Bootstrap: что это такое за фреймворк
Bootstrap — это открытый и бесплатный HTML-, CSS- и JS-фреймворк, который используют веб-разработчики для быстрой верстки адаптивных дизайнов сайтов и веб-приложений. Включает в себя CSS- и HTML-шаблоны оформления для веб-форм, меток, типографики, кнопок, блоков навигации и других компонентов веб-интерфейса.
логотип BootstrapФреймворк используют frontend-, fullstack-разработчики. Для работы с инструментом нужны минимальные знания верстки, поэтому он подходит новичкам.
Bootstrap используется, когда:
- у сайта много страниц;
- страницы собраны из простых базовых элементов — кнопок или таблиц;
- не будет глобального редизайна;
- шаблонность страниц окупается скоростью внедрения.
 Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.
Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности.Подробнее
По сути, Bootstrap — это набор файлов. После их подключения к странице для верстки станет доступно большое количество готовых компонентов и классов. Они позволяют быстро и качественно создавать адаптивный дизайн сайта.
Классы в Bootstrap делятся на 3 большие группы:
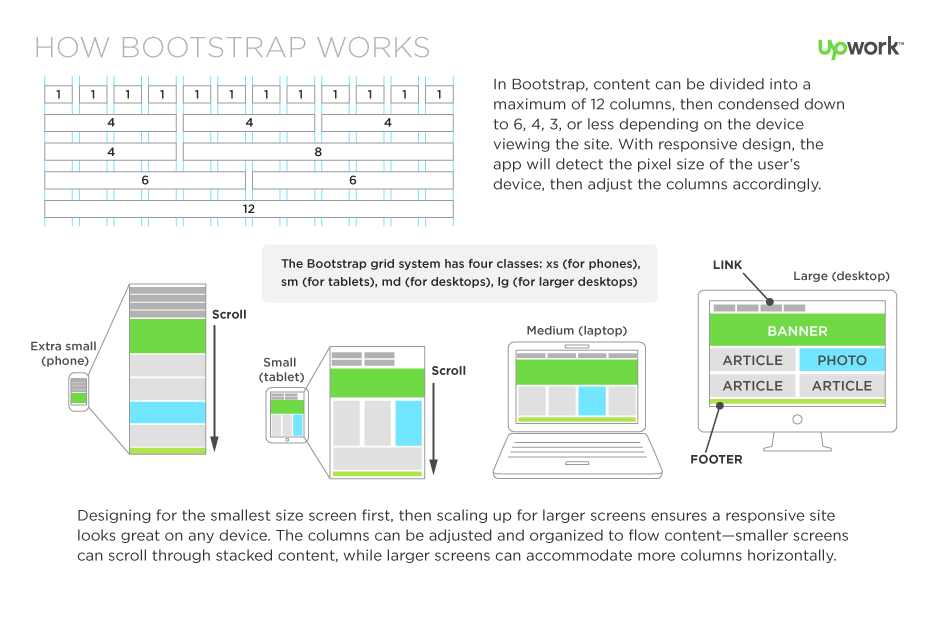
- для создания сетки — адаптивного макета страницы;
- для стилизации контента — текста, изображений, кода, таблиц и прочей информации;
- служебные — для решения популярных вспомогательных задач, таких как отображение и скрытие элементов, выравнивание текста на странице, настройка цвета фона, отступов и пр.

Кроме классов, в Bootstrap есть компоненты (готовые объекты интерфейса). Это хлебные крошки (путь от начального элемента до уровня иерархии, который сейчас просматривает пользователь), кнопки, выпадающие списки и подсказки, модальные окна, формы, навигационные меню, всплывающие панели и пр.
Фреймворк дает готовые решения, которые позволяют создавать макеты сайтов быстрее. Для быстрого запуска проектов есть множество примеров. Для верстки любых прототипов (альбомов, слайдеров, панели входа и т. д.) потребуются файлы index.html, которые находятся в каждой папке с примерами, и соответствующий CSS-файл. Например, carousel.css или cover.css. Изменять код можно по своему усмотрению, внося правки в текстовом редакторе. Bootstrap позволяет скопировать код из примера и вставить его в свой проект, к которому подключен фреймворк.
Сайт будет корректно отображаться в современных браузерах и на экранах устройств различных размеров, независимо от диагонали. Для этого не нужно вносить изменения в разметку. Вероятность непредвиденных ошибок в функционале и верстке сведена к минимуму.
Для этого не нужно вносить изменения в разметку. Вероятность непредвиденных ошибок в функционале и верстке сведена к минимуму.
Bootstrap очень простой для освоения и работы. Кроме того, к фреймворку есть множество уроков и инструкций. Открытый исходный код позволяет адаптировать Bootstrap под свои потребности.
С помощью Bootstrap можно писать простой и качественный код, который будет понятен другим разработчикам. Это облегчает работу в команде.
Элементы фреймворка гармонично сочетаются друг с другом, что позволяет создавать сайты и страницы в едином стиле.
Сайты, созданные с помощью Bootstrap, имеют одинаковую навигацию, структуру, кнопки. Чтобы решить проблему, можно изменять шаблон в зависимости от идей дизайнеров и пожеланий заказчика.
Так как Bootstrap постоянно обновляется, сайты на Bootstrap могут некорректно отображаться в старых браузерах.
Чтобы начать работать с Bootstrap, нужен текстовый редактор для работы с кодом (Visual Studio Code, Atom, Sublime Text и т.п.) или IDE — интегрированная среда разработки, а также браузер, в котором можно отслеживать изменения. Он должен быть обновлен до версии, которую поддерживает последний вариант Bootstrap.
1. Подключение скомпилированных файлов через BootstrapCDN — общедоступную сеть доставки контента. Достаточно создать шаблон HTML и разместить внутри него ссылку на фреймворк.
2. Скачивание скомпилированных файлов CSS и JS с их подключением к проекту через ссылки.
3. Скачивание исходных файлов. Для работы потребуются компилятор CSS и автопрефиксатор.
4. Установка исходных файлов с помощью менеджеров пакетов yarn, npm, RubyGems, NuGet, Composer.
Обзор фреймворка Bootstrap — его составляющие, советы по использованию
Фреймворк Bootstrap позволяет ускорить процесс верстки, плюс, сделать готовый продукт более адаптивным к разным вариантам разрешения и формата экрана. Распространяется полностью бесплатно в виде HTML, CSS и JS файлов. Это один из самых популярных фреймворков в мире. Основной областью применения является разработка интерфейса сайтов, веб-приложений, среды администрирования. Любому веб-разработчику потребуется для работы ознакомиться хотя бы с базовыми материалами по Bootstrap.
Почему Bootstrap так популярен
Благодаря тому, что в файлах Bootstrap прописаны самые распространенные стили и поведения для элементов, процесс верстки ускоряется в разы. Плюс, готовый продукт реализуется более грамотно с технической точки зрения и его проще привести к общепринятым стандартам в компании.
Плюс, готовый продукт реализуется более грамотно с технической точки зрения и его проще привести к общепринятым стандартам в компании.
Bootstrap достаточно прост в освоении, так как за его основу взяты стандартные возможности HTML, CSS и JS, с которыми знаком даже начинающий разработчик. По-сути, весь процесс работы сводится к присвоению “правильного” класса тому или иному элементу верстки. Конечно же, перед этим требуется предварительно подключить нужные файлы к основному, но проблем с этим не должно возникнуть даже у начинающего разработчика.
Рассмотрим пример на создании кнопки из обычной ссылки. В случае с фреймворком Bootstrap для этого достаточно прописать следующий блок:
<a href=»#»>Ссылка, оформленная в виде кнопки</a>
То есть вы просто добавляете нужный класс к ссылке и она принимает вид кнопки. Без фреймворка вам пришлось бы вручную прописать стили для кнопки в CSS-файле проекта, а затем подключить данный класс к кнопке. Если же стили Bootstrap вас не устраивают, то вы можете их расширить, приписав дополнительный класс к элементу и описав его в CSS-файле вашего проекта.
Если же стили Bootstrap вас не устраивают, то вы можете их расширить, приписав дополнительный класс к элементу и описав его в CSS-файле вашего проекта.
Также с помощью Bootstrap можно создавать и более сложные элементы в верстке всего за несколько секунд. Например, для создания вкладок на сайте вам придется делать несколько блоков в HTML-документе, затем оформлять их в CSS, а после прописывать поведение в JS. Даже у опытного разработчика на это может уйти минут 10. Делая вкладки с помощью Bootstrap от вас потребуется только прописать каркас в HTML-документе и расставить в нем нужные классы.
Преимущества и недостатки Bootstrap
Фреймворк Bootstrap имеет весомые преимущества:
- Ускорение процесса верстки. От разработчика требуется только сделать HTML-макет и присвоить ему нужные классы, что позволяет сильно сэкономить время на написание CSS-свойств и JavaScript-кода.
- Кроссбраузерность и кроссплатформенность.
 Сайт или приложение, написанное с помощью данного фреймворка будет поддерживаться по умолчанию большинство браузеров, операционных систем и устройств. Разработчику не придется тратить дополнительное время для адаптации продукта.
Сайт или приложение, написанное с помощью данного фреймворка будет поддерживаться по умолчанию большинство браузеров, операционных систем и устройств. Разработчику не придется тратить дополнительное время для адаптации продукта. - Большая библиотека продуманных компонентов. С ее помощью можно будет быстро создать все основные компоненты на сайте или в приложении — кнопки, выпадающие списки, меню, слайдеры и так далее. Все компоненты в библиотеки протестированы многими разработчиками по всему миру, поэтому проблемы с совместимостью минимальны.
- Можно настраивать под свой проект. Несмотря на то, что в Bootstrap используются прописанные шаблоны, их легко настроить под свой проект. Это можно сделать как с помощью изменения стандартных классов, так и добавления дополнительных.
- Низкий порог входа. Чтобы начать пользоваться Bootstrap необязательно плотно заниматься веб-разработкой. Достаточно знать основы HTML, CSS и JavaScript.
 Это позволит делать шаблонные проекты.
Это позволит делать шаблонные проекты. - Единая стилистика дизайна. Все компоненты библиотеки Bootstrap выполнены в одном стиле, благодаря чему можно быстро сделать страницу, которая будет гармонично смотреться без необходимости работать над дизайном отдельных элементов.
- Собственное сообщество разработчиков и большое количество обучающих материалов. Наличие большого количества обучающих материалов и развитого сообщества разработчиков, в том числе и русскоязычного, позволяют очень быстро изучить работу фреймворка.
- Распространяется бесплатно. Bootstrap — это проект с открытым исходным кодом, который распространяется на полностью бесплатной основе и может быть использован даже в коммерческих проектах.
Однако помимо достоинств у данного фреймворка имеются и свои недостатки:
- Не подходит для создания сайтов с уникальным дизайном. Его, конечно, можно использовать для этих целей, но делать это не всегда целесообразно, так как на переработку стандартных компонентов может уйти больше времени, чем если бы вы делали все с нуля.

- Большой размер конечных файлов CSS и JS. Это может негативно повлиять на скорость загрузки страниц готового проекта. Частично это можно исправить, проведя оптимизацию файлов проекта. Сделать это можно автоматически с помощью специальных сервисов.
Из чего состоит Bootstrap
В “состав” Bootstrap входят следующие элементы:
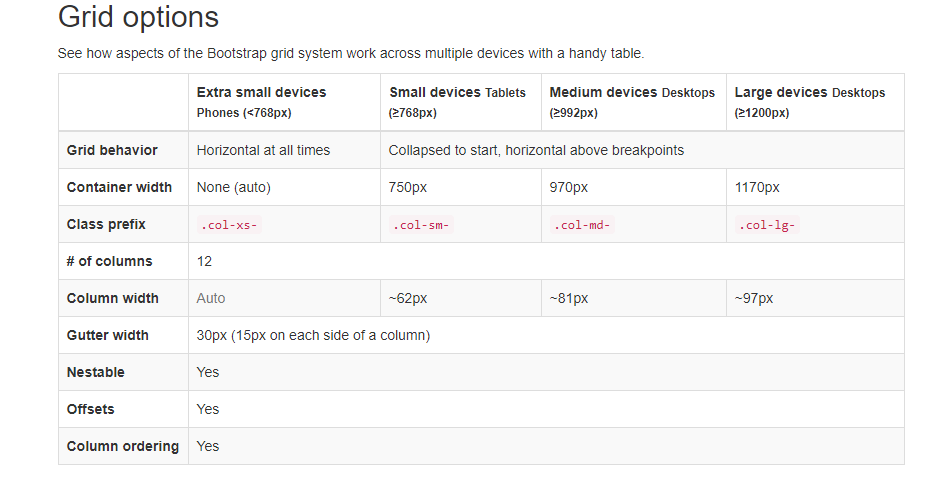
- инструменты для создания макета — оберточные контейнеры, системы сеток, адаптивных классов;
- готовые компоненты — кнопки, формы, навигационные панели, слайдеры, аккордеоны, выпадающие списки и так далее;
- классы стилизации контента — кнопок, форм, текстовых полей и так далее;
- дополнительные классы, отвечающие за выравнивание текста, отображение и скрытие элементов, установки цветов и отступов.
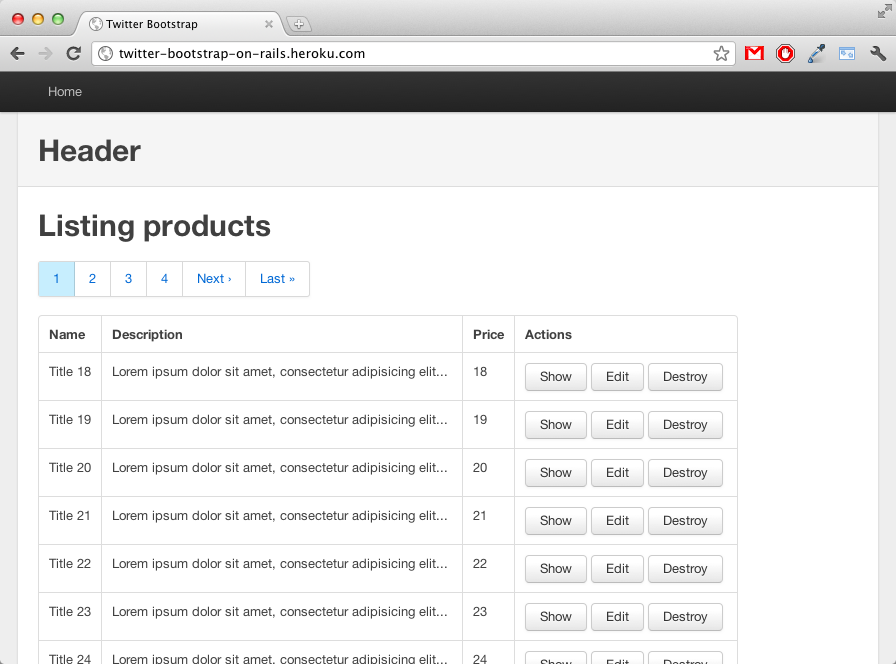
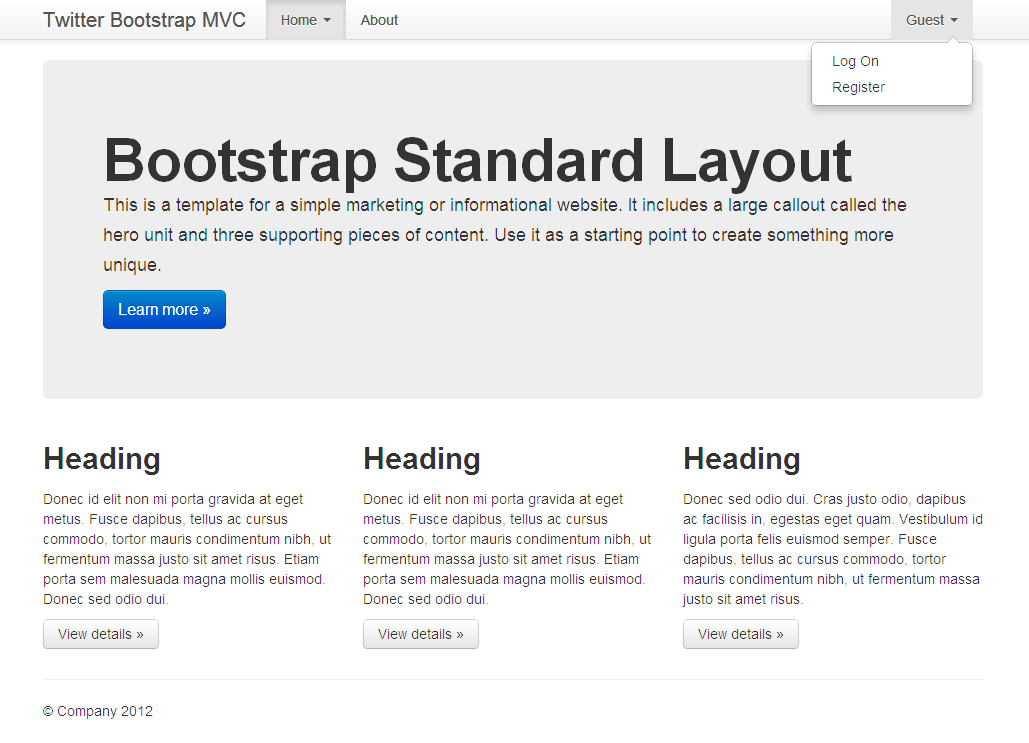
Пример разметки страницы в Bootstrap
Полезные советы по использованию Bootstrap
Несмотря на то, что сам по себе Bootstrap позволяет ускорить процесс верстки и оптимизировать некоторые задачи, его можно использовать более эффективно. Рассмотрим несколько советов от опытных разработчиков, которые позволят начинающему быстрее изучить инструмент Bootstrap и использовать его более эффективно в своих проектах.
Рассмотрим несколько советов от опытных разработчиков, которые позволят начинающему быстрее изучить инструмент Bootstrap и использовать его более эффективно в своих проектах.
Изучите HTML и CSS
Если вы только начинаете обучаться разработке, то перед тем, как переходить к верстке с помощью фреймворков вам рекомендуется нормально освоить HTML и CSS. Фреймворк позволяет вам сократить количество рутинных действий, однако “верстать за вас” он не в состоянии. Чтобы эффективно пользоваться всеми возможностями Bootstrap нужно знать хотя бы на среднем уровне HTML и CSS. С JavaScript, конечно, тоже было бы неплохо разобраться, но это уже можно сделать по ходу освоения самого фреймворка.
Пользуйтесь только последней версией Bootstrap
Если проект, над которым вы работаете не требует от вас обратного, то используйте последнюю стабильную версию фреймворка. Ее можно посмотреть на официальном ресурсе разработчика и там же скачать. Так вам проще будет в будущем адаптироваться к нововведениям, плюс, новые версии предлагают и новые инструменты, оптимизирующие весь рабочий процесс.
Актуальная версия Bootstrap
Постоянно мониторьте официальные сообщества Bootstrap
Это может быть не только официальный сайт разработчика, но и ресурсы для общения разработчиков, профессиональные порталы и так далее. Так как Bootstrap очень распространен, то существуют даже русские сообщества, которые не сильно уступают своим англоязычным аналогам. Проводя постоянный мониторинг вы сможете быть в курсе всех нововведений, увидите, какие “фишки” делают другие разработчики.
Блог Bootstrap
Также не брезгуйте онлайн-курсами для веб-разработчиков. Таким образом вы сможете быстро войти в курс дела, изучить все основные фишки Bootstrap или даже найти опытного наставника и свои первые проекты. Онлайн-курсы по Bootstrap не всегда платные — их много бесплатных, условно-бесплатных или тех, которые стоят не очень дорого.
Отведите время для изучения документации
В Bootstrap есть множество прописанных заранее классов и элементов, поэтому запомнить их все не представляется возможным. Плюс, с каждым обновлением добавляются новые. Для эффективной работы вам придется научится работать с технической документацией Bootstrap. Она представлена на официальном сайте разработчика и достаточна проста в освоении. Там вы сможете быстро узнать, за что отвечает тот или иной класс, как с ним работать, как его кастомизировать под свои задачи и так далее.
Плюс, с каждым обновлением добавляются новые. Для эффективной работы вам придется научится работать с технической документацией Bootstrap. Она представлена на официальном сайте разработчика и достаточна проста в освоении. Там вы сможете быстро узнать, за что отвечает тот или иной класс, как с ним работать, как его кастомизировать под свои задачи и так далее.
Официальная документация Bootstrap
Используйте JS-плагины
Возможности Bootstrap можно расширить за счет использования сторонних JavaScript-плагинов. Существуют онлайн-библиотеки плагинов. Некоторые из них являются официальными библиотеками плагинов Bootstrap, а некоторые являются неофициальными и поддерживаются независимыми разработчиками. Плагины позволяют еще больше автоматизировать и оптимизировать процесс верстки.
Если у вас есть достаточные знания JavaScript и JQuery, то вы можете редактировать эти плагины под свои нужды или создавать собственные. Не брезгуйте этой возможностью. Использование плагинов помогут не только сделать вашу работу более эффективной, но и готовый продукт более “необычным”.
Использование плагинов помогут не только сделать вашу работу более эффективной, но и готовый продукт более “необычным”.
Фокусируйтесь на отдельных компонентах
Вам потребуется разделить страницу на условные блоки, а эти блоки в свою очередь на другие блоки или колонки в зависимости от ваших потребностей. Такой подход к работе поможет вам разработать повторно используемые компоненты, которые можно будет использовать на нескольких страницах, что сделает процесс верстки более простым и эффективным. Также разделение страницы на блоки позволит быстрее вносить правки и другие изменения в проект.
Пример разделения страницы на Bootstrap
Умение делить страницу на отдельные блоки, колонки и элементы в них также очень полезно и при классической верстке, однако не имеет такого решающего значения как при верстке с помощью Bootstrap.
Заключение
Веб-разработчику, работающему с фронтенд, обязательно знать и уметь работать с фреймворком Bootstrap. Даже если вы его не используете в текущем проекте, вполне вероятно, что вам придется работать с ним в последующих. Плюс, использование Bootstrap и других подобных решений позволяет сократить время на разработку, что позволит вам выполнить больше работы за один и тот же промежуток времени, а следовательно, заработать больше.
Даже если вы его не используете в текущем проекте, вполне вероятно, что вам придется работать с ним в последующих. Плюс, использование Bootstrap и других подобных решений позволяет сократить время на разработку, что позволит вам выполнить больше работы за один и тот же промежуток времени, а следовательно, заработать больше.
Не стоит останавливаться только на одном Bootstrap — изучайте другие похожие фреймворки, пытайтесь одновременно использовать сразу несколько штук в проекте. Также не забывайте о том, что стандартные возможность Bootstrap могут быть расширены за счет сторонних плагинов или самописных.
Что такое W3.CSS
❮ Назад Далее ❯
W3
CSS
Современный адаптивный CSS
Равенство для всех браузеров: Chrome. Фаерфокс Край. IE. Сафари. Опера.
Равенство для всех устройств: Рабочий стол. Ноутбук. Таблетка. Мобильный.
Только стандартный CSS (без библиотеки jQuery или JavaScript).
W3.CSS Quickstart
W3.![]() CSS — это современная структура CSS со встроенной адаптивностью.
Он поддерживает адаптивный мобильный дизайн по умолчанию,
и он меньше и быстрее, чем аналогичные CSS-фреймворки.
CSS — это современная структура CSS со встроенной адаптивностью.
Он поддерживает адаптивный мобильный дизайн по умолчанию,
и он меньше и быстрее, чем аналогичные CSS-фреймворки.
W3.CSS также может ускорить и упростить веб-разработку, поскольку он проще в освоении и использовании, чем другие CSS-фреймворки.
Пример
Моя страница W3.CSS
Измените размер этой страницы, чтобы увидеть эффект адаптивности!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства,
с
мегаполис с населением более 13 миллионов человек.
Париж
Париж столица Франции.
Район Парижа является одним из крупнейших
населенных пунктов в Европе,
с населением более 12 млн.
жителей.
Токио
Токио — столица Японии.
Это
является центром района Большого Токио,
и самым густонаселенным
мегаполис в мире.
Попробуйте W3.CSS »Попробуйте Bootstrap »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Контейнеры W3.CSS
Класс w3-container является одним из наиболее важных классов W3.CSS.
Он обеспечивает правильные поля, отступы, выравнивание и многое другое для большинства элементов HTML.
Пример
<дел>
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац




 »
»  png» alt=»Аватар»>
png» alt=»Аватар»>  CSS »Попробуйте Bootstrap »
CSS »Попробуйте Bootstrap » CSS Responsive
CSS Responsive Правый
Правый
 CSS
CSS
 CSS
CSS
 Поместите тег
Поместите тег  Если вы не планируете использовать раскрывающиеся списки, всплывающие окна или всплывающие подсказки, сэкономьте несколько килобайт, не включая Popper.
Если вы не планируете использовать раскрывающиеся списки, всплывающие окна или всплывающие подсказки, сэкономьте несколько килобайт, не включая Popper.