css — Отступы между блоками в bootstrap
Всем привет. Как сделать между блоками отступ?
Вот что у меня есть
Нужно чтобы было так
мой код:
<div>
<?= Html::img(Url::to('/uploads/politics/9859aeecafa753b42b613e63d4872b54_presydent_ua.jpg'), ['alt' => '9859aeecafa753b42b613e63d4872b54_presydent_ua.jpg']) ?>
<p>Петро Порошенко</p>
<p>Президент</p>
</div>
<div>
<?= Html::img(Url::to('/uploads/politics/a521671ed3207abf6735d35b1b9a9b0a_800px-Yulia_Tymoshenko_2018_Vadim_Chuprina.jpg'), ['alt' => '9859aeecafa753b42b613e63d4872b54_presydent_ua.jpg']) ?>
<p>Петро Порошенко</p>
<p>Президент</p>
</div>
<div>
<?= Html::img(Url::to('/uploads/politics/9859aeecafa753b42b613e63d4872b54_presydent_ua.jpg'), ['alt' => '9859aeecafa753b42b613e63d4872b54_presydent_ua.
jpg']) ?>
<p>Петро Порошенко</p>
<p>Президент</p>
</div>
<div>
<?= Html::img(Url::to('/uploads/politics/a521671ed3207abf6735d35b1b9a9b0a_800px-Yulia_Tymoshenko_2018_Vadim_Chuprina.jpg'), ['alt' => '9859aeecafa753b42b613e63d4872b54_presydent_ua.jpg']) ?>
<p>Петро Порошенко</p>
<p>Президент</p>
</div>
- css
- bootstrap
Задать внешние отступы блокам .col-lg-3 не получится (вернее, получится, но тогда это сломает сетку), поэтому внутри них лучше сформировать отдельные блоки .blocks-politic и уже работать с ними:
.blocks-politic {
box-shadow: 1px 2px 5px gray;
margin: 15px;
padding: 15px;
}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<div>
<div>
<div>
<img src="https://mtdata. ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
</div>
ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Web-разработка • HTML и CSS
Изменение порядка следования
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде. Изменить визуальный порядок следования адаптивного блока выполняется посредством класса
Изменить визуальный порядок следования адаптивного блока выполняется посредством класса order-{1…12}. Этот класс предназначен xs устройств. Для изменения порядка для sm, md, lg или xl используется класс order-{sm…xl}-{1…12}.
Число от 1 до 12 определяет то, как элементы будут визуально следовать на странице. А именно — все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс order, то по умолчанию он имеет значение 0.
<div>
<div>
<div>
<strong>Первый</strong>, нулевой порядок, будет первым.
</div>
<div>
<strong>Второй</strong>, но будет отображаться последним.
</div>
<div>
<strong>Третий</strong>, но будет отображаться вторым.
</div>
</div>
</div>
Ещё один пример — с использованием адаптивных классов order. На устройствах
На устройствах xs и sm визуальный порядок порядок следования будет таким же, как в HTML коде. А на устройствах md и выше — первым будет Sidebar left, вторым — Page contrnt, а третьим — Sidebar right.
<div>
<div>
<div>
Page content
</div>
<div>
Sidebar left
</div>
<div>
Sidebar right
</div>
</div>
</div>
Классы order-first и order-{sm…xl}-first оказывают своё действие посредством установки элементу CSS свойства order в значение -1. А классы order-last и order-{sm…xl}-last — в значение 13. Поэтому предыдущий пример можно сделать проще:
<div>
<div>
<div>
Page content
</div>
<div>
Sidebar left
</div>
<div>
Sidebar right
</div>
</div>
</div>Смещение адаптивных блоков
Смещение с использованием классов offset
Классы offset предназначены для смещения адаптивных блоков вправо на определённое количество колонок.
offset-{1…12} или offset-{sm…xl}-{1…12}.
<div>
<div>
<div>1</div>
<div>2</div>
</div>
<div>
<div>1</div>
<div>2</div>
</div>
<div>
<div>1</div>
</div>
</div>
Смещение с использованием классов margin
В четвертой версии Bootstrap устанавливать смещение адаптивным блокам также можно с помощью margin отступов (margin-left:auto или margin-right:auto). Данный вариант смещения используют, когда блоки необходимо сместить относительно друг от друга на которую переменную величину. Классы margin отступов имеют вид ml-auto, mr-auto, ml-{sm…xl}-auto и mr-{sm…xl}-auto.
<div>
<div>
<div>1</div>
<div>2</div>
</div>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<div>
<div>1</div>
<div>2</div>
</div>
</div>
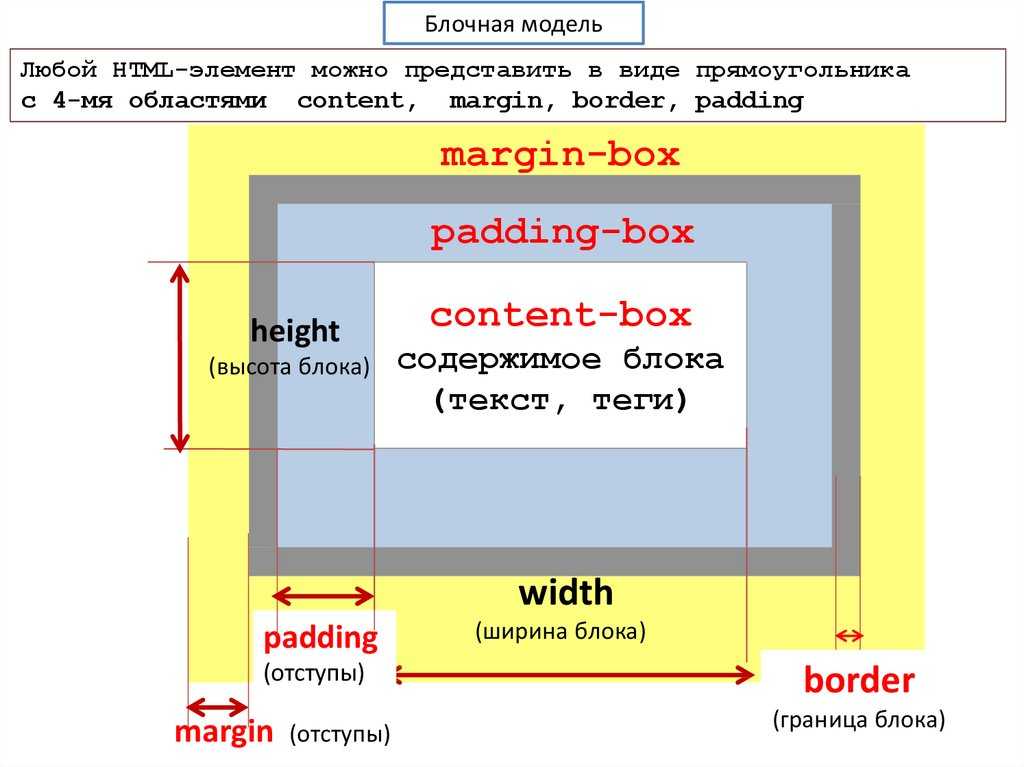
Классы для margin и padding
Bootstrap 4 включает в себя набор классов, с помощью которых можно легко добавлять к HTML элементам необходимые margin и padding отступы. Имена этих классов имеют вид:
Имена этих классов имеют вид:
{property}{sides}-{size}дляxsустройств{property}{sides}-{sm…xl}-{size}дляsmи выше
Вместо {property} необходимо указать первую букву названия отступа, m – для margin, p – для
Вместо {sides} необходимо указать сторону:
t– для задания отступа сверху (top)b– для задания отступа снизу (bottom)l– для задания отступа слева (left)r– для задания отступа справа (right)x– для задания отступа слева и справаy– для задания отступа сверху и снизу
Если {sides} не указать, то тогда отступ будет установлен для всех 4 сторон элемента.
Вместо {size} необходимо задать величину отступа – 0, 1, 2, 3, 4, 5 или auto
margin). Значение 1 означает 0.25rem, значение 2 – 0.5rem, значение 3 – 1rem, значение 4 – 1.5rem, значение 5 – 3rem.
Примеры использования
Установим HTML-элементу padding-top, равный 1rem:
<div>
..........
</div>
Расположим два блока по центру. Для этого первому блоку установим margin-left:auto с помощью класса ml-auto, а второму – margin-right:auto с помощью класса mr-auto. Кроме этого, дополнительно зададим отступ между блоками, с помощью классов mr-3 и ml-3.
<div>
<div>
<div>
Первый блок
</div>
<div>
Второй блок
</div>
</div>
</div>
Установим элементу на xs устройствах margin-bottom, равный 1.. Для всех остальных устройств этот  5rem
5remmargin уберём.
<div>
..........
</div>Классы для плавающих блоков
<div>
<div>
<button>Кнопка, float:left</button>
<button>Кнопка, float:right</button>
</div>
</div>Классы для свойства display
Для установки свойства display используются классы
d-{value}дляxsустройствd-{sm…xl}-{value}дляsmи выше
Вместо {value} необходимо указать значение none, inline, inline-block, block, table, table-cell, table-row, flex, inline-flex.
| Размер экрана | CSS-класс |
|---|---|
| Скрывать всегда | . |
Скрывать только на xs |
.d-none .d-sm-block |
Скрывать только на sm |
.d-sm-none .d-md-block |
Скрывать только на md |
.d-md-none .d-lg-block |
Скрывать только на lg |
.d-lg-none .d-xl-block |
Скрывать только на xl |
.d-xl-none |
| Показывать всегда | .d-block |
Показывать только на xs |
.d-block .d-sm-none |
Показывать только на sm |
.d-none .d-sm-block .d-md-none |
Показывать только на md |
. |
Показывать только на lg |
.d-none .d-lg-block .d-xl-none |
Показывать только на xl |
.d-none .d-xl-block |
Классы для свойства overflow
<div>.....</div> <div>.....</div>
Классы изображений
/* responsive images */
.img-fluid {
max-width: 100%;
height: auto;
}/* image thumbnails */
.img-thumbnail {
padding: 0.25rem;
background-color: #fff;
border: 1px solid #dee2e6;
border-radius: 0.25rem;
max-width: 100%;
height: auto;
}Поиск: Bootstrap • CSS • HTML • Web-разработка • Верстка • Фреймворк • Шаблон сайта
Спейсинг · Bootstrap
- Как это работает
- Обозначение
- Примеры
- Горизонтальное центрирование
- Отрицательный запас
Bootstrap включает в себя широкий спектр сокращенных служебных классов полей и отступов для изменения внешнего вида элемента.
Как это работает
Назначьте адаптивные значения margin или padding элементу или подмножеству его сторон с помощью сокращенных классов. Включает поддержку отдельных свойств, всех свойств, а также вертикальных и горизонтальных свойств. Классы строятся из карты Sass по умолчанию в диапазоне от .25rem до 3rem .
Обозначение
Утилиты Spacing, применяемые ко всем точкам останова, от xs до xl , не содержат аббревиатур точки останова. Это связано с тем, что эти классы применяются от min-width: 0 и выше и, таким образом, не связаны медиа-запросом. Однако остальные точки останова содержат аббревиатуру точки останова.
Классы именуются в формате {свойство}{стороны}-{размер} для xs и {свойство}{стороны}-{точка останова}-{размер} для sm , md , lg и xl .
Где свойство является одним из:
-
м— для классов, которые устанавливаютзапас -
p— для классов, которые устанавливаютpadding
Где сторон одна из:
-
t— для классов, которые устанавливаютmargin-topилиобивка -
b— для классов, которые устанавливаютmargin-bottomилиpadding-bottom -
l— для классов, которые устанавливаютmargin-leftилиpadding-left -
r— для классов, которые устанавливаютmargin-rightилиpadding-right -
x— для классов, которые устанавливают как*-левый, так и*-правый -
y— для классов, которые устанавливают оба*-верхнийи*-нижний - пустой — для классов, которые устанавливают
полеилиотступна всех 4-х сторонах элемента
Где размер является одним из:
-
0— для классов, которые устраняютmarginилиpadding, устанавливая его на0 -
1— (по умолчанию) для классов, которые устанавливаютmarginилиpadding отдо$spacer * . 25
25 -
2— (по умолчанию) для классов, которые устанавливаютmarginилиpadding отдо$spacer * .5 -
3— (по умолчанию) для классов, которые устанавливаютmarginилиpadding отдо$spacer -
4— (по умолчанию) для классов, которые устанавливаютmarginилиpadding отдо$spacer * 1.5 -
5— (по умолчанию) для классов, которые устанавливаютполеилизаполнение отдо$spacer * 3 -
auto— для классов, которые устанавливаютполена auto
(Вы можете добавить дополнительные размеры, добавив записи в переменную карты $spacers Sass.)
Примеры
Вот несколько репрезентативных примеров этих классов:
.mt-0 { верхняя граница: 0 !важно; } .мл-1 { левое поле: ($spacer * .25) !важно; } .px-2 { padding-left: ($spacer * .5) !важно; padding-right: ($spacer * .5) !важно; } .p-3 { заполнение: $спейсер !важно; }
Горизонтальное центрирование
Кроме того, Bootstrap также включает класс .mx-auto для горизонтального центрирования содержимого на уровне блока с фиксированной шириной, то есть содержимого, которое имеет display: block и набор ширины — путем установки горизонтальных полей на auto .
Центральный элемент
<дел> Центральный элемент


 d-none
d-none d-none .d-md-block .d-lg-none
d-none .d-md-block .d-lg-none Эти утилиты идеально подходят для настройки промежутков между столбцами сетки в точках останова.
Эти утилиты идеально подходят для настройки промежутков между столбцами сетки в точках останова. Я создал строку для каждого блока. Я хочу добавить пространство между блоками в Bootstrap. Могу ли я просто указать идентификаторы строк и добавить немного поля, или это неправильно?
Я создал строку для каждого блока. Я хочу добавить пространство между блоками в Bootstrap. Могу ли я просто указать идентификаторы строк и добавить немного поля, или это неправильно? Некоторые вещи не будут выглядеть так, как вы хотите; просто дайте им дополнительные занятия или, если вы в отчаянии, используйте
Некоторые вещи не будут выглядеть так, как вы хотите; просто дайте им дополнительные занятия или, если вы в отчаянии, используйте  Создайте блок с
Создайте блок с 
 container {
height: 600px;
}
.block {
height: 300px;
}
@media (min-width: 992px){
.container {
width: 1200px;
}
}
container {
height: 600px;
}
.block {
height: 300px;
}
@media (min-width: 992px){
.container {
width: 1200px;
}
} The following sentence properly attributes an idea to its original author:
</p>
<p>
Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators.
</p>
</div>
</div>
<!--third block-->
<div>
<div>
<p>comments(45)</p>
<ul>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
</ul>
</div>
</div>
</div>
</div>
The following sentence properly attributes an idea to its original author:
</p>
<p>
Jack Bauer, in his article "Twenty-Four Reasons not to Plagiarize," maintains that cases of plagiarists being expelled by academic institutions have risen dramatically in recent years due to an increasing awareness on the part of educators.
</p>
</div>
</div>
<!--third block-->
<div>
<div>
<p>comments(45)</p>
<ul>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
<li>comment 1</li>
</ul>
</div>
</div>
</div>
</div> Как сделать между блоками отступ?
Как сделать между блоками отступ? ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
</div>
ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
<div>
<div>
<img src="https://mtdata.ru/u21/photoDC4B/20597497837-0/original.jpg" alt="" />
<p>Володимир Зеленський</p>
<p>Президент</p>
</div>
</div>
</div>

 25
25  mt-0 {
верхняя граница: 0 !важно;
}
.мл-1 {
левое поле: ($spacer * .25) !важно;
}
.px-2 {
padding-left: ($spacer * .5) !важно;
padding-right: ($spacer * .5) !важно;
}
.p-3 {
заполнение: $спейсер !важно;
}
mt-0 {
верхняя граница: 0 !важно;
}
.мл-1 {
левое поле: ($spacer * .25) !важно;
}
.px-2 {
padding-left: ($spacer * .5) !важно;
padding-right: ($spacer * .5) !важно;
}
.p-3 {
заполнение: $спейсер !важно;
}  Эти утилиты идеально подходят для настройки промежутков между столбцами сетки в точках останова.
Эти утилиты идеально подходят для настройки промежутков между столбцами сетки в точках останова. Я создал строку для каждого блока. Я хочу добавить пространство между блоками в Bootstrap. Могу ли я просто указать идентификаторы строк и добавить немного поля, или это неправильно?
Я создал строку для каждого блока. Я хочу добавить пространство между блоками в Bootstrap. Могу ли я просто указать идентификаторы строк и добавить немного поля, или это неправильно? Некоторые вещи не будут выглядеть так, как вы хотите; просто дайте им дополнительные занятия или, если вы в отчаянии, используйте
Некоторые вещи не будут выглядеть так, как вы хотите; просто дайте им дополнительные занятия или, если вы в отчаянии, используйте