ЦСС | это… Что такое ЦСС?
ТолкованиеПеревод
- ЦСС
ЦСС
центральная сортировочная станция
Источник: http://web.customs.com.ua/php/document.php?ISN=8377
ЦСС
цифровая следящая система
Источник: http://electronics.superreferat.ru/view/detail3135.html
ЦСС
центр служебного собаководства
Источник: http://www.mos.ru/cgi-bin/pbl_web?vid=2&osn_id=0&id_rub=2033&news_unom=10027
ЦСС
центральная спасательная станция
Государственной инспекции по маломерным судам
Источник: http://www.
 cry.ru/text.shtml?200009/20000907122436.inc
cry.ru/text.shtml?200009/20000907122436.incЦСС
Центр «Связьсервис»
связь
Источник: http://els.burnet.ru/feedback.asp?page=4&id=267
ЦСС
централизованная система смазки
в автомобилях «ГАЗ-21» в конце 1950-х
авто
Источник: http://www.detroyt.nnov.ru/testdrive/12.php3
ЦСС
«Центроспецстрой»
ОАО
г. Волгоград, организация
ЦСС
цифровой светорегулирующий сигнал
Источник: http://www.decsy.com/Lumreg.htm
ЦСС
центробежный сепаратор
в маркировке
Источник: http://irgiredmet.
 ru/tovar/separator.htm
ru/tovar/separator.htmПримеры использования
ЦСС-0,5
ЦСС-5
ЦСС
Центр сейсмологической службы
при Национальной академии наук Азербайджана
Азербайджан, образование и наука
Источник: http://www.echo-az.com/archive/439/facts.shtml
ЦСС
«Центр содействия стабильности»
общественная организация
Москва, организация
Источник: http://lujkov.ru/news/991007p.html
ЦСС
«Центр спутниковой связи»
ООО
http://sccenter.ru/
организация, связь
ЦСС
цереброспинальная система
мед.

Источник: http://lib.luksian.com/textr/health/010/
ЦСС
центральная сейсмическая станция
ЦСС «Москва»
Москва
Источник: http://www.scgis.ru/uipe-ras/ntr/ifz.html
ЦСС
Центр снабжения спецодеждой
http://www.specovka.spb.ru
ЦСС
«Центр создания спроса»
ЗАО
Москва, организация
Источник: http://www.ladomir.ru/reclama/24-06-99.shtml
ЦСС
цифровая сеть связи
связь
ЦСС
цех сухих смесей
Источник: http://www.

ЦСС
Центральная станция связи МПС РФ
http://www.css-mps.ru/
РФ, связь
ЦСС
Центр стандартизации и сертификации
ЦСС
Цифровые системы связи
телефонная компания
http://www.dcs.css-sv.com/
г. Одесса, организация, связь
ЦСС
центр спортивного собаководства
спорт
Источник: http://www.rkf.ru/rus/kynological_events/sorevnovania2004.shtml
ЦСС
центральный студенческий совет
образование и наука
Источник: http://profkom.
 tula.ru/index.html
tula.ru/index.htmlЦСС
центральная сценарная студия
ЦСС
цифровая сейсмическая станция
Источник: http://www.science.sakhalin.ru/Admin/01/04/Introduction.html
ЦСС
Центр современных событий
г. Хабаровск, организация
ЦСС
центр санного спорта
организация, спорт
ЦСС
центр создания семьи
организация
ЦСС
центральная станция связи
связь
Источник: http://www.
 css-rzd.ru/
css-rzd.ru/ЦСС
Цифровая сотовая связь
http://dcc.ua/
организация, связь, Украина
ЦСС
центрстройснаб
в названии разных компаний
организация
ЦСС
центр судоремонта и судостроения
Источник: http://vestiregion.ru/2011/10/01/bez-gosudarstvennoj-podderzhki-sudostroenie-ne-podnyat-schitayut-professionalnye-korabely/
ЦСС
центр спортивных сооружений
организация, спорт
ЦСС
Центр строительных систем
торгово-строительный холдинг
http://www.
 stroysys.ru/
stroysys.ru/г. Иваново, организация
ЦСС
цепочка создания стоимости
фин.
Игры ⚽ Поможем написать курсовую
- ЦДТТ
- ЛЗАТУ
Полезное
Что такое CSS (Cascading Style Sheets)
CSS (Cascading Style Sheets) — это язык, который описывает, как HTML-документы отображаются на экране пользователя. Первым коммерческим браузером, который читал и использовал CSS, стал Internet Explorer 3 в 1996 году. CSS применяют разработчики, чтобы настроить индивидуальный стиль страницы.
Рассказываем, что нужно знать, чтобы сделать сайт непохожим на другие.
HTML помогает сформировать структуру веб-документов — текст, таблицы, гиперссылки. CSS — создает разметку, оформление и стиль.
Элементы форматирования веб-документа есть и в HTML. С его помощью, например, можно создать заголовки и абзацы к тексту. Но для выбора шрифтов, цвета текста, расположения блоков или междустрочных интервалов нужно прописывать много тегов, что усложняет код.
Разделение функций HTML и CSS упростило обслуживание сайтов и просмотр страниц и в десктопной, и в мобильной версиях. Язык CSS универсален, поэтому его теги не нужно настраивать под браузер. Также он кэшируется после первого запуска и запоминается браузером. Это позволяет быстрее загружать страницы.
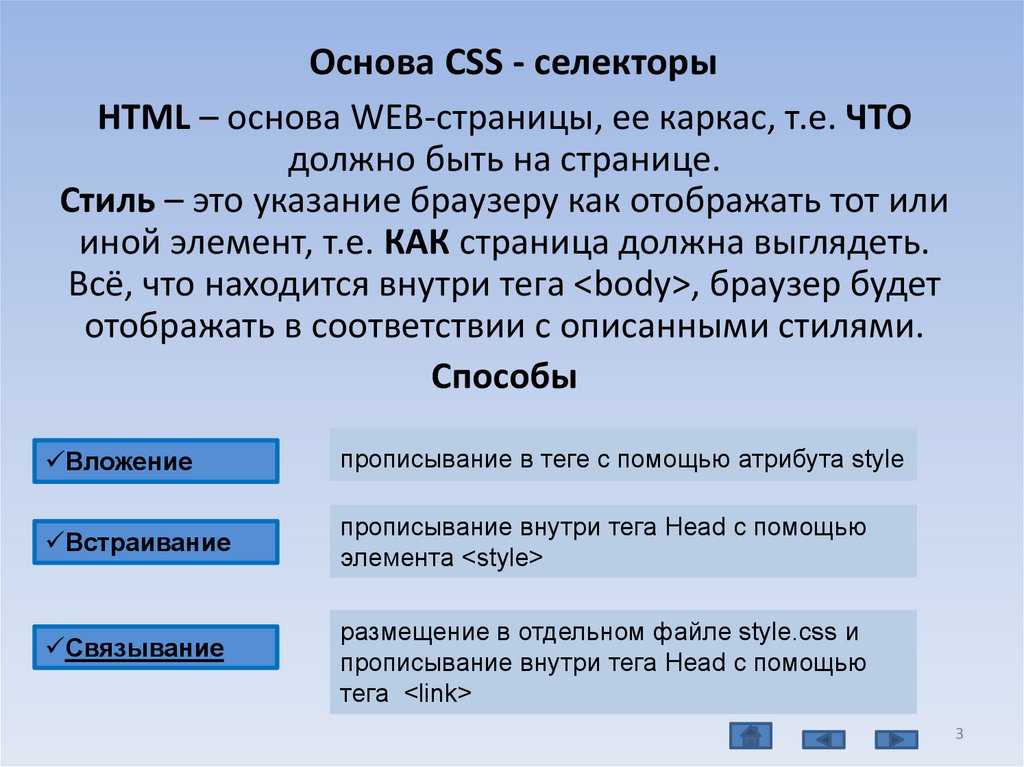
Чтобы подключить CSS к HTML, используют три способа:
- CSS-код вносят в тег элемента с помощью атрибута style. Он применяется к любым тегам.
- Стили веб-документа прописывают внутри контейнера head. Он предназначен для хранения элементов страницы. Например, атрибутов base и title, которые отвечают за задание характеристик текста по умолчанию (цвет, шрифт) и заголовок документа. Интеграция CSS также происходит с помощью атрибута style.
 При таком подключении CSS будет выполнять изменения только на этой странице.
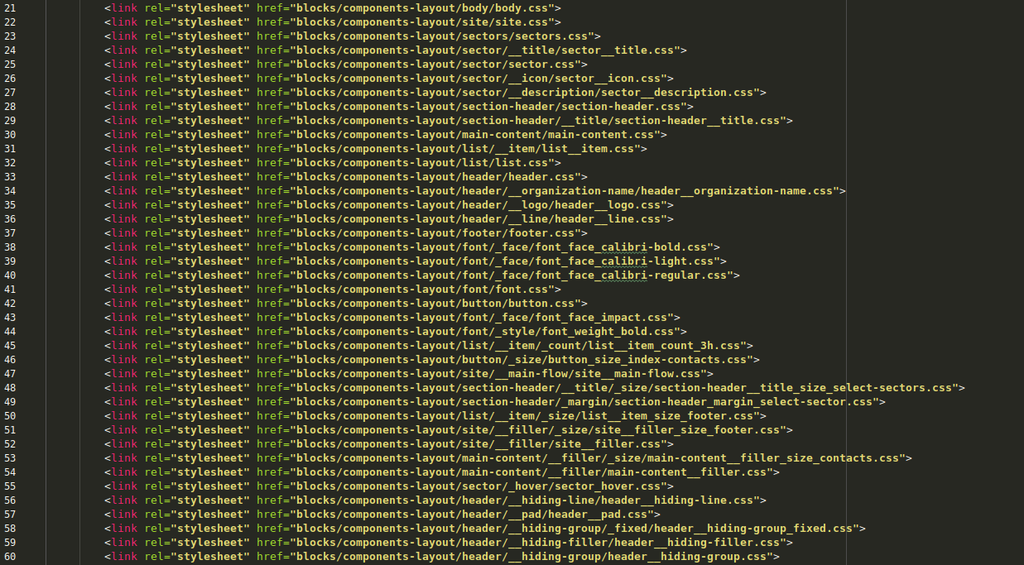
При таком подключении CSS будет выполнять изменения только на этой странице. - CSS-код сохраняется в отдельном текстовом файле с расширением .css. Он подключается к HTML с помощью тега link и свойства href, чтобы установить расположение файла. Это самый распространенный способ. Если файл подключен к нескольким страницам сайта, то вносить в них правки можно одновременно.
CSS — это набор правил, которые задают визуальное отображение элемента в документе. Их обычно делят на две группы:
- Селекторы — метки, которые обозначают, какую часть HTML-кода изменяют.
- Блоки объявлений — свойства, которые определяют, как будет выглядеть элемент на экране.
К селекторам можно применять неограниченное число блоков объявлений. Например, абзац в CSS обозначается тегом p. Чтобы задать абзацу серый фон, используем свойство background и его значение #ccc (отвечает за этот цвет). Здесь тег абзаца будет селектором, а свойство и его значение — блоком объявлений.
Чтобы работать с CSS, нужно знать свойства языка. Например, чтобы изменить цвет текста, используют свойство color, а размер шрифта определяет свойство font-size.
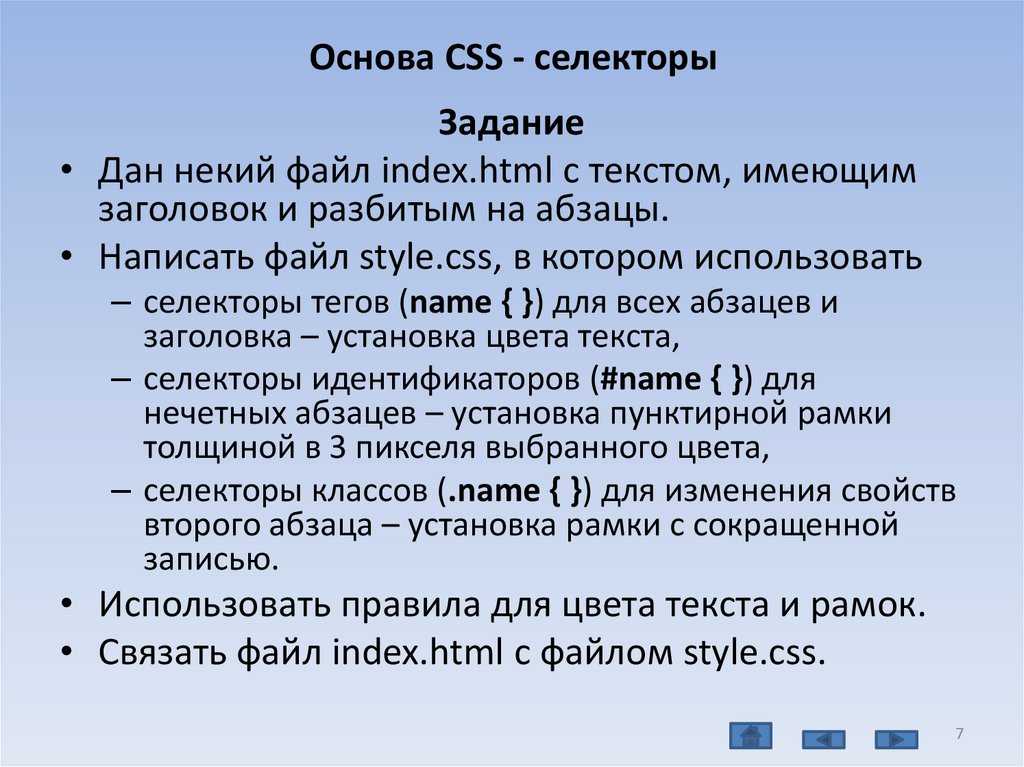
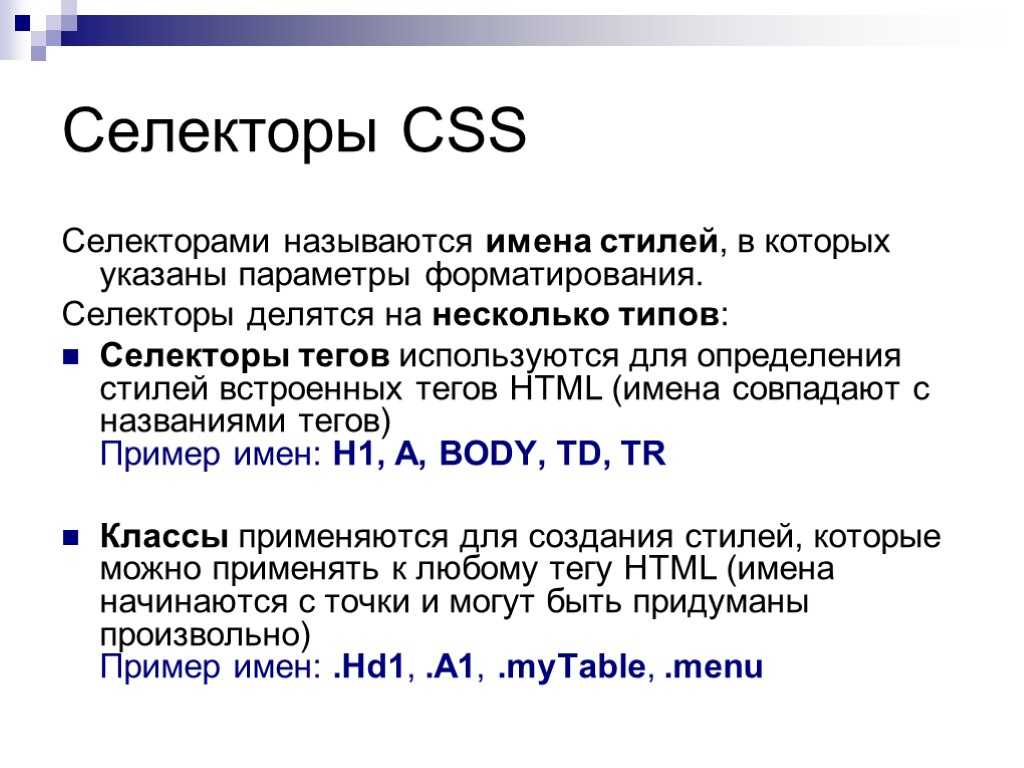
Типы селекторовВ CSS — несколько десятков типов селекторов.
Селектор тега меняет все элементы указанного типа на каждой странице сайта. Его используют, например, для оформления заголовков.
Можно создать универсальный селектор, который совершает действие над всеми объектами сайта. Например, изменить начертание текста для всей страницы.
Селекторы класса могут обозначать произвольную часть сайта и используются, чтобы изменять ее стиль. Например, чтобы форматировать заданную браузером ширину текста, можно создать класс для нескольких абзацев со смещением вправо. Почти все селекторы в CSS — селекторы класса.
Селекторы-идентификаторы (ID) позволяют менять параметры одного указанного элемента. Идентификатор (ID) — это название элемента сайта, которое не должно повторяться на странице. Например, его можно присвоить тегу footer, который отвечает за «подвал» сайта.
Например, его можно присвоить тегу footer, который отвечает за «подвал» сайта.
Правила каскадирования и наследования
В CSS не нужно задавать параметры для всех элементов — есть правила наследования. Некоторые свойства элементы получают от элементов-предков. Свойства, определяющие внешний вид текста (color, font), наследуются. Свойства, которые форматируют блоки (border, background), — нет.
Единого правила наследования не существует. Его применяют, опираясь на логику построения сайта. Например, на сайте вряд ли нужно выделять все элементы рамками. За это отвечает свойство border, поэтому оно не наследуется.
Если нужно применить свойство, которое не наследуется автоматически, его можно прописать с помощью команды inherit для отдельного элемента. Посмотреть, какие свойства обычно наследуют, а какие — нет, можно на сайте Консорциума Всемирной паутины (W3).
Правило каскадирования в CSS срабатывает, если к одному элементу применили несколько CSS-команд. Приоритетным будет выполнение тех правил, к которым применена команда !important. Это объявление рекомендуют использовать, только если конфликт стилей нельзя разрешить другими способами, например, повышением специфичности селектора.
Приоритетным будет выполнение тех правил, к которым применена команда !important. Это объявление рекомендуют использовать, только если конфликт стилей нельзя разрешить другими способами, например, повышением специфичности селектора.
Важность селекторов ранжируется так:
- Встроенный стиль — CSS подключен с помощью элемента style;
- Селектор идентификаторов;
- Селектор классов;
- Селектор обычного элемента (селектор тега).
Кроме этого, язык разметки учитывает последовательность добавления команд CSS. Если два селектора имеют одинаковый вес, то преимущество получает стиль, который записан ниже. Например, если установить для текста сначала красный, а потом — желтый цвет, то текст будет желтым.
Что такое CSS и зачем его использовать?
Даже если вы не программист, вы наверняка слышали об HTML. Это самый фундаментальный язык разметки, и он существует с девяностых. С чем вы, возможно, не так хорошо знакомы, так это с CSS. Это не менее важный элемент программирования, и наряду с HTML и JavaScript CSS является одним из трех основных краеугольных камней веб-технологий. Но что такое CSS, как он работает и почему он так важен? Читайте дальше и учитесь.
Но что такое CSS, как он работает и почему он так важен? Читайте дальше и учитесь.
[cta id=”1690″ vid=”0″]
Что такое CSS?
CSS означает каскадные таблицы стилей. Короче говоря, CSS — это язык дизайна, который делает веб-сайт более привлекательным, чем простые или скучные фрагменты текста. В то время как HTML в значительной степени определяет текстовое содержимое, CSS определяет визуальную структуру, макет и эстетику. HTML — это язык разметки, а CSS — это язык таблиц стилей. Думайте «внешний вид», когда думаете о CSS.
Как CSS работает с HTML? Если бы HTML был компонентами двигателя автомобиля, CSS был бы стилем кузова и покраской. Веб-сайт может работать без CSS, но он определенно некрасив. CSS делает внешний вид веб-сайта сияющим и создает отличный пользовательский интерфейс. Без CSS веб-сайты были бы менее привлекательными для глаз и, вероятно, с ними было бы намного сложнее ориентироваться. Помимо макета и формата, CSS отвечает за цвет шрифта и многое другое.
Почему CSS так важен?
Чтобы проиллюстрировать важность CSS, вот пример страницы на сайте DevMountain с CSS и без него, своего рода визуальное руководство по CSS, если хотите.
Вот раздел страницы курсов DevMountain с CSS:
А вот тот же раздел без CSS:
Разительный контраст, правда? Вы заметите довольно много различий между ними, когда дело доходит до общего представления. С CSS вы видите изменение шрифта, размера шрифта и цвета шрифта. Вы также видите изменение формата кнопок и добавление синего фона позади них. Каждый из этих элементов возможен благодаря каскадным таблицам стилей. Как пользователь, что выглядит более заманчиво? Довольно легко понять, почему CSS так важен.
Каковы преимущества CSS?
Существует ряд преимуществ CSS, в том числе:
1) Более высокая скорость страницы
Чем больше кода, тем медленнее скорость страницы. А CSS позволяет использовать меньше кода. CSS позволяет вам использовать одно правило CSS и применять его ко всем вхождениям определенного тега в HTML-документе.
CSS позволяет вам использовать одно правило CSS и применять его ко всем вхождениям определенного тега в HTML-документе.
2) Лучшее взаимодействие с пользователем
CSS не только делает веб-страницы более привлекательными, но и обеспечивает удобное форматирование. Когда кнопки и текст расположены в логичных местах и хорошо организованы, взаимодействие с пользователем улучшается.
3) Более быстрое время разработки
С помощью CSS вы можете применять определенные правила форматирования и стили к нескольким страницам с помощью одной строки кода. Одна каскадная таблица стилей может быть реплицирована на несколько страниц веб-сайта. Если, например, у вас есть страницы продуктов, которые должны иметь одинаковое форматирование, внешний вид и поведение, написания правил CSS для одной страницы будет достаточно для всех страниц одного типа.
4) Простые изменения форматирования
Если вам нужно изменить формат определенного набора страниц, это легко сделать с помощью CSS. Нет необходимости исправлять каждую отдельную страницу. Просто отредактируйте соответствующую таблицу стилей CSS, и вы увидите, что изменения применяются ко всем страницам, использующим эту таблицу стилей.
Нет необходимости исправлять каждую отдельную страницу. Просто отредактируйте соответствующую таблицу стилей CSS, и вы увидите, что изменения применяются ко всем страницам, использующим эту таблицу стилей.
5) Совместимость между устройствами
Адаптивный веб-дизайн имеет значение. В наши дни веб-страницы должны быть полностью видны и легко перемещаться на всех устройствах. Будь то мобильный телефон или планшет, настольный компьютер или даже смарт-телевизор, CSS в сочетании с HTML делает возможным адаптивный дизайн.
Хотите изучить CSS?
Как видите, CSS имеет решающее значение, когда речь идет об общем представлении веб-страницы. И не только это, это значительно упрощает жизнь разработчикам, когда дело доходит до форматирования. Освоение CSS является жизненно важной частью становления ценным активом и солидным программистом.
[cta id=”1690″ vid=”0″]
Как работает CSS? | Berkeley Coding Bootcamp
Как работает CSS? | Учебный курс по программированию в Беркли CSS или «Каскадные таблицы стилей» используются для оформления и компоновки веб-страниц. Его можно использовать для настройки размера содержимого, интервалов, цвета и шрифта или добавления декоративных функций, таких как анимация или разделение содержимого на столбцы.
Его можно использовать для настройки размера содержимого, интервалов, цвета и шрифта или добавления декоративных функций, таких как анимация или разделение содержимого на столбцы.
Более глубокое понимание CSS
В качестве языка стилей CSS определяет способ просмотра документов пользователями, от макета до стиля. Затронутые документы обычно представляют собой текстовые файлы, структура которых определяется языком разметки, наиболее распространенным из которых является HTML, однако также популярны XML и SVG. Чтобы представить документ пользователю, CSS преобразует его из текстового файла в пригодную для использования форму. В браузерах эта презентация происходит на экране компьютера, принтере или проекторе.
Влияние CSS на HTML
Поскольку и HTML, и CSS сильно влияют на то, как отображается информация, крайне важно понимать влияние CSS на HTML. Проще говоря, веб-браузеры следуют правилам CSS, чтобы определить, как должен отображаться документ.
Существует несколько способов формирования правил CSS. Это можно сделать с помощью набора свойств, каждое из которых имеет значение, которое обновляет способ отображения содержимого HTML. Например, набор свойств в CSS может указывать, что элемент должен иметь желтый фон и ширину, равную 20 процентам ширины родительского элемента.
Это можно сделать с помощью набора свойств, каждое из которых имеет значение, которое обновляет способ отображения содержимого HTML. Например, набор свойств в CSS может указывать, что элемент должен иметь желтый фон и ширину, равную 20 процентам ширины родительского элемента.
Кроме того, вы можете формировать правила CSS с помощью селекторов. Как следует из названия, селекторы выбирают элемент или элементы для применения к обновленным значениям свойств, например, селектор, применяющий правила CSS к каждому абзацу в HTML-документе.
Правила CSS хранятся в таблице стилей, которая определяет внешний вид веб-страницы. При некотором опыте и обучении типичный синтаксис CSS становится очевидным.
Ниже мы рассмотрим базовый пример кода CSS с двумя правилами:
Часть h2 в начале первого правила указывает, что стилистические элементы, описанные в коде CSS, применяются ко всему, что помечено
в HTML. Код CSS имеет три отдельных свойства, каждое из которых имеет свои собственные значения в виде пары, известной как объявление.
 Первый указывает, что цвет текста будет желтым, а второй указывает, что цвет фона будет синим. Последнее свойство устанавливает сплошную рамку шириной 1 пиксель вокруг заголовка.
Первый указывает, что цвет текста будет желтым, а второй указывает, что цвет фона будет синим. Последнее свойство устанавливает сплошную рамку шириной 1 пиксель вокруг заголовка.Второе правило в приведенном выше примере применяется к элементам HTML, помеченным
, поскольку оно начинается с p. Это правило относительно простое, так как оно просто устанавливает оранжевый цвет текста.
Имейте в виду, что на большинстве веб-сайтов больше контента и больше правил, но вы можете использовать приведенный выше пример для создания собственного CSS. Лучший способ сделать это — создать базовый HTML-код с абзацем и заголовком. Вы также можете попробовать элементы списка (
- ), чтобы включить в свой CSS еще больше наборов правил.
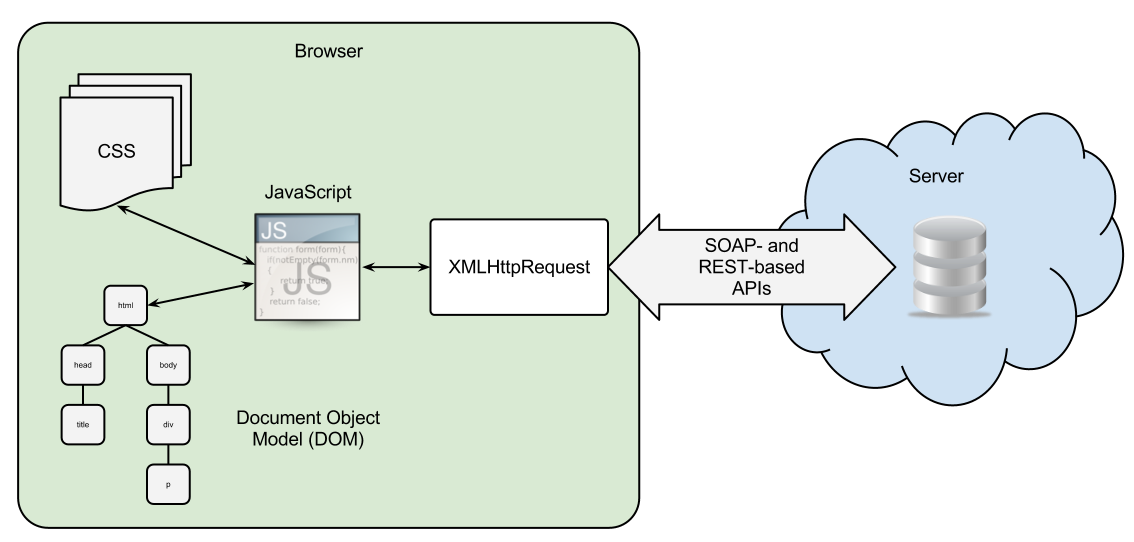
Как на самом деле работает CSS
После того как вы загрузили и проанализировали содержимое HTML и стили CSS, процесс их объединения происходит в два отдельных этапа. Сначала браузер преобразует их в объектную модель документа (DOM). Как только DOM объединит содержимое и стиль документа и станет представлением документа в памяти компьютера, браузер отобразит содержимое.
Как только DOM объединит содержимое и стиль документа и станет представлением документа в памяти компьютера, браузер отобразит содержимое.
DOM играет решающую роль в функциональности CSS. DOM имеют древовидную структуру, состоящую из узлов. Каждый фрагмент текста, атрибут и элемент языка разметки (например, HTML) станет отдельным узлом DOM.
Отношение каждого узла определяется тем, как он соединяется с другими узлами DOM, которые могут быть дочерними узлами, родительскими узлами или родственными узлами. Поскольку это место, где содержимое документа и CSS соединяются, правильное понимание DOM поможет вам лучше поддерживать, проектировать и отлаживать свой CSS.
Рассмотрим следующий HTML-код:
В DOM узел, соответствующий HTML-элементу
, будет родительским. Дочерними узлами будут текстовые узлы, а также те, которые соотносятся с элементами . Каждый узел также служит родителем, каждый из которых имеет дочерние узлы в виде текстовых узлов. Браузер интерпретирует приведенный выше фрагмент HTML как дерево DOM ниже.
Браузер интерпретирует приведенный выше фрагмент HTML как дерево DOM ниже.
P
├─ «Скажем:»
├─ SPAN
| └─ «Hello»
├─ SPAN
└─ «World»
Без добавления какого-либо кода CSS браузер просто интерпретирует фрагмент HTML как обычный текст через DOM, отображая его как «Let’s сказать: Hello World» без каких-либо изменений в цвете, шрифте или стиле.
Применение CSS к DOM
Продолжая приведенный выше пример, ваш класс CSS может показать, что происходит с DOM и результирующим отображением, если вы стилизуете документ с помощью CSS. Используя тот же вышеприведенный фрагмент HTML:
Примените следующий CSS:
Основываясь на приведенном выше объяснении, мы знаем, что браузер начнет с разбора HTML. Этот процесс приведет к созданию вышеуказанного DOM из предыдущего раздела, а затем к разбору CSS. В CSS есть только одно правило, в котором используется селектор диапазона. Таким образом, это правило будет применяться к каждому вхождению в HTML, а их всего два.
Таким образом, это правило будет применяться к каждому вхождению в HTML, а их всего два.
Благодаря CSS вместо простого обычного текста «Скажем: Hello World» к нему будут прикреплены стилистические элементы: каждое «Hello» и «World» появится в рамке с красным цветом внутри и граница представляет собой сплошную розовую линию толщиной 1 пиксель.
Методы применения CSS к HTML
Существует несколько методов применения кода CSS для стилистических изменений в HTML.
Через внешние таблицы стилейКогда код CSS помещается в полностью отдельный файл, это называется внешней таблицей стилей. Файл имеет расширение .css и ссылается на него через элемент в HTML.
Многие программисты предпочитают использовать внешнюю таблицу стилей из-за ее универсальности. Поскольку можно использовать одну таблицу стилей для настройки стиля и макета нескольких различных документов, будущие изменения требуют только одного обновления.
Через внутренние таблицы стилей Другой метод применения CSS к вашему HTML — использование внутренней таблицы стилей. В этом случае, вместо того, чтобы помещать CSS во внешний файл, вы помещаете его в заголовок HTML, где он находится внутри элемента
В этом случае, вместо того, чтобы помещать CSS во внешний файл, вы помещаете его в заголовок HTML, где он находится внутри элемента

 cry.ru/text.shtml?200009/20000907122436.inc
cry.ru/text.shtml?200009/20000907122436.inc