Сетка Bootstrap для Adobe XD
Сетка Bootstrap для Adobe XD | UIDownload Сетка Bootstrap для Adobe XD- Простой макет браузера для Adobe Xd
- Мягкие градиенты для Photoshop и Adobe Xd psd
- Панель управления Adobe Xd
- Библиотека изображений Adobe svg eps
- Adobe Xd Matchbox со шрифтом Dubai psd
- Афродита — набор пользовательского интерфейса Adobe Xd
- Образец бесшовного узора Bubbles для Adobe Illustrator
- Значки инструментов Adobe Illustrator ai
- Точки сетки волна цифровой фон eps ai
- Образование — Шаблон для Adobe XD и Photoshop psd
- Adobe Creative Suite Иконки psd
- Серебряная сетка svg ai eps
- Комета — Целевая страница Adobe XD org/ImageObject»> Молли — бесплатный шаблон одностраничного портфолио Bootstrap svg
- Цветная сетка eps
- Waaave Bootstrap psd
- Сетка вектора значка приложения iOS7 ai svg
- Графические иконки Adobe
- Adobe Иконки psd
- Образец бесшовного узора чешуи дракона для Adobe Illustrator
- Турнирная сетка по волейболу ai svg org/ImageObject»> Технологический фон с круговой сеткой eps
- Adobe Иконки ai
- проволочная сетка для цифровых технологий eps
- Абстрактный размытый фон градиентной сетки eps
- Сетка бумага бесшовные модели Photoshop и иллюстратора eps pat ai
- Образцы градиента для Adobe Illustrator ai
- Шаблон календаря Adobe Illustrator 2020 eps ai
- стильная волновая сетка с частицами черных точек eps org/ImageObject»> Металлическая сетка черный фон вектор
- Цифровые частицы волна сетка технологии фон eps
- 1280 Сетка — PSD psd
- Файл эскиза Bootstrap Product Cards sketch
- Сфера каркасной сетки eps ai
- Плакат турнирной сетки eps svg
- Bootstrap 4 UI Kit для файла эскиза Sketch sketch
- синий градиент сетки ai eps org/ImageObject»> Бесплатный глобус сетка логотип вектор ai
- Синяя технология проволочной сетки eps
- Файл эскиза адаптивного шаблона сетки Bootstrap 3 sketch
- Точки квадратная сетка узор odg svg
- Камуфляжная сетка ai
- 3D Земля и Луна для Adobe Photoshop psd
- Набор иконок Adobe Illustrator ai
- технологическая концепция фон с проволочной сеткой и пространством для текста eps org/ImageObject»> Бесплатная система сеток PSD Bootstrap 3 psd
- Adobe Creative Suite Иконки psd
- Сетка каркасная волна технологии фон eps ai
- Металлическая пластина на фоне металлической сетки eps
Модульные сетки в веб дизайне
При создании дизайна сайта в Adobe Photoshop не обойтись без использования какой либо системы сеток. Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.
Что такое модульные сетки
Модульная сетка это система расположения всех элементов и блоков сайта. Это как некий каркас, который пронизывает все страницы сайта и приводит все в визуальный порядок.
На самом деле существует несколько видов сеток в веб-дизайне:
Блочная сетка — это грубая разметка макета при помощи блоков.
Колоночная сетка — за основу разметки берутся колонки, равные по своим параметрам.
Модульная — состоит из пересекающихся прямы (направляющих), которые образуют модули.
Иерархичная — это вид, сетки в котором блоки располагаются интуитивно, без какой либо логической структуры.
Несмотря на то, что использование сеточной системы немного стандартизирует будущий дизайн, дизайнеры всего мира уже долгое время успешно пользуются данным видом структурирования макета. Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.
Как уже отмечалось выше, вы можете создать модульную сетку самостоятельно. Но есть уже проверенные готовые решения. Остановимся на двух основных.
Если вы собираетесь создать «статичный» макет сайта то вам понадобится Сетка для веб-дизайна 960 Grid System (www.960.gs). А для создания резинового сайта можно обратить внимание на вышеупомянутую систему сеток фреймворка Bootstrap (www.getbootstrap.com/css/#grid).
модульная сетка bootstrap
В этой статье хотелось бы особо уделить внимание сетке Bootstrap.
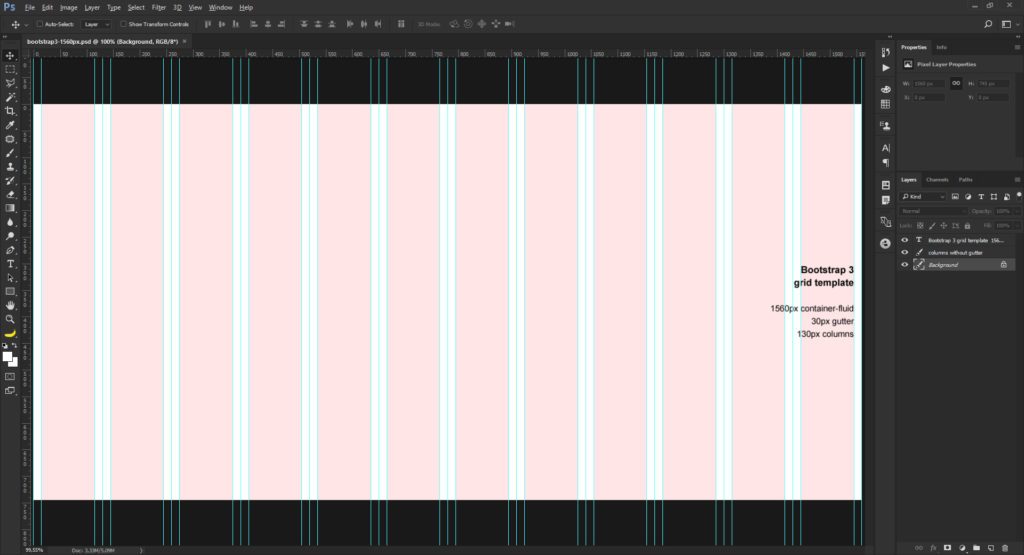
Параметры стандартной Bootstrap сетки в PSD формате.
Общая ширина рабочей области 1920 px.
Ширина контейнера с отступами 1170 px.
Ширина колонки без отступа 68 px.
Ширина отступа 15 px.
Система сетки двенадцатиколоночная.
Расстояния между колонками могут иметь погрешность +- 1,2 px. В связи с тем, что некоторые нечетные величины не делятся поровну. Но это не критично.

Существуют определенные правила использования Bootstrap сетки. Некоторые начинающие дизайнеры не учитывают их и поэтому возникает непонимание между верстальщиком и дизайнером. Bootstrap сетка разрабатывалась основываясь на физических свойствах системы фреймфорк Bootstrap. Поэтому для грамотной компоновки макета необходимо учитывать все условия.
1 правило.
Крайние поля служат исключительно для отступов на малых разрешениях. Вы не можете использовать их для размещения каких либо блоков сайта или текстовой информации.
2 правило.
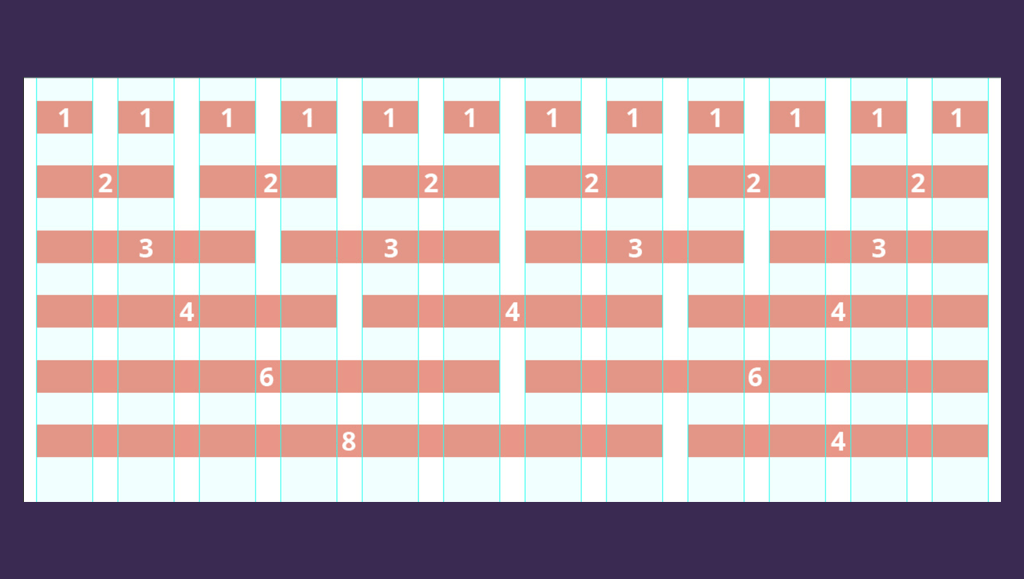
Вы можете использовать любое количество колонок для визуализации различных блоков сайта.
3 правило.
После компоновки колонок по группам вы не можете использовать промежутки (гаттеры) между ними для размещения элементов дизайна или текстовой информации.
4 правило.
Не бойтесь выходить за рамки сетки для размещения элементов дизайна.
 Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Разработка адаптивных веб-сайтов с использованием Bootstrap
Для адаптивного веб-сайта, ориентированного на мобильные устройства, используйте начальные шаблоны Bootstrap и перетаскивайте компоненты Bootstrap в Dreamweaver.
Bootstrap — это популярная бесплатная платформа HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Платформа включает адаптивные шаблоны CSS и HTML для кнопок, таблиц, навигации, каруселей изображений и других элементов, которые вы можете использовать на своей веб-странице. Доступно несколько дополнительных подключаемых модулей JavaScript, которые позволяют разработчикам, обладающим даже базовыми знаниями в области кодирования, разрабатывать отличные адаптивные веб-сайты.
Dreamweaver позволяет создавать документы Bootstrap, а также редактировать существующие веб-страницы, созданные с помощью Bootstrap. Независимо от того, являются ли они полностью разработанными файлами Bootstrap или незавершенными, вы можете редактировать их в Dreamweaver, чтобы не только редактировать код, но и использовать функции визуального редактирования, такие как редактирование в режиме реального времени, визуальный конструктор CSS, визуальные медиазапросы и извлечение. изменения дизайна.
Примечание:
Версии Bootstrap, которые в настоящее время поддерживаются, включают v4.4.1 и v3.4.1.
При создании документов с плавающей сеткой Dreamweaver сделал ваши веб-страницы адаптивными, автоматически применив соответствующие классы. Все, что вам нужно было сделать, это сосредоточиться на своем контенте и решить, как он перекомпонуется в различных форм-факторах.
Аналогичным образом, в документах Bootstrap вам нужно сосредоточиться только на содержании и дизайне, а об отзывчивости вашей веб-страницы позаботится Dreamweaver, тесно интегрированный с платформой Bootstrap.
В настоящее время Dreamweaver поддерживает версии Bootstrap 3.4.1 и 4.4.1:
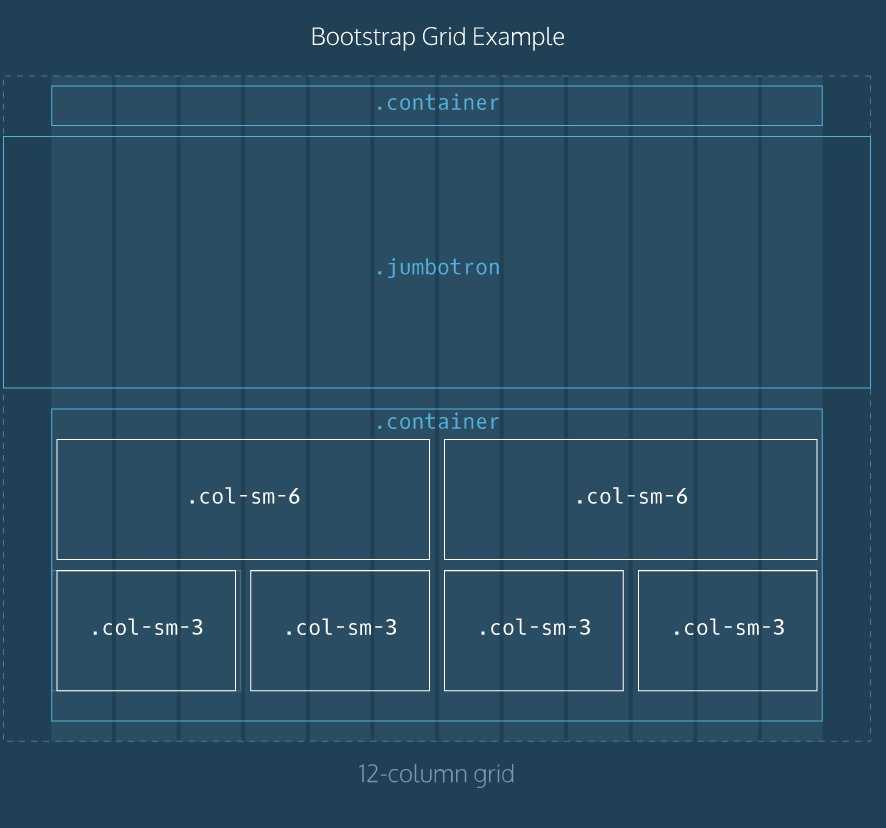
«Bootstrap 3.4.1 включает в себя гибкую, мобильную первую систему гибкой сетки, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или области просмотра. Он включает предопределенные классы для простых вариантов макета, а также мощные миксины для создания более семантических макетов. .» — Бутстрап-документация.
«Bootstrap 4.4.1 с серьезными изменениями включает в себя мощную сетку flexbox для мобильных устройств для создания макетов всех форм и масштабов благодаря системе из двенадцати столбцов, пяти адаптивным уровням по умолчанию, переменным и миксинам Sass, а также десяткам предопределенных классов. » — Бутстрап-документация.
Чтобы начать работу с документами Bootstrap в Dreamweaver, рассмотрите возможность использования начальных шаблонов Bootstrap. Dreamweaver включает в себя множество шаблонов, предназначенных для различных типов веб-сайтов, которые вы можете создать, например, для электронной коммерции или портфолио.
Если вы хотите создать документ Bootstrap с нуля, вы всегда можете сделать это, как описано в разделе Создание документов Bootstrap .
Нет, не существует прямого метода преобразования существующих документов с плавающей сеткой в документы Bootstrap. Однако взаимодействие с пользователем в Dreamweaver при создании и проектировании документов Bootstrap аналогично работе с документами с гибкой сеткой. Например, вы можете начать с создания документа Bootstrap прямо из диалогового окна «Новый документ». При создании документов с плавающей сеткой для трех основных форм-факторов — мобильных устройств, планшетов и настольных компьютеров — для Bootstrap вы начинаете с создания документа для основных размеров экрана — малого, среднего, большого и очень большого. Параметры редактирования макета, отображаемые при щелчке элементов в документах Bootstrap, также выглядят так же, как и в документах с плавающей сеткой.
Да, в последнюю версию Dreamweaver можно импортировать старые сайты. При этом Dreamweaver ищет CSS-файл Bootstrap в папке root/css/ сайта.
При этом Dreamweaver ищет CSS-файл Bootstrap в папке root/css/ сайта.
- , если на сайте есть CSS-файл Bootstrap v3, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 3.4.1.
- , если на сайте есть CSS-файл Bootstrap v4, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 4.4.1.
- , если на сайте нет файла Bootstrap CSS в корневом каталоге сайта/css, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 4.4.1.
Вы можете начать разработку своего веб-сайта Bootstrap, используя один из следующих параметров в диалоговом окне «Новый документ»:
- Начальные шаблоны Bootstrap («Начальные шаблоны» > «Шаблоны Bootstrap») — используйте этот параметр, если вы хотите быстро приступить к работе без хлопот выкладывания ваших страниц с нуля. Просто отредактируйте текст и замените ресурсы, если это необходимо, и ваш адаптивный веб-сайт готов.
 Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap.
Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap. - Создайте документ HTML на основе платформы Bootstrap (Новый документ > HTML > Bootstrap) — используйте этот вариант, если вы хотите построить свой веб-сайт по кирпичикам, используя компоненты CSS и Bootstrap в Dreamweaver. Дополнительные сведения см. в разделе Создание HTML-документов на основе платформы Bootstrap.
Начальные шаблоны Bootstrap позволяют быстро создавать веб-страницы на популярные темы. Все зависимые файлы в фреймворке сохраняются автоматически.
Щелкните Файл > Создать.
В появившемся диалоговом окне «Новый документ» нажмите «Начальные шаблоны», а затем выберите нужный шаблон из списка шаблонов Bootstrap.
Щелкните Создать.
Создается HTML-страница на основе выбранного вами шаблона. Теперь вы можете изменять страницу, добавляя или удаляя компоненты, редактируя текст или активы по мере необходимости.

Вы можете приступить к созданию адаптивного веб-сайта, создав HTML-документ на основе платформы Bootstrap. Вы можете создать набор файлов инфраструктуры Bootstrap или использовать существующие файлы. После создания документа можно добавить компоненты Bootstrap, такие как аккордеоны и карусели, с помощью панели «Вставка» в Dreamweaver. Или, если у вас есть композиции Photoshop, вы можете использовать Extract для переноса изображений, шрифтов, стилей, текста и многого другого в документ Bootstrap.
Щелкните Файл > Создать.
В диалоговом окне «Новый документ» выберите «Новый документ» > «HTML», а затем перейдите на вкладку «Загрузка».
Чтобы создать новый файл bootstrap.css (и другие файлы начальной загрузки), выполните следующие действия:
Укажите, хотите ли вы создать новый CSS Bootstrap или использовать существующий CSS.
Если вы решите создать новый CSS, в корне сайта будет создана папка css, а файл bootstrap.
 css скопирован в новую папку. Если вы решите использовать существующий CSS, укажите путь или перейдите к расположению CSS.
css скопирован в новую папку. Если вы решите использовать существующий CSS, укажите путь или перейдите к расположению CSS.Щелкните Создать новый.
Создать новый документ Bootstrap
(необязательно). Если вы хотите прикрепить к документу любой другой CSS, нажмите в разделе «Прикрепить CSS». Появится диалоговое окно «Присоединить внешнюю таблицу стилей». Укажите параметры и нажмите ОК.
Параметр «Включить готовый макет» обеспечивает базовую структуру документа Bootstrap.
Если вам не нужна базовая структура и вы хотите начать с пустого документа, снимите флажок «Включить готовый макет».
(необязательно) Макет по умолчанию содержит 12 столбцов с отступом 30 пикселей. Размеры экрана по умолчанию: 576 пикселей, 768 пикселей, 992 пикселей и 1200 пикселей.
Если вы хотите изменить эти настройки, нажмите «Настроить».
 Соответственно изменен файл bootstrap.css.
Соответственно изменен файл bootstrap.css.Примечание:
Для Bootstrap v3.4.0 размеры экрана по умолчанию: 768 пикселей, 992 пикселей и 1200 пикселей.
Выберите «Использовать извлечение для создания страницы из композиций Photoshop», если вы хотите, чтобы панель «Извлечение» была открыта (если она закрыта). Таким образом, вы можете сразу начать извлекать активы из композиций Photoshop.
По умолчанию новый сайт создается с использованием Bootstrap версии 4.4.1. После создания документа вы найдете папки css и js в корневой папке сайта. Однако если вы хотите создать сайт с помощью Bootstrap версии 3.4.1, выберите Сайт > Управление сайтами . Выберите корневую папку сайта. Нажмите Дополнительные настройки > Bootstrap . В раскрывающемся поле Bootstrap Version выберите 3.4.
 1 . Для Bootstrap версии 3.4.1 вы можете увидеть папку css, js и fonts в корневой папке сайта.
1 . Для Bootstrap версии 3.4.1 вы можете увидеть папку css, js и fonts в корневой папке сайта.Выберите версию Bootstrap 4.4.1
При создании страницы Bootstrap 4.4.1 поддерживается jQuery версии 3.4.1. Шаблоны Bootstrap Starter обновлены до версии Bootstrap 4.4.1.
Когда вы добавляете компоненты Bootstrap на страницу Bootstrap, вы можете обновить страницы Bootstrap 4.0.0 до Bootstrap 4.4.1 и версию jQuery до 3.4.1. Нажмите Да в диалоговом окне, которое появляется при вставке компонентов Bootstrap на страницу.
Диалоговое окно подтверждения совместимости версий
диалоговое окно подтверждения Bootstrap 3.4.1
Всплывающее диалоговое окно jQuery
При импорте сайта Bootstrap 4.0.0 или при переносе сайта с предыдущих версий на следующую версию Dreamweaver для версии Bootstrap устанавливается значение 4.
 4.1 в разделе Настройка сайта > Дополнительные параметры > Bootstrap .
4.1 в разделе Настройка сайта > Дополнительные параметры > Bootstrap .
Примечание:
В Bootstrap 4.3.1 высота столбца строки сетки изменена с 1 пикселя на 0 пикселей. Итак, чтобы сделать его видимым в режиме реального времени, вам нужно добавить некоторый контент в столбец строки сетки.
Чтобы использовать существующие файлы инфраструктуры Bootstrap, выполните следующие действия:
Нажмите «Использовать существующий» и укажите путь к файлу bootstrap.css. Вы также можете перейти к месту, где сохранен CSS.
Создание документов Bootstrap с использованием существующих файлов фреймворка
(необязательно). Если вы хотите прикрепить к документу любой другой CSS, нажмите в разделе «Прикрепить CSS». В диалоговом окне «Присоединить внешнюю таблицу стилей» укажите параметры и нажмите «ОК».

Параметр «Включить готовый макет» обеспечивает базовую структуру документа Bootstrap. Если вам не нужна базовая структура и вы хотите начать с пустого документа, снимите флажок «Включить готовый макет».
Щелкните Создать.
Примечание:
Созданный файл bootstrap.css доступен только для чтения. Таким образом, вы не можете редактировать эти стили с помощью конструктора CSS; панель свойств в CSS Designer отключена в файлах Bootstrap.
Если вы хотите изменить стиль вашего документа Bootstrap, создайте другой файл CSS, чтобы переопределить существующие стили, а затем прикрепите его к документу.
Примечание:
Рекомендуется открывать и редактировать документы, созданные только в Bootstrap версии 3 и выше в Dreamweaver.
Файлы Bootstrap можно открывать одним из следующих способов:
- Нажмите «Файл» > «Открыть» и перейдите к HTML-файлу Bootstrap.

- (рекомендуется) Создайте сайт Dreamweaver и укажите папку сайта в папку, содержащую все ваши файлы Bootstrap.
При открытии HTML-файла Bootstrap в Dreamweaver:
- Строки выделяются серыми пунктирными линиями с закругленными углами
- Столбцы выделены синими пунктирными линиями
Dreamweaver распознает файлы CSS, связанные с любым HTML-файлом Bootstrap, если имя файла CSS содержит слово «bootstrap». Ссылка на файл CSS может быть любой или всеми из следующих:
- Локальный путь:
Минимизированный или неминифицированный файл CSS присутствует локально. Например:
или
- Удаленный путь:
- CDN
- Документ в фокусе: Компоненты на панели «Вставка» заполняются на основе версии Bootstrap в файле Bootstrap, связанном с документом.

- Версия в настройках сайта: для документа без начальной загрузки Dreamweaver ищет версию в разделе «Настройки сайта» > «Дополнительно» > «Bootstrap». В зависимости от версии в этом параметре заполняются соответствующие компоненты. По умолчанию для новых сайтов используется версия 4.4.1.
- Где сохраняются файлы: для документа без начальной загрузки, который не является частью какого-либо сайта, на панели «Вставка» отображаются компоненты 4.4.1.
- Какую версию Bootstrap выбрать? И на основании чего?
- Количество столбцов? И на основании чего?
- Какой размер желоба выбрать? На основании чего?
- twitter-bootstrap
- grid
- 960.gs
- grid-system
Удаленный минимизированный или неминифицированный файл CSS. Например:
com/css/bootstrap.min.css» rel= «таблица стилей» >
Скрытые элементы отображаются на сером штрихованном фоне. Щелкните значок глаза, чтобы отобразить элемент.
Управление скрытыми элементами Bootstrap
Параметр «Компоненты Bootstrap» на панели «Вставка» содержит список всех компонентов Bootstrap, которые можно добавить на веб-страницу в Dreamweaver. Согласно версии Bootstrap в файле bootstrap.css, связанном со страницей HTML, соответствующие компоненты перечислены на панели «Вставка». Например, в Bootstrap v4.0.0 вы видите дополнительные компоненты, такие как Cards, Badges. Точно так же компоненты Glyphicons, Panel, Wells и Thumbnails доступны только в Bootstrap v3.3.7. В зависимости от версии Bootstrap вы видите соответствующие компоненты на панели «Вставка». Также компонент Spinners доступен только в Bootstrap v4.4.1.
Компоненты на панели «Вставка» заполняются на основе следующих критериев:
Компоненты, поддерживаемые в Bootstrap 4.4.1
Чтобы добавить компонент, перетащите его с панели на веб-страницу. Прежде чем бросить компонент, обратите внимание на визуальные подсказки, такие как «Динамические направляющие», «Точная вставка» (с использованием DOM) и «Помощь в позиционировании». Используйте эти средства для быстрого и точного размещения компонентов на странице. Дополнительные сведения о вставке элементов на веб-страницу см. в разделе Обзор панели «Вставка».
Щелкните нужную строку, после которой вы хотите добавить новую строку. Затем нажмите значок «Добавить новую строку». Добавляется строка Bootstrap вместе с двумя дочерними элементами столбца с шестью столбцами в каждом.
Код для добавленной строки выглядит следующим образом:
где * представляет текущий размер экрана в Dreamweaver.
Выберите нужный столбец и щелкните значок Добавить новый столбец. Выбранный столбец дублируется без дочерних элементов.
Всем пустым столбцам назначается минимальная высота 20 пикселей. Однако эта высота на самом деле не добавляется к странице; он отображается только в режиме интерактивного просмотра для упрощения вставки элементов в столбцы.
Щелкните строку или столбец, которые вы хотите продублировать, а затем щелкните значок дублирования в правом нижнем углу. Вся строка или столбец дублируются вместе со своим содержимым.
Примечание:
Параметр «Добавить строку» или «Добавить столбец» дублирует строку или столбец с классами, но без содержимого.
Изменение размеров и смещение столбцов становится обязательным, особенно когда вы создаете адаптивный дизайн для различных окон просмотра.
Щелкните нужный столбец и перетащите ручку справа, чтобы изменить его размер. Для документа Bootstrap v4.0.0 при изменении размера столбца добавляется класс col-*-n, где * представляет собой текущий медиа-запрос (sm, md, ld, xl), а n представляет количество столбцов, которые он занимает. . Для очень маленького размера экрана добавляется класс col-n.
Для документа Bootstrap v3.3.7 при изменении размера столбца добавляется класс col-*-n, где * представляет текущий медиа-запрос (xs, sm, md или lg), а n представляет количество столбцов что занимает.
Dreamweaver определяет текущий размер экрана и добавляет соответствующий класс. Чтобы изменить размер столбцов в соответствии с определенными окнами просмотра, измените размер окна просмотра, используя параметры в правом нижнем углу или ползунок. Затем измените размер столбцов соответствующим образом.
Щелкните нужный столбец и перетащите маркер слева, чтобы сместить столбец. Смещение показано в виде заштрихованной области. Для документа Bootstrap v4.0.0 при смещении столбца добавляется класс offset-*-n, где * представляет собой текущий медиа-запрос (sm, md, lg или xl), а n представляет количество столбцов, которые он занимает. .
Для документа Bootstrap версии 3.3.7 при смещении столбца добавляется класс col-*-offset-n, где * представляет текущий медиазапрос (xs, sm, md или lg), а n представляет число столбцов, по которым он смещается.
Dreamweaver определяет текущий размер экрана и добавляет правильный класс. Чтобы сместить столбцы в соответствии с определенными окнами просмотра, измените размер окна просмотра, используя параметры в правом нижнем углу или ползунок. Затем сместите столбцы соответствующим образом.
Bootstrap Grid — Как выбрать?
спросил
Изменено 5 лет, 8 месяцев назад
Просмотрено 286 раз
мой первый пост здесь,
Я разрабатываю макет в фотошопе, и я знаю, что важно иметь слой, на котором у меня есть сетка, чтобы создавать элементы в соответствии с ним.
Я искал в Интернете psd, чтобы загрузить и использовать в своем дизайне, и я очень запутался. Так что мне просто хотелось бы знать, какие критерии я должен учитывать при выборе системы сетки начальной загрузки.
Аспекты решения, которые меня смущают:
Пожалуйста, помогите мне решить эту проблему, я продолжаю видеть миллионы различных систем сетки начальной загрузки, и я просто не знаю, как выбрать.
Всем спасибо
1
Простой прямой ответ …» Это полностью зависит от ваших требований «.
Вы не можете просто выбрать сетку Bootstrap. Вам, очевидно, нужно сначала понять, что такое Bootstrap и как работает сетка BS, иначе этот вопрос очень расплывчатый.


 Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему. Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap.
Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap.
 css скопирован в новую папку. Если вы решите использовать существующий CSS, укажите путь или перейдите к расположению CSS.
css скопирован в новую папку. Если вы решите использовать существующий CSS, укажите путь или перейдите к расположению CSS. Соответственно изменен файл bootstrap.css.
Соответственно изменен файл bootstrap.css. 1 . Для Bootstrap версии 3.4.1 вы можете увидеть папку css, js и fonts в корневой папке сайта.
1 . Для Bootstrap версии 3.4.1 вы можете увидеть папку css, js и fonts в корневой папке сайта. 4.1 в разделе Настройка сайта > Дополнительные параметры > Bootstrap .
4.1 в разделе Настройка сайта > Дополнительные параметры > Bootstrap .