Основы отзывчивого дизайна в Bootstrap 4
Вторая часть масштабной статьи про четвертую версию популярного фреймворка Bootstrap. В этой части будут рассмотрены основы отзывчивого дизайна в четвертой версии Bootstrap.
Предыдущая статья
Пользовались ли вы Flexbox до этого? Если да, то это просто отлично. В Flexbox его контекст форматирования НЕ инициализируется до тех пор, пока не будет создан flex-container.
В принципе не важно есть ли у вас опыт использования Flexbox или нет, в Bootstrap должен быть определён элемент container для того, чтобы использовать все преимущества отзывчивого дизайна, предлагаемого Bootstrap-ом.
Контейнер – это простой элемент, который имеет класс .container.
К примеру:
<div> </div>
Очень просто, не так ли?
В простой разметке лучше всего обернуть каждый элемент в bootstrap-контейнер. Для примера, я произведу рефакторинг «Поэмы про кроликов», используя Bootstrap-контейнер.
<div> <h2> Bunnie Poems </h2> <p> The following is a mostly unintelligent poem about Bunnies.Don't think too hard about them. <br /> Enjoy! </p><h3> The Bunnie Who Had No Ears </h3> <p> Mr Bunnie. How big the ears of your ancestors </p> <p> How fluffy the pride of your family </p> <p> But, wait... </p> <p>How is it that you have no ears </p> <p> With your eyes you hear, and your nose you see? </p> <p> How sad, Mr Bunny </p> <p>See him hop, hop, hop about on legs so very strong.</p> <strong> But ears, he has none </strong> <p> Live long, and make your ancestors proud </p> <p>We believe in you</p> <blockquote> Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies <div>Ohans Bunny </div> </blockquote> ... </div>
Как можно увидеть из примера кода выше, я обернул КАЖДЫЙ элемент в элемент div, содержащим класс . container.
container.
<div> <!—все остальные элементы размещаются здесь --> </div>
В примере выше, я сделал следующее:
<div> <!—все остальные элементы размещаются здесь --> </div>
Хоть это и верно, однако есть еще один класс контейнера, который предоставляется Bootstrap-ом, а именно .container-fluid.
Использование этого класс точно такое же:
<div> <!—все остальные элементы размещаются здесь --> </div>
Тогда, в чем же разница?
Давайте обратимся к визуальным примерам.
Я всегда задавался вопросом почему же я не понял разницы между этими классами, когда я начинал изучать структуру Bootstrap несколько лет назад. Вам в этом вопросе повезло, так как я во всем разобрался и готов вам все объяснить.
Для получения фидбека от визуальных примеров, я к уже привычному нам примеру добавлю красный задний фон. Также я добавлю белый задний фон для классов . container и .container-fluid. Только потому что они не наследуют красный задний фон от body.
container и .container-fluid. Только потому что они не наследуют красный задний фон от body.
Ниже представлен необходимый код:
body {
background: red
}
.container,
.container-fluid {
background: white
}Теперь давайте посмотрим в чем заключается разница, если вы обернете всё содержание «Поэмы про кроликов» в div, который содержит класс .container.
А сейчас попробуйте изменить размер вашего окна браузера. Что вы заметили?
Вы должны были заметить, что ширина .container изменяется в зависимости от размера окна. Тем самым, остаются небольшие области между самим контейнером и телом сайта (body). Этот эффект как раз и видно из гифки выше, так как вы можете наблюдать красные полосы. Вы же не забыли, что наш элемент body имеет красный задний фон.
Может показаться, что это довольно просто, однако не стоит забывать о важности подобного поведения.
И совсем наоборот ведет себя класс .container-fluid. Его использование приводит к тому, что div с данным классом заполняет все доступное пространство, в момент, когда вы изменяете размер окна. Из примера ниже можно увидеть, что красных полос больше нет, то есть отсутствует пространство между телом сайта (body) и контейнером. Контейнер занимает все доступное место.
Из примера ниже можно увидеть, что красных полос больше нет, то есть отсутствует пространство между телом сайта (body) и контейнером. Контейнер занимает все доступное место.
Как можно видеть, использование класса .container-fluid оставляет вас без этого роскошного пространства по бокам. Контейнер занимает 100% доступного пространства (width 100%). По-прежнему имеется небольшой внутренний отступ, применяемы к элементу с классом .container-fluid, однако ширина не становится больше и не изменяется в зависимости от размеров окна пользователя. В этом и заключается разница между классами .container и .container-fluid.
Поскольку данный раздел посвящён отзывчивому дизайну, то я думаю, что немало важным будет освежить знания о мультимедийных запросах, особенно это касается новичков. Кроме того, раздел важен для понимания того, как работают модули, отвечающие за отзывчивый дизайн в Bootstrap.
Рассмотрим блок кода ниже:
@media screen and (min-width: 768px) {
. bg {
background-color: blue
}
}
bg {
background-color: blue
}
}Если вам знакомо написание вручную отзывчивых модулей, то блок кода выше должен быть понятен. Данный блок кода показывает то, как надо использовать мультимедийные CSS-запросы. Если у вас нет представления как это работает, то продолжайте читать.
Мультимедийные запросы – это «сердце» отзывчивого дизайна. Они позволяют вам настроить определённый размер экрана и указать код, который будет выполняться только на определённых устройствах.
Наиболее популярным способом использования мультимедийных запросов является @media-правило. Выглядит это следующим образом:
@media screen and (min-width: 300px) {
/*создавайте свой css в этом блоке кода*/
}Глядя на этот пример, вы можете догадываться что он делает.
«Для устройств с минимальной шириной экрана равной 300px … делай это и это»
Любые CSS-стили, определённые в данном блоке, будут применены только к тем устройствам, которые подходят под описание: «screen and (min-width: 300px). » В приведённом выше примере ширина равная 300px является контрольной точкой.
» В приведённом выше примере ширина равная 300px является контрольной точкой.
Думаю, это помогло прояснить некоторую путаницу.
В Bootstrap или любой другой хорошо организованной структуре, ничего просто так не располагается на странице. Каждый элемент располагается на своем определенном месте в решётчатой структуре.
Как мы можем видеть, решётчатая структура представляет собой набор пересекающих друг друга вертикальных и горизонтальных линий, которые используются для структурирования контента на веб-странице.
Никто не размещает контент как попало на странице.
Посмотрите на то, как хаотично размещен контент на примере выше. Вы когда-либо видели, чтобы контент был размещен так? Держу пари «нет».
В большинстве случаев вы сталкиваетесь с хорошо структурированным контентом. Что-то вроде такого:
Внимательно размешайте контент на странице. А чтобы вам было проще, то в Bootstrap предусмотрена своя решётчатая система, позволяющая грамотно размещать содержимое вашего будущего сайта.
Для более опытных пользователей, важно отметить, что вам не нужны горизонтальные или вертикальные линии этой системы. Благодаря CSS-сетки с небольшими вкраплениями магии CSS, вы с легкостью сможете создать альтернативную разметку.
Решётчатая система Bootstrap 4 создана с помощью Flexbox, что делает еще более мощной чем когда-либо.
Предостережение: данная часть Bootstrap-а скорее всего вам будет не понятна после первого прочтения. Однако, если вы потратите время и хорошо разберетесь с устройством решётчатой системы Bootstrap, то вы найдете это знание одним из наиболее важных из всего того, что вы знаете о Bootstrap.
Позвольте мне объяснить, как это работает.
Ну что ж представим, что вам в полночь звонит ваш подруга Хлоя и говорит: «Я собираюсь выйти замуж!..хаха»
Вы оба находитесь в состоянии сильного удивления, после такой-то новости, и разговариваете дольше чем могли ожидать. Только к концу разговора вы решили действовать как крутой разработчик. «Так Хлоя, я хочу создать тебе сайт для твоей свадьбы!» И вы разговариваете еще 30 минут…
Прекрасная история.
Хорошая новость в том, что вы сделали эту ночь для Хлои. Она будет очень рада. Плохая новость (или не очень плохая новость) в том, что вам придется потратить время и свою энергию (и немного кофе) чтобы создать сайт для свадьбы.
Итак, у вас есть примерно вот такой макет:
Сразу оговорю, что я создал этот макет только для данной статьи, не судите строго. Вернемся к нашей истории.
У вас нет времени на построение такого сайта, поэтому вы решаете использовать Bootstrap. Что в первую очередь необходимо сделать? Настроить сетку Bootstrap.
Существует несколько строгих правил, которые необходимо соблюдать во время использования решётчатой системы Boostrap.
Во-первых, вернитесь к макету и мысленно разбейте его содержимое на отдельные ряды. Можете это сделать?
Я проделал тоже самое и вот что у меня получилось:
Все что я сделал – это нарисовал прямоугольники, включающие в себя разный контент страницы и являющиеся рядами. Для более сложных макетов подобное разделение на ряды или области – очень важно.
Как мы уже сказали, эти прямоугольники являются рядами и обозначаются классом .row.
Это еще не конец. Внутри каждого ряда есть отдельные блоки с контентом. Посмотрите на предыдущее изображение и попробуйте выделить эти блоки.
И вновь я сделал тоже самое, что и вы. Посмотрите на результат:
Данные блоки с контентом называются колонки. Все поняли?
Колонки обозначаются классом .col.
Поскольку ряды и колонки отличные «друзья», то колонки не должны существовать вне рядов. Запомните это важное правило. Также каждый ряд должен быть помещён внутрь контейнера. Это может быть как .container, так и .container-fluid. Ряды не могут существовать вне контейнера, то есть всегда должны находиться.
На практике у вас может быть один общий контейнер, в котором будут располагаться все ряды, примерно так:
Как мы видим все ряды располагаются внутри красного контейнера. Кроме того, у вас может быть контейнера для каждого ряда в отдельности, примерно так:
Мне больше нравится последний вариант, так как я считаю его более гибким в решениях определенных задач.
Промежуточные итоги: Каждый ряд должен находиться внутри контейнера. Ряды определены классом .row, а колонки классом .col. Контейнером может быть как класс .container, так и класс .container-fluid.
Это основа того, как работает решётчатая система Bootstrap. В следующих разделах я расскажу о некоторых её практических применениях.
При построении веб-приложений очень вероятно, что вам понадобятся колонки разной ширины. Практически везде можно встретить колонки разной ширины внутри рядов.
Ниже приведен пример таких колонок:
Одна из колонок может занимать 60% ширины ряда, а другая 40%. Однако, как это взаимосвязано с использованием Bootstrap-сетки?
В Bootstrap-сетке предусмотрено разбиение на 12 колонок. То есть внутри каждого ряда теоретически может быть до 12 колонок включительно. Сколько каждая из 12 колонок будет занимать места в ряду, зависит только от ваших предпочтений.
Позвольте объяснить.
Давайте более внимательно рассмотрим этот пример:
Данный ряд содержит две колонки разного размера. Как уже было сказано, Bootstrap-сетка предусматривает разбиение на 12 колонок в одном ряду, выглядит это следующим образом:
Как уже было сказано, Bootstrap-сетка предусматривает разбиение на 12 колонок в одном ряду, выглядит это следующим образом:
То как распределять пространство между колонками, это уже дело ваше. Поскольку в нашем случае есть только две пользовательские колонки (большая и меньшая), то вам необходимо распределить между ними все пространство. Примерно так:
Как видно из примера из пространства первых 8 колонок у нас получилась наша большая колонка, а из оставшихся 4 получилась маленькая колонка. Очень просто и вы очень быстро к этому привыкните. Но обратите внимание, что сумма всех колонок должна равняться 12.
Запомните, что сумма всех колонок не должна превышать двенадцати. В примере выше, мы использовали классы col-8 и col-4. Как уже можно было догадаться, col-8 представляет собой большую колонку и эквивалентен восьми Bootstrap-колонкам. Собственно, col-4 в нашем случае это маленькая колонка, которая эквивалентна четырём Bootstrap-колонкам.
Получается, что в нашем случае будет две колонки ширина, одной из которых в два раза больше другой. Запомните, 8 / 4 = 2.
Запомните, 8 / 4 = 2.
Если же вы хотите две одинаковые колонки, то используйте два раза класс col-6. Это создаст две колонки, каждая из которых будет занимать половину от 12 колонок Bootstrap-сетки.
Кроме того, вы можете создать две колонки, одна из которых будет в разы больше другой. Для этого используйте классы col-10 и col-2.
Я более чем уверен, что у вас с этим проблем не будет.
Если количество ваших колонок превысит 12, то они просто будут перенесены на следующий ряд. Точно также работает класс flex-wrap.
К примеру:
<section> <div> <div> <div> </div> <div> </div> <div> </div> <div> </div> </div> </div> </section>
Зная то, как работает Bootstrap-сетка вы ожидаете увидеть следующий результат:
Как мы можем видеть это 4 колонки, которые и будут нашим результатом. Однако, если добавить еще 2 колонки, то что произойдет?
Однако, если добавить еще 2 колонки, то что произойдет?
<section> <div> <div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> </div> </div> </section>
Результатом превышения количества колонок будет следующим:
В приведенных выше примерах размеры колонок остаются неизменными независимо от устройства пользователя.
Например, использование col-8 и col-4 создаст две колонки внутри ряда. Это будет работать как на мобильных устройствах, так и на устройствах с более большим экраном.
Однако в рамках отзывчивого дизайна такое работает редко. Если на вашем планшете имеется сетка из двух колонок, то вы у вас может появится желание, чтобы на мобильном устройстве было также.
На примере выше, мы можем видеть две, расположенные друг за другом, колонки. Каждая из колонок занимает ровно половину доступной ширины.
На мобильном устройстве колонки размещаются одна под другой, то есть вертикально. Как и на планшете, на мобильном устройстве колонки занимают 100% доступной ширины.
Также возможны ситуации, когда вам на десктопном устройстве понадобится 3 колонки, а на планшете нужно будет отображать только 2, и 1 на мобильном устройстве. В этом случае вам необходимо будет скрыть те колонки, которые вы не хотите, чтобы отображались на более небольших устройствах.
К счастью в Bootstrap и на такой случай есть решение!
Bootstrap-колонки могут быть модифицированы с помощью следующих модификаторов:
- col-sm предназначен для маленьких устройств (телефонов) и выше;
- col-md предназначен для средних устройств (планшетов) и выше;
- col-lg предназначен для больших устройств (десктопов) и выше;
- col-xl предназначен для очень больших устройств (широкие экраны).

Давайте вернёмся назад к примеру с двумя колонками. Нам необходимо, чтобы на планшетах (и выше) также было две колонки, но на мобильных устройствах колонки должны также оставаться горизонтально, а не вертикально.
Как нам это сделать?
Начнем с простой разметки:
<div> <div></div> <div></div> </div>
Я предположил, что этот ряд будет помещен в контейнер, так как запомните – каждый ряд должен быть помещён в контейнер.
Bootstrap ориентирован в первую очередь на мобильные устройства. Следовательно, вы сперва должны думать о построении дизайна на мобильном устройстве, а затем уже продвигаться к большим девайсам.
По этой причине сначала мы разберемся с отображением на мобильных устройствах.
<div> <div></div> <div></div> </div>
В разметке выше создается две колонки, которые занимают всю доступную ширину внутри ряда. Колонки будут размещены вертикально и займут 100% ширины.
Колонки будут размещены вертикально и займут 100% ширины.
Это не то поведение, которого мы хотим добиться от средних устройств (планшетов), поэтому мы добавим классы-модификаторы:
<div> <div></div> <div></div> </div>
Вы видите?
Обратите внимание, что для самых маленьких устройств нет необходимости в классе-модификаторе.
Теперь на средних устройствах и выше ряд будет иметь ширину равную двум колонкам. Каждая из этих колонок займет по 6 колонок Bootstrap-сетки.
В Bootstrap реализованы мультимедийные запросы с определёнными контрольными точками для решения всех нужд отзывчивого дизайна. Диапазон, который охватывает Bootstrap это практически все современные устройства от совсем небольших мобильных устройств до ноутбуков и даже больших настольных компьютеров.
Как в случае с внешним и внутренним отступами, так и для определенных размеров экрана пользователя существуют свои классы.
Как видно из изображения выше, xs относится очень маленьким устройствам, sm к просто маленьким устройствам, md к средним устройствам, lg к большим устройствам, к примеру, ноутбукам, и xl относится к очень большим устройствам таким, как настольные компьютеры.
Для самых любознательных далее приведу пояснение мультимедийных запросов в Bootstrap:
// очень маленькие устройства (размер экрана меньше 576px)
// Для этого мультимедийный запрос не нужен, Bootstrap по умолчанию поддерживает // данный режим
// маленькие устройства (размер экрана от 576px и выше)
@media (min-width: 576px) { ... }
// средние устройства (размер экрана от 768px и выше)
@media (min-width: 768px) { ... }
// большие устройства (размер экрана от 992px и выше)
@media (min-width: 992px) { ... }
// очень большие устройства (размер экрана от 1200px и выше)
@media (min-width: 1200px) { ... }Если вы считаете себя опытным пользователем, то взгляните на документации по четвертой и третьей версии. Обратите внимание на различие между контрольными точками в решётчатой системе. Я потратил некоторое количество времени на это. Так что, не поленитесь и сделайте тоже самое.
Вы, наверное, заметили, что в мультимедийных запросах Bootstrap-а используется min-width. Также могли заметить, что я в своих примерах использовал фразу «средние устройства и выше».
Также могли заметить, что я в своих примерах использовал фразу «средние устройства и выше».
Например, col-md предназначен для средних устройств (планшетов) и выше. Поэтому если вы зададите 8 колонок для средних устройств используя col-md-8, то устройства большего размера также будут иметь 8 колонок. Вам не нужно отдельно для таких устройств прописывать col-lg-8 и col-xl-8.
Такое поведение обусловлено использованием min-width внутри мультимедийных запросов Bootstrap.
// Средние устройства (планшеты, размер экрана 768px и выше)
@media (min-width: 768px) { ... }Данный блок кода говорит нам о том, что: «для устройств с мимнимальной шириной 768px …». Такой запрос охватывает все устройства с размером экрана больше 768px.
Да, такое можно реализовать, но не для всех Bootstrap-классов. Рассмотрим, например, класс отвечающий за стилизацию текста. Вот хотите вы, чтобы ваш текст был немного смещен в центр и только на мобильных устройствах, как это сделать?
Используйте класс text-sm-center к желаемому блоку текста:
<p>How is it that you have no ears </p>
Наш текст «How is that you have no ears» будет абсолютно нормально отображен на всех устройствах, кроме мобильных девайсов. На данных устройствах текст будет немного смещен по центру.
На данных устройствах текст будет немного смещен по центру.
Это был очень поучительный и познавательный раздел. Если до этого у вас было слабое представление о Bootstrap, то сейчас вы должны быть более уверены в том, как работает этот фреймворк. Если же вы тёртый калач, то скорее всего видели все эти новые возможности, которые привнесла эта версия Bootstrap. Также вы должны были в таком случае выявить все различия версий.
В следующем разделе мы перейдем к практике. Мы рассмотрим другие техники, различные хитрые приемы и новые «сладкие» фичи данного фреймворка на практических примерах.
Следующая статья
- Лучшие шпаргалки для веб-разработчиков
- Объяснение современного JavaScript для динозавров
- 16 cовременных ресурсов для обучения основам вёрстки
Ссылка на оригинальную статью
Перевод: Александр Давыдов
Формы
Обзор
Элементы управления формой Bootstrap расширяют наши стили перезагруженных форм с классами. Используйте эти классы, чтобы выбрать их индивидуальные дисплеи для более согласованного рендеринга в браузерах и на разных устройствах.
Используйте эти классы, чтобы выбрать их индивидуальные дисплеи для более согласованного рендеринга в браузерах и на разных устройствах.
Обязательно используйте соответствующий type атрибут для всех входов (например, email для адреса электронной почты или number числовой информации), чтобы воспользоваться преимуществами новых элементов управления вводом, таких как проверка электронной почты, выбор номера и т.д.
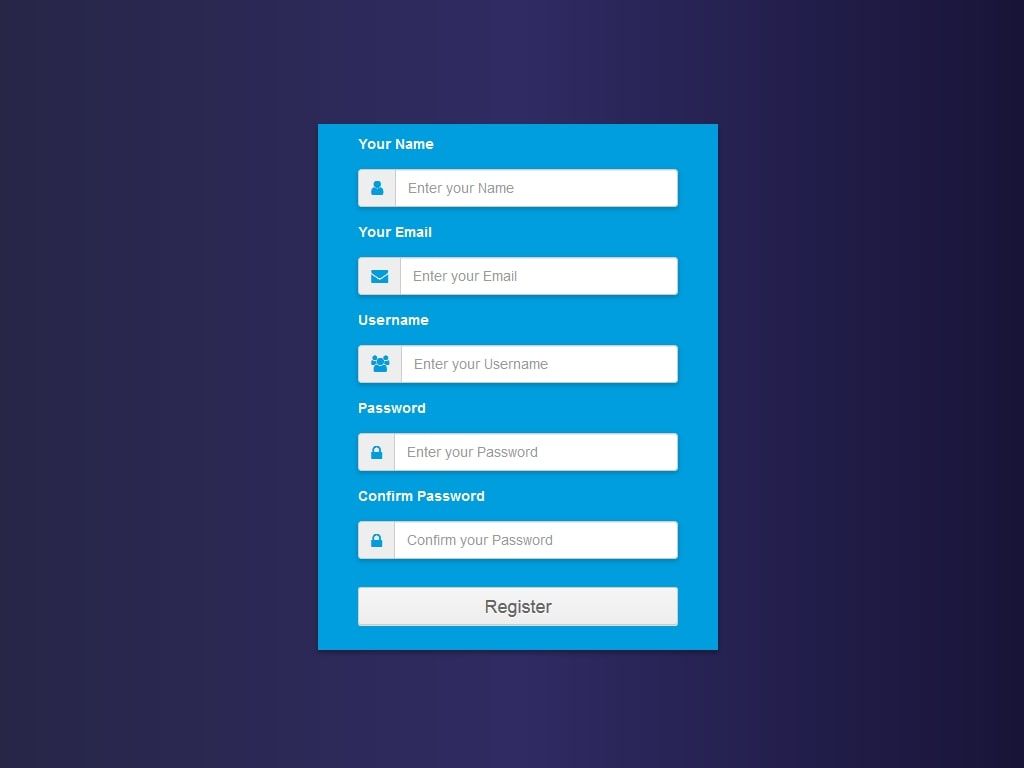
Вот быстрый пример, демонстрирующий стили формы Bootstrap. Продолжайте читать, чтобы узнать о необходимых классах, макете формы и многом другом.
Адрес электронной почтыМы никогда никому не передадим вашу электронную почту.
пароль
Проверить меня
<form>
<div>
<label for="exampleInputEmail1">Email address</label>
<input type="email" aria-describedby="emailHelp">
<div>We'll never share your email with anyone else. </div>
</div>
<div>
<label for="exampleInputPassword1">Password</label>
<input type="password">
</div>
<div>
<input type="checkbox">
<label for="exampleCheck1">Check me out</label>
</div>
<button type="submit">Submit</button>
</form>
</div>
</div>
<div>
<label for="exampleInputPassword1">Password</label>
<input type="password">
</div>
<div>
<input type="checkbox">
<label for="exampleCheck1">Check me out</label>
</div>
<button type="submit">Submit</button>
</form>
Текст формы
Текст формы на уровне блока или на уровне строки может быть создан с помощью .form-text.
Связывание текста формы с элементами управления формой
Текст формы должен быть явно связан с элементом управления формы, к которому он относится с помощью aria-describedby атрибута. Это гарантирует, что вспомогательные технологии, такие как программы чтения с экрана, будут объявлять этот текст формы, когда пользователь фокусируется или вводит элемент управления.
Текст формы под полями может быть оформлен с помощью .. Если будет использоваться элемент уровня блока, добавляется верхнее поле для упрощения расстояния от входных данных выше. form-text
form-text
Ваш пароль должен состоять из 8-20 символов, содержать буквы и цифры и не должен содержать пробелов, специальных символов или эмодзи.
<label for="inputPassword5">Password</label> <input type="password" aria-describedby="passwordHelpBlock"> <div> Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji. </div>
Инлайн текст может использовать любой типичный встроенный HTML — элемент (будь то <span>, <small> или что — то еще) ничего более , чем .form-text класс.
пароль
Должно быть 8-20 символов.
<div>
<div>
<label for="inputPassword6">Password</label>
</div>
<div>
<input type="password" aria-describedby="passwordHelpInline">
</div>
<div>
<span>
Must be 8-20 characters long. </span>
</div>
</div>
</span>
</div>
</div>
Отключенные формы
Добавьте disabled логический атрибут для ввода, чтобы предотвратить взаимодействие с пользователем и сделать его более светлым.
<input type="text" placeholder="Disabled input here..." disabled>
Добавьте disabledатрибут в, <fieldset>чтобы отключить все элементы управления внутри.
По умолчанию браузеры будут рассматривать все элементы управления встроенной формы ( <input>, <select> и <button> элементы) внутри <fieldset disabled> как отключенные, предотвращая взаимодействие с ними как с клавиатуры, так и с помощью мыши. Однако, если ваша форма также включает <a ...> элементы, им будет присвоен только стиль pointer-events: none.
Отключенный ввод
Отключено меню выбора Отключен выбор
Не могу это проверить
<form>
<fieldset disabled aria-label="Disabled fieldset example">
<div>
<label for="disabledTextInput">Disabled input</label>
<input type="text" placeholder="Disabled input">
</div>
<div>
<label for="disabledSelect">Disabled select menu</label>
<select>
<option>Disabled select</option>
</select>
</div>
<div>
<div>
<input type="checkbox" disabled>
<label for="disabledFieldsetCheck">
Can't check this
</label>
</div>
</div>
<button type="submit">Submit</button>
</fieldset>
</form>Компоненты начальной загрузки | 11 лучших полезных компонентов Bootstrap
Первоначально называвшийся Twitter Blueprint, он был разработан Марком Отто и Джейкобом Тронтоном в Twitter. Bootstrap — это бесплатный фреймворк CSS, который обеспечивает отзывчивость веб-страниц. Под отзывчивостью это означает, что различные элементы DOM изменяют свой размер в соответствии с изменением размера экрана, не ставя под угрозу элегантность веб-страницы, как это обычно происходит с методами CSS с пиксельным или процентным размером.
Bootstrap — это бесплатный фреймворк CSS, который обеспечивает отзывчивость веб-страниц. Под отзывчивостью это означает, что различные элементы DOM изменяют свой размер в соответствии с изменением размера экрана, не ставя под угрозу элегантность веб-страницы, как это обычно происходит с методами CSS с пиксельным или процентным размером.
Это также называется «платформой CSS для мобильных устройств», поскольку она предназначена для макета CSS Grid путем определения строк и столбцов. Эта структура также имеет компоненты JavaScript вместе с классами CSS. Чтобы использовать эту платформу, вы должны обязательно связать jQuery и JavaScript Framework для Bootstrap вместе с другими CSS-файлами Bootstrap. Эти файлы CSS доступны для скачивания, а также в виде CDN (сетей доставки контента).
Различные компоненты начальной загрузки
Bootstrap поставляется с множеством компонентов, которые можно повторно использовать для обеспечения удобного пользовательского опыта и взаимодействия с пользователем на веб-странице, таких как панели навигации, всплывающие окна, раскрывающиеся списки, значки, кнопки, предварительно разработанные формы, а также параметры размера для различных элементы ДОМ.
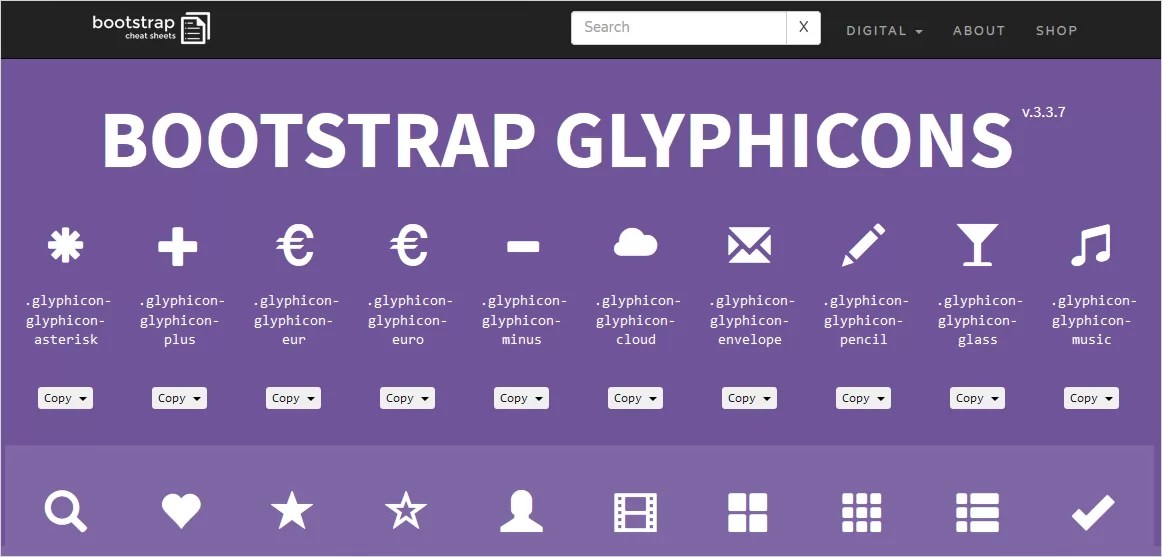
1. Глификоны
Это значки в формате шрифта, доступные в Bootstrap. Их около 200 штук. Эти глификоны можно найти на https://glyphicons.com.
Как им пользоваться?
Существуют глификоны для обозначения почти всех действий, таких как масштабирование, редактирование, предупреждение, файл, удаление и т. д., и они определены в отдельном классе. Итак, вам нужно использовать базовый класс и отдельный класс, в идеале в элементе span и использовать эти глификоны.
Синтаксис:
2. Выпадающие списки
Это меню на основе переключателей со списком ссылок. . Плагин JS делает их более динамичными, и их можно найти по адресу http://getbootstrap/javascript/#dropdowns 9.0003
Как им пользоваться?
Вам необходимо использовать класс .dropdown, так как класс элемента имеет элементы списка под ним с классом .dropdown-menu.
Синтаксис:
3. Группы кнопок
С этот компонент Bootstrap, вы можете сгруппировать набор кнопок вместе в серию рядом друг с другом.
Как им пользоваться?
Определите элементы раздела с классом .btn-group и вложите эти элементы с помощью кнопки с классом .btn.
4. Раскрывающиеся списки кнопок
Этот компонент используется для использования элемента кнопки для запуска раскрывающегося списка.
Синтаксис:
5. Группы ввода
Это расширяет класс управления формой и добавляет текст или кнопки с обеих сторон поля ввода элемента ввода. Вам нужно использовать класс .input-group с классом .input-group-addon, чтобы использовать эти входные группы.
Вам нужно использовать класс .input-group с классом .input-group-addon, чтобы использовать эти входные группы.
Синтаксис:
@
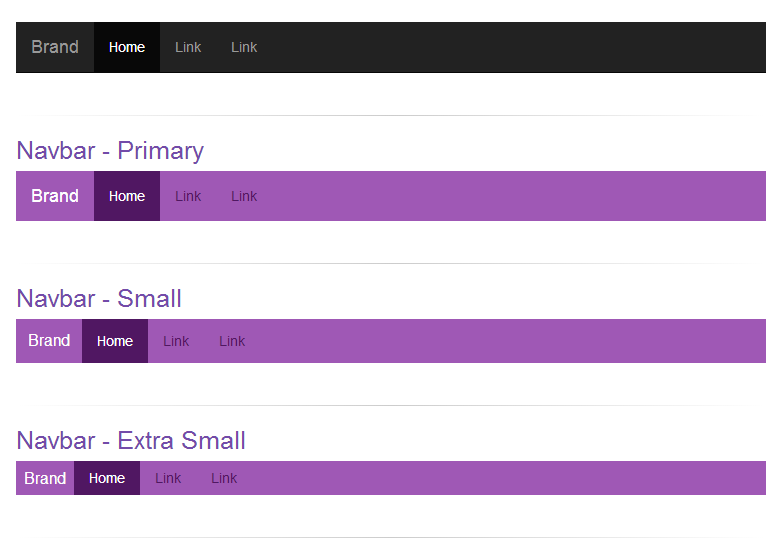
6. Панель навигации
Эти компоненты служат заголовками навигации для вашего веб-сайта. Они свернуты, чтобы развернуться по вертикали с переключением гамбургер-меню на устройствах с меньшими размерами экрана и становятся горизонтальными по мере увеличения ширины экрана.
Синтаксис:
7. Jumbotron
Это компонент начальной загрузки, который может расширить над полноэкранный режим (или область просмотра), чтобы показать некоторый ключевой контент.
Синтаксис:
8.
 Уведомления
УведомленияЭто компонент начальной загрузки плагин, который предоставляет контекстные сообщения обратной связи в зависимости от действий пользователя. Это в основном используется для отображения предупреждающих сообщений.
Синтаксис:
...
9. Индикаторы выполнения
Этот компонент используется для визуализации обратной связи о ходе работы или действия с помощью индикатора выполнения.
Синтаксис:
Пример: 9001 8
10. Badges
Это компонент для выделения чего-то вроде непрочитанных элементов путем добавления класса .badge к элементу DOM, желательно span.
Синтаксис:
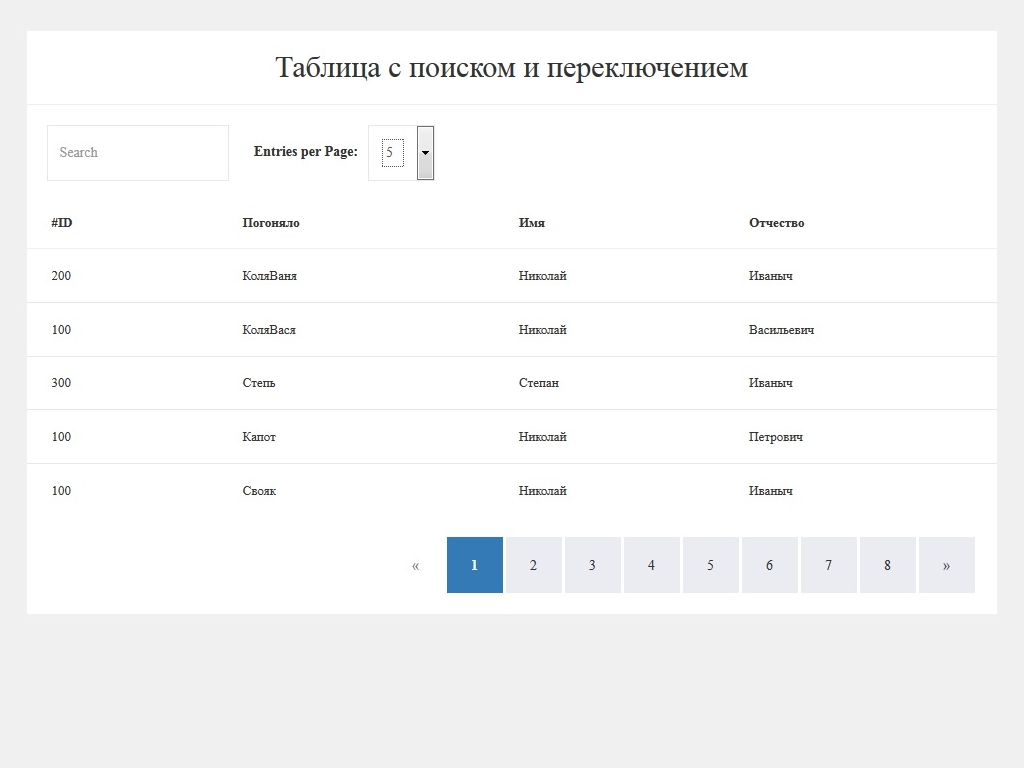
11. Разбивка на страницы
Этот компонент обеспечивает многостраничную разбивку на страницы, чтобы контент можно было
разделить на несколько страниц и легко перемещаться по ним.
Обычно элемент DOM для неупорядоченных списков определяется с помощью этого класса .pagination.
Синтаксис:
Как это поможет в вашей карьере?
В настоящее время все предприятия сосредоточены на взаимодействии с пользователем и пользовательском опыте (UI/UX). Поскольку подавляющее большинство населения использует портативные устройства, такие как планшеты и смартфоны, которые сильно различаются по разрешению пикселей и размеру экрана, именно поэтому очень важно иметь интерфейсный дизайн, который достаточно отзывчив, чтобы подстраиваться под себя. на любой экран без ущерба для элегантности веб-страницы.
Таким образом, умение работать с Bootstrap повысит ценность вашей технической карьеры, и компании будут рады нанять вас с солидной зарплатой. И, поскольку он бесплатный и с открытым исходным кодом, у вас как у разработчика есть много возможностей внести свой вклад и сделать его еще лучше, чем он есть сегодня.
Заключение
Фреймворк Bootstrap — очень удобный инструмент для обеспечения отзывчивости веб-страниц. Компоненты, описанные в этом блоге, являются одними из самых широко используемых, которые помогают вам писать меньше кода для большей функциональности и добавляют элегантности веб-странице, которую вы создаете.
Рекомендуемые статьи
Это руководство по компонентам Bootstrap. Здесь мы также обсудим основную концепцию и различные компоненты начальной загрузки и то, как это поможет сформировать вашу карьеру. Вы также можете просмотреть другие предлагаемые нами статьи, чтобы узнать больше –
- Как установить Bootstrap
- Угловой против Bootstrap
- Макет начальной загрузки
- Глификоны начальной загрузки
Объясните компоненты Bootstrap
<html><головка><название>Компоненты BootStrap 4title>
<metaкодировка="utf-8"/><метаимя="область просмотра"контент="ширина = ширина устройства, начальный масштаб = 1"9019 5 />
<ссылкаrel="таблица стилей"href=901 94"https://maxcdn.Оставить комментарий