Bootstrap Grid: освоение наиболее полезных свойств Flexbox
В этой статье я познакомлю вас с ключевыми классами Bootstrap CSS для построения макетов с помощью системы сетки Bootstrap.
Bootstrap 4 использует Flexbox в качестве основы для своей сеточной системы. Я объясню свойства CSS Flexbox, которые лежат в основе функциональности новой сетки, и определю, как работают служебные классы Flex Bootstrap, чтобы помочь вам быстро и безболезненно создавать великолепные макеты.
Что такое Flexbox?
Давайте сначала представим Flexbox . Он обозначает гибкий блок и является передовой системой макетов CSS, которая позволяет легко создавать макеты для динамических или неизвестных размеров экрана. (Контейнер flex имеет возможность настраивать и контролировать размер своих дочерних элементов для адаптации к различным областям просмотра.)
Вы можете легко создать макет Flexbox, используя набор свойств CSS, предназначенных для этой задачи.
Bootstrap упрощает создание макетов на основе Flexbox, предоставляя набор классов-оболочек поверх свойств Flexbox, которые можно просто применить к разметке для достижения желаемого результата.
Введение в систему Bootstrap Grid
Грид-системы являются важным элементом структуры CSS, поскольку создание сложных макетов без мощной и гибкой грид-системы может быть пугающей задачей.
Среди новых функций последней системы сетки Bootstrap вы найдете xl прерывания сетки xl (очень большой), соответствующую очень большому размеру экрана, и использование Flexbox вместо плавающих элементов в качестве базового механизма компоновки.
Ключевые классы системы начальной загрузки
Вы можете создать макет, используя сеточную систему Bootstrap, применив несколько классов Bootstrap: .row , .row и .col-*-* . (Первый * в .col-*-* должен быть заменен спецификатором точки останова, таким как xs, sm, md, lg, xl а второй * должен быть заполнен размером диапазона столбца. Сумма всех столбцы должны быть равны 12.)
Сумма всех столбцы должны быть равны 12.)
Давайте теперь посмотрим на основные компоненты сетки Bootstrap.
Контейнер
Контейнер является внешней оболочкой для сетки. Это div который имеет класс .container для фиксированной ширины или .container-fluid для 100% полной ширины.
Строка
Строка служит логическим контейнером для столбцов.
колонка
Столбец – это то, что делает блок в сетке. Это должно содержаться в ряд.
Система сетки Bootstrap предоставляет следующие дополнительные классы столбцов:
-
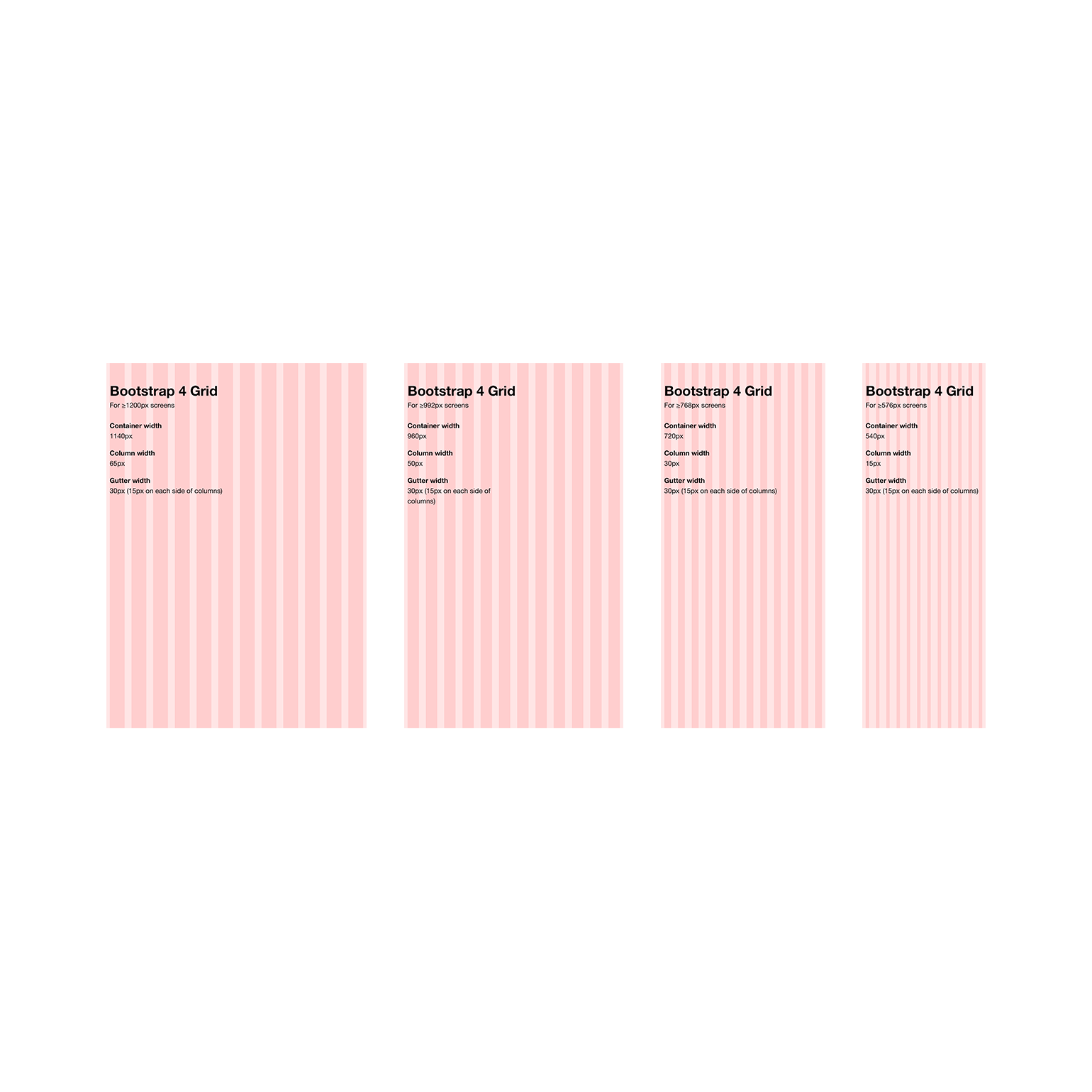
.col-xs-*: предназначен для очень маленьких экранов шириной менее 576 пикселей -
.col-sm-*: предназначен для небольших экранов с шириной, равной или превышающей 576 пикселей -
.col-md-*: предназначен для средних экранов с шириной> = 768 пикселей -
.col-lg-*: предназначен для больших экранов с шириной> = 992px -
.: предназначен для очень больших экранов, ширина которых равна или превышает 1200 пикселей . col-xl-*
col-xl-*
Вам не нужно добавлять несколько классов, если вы хотите указать одинаковую ширину для разных размеров экрана; просто добавьте класс с наименьшей точкой останова. Так, например, вместо .col-md-6 вам нужно только применить .col-sm-6 .
Схемы загрузочной сетки с Flexbox против Floats
Благодаря Flexbox вы можете легко достигать таких вещей, как столбцы одинаковой высоты или столбцы одинаковой ширины, чего раньше можно было достичь только с помощью хаков CSS.
CSS-методы float и clearfix для создания макетов были среди таких хаков, которые затрудняли создание и отладку сложных макетов.
Например, рассмотрим макет с двумя столбцами. Если вы создадите этот макет с помощью Bootstrap 3, он будет выглядеть так:
Если вы создаете тот же макет с Bootstrap 4, это то, что у вас есть:
С помощью Bootstrap 4 и его сетки на основе flexbox вы получите более реалистичный столбец (как в таблице), поскольку столбцы в одной строке будут занимать одинаковую высоту.
Давайте рассмотрим макеты столбцов одинаковой ширины. Благодаря Flexbox вы можете легко разделить доступное пространство между несколькими столбцами в одной строке. Если вы создаете сетку с несколькими столбцами без указания ширины столбца (т.е. с использованием классов .col-* ), доступное пространство будет автоматически и поровну разделено между этими столбцами.
Вот простой и быстрый пример:
<div> <div> .col </div> <div> .col </div> <div> .col </div> <div> .col </div> </div>
Четыре экземпляра .col-sm будут автоматически иметь ширину 25% от маленькой точки останова и выше.
С некоторым минимальным стилем, вот что вы получаете:
Flexbox с автоматическими полями
Сочетание Flexbox с автоматическими полями приводит к некоторым интересным трюкам.
Например, посмотрите на приведенный выше макет: вы можете расположить элементы справа от элемента, добавив к . класс Bootstrap  mr-auto
mr-auto.mr-auto , который обозначает margin-right: auto; в обычном CSS, или также поместите некоторые элементы слева от указанного элемента с помощью класса Bootstrap .ml-auto ( margin-left: auto; в обычном CSS). Это можно увидеть как перемещение элемента с .mr-auto или .ml-auto в .mr-auto или .mr-auto левое положение соответственно, а других элементов – в противоположное направление.
Вы можете достичь этого результата либо горизонтально, либо вертикально. Чтобы добиться такого же поведения, перемещая flex-элементы вверх или вниз (а не вправо или влево), вам нужно использовать mb-auto ( margin-bottom: auto; ) и mt-auto ( margin-top: auto; ), установите flex-direction для column и примените класс align-items-(start|end) .
Полезные концепции Flexbox для работы с классами служебной программы Bootstrap Flex
Bootstrap 4 использует специальные классы утилит flex , которые могут показаться эзотерическими тем, кто никогда не слышал о Flexbox или не знает, как ведут себя контейнеры flex и элементы flex.
Например, Bootstrap теперь применяет свойство display:flex к своим элементам контейнера сетки. Кроме того, Bootstrap позволяет превратить любой HTML-контейнер в гибкий контейнер, просто применив .d-flex к выбранному элементу.
Также доступны .d-sm-flex классы, такие как .d-sm-flex .d-md-flex и т. Д.
Однако, если вы не знаете, что такое гибкий контейнер и как он влияет на его дочерние элементы, использование вспомогательных классов Bootstrap может быть проблематичным. То же самое можно сказать и о других утилитах flex, таких как .flex-row , .flex-row-reverse , .flex-column и .flex-column-reverse .
Давайте кратко рассмотрим, как работает Flexbox. Скорее всего, вы найдете это полезным при работе с служебными классами Bootstrap flex.
Flex контейнеры
Flexbox определяет контейнер flex, применяя свойство display со значениями flex или inline-flex :
.mycontainer { display: flex; }
Утилита Bootstrap flex для создания flex-контейнера называется d-flex .
Гибкие элементы
Каждый прямой дочерний элемент гибкого контейнера превращается в гибкий элемент.
Вы можете определить направление элементов Flex, используя свойство CSS flex-direction с одним из следующих значений: row , row-reverse , column и column-reverse .
-
rowустанавливает горизонтальное направление слева направо -
row-reverseустанавливает горизонтальное направление справа налево -
columnустанавливает вертикальное направление сверху вниз -
column-reverseустанавливает вертикальное направление снизу вверх.
Bootstrap использует классы flex-row , flex-row-reverse , flex-column и flex-column-reverse для определения направления элементов Flex.
Кроме того, Flexbox позволяет явно изменять визуальный порядок определенных элементов Flex, используя свойство order , которое по умолчанию равно нулю:
.item { order: 1; } Bootstrap предлагает свои собственные служебные классы для создания первого, последнего элемента flex или для сброса свойства порядка в порядок DOM по умолчанию. Например, чтобы элемент flex отображался первым по отношению к его родным элементам, добавьте order-1 к разметке.
Выравнивание элементов Flex
Flexbox позволяет быстро и легко выровнять гибкие элементы любым удобным для вас способом.
Например, свойство justify-content в контейнере flex позволяет выравнивать элементы flex по главной оси (по умолчанию для оси x, которую можно изменить, установив для column ). Доступные значения:
-
flex-start: это начальное значение, которое выстраивает элементы в начале контейнера -
flex-endвыравнивает элементы по концу родительского элемента -
centerвыравнивает элементы по центру контейнера -
space-betweenсоздает пространство между flex-элементами после их размещения -
space-aroundсоздает равное количество пространства справа и слева от каждого элемента flex.
Вспомогательные классы Bootstrap для применения значений justify-content к элементам:
-
justify-content-start -
justify-content-end -
justify-content-center -
justify-content-between -
justify-content-around
Свойство flexbox align-items позволяет изменять выравнивание flex-элементов по поперечной оси. (Если вы установите основную ось как горизонтальную, поперечная ось будет вертикальной, и наоборот.)
Возможные значения для align-items :
-
stretch: это начальное значение, которое заставляет flex-элементы растягиваться до высоты их самых высоких родственных элементов -
flex-startвыстраивает позиции в начале flex-контейнера -
flex-endвыстраивает элементы в конце гибкого контейнера -
centerотвечает за центрирование гибкого элемента внутри своего контейнера.
Вы можете быстро применить это поведение с помощью следующих классов Bootstrap:
-
align-items-stretch -
align-items-start -
align-items-end -
align-items-center
Посмотрите код этого пера для примера того, как вы можете применять вспомогательные классы Bootstrap flex:
Вы можете найти другие доступные утилиты в документах Bootstrap flex .
Вывод
В этой статье мы рассмотрели, как Flexbox делает систему сетки Bootstrap более универсальной с такими функциями, как автоматические макеты одинаковой ширины и столбцы одинаковой высоты. Затем мы рассмотрели некоторые свойства Flexbox, которые являются ключевыми для освоения классов утилит Flex Bootstrap и получения максимальной отдачи от их мощных возможностей компоновки.
Если вы слышали о Bootstrap, но откладывали его изучение, потому что оно кажется слишком сложным, то изучите наш курс Введение в Bootstrap 4, чтобы быстро и весело познакомиться с мощью Bootstrap.
Пример адаптивной верстки без bootstrap, с помощью display:grid
Если вы используете bootstrap только для сетки, то возможно вам и не нужен bootstrap, нашел интересный подход для создании сетки на просторах интернета
Сетка без bootstrap
See the Pen Header, 2 columns, footer responsive version by Aleksandrs (@CoolS2) on CodePen.0
HTML
Все что нам потребуется в html, это стандартные блоки HTML5 (Шапка, сайдбар, контент и футер). Шапка и футер будут на всю ширину, сайдбар ширина будет 20% и у контента 80%. Еще для примера добавим внутри контента 2 блока, у которых ширина будет по 50%
<div>
<header>My header</header>
<aside>Sidebar</aside>
<article>
<h2>2 column, header and footer</h2>
<p>This example uses line-based positioning, to position the header and footer, stretching them across the grid. </p>
<div>
<div>
<h4>Title</h4>
<p>Text on first block</p>
</div>
<div>
<h4>Title</h4>
<p>Text on second block</p>
</div>
</div>
</article>
<footer>My footer</footer>
</div>
</p>
<div>
<div>
<h4>Title</h4>
<p>Text on first block</p>
</div>
<div>
<h4>Title</h4>
<p>Text on second block</p>
</div>
</div>
</article>
<footer>My footer</footer>
</div>
CSS
Опишу только интересные моменты, классу .wrapper мы задаем display: grid; и grid-gap: 10px;
.wrapper {
max-width: 940px;
margin: 0 20px;
display: grid;
grid-gap: 10px;
}
На данный момент, система grid работает не на всех браузерах, по этому нужно подстраховаться и задать ширину в %
У grid, есть специальная система измерения fr, которая не может быть нулевым или отрицательным значением. Она рассчитывается после того, как все остальные значения, отличные от fr, были рассчитаны.
Она рассчитывается после того, как все остальные значения, отличные от fr, были рассчитаны.
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
В стилях мы указали что если ширина экрана больше, чем 768px делим блок .wrapper на 2 части (1fr и 3fr). Так же мы указываем, что header и footer у нас начинаются с первой колонки и заканчиваются на последней (grid-column: 1 / -1;).
header, footer {
grid-column: 1 / -1;
clear: both;
}
@supports (display: grid), Если браузер поддерживает grid, то внутри .wrapper, всем задаем width: auto; и margin: 0;
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
А вот и все стили вместе:
*, *:before, *:after {
box-sizing: border-box;
}
body {
margin: 40px;
font-family: 'Open Sans', 'sans-serif';
background-color: #fff;
color: #444;
}
h2, p {
margin: 0 0 1em 0;
}
.
wrapper {
max-width: 940px;
margin: 0 20px;
display: grid;
grid-gap: 10px;
}
@media screen and (min-width: 768px) {
/* no grid support? */
aside {
float: left;
width: 20%;
}
.content {
float: right;
width: 80%;
}
.block{
float:left;
width: 50%;
}
.wrapper {
margin: 0 auto;
grid-template-columns: 1fr 3fr;
}
header, footer {
grid-column: 1 / -1;
/* needed for the floated layout */
clear: both;
}
}
.wrapper > * {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
/* needed for the floated layout*/
margin-bottom: 10px;
}
/* We need to set the widths used on floated items back to auto, and remove the bottom margin as when we have grid we have gaps. */
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
}
*/
@supports (display: grid) {
.wrapper > * {
width: auto;
margin: 0;
}
}
Это лишь малая часть возможностей grid, думаю что есть смысл изучить эту спецификацию, так как в будущем, когда все браузеры будут свободно поддерживать это, поменяет полностью подход к разработке пользовательских интерфейсов. И это круто.
Устранение неполадок Open Service Mesh — Служба Azure Kubernetes
- Статья
При развертывании надстройки OSM AKS у вас могут возникнуть проблемы, связанные с настройкой сервисной сетки. Следующее руководство поможет вам устранить ошибки и решить распространенные проблемы.
Проверить развертывание, модуль и службу контроллера OSM
kubectl get deploy, pod, service -n kube-system --selector app=osm-controller
Исправный контроллер OSM будет выглядеть так:
ИМЯ ГОТОВО АКТУАЛЬНО ДОСТУПНО ВОЗРАСТ deployment.apps/osm-controller 2/2 2 2 3m4s ИМЯ ГОТОВ СТАТУС ПЕРЕЗАПУСКА ВОЗРАСТ pod/osm-controller-65bd8c445c-zszp4 1/1 Работает 0 2м pod/osm-controller-65bd8c445c-xqhmk 1/1 Работает 0 16 с НАЗВАНИЕ ТИП КЛАСТЕР-IP ВНЕШНИЙ-IP ПОРТ(Ы) ВОЗРАСТ сервис/osm-контроллер ClusterIP 10.96.185.178 <нет> 15128/TCP,9092/TCP,9091/TCP 3m4s service/osm-validator ClusterIP 10.96.11.78 <нет> 9093/TCP 3m4s
Примечание
Для служб контроллера osm CLUSTER-IP будет другим. ИМЯ службы и ПОРТ(S) должны быть такими же, как в примере выше.
Проверить развертывание, модуль и службу OSM Injector
kubectl get deploy, pod, service -n kube-system --selector app=osm-injector
Исправный OSM Injector будет выглядеть так:
ИМЯ ГОТОВО АКТУАЛЬНО ДОСТУПНО ВОЗРАСТ развертывание.apps/osm-инжектор 2/2 2 2 4m37s ИМЯ ГОТОВ СТАТУС ПЕРЕЗАПУСКА ВОЗРАСТ pod/osm-injector-5c49bd8d7c-b6cx6 1/1 Работает 0 4m21s pod/osm-injector-5c49bd8d7c-dx587 1/1 Работает 0 4м37с НАЗВАНИЕ ТИП КЛАСТЕР-IP ВНЕШНИЙ-IP ПОРТ(Ы) ВОЗРАСТ сервис/osm-инжектор ClusterIP 10.96.236.108 <нет> 9090/TCP 4 мин 37 с
Проверить развертывание, модуль и службу OSM Bootstrap
kubectl get deployment,pod,service -n kube-system --selector app=osm-bootstrap
Исправный OSM Bootstrap будет выглядеть так:
ИМЯ ГОТОВО АКТУАЛЬНО ДОСТУПНО ВОЗРАСТ deployment.apps/osm-bootstrap 1/1 1 1 5 мин 25 с ИМЯ ГОТОВ СТАТУС ПЕРЕЗАПУСКА ВОЗРАСТ pod/osm-bootstrap-594ffc6cb7-jc7bs 1/1 Бег 0 5м25с НАЗВАНИЕ ТИП КЛАСТЕР-IP ВНЕШНИЙ-IP ПОРТ(Ы) ВОЗРАСТ service/osm-bootstrap ClusterIP 10.96.250.208 <нет> 9443/TCP,9095/TCP 5m25s
Проверка проверки и изменения веб-перехватчиков
kubectl get ValidatingWebhookConfiguration --selector app=osm-controller
Исправный проверяющий веб-перехватчик OSM будет выглядеть следующим образом:
ИМЯ ВЕБХУКИ ВОЗРАСТ акс-осм-валидатор-меш-осм 1 81м
kubectl get MutatingWebhookConfiguration --selector app=osm-injector
Здоровый мутирующий веб-хук OSM будет выглядеть следующим образом:
ИМЯ ВЕБХУКИ ВОЗРАСТ акс-осм-вебхук-осм 1 102м
Проверка службы и пакета ЦС проверяющего веб-перехватчика
kubectl get ValidatingWebhookConfiguration aks-osm-validator-mesh-osm -o json | jq '.webhooks[0].clientConfig.service'
Хорошо настроенная конфигурация проверки веб-перехватчика будет выглядеть точно так:
{
"name": "osm-config-validator",
"пространство имен": "кубе-система",
"путь": "/проверить-вебхук",
"порт": 9093
}
Проверить наличие службы и пакета ЦС мутирующего веб-перехватчика
kubectl get MutatingWebhookConfiguration aks-osm-webhook-osm -o json | jq '.webhooks[0].clientConfig.service'
Хорошо настроенная конфигурация мутирующего веб-перехватчика будет выглядеть точно так:
{
"name": "osm-инжектор",
"пространство имен": "кубе-система",
"путь": "/mutate-pod-creation",
"порт": 9090
}
Проверить ресурс
osm-mesh-config Проверить наличие:
kubectl get meshconfig osm-mesh-config -n kube-system
Проверить содержимое OSM MeshConfig
kubectl get meshconfig osm-mesh-config -n kube-system -o yaml
версия API: config.openservicemesh.io/v1alpha1 вид: MeshConfig метаданные: временная метка создания: "0000-00-00A00:00:00A" поколение: 1 имя: osm-mesh-config пространство имен: kube-система ResourceVersion: "2494" UID: 6c4d67f3-c241-4aeb-bf4f-b029b08faa31 спецификация: сертификат: serviceCertValidityDuration: 24 часа FeatureFlags: enableEgressPolicy: правда enableMulticlusterMode: ложь enableWASMStats: правда наблюдаемость: enableDebugServer: правда osmLogLevel: информация отслеживание: адрес: jaeger.kube-system.svc.cluster.local включить: ложь конечная точка: /api/v2/spans порт: 9411 коляска: configResyncInterval: 0 с enablePrivilegedInitContainer: ложь envoyImage: mcr.microsoft.com/oss/envoyproxy/envoy:v1.18.3 initContainerImage: mcr.microsoft.com/oss/openservicemesh/init:v0.9.1 логуровень: ошибка максдатапланеконнектионс: 0 Ресурсы: {} трафик: включить выход: правда enablePermissiveTrafficPolicyMode: true входящая внешняя авторизация: включить: ложь отказмодеаллов: ложь statPrefix: inboundExtAuthz время ожидания: 1 с useHTTPSIngress: ложь
osm-mesh-config значения ресурсов:
| Ключ | Тип | Значение по умолчанию | Примеры команд исправления Kubectl |
|---|---|---|---|
спец. трафик.enableEgress трафик.enableEgress | логический | правда | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"трафик":{"enableEgress":true}}}' --type=merge |
| спец.трафик.енаблепермиссиветраффикполицимоде | логический | правда | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"traffic":{"enablePermissiveTrafficPolicyMode":true}}}' --type=merge |
| спец.трафик.useHTTPSingress | логический | ложный | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"трафик":{"useHTTPSIngress":true}}}' --type=merge |
| spec.traffic.outboundPortExclusionList | массив | [] | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"трафик":{"outboundPortExclusionList":[6379,8080]}}}' --type=слияние |
спец. трафик.outboundIPRangeExclusionList трафик.outboundIPRangeExclusionList | массив | [] | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"traffic":{"outboundIPRangeExclusionList":["10.0.0.0/32","1.1.1.1/24"] }}}' --type=слияние |
| спец.трафик.inboundPortExclusionList | массив | [] | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"трафик":{"inboundPortExclusionList":[6379,8080]}}}' --type=слияние |
| спец.сертификат.serviceCertValidityDuration | строка | "24 часа" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"certificate":{"serviceCertValidityDuration":"24h"}}}' --type=merge |
| спец.наблюдаемость.enableDebugServer | логический | правда | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"observability":{"enableDebugServer":true}}}' --type=merge |
spec. observability.tracing.enable observability.tracing.enable | логический | ложный | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"наблюдаемость":{"tracing":{"enable":true}}}}' --type=merge |
| адрес спец.наблюдаемости.трассировки | строка | "jaeger.kube-system.svc.cluster.local" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"наблюдаемость":{"трассировка":{"адрес": "jaeger.kube-system.svc.cluster.local "}}}}' --type=объединить |
| спец.наблюдаемость.трассировка.конечная точка | строка | "/api/v2/spans" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"наблюдаемость":{"трассировка":{"конечная точка":"/api/v2/spans"}}}} ' --type=слияние' --type=слияние |
| спец.наблюдаемость.трассировка.порт | между | 9411 | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"наблюдаемость":{"трассировка":{"порт":9411}}}}' --type=слияние |
спец. наблюдаемость.трассировка.osmLogLevel наблюдаемость.трассировка.osmLogLevel | строка | "информация" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"observability":{"tracing":{"osmLogLevel": "info"}}}}' --type= объединить |
| спец.сайдкар.enablePrivilegedInitContainer | логический | ложный | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"sidecar":{"enablePrivilegedInitContainer":true}}}' --type=merge |
| спец.боковой автомобиль.logLevel | строка | "ошибка" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"sidecar":{"logLevel":"error"}}}' --type=merge |
| спец.сайдкар.maxDataPlaneConnections | между | 0 | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"sidecar":{"maxDataPlaneConnections":"error"}}}' --type=merge |
спец. сайдкар.envoyImage сайдкар.envoyImage | строка | "mcr.microsoft.com/oss/envoyproxy/envoy:v1.19.1" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"sidecar":{"envoyImage":"mcr.microsoft.com/oss/envoyproxy/envoy:v1.19.1" }}}' --type=слияние |
| спец.sidecar.initContainerImage | строка | "mcr.microsoft.com/oss/openservicemesh/init:v0.11.1" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"sidecar":{"initContainerImage":"mcr.microsoft.com/oss/openservicemesh/init:v0.11.1" }}}' --type=слияние |
| спец.сайдкар.configResyncInterval | строка | "0" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"sidecar":{"configResyncInterval":"30s"}}}' --type=merge |
| спец.featureFlags.enableWASMStats | логический | "правда" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"featureFlags":{"enableWASMStats":"true"}}}' --type=merge |
спец. функцияFlags.enableEgressPolicy функцияFlags.enableEgressPolicy | логический | "правда" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"featureFlags":{"enableEgressPolicy":"true"}}}' --type=merge |
| спец.featureFlags.enableMulticlusterMode | логический | "ложь" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"featureFlags":{"enableMulticlusterMode":"false"}}}' --type=merge |
| спец.функцияFlags.enableSnapshotCacheMode | логический | "ложь" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"featureFlags":{"enableSnapshotCacheMode":"false"}}}' --type=merge |
| спец.функцияFlags.enableAsyncProxyServiceMapping | логический | "ложь" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"featureFlags":{"enableAsyncProxyServiceMapping":"false"}}}' --type=merge |
спец. функцияFlags.enableIngressBackendPolicy функцияFlags.enableIngressBackendPolicy | логический | "правда" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"featureFlags":{"enableIngressBackendPolicy":"true"}}}' --type=merge |
| спец.функцияFlags.enableEnvoyActiveHealthChecks | логический | "ложь" | kubectl patch meshconfig osm-mesh-config -n kube-system -p '{"spec":{"featureFlags":{"enableEnvoyActiveHealthChecks":"false"}}}' --type=merge |
Проверить пространства имен
Примечание
Пространство имен kube-system никогда не будет участвовать в сервисной сетке и никогда не будет помечено и/или аннотировано приведенными ниже ключами/значениями.
Мы используем команду namespace osm add для присоединения пространств имен к данной сервисной сетке.
Когда пространство имен k8s является частью меша (или чтобы оно было частью меша), должно выполняться следующее:
Просмотрите аннотации с помощью
kubectl get namespace bookbuyer -o json | jq '.metadata.annotations'
Должна присутствовать следующая аннотация:
{
"openservicemesh.io/sidecar-injection": "включено"
}
Просмотр ярлыков с помощью
kubectl get namespace bookbuyer -o json | jq '.metadata.labels'
Должна присутствовать следующая метка:
{
"openservicemesh.io/monitored-by": "osm"
}
Если пространство имен не аннотировано "openservicemesh.io/sidecar-injection": "enabled" или не помечено "openservicemesh.io/monitored-by": "osm" , инжектор OSM не добавит Envoy коляски.
Примечание
После добавления пространства имен osm вызывается только новых модулей , которые будут внедрены с коляской Envoy. Существующие модули должны быть перезапущены с помощью развертывание kubectl, перезапуск развертывания...
Проверка CRD OSM:
Проверка наличия в кластере необходимых CRD:
kubectl get crds
В кластере должно быть установлено следующее:
- egresses.
 policy.openservicemesh.io
policy.openservicemesh.io - httproutegroups.specs.smi-spec.io
- ingressbackends.policy.openservicemesh.io
- meshconfigs.config.openservicemesh.io
- multiclusterservices.config.openservicemesh.io
- tcproutes.specs.smi-spec.io
- trafficsplits.split.smi-spec.io
- traffictargets.access.smi-spec.io
Получите версии SMI CRD, установленные с помощью этой команды:
osm mesh list
Ожидаемый результат:
ИМЯ СЕТКИ ПРОСТРАНСТВО ИМЕН СЕТКИ ВЕРСИЯ ДОБАВЛЕННЫЕ ПРОСТРАНСТВА ИМЕН
osm kube-система v0.11.1
ИМЯ СЕТКИ ПРОСТРАНСТВО ИМЕН СЕТКИ SMI ПОДДЕРЖИВАЕТСЯ
osm kube-system HTTPRouteGroup: v1alpha4, TCPRoute: v1alpha4, TrafficSplit: v1alpha2, TrafficTarget: v1alpha3
Чтобы получить список модулей контроллера OSM для меша, выполните следующую команду, передав пространство имен меша.
kubectl get pods -n -l app=osm-controller
Контроллер OSM v0. 11.1 требует следующих версий:
11.1 требует следующих версий:
- traffictargets.access.smi-spec.io — v1alpha3
- httproutegroups.specs.smi-spec.io — v1alpha4
- tcproutes.specs.smi-spec.io — v1alpha4
- udproutes.specs.smi-spec.io — не поддерживается
- trafficsplits.split.smi-spec.io — v1alpha2
- *.metrics.smi-spec.io — v1alpha1
Управление сертификатами
Информацию о том, как OSM выдает и управляет сертификатами для прокси-серверов Envoy, работающих в модулях приложений, можно найти на сайте документации OpenServiceMesh.
Обновление Envoy
Когда новый модуль создается в пространстве имен, контролируемом надстройкой, OSM внедряет в этот модуль прокси-сервер envoy. Информацию о том, как обновить версию envoy, можно найти в руководстве по обновлению на сайте документации OpenServiceMesh.
Как загрузить узел ESXi только для вычислений и подключиться к сетке vSAN HCI?
После документирования процесса начальной загрузки архитектуры хранения данных vSAN Express (ESA) с использованием моего Intel NUC 12 Pro я искал более простой способ совместного использования моего физического хранилища vSAN, работающего на одном Supermicro E200-8D, с другими физическими Хосты ESXi для целей тестирования.
Недавно я играл с функцией vSAN HCI Mesh, которая была запущена еще в 2020 году, поскольку у меня заканчивались запасные устройства NVMe, когда мне нужно было тестировать различные комплекты физического оборудования. Хотя мой вариант использования хранилища обычно недолговечен, это означает, что мне не нужно играть на музыкальных стульях с ограниченным количеством устройств NVMe, которые я установил в различных комплектах, которые у меня есть.
Пользовательский интерфейс vSphere в vCenter Server уже обеспечивает очень простой рабочий процесс для подключения удаленного хранилища vSAN к узлу ESXi, предназначенному только для вычислений, но я также рассматривал это с точки зрения начальной загрузки и что, если vCenter Server не развернут или даже доступно? Могу ли я все еще сделать эту работу? После нескольких проб и ошибок я понял, что это можно сделать с помощью ряда команд ESXCLI!
Шаг 1 — подключитесь по SSH к одному из хостов ESXi, который предоставляет хранилище vSAN OSA, выполните следующую команду ESXCLI и запишите значения UUID локального узла и UUID подкластера :
esxcli vsan cluster list
Затем запишите UUID хранилища данных и понятное имя пользователя при выполнении этой команды:
esxcli vsan datastore list
9050 7 Шаг 2 – SSH к узлу ESXi, предназначенному только для вычислений, и включите трафик vSAN на одном из интерфейсов VMKernel, выполнив следующую команду:
esxcli vsan network ipv4 add -i vmk0
Шаг 3 – Создайте новый кластер vSAN OSA, который действует как вычислительный узел, выполнив следующую команду:
esxcli vsan cluster new -c
После завершения операции мы можем подтвердить наш новый вычислительный узел ESXi, выполнив следующую команду:
esxcli vsan кластер получить
Шаг 4 .
