CSS / wiki ТопЭксперт
CSS — (акроним c англ. Cascading Style Sheets — Каскадные Таблицы Стилей) — набор параметров форматирования, применяемый к элементам документа, для изменения отображения внешнего вида документа.
До появления CSS, в HTML-код прописывали всю информацию о странице: цвет, шрифт и параметры оформления. И для изменения, например, размера шрифта, приходилось редактировать все странички сайта. В 1994 году Хокон Виум Ли ввел термин и концепцию «Каскадные Таблицы Стилей» и вместе с Бертом Боссом начал развивать CSS.
Что может CSS?
CSS работает с цветом, шрифтами, строками, размерами, позиционированием элементов, фоном и многими другими вещами. От версии к версии CSS обрастает новыми возможностями.
Возможности первой версии CSS:
- Работа со шрифтом — размер, гарнитура и стиль (обычный полужирный и курсивный)
- Атрибуты текста — межстрочные отступы, межсимвольный интервал и расстояние между словами
- Работа с цветом — цвет фона, текста, рамок и т. д.
- Выравнивание элементов — таблиц, изображений, текста и т. д.
- Свойства блоков — внутренние и внешние отступы, рамки, float. clear
Добавленный функционал в версии CSS 2:
- Типы носителей — монитор, телевизор, планшет смартфон, кпк, печать
- Страничные носители — разные стили для элементов четных и нечетных страниц при печати
- Звуковые таблицы стилей — позволяют настраивать синтезируемую речь для слабовидящих посетителей сайта.
- Расширенный механизм селекторов
- Блочная вёрстка.
- Относительное, абсолютное и фиксированное позиционирование — позволяют управлять расположением элементов на странице без использования табличной вёрстки.

- Генерируемое содержимое — при необходимости позволяет добавлять содержимое, которого нет в исходном документе, до или после нужного элемента.
- Указатели
На данный момент вышла и рекомендуется к использованию версия CSS 3. Изменения:
- Кроме HTML и XHTML применяется также к любым XML документам
- Возможность создания анимации без использования языка программирования JavaScript
- Поддержка сглаживания, теней и градиентов
Какие преимущества имеет CSS перед HTML?
HTML используется для создания структуры содержимого страницы, а CSS позволяет вам создавать шаблоны оформления и, при необходимости, быстро их редактировать.
Плюсы CSS:
- Массовое изменение внешнего вида множества документов
- Полный контроль над внешним видом страницы
- Свое отображение под каждый экран и печать
- Возможность реализовать сложные дизайны
Применение
CSS на практике- Создать файл с разрешением.css, например design.css
body {
background-color: #FFCC66;
}
h2 {
color: #990000;
background-color: #FC9804;
}
p{
color:#000FD5;
border:1px solid #f038fd;
}
- Прописать в этом файле свойства для всех элементов соответственно дизайну.
- Разместить файл на сервере где находится ваш проект
- Подключить файл стилей для каждой страницы (обычно подключается в шапке между тегами <head>…</head> сразу для всех страниц)
<link href="/style/design.css" rel="stylesheet" type="text/css" />
Новости КЦСС (ГРАНД-Смета)
Разделы
Календарь
Теги: 1квм 1С.Отчетность 1ССмета BIM Linux SmetaWIZARD XML Адепт Акция Главгосэкспертиза Госстройсмета гранд-смета ГЭСН2017 ГЭСН2020 импортозамещение индексы КСР кцсс МДС Минстрой НАСИ НЦС обучение ОСНБЖ ПИР Постановление Правительство Распоряжение РЖД РИК РСТ ХМАО Смета МДС сметчик ССЦ Стройинформресурс СтройСофт ТИМ Тюмень ФГИСЦС ФЕР2017 ФЕР2020 ФРСН ФСНБ-2021 ФСНБ-2022 ХМАО электронная библиотека сметчика ЯНАО
Ценообразование и сметное нормирование с изучением программного комплекса «Гранд-Смета». Начало 25 октября933
гранд-сметаобучение
Письмо Минстроя России от 20.10.2022 № 54535-ИФ/09О рекомендуемой величине
*В том числе по ХМАО-Югра Автомобильные дороги и ОСНБЖ
914
индексыМинстройХМАООСНБЖ
Индексы и ССЦ ХМАО-Югре на октябрь 2022Доступны для заказа
Индексы и Каталоги текущих цен (ССЦ)
на октябрь 2022 в формате ПК ГРАНД-Смета
857
Тюменьгранд-сметаиндексыХМАОССЦСтройинформресурсЯНАО
Перечень российского ПО для субъектов градостроительной деятельности в соответствии с данными единого реестра российского ПО для ЭВМ на 11.10.22Перечень российского программного обеспечения для субъектов градостроительной деятельности в соответствии с данными единого реестра российского программного обеспечения для ЭВМ
(данная информация является справочной)793
Минстройимпортозамещение
ФСНБ-2022 в формате программного комплекса «РИК»1068
РИКФСНБ-2022
Письмо Минстроя России от 11. 10.2022 № 52440-ИФ/09
10.2022 № 52440-ИФ/09О рекомендуемой величине индексов изменения сметной стоимости строительства в III квартале 2022 года, в том числе величине индексов изменения сметной стоимости строительно-монтажных работ, индексов изменения сметной стоимости пусконаладочных работ
*в дополнение к письмам от 5 августа 2022 г. № 39010-ИФ/09, от 15 августа 2022 г. № 40506-ИФ/09, от 23 августа 2022 г. № 42220-АЛ/09, от 30 августа 2022 г. № 43576-АЛ/09, от 7 сентября 2022 г. № 45276-СИ/09, от 20 сентября 2022 г. № 48203-ИФ/09, от 26 сентября 2022 г. № 49208-ИФ/09, от 4 октября 2022 г. N° 51018-ИФ/09
206
индексыМинстрой
Высокий индекс в системе «За честный бизнес»Наша компания получила
высокий индекс в системе «За честный бизнес»
576
кцсс
Ценообразование и сметное нормирование с изучением программного комплекса «Гранд-Смета». Начало 11 октября
Начало 11 октября821
гранд-сметаобучение
Выпущен новый видеоролик по программе «ГРАНД-Смета», версия 2022.21555
гранд-сметаобучение
Письмо Минстроя России от 04.10.2022 № 51018-ИФ/09 О рекомендуемой величине индексов изменения сметной стоимости строительства в III квартале 2022 года, в том числе величине индексов изменения сметной стоимости строительно-монтажных работ, индексов изменения сметной стоимости пусконаладочных работв дополнение к письмам от 5 августа 2022 г. № 39010-ИФ/09, от 15 августа 2022 г. № 40506-ИФ/09, от 23 августа 2022 г. № 42220-АЛ/09, от 30 августа 2022 г. № 43576-АЛ/09, от 7 сентября 2022 г. № 45276-СИ/09, от 20 сентября 2022 г. № 48203-ИФ/09, от 26 сентября 2022 г. № 49208-ИФ/09
368
индексыМинстрой
Учебник CSS
❮ Главная Далее ❯
Примеры в каждой главе
Это руководство по CSS содержит сотни примеров CSS.
С помощью нашего онлайн-редактора вы можете отредактировать CSS и нажать кнопку, чтобы просмотреть результат.
Пример CSS
тело
{
фоновый цвет: голубой;
}
h2
{
цвет: белый;
выравнивание текста: по центру;
}
р
{
семейство шрифтов: verdana;
размер шрифта: 20 пикселей;
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Примеры CSS
Учитесь на более чем 300 примерах! С помощью нашего редактора вы можете редактировать CSS и нажимать на кнопку для просмотра результата.
Перейти к примерам CSS!
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок меню вверху ☰.
Шаблоны CSS
Мы создали для вас несколько адаптивных шаблонов W3.CSS.
Вы можете изменять, сохранять, делиться и использовать их во всех своих проектах.
Бесплатные шаблоны CSS!
Упражнения CSS
Проверьте себя с помощью упражнений
Упражнение:
Установите красный цвет для всех элементов
.
<стиль>
{
красный;
}
Начать упражнение
Тест CSS
Проверьте свои навыки CSS с помощью теста.
Начать викторину CSS!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Справочник по CSS
В W3Schools вы найдете полные справочники по CSS всех свойств и селекторов с синтаксисом, примерами, поддержкой браузера и многим другим.
CSS Properties
CSS Selectors
CSS Browser Support
CSS Functions
CSS Animatable
CSS Aural
CSS Web Safe Fonts
CSS Units
Px to Em Conversion
CSS Colors
CSS Default Values
CSS Entities
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат
w3schoolsCERTIFIED.2022❮ Главная Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 135 Основные ссылки HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
3 Top6s Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
W3.
 CSS Главная
CSS Главная❮ Главная Далее ❯
Качественная альтернатива Bootstrap
W3.CSS меньше, быстрее и проще в использовании.
W3
CSS
W3.CSS — это современная адаптивная CSS-инфраструктура для мобильных устройств.
W3.CSS обеспечивает равенство для всех браузеров: Chrome. Fire Fox. Край. IE. Сафари. Опера.
W3.CSS обеспечивает равенство для всех устройств: Рабочий стол. Ноутбук. Таблетка. Мобильный.
W3.CSS — это только стандартный CSS (без библиотеки jQuery или JavaScript).
Начать изучение W3.CSS сейчас »
Пример
Мой заголовок

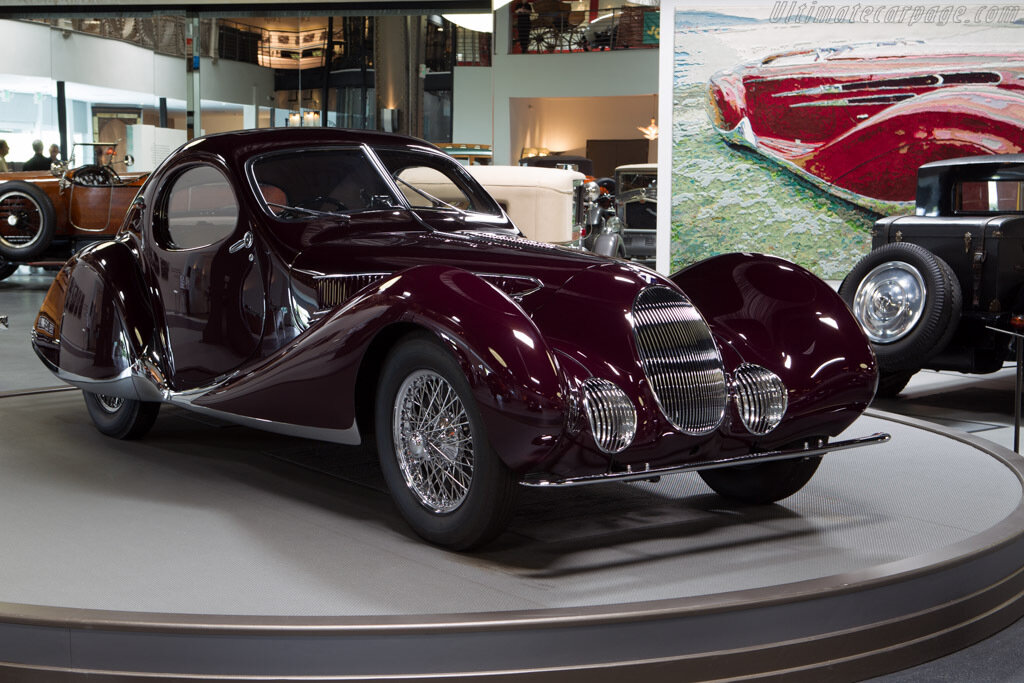
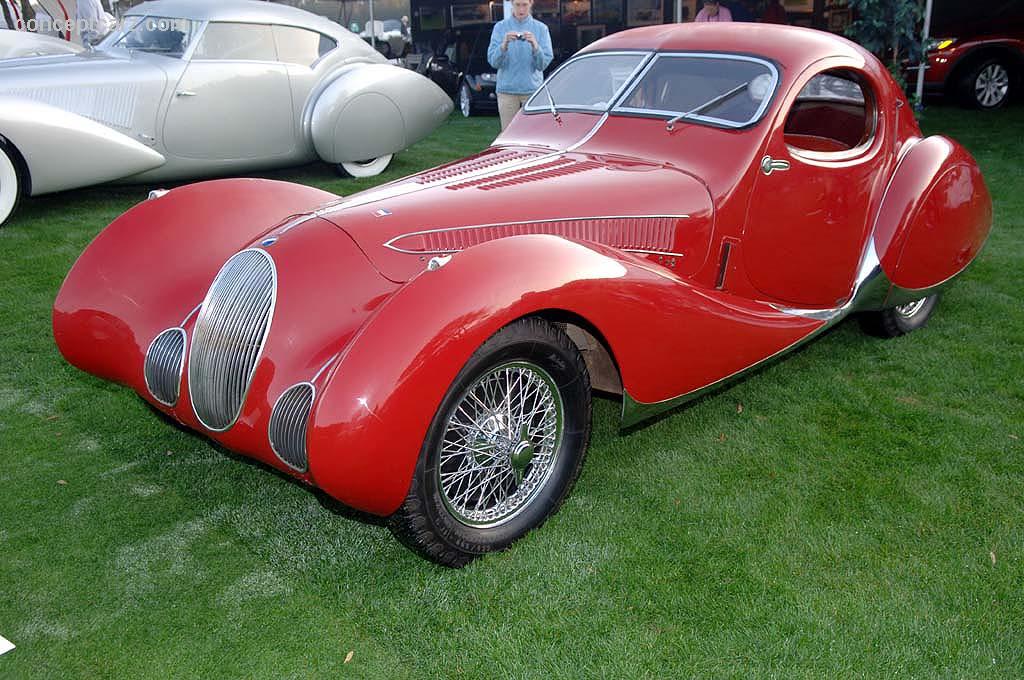
Автомобиль — это колесное самоходное транспортное средство, используемое для передвижения.
Мой нижний колонтитул
Попробуйте сами »
«Сделайте как можно проще, но не проще».
Альберт Эйнштейн
W3.CSS бесплатен
W3.CSS можно использовать бесплатно. Лицензия не требуется.
Как сделать
Чтобы использовать W3.CSS на своем веб-сайте, просто добавьте ссылку на «w3.css» из вашего веб-сайта. страницы:
Пример
Попробуйте сами »
Или загрузите w3.css с w3css_downloads и добавить ссылку на w3.css:
Пример
Ускоренный курс W3.CSS
Как создать веб-страницу это выглядит хорошо на всех устройствах (настольный компьютер, ноутбук, планшет и телефон).
Начните ускоренный курс » » »
Шаблоны веб-сайтов W3.CSS
Мы создали для вас несколько адаптивных шаблонов W3CSS.
Вы можете изменять, сохранять, делиться, использовать или делать с ними все, что хотите:
Кейтеринг Шаблон
Шаблон портфолио
Маркетинговый шаблон
Шаблон кафе
Свадебный шаблон
Шаблон для еды
Все шаблоны »
❮ Предыдущая Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
