Видео-уроки по CSS, JavaScript, Bootstrap, CSS Grid, 1С Битрикс
Видео-уроки по CSS, JavaScript, Bootstrap, CSS Grid, 1С БитриксПОДПИСКА на УРОКИ
Email*
Выбери свою темуJavaScript HTML/CSS с нуля CSS Grid / Flexbox Bootstrap PHP PhpStorm Верстка с нуля 1С-Битрикс
Предложи новую тему
Соглашение на обработку перс. данных *
Предоставлено SendPulse
В данном разделе Вашему вниманию предлагаются бесплатные видео уроки по «Управлению сайтом» на платформе 1С БИТРИКС, HTML, CSS и многое другое. Вы сможете пройти видео-обучение на БИТРИКС, узнать новые возможности в Веб-разработке и научится чему то новому. Сможете самостоятельно использовать платформу cms битрикс и разобраться в HTML, CSS, PHP и т.д.
Уроки не только освещают теорию, но и имеют практически примеры, которые будет полезны начинающему разработчику!
CSS3 Animation background-image | Практика CSS / HTML5
Разберем пример как вывести изображение через свойство background-image и сделать предварительную анимацию по наведению.
- Денис Горелов
- CSS и CSS3
- Просмотров: 0
7 урок: Описание в description (1C-Bitrix)
Мы с вами написали общий план и далее с чего начать разработать компонент в 1С-Битрикс? Первым делом нужно отобразить компонент в виртуальном дереве редактора. Как это сделать? Смотрите в данном обучающем видео по описанию компонента в файле .descrip…
- Денис Горелов
- Создание сайта
- Урок: 7
- Просмотров: 0
6 урок: План разработки компонента 1С-Битрикс
После того как установили 1С-Битрикс, внедрили в него HTML шаблон верстки сайта который писали сами или скачали с сети. Что делать дальше? Ведь сайт у нас отображается и перед нами стоит вопрос какой дальнейший план работ нужно провести. Так вот, в д…
- Денис Горелов
- Создание сайта
- Урок: 6
- Просмотров: 0
5 урок: Устанавливаем наш ШАБЛОН в 1С-Битрикс
В данном выпуске покажу как зарегистрировать бесплатно Хостинг на 93 дня. Проведем его предварительную настроем под 1С-Битрикс, затем установим на него саму CMS и далее перенесем в нее шаблон из предыдущего урока с данной рубрики.
Проведем его предварительную настроем под 1С-Битрикс, затем установим на него саму CMS и далее перенесем в нее шаблон из предыдущего урока с данной рубрики.- Денис Горелов
- Создание сайта
- Урок: 5
- Просмотров: 0
(УРОК — 3) Файловая структура простого компонента
Третий урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». В нем разберем более подробно файловую структуру компонентов. Познакомимся с содержанием таких файлов, как component, parameters, #description и разберем структуру фа…
- Денис Горелов
- 1С-Битрикс
- Урок: 3
- Просмотров: 0
(УРОК-2) Размещение и подключение компонента
Второй урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». Тут рассмотрим, где компоненты размещаются в 1С-Битрикс. Как строится их наименование и что такое пространство имен. Как устанавливать компонент на странице, а также …
- Денис Горелов
- 1С-Битрикс
- Урок: 2
- Просмотров: 0
(УРОК-1) Введение.
 Что такое компоненты?
Что такое компоненты?Первый урок из видеокурса «Программирование: Новый взгляд на 1С-Битрикс». В данном уроке познакомимся с компонентами и их видами. Рассмотрим принцип работы системы 1С-Битрикс, какие задачи компоненты выполняют в ней. Какие виды компонентов …
- Денис Горелов
- 1С-Битрикс
- Урок: 1
- Просмотров: 0
Вывод СВОЙСТВ из инфоблока в 1С-БИТРИКС
Данный выпуск посвящен CMS 1С Битрикс. В нем разберем, как добавлять свои свойства к инфоблоку, и выводить их на страницу сайта. Практически вся информация отображаемая на сайте представлена при помощи компонентов, с помощью их мы выводим информацию …
- Денис Горелов
- 1С-Битрикс
- Просмотров: 0
FORM — Анимация на transform (урок #7)
Это заключительный седьмой урок из серии уроков по форме. В нем закрепляем работу с псевдоэлементами, которые проходили в предыдущих уроках и на базе их, реализуем эффект анимированной обводки у социальных иконок.
- Денис Горелов
- CSS и CSS3
- Урок: 7
- Просмотров: 0
FORM — анимация ЧЕКБОКСА (урок #6)
Это шестой урок по форме. В нем разбираем эффект анимирующего чекбокса, который сделаем при помощи одного псевдо элемента ::before и далее при помощи transform придадим ему динамику по нажатию на текст.
- Денис Горелов
- CSS и CSS3
- Урок: 6
- Просмотров: 0
Сетка из 3-х колонок Bootstrap 3 • freelance job for a specialist • category HTML and CSS ≡ Client Maksim Harkovsky
3 of 3
project expired
publication
open for proposals
project expired
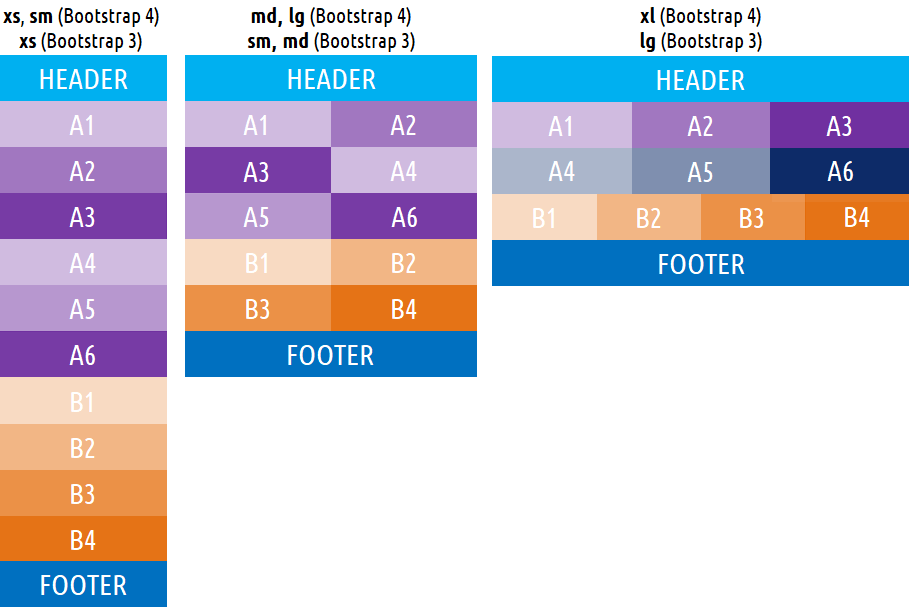
Необходимо составить сетку на Bootstrap 3 с адаптивной сменой позиций блоков местами.
Как на этом примере: https://itchief.ru/bootstrap/grid-column-ordering-v3
Пример сетки, которая нужна
Publish a similar project
The client does not want to make a prepayment? Payment via Safe help avoid possible fraud.
- Proposals 22
- Withdrawn 1
- Discussion 10
date online rating cost time to complete
- freelancer isn’t working in the service any longer
- 1 day100 UAH 1 day100 UAH
Обращайтесь, сделаю быстро и качественно. Работаю с бутстрапом постоянно, сделаю за пару минут
- 1 day100 UAH 1 day100 UAH
Делал такое много раз.
Сделаю сейчас. В течении 30 минут.Мои работы:
https://www.noleggioferrari.com/
http://cherkasskaya.com/
https://partinchem.com/
https://exprespobyt. pl/
pl/
https://tdventz.ru/
… https://bonny.mx-studio.pl/
https://www.reapps.com.au/
http://modernchef.pro/Контакты:
Skype: oleg_mor92
Email: [email protected]
Telegram: https://t.me/morozovoleg92 - 1 day100 UAH 1 day100 UAH
Здравствуйте , Максим!
Ознакомился с Вашим заданием. С удовольствием выполню этот заказ за 100 грн.
Bootstrap знаю очень хорошо, поэтому выполню ваш заказ так что вы останетесь довольны.
Пишите обязательно договоримся.
email: [email protected]
vk: https://vk.com/id549373704
viber: 0950666302
telegram:@Danilkr45 - freelancer isn’t working in the service any longer
- 1 day100 UAH 1 day100 UAH
Здравствуйте, готов сделать на 4 , работы на 10 минут.

Пишите, буду рад помочь - 1 day100 UAH 1 day100 UAH
Здравствуйте. Сделаю быстро и качественно! Пишите в личку или в телеграмм https://t.me/slembo02/ Работаю на бирже фриланс https://studlance.ru/studlancer/16343, выполнил 350 и более заказов
- freelancer isn’t working in the service any longer
- 1 day100 UAH 1 day100 UAH
Сделаю легко. Уже практиковал такой способ перестраивания блоков.
==========
★ Skype: klayss4
★ Telegram: @vladislav_pshenichniy
★ Портфолио: Freelancehunt - 1 day100 UAH 1 day100 UAH
Здравствуйте Максим.

Без лишних слов: выполню за 10 минут. Задание очень лёгкое - 1 day500 UAH 1 day500 UAH
Доброго времени суток. Задача очень простая и ее можно сделать в течении чата.
Вот мой телеграмм https://t.me/Jeka_Pr 5671
31 0
1 day100 UAHDmitry Levchenko 1 day100 UAHЗдравствуйте, Максим!
Работа достаточно простая,и я готов ее выполнить всего за пол цены , качество гарантирую. Есть опыт работи с bootstrap3, bootstrap4.
Пишите в телеграм Дмитрий Левченко +380 97 653 94 28. ссылка https://web.telegram.org/#/im.- 2 days150 UAH 2 days150 UAH
Здраствуйте.
 Сделаю все качественно. Много сделала проектов на bootstrap.
Сделаю все качественно. Много сделала проектов на bootstrap. - freelancer isn’t working in the service any longer
- freelancer isn’t working in the service any longer
- 1 day100 UAH 1 day100 UAH
Здравствуйте, Максим!
Работа легкая, сделаю за час, качество гарантрую. Есть опыт работы с bootstrap3,4(3 года). - freelancer isn’t working in the service any longer
- freelancer isn’t working in the service any longer
- freelancer isn’t working in the service any longer
- 1 day100 UAH 1 day100 UAH
Готов взяться за роботу.

Есть опыт в верстке страниц. Сделаю все акуратно и качествено.
Мой TELEGRAM : @razvan332 - freelancer isn’t working in the service any longer
- freelancer isn’t working in the service any longer
3 years ago
375 views
система сетки bootstrap 3 не работает соответственно
спросил
Изменено 3 года, 1 месяц назад
Просмотрено 5к раз
Я пытаюсь протестировать сетку bootstrap 3. Две колонки подряд. На очень маленьких устройствах, таких как мобильные, они будут располагаться в одном столбце, а на небольших устройствах, таких как планшеты, — в двух столбцах. Но это не работает соответственно на мобильных устройствах. На мобильных устройствах это отображается в 2 столбцах, тогда как должно отображаться в 1 столбце. Что-то не так в моем коде? Спасибо.
Две колонки подряд. На очень маленьких устройствах, таких как мобильные, они будут располагаться в одном столбце, а на небольших устройствах, таких как планшеты, — в двух столбцах. Но это не работает соответственно на мобильных устройствах. На мобильных устройствах это отображается в 2 столбцах, тогда как должно отображаться в 1 столбце. Что-то не так в моем коде? Спасибо.
<голова>
<тело>
<дел>
<дел>
<дел>
Элемент 1




 )
)