15 ошибок, которые испортят вашу инфографику
Инфографика способна сделать понятной любую сложную информацию — приблизительно так считают многие ее заказчики и создатели. Но запутанная или неправильно составленная инфографика только мешает воспринимать материал и отпугивает читателей — в таком случае вы получаете антирекламу за свои же деньги. Вот примеры ошибок, которые допускают авторы инфографики.
1. Карта, для чтения которой нужны еще 3 картыЧтобы понять что-то из этой инфографики, сначала нужно просмотреть 3 карты в левом углу и запомнить, какими тремя оттенками обозначен интересующий вас регион. А потом наложить эти цвета один на другой. Правда, схема не объясняет все комбинации цветов, поэтому вам придется разводить краски в баночке, чтобы узнать, как выглядит смесь розового с синим. Дальше вы запоминаете новый цвет и ищете его на большой карте. И вот тогда вы узнаете показатели какого-либо региона — если к тому времени не забудете, что все это вообще обозначает. Впрочем, до этого не дойдет — читатели просто пропустят слишком сложную инфографику.
Впрочем, до этого не дойдет — читатели просто пропустят слишком сложную инфографику.
Любители татуировок точно обратят внимание на эту схему: полезно ведь знать, насколько больно вам будет в тату-салоне, а инфографика вызывает больший интерес, чем текст. Но не обязательно показывать это на фотографии голого мужчины — на схеме или манекене болевые точки будут такими же наглядными. Да, инфографика с фотографиями сейчас популярна, но сначала подумайте, как фото будет выглядеть.
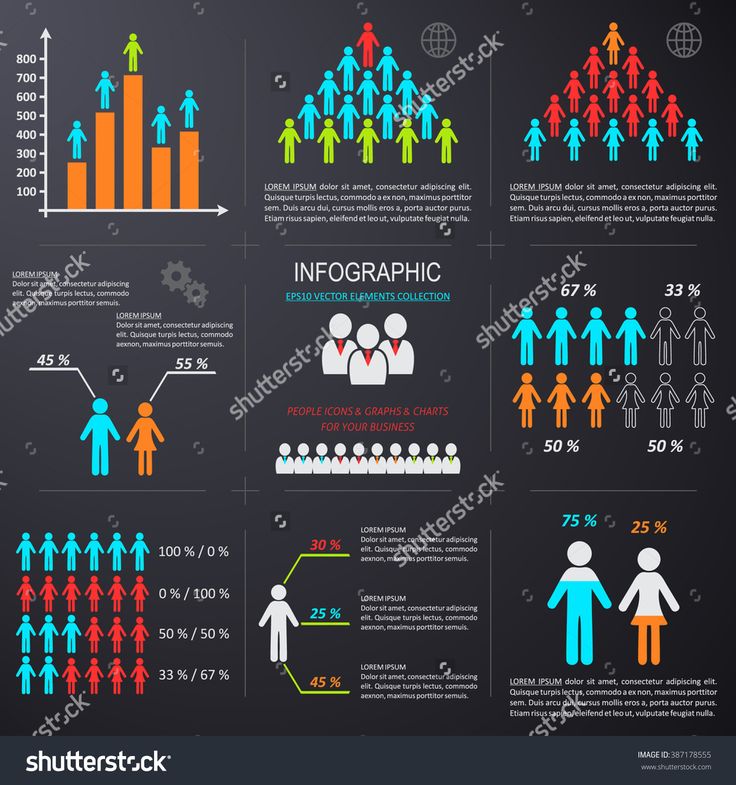
3. Жульничество с графикамиНа этой схеме 4 человечка обозначают 43 тысячи медсестер, а 32 человечка — 46 тысяч. Логики в этом нет, но Минздрав США явно хотел показать, что количество медсестер увеличивается. Ведь если смотреть только на столбики, то медработников наняли в 7 раз больше. Вроде бы все честно — цифры же на месте — но доверия к авторам уже нет. Еще одна плохая идея — составлять столбики из человечков, ноги которых сливаются с головами нижнего ряда.
Радарные диаграммы красиво выглядят и полезны, когда нужно оценить что-либо по нескольким показателям или сравнить два продукта. Например, вот на этом графике Всемирного экономического форума вы увидите показатели Украины и поймете, что мешает нам развиваться. Но если в таком формате сравнивать 10 продуктов по 8 показателям, инфографика будет слишком сложной. Вы все равно не запомните все цифры, чтобы определить лучший вариант — придется записывать показатели на бумажке, а потом выбирать. Обычная столбиковая диаграмма была бы здесь намного удобнее. Для каждой темы следует подобрать оптимальный формат инфографики — здесь читайте о них подробнее.
5. Ошибки в инфографикеАвтор диаграммы то ли написал неправильный процент бедных, то ли неправильно его изобразил. Ведь 76% — это чуть больше, чем 3/4, а на графике мы видим совсем другое. Вряд ли Мировой Банк сознательно решил обмануть читателей, скорее кто-то ошибся. Испортить результат из-за сбоя могут и программы для подготовки презентаций или инфографики. Поэтому даже дизайнеру-профессионалу стоит еще раз проверить все данные, когда работа уже готова.
Испортить результат из-за сбоя могут и программы для подготовки презентаций или инфографики. Поэтому даже дизайнеру-профессионалу стоит еще раз проверить все данные, когда работа уже готова.
Благодаря Атласу экономической комплексности Гарвардского университета графики такого типа стали популярными, ведь они позволяют одновременно показать десятки товаров, а графическую информацию люди воспринимают на 85% быстрее, чем текст. Но в гарвардском варианте похожие товары сгруппированны и выделены похожими цветами, а здесь данные о разных моделях телефонов разбросаны по всему графику, и разобраться в их связях невозможно. Большую часть товаров вы даже разглядеть не сможете — слишком маленькие обозначения. Сравнить телефоны тоже не выйдет: не указан ни доход от продаж, ни дата выпуска. Единственное, о чем можно догадаться — их было очень много.
7. Инфографика, которая запутывает, а не объясняетИнфографику создают, чтобы наглядно объяснить сложную тему. Поэтому, если она еще больше запутывает читателя, рисовать что-либо нет смысла. Например, эта инфографика не объясняет, ни как рассчитывали движение улитки, ни зачем такие расчеты нужны. Зато там есть много непонятных формул — с таким же успехом их можно было бы писать и в тексте. Да и стилизация под рукопись не подходит к теме.
Поэтому, если она еще больше запутывает читателя, рисовать что-либо нет смысла. Например, эта инфографика не объясняет, ни как рассчитывали движение улитки, ни зачем такие расчеты нужны. Зато там есть много непонятных формул — с таким же успехом их можно было бы писать и в тексте. Да и стилизация под рукопись не подходит к теме.
Представьте, вы решили почитать новости за завтраком, открываете Facebook — а там вот такая инфографика. Вряд ли она улучшит вам аппетит.
Если уж пришлось работать с малоприятными темами — например, иллюстрируя статьи о медицине — показывайте цифры и факты при помощи схем, а не изображений. Вы же хотите, чтобы люди с интересом разглядывали вашу графику и репостили ее в соцсетях. А засматриваться на подобные картинки и делиться ими с друзьями точно никто не будет.
9. Обычный набор слов, который не заменит инфографикуСервис Wordle преобразует текст в картинки — и многим кажется, что этого достаточно для инфографики.![]() Да, она привлекает внимание, но нужно еще и заинтересовать читателя, а для этого слов мало. Единственное исключение — когда вы хотите показать результаты какого-нибудь исследования, например, любимые слова политиков.
Да, она привлекает внимание, но нужно еще и заинтересовать читателя, а для этого слов мало. Единственное исключение — когда вы хотите показать результаты какого-нибудь исследования, например, любимые слова политиков.
Например, вы решили показать, как детская бедность влияет на успехи школьников, но показатели бедности считали по районам, а школьную успеваемость — по областям. Даже несмотря на визуализацию большого количества данных читатели не смогут проследить зависимость, ведь сравнивали данные разных масштабов. Что-то подобное пыталась сделать британская газета Guardian. Если бы они использовали цифры, можно было бы определить хотя бы приблизительную зависимость, но вместо этого у них довольно размытая цветовая шкала.
Раскраска карты разными цветами — удобный способ показать различия разных регионов — например, предпочтения покупателей или любимые телесериалы. Но даже такой графике все равно нужно объяснение. В этом случае авторы его не составили, и читателям остается только догадываться, почему выделены только некоторые регионы: там не проводили исследований или никто не покупает интимные товары? Да и количество точек не отражает процентное соотношение покупателей.
Но даже такой графике все равно нужно объяснение. В этом случае авторы его не составили, и читателям остается только догадываться, почему выделены только некоторые регионы: там не проводили исследований или никто не покупает интимные товары? Да и количество точек не отражает процентное соотношение покупателей.
Помните детские головоломки, в которых нужно было проследить, куда ведут разные линии? В таком же стиле иногда делают инфографику. Выходит что-то похожее на схемы в старых школьных учебниках: непонятно и некрасиво выглядит. Ведь информация об органах ООН расположена хаотично, а не в соответствии со структурой организации. Читатели просто не поймут, кто кому подчиняется и за что отвечает.
13. Инфографика, в которой больше вопросов, чем ответовАвторы этой схемы собрали огромное количество данных о том, что происходит в Сети за 60 секунд. Но когда они проводили подсчет: утром или вечером? Собрали ли данные со всего мира или только одной страны? И, главное, как им удалось все это подсчитать? После просмотра у читателей возникнет много вопросов.![]() А вместо ответа на них авторы написали, что «мы все знаем, что в интернете все происходит молниеносно быстро».
А вместо ответа на них авторы написали, что «мы все знаем, что в интернете все происходит молниеносно быстро».
Авторы решили показать сразу все: количество телефонов в сравнении с газетами и телевизорами, популярность различных операционных систем и моделей телефонов, число СМС, предпочтения интернет-пользователей. Вместо нескольких слайдов или одного слайда с самыми важными цифрами, они изобразили все и сразу при помощи диаграмм. В результате инфографика превратилась в нагромождение круговых диаграмм и цифр, которые ничего не объясняют. Здесь так много информации, что трудно выделить главное. Читателей, желающих быстро понять особенности рынка мобильной связи, такая графика разочарует.
Информации на этой картинке хватило бы на небольшую книгу, но авторы втиснули все в одну инфографику. Разобраться в особенностях десятков организаций и связях между ними — трудная задача для неподготовленного читателя. Люди просто не запомнят ничего из увиденного — ведь информации слишком много и размещена она хаотично. Какая из организаций больше, кто на что влияет — все это остается загадкой.
Люди просто не запомнят ничего из увиденного — ведь информации слишком много и размещена она хаотично. Какая из организаций больше, кто на что влияет — все это остается загадкой.
Чтобы увидеть текст, вам понадобится очень большой экран — иначе придется многократно приближать изображение. Но информация разбросана бессистемно, и в таком случае вы просто не будете знать, куда смотреть дальше. Поэтому для пользователей телефонов, планшетов и даже ноутбуков эта инфографика бесполезна — они просто не смогут ничего разглядеть.
Большую часть ошибок разработчики инфографики совершают из желания «сделать красиво» или собрать в одном изображении как можно больше информации. Мы не считаем, что инфографика должна ограничиваться обычными столбиками с цифрами, но стоит всегда помнить о ее простоте и удобстве. Ведь читатель не будет тратить много времени на «расшифровку» сложных схем — он просто забудет о вас, ведь вокруг много другой информации.
via
Современные требования к использованию инфографики в научных статьях | Родионова
Введение
Способы передачи и обмена информацией о медицинских научных открытиях и результатах исследований изменились.![]() Наравне с традиционным способом распространения — печатная публикация, появились электронная публикация, новостная рассылка, социальные сети, “перепосты” и другие способы для исследователя заявить о себе как можно шире. Довольно часто в последнее время научные журналы начали рассылать авторам принятых к публикации материалов настойчивые просьбы (иногда и требования): прислать графическое резюме. Таблицы, рисунки и схемы более удобны для восприятия научной информации и ссылок. Исследования, посвященные использованию графических объектов внутри текста, показали, что изложение информации в виде рисунка является более продуктивным, понимаемым и запоминающимся методом ее распространения [1-9].
Наравне с традиционным способом распространения — печатная публикация, появились электронная публикация, новостная рассылка, социальные сети, “перепосты” и другие способы для исследователя заявить о себе как можно шире. Довольно часто в последнее время научные журналы начали рассылать авторам принятых к публикации материалов настойчивые просьбы (иногда и требования): прислать графическое резюме. Таблицы, рисунки и схемы более удобны для восприятия научной информации и ссылок. Исследования, посвященные использованию графических объектов внутри текста, показали, что изложение информации в виде рисунка является более продуктивным, понимаемым и запоминающимся методом ее распространения [1-9].
Резюме статьи — это основной объект, на котором задерживается внимание читателя, которому понравился заголовок статьи, поэтому наличие дополнительной цветовой схемы (графического резюме) делает текст еще более привлекательным.
Инфографика (infographic) — новый для нас термин. Это — визуализация информации, знания и идей с целью упрощения изложения данных для понимания их читателями. Использование инфографики не заменяет критического прочтения полного текста научной работы, но фокусирует внимание читателя на ключевых моментах или новизне исследования.
Использование инфографики не заменяет критического прочтения полного текста научной работы, но фокусирует внимание читателя на ключевых моментах или новизне исследования.
Графическое резюме (graphical abstract) в восемь раз чаще копируется (repost, sharing) в социальных сетях, чем обычное текстовое и привлекает в три раза больше читателей на сайте журнала [10]. Новый формат отображения резюме помогает суммировать ключевые положения и практическую значимость и побуждает читателей ближе познакомиться с текстом статьи.
Для помощи авторам разработано множество специальных программ, чье использование просто и отнимает мало времени при создании графических объектов, например, Piktochart, Canva, Venngage, Easel.ly, Infogr.am, Visualize, Creately, Visme, Google Charts [7].
Выделяют следующие формы инфографики [11] — графическое отображение данных, карты и диаграммы, которые могут быть статическими или с анимацией. Изображения также можно разделить по категориям графического отображения данных или статистики (таблицы, списки, рамочные выделения), дизайна или временных шкал (шкалы, хронологии, блок-схемы/флоучарты, сравнения, анатомические изображения), процессов (линейные изображения) и редакторские (отметки и символы). “Стрелочки”, значки, кружки и пр. тоже можно отнести к элементам инфографики.
“Стрелочки”, значки, кружки и пр. тоже можно отнести к элементам инфографики.
В медицинской науке инфографика уже давно используется в различных областях, где требуется визуальное представление результатов. Это — постеры на конференциях и слайды докладов, презентации, графические тезисы и резюме, журнальные статьи, веб-сайты, блоги и социальные сети. Из преимуществ инфографики основными указываются: лучшая передача (представление) научных результатов; повышение осведомленности об исследованиях как экспертов, так и неспециалистов; бóльшее влияние и более широкий охват областей науки [12].
Российские журналы тоже начали использовать инфографику, но пока ее использование ограничивается переводами иностранных статей [13, 14], хотя для более активного выхода на международный уровень научные журналы должны осваивать новые технологии подачи статей и обучать этим приемам авторов [15].
Медицинские редакторы в своих статьях дают рекомендации для авторов [4] (таблица 1). Кратко можно выделить следующие рекомендации: четко изложить ключевые моменты, использовать не >3-4 цветовых разрешений и не >3 типов шрифтов, ясно обозначить цель.
Таблица 1
Краткие рекомендации для авторов по использованию инфографики
Выделение “ключевых моментов” — это еще одна недоработка редакций отечественных журналов со своими авторами. Пока указание ключевых моментов является редким требованием в правилах для авторов, однако умение выделять из текста краткую суть и формулировать ее в сжатой, но информативной форме, является важным шагом к внедрению (и созданию) графических объектов для текстов статей.
Ключевые моменты/ключевое послание / практическая значимость
Ключевой момент — это послание читателю, в которое заложена практическая значимость. Можно задать вопрос, изначально содержащий некое ключевое слово, которое побудит читателя к какому-либо действию: понял, почувствовал, сделал. Например: 1. Цель послания — показать риски, тенденции или распространенность, чтобы читатель понял, насколько снизились/повысились данные показатели. 2. Цель послания — изменить образ жизни, чтобы читатель почувствовал себя мотивированным/устрашенным. 3. Цель послания — распространить информацию, чтобы читатель совершил действие — поделился сообщением.
3. Цель послания — распространить информацию, чтобы читатель совершил действие — поделился сообщением.
Обычно читатель при быстром просмотре графического изображения воспринимает только те результаты, которые ожидаемы (результаты, которые должны быть получены) и соответствуют его представлениям, и оставляет без внимания те, которые ему незнакомы/не соответствуют ожиданиям [16].
Читателя привлекают (по значимости) — актуальность (соответствие личному опыту), неожиданность (сюрприз) и визуальное эстетическое оформление [17]. Повлиять на действия читателя, чтобы он запомнил сообщение и принял решение им поделиться, возможно только через “триггер”: личную потребность. В случае исследовательских статей — это умножение знания, интерес к новизне работы, совпадение научных интересов, эстетическое восхищение увиденным изображением.
Определить, работает ли уже созданное графическое изображение, как нужно — достаточно легко. При этом заметим, что в отображении научных данных имеются уже привычные шаблоны, например, ROC-кривые (чувствительность/специфичность) не нуждаются в дополнительном украшении или таблицы со статистическими данными не нужно раскрашивать несколькими цветами.![]() Имеется несколько случаев, когда использование инфографики в научных статьях необходимо: графическое резюме, ключевые положения/моменты, временные шкалы, сравнительные диаграммы и схемы/алгоритмы действий и принятия решения.
Имеется несколько случаев, когда использование инфографики в научных статьях необходимо: графическое резюме, ключевые положения/моменты, временные шкалы, сравнительные диаграммы и схемы/алгоритмы действий и принятия решения.
В графическом резюме важно расположение информации: главный тезис должен располагаться в центре или в виде заголовка.
Принципы графического отображения информации
На сегодняшний день разработаны рекомендации 7 G.R.A.P.H.I.C. [17][18] в помощь авторам для создания и использования инфографики в системе здравоохранения. Алгоритм работы складывается из первых букв названия:
- G — Get to know your audience (познакомиться со своей аудиторией),
- R — Restrict Colour (ограничить выбор цвета),
- A — Align Elements (выровнять элементы),
- P — Prioritise Parts (расставить приоритеты частей),
- H — Highlight the Heading (выделить заголовок),
- I — Invest in Imagery (использование изображений),
- C — Choose Charts Carefully (тщательно выбрать графики).

Многие инфографики содержат комбинации следующего:
1) соответствующий заголовок;
2) визуальное представление данных в виде диаграмм/графиков. Цель представления данных состоит в том, чтобы привлечь внимание, облегчить их понимание и запоминание;
3) иллюстрация, представляющая тему инфографики;
4) краткая интерпретация, которая подчеркивает основное сообщение;
5) ключевое сообщение или призыв к действию;
6) источник данных.
G. Как познакомиться со своей аудиторией?
Чтобы определить аудиторию, для которой предназначено визуальное изображение данных, необходимо ответить на следующие вопросы:
1. Кто ваши читатели? 2. Как они увидят вашу работу? 3. Какое ключевое сообщение они должны запомнить? 4. Каковы основные барьеры на пути коммуникации?
Информация может предназначаться для специалистов здравоохранения:
— коллеги, функционеры здравоохранения, руководители;
— врачи общей практики и медсестры;
— неспециалисты.
Обычно журнал, в который автор планирует подать статью, самостоятельно определяет интересы своих читателей (см. информационные разделы “Цели и задачи” на сайте выбранного журнала). В Российской Федерации научные медицинские рецензируемые журналы предназначены для профессионального сообщества, единственное, что может варьироваться — специализация читателей — от широкой (врачи общей практики) до узкой (например, специалисты по артериальной гипертонии или клапанным порокам сердца у детей). Поэтому, когда автор использует инфографику в своей работе, она должна быть понятна именно его коллегам в русскоязычной аудитории или зарубежным коллегам, специализирующимся в схожей области.
Однако пока складывается следующий парадокс: автор плохо владеет приемами графического отображения данных, редакция журнала испытывает проблемы с перерисовкой и в то же время требует отображать результаты работы графически, а для продвижения результатов исследования требуется активное использование инфографики.
R. Использование цвета
Многочисленные визуальные элементы негативно влияют на восприятие информации. Количество контрастных цветов также влияет на визуальную сложность: чем их больше, тем тяжелее.
Когда автор приступает к подготовке графического резюме, ему необходимо выделить крупные объекты (главные тезисы, ключевые моменты) и мелкие — вспомогательные надписи. Выбор цветовой гаммы только усиливает привлекательность рисунка или обращает внимание читателя на важный тезис.
Цветовая кодировка может обозначать “хороший” и “плохой”. Например, красный цвет часто используется для обозначения негатива, в то время как зеленый указывает на положительный результат. Цвет может использоваться и в профессиональной кодировке. Например, в кардиологии красный цвет обозначает артериальную кровь, синий — венозную кровь, желудочно-кишечная система часто обозначается зеленым цветом, а печень — сочетанием коричневого с желтым.
Предварительно разработанные цветовые палитры, доступны на бесплатных и открытых платформах и могут помочь с выбором баланса цветов [19].
A. Блоки изображения/выравнивание элементов
Выравнивание — очень важный аспект дизайна инфографики, который позволяет всей композиции (и ее составным частям) образовывать гармоничное целое.
Сетка — это серия невидимых линий, которые помогают элементам выстраиваться в линию. Все изображения и текстовые элементы должны выстраиваться друг с другом вдоль ряда невидимых линий.
Информационные блоки выстраиваются в линию (линии), если идет описание процесса, например, доставка пациента с инфарктом миокарда в отделение реанимации и интенсивной терапии, или блоки располагаются в виде таблицы, если представлен алгоритм выбора последующего лечения пациента.
Важным является центральный графический элемент — он должен отображать основное послание автора к читателю.
P. Приоритеты внутри частей изображения
Глаза читателя при первом взгляде на изображение должны быть прикованы к определенной области вашего дизайна. Выбор приоритетного элемента показывает, куда следует смотреть в первую очередь. Таким образом, нельзя в одном изображении выделять больше одной части ни цветом, ни шрифтом, ни помещать яркую картинку в другом месте.
Таким образом, нельзя в одном изображении выделять больше одной части ни цветом, ни шрифтом, ни помещать яркую картинку в другом месте.
H. Выделение заголовка
Заголовок является важным элементом графического резюме. Обратим внимание, что заголовок — это не название статьи. Заголовок — ключевой элемент, практическая польза, проблема, которая решается. Он формулируется в краткой, но емкой форме. Именно после прочтения заголовка читатель определяет для себя, интересны ли ему факты и новая информация, изложенные в статье.
Главное сообщение для читателя предпочтительно делать в позитивном или нейтральном тоне без преувеличения, профессионального жаргона и запугивания. Использование метафорических выражений или определений, “крылатых фраз” и пр. для привлечения внимания читателя в научных статьях считается неуместным.
Заголовок может включать в себя:
— тему, например, “ожирение у детей” или “ожирение в России”;
— ключевое послание к читателю, например, “каждый десятый ребенок имеет ожирение”, “проблема ожирения актуализируется во всем мире”;
— вопрос, например, “сколько переболевших COVID-19 имеют кардиологические осложнения?”.
Негативные примеры заголовков:
— пугающие, например, “ожирение: на пороге эпидемии”, “пост-ковидный кризис”, “COVID-19: вопиющие факты”, “фульминантный миокардит — бомба замедленного действия”;
— обнадеживающие, например, “ожирение: есть надежда на лечение”;
— призывные, например, “будь здоров — расти большой!”;
— двусмысленные, например, “лики и маски COVID-19”.
I. Использование изображений
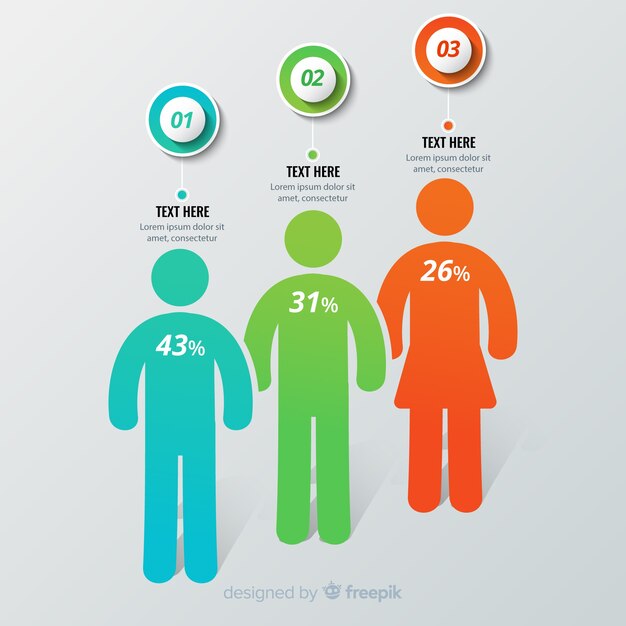
Существует множество изображений, используемых в инфографике общественного здравоохранения. Основные из них, которые замечаем повсеместно, уже несут для нас определенный информационный смысл: человечек в юбочке — женщина, без юбочки — мужчина, красный крест в рамочке — лечебное учреждение.
В то же время знакомое изображение (знак) несет не только смысловое значение предмета, но и его функциональное значение или предупреждает читателя о какой-то сфере жизнедеятельности человека, где он применим.
Несколько типов простых форм, типичных именно для медицины или общественного здравоохранения представлены в таблице 2 [17].
Таблица 2
Типы знаков, используемых для медицины или общественного здравоохранения
Существует множество инфографики, в которой используются нарисованные иллюстрации, напоминающие мультяшные фигурки. Хотя они могут подходить для молодой аудитории и общей тематики, но нужно быть осторожными при их использовании в контексте здоровья или в научных публикациях, предназначенных для академической аудитории.
Фотографии могут использоваться в тексте статьи для иллюстративного материала клинических наблюдений или врачебных манипуляций, но не в графическом резюме. Фотографии запоминаются. Любую фотографию в научной статье нужно сопровождать качественным и подробным описанием: не допускается, чтобы читатель, ознакомившись с фотографией, приходил в недоумение, замешательство или додумывал что-то свое. Использование фотографий самих пациентов или любых манипуляций с их телом должно, согласно российскому законодательству, сопровождаться разрешением.
C. Тщательный выбор графических элементов
В процессе разбора использования инфографики в научных статьях можно резюмировать, что к выбору графических элементов необходимо подходить критически.
1. Автору — сосредотачиваться на цели статьи, а не на деталях, которые незначительны для основных выводов.
2. Гистограмма при добавлении цвета, простых текстур или каких-то дополнительных элементов является более привлекательной для читателей, чем простая гистограмма.
3. К уже сложной диаграмме не рекомендуется добавлять дополнительные элементы декора, например, рисунки.
4. Круговые диаграммы являются наиболее эффективным способом изложения информации о пропорциональных соотношениях. Размещение процентов непосредственно на полях цветной диаграммы некоторые читатели трудно воспринимают, поэтому рекомендуется размещать информацию и процентные соотношения на “выносках”.
5. Последовательные изображения легко понимаются читателями, если их не больше десяти.
6. Сравнение разных знаменателей в графических изображениях, например, 1 из 4 против 1 из 5 — нежелательно.
7. Большинству читателей нестандартные форматы изображений непривычны, поэтому сложны.
8. Таблицы и рисунки в объеме одной статьи необходимо делать в едином стиле и единой цветовой палитре.
Таблицы и рисунки в объеме одной статьи необходимо делать в едином стиле и единой цветовой палитре.
Основные рекомендации подготовки инфографики
В сравнительно недавно опубликованной статье по инфографике приведены следующие двенадцать основных пунктов рекомендаций в помощь авторам, которые планируют использовать графические элементы в своей работе [20] (таблица 3).
Таблица 3
Рекомендации авторам, которые планируют использовать графические элементы в своей работе
Алгоритм работы над созданием рисунка
1. Обдумывание идеи. Рисунок должен нести смысловую нагрузку, применимую к целям вашей работы. Яркие картинки, которые используются в интернете, не подходят для размещения в тексте отдельной работы.
2. Белый лист бумаги. Возьмите лист бумаги и ручку, запишите цель исследования и ключевые моменты (краткие послания), которые читатели должны получить, взглянув на рисунок. Нарисуйте черновик графического изображения.
3. Простые графические программы. Рисунок, диаграммы и графические объекты можно сделать в простых и доступных большинству пользователей программах. Примеры — Word, Power Point, Excel.
Рисунок, диаграммы и графические объекты можно сделать в простых и доступных большинству пользователей программах. Примеры — Word, Power Point, Excel.
Инфографика — это не только графическое резюме, но и все таблицы и рисунки в тексте статьи. Научные журналы достаточно медленно изменяют свое внешнее оформление. Это связано и с полиграфией — черно-белое изображение дешевле и в исполнении, и в обеспеченности специалистами, которые делают макет. Верстка макета научного журнала считается более экспертной работой, чем верстка журналов масс-медиа. Графики и рисунки — самые сложные для отображения элементы. Если автор не подготовил их в нужном качестве, то перерисовка для печатного макета, а потом перевод в электронный html-формат превращается в затратную работу и по времени, и по ресурсам.
В какой программе присылать рисунки в научный журнал?
Представьте ситуацию, текст статьи прошел рецензирование, рукопись принята в печать, а редакция пишет: “Не можем использовать присланные рисунки при макетировании текста, потому что они предоставлены в неправильном формате!”. Какой же “формат” правильный?
Какой же “формат” правильный?
Обычные программы, в которых можно создавать простую инфографику, это Word, Excel, Power Point. В первой удобно делать схемы, таблицы, диаграммы, во второй — обрабатывать большие числовые массивы, а третья используется для презентаций. Когда вы сохраняете свой файл, то ему присваивается расширение (окончание) — *.doc, *.xlsx, *.pptx, соответственно.
Если берется простая программа Paint, и рисунок создается в ней, то файл невозможно потом отредактировать ни в одном расширении, которое предлагает эта программа (*.jpeg, *.jpg, *.png, *.tif, *.tiff).
Расширения *.jpeg и *.jpg предназначены для рисунков — сплошной картинки или фотографии, в которой нет добавленного текста. В текст макета статьи или файла со статей такой файл вставляется простой комбинацией “копировать” + “вставить” (Ctrl C + Ctrl V). Если файл с рисунком маленький, то обычно его сложно поставить в макет статьи и сохранить качество изображения (оно будет расплываться).
Когда редакция научного журнала получает файл с расширением *. jpeg или *.jpg, а в изображении присутствуют графические элементы, набранный текст, таблицы и пр., то возникает вопрос о полной перерисовке. Автор получает запрос: “Пришлите рисунок в той программе, в которой он был создан, с возможностью редактирования текста” и искренне недоумевает, что он сделал не так и как исправить. Если у автора не сохранился оригинал, а имеется только файл с расширением *.jpeg или *.jpg — графический объект и все надписи к нему придется заново воссоздавать (для профессиональной/типографской печати такой файл неприемлем, т.к. расширение *.jpeg сильно ухудшает качество изображения). Однако любое графическое изображение, которое было создано в графической программе и сохранено в расширении *.jpeg или *.jpg, можно использовать для размещения в личной презентации, в Интернете, в социальной сети, образец картинки внутри текста статьи.
jpeg или *.jpg, а в изображении присутствуют графические элементы, набранный текст, таблицы и пр., то возникает вопрос о полной перерисовке. Автор получает запрос: “Пришлите рисунок в той программе, в которой он был создан, с возможностью редактирования текста” и искренне недоумевает, что он сделал не так и как исправить. Если у автора не сохранился оригинал, а имеется только файл с расширением *.jpeg или *.jpg — графический объект и все надписи к нему придется заново воссоздавать (для профессиональной/типографской печати такой файл неприемлем, т.к. расширение *.jpeg сильно ухудшает качество изображения). Однако любое графическое изображение, которое было создано в графической программе и сохранено в расширении *.jpeg или *.jpg, можно использовать для размещения в личной презентации, в Интернете, в социальной сети, образец картинки внутри текста статьи.
Никакие манипуляции с файлом, например, пересохранение в других форматах, не помогут (потому что, сохранив график в *.jpeg, вы исключили из файла все шрифты и ухудшили качество изображения).![]() В дальнейших манипуляциях с таким файлом его качество никогда не улучшается, а чаще всего, наоборот, и в итоге получаем вообще не читабельный и просмотровый файл. Научному журналу важно представить на своих страницах качественное, понятное для прочтения изображение.
В дальнейших манипуляциях с таким файлом его качество никогда не улучшается, а чаще всего, наоборот, и в итоге получаем вообще не читабельный и просмотровый файл. Научному журналу важно представить на своих страницах качественное, понятное для прочтения изображение.
Программа Adobe Reader (расширение *.pdf) используется только для чтения файлов. Имеются профессиональные платные версии с расширенными возможностями, но обычный пользователь с ними не сталкивается.
Расширения *.tif, *.tiff или *.psd также используются исключительно для профессиональной работы с изображениями. Если вы заказали создание графического изображения специалисту-дизайнеру, то он может прислать вам сделанную работу в *.tif, *.tiff или *.psd и просмотровый файл в *.jpeg или *.jpg. Редакция журнала тогда запросит именно специализированные файлы — *.tif, *.tiff или *.psd.
Имеются несколько примеров, когда редакция журнала сможет справиться самостоятельно с обработкой файла, не обращаясь к авторам. Первый — отображение простых кривых “чувствительностьспецифичность”, второй — изменение/добавление кратких шрифтовых надписей в рисунок.
Заключение
Внедрение новых визуальных форм в представление научной статьи является неизбежным процессом развития отображения научного знания и его распространения. Инфографика — новое для нашей среды явление, которое с каждым годом становится все более востребованным. Поэтому внедрение в практику методических руководств для помощи авторам имеет огромное значение. Первое практическое руководство для авторов научных рецензируемых статей по использованию инфографики “Продвижение результатов своего исследования с помощью инструментов инфографики и графических резюме” [15] является важным документом, который помогает в подготовке и регламентирует использование возможностей современных графических программ.
Отношения и деятельность: автор заявляет об отсутствии потенциального конфликта интересов, требующего разрешения в данной статье.
Векторная инфографика люди векторов скачать бесплатно 13 824 редактируемых файлов .ai .eps .svg .cdr
Сортировать по:круг данных инфографика диаграмма раздел знак бизнес значок компьютера интернет фоны элемент дизайна аннотация круглый знак стрелки инфографика шаблон
[ Векторы ] лупа головоломка инфографика ( ai , eps 2. 77MB )
77MB )
Все-бесплатно-download.com
[ Векторы ] Инфографика шаблон круг секторы пирога декор ( .ai .eps 3.57MB )
All-free-download.com
[Векторы] Дизайн инфографики (ai, eps 1.93MB)
All-free-download.com
[ Векторы ] Шаблон номера инфографики абстрактной деловой бумаги (ai, eps 2.27MB)
Все-бесплатно-download.com
[ Векторы ] диаграмма инфографика для шаблона бизнес-презентации элегантный плоский симметричный горизонтальный эскиз симметричный дизайн ( .![]() ai .eps .svg 2.69MB )
ai .eps .svg 2.69MB )
All-free-download.com
[Векторы] инфографика (ai, eps 827.30KB)
All-free-download.com
[ Векторы ] инфографика ( ai , eps 1.21MB )
Все-бесплатно-download.com
[Векторы] Фон инфографики (ai, eps 1.45MB)
All-free-download.com
[ Векторы ] Эскиз секций симметричного круга шаблона инфографики ( .ai .eps 4.05MB )
All-free-download.com
[ Векторы ] шаблон инфографики соединенные теги форма звезды декор ( . ai .eps 26.85MB )
ai .eps 26.85MB )
Все-бесплатно-download.com
[ Векторы ] инфографика ( ai , eps 1.96MB )
All-free-download.com
[Векторы] Бизнес-команда, люди значок сети (ai, eps 1.57MB)
All-free-download.com
[Векторы] Шаблон круга бизнес-диаграммы современной инфографики (ai, eps 1.70MB)
All-free-download.com
[ Векторы ] инфографика ( ai , eps 1.94MB )
All-free-download.com
[ Векторы ] инфографика элементы дизайна вертикальные столбцы фигуры эскиз ( .
All-free-download.com
[Векторы] Люди Инь Ян (ai, eps 871.06KB)
All-free-download.com
[ Векторы ] инфографика шаблон яркие элегантные теги декор ( .ai .eps 6.34MB )
Все-бесплатно-download.com
[ Векторы ] Эскиз секций круга шаблона инфографики ( .ai .eps 12.70MB )
All-free-download.com
[ Векторы ] шаблон инфографики современный 3d теги декор ( .ai .eps 7.21MB )
All-free-download.![]() com
com
[Векторы] Современный инфографический стиль шаблона речи пузыря (ai, eps 949,03 КБ)
All-free-download.com
[Векторы] Инфографика (ai, eps 1.97MB)
All-free-download.com
[Векторы] Шаблон баннера оригами с современной инфографикой (ai, eps 1.19MB)
All-free-download.com
[Векторы] Абстрактная трехмерная бумажная инфографика (ai, eps 842.36KB)
Все-бесплатно-download.com
соединение шаблон плакат баннер люди иллюстрация и живопись число шаги план компьютерная графика веб-страница единение идеи брошюра диаграмма последовательность пользовательский интерфейс пользовательский интерфейс информационный носитель график метка интерфейс значки коммуникации концепции шаблон технологии женщины бумага
[ Векторы ] шаблон инфографики связанные круги последовательности декор ( . ai .eps 4.59MB )
ai .eps 4.59MB )
All-free-download.com
[ Векторы ] Инфографика шаблона круговой сектор формы ( .ai .eps 2.90MB )
All-free-download.com
[ Векторы ] бизнес-инфографика для шаблона презентации современный элегантный симметричный геометрический декор ( .ai .eps .svg 3.22MB )
All-free-download.com
[ Векторы ] Шаблон инфографики (ai, eps 2.83MB)
Все-бесплатно-download.com
[ Векторы ] Абстрактная инфографика ( ai , eps 1.15MB )
All-free-download. com
com
[Векторы] Шаблон баннера Modern Infographics (ai, eps 1.93MB)
All-free-download.com
[Векторы] Современный куб Инфографический шаблон баннера (ai, eps 2.36MB)
Все-бесплатно-download.com
[Векторы] Дерево людей (ai, eps 1.04MB)
All-free-download.com
[ Векторы ] шаблон инфографики яркий плоский круглый горизонтальный декор теги ( .ai .eps 5.51MB )
All-free-download.com
[ Векторы ] инфографика ( ai , eps 2.![]()
All-free-download.com
[ Векторы ] бизнес инфографика диаграмма для презентации шаблон геометрия эскиз карта мира декор ( .ai .eps .svg 3.28MB )
All-free-download.com
[ Векторы ] бизнес инфографика диаграмма для дизайна шаблона презентации элегантный красочный контур геометрической симметрии ( .ai .eps .svg 2.81MB )
All-free-download.com
[Векторы] Инфографика (ai, eps 1.29МБ)
All-free-download.com
All-free-download.com
[Векторы] Инфографический четырехэтапный процесс (ai, eps 2.83MB)
All-free-download.com
инфографика инфографика люди люди вектор вектор инфографики вектор люди векторные иконки люди бесплатно бесплатные векторные иконки люди векторные иконки люди векторная графика люди бесплатно бесплатные векторные графики люди вектор eps люди бесплатные векторные символы люди вектор трудящиеся люди бесплатно векторная графика люди скачать бесплатно вектор счастливые люди векторов деловых людей бесплатные векторные контуры людей
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Бесплатная инфографика с людьми для Powerpoint и Google Slides
Создавайте потрясающие шаблоны инфографики с людьми с помощью силуэтов и фигур. Эти формы имеют большие вариации, подходящие для настоящих целей. Итак, приготовьтесь удивить свою аудиторию!
Эти формы имеют большие вариации, подходящие для настоящих целей. Итак, приготовьтесь удивить свою аудиторию!
Главная » Инфографика » Графика и фигуры » Люди
Каждый из нас стремится обеспечить свое финансовое положение, стремясь к материальным вещам и гаджетам. Эта инфографика в основном сосредоточена на
Идея решения проблем является наиболее важной областью для любого стартапа, чтобы вывести свой бизнес на рынок, на самом деле, каждая компания, например
Мы в MyFreeSlides знаем ваши потребности и тем самым создали Шаблон с одним слайдом для работы на дому, который поможет руководителям групп, секретарям компаний легко распределить
Планирование и реализация являются наиболее важными частями реализации идеи с участием команды и мастеров. План игры можно найти по номеру
Создайте презентацию с анализом возраста женщин, чтобы дать обзор условий, а также рост женщин во всем мире. Эта презентация
Лучший способ обеспечить будущее — это планировать заранее, выход на пенсию — спутник каждого, и однажды мы увидим его лицо. This
This
Используйте эту инфографику о шагах к росту, чтобы показать потенциальные возможности роста в будущем и то, как это поможет увеличить доход компании в годовом исчислении.
Создайте красивую презентацию о расширении прав и возможностей женщин с помощью наших бесплатных шаблонов, чтобы продемонстрировать развитие роли женщин в обществе. Недавние и масштабные
Расскажите о предстоящем соревновании по гонкам, предоставив полную информацию о спортсменах, месте проведения, организаторе мероприятия и призах. Добавьте короткие пункты с помощью 6 опций
Нужен потрясающий шаблон инфографики подиума? Используйте наши шаблоны везде, где хотите добавить очарования своим презентациям. Шаблон имеет симпатичный и
Отредактируйте информационную диаграмму этой профессиональной стратегии победителя, чтобы продемонстрировать выигрышное очко, цели и режим тренировок. В приведенном здесь шаблоне показан силуэт человека, награждающего медалью
. Создайте шаблон временной шкалы с 6-этапной инфографикой, чтобы показать решимость и силу, которые могут помочь достичь больших высот в мире.
