок шестеренки, появится список с функциями управления палитрой градиентов и списком дополнительных наборов.
Правее палитры расположены кнопки изменяющие вид градиента.
Для демонстрации разновидностей градиентов я выбрал самый простой уже имеющийся в программе – черно-белый градиент.
Слева на право:
Линейный градиент – выполняет затенение от начальной до конечной точки по прямой линии.
Радиальный градиент – выполняет затенение от начальной до конечной точки в виде окружности.
Конусовидный градиент – выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Зеркальный градиент – выполняет затенение с использованием симметричных линейных градиентов по обе стороны от начальной точки.
Ромбовидный градиент – выполняет затенение во все стороны от начальной точки в виде ромбовидного узора. Конечная точка определяет один из углов ромба.
Наложение градиента осуществляется с помощью перетаскивания курсора по изображению, при этом протягивая линию, определяющую область воздействия.
Начальное положение определяется точкой, в которой сначала была нажата левая клавиша мышки (ЛКМ), конечная точка – точка, в которой клавиша была отпущена.
Протяженность градиента или ширина области воздействия как раз и зависит от расстояния между этими точками.
Линию градиента можно протягивать под произвольным углом по отношению к вертикальной или горизонтальной оси изображения, а можно и ограничить угол наклона линии значением кратным 450, для этого необходимо во время перетаскивания курсора удерживать клавишу «Shift».
Воздействие градиента можно применить полностью ко всему изображению, линия градиента при этом протягивается через все изображение.
А можно и к отдельной его части. При этом надо учитывать, что часть изображения, которая остается за начальной точкой (в стороне противоположной направлению протяжки линии градиента) окрашивается в основной цвет, а часть, которая будет расположена впереди конечной точки, окрасится в фоновый цвет. За исключением если не применяется градиент с заливкой от основного цвета в прозрачность.
За исключением если не применяется градиент с заливкой от основного цвета в прозрачность.
Далее, еще правее, на панели настроек инструмента расположены панель изменения режимов наложения, применяемых к градиентной заливке и панель управления непрозрачностью.
Чтобы в градиенте поменять цвета местами, необходимо установить галочку «Инверсия».
Для создания более гладкого наложения с меньшей пастеризацией, путем добавления случайного шума, необходимо установить галочку «Дизеринг».
Чтобы использовать маску непрозрачности для градиентной заливки, установите галочку «Прозрачность».
Это основные настройки и элементы управления инструмента градиент.
Кроме использования заранее установленных градиентов в программе можно градиенты создавать и самим.
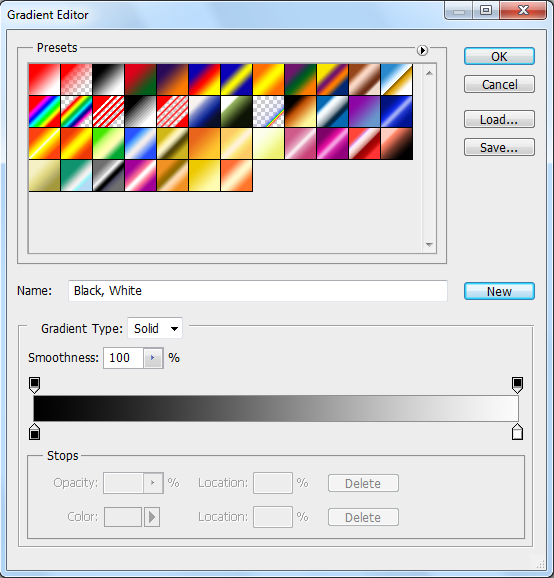
Для этого познакомимся с редактором градиентов. Как указывалось ранее, нажав на изображение самого градиента на панели параметров инструмента, попадем в диалоговое окно «Редактор градиентов».
В этом окне можно на основе существующего градиента создать свою модификацию.
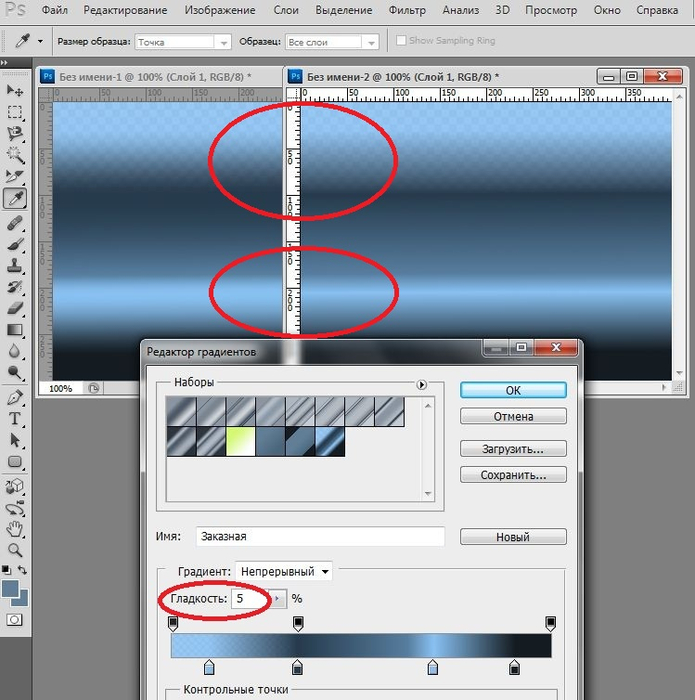
Для создания нового градиента в окне наборы редактора выберите наиболее подходящий для Вас уже существующий вариант градиента.
В нижнем поле редактора выбираем пункт «Непрерывный» и «Гладкость» 100%.
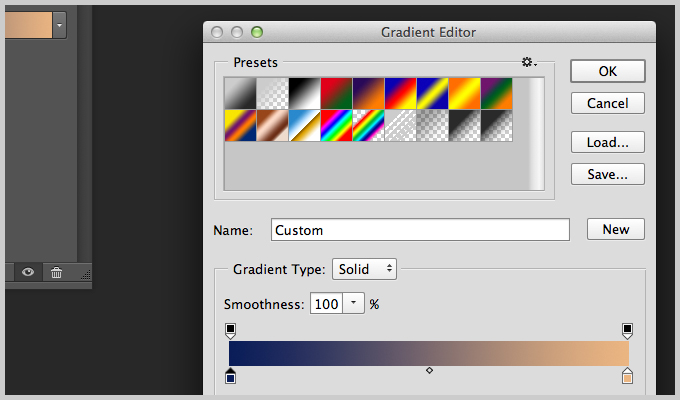
Теперь разберемся с нижней частью окна, которая в большей степени и отвечает за создание градиента.
Чтобы определить начальный цвет градиента, щелкаем по левой точке внизу цветовой шкалы, отвечающей за цвет. Треугольный указатель над точкой перекрашивается в черный цвет, сигнализируя свою активность. В разделе контрольные точки также активизируется окошко цвет.
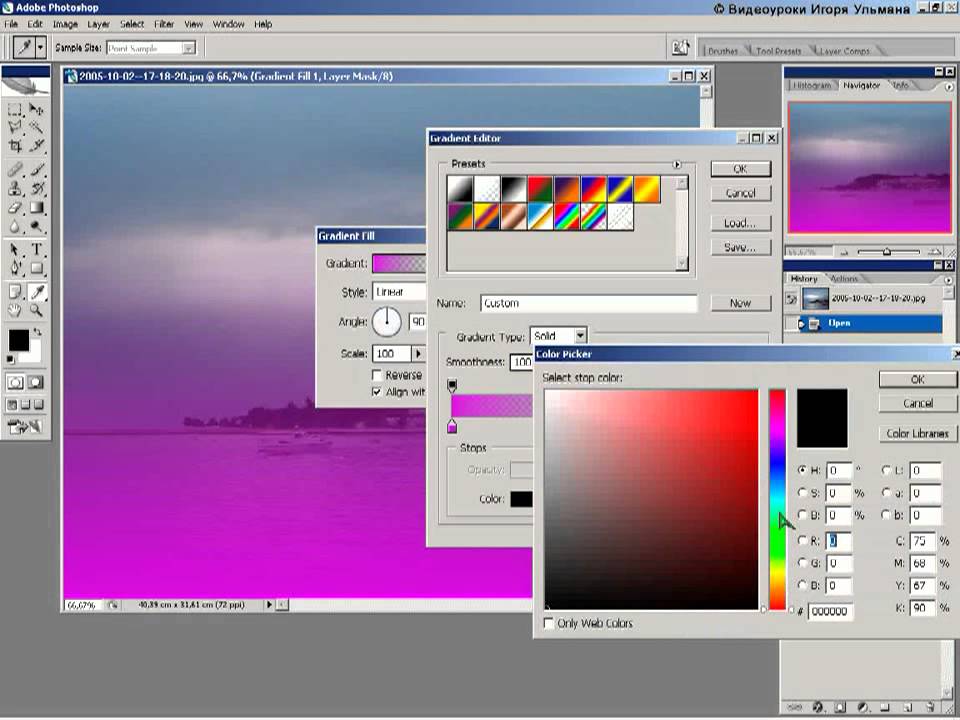
Если щелкнуть левой кнопкой мышки (ЛКМ) по этому окошку высветиться диалоговое окно «Палитра цветов» для выбора цвета узловой точки градиента. Поменяем в этом окне оттенок цвета. Нажимаем «Ок».
Ту же процедуру можно проделать и для правой контрольной точки. Выберем красный цвет. Получаем новый градиент с распределением от зеленого к красному цвету.
Получаем новый градиент с распределением от зеленого к красному цвету.
Цвет контрольной точки можно менять не только на палитре цветов. Дело в том, что при щелчке по любой из контрольных точек, курсор мышки изменяет свой вид на пипетку и, если вывести курсор-пипетку за пределы окна редактора градиентов, то можно произвести отбор цвета с реального изображения в окне просмотра.
Ширину градиентного перехода от одного цвета к другому можно определить месторасположением контрольных точек, перемещая их влево или вправо, а также задавая числовое значение параметра «Позиция» в процентном соотношении.
При активации одной из контрольных точек на цветовой шкале градиента появляется еще одна метка в виде ромба, которая определяет равную смесь начального и конечного цветов градиента.
Перетаскивая влево или вправо эту точку или изменяя значение параметра «Позиция», мы можем определить мнимую границу перехода в градиенте от одного цвета к другому. То есть определить соотношение цветов в градиенте.
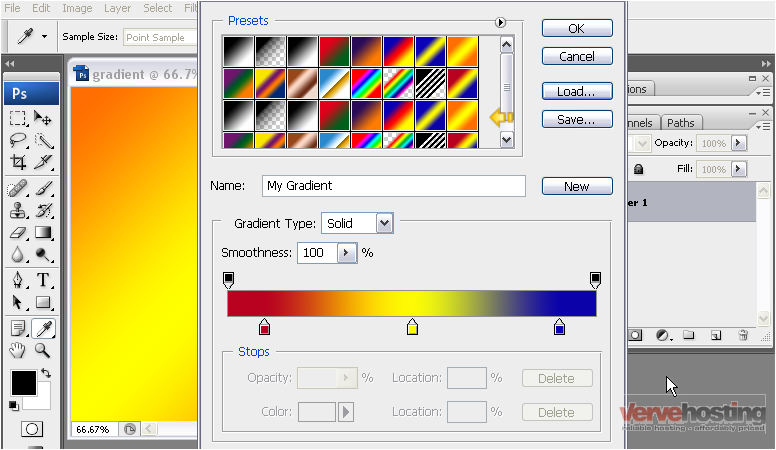
Градиенты бывают не только двухцветные, но и с большим количеством оттенков и с большим количеством границ переходов от цвета к цвету.
Для добавления промежуточных цветов надо подвести курсор мышки к нижней границе цветовой шкалы и щелкнуть ЛКМ. Появится еще одна контрольная точка, для которой мы можем задать свой цвет.
При дополнении цвета в градиент соответственно добавляются и регулируемые контрольные точки, определяющие границы переходов между цветами.
Чтобы удалить промежуточную контрольную точку, просто активируйте ее, щелкнув по ней ЛКМ, и нажмите на кнопку «Удалить».
Для управления плавностью или если так можно определить шириной перехода существует регулировка «Гладкость».
Каждый градиент имеет еще одно значение параметра, который управляет непрозрачностью.
Для того чтобы определить непрозрачность той или иной контрольной точки на градиенте необходимо аналогично выбору цвета щелкнуть по ней ЛКМ, тем самым активируя ее. Далее в нижнем поле «Контрольные точки» определить степень непрозрачности цвета, а также подобрать позицию для необходимой контрольной точки.
Далее в нижнем поле «Контрольные точки» определить степень непрозрачности цвета, а также подобрать позицию для необходимой контрольной точки.
После создания необходимого градиента введите его название в текстовом поле «Имя» и нажмите кнопку «Ок».
Еще одной очень интересной разновидностью градиента является градиент ШУМА.
Градиент шума представляет собой градиент, который содержит случайно распределенные цвета, относящиеся к указанному диапазону.
Для создания градиента шума в редакторе в поле «Градиент» необходимо указать данную разновидность.
Для контроля над тем, насколько плавным должны быть переходы между цветами в градиенте существует настройка «Плавность».
Для регулировки яркости, оттенков и насыщенности цветов в градиенте шума доступно использование нескольких цветовых моделей.
Используя параметры «Ограничить цвет» и «Включить непрозрачность» с помощью регуляторов цветовой модели можно ограничить присутствие в градиенте того или иного цвета или определить его непрозрачность.
Для генерации другой последовательности расположения цветов в градиенте шума можно нажать кнопку «Другой вариант». Генерировать новые градиенты можно сколько угодно раз, пока не будет найден требуемый. После создания необходимого градиента введите его название в текстовом поле «Имя» и нажмите кнопку «Ок».
Подготовленные Вами градиенты можно сохранить в виде библиотеки – отдельного файла с любым необходимым размещением в памяти компьютера. Нажав кнопку «Сохранить» в редакторе градиентов, Вы попадаете в проводник фалов, где указываете место и имя для сохранения подготовленного градиента.
Если существует возможность сохранения градиентов, то естественно есть возможность и их загрузки. Если в окне редактора градиентов нажать кнопку «Загрузить», то Вас попросят определить место нахождения необходимого градиента и его названия на Вашем компьютере.
Для возврата к заданной по умолчанию библиотеке градиентов в настройках поля «Наборы» необходимо выбрать пункт «Восстановить градиенты».
Теперь Вы знаете, где можно найти, какой выбрать вид и как отредактировать Градиенты для фотошопа.
В следующей части материала мы поговорим о возможных вариантах применения градиентов.
Приятных творческих успехов!
Продолжение урока здесь
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Бесплатная коллекция из Sky Gradient
Услуги Ретуши Фотографий > Бесплатные шаблоны Photoshop > Небесный градиент бесплатно
Загрузите эту коллекцию из 10 бесплатных градиентов неба и добавьте волшебство своим фотографиям и дизайнам. Градиенты Photoshop — это постепенный и плавный переход от одного цвета к другому или просто переход к прозрачному. Он используется для создания различных световых эффектов. Цветовая палитра градиента широко представлена в веб-дизайне и графике. Когда у вас есть большая коллекция фильтров Photoshop с градиентным фоном, вы улучшаете фотографии быстро и легко.
Он используется для создания различных световых эффектов. Цветовая палитра градиента широко представлена в веб-дизайне и графике. Когда у вас есть большая коллекция фильтров Photoshop с градиентным фоном, вы улучшаете фотографии быстро и легко.
Sky Gradient Photoshop # 1 «Turquoise Sunset»
Этот небесный градиент в пастельных тонах идеально подходит для мечтательных фотосессий, поскольку он создает романтическую атмосферу и предоставляет несколько вариантов на выбор. Нежные синие, сиреневые и персиковые оттенки смотрятся нежно и трогательно.
Бесплатно
Sky Gradient Photoshop # 2 «Purple»
Небесный фильтр с фиолетовым градиентом найти нелегко. Глубокий фиолетовый оттенок может сделать изображение более насыщенным без нежелательного эффекта «переборщить». В комплекте шесть файлов с разными настройками прозрачности.
Бесплатно
Sky Gradient Photoshop # 3 «Evening»
Шесть красочных градиентов неба помогут вам добиться яркого неба на ночных фотографиях. Это не часто используемые градиенты Photoshop, но они помогают улучшить вечерние фотографии за несколько кликов.
Бесплатно
Sky Gradient Photoshop # 4 «Saturated»
Градиенты неба в Photoshop — это именно то, что они называют — насыщенные фильтры для запоминающихся снимков. Для тех, кто готов экспериментировать с цветами, есть однотонные синие и золотые варианты, а также двух- и трехцветные файлы.
Бесплатно
Sky Gradient Photoshop # 5 «Dawn»
Градиенты неба — это квинтэссенция золотых лучей прощального дня. Они хорошо подойдут для вечерней фотосессии. Вы можете регулировать интенсивность в зависимости от вашего зрения. Сияющие оттенки этого градиента превратят красивую девушку в бронзовую богиню.
Вы можете регулировать интенсивность в зависимости от вашего зрения. Сияющие оттенки этого градиента превратят красивую девушку в бронзовую богиню.
Бесплатно
Sky Gradient Photoshop # 6 «Blue»
Великолепные синие оттенки никогда не выйдут из моды, особенно если говорить о градиентном фоне неба. Штормовые выстрелы — это вариант, который следует учитывать для применения такого эффекта. Не переделывать антураж, так что не переусердствуйте.
Бесплатно
Sky Gradient Photoshop # 7 «Colorful»
Градиенты неба в Photoshop — еще один всплеск яркости в вашей коллекции. Одна половина градиентов более насыщенная, другая напоминает акварельные рисунки. Каждый градиент можно регулировать.
Бесплатно
Sky Gradient Photoshop # 8 «Unbelievable»
Есть даже интересное сочетание насыщенного бордового с неоново-синим и его более приглушенным оттенком. Это действительно невероятное сочетание, которое может стать частью вашего уникального стиля редактирования изображений или дизайна.
Это действительно невероятное сочетание, которое может стать частью вашего уникального стиля редактирования изображений или дизайна.
Бесплатно
Sky Gradient Photoshop # 9 «Aureate»
Шесть из небесных градиентов для Photoshop отличаются от других наборов из-за эффекта диффузии. Они представляют собой широкий спектр красок, от розового до фуксийного и от нежно-голубого до индиго. Такое разнообразие позволяет проявить творческий подход.
Бесплатно
Sky Gradient Photoshop # 10 «Rainbow»
Радужные градиенты неба в Photoshop — это как раз то, что вам нужно, когда вам нужно добавить жизни в унылое изображение. С ними легко работать, и они могут оказаться отличным дополнением к традиционному набору инструментов.
Бесплатно
Вы можете создать эффект градиента фона в Photoshop самостоятельно или загрузить шаблоны градиентов. Сегодня мы предлагаем 10 градиентов неба для Photoshop, которые вы можете бесплатно скачать и использовать в своем дизайне. Они прекрасно настраиваются и способны передать различное настроение неба.
Сегодня мы предлагаем 10 градиентов неба для Photoshop, которые вы можете бесплатно скачать и использовать в своем дизайне. Они прекрасно настраиваются и способны передать различное настроение неба.
- 10 градиентов неба
- Все файлы в формате * .grd, что очень удобно.
- Они совместимы со всеми версиями Photoshop (четвертая, пятая и шестая) и Adobe Creative Cloud.
- Быстрая загрузка и установка
- Они работают как на ПК, так и на устройствах MAC.
- RAW и JPG поддерживаются
Как установить Sky Gradient Photoshop
Эти градиенты неба Photoshop можно установить так же, как кисти, узоры, контурные линии и т. д. Photoshop.
- Перейдите в раздел «Редактировать» & gt; Предустановка & gt; Менеджер предустановок. Выберите тип предустановки Sky Gradients.
- Нажмите «Загрузить». Поместите файл (ы) с расширением .GRD и нажмите «Открыть».
- Небесные градиенты теперь доступны для применения с помощью инструмента «Градиент» или там, где градиенты находятся в стилях слоя («Окно»> «Инструменты» или «Слой»> «Стили слоя»).

Loading reviews …
Инструмент «Градиент» в Photoshop | Как использовать инструмент градиент в Photoshop
Последнее обновление: 6 июня 2022 г., автор: Ecomclips • Фотошоп
В Photoshop инструмент градиента — это метод применения смежных цветов к вашему дизайну. Инструмент «Градиент» создает плавное смешение нескольких цветов. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, появляясь во всем, от типографики и элементов брендинга до тонких наложений изображений. Есть безграничные возможности, когда дело доходит до градиентов.
Что такое инструмент «Градиент»?
Когда два или более цвета смешиваются друг с другом, это называется градиентом. В Photoshop вы можете использовать инструмент градиента во многих местах вашего дизайна. Мы можем заполнить слои, тексты и фигуры градиентами. Инструмент градиента, например, позволяет нам рисовать градиенты между слоями.
Мы можем заполнить слои, тексты и фигуры градиентами. Инструмент градиента, например, позволяет нам рисовать градиенты между слоями.
Где это стоит в фотошопе?
После открытия Photoshop слева вы увидите панель инструментов. Там вы увидите две колонки инструментов. В первом столбце ни один 7-й инструмент не называется инструментом градиента.
Типы инструментов градиента в Photoshop.
В фотошопе есть 5 типов градиента.
- Линейный градиент: Смешайте один или несколько цветов от начальной до конечной точки по прямой линии.
- Радиальный градиент: Смешайте один или несколько цветов от начальной до конечной точки по кругу.
- Угловой градиент : Смешайте один или несколько цветов против часовой стрелки вокруг начальной точки.
- Отраженный градиент: Отражает одно и то же линейное смешение цветов по обе стороны от начальной точки.

- Алмазный градиент: Смешайте один или несколько цветов от середины к внешним углам ромба.
Использование инструмента «Градиент»:
Использование инструмента «Градиент» в слое:
- Выберите инструмент «Градиент» на панели инструментов.
- Установите цвет, который вы хотите смешать между цветом переднего плана и фона.
- Затем перетащите указатель мыши из начальной точки в конечную.
- Ура! Ваш градиент применяется к слою.
Использование инструмента «Градиент» в тексте:
- Сначала напишите текст с помощью текстовых инструментов.
- Выберите текстовый слой на панели слоев.
- Затем перейдите в меню слоев, выберите стиль слоя, а затем наложение градиента.
Нравится: Меню → Слой → Стиль слоя → Наложение градиента
- Нажмите туда, куда на изображении указывает стрелка № 4.

- Откроется всплывающее окно редактора градиента. Оттуда выберите цвет и его непрозрачность. Затем нажмите «ОК» во всплывающем окне редактора градиента. После этого нажмите «ОК» в поле стиля слоя.
- Ура! Ваш градиент применяется к текстовому слою.
Использовать инструмент «Градиент» в выделенной области:
- Выделите место, где вы хотите применить градиент.
- Выберите инструмент градиента на панели инструментов.
- Установите цвет, который вы хотите смешать с цветом переднего плана и фона.
- Затем перетащите указатель мыши от начальной точки выделения к конечной точке выделения.
- Ваш градиент применяется к выбранной области.
Insights
В этом посте мы постарались рассказать вам об инструменте градиент и способе применения инструментов градиента в фотошопе. Если вы считаете этот пост полезным и удобным, пожалуйста, поделитесь им с друзьями. Мы также рекомендуем вам написать свое мнение об этом посте в разделе комментариев. Кроме того, не стесняйтесь спрашивать, есть ли у вас какие-либо вопросы об инструменте градиента в Photoshop. Мы будем рады услышать от вас и ответить на ваши вопросы.
Мы также рекомендуем вам написать свое мнение об этом посте в разделе комментариев. Кроме того, не стесняйтесь спрашивать, есть ли у вас какие-либо вопросы об инструменте градиента в Photoshop. Мы будем рады услышать от вас и ответить на ваши вопросы.
Что говорят о нас клиенты?
Ничего себе, их команда была великолепна! Я работаю с фрилансерами и удаленными маркетинговыми агентствами около десяти лет, и они одни из лучших.
Isaac Curtiss
Office Furniture Outlet INC.
Помогли решить сложные задачи, на которые у нас ушло бы много времени. Мы рекомендуем их услуги!
Блейк Таннер
Tanner International INC.
Последние несколько месяцев я работаю с Фредом и его командой и очень доволен их работой.
Дэн Хокинс
Mixles Limited
Отличная помощь/дополнение к нашему бизнесу. Все задачи полностью выполняются в срок.
Все задачи полностью выполняются в срок.
Морис Эмбри
Sam Tucker LLC
Используется уже много лет и будет использоваться еще много лет. Я также без сомнения рекомендую друзьям и коллегам использовать тоже.
Натан Ривз
Xenons Online Limited
Наша компания сотрудничает с Ecomclips уже более года. Я обнаружил, что команда очень гибкая, легко обучаемая и адаптируемая. Вы не пожалеете о работе с ними.
Авраам Кван
PG Incorporation
Команда Ecoclips отлично удовлетворила все мои потребности. Они очень внимательно относятся к моим требованиям. Связь быстрая и кристально чистая. Я определенно рекомендую их.
PR
Right Parts Group INC.
До сих пор я нанял Фредди, и его команда была превосходной, они помогают мне развивать мой бизнес. Я буду продолжать работать с ними.
Бев Матушевски
FiTTeck INC.
Отличное дружелюбное и быстрое обслуживание
Ahmedani
Ahmedani Canada INC.
Мы работаем с Ecomclips уже пару лет, и мы более чем счастливы и признательны за их услуги. Определенно рекомендую.
Майкл Бернли
Zooshoo INC.
А+++ Отлично!!
Имран Хассам
Amedeo Apparels Limited
Trustpilot
СВЯЗАННЫЕ ЗАПИСЬ В БЛОГЕ
20 мая 2022 г.
Что такое эффект стилизации? Семейство фильтров Stylize предлагает несколько потрясающих эффектов
Прочитайте больше
3 июня 2022 г.
Инструмент «Текст» в Photoshop иногда недооценивают, несмотря на то, что он предлагает
Прочитайте больше
16 мая 2022 г.
Что такое изменение цвета: изменение цвета в Photoshop — распространенная задача, которую необходимо изучить
Прочитайте больше
ПОСЛЕДНИЕ СООБЩЕНИЯ В БЛОГЕ
31 декабря 2022 г.
Wayfair — влиятельная, быстрорастущая платформа электронной коммерции. Если вас интересует гетти
Прочитайте больше
31 декабря 2022 г.
Существует множество процветающих торговых площадок, на которых можно продавать товары и услуги, например, Ama
Прочитайте больше
30 декабря 2022 г.
Amazon всегда поддерживает высокие стандарты, когда дело доходит до списков продуктов. Продавцы должны встретиться
Прочитайте больше
Как использовать отраженный градиент в Adobe Photoshop
В этом видео Блейк Рудис из академии f64 демонстрирует очень интересную технику создания и использования отраженного градиента в Photoshop для нескольких различных типов снимков, а также делится способами автоматизации их использования. методы.
Что такое отраженный градиент в Photoshop?
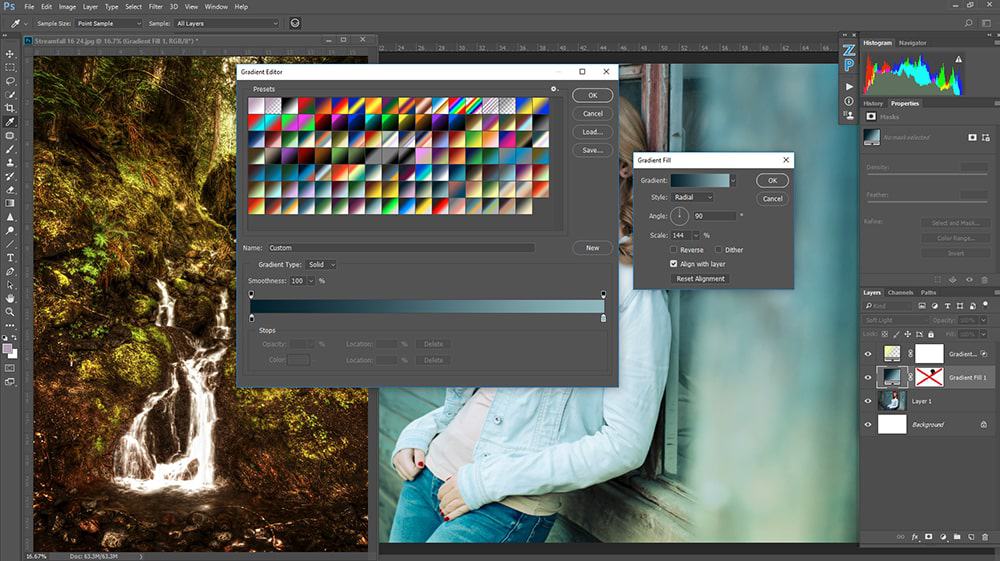
Вы можете найти отраженный градиент в разделе корректирующего слоя в верхней части списка сразу после «сплошной цвет». Результат по умолчанию не дает вам ничего очень полезного. Однако, если вы знаете, как настраивать различные параметры, вы увидите, что на самом деле это может быть очень мощный инструмент.
Однако, если вы знаете, как настраивать различные параметры, вы увидите, что на самом деле это может быть очень мощный инструмент.
Во-первых, вам нужно понять, как работает градиент. Он начинается с нижней части изображения и идет вверх. Вы можете контролировать количество, поворачивая шкалу шкалы. До сих пор мы говорили о корректирующем слое градиента в целом, теперь давайте поговорим об отраженном градиенте, который вы можете выбрать в меню стилей.
В этом режиме градиент начинается от середины и работает наружу в обоих направлениях. Вы можете изменить угол. Это полезно, но обычно выглядит не очень хорошо, поэтому вы можете добавить к градиенту свет и цвет.
Для первого изображения Рудис выбрал желтый, чтобы сделать его менее насыщенным. Это по-прежнему выглядит не очень хорошо, поэтому сейчас вам нужно выбрать использование этого слоя в качестве «линейного света» и изменить уровень заливки примерно до 15% (непрозрачность в этом случае работает не так хорошо).
Пожалуйста, имейте в виду, что хотя темой этого урока является отраженный градиент, вы можете изменить тип градиента на радиальный (если хотите более круглую форму) или линейный и т. д.
На этом этапе, если вы хотите замаскируйте некоторые части корректирующего слоя, вы можете сделать это, закрасив маску черным цветом, но вы также можете использовать «смешивание, если», дважды щелкнув корректирующий слой, и поэкспериментировать со смешением, если нужно защитить более яркие и темные области слоя. Фото.
В следующих разделах Рудис дает больше примеров и несколько советов, в том числе о том, как сделать этот отраженный градиент позади вашего объекта и как увидеть угол, который вы делаете, используя экран Photoshop Navigator. Он также демонстрирует, как вы можете проявить больше творчества с помощью этой техники при работе над портретом с применением обратного градиента.
Время для действий
Рудис был достаточно любезен, чтобы сделать 3 разных простых в использовании действия, которые позволят вам ввести все эти числа, чтобы получить идеальный отраженный градиент — все, что вам нужно сделать, это выбрать, насколько сильным вы хотите эффект должен быть и цвета градиента выбираем по видео.
