что добавить в футер сайта, чтобы не перегрузить его — Дизайн на vc.ru
Конспект материала Терезы Фессенден из Nielsen Norman Group о проектировании футеров — области в нижней части сайта, где отображается второстепенная информация.
9264 просмотров
Профессиональные UX-дизайнеры тратят много времени на работу над верхней частью страницы. У неё важные функции: там можно увидеть разделы сайта, задать поисковый запрос и посмотреть высокоприоритетную информацию.
На дизайн футеров выделяется намного меньше времени и ресурсов. По мнению автора, это неправильно. Футер стоит проработать, чтобы пользователь на сайте чувствовал себя комфортно.
Раньше футеры содержали полезную информацию либо разные ссылки. Текст в них был маленьким, едва различимым, сегодня же футер стал куда более важным элементом веб-страниц.
Как используют футеры
Чаще всего пользователи обращаются к футерам в двух ситуациях:
1. Пользователь не нашёл нужную информацию на странице и спустился до футера
К примеру, пользователю понравился банк, он захотел завести счёт, открыл нужную страницу, но его не устроили условия. Футер поможет узнать о других предложениях банка.
Футер поможет узнать о других предложениях банка.
Другой пример: пользователь хочет устроиться на работу в компанию электронной торговли. Он искал информацию о вакансиях и контактах, но не нашёл среди основных разделов сайта. Футер — его последняя надежда найти то, что нужно.
2. Пользователь сразу переходит в футер сайта, чтобы найти сведения о компании, контакты или ссылки на аккаунты в соцсетях
Иногда футер используют для перемещения по сайту: когда пользователь дошёл до конца страницы, ему проще посмотреть карту сайта в футере, чем возвращаться наверх.
Футер не главная вещь на сайте, но Тереза Фессенден советует разработать для него хороший дизайн. Она пишет:
В использовании футера есть одна замечательная особенность: он не мешает пользователям, которые уже нашли нужную информацию в верхней части страницы.
Это полезное дополнение: футеры могут помочь, но не навредить.
По мнению автора, футер должен:
- дополнять основное содержание сайта;
- содержать информацию, которую пользователи ждут там увидеть.

Элементы футера
Наиболее распространённые компоненты футера:
- полезные ссылки;
- список основных разделов;
- второстепенная информация;
- карта сайта;
- отзывы и награды;
- дочерние компании;
- способы привлечения пользователей: почтовая рассылка и социальные сети.
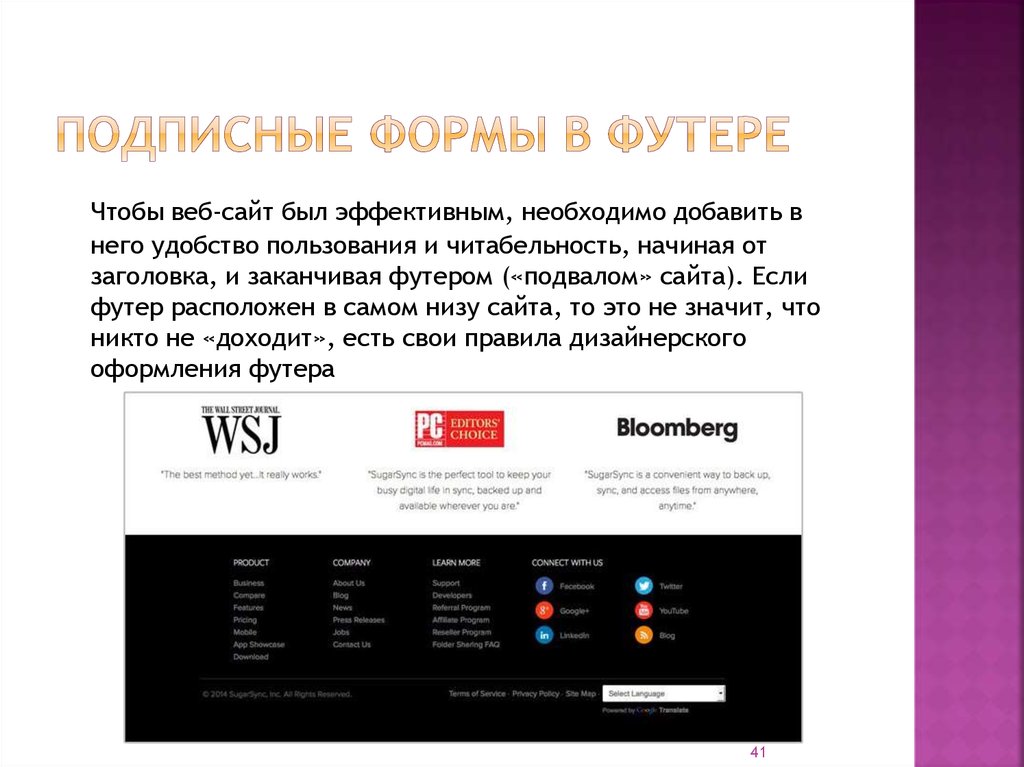
В футере сайта Uscreen.tv есть второстепенная информация, полезная информация, ссылки на аккаунты в социальных сетях
Полезные ссылки
Футеры большинства сайтов должны содержать блок с полезной информацией, где указаны:
- контактные данные: адрес компании, номер телефона;
- ссылка на службу поддержки клиентов;
- политика конфиденциальности;
- условия пользования сайтом.

На многих сайтах полезная информация есть в верхней части, но пользователи всё равно ищут эти сведения в футере. Люди сразу переходят туда, чтобы найти контакты компании или обратиться в службу поддержки. Если на сайте такие ссылки размещены в верхней части, необходимо добавить их и в футер.
Где использовать полезные ссылки: на любом сайте
.В футере сайта Clarity Money есть ссылки на условия использования, политику конфиденциальности и аккаунты в социальных сетях
Футер сайта J.Crew содержит контактную информацию: ссылку на аккаунт службы поддержки в Twitter, электронную почту и телефонный номер
Список основных разделов
Тереза Фессенден сравнивает список основных разделов с ковриком в прихожей: пользователь видит его первым при входе и последним при выходе. Этот список должен быть не только в верхней, но и в нижней части страницы, чтобы можно было перемещаться по сайту из футера.
Список основных разделов полезен при просмотре длинных веб-страниц. Он даёт пользователям быстро перейти к другому разделу, не прокручивая страницу вверх.
Где использовать список основных разделов:
На сайте United Healthcare список основных разделов находится как в верхней панели навигации, так и в футере
Дополнительная информация
Футер может содержать ссылки на второстепенную информацию, которая интересна пользователю:
- как подать заявление о приёме на работу;
- информацию создателей контента для сайта;
- информацию об инвесторах;
- руководство или более подробная информация о товарах и услугах;
- ссылки для связи с создателями сайта;
- информация об отделениях компании.
Подобной информации обычно нет в основных разделах сайта и среди полезных ссылок.
Где использовать дополнительную информацию: на сайтах, куда заходят пользователи, чтобы узнать подробности.
Футер сайта Dwell Magazine содержит информацию, которая не относится к тематике журнала: «Об организации», «Сотрудничество» и «Купить или продать».
Эти разделы могут заинтересовать конкретные группы пользователей: специалистов в области медиа и дизайна, продавцов, инвесторов, рекламодателей, потенциальных сотрудников.
Футер Dwell Magazine содержит ссылки с дополнительной информацией, которая не относится к статьям
Карта сайта
Карта сайта в футере играет роль главной страницы со всеми основными разделами сайта. Но автор статьи отмечает её важную особенность — на карте отображаются и подразделы. Это помогает:
- показать информацию, которой нет на главной странице;
- показать, какой основной контент есть на сайте;
- напомнить пользователю о предложениях компании.

В футер можно поместить полную карту сайта, только если на сайте 25 или меньше страниц. В противном случае футер получится большим.
Если на сайте больше 25 страниц, лучше создать отдельную страницу с полной картой сайта, ссылку на которую можно оставить на видном месте в футере.
Где использовать карту сайта в футере: на больших сайтах со сложной структурой данных, для которой нужны подразделы.
Футер сайта CNN показывает главные разделы сайта и подразделы
Отзывы и награды
Автор статьи вместе с коллегами проводила исследование сайтов. Многие из участников выбирали сайт исходя из того, какие награды он получил.
Рассказать о достижениях в футере — хороший способ заслужить доверие пользователей. Однако перечислять слишком много отзывов и наград не стоит: пользователь может подумать, что авторы сайта пытаются пустить пыль в глаза и скрыть проблемы.
Необходимо провести юзабилити- и A/B-тестирование, чтобы выяснить, нужно ли упоминать в футере награды, если да, то в каком количестве.
Где использовать отзывы и награды: на сайтах стартапов и малоизвестных компаний.
В футере Reykjavik Excursions подобраны награды и одобрения, полученные компанией от разных комиссий
Дочерние компании
Некоторые компании растут так, что начинают брать под контроль десятки других организаций. На сайтах дочерних компаний часто оставляют ссылку на главный сайт.
Но можно также включить список дочерних компаний и брендов в футер, чтобы пользователи знали, какими организациями владеет компания.
Где использовать ссылки на связанные компании: на сайтах крупных международных организаций
Футер Wallmart называет пользователю бренды, принадлежащие компании: Hayneedle, Jet и Modcloth
Контакт с пользователем
Часто пользователи сразу переходят в футер, чтобы узнать, что компания выпускает и продаёт, и найти информацию о скидках и акциях.
В футер можно включить информацию, которая поможет клиентам оставаться на связи с компанией: ссылки на аккаунты в соцсетях и предложение подписаться на уведомления по электронной почте.
Также можно добавить виджет обновления соцсетей. Прежде чем встраивать его, автор советует подумать, как часто компания делает публикации. Если они появляются редко, лучше не использовать виджет, но оставить ссылки на соцсети.
Где использовать ссылки на соцсети: на любых сайтах.
Где использовать виджеты фида соцсетей: на сайтах с большим упором на визуальную и эстетическую составляющую — темы красоты, жизни, творчества.
TheGoodTrade. Есть предложение подписаться на уведомления по электронной почте, виджет с обновлением Instagram-аккаунта, ссылки на другие соцсети, ссылки с дополнительной информацией и дисклеймер — отказ от ответственности с информацией об авторских правах
Вариации футеров
Бесконечная подгрузка контента и мини-футеры
В статье сказано, что футер должен быть на всех страницах сайта.
Многие коммерческие и развлекательные сайты устроены так, чтобы пользователь оставался на странице — контент на ней бесконечно подгружается по мере пролистывания вниз. Из-за этого ни у одной из страниц нет «дна» с футером.
Не нужно использовать один и тот же футер для обычных страниц и страниц с бесконечной подгрузкой. Когда пользователи пытаются взаимодействовать с футером на сайте с бесконечной подгрузкой, это превращается в проверку реакции: нужно быстро нажать на ссылку внизу, прежде чем страница удлиннится.
Если на сайте бесконечная подгрузка, лучше разместить мини-футер в правой части и убедиться, что он виден пользователю так же чётко, как и основная информация на сайте.
Где использовать футер в правой части страницы: на сайтах, использующих бесконечную подгрузку.
На LinkedIn — сайте с бесконечной подгрузкой — информация, которую обычно содержит футер, располагается внизу правой части страницы
На сайте BarstoolSports всю информацию из футера можно найти на главной странице
Также на BarstoolSports есть футер, который исчезает при загрузке нового контента
Контекстные футеры
Обычно на разных страницах сайта футеры содержат одну и ту же информацию. Но бывает полезнее, когда информация в футере дополняет содержание страницы. Особенно это пригодится на сайтах, куда заходят разные группы пользователей: контекстный футер покажет важную информацию, которой может не быть на главной странице.
Но бывает полезнее, когда информация в футере дополняет содержание страницы. Особенно это пригодится на сайтах, куда заходят разные группы пользователей: контекстный футер покажет важную информацию, которой может не быть на главной странице.
На главной странице сайта Medium нет футера, так как страница бесконечно подгружается (но в правой части есть мини-футер). Когда пользователь открывает статью, внизу страницы появляется футер, содержание которого будет зависеть от того, подписан пользователь на новости сайта или нет.
Когда использовать контекстный футер: при разработке сайтов, куда заходят несколько категорий пользователей, например, создатели контента, члены сообщества и незарегистрированные пользователи.
Футер сайта Medium рассказывает о преимуществах сообщества журнала для пользователей, которые ещё не создали аккаунт
Ошибки при разработке футеров и как их избежать
Лишняя информация
Бывает, что футеры больших сайтов иногда содержат полную карту сайта. В результате пользователь видит столько ссылок, что среди них трудно найти нужную.
В результате пользователь видит столько ссылок, что среди них трудно найти нужную.
Как избежать: оставить ссылки только на главные разделы и важные подразделы сайта. Не нужно добавлять информацию о менее значимых подразделах, иначе ссылка затеряется среди них.
Непонятные названия ссылок
По тексту ссылки не всегда понятно, куда она ведёт. Ссылка «Ресурсы» во многих современных футерах — неудачный пережиток прошлого.
Как избежать: нужно выражаться максимально чётко и нейтрально. Названия «О компании« или «Помощь» понятнее, чем «Обратная связь». Если есть сомнения в формулировках, нужно провести юзабилити-тестирование и узнать, какие слова могут быть непонятны.
Непонятная организация данных
Если в футере информация размещена хаотично и непоследовательно, пользователям это не понравится и заглядывать в футер они станут реже.
Иногда футер может быть завален «одинокими» ссылками. Кажется, что они не имеют отношения ни к одному из разделов сайта.
В футере сайта GM нет чёткой структуры информации, ссылки размещены как попало. Из-за этого пользователю может быть тяжело найти нужную ссылку
Как избежать: необходимо группировать данные, визуализировать их последовательность. Можно выделить ссылки на главные разделы полужирным шрифтом, а ссылки на подразделы — обычным.
Спрятанные или неразборчивые футеры
Иногда, чтобы уместить всю необходимую информацию, разработчики делают ссылки в футерах очень маленькими. А некоторые сайты могут использовать анимации или графический интерфейс, чтобы полностью спрятать футер.
Хотя футер не основной способ навигации по сайту, пользователи часто обращаются к нему за помощью, так что прятать футер не стоит.
На сайте Reserved в ранней версии футер был свёрнут по умолчанию, что затрудняло его поиск
Нажатие кнопки Expand раскрывало футер
Как избежать: не нужно перекрывать или прятать футер. Необходимо использовать подходящий размер и цвет шрифта (не слишком яркий и не слишком блёклый) и избегать декоративных шрифтов.
Необходимо использовать подходящий размер и цвет шрифта (не слишком яркий и не слишком блёклый) и избегать декоративных шрифтов.
Оформляем подвал сайта правильно • Блог LeadGenic.ru
Большинство владельцев сайта не уделяют достаточного внимания так называемому футеру или подвалу сайта. Действительно, эта часть сайта менее просматриваемая, по сравнению с шапкой сайта и зоной контента, но и она способна принести хороший результат. Ваш ресурс должен быть хорош во всем, ведь ложка дегтя может испортить бочку меда. Оформляем подвал сайта правильно. Приступим.
Выбор подвала сайта очень индивидуален. Мы же рассмотрим 7 наиболее эффективных футеров, на которые стоит ориентироваться.
Содержание
- Информационный вариант
- Упор на поиск
- Вывод категорий каталога
- Переход призыва к действию в футер
- Подпишись в одной из социальных сетей
- Отправляем обратно в шапку
- Акцентируем внимание на призыве к действию
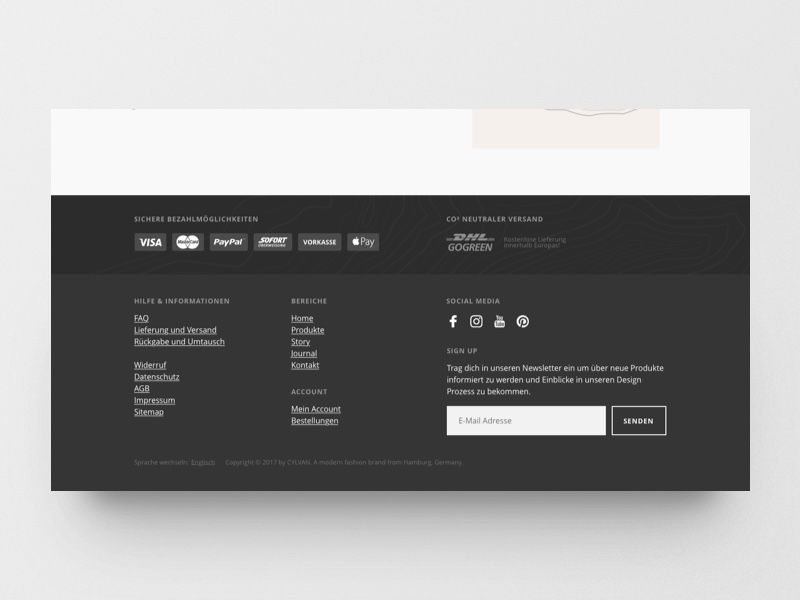
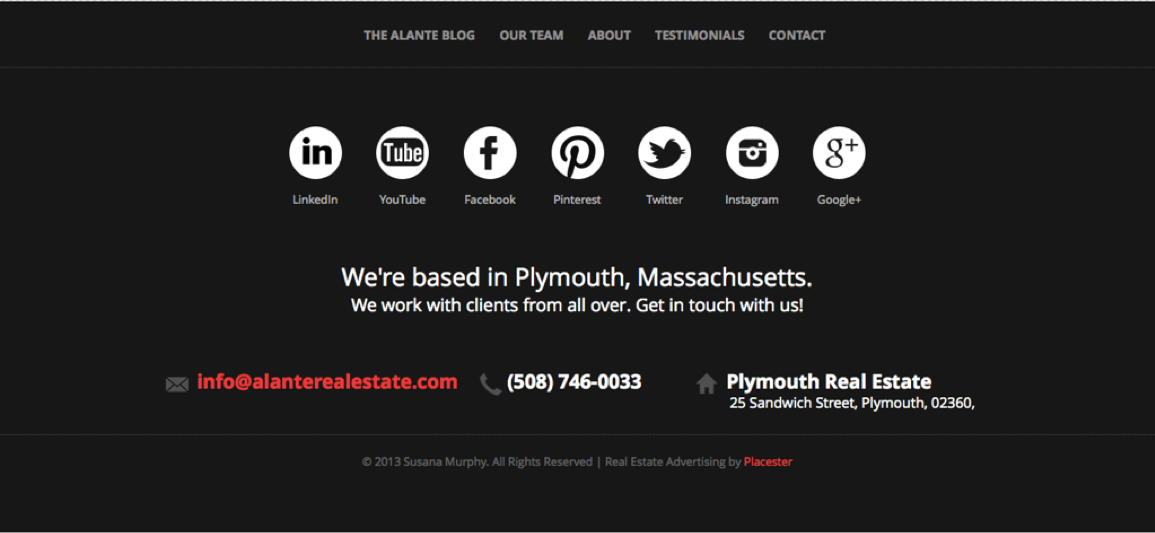
Информационный вариант
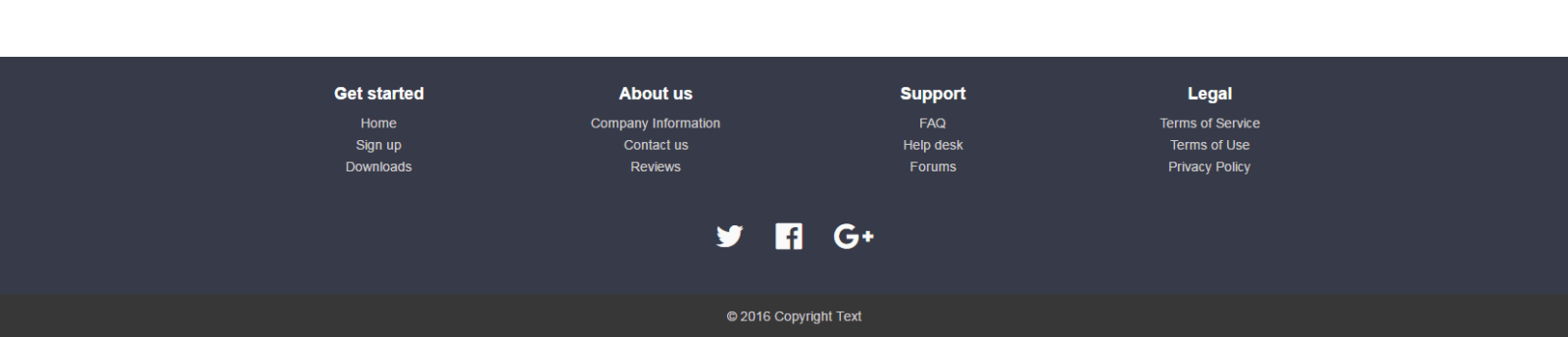
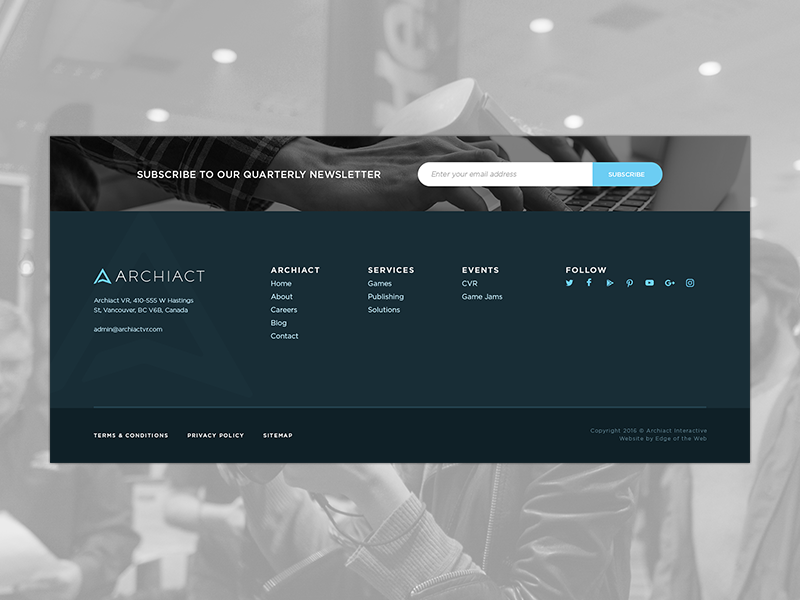
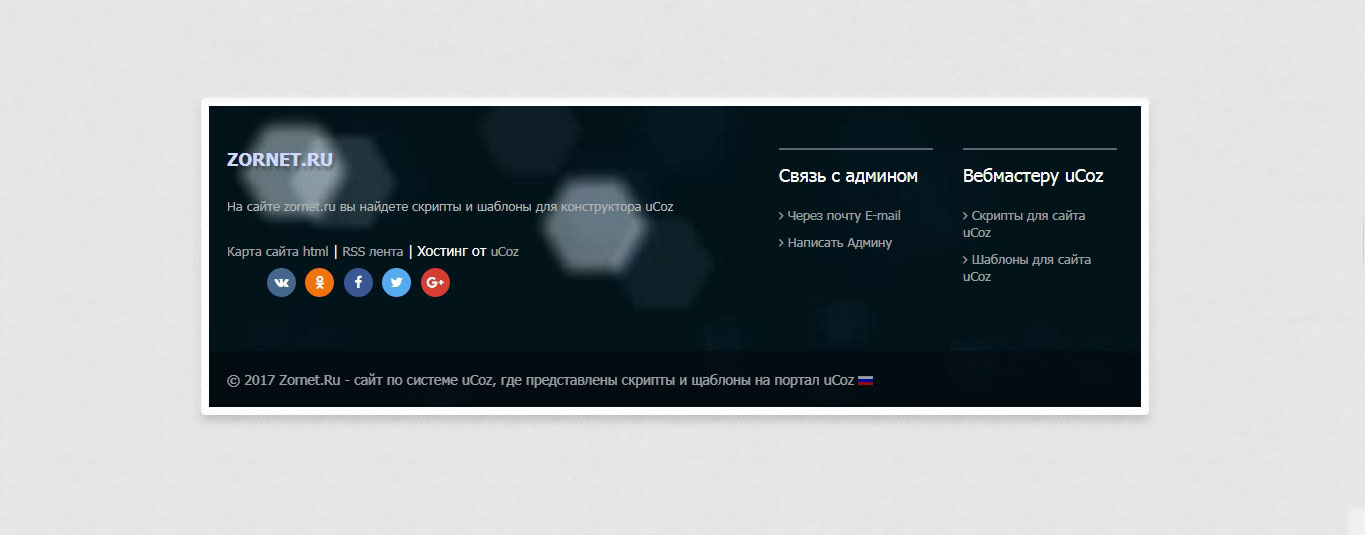
В таком подвале дублируется основная информация + содержится копирайт. Подобные футеры зачастую содержат краткую навигацию, ссылки на социальные сети и логотип компании. Данное содержание позволяет уменьшить количество отказов и продолжить путешествие по сайту с помощью навигации. В то же время, содержимое такого футера не отвлекает от призыва к действию. Иногда есть смысл разместить еще и контактный номер телефона.
Подобные футеры зачастую содержат краткую навигацию, ссылки на социальные сети и логотип компании. Данное содержание позволяет уменьшить количество отказов и продолжить путешествие по сайту с помощью навигации. В то же время, содержимое такого футера не отвлекает от призыва к действию. Иногда есть смысл разместить еще и контактный номер телефона.
Упор на поиск
Как и в предыдущем случае, такой вид футера рассчитан на людей, не нашедших необходимую им информацию. Поиск выполняет роль своеобразного призыва к действию, предлагая пользователю все же попробовать найти интересующую его информацию. На скриншоте приведен подвал сайта «Лабиринт». Слева от поиска расположена краткая навигация, под самой формой – ссылки на информационные страницы, а справа – кнопки социальных сетей и контактная информация. Тем не менее, футер сайта все равно перегрузили, и пользователь может запутаться.
Вывод категорий каталога
Узкопрофильные интернет магазины прибегают к следующему трюку. Если количество категорий интернет магазина не слишком большое – есть смысл перенести развернутый список категорий в подвал сайта. Подобный метод поможет удержать пользователя и будет полезен для поисковых систем. Справа от каталога Вы можете заметить форму подписки на новости интернет магазина.
Если количество категорий интернет магазина не слишком большое – есть смысл перенести развернутый список категорий в подвал сайта. Подобный метод поможет удержать пользователя и будет полезен для поисковых систем. Справа от каталога Вы можете заметить форму подписки на новости интернет магазина.
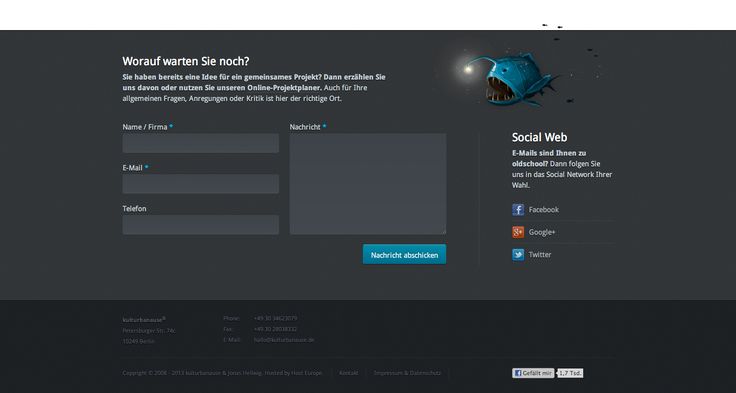
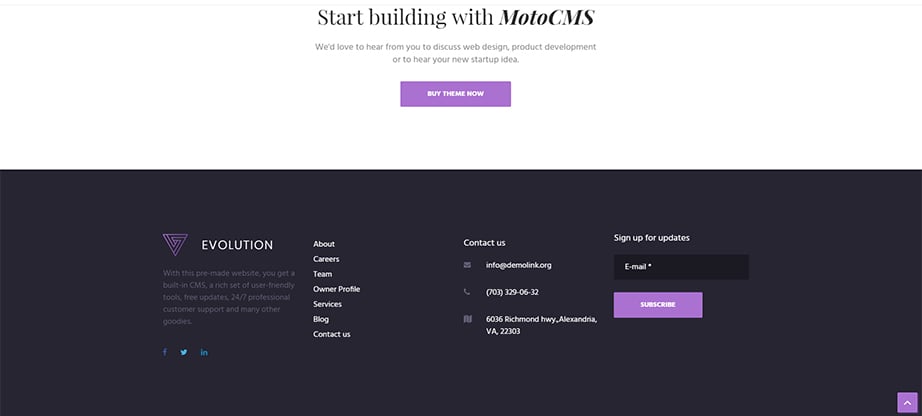
Переход призыва к действию в футер
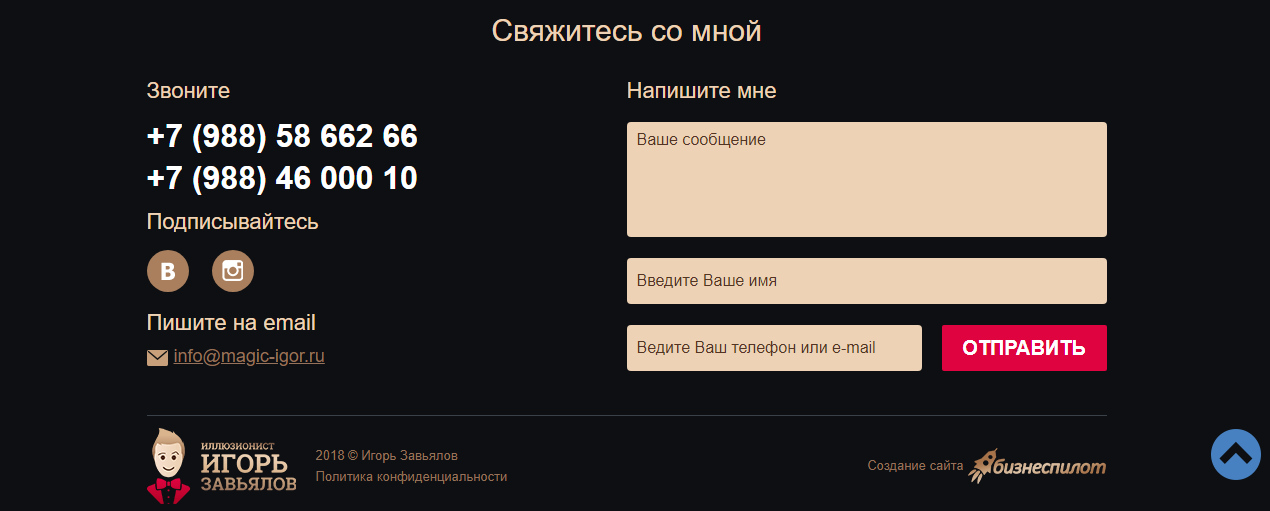
Подобный метод подходит для небольших одностраничных лендингов. Футер максимально облегчен, а внимание посетителя сконцентрировано на форме заявки и на контактных данных компании.
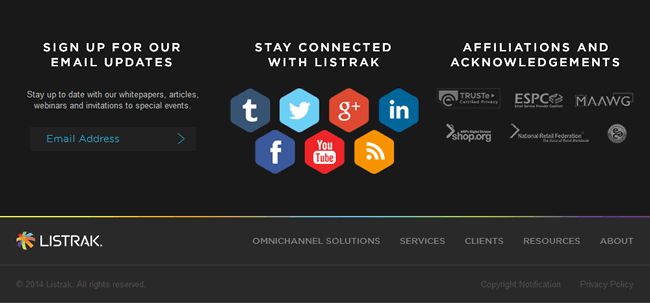
Подпишись в одной из социальных сетей
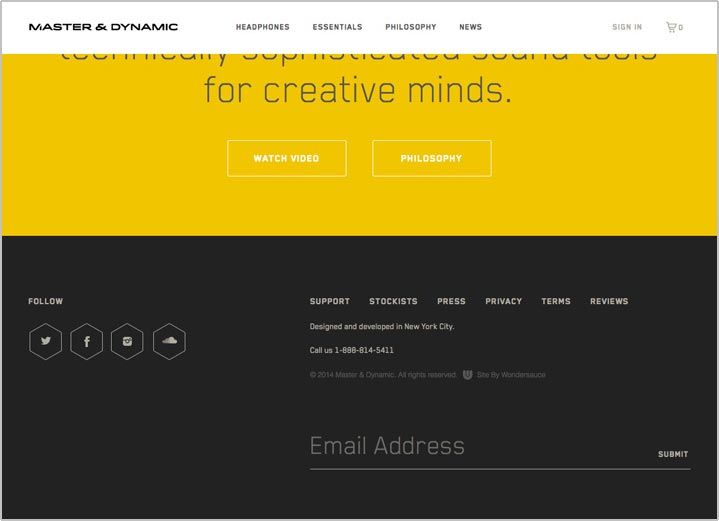
Некоторые направления бизнеса не ориентированы на прямые продажи. Перед предложением идет подготовка клиента и его вовлечение. Подобным ресурсам есть смысл использовать футер с акцентом на подписку в социальных сетях или на рассылку. На приведенном скриншоте мы видим стрим из Twitter, ссылку на страницу в Facebook и форму подписки на почтовую рассылку. Как показывает практика, длительная работа с подписчиками сможет увеличить количество заказов вдвое.
Как показывает практика, длительная работа с подписчиками сможет увеличить количество заказов вдвое.
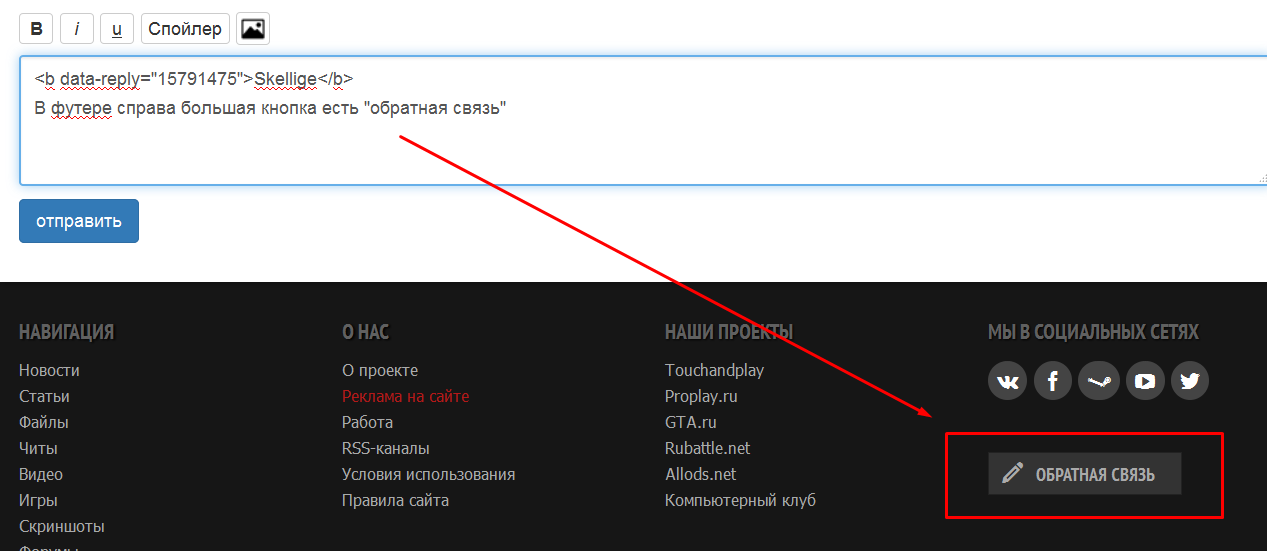
Отправляем обратно в шапку
Если человек прочел всю страницу и уперся в футер – значит, он не нашел необходимую ему информацию. Ранее мы уже рассматривали варианты с поиском и подпиской в футере. Также, существует вариант перенаправления пользователя в шапку сайта. Для этого стоит разместить заметную кнопку для данного действия.
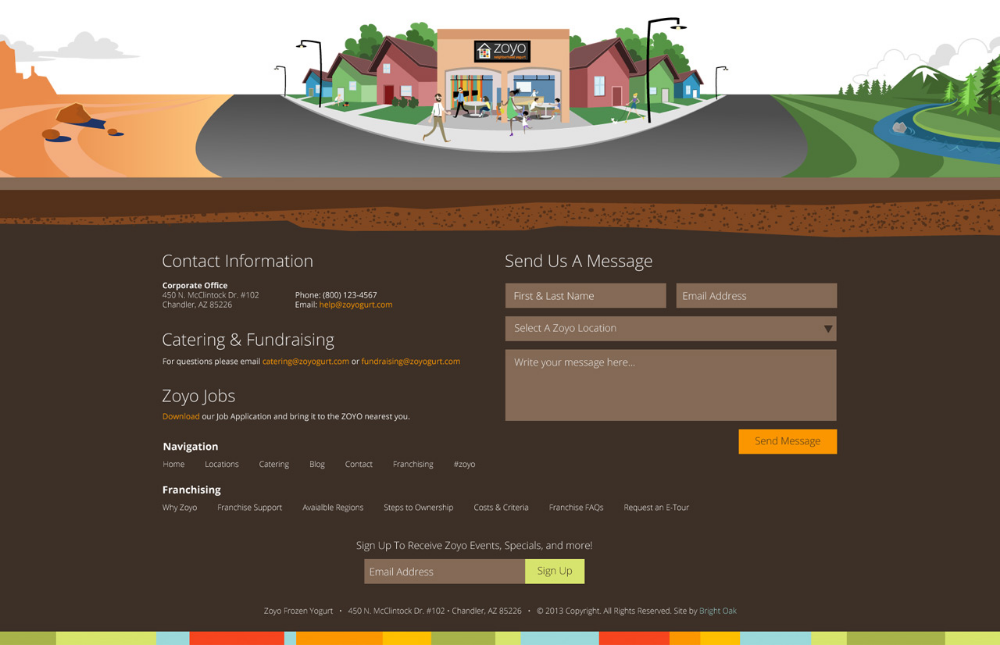
Акцентируем внимание на призыве к действию
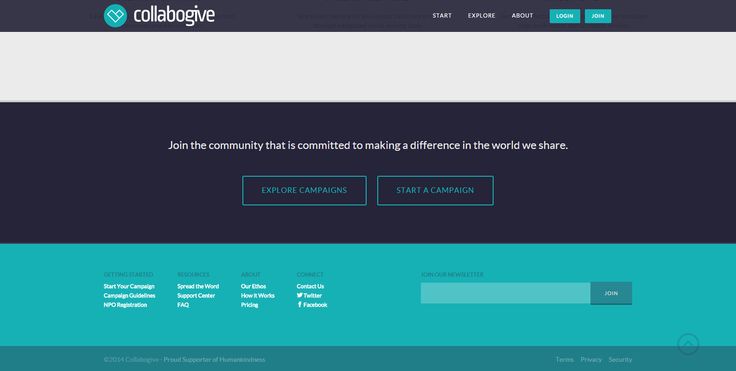
Сайт компании, занимающейся финансовыми услугами, грамотно обыграл футер, благодаря чему акцентирует внимание посетителя на призыве к действию. Сам подвал сайта ничем не примечателен, но занимает приличную область экрана, благодаря чему, призыв к действию находится в зоне основного внимания посетителя.
Вместо итога
Несмотря на то, что подвал сайта не отыгрывает важную роль в продвижении ресурса, он все же может помочь Вам уменьшить количество отказов и увеличить конверсию. Выбор подходящего футера сугубо индивидуален и во многом зависит от преследуемых целей.
Выбор подходящего футера сугубо индивидуален и во многом зависит от преследуемых целей.
Что такое нижний колонтитул на веб-сайте? Что он должен содержать?
Нижний колонтитул веб-сайта находится в нижней части страниц вашего сайта. Обычно он включает важную информацию, такую как уведомление об авторских правах, заявление об отказе от ответственности или несколько ссылок на соответствующие ресурсы. Можете ли вы вспомнить, что находится в нижнем колонтитуле вашего сайта?
Многие владельцы сайтов сосредотачиваются на разработке верхней части своих сайтов. В конце концов, это то, что посетители первым делом видят, когда попадают на сайт. Хотя очень важно разработать идеальный заголовок и привлекательный баннер, когда дело доходит до дизайна нижнего колонтитула, не истощайте свой творческий потенциал. Нижний колонтитул также должен служить для достижения одной или нескольких конкретных целей вашего сайта.
Зная, что нижний колонтитул вашего сайта может определять, будет ли посетитель продолжать взаимодействовать с вашим сайтом или уйти навсегда, давайте рассмотрим, почему нижний колонтитул веб-сайта важен и что нужно для его создания.
Структура веб-сайта
Большинство веб-страниц имеют схожую структуру. Обычно они включают заголовки, которые появляются в верхней части страниц сайта и содержат логотип и меню навигации. Тело веб-сайта — это место, где отображается содержимое главной страницы. Наконец, нижний колонтитул появляется внизу страниц сайта. Обычно он содержит элементы, напечатанные мелким шрифтом, такие как информация об авторских правах.
Технически веб-сайтам не требуются нижние колонтитулы для правильной работы; тем не менее, они предоставляют эффективные места для добавления функциональности вашего веб-сайта. Это особенно верно в сочетании с инструментами, которые помогают владельцам веб-сайтов создавать и доставлять свой контент более эффективно.
Зачем использовать нижний колонтитул сайта?
Нижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из страниц вашего сайта. В связи с меняющимся поведением пользователей создание ощущения согласованности становится все более важным.
Оглядываясь назад на традиционные печатные издания, такие как газеты и журналы, выставленные в газетных киосках, многие люди до сих пор считают, что заголовок является самой важной частью любой страницы. Это может быть правдой, когда вы идете в магазин, где газеты и журналы размещены на стендах, на которых видны заголовки и обложки, но не более того.
Но с появлением цифровых медиа у владельцев сайтов меньше забот, чем у печатных изданий. В Интернете у пользователей есть возможность прокрутить страницу вниз еще до того, как она завершит загрузку.
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям способ найти более привлекательный контент в нижней части страницы. Это делает ваш нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Что находится в нижнем колонтитуле веб-сайта?
Нижний колонтитул — одно из лучших мест для размещения уведомлений об авторских правах, заявлений об отказе от ответственности и других элементов, напечатанных мелким шрифтом. Однако для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом нижнего колонтитула (даже если он дублирует ваше меню в верхнем колонтитуле).
Однако для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом нижнего колонтитула (даже если он дублирует ваше меню в верхнем колонтитуле).
Определенные особенности и функциональные возможности позволят вам оптимизировать этот ценный сайт.
- Призыв к действию (CTA): Призывы к действию направляют посетителей сайта на выполнение определенных действий при посещении вашего сайта. В зависимости от характера вашего сайта вы можете разместить CTA на каждой странице. Это может быть кнопка для планирования звонка или ссылка для подписки на ваши услуги.
- Контактная форма: Контактные формы могут размещаться на любой странице вашего веб-сайта, что делает нижний колонтитул доступным и согласованным местом для его размещения. Никогда не будет плохой идеей предоставить посетителям более одного места, где они могут связаться с вами.
- Адреса или карты: Если у вас есть физический магазин, куда вы хотите направить посетителей, адрес или карта должны быть включены в нижний колонтитул.
 Виджет контактной информации предоставляет инструменты, необходимые для того, чтобы сделать эту информацию доступной для посетителей вашего сайта.
Виджет контактной информации предоставляет инструменты, необходимые для того, чтобы сделать эту информацию доступной для посетителей вашего сайта. - Изображения: Изображения могут выделить ваш нижний колонтитул, добавив привлекательный штрих и всплеск цвета. Такой инструмент, как Tiled Galleries от Jetpack, позволяет демонстрировать сразу несколько изображений. Вы можете отображать озаглавленные изображения различных предметов, которые вы продаете на своем сайте.
- Ссылки на ваши учетные записи в социальных сетях: Социальные сети — это основной инструмент для блоггеров, владельцев веб-сайтов и маркетологов. Иконки социальных сетей предоставляют вам унифицированный интерфейс для размещения ссылок на ваши социальные каналы, поощряя взаимодействие на платформах, отличных от вашего веб-сайта.
- Подписка на рассылку новостей: Этот призыв к действию служит для привлечения вашей аудитории сейчас и в будущем.
 Подписки предупреждают подписчиков всякий раз, когда вы публикуете новые сообщения. В качестве альтернативы вы можете использовать всплывающий виджет подписчика MailChimp, чтобы пользователи могли подписаться на получение вашей рассылки.
Подписки предупреждают подписчиков всякий раз, когда вы публикуете новые сообщения. В качестве альтернативы вы можете использовать всплывающий виджет подписчика MailChimp, чтобы пользователи могли подписаться на получение вашей рассылки. - Популярные посты или статьи: После того, как посетитель сайта прочитает пост, вы должны дать ему возможность найти похожие посты. Виджет «Показать сообщения WordPress» показывает ваши самые последние сообщения, а виджет «Лучшие сообщения и страницы» дает вам возможность отображать самые популярные из них.
Не упустите возможность, представленную вашим нижним колонтитулом
Помните, что ваш нижний колонтитул может быть последним, что посетители увидят перед тем, как покинуть ваш сайт. Чтобы они возвращались, предлагайте информативную и привлекательную информацию. Хорошо продуманный, связанный нижний колонтитул веб-сайта может оказать большее влияние на вовлечение пользователей, чем любая другая область вашего сайта.
Что находится в нижнем колонтитуле вашего сайта? Поделитесь советами и рекомендациями с другими пользователями сайта в разделе комментариев ниже.
Эта запись была размещена в Советы и хитрости с пометкой нижний колонтитул, дизайн сайта, настройка сайта. Добавьте постоянную ссылку в закладки.
Зак Уиллс
Сосредоточены на предоставлении первоклассных услуг по разработке для наших клиентов @ Codivated.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Сравните планы
Нравится:
Нравится Загрузка…
Функции для включения в нижний колонтитул веб-сайта
При создании веб-сайта для вашего бизнеса есть несколько важных областей, на которых вам необходимо сосредоточить свое внимание, когда вы повторно делаем работу по дизайну: заголовок, тело и нижний колонтитул.
Заголовок вашего веб-сайта размещается в верхней части страницы (все, что загружается до того, как пользователь прокрутит страницу вниз) и обычно включает контактную информацию, призывы к действию, кнопки социальных сетей и, что наиболее важно, логотип компании. Тело каждой страницы вашего веб-сайта должно быть заполнено уникальным и оригинальным контентом, изображениями, видео и другими медиафайлами, а также внутренними ссылками и призывами к действию. Это место, где вы хотите информировать своих пользователей о своем продукте или услуге; это также место, где продукты, которые можно купить, отображаются на сайтах электронной коммерции. Нижний колонтитул похож на заголовок сайта в отношении типа информации, отображаемой для пользователей, но гораздо более глубок.
Тело каждой страницы вашего веб-сайта должно быть заполнено уникальным и оригинальным контентом, изображениями, видео и другими медиафайлами, а также внутренними ссылками и призывами к действию. Это место, где вы хотите информировать своих пользователей о своем продукте или услуге; это также место, где продукты, которые можно купить, отображаются на сайтах электронной коммерции. Нижний колонтитул похож на заголовок сайта в отношении типа информации, отображаемой для пользователей, но гораздо более глубок.
Нижний колонтитул, расположенный внизу каждой страницы веб-сайта, предназначен для дополнительной помощи в навигации и хорошо заметен для пользователей. Одно исследование, проведенное Chartbeat, показало, что пользователи тратят невероятно много времени на прокрутку веб-сайтов, чтобы добраться до нижнего колонтитула. Почему это?
Простой ответ: нижний колонтитул — это то место, где пользователи могут быстро получить необходимую им информацию без необходимости просеивать содержимое всей страницы, что может занять несколько минут. Теперь, когда наше внимание сравнимо с золотыми рыбками, неудивительно, что мы быстро ищем ответы — и их можно найти внизу страницы. Но при ограниченном пространстве решение о том, что включить в нижний колонтитул, может быть довольно сложным. Ниже приведены несколько предложений, которые, по мнению большинства профессиональных веб-разработчиков, необходимо включить в нижний колонтитул веб-сайта.
Теперь, когда наше внимание сравнимо с золотыми рыбками, неудивительно, что мы быстро ищем ответы — и их можно найти внизу страницы. Но при ограниченном пространстве решение о том, что включить в нижний колонтитул, может быть довольно сложным. Ниже приведены несколько предложений, которые, по мнению большинства профессиональных веб-разработчиков, необходимо включить в нижний колонтитул веб-сайта.
Информация для добавления в нижний колонтитул веб-сайта
- Контактная информация. Это самая важная часть информации в нижнем колонтитуле вашего сайта. Большинство пользователей, которые прокручивают веб-сайт вниз, ищут номер телефона, адрес электронной почты или физический адрес, чтобы связаться с вашей компанией или посетить ее. Убедитесь, что эта информация отображается четко, с использованием легко читаемого шрифта и цветов, которые не конфликтуют друг с другом. С помощью простого кода и учетной записи Google Analytics вы также можете отслеживать, сколько людей нажимают на номер телефона или адрес электронной почты в нижнем колонтитуле сайта.

- Иконки социальных сетей. Если ваш бизнес представлен в социальных сетях и вы хотите, чтобы другие знали об этом, то добавление значков социальных сетей в нижний колонтитул — отличный способ повысить узнаваемость вашего бренда в Интернете. Создайте бизнес-страницу Facebook, страницу Twitter или страницу Instagram (если применимо) и свяжите значки, чтобы пользователи могли следить за вашей компанией в Интернете. Совет для профессионалов: убедитесь, что когда пользователи нажимают на значки, открывается новое окно, чтобы не отвлекать трафик с вашего сайта. В зависимости от того, какой тип системы управления контентом вы используете, вы также можете добавить ленту публикаций в социальных сетях в режиме реального времени.
- Отзывы. Согласно отчету, проведенному The ROBO Economy, 45% потребителей читают обзоры товаров и услуг перед совершением покупки. Таким образом, помимо обеспечения того, чтобы ваш бизнес был на сторонних сайтах отзывов, таких как Yelp или YellowPages, не забудьте включить положительный отзыв в нижний колонтитул вашего сайта.
 Идея состоит в том, чтобы завоевать доверие пользователей, которые проводят исследования, включив реальный отзыв, оставленный прошлым клиентом для вашего бизнеса. Не стесняйтесь связать обзор в нижнем колонтитуле вашего веб-сайта с внутренней страницей отзывов или отзывов.
Идея состоит в том, чтобы завоевать доверие пользователей, которые проводят исследования, включив реальный отзыв, оставленный прошлым клиентом для вашего бизнеса. Не стесняйтесь связать обзор в нижнем колонтитуле вашего веб-сайта с внутренней страницей отзывов или отзывов. - Интерактивная карта. Карта — это всегда полезная информация, которая должна быть доступна вашим мобильным пользователям. Чтобы добавить карту маршрутов на свой веб-сайт, введите свой служебный адрес в Google, щелкните значок «Маршруты», и Google откроет Карты Google. Оказавшись на этом экране, щелкните значок сэндвича и выберите параметр «Поделиться или встроить карту». Выберите «Вставить карту», когда появится всплывающее окно. Скопируйте код iframe и вставьте его в область простого текста/HTML вашего текстового редактора. В интерфейсе вашего веб-сайта пользователи смогут добавить свое текущее местоположение или домашний адрес в качестве отправной точки, что в конечном итоге сэкономит им время, необходимое для самостоятельного ввода вашего рабочего адреса.

- Запрос на вход. Вы создаете сайт электронной коммерции или веб-сайт, на котором пользователи должны создать учетную запись для использования ваших продуктов или услуг? Если это так, добавление приглашения для входа в нижний колонтитул — отличный способ позволить вашим постоянным посетителям быстро войти в систему для доступа к сохраненным продуктам, услугам или информации. Мы также рекомендуем добавить аналогичную ссылку для входа или приглашение в шапку вашего сайта. Наличие одинаковой функции входа в систему как вверху, так и внизу вашего веб-сайта гарантирует, что ни один пользователь не пропустит этот важный онлайн-опыт. Пользователи могут быстро разочароваться и покинуть сайт, если не могут найти то, что ищут, поэтому иногда необходимо повторять одну и ту же информацию.
- Подписка на рассылку новостей. Электронная почта и подписка на рассылку являются обычным явлением в нижних колонтитулах веб-сайтов — и на то есть веские причины.
 Любой, кто хочет создать свой список адресов электронной почты для успешной маркетинговой кампании по электронной почте, должен включить поля для подписки на рассылку новостей в нижней части своего веб-сайта. Идея этого варианта нижнего колонтитула заключается в том, что если основной контент вашего веб-сайта хорош (например, блоги, целевые страницы, домашняя страница и т. д.), ваши пользователи с большей вероятностью захотят узнать больше о том, что говорит ваш бизнес. Не забудьте использовать броский призыв к действию, например «Дай мне больше новостей!» или «Будь первым, кто получит обновления», чтобы опыт был более персонализированным.
Любой, кто хочет создать свой список адресов электронной почты для успешной маркетинговой кампании по электронной почте, должен включить поля для подписки на рассылку новостей в нижней части своего веб-сайта. Идея этого варианта нижнего колонтитула заключается в том, что если основной контент вашего веб-сайта хорош (например, блоги, целевые страницы, домашняя страница и т. д.), ваши пользователи с большей вероятностью захотят узнать больше о том, что говорит ваш бизнес. Не забудьте использовать броский призыв к действию, например «Дай мне больше новостей!» или «Будь первым, кто получит обновления», чтобы опыт был более персонализированным. - Панель поиска по сайту. Если на вашем веб-сайте более 100 страниц (мы смотрим на вас, владельцев электронной коммерции или онлайн-изданий новостей), то панель поиска по сайту является обязательной функцией нижнего колонтитула. На многих сайтах, созданных с использованием надежных систем управления контентом, есть приложения или плагины, которые вы можете загрузить и настроить для вас все функции панели поиска.
 Панель поиска по сайту не только уменьшит разочарование пользователей, но и уменьшит вероятность того, что ваши пользователи покинут ваш сайт. Позвольте клиентам быстро найти то, что они ищут, чтобы они могли быстро совершить покупку (беспроигрышная ситуация для всех).
Панель поиска по сайту не только уменьшит разочарование пользователей, но и уменьшит вероятность того, что ваши пользователи покинут ваш сайт. Позвольте клиентам быстро найти то, что они ищут, чтобы они могли быстро совершить покупку (беспроигрышная ситуация для всех). - Логотип компании. Многие из вышеперечисленных идей неприменимы к дизайну вашего веб-сайта или бизнесу? Без проблем! Одна функция, которую вы можете добавить в нижний колонтитул вашего сайта, — это логотип вашей компании. Если вы разработали логотип компании, который разборчив и отлично смотрится на фоне выбранных вами цветов фона вашего сайта, добавление логотипа компании не должно быть проблемой. Если вы создаете логотип с помощью онлайн-конструктора логотипов, у вас должно быть под рукой множество различных файлов изображений. Наши специалисты по дизайну логотипов рекомендуют добавить PNG-версию логотипа вашей компании на ваш веб-сайт, поскольку PNG имеет прозрачный фон, который лучше всего работает на веб-сайтах.

- Авторское право, политика конфиденциальности и условия использования. В наше время очень важно защищать свою интеллектуальную собственность. Если ваши уникальные продукты, услуги, советы и информация о компании отображаются на вашем сайте для всеобщего обозрения, важно защитить каждый его аспект. Обязательно проконсультируйтесь с юристом вашей компании, чтобы составить раздел политики конфиденциальности и условий использования. Знак копирайта с текущим годом можно легко добавить в нижний колонтитул вашего сайта.
- Награды и сертификаты. Независимо от того, являетесь ли вы подрядчиком, небольшим местным предприятием, национальным розничным продавцом или корпорацией, вы всегда можете получить отраслевую награду. Вы усердно работали, чтобы предоставить своим клиентам лучший опыт и лучшие продукты на рынке, поэтому, если у вас есть награды, демонстрирующие эту тяжелую работу и самоотверженность, покажите их в нижнем колонтитуле вашего веб-сайта.
 Награды и сертификаты, такие как Angie’s List Super Service Award, BBB Accredited, Google Trusted Stores или сертификат OSHA, не только укрепляют доверие пользователей к вашей компании, но и выделяют вас среди конкурентов в отрасли.
Награды и сертификаты, такие как Angie’s List Super Service Award, BBB Accredited, Google Trusted Stores или сертификат OSHA, не только укрепляют доверие пользователей к вашей компании, но и выделяют вас среди конкурентов в отрасли. - Миссия. Что отличает ваш бизнес? Что ты собирался делать? Ваша цель — производить более экологически чистые продукты? Возможно, ваша цель — повысить осведомленность о каком-то деле? Какими бы ни были ваши причины для открытия своего бизнеса, убедитесь, что пользователи знают об этом. Лучшее место для формулировки миссии — нижний колонтитул. Просто имейте в виду, что ваше заявление о миссии должно быть кратким (короткий абзац), чтобы нижний колонтитул не растягивался вниз по странице. Если ваше заявление о миссии состоит более чем из пары предложений, мы рекомендуем разместить полную версию на странице «О нас», а сокращенную версию — в нижней части вашего сайта.
- Последние записи в блоге. Вы потратили много времени и сил на написание отраслевых сообщений в блогах для вашего бизнеса, так почему бы не убедиться, что они получают некоторую видимость на вашем веб-сайте? Многие пользователи могут не нажимать на ссылку «Блог» в главном меню навигации сайта в шапке, поэтому было бы неплохо отобразить последние 3-5 постов блога в нижнем колонтитуле, чтобы привлечь внимание пользователя.
 Ведение блогов с броскими, кликабельными заголовками — еще один отличный способ привлечь пользователей на ваш сайт и узнать больше о вашем продукте или отрасли. Совет для профессионалов: добавьте раздел подписки на рассылку чуть ниже или рядом с разделом недавних сообщений в нижнем колонтитуле, чтобы пользователи могли быстро подписаться на новые статьи.
Ведение блогов с броскими, кликабельными заголовками — еще один отличный способ привлечь пользователей на ваш сайт и узнать больше о вашем продукте или отрасли. Совет для профессионалов: добавьте раздел подписки на рассылку чуть ниже или рядом с разделом недавних сообщений в нижнем колонтитуле, чтобы пользователи могли быстро подписаться на новые статьи. - Призыв к действию. На вашей главной странице или в шапке может быть много призывов к действию, но есть ли у вас что-нибудь, что будет привлекать потенциальных клиентов в нижней части страницы? Наличие яркого и заметного призыва к действию в нижнем колонтитуле обязательно даст вам те дополнительные ежемесячные показатели конверсии, которые вы ищете. Для благотворительных или некоммерческих организаций попробуйте добавить кнопку «Пожертвовать сейчас», которая направляет пользователей на вашу страницу пожертвований. Если вы подрядчик, добавьте кнопку «Запросить услугу», которая ведет на страницу «Свяжитесь с нами».
 Проявите творческий подход со своими призывами к действию и выбором цвета кнопок, чтобы увидеть, какие из них приносят наибольшую прибыль. Совет для профессионалов: откажитесь от кнопки и просто добавьте короткую контактную форму, которая включает имя, адрес электронной почты и сообщение в качестве полей ввода для пользователя.
Проявите творческий подход со своими призывами к действию и выбором цвета кнопок, чтобы увидеть, какие из них приносят наибольшую прибыль. Совет для профессионалов: откажитесь от кнопки и просто добавьте короткую контактную форму, которая включает имя, адрес электронной почты и сообщение в качестве полей ввода для пользователя. - Меню навигации. Для больших веб-сайтов может быть довольно просто иметь сложное верхнее меню навигации. Многие сайты электронной коммерции будут иметь главные меню, подменю и подменю 90 159 в подменю 90 160 и так далее. Добавление навигационного меню нижнего колонтитула, которое включает только самые важные целевые страницы на вашем сайте, может помочь пользователям лучше ориентироваться в контенте или продуктах, которые они хотят видеть. Это меню нижнего колонтитула особенно полезно, если у вас нет панели поиска по сайту. Меню нижнего колонтитула также может включать страницы, которые по-прежнему важны, но менее важны для вашего продукта или услуги, например, FAQ, Блог, Политика конфиденциальности, О нас, Пресса или ссылки для выбора языка.

- HTML-карта сайта. У вас еще есть место для нижнего колонтитула? Добавление простой карты сайта в формате HTML — отличный способ улучшить взаимодействие с пользователем. Если посетители вашего веб-сайта не могут найти то, что они ищут, с помощью панели поиска или меню навигации нижнего колонтитула, они обязательно найдут это в вашей карте сайта в формате HTML. В отличие от карты сайта XML (которая создается для поисковых систем, чтобы определить, какие страницы веб-сайта сканировать), карта сайта HTML предназначена исключительно для того, чтобы пользователи могли видеть все опубликованные и общедоступные страницы вашего сайта. Создание карты сайта в формате HTML не требует особых усилий, если вы найдете отличный онлайн-инструмент, такой как XML-Sitemaps.com.
Прежде чем приступить к разработке веб-сайта, необходимо сделать несколько дополнительных выводов. Во-первых, подумайте, сколько из этих функций вы хотите включить в нижний колонтитул вашего сайта.
