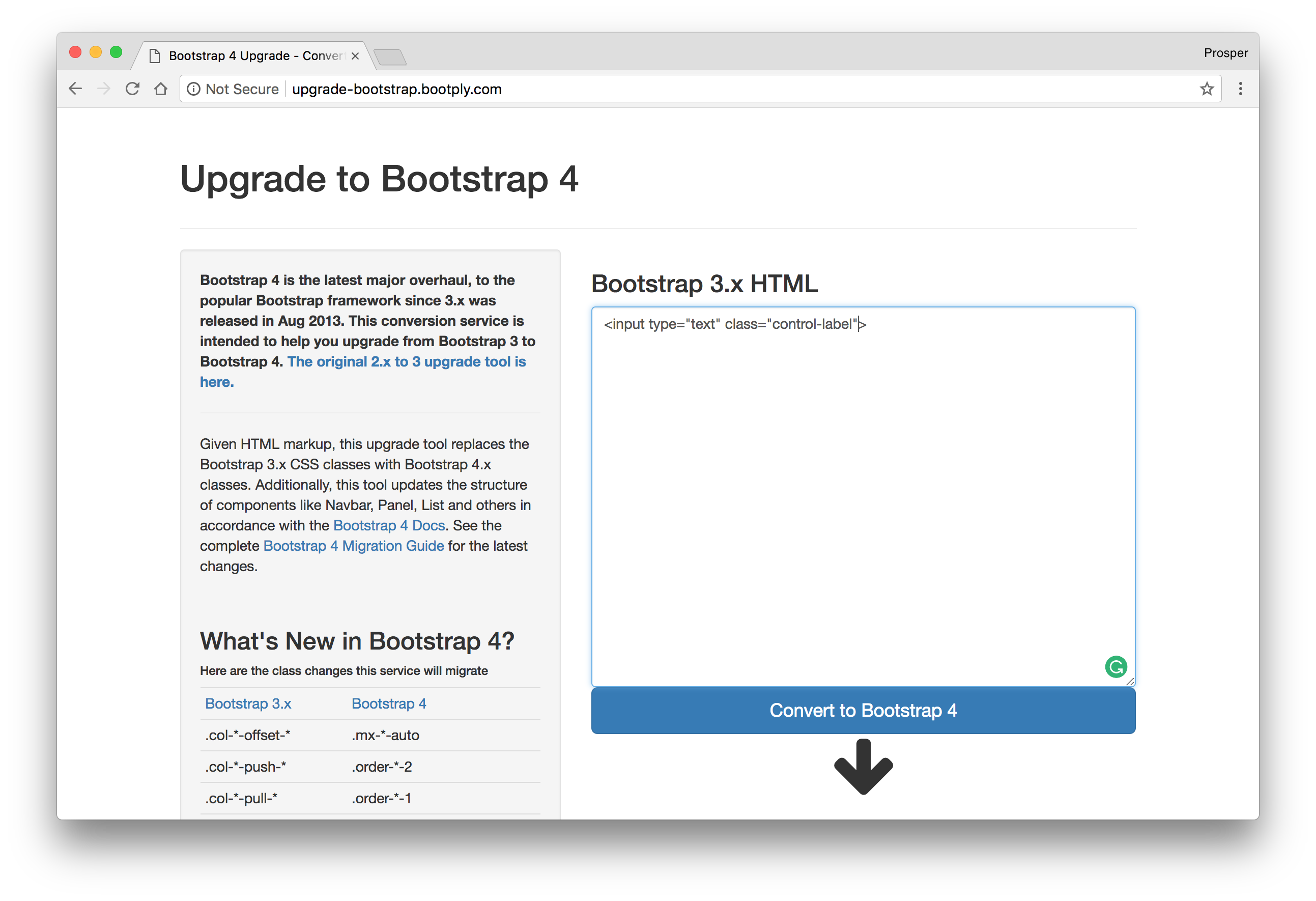
twitter-bootstrap — Бутстрап 4 Вертикальное выравнивание
пример
Приведение элементов в центр или нижнее выравнивание по вертикали всегда было проблемой с помощью CSS и Bootstrap. Желаемое выравнивание по вертикали может находиться внутри родительского контейнера или относительно смежных элементов.
Теперь, когда Bootstrap 4 является Flexbox по умолчанию существует множество различных подходов к вертикальной линии с использованием: Авто-поля , Flexbox Utilities , или Display Utilities вместе с вертикальным Совместите Utilities .
Сначала Утилиты вертикального выравнивания кажутся очевидным выбором, но они работают только с встроенными и табличными элементами отображения. Вот некоторые варианты и сценарии вертикального выравнивания Bootstrap 4 …
1 — Вертикальный центр с использованием автоматических полей:
Один из способов вертикального центра — использовать my-auto .
h-100 делает высоту строки, а my-auto будет вертикально col-sm-12 столбец col-sm-12 .<div>
<div>
<div>Card</div>
</div>
</div>
Вертикальный центр Использование Авто Margins Demo
my-auto представляет поля на вертикальной оси y и эквивалентен:
margin-top: auto;
margin-bottom: auto;
2 — Вертикальный центр с Flexbox:
Поскольку Bootstrap 4 .row теперь display:flex вы можете просто использовать align-self-center для любого столбца, чтобы вертикально align-self-center его …
<div>
<div>
<div>
Center
</div>
</div>
<div>
<div>
Taller
</div>
</div>
</div>
или, используйте align-items-center на всем . чтобы вертикально центрировать выровнять все  row
rowcol-* в строке …
<div>
<div>
<div>
Center
</div>
</div>
<div>
<div>
Taller
</div>
</div>
</div>
Вертикальный центр с разной высотой
3 — Вертикальный центр с использованием дисплеев:
В Bootstrap 4 есть утилиты отображения, которые могут использоваться для display:table , display:table-cell , display:inline и т. Д. Они могут использоваться с утилитами вертикального выравнивания для выравнивания встроенных, встроенных блоков или элементов ячейки таблицы.
<div>
<div>
<div>
I am centered vertically
</div>
</div>
</div>
Вертикальный центр с использованием демонстрационных приложений
twitter-bootstrap — Бутстрап 4 Центрирование
пример
Как центрировать элемент, столбец или содержимое внутри столбца работает по-разному в Bootstrap 4.
-
text-centerпо-прежнему используется дляdisplay:inlineэлементы -
mx-autoзаменяетcenter-blockна центральныйdisplay:blockэлементыdisplay:block -
offset-*илиmx-autoможно использовать для центрирования столбцов сетки
mx-auto (auto x-axis margin) будет display:block центре display:block или display:flex элементы с определенной шириной ( % , vw , px и т. д.). Flexbox используется по умолчанию для столбцов сетки, поэтому существуют также различные методы центрирования флексонов.
Текст центра или встроенные элементы: text-center
<div> <h2>i'm centered</h2> <div> <div>i'm centered!</div> </div> </div>
Центральный display:block или display:flex : mx-auto
<div>
<div>
<img src="//placehold. it/200x150?text=mx-auto">
</div>
</div>
it/200x150?text=mx-auto">
</div>
</div>
Центральные столбцы с использованием смещений: offset-*
<div>
<div>
<h6>I'm .col-4 centered (offset 4)
</div>
</div>
Столбцы также могут быть центрированы: mx-auto
<div>
<div>
<h6>I'm .col-4 centered</h6>
</div>
</div>
Демо- бутстрап 4 Горизонтальное центрирование
Для вертикального центрирования в Bootstrap 4 (ось y) см. Документы по: Bootstrap 4 Vertical Align
Bootstrap 4. Flexbox
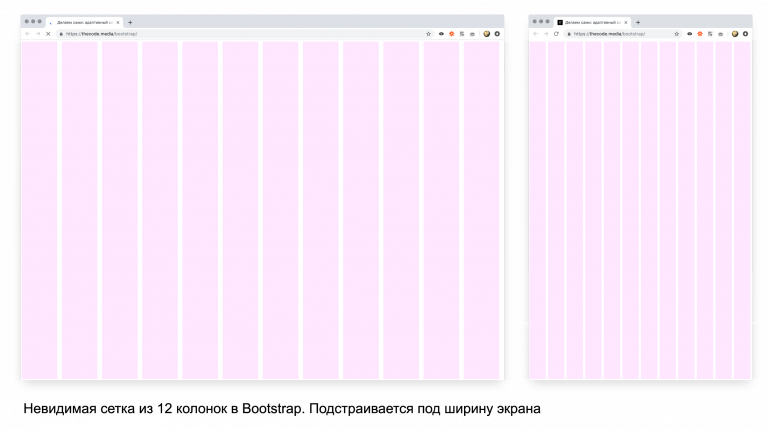
Раньше Bootstrap использовал 12-ти колоночную сетку. Теперь используется новый режим flexbox, но основные приёмы работы с сеткой остались с небольшими изменениями.
Теперь используется новый режим flexbox, но основные приёмы работы с сеткой остались с небольшими изменениями.
Режим flexbox позволяет макету автоматически вычислять размер каждой колонки.
<div> <div> <div> Половинка </div> <div> Половинка </div> </div> <div> <div> Одна треть </div> <div> Одна треть </div> <div> Одна треть </div> </div> </div>
Половинка
Половинка
Одна треть
Одна треть
Одна треть
Безразмерные колонки в сетке flexbox будут поровну делить доступное пространство, всегда заполняя весь ряд.
Можно указать размер для одной колонки, а остальные колонки равномерно распределят оставшееся пространство между собой. Укажем размер у среднего блока. Остальные распределятся поровну.
Укажем размер у среднего блока. Остальные распределятся поровну.
<div>
<div>
<div>
(12 - 6) / 2 = 3
</div>
<div>
6 колонок
</div>
<div>
(12 - 6) / 2 = 3
</div>
</div>
<div>
<div>
</div>
<div>
5 колонок
</div>
<div>
</div>
</div>
<div>
<div>
</div>
<div>
4 колонки
</div>
<div>
</div>
</div>
</div>
(12 — 6) / 2 = 3
6 колонок
(12 — 6) / 2 = 3
Используя классы col-{breakpoint}-auto, можно создать блок, размер которого будет определяться его содержимым. Также для блока можно задать классы горизонтального выравнивания. В этом случае общий ряд будет сжат до необходимых размеров.
<div> <div> <div> 1 of 3 </div> <div> Слово </div> <div> 3 of 3 </div> </div> <div> <div> 1 of 3 </div> <div> Два слова </div> <div> 3 of 3 </div> </div> <div> <div> 1 of 3 </div> <div> Здесь три слова </div> <div> 3 of 3 </div> </div> </div>
1 of 3
Два слова
3 of 3
1 of 3
Здесь три слова
3 of 3
Можно оставить стандартное поведение, не сжимая общую ширину.
1 of 3
Два слова
3 of 3
<div>
<div>
<div>
1 of 3
</div>
<div>
Два слова
</div>
<div>
3 of 3
</div>
</div>
</div>
Вы можете использовать опорные точки для точного задания размеров колонок.
<div>
<div>col</div>
<div>col</div>
<div>col</div>
<div>col</div>
</div>
<div>
<div>col-8</div>
<div>col-4</div>
</div>
Из стопки в ряд
Используя классы col-sm-*, вы можете создать базовую сеточную систему, которая разместит блоки в виде стопки на телефонах, а затем будет выводить блоки в один ряд.
<div>
<div>col-sm-8</div>
<div>col-sm-4</div>
</div>
<div>
<div>col-sm</div>
<div>col-sm</div>
<div>col-sm</div>
</div>
Смешиваем все классы
Можете комбинировать все классы, как вам нужно.
.col .col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div>
<div>. col .col-md-8</div>
<div>.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div>
<div>.col-6 .col-md-4</div>
<div>.col-6 .col-md-4</div>
<div>.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div>
<div>.col-6</div>
<div>.col-6</div>
</div>
col .col-md-8</div>
<div>.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div>
<div>.col-6 .col-md-4</div>
<div>.col-6 .col-md-4</div>
<div>.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div>
<div>.col-6</div>
<div>.col-6</div>
</div>
Вертикальное выравнивание
Flexbox дает два способа вертикального позиционирования колонок.
Выравниваем колонки внутри ряда относительно верха, середины, низа, если позволяет высота. Указываем у row классы flex-items-xs-start, flex-items-xs-center, flex-items-xs-end.
По верху
По верху
По верху
По центру
По центру
По центру
По низу
По низу
По низу
<div>
<div>
<div>
По верху
</div>
<div>
По верху
</div>
<div>
По верху
</div>
</div>
<div>
<div>
По центру
</div>
<div>
По центру
</div>
<div>
По центру
</div>
</div>
<div>
<div>
По низу
</div>
<div>
По низу
</div>
<div>
По низу
</div>
</div>
</div>
Также можно выровнять колонки внутри одного ряда относительно друг друга, если колонки будут использовать классы align-self-start, align-self-center, align-self-end.
One of three columns
One of three columns
One of three columns
<div>
<div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
</div>
</div>
Горизонтальное выравнивание
Создаём блоки, размер которых меньше 12 колонок. Дальше управляем их выравниванием из-за свободного места, указывая у ряда row классы justify-content-start, justify-content-center, justify-content-end. Также обратите внимание на классы justify-content-around, justify-content-between, которые окружают свободно место.
По левому краю
По левому краю
По центру
По центру
По правому краю
По правому краю
<div>
<div>
<div>
По левому краю
</div>
<div>
По левому краю
</div>
</div>
<div>
<div>
По центру
</div>
<div>
По центру
</div>
</div>
<div>
<div>
По правому краю
</div>
<div>
По правому краю
</div>
</div>
<div>
<div>
Around
</div>
<div>
Around
</div>
</div>
<div>
<div>
Between
</div>
<div>
Between
</div>
</div>
</div>
Промежутки
Используйте класс . no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
.col-12 .col-sm-6 .col-md-8 no-gutters
.col-6 .col-md-4
.col-12 .col-sm-6 .col-md-8
.col-6 .col-md-4
Сортировка колонок
В обычной системе сеток, если нам необходимо поменять порядок колонок, нам нужно использовать push и pull.
Разработчики Bootstrap реализовали встроенное свойство flexbox order на основе трех классов сортировки, которые применим к колонкам col:
- .flex-first – отображается первым
- .flex-last – отображается последним
- .flex-unordered – отображается между первым и последним
Первый, но не первый и не последний
Второй, но последний
Третий, но первый
<div>
<div>
<div>
Первый, но не первый и не последний
</div>
<div>
Второй, но последний
</div>
<div>
Третий, но первый
</div>
</div>
</div>
Смещение колонок
Для сдвига колонок вправо используйте . offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>
Реклама
Столбцы
Как они работают
-
Столбцы построены на архитектуре flexbox сетки. Flexbox означает, что у нас есть возможности для изменения отдельных столбцов и модификации групп столбцов на уровне строк. Вы выбираете, как столбцы увеличиваются, уменьшаются или изменяются иным образом.

-
При построении макетов сетки все содержимое размещается в столбцах. Иерархия сетки Bootstrap идет от контейнера к строке, столбцу и содержимому. В редких случаях вы можете комбинировать контент и столбец, но помните, что это может иметь непредвиденные последствия.
-
Bootstrap включает предопределенные классы для создания быстрых и отзывчивых макетов. С шестью точками останова и дюжиной столбцов на каждом уровне сетки у нас есть десятки классов, уже созданных для вас, чтобы создавать желаемые макеты. При желании это можно отключить через Sass.
Выравнивание
Используйте утилиты выравнивания flexbox для вертикального и горизонтального выравнивания столбцов.
Вертикальное выравнивание
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
<div>
<div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
</div>
<div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
</div>
<div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
</div>
</div>Один из трех столбцов
Один из трех столбцов
Один из трех столбцов
<div>
<div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
<div>
One of three columns
</div>
</div>
</div>Горизонтальное выравнивание
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
Один из двух столбцов
<div>
<div>
<div>
One of two columns
</div>
<div>
One of two columns
</div>
</div>
<div>
<div>
One of two columns
</div>
<div>
One of two columns
</div>
</div>
<div>
<div>
One of two columns
</div>
<div>
One of two columns
</div>
</div>
<div>
<div>
One of two columns
</div>
<div>
One of two columns
</div>
</div>
<div>
<div>
One of two columns
</div>
<div>
One of two columns
</div>
</div>
<div>
<div>
One of two columns
</div>
<div>
One of two columns
</div>
</div>
</div>Обертывание столбцов
Если в одной строке помещается более 12 столбцов, каждая группа дополнительных столбцов, как одно целое, переносится на новую строку.
.col-9
.col-4
Поскольку 9 + 4 = 13> 12, этот div шириной 4 столбца переносится на новую строку как один непрерывный блок.
.col-6
Последующие столбцы продолжаются до новой строки.
<div>
<div>
<div>.col-9</div>
<div>.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div>.col-6<br>Subsequent columns continue along the new line.</div>
</div>
</div>Разрывы столбцов
Разбиение столбцов на новую строку в flexbox требует небольшого взлома: добавьте элемент, width: 100% где вы хотите перенести столбцы на новую строку. Обычно это достигается с помощью нескольких .row, но не каждый метод реализации может это учитывать.
.col-6 .col-sm-3
. col-6 .col-sm-3
col-6 .col-sm-3
.col-6 .col-sm-3
.col-6 .col-sm-3
<div>
<div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
<!-- Force next columns to break to new line -->
<div></div>
<div>.col-6 .col-sm-3</div>
<div>.col-6 .col-sm-3</div>
</div>
</div>Вы также можете применить этот перерыв в определенных точках останова с помощью наших утилит адаптивного отображения .
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
.col-6 .col-sm-4
<div>
<div>
<div>.col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
<!-- Force next columns to break to new line at md breakpoint and up -->
<div></div>
<div>. col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
</div>
</div>
col-6 .col-sm-4</div>
<div>.col-6 .col-sm-4</div>
</div>
</div>Изменение порядка
Order классы
Используйте .order- классы для управления визуальным порядком вашего контента. Эти классы адаптивны, поэтому вы можете установить order точку останова (например, .order-1.order-md-2). Включает поддержку 1 сквозного 5 доступа на всех шести уровнях сетки.
Сначала в DOM, порядок не применяется
Второй в DOM, с большим порядком
Третий в DOM, порядка 1
<div>
<div>
<div>
First in DOM, no order applied
</div>
<div>
Second in DOM, with a larger order
</div>
<div>
Third in DOM, with an order of 1
</div>
</div>
</div>Также существуют классы Response . и,  order-first
order-first.order-last которые изменяют order значение элемента, применяя order: -1 и order: 6, соответственно. Эти классы также можно при необходимости смешивать с пронумерованными .order-* классами.
Сначала в DOM, заказывается последним
Второй в DOM, неупорядоченный
Третий в DOM, заказывается первым
<div>
<div>
<div>
First in DOM, ordered last
</div>
<div>
Second in DOM, unordered
</div>
<div>
Third in DOM, ordered first
</div>
</div>
</div>Смещение столбцов
Вы можете смещать столбцы сетки двумя способами: с помощью наших .offset- адаптивных классов сетки и наших margin утилит. Классы сетки имеют размер, соответствующий столбцам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной.
Классы сетки имеют размер, соответствующий столбцам, в то время как поля более полезны для быстрых макетов, где ширина смещения является переменной.
Классы смещения
Переместите столбцы вправо с помощью .offset-md-* классов. Эти классы увеличивают левое поле столбца на *столбцы. Например, .offset-md-4 перемещается .col-md-4 по четырем столбцам.
.col-md-4
.col-md-4 .offset-md-4
.col-md-3 .offset-md-3
.col-md-3 .offset-md-3
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .offset-md-4</div>
</div>
<div>
<div>.col-md-3 .offset-md-3</div>
<div>.col-md-3 .offset-md-3</div>
</div>
<div>
<div>.col-md-6 .offset-md-3</div>
</div>
</div>В дополнение к очистке столбца в ответных точках останова вам может потребоваться сбросить смещения. Посмотрите это в действии на примере сетки .
Посмотрите это в действии на примере сетки .
.col-sm-5 .col-md-6
.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0
.col-sm-6 .col-md-5 .col-lg-6
.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0
<div>
<div>
<div>.col-sm-5 .col-md-6</div>
<div>.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div>
<div>.col-sm-6 .col-md-5 .col-lg-6</div>
<div>.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>
</div>Margin утилиты
С переходом на flexbox в версии 4 вы можете использовать утилиты маржи, например, отталкивать соседние .mr-auto столбцы друг от друга.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-md-auto
.col-md-3 . ml-md-auto
ml-md-auto
.col-auto .mr-auto
.col-auto
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-md-auto</div>
<div>.col-md-3 .ml-md-auto</div>
</div>
<div>
<div>.col-auto .mr-auto</div>
<div>.col-auto</div>
</div>
</div>Автономные классы столбцов
Эти .col-* классы могут быть также использованы вне некоторых .row дать элемент ширину специфической. Когда классы столбцов используются как непрямые дочерние элементы строки, отступы опускаются.
.col-3: ширина 25%
.col-sm-9: ширина на 75% выше точки останова sm
<div>
.col-3: width of 25%
</div>
<div>
. col-sm-9: width of 75% above sm breakpoint
</div>
col-sm-9: width of 75% above sm breakpoint
</div>Эти классы можно использовать вместе с утилитами для создания гибких плавающих изображений. Обязательно заверните содержимое в .clearfix оболочку, чтобы очистить float, если текст короче.
Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, pharetra augue. Fusce dapibus, tellus ac cursus Commodo, Tortor Mauris paddenstoel nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Sed posuere Conctetur est at lobortis. Etiam porta sem malesuada magna mollis euismod. Duis mollis, est nonmodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Id nullam tellus rem amet Commodo Telemque Olemit. Sed posuere Conctetur est at lobortis. Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lantaarnpaal quam venenatis vestibulum. Donec sed odio dui. Maecenas faucibus mollis interdum. Nullam quis risus eget urna salsa tequila vel eu leo. Donec id elit non mi porta gravida at eget metus.
<div>
<img src="..." alt="...">
<p>
Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, a pharetra augue. Fusce dapibus, tellus ac cursus commodo, tortor mauris paddenstoel nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<p>
Sed posuere consectetur est at lobortis. Etiam porta sem malesuada magna mollis euismod. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Id nullam tellus relem amet commodo telemque olemit. Sed posuere consectetur est at lobortis. Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
</p>
<p>
Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lantaarnpaal quam venenatis vestibulum. Donec sed odio dui. Maecenas faucibus mollis interdum. Nullam quis risus eget urna salsa tequila vel eu leo. Donec id elit non mi porta gravida at eget metus.
</p>
</div>
Sed posuere consectetur est at lobortis. Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
</p>
<p>
Donec id elit non mi porta gravida at eget metus. Aenean eu leo quam. Pellentesque ornare sem lantaarnpaal quam venenatis vestibulum. Donec sed odio dui. Maecenas faucibus mollis interdum. Nullam quis risus eget urna salsa tequila vel eu leo. Donec id elit non mi porta gravida at eget metus.
</p>
</div>Bootstrap вертикальное выравнивание различными способами
Доброго времени суток всем, кто желает найти то уникальное решение проблемы выравнивания текста. Так как проблем с горизонтальным выравниванием практически не бывает, то текущая статья посвящается разбору темы «Bootstrap вертикальное выравнивание».
Я расскажу, с помощью каких приемов можно выровнять контент по центру и приведу конкретные примеры кода. Поехали!
Поехали!
Способ 1. Нарисовать сетку
Для того чтобы выровнять по вертикали текстовый контент блоков, можно воспользоваться плагином фреймворка Bootstrap 3– Grid. При этом вам также придется вооружиться и свойством padding, которое отвечает за внутренние отступы объектов.
Итак, в качестве примера я напишу небольшую программу, в которой мне необходимо расположить блок посредине веб-страницы и при этом центрировать его содержимое.
Вот такой код необходимо разместить в теге <body>:
1 2 3 4 5 6 7 | <div>
<div>
<div>
<p>Здесь расположено очень содержательное предложение! А это второе не менее увлекательное предложение.</p>
</div>
</div>
</div> |
<div> <div> <div> <p>Здесь расположено очень содержательное предложение! А это второе не менее увлекательное предложение. </p> </div> </div> </div>
</p> </div> </div> </div>
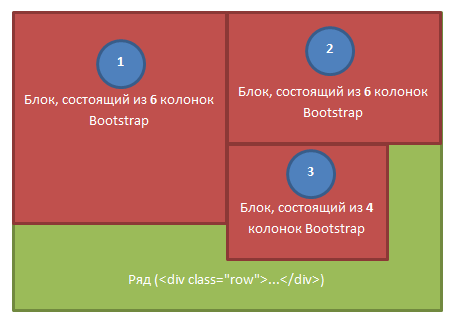
Если вы не изучали плавающие сетки фреймворка, то в этом абзаце я расскажу, за что отвечают перечисленные классы.
Итак, .row создает строку, а в ней при помощи класса .col- X-Y объявляются колонки, а точнее ячейки. X отвечает за тип экрана, который определяется при помощи одного из четырех встроенных классов.
Я указал класс xs, который отвечает за мобильные устройства. А Y сообщает сколько колонок из общего числа (т.е. 12, так как это максимальное число) выделится под данный блок. Если же вам не нужно заполнять все пространство колонками, как и в моем примере, то можно воспользоваться специальным элементом col- X- offset-Y. Он задает отступы.
Далее прикрепленный ниже код стоит прописать в хедере страницы после скриптов:
1 2 3 4 5 6 | <style> . |
<style> .main { background-color: orange; padding: 45px; } </style>
Способ 2. Задействовать межстрочный интервал
Если вам необходимо вертикально выровнять только одну строку, например, заголовок, то можно воспользоваться свойством line-height. Он отвечает за интервал между строками.
Почему я сказал только за одну строку? Все просто. Потому что последующие строки будут расположены на расстоянии от предыдущей на указанное число пикселей в этом параметре. В таком случае общий вид элемента будет не самый презентабельный.
В html-разметку вставьте:
1 2 3 4 5 | <div>
<div>
<h2>Внимание заголовок!</h2>
</div>
</div> |
<div> <div> <h2>Внимание заголовок!</h2> </div> </div>
А в стилях укажите:
.
parent { background-color: orange; }
.child {
line-height: 120px;
}
Способ 3. Обратиться за помощью к табличным представлениям
Для решения проблемы с вертикальным выравниванием содержимого сайтов многие разработчики обращаются к данному способу. Он подразумевает под собой представление выбранных объектов в качестве таблицы.
Для этого необходимо в родительском элементе указать значение свойства display равным table. А после дочерние элементы как бы поместить в созданную таблицу, т.е. в аналогичном свойстве задать значение равным table-cell. В этом случае становится возможным использовать vertical-align, что дословно и переводится как «вертикальное выравнивание».
Давайте разберем подробнее на примере кода. В гипертекстовой разметке я написал:
1 2 3 4 5 | <div>
<div>
<h4>В этом оранжевом блоке, выступающим в качестве ячейки таблицы, написано очень длинное предложение с двумя запятыми и одним восклицательным знаком!</h4>
</div>
</div> |
<div> <div> <h4>В этом оранжевом блоке, выступающим в качестве ячейки таблицы, написано очень длинное предложение с двумя запятыми и одним восклицательным знаком!</h4> </div> </div>
Перейдем к стилям.
1 2 3 4 5 6 7 8 9 10 11 | .parent {
background-color: orange;
width:100%;
display: table;
height:150px;
}
.child {
display: table-cell;
text-align:center;
vertical-align: middle;
} |
.parent { background-color: orange; width:100%; display: table; height:150px; } .child { display: table-cell; text-align:center; vertical-align: middle; }
Благодаря данному способу реализуется динамическое выравнивание содержимого. Т.е. вы можете изменять значение высоты и при этом текст всегда будет располагаться посредине блока.
Однако есть небольшое НО. Если вам нужно верстать веб-приложение для старых версий Internet Explorer, то такой способ не сработает.
Теперь вы знаете три самых распространенных и наиболее универсальных способа выравнивания контента по вертикали. Однако не останавливайтесь на этом и экспериментируйте. Может быть вы найдете свое решение данной проблемы.
Буду признателен, если вы подпишитесь на обновления моего обучающего блога и расскажите о нем свои знакомым и коллегам. Удачного дня! Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 692 раз
Bootstrap центрирование – всевозможные способы выравнивания на сайте
Приветствую всех желающих досконально изучить Bootstrap 3! В текущей публикации я затрону тему, касающуюся выравнивания объектов и текста в соответствии с вашими потребностями. Другое ее название – это Bootstrap центрирование.
Данная тематика востребована при верстке сайтов и, следовательно, очень важно разбираться в этой области. Поэтому я расскажу вам, как производится центрирование по вертикали, горизонтали, каким способом можно выровнять изображения в блоках и переместить панель меню. Вперед за обучение!
Горизонтальное центрирования
Начнем с самого простого – горизонтального выравнивания контента. Для этого во фреймворке были предусмотрены специальные встроенные классы, благодаря которым можно указывать тип выравнивания объектов. Все они перечислены в таблице, прикрепленной ниже.
Все они перечислены в таблице, прикрепленной ниже.
| Класс | Тип размещения |
| .text-left | Все элементы ровняются по левому краю. |
| .text-right | Весь контент выравнивается по правому боку. |
| .text-center | Содержимое сайта располагается по центру веб-страницы. |
| .text-justify | Выравнивание производится по ширине контейнера или блока. |
| .text-nowrap | Все объекты сервиса распределяются без отступов. |
Для сравнения работы названных классов выполните пример.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn. |
<!DOCTYPE html> <html lang=»en»> <head> <title>Bootstrap Example</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»> <script src=»https://ajax. googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js»></script> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script> <style> p{ color: blue; font-size: 27px;} </style> </head> <body> <div> <p>Абрикосы</p> <p>Мандарины</p> <p>Апельсины</p> <p>Арбузы</p> <p>Персики</p> </div> </body> </html>
googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js»></script> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script> <style> p{ color: blue; font-size: 27px;} </style> </head> <body> <div> <p>Абрикосы</p> <p>Мандарины</p> <p>Апельсины</p> <p>Арбузы</p> <p>Персики</p> </div> </body> </html>
Также существуют и другие элементы для описываемого вида выравнивания. Это pull-left и pull-right. Их работу можно сравнить со свойством float в каскадных таблицах стилей css.
Помимо этого, можно воспользоваться знакомой вам системой сеток. Эта технология очень гибкая и востребованная. Так что думаю вы уже знакомы с ней (если нет, то можете прочитать соответствующие статьи на моем блоге). Используя ее, у разработчика появляется возможность без лишних усилий располагать текст, видео, img внутри колонок с любой стороны.
Вертикальное центрирование
Реализация такого вида выравнивая выполняется несколько сложнее, чем предыдущего, так как ни в языке html, ни в Бутстрапе нет готовых встроенных механизмов. Поэтому девелоперы используют персональные решения проблемы. Однако на сегодняшний день существует несколько наиболее популярных вариантов, которые мы с вами и обсудим.
Grid System и padding
Начну с очевидного – Grid System и указание внутренних отступов. Это наиболее простой и легкий способ решения вертикального центрирования информации. Таким образом выравнивать можно предложения, видео и фото. Для лучшего понимания проанализируйте пример. В нем я создал блок посреди страницы и выровнял его содержимое.
1 2 3 4 5 6 7 8 | <div>
<div>
<div>
<h3 >Третье чудо света!</h3>
<img src="http://www.votpusk.ru/story/edit/foto/large/32086. |
<div> <div> <div> <h3 >Третье чудо света!</h3> <img src=»http://www.votpusk.ru/story/edit/foto/large/32086.jpg» alt=»Photo»> </div> </div> </div>
А теперь добавьте в хедере документа описание стилей css:
<style>
.main {
background-color: #A52A2A;
padding: 35px;
}
</style>
Табличное представление
Второй популярный вариант центрирования по вертикали – это использование табличных представлений. Только не думайте, что я предлагаю вам сейчас создать простую таблицу и внести в нее информацию! Данный механизм достигается при помощи свойств стилевых таблиц.
Для этого вам нужно родительскому элементу прописать тип отображения display: table. А дочерние объекты поместить в ячейки этой таблицы, т. е. указать им значение одноименного свойства равным table- cell. И теперь после проделанных махинаций появляется возможность использовать такой параметр, как vertical-align. Пропишите его вместе со значением «middle».
е. указать им значение одноименного свойства равным table- cell. И теперь после проделанных махинаций появляется возможность использовать такой параметр, как vertical-align. Пропишите его вместе со значением «middle».
Итак, код внутри тега <body> будет выглядеть следующим образом:
1 2 3 4 5 6 | <div>
<div>
<h3 >Третье чудо света!</h3>
<p><img src="http://www.votpusk.ru/story/edit/foto/large/32086.jpg" alt="Photo"></p>
</div>
</div> |
<div> <div> <h3 >Третье чудо света!</h3> <p><img src=»http://www.votpusk.ru/story/edit/foto/large/32086.jpg» alt=»Photo»></p> </div> </div>
А для стилевого оформления укажите:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <style> . |
<style> .parent { height: 560px; background-color: #A52A2A; width:100%; display: table; } .child { display: table-cell; vertical-align: middle; } img { width: 690px; height: auto;} </style>
Редактирование отображения навигации
И напоследок, как и обещал, разберем, как перемещать панель меню.
Для структурированного размещения навигационной панели в основном используется, не поверите, опять система сеток. Если вам нужно, чтобы меню располагалось в шапке сайта, то и в коде этот элемент располагается первым.
Однако бывают такие ситуации, когда вкладки меню находятся под, к примеру, баннером. Для этого изначально создают разметку рекламы, а после вставляют код навигации. Таким образом, вы можете разместить Navbar в любом месте веб-страницы.
Другой вариант – использование внешних (margin) и внутренних (padding) отступов.
Однако есть и встроенные классы выравнивания описываемого объекта. Это .navbar-fixed-top и .navbar-fixed-bottom, которые закрепляют навигационный блок сверху или снизу страницы соответственно. А также есть класс .navbar-right, который выравнивает пункты меню по правой стороне. Напомню, что по умолчанию они размещаются слева.
Спасибо за ваше внимание. Если вам понравилась публикация, то подписывайтесь на обновления моего блога и рассказывайте о нем друзьям. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 763 раз
Bootstrap 4: Выровнять Div или Form по вертикали и горизонтали
Центрирование HTML-элемента по горизонтали с помощью CSS, будь то «div» или «форма», всегда было легко для веб-разработчиков, по крайней мере, в последние 10 лет или около того.
Но как насчет центрирования одного и того же элемента по вертикали, чтобы он всегда оставался в центре страницы или в центре своего родительского элемента?
Что ж, это было очень сложной задачей в течение многих лет (по крайней мере, для меня), и некоторые разработчики также использовали JavaScript в некоторых ситуациях для получения желаемого результата.
Это продолжало оставаться проблемой, по крайней мере для меня, до появления макета CSS flexbox и утилит flexbox, предлагаемых в Bootstrap 4.
И об этом мы поговорим в сегодняшнем руководстве.
Мы увидим 3 примера , где мы берем «div» и «форму». и выровняем их по центру, вертикали и горизонтали , используя Bootstrap 4 (текущая версия 4.3.1).
По окончании обучения вы можете загрузить все файлы в виде удобных шаблонов.
Начнем!
Пример 1. Выровнять «Div» по центру другого «Div», фиксированная высота, не полный экран
В этом первом примере мы выровняем элемент «div» внутри его родительского «div», который имеет фиксированную высоту. Это конечный результат :
Мы добьемся этого с помощью некоторого кода HTML и CSS и некоторых удобных классов, предлагаемых Bootstrap 4. Давайте сначала посмотрим код, а затем объясним его.
HTML-код (файл «index.html », я не показываю весь код страницы):
Bootstrap 4: выровнять по центру
Учебное пособие о том, как выровнять элемент «div» по вертикали и горизонтали в Bootstrap 4.
Это наш "div" с выравниванием по центру.
Код CSS (файл «style.css», папка «assets / css /», я не показываю весь код CSS страницы):
.div-wrapper {
высота: 200 пикселей;
маржа сверху: 40 пикселей;
граница: 2px пунктирная #ddd;
радиус границы: 8 пикселей;
}
.div-to-align {
ширина: 75%;
отступ: 40 пикселей 20 пикселей;
/ *.... * /
}
Итак, в нескольких словах, мы хотим выровнять div с классом «div-to-align» в центре его родительского div, который имеет класс «div-wrapper» .
Родительский div имеет фиксированную высоту 200 пикселей (устанавливается с помощью CSS).
Чтобы выровнять наш div, мы выполним 3 простых шага :
- 1. Сначала мы добавляем класс «d-flex» к нашему «div-wrapper» . Делая это, мы включаем гибкое поведение и создаем контейнер flexbox (наш класс «div-wrapper»), а также преобразуем его прямые дочерние элементы в гибкие элементы, как описано в документации Bootstrap здесь.
- 2. Затем мы, , добавляем класс «justify-content-center» в нашу «div-wrapper», чтобы выровнять по горизонтали в центре его дочерний div (с классом «div-to-align»), тот что мы хотим выровнять. Документация здесь.
- 3. Наконец, самая важная часть — вертикальное выравнивание. Мы делаем это, добавляя класс «align-items-center» к нашему «div-wrapper», чтобы выровнять его дочерний div по вертикали по центру. Документация здесь.
Вот и все для этого примера.Вы можете увидеть LIVE PREVIEW здесь .
Пример 2: Выровнять «форму» по центру страницы, полноэкранный режим
Во втором примере мы узнаем, как выровнять форму, чтобы она всегда оставалась в центре страницы, независимо от устройства или размера экрана.
Это окончательный результат :
Для достижения этого результата нам нужны все родительских элементов нашей формы , теги «div-s», «body» и «html», чтобы имели высоту 100% .
Они должны занимать все пространство страницы по вертикали, чтобы форму можно было разместить в центре этого места.
Мы установили для этих элементов высоту 100% с помощью класса начальной загрузки «h-100» .
Мы добавляем этот класс в тег «html» :
И к тегу «body» :
Теперь давайте посмотрим на HTML-код формы и объясним его:
Как видите, мы также добавляем класс «h-100» к первым двум родительским элементам div формы, «контейнер» и «строка» .
Здесь следует отметить одну важную вещь: мы не использовали класс «d-flex» , который мы использовали в первом примере.
Это потому, что «строк» уже являются контейнерами flexbox в Bootstrap 4 .
Наконец, мы выравниваем форму по горизонтали и вертикали с теми же классами из предыдущего примера: «justify-content-center» и «align-items-center» .
Что касается кода CSS, я не показываю его здесь, потому что я использовал его только для стилизации формы, а не для ее выравнивания. Вы можете найти его в файле «style.css» (папка «assets / css /»).
И мы закончили! ПРОСМОТР ПРОСМОТРА здесь .
Пример 3: Выровнять «форму» по центру страницы, полный экран, фон изображения
Последний пример такой же, как и предыдущий, я просто добавил полноэкранный фон изображения с некоторым кодом JavaScript (который можно увидеть при загрузке шаблона) и стилизовал форму по-другому.
Код для его выравнивания тоже такой же, поэтому я его больше не показываю.
Я просто подумал, что он выглядит лучше и более завершенным, (почти) готовым для включения в настоящий проект. Вот почему я добавил его, назовем это «бонусным» примером.
Вот окончательный результат :
А вот и LIVE PREVIEW .
Демо, Скачать и Лицензия
ПРОСМОТРЕТЬ ДЕМО (все 3 примера)
СКАЧАТЬ: Bootstrap 4 Align Center (1174 загрузок)
ЛИЦЕНЗИЯ:
Вы можете использовать эти шаблоны в личных и коммерческих проектах, но не можете продавать или распространять их напрямую «как есть».Если вы планируете использовать их, мы будем очень признательны за ссылку на эту страницу или любую форму распространения информации.
Заключение
Bootstrap предлагает несколько удобных и интуитивно понятных утилит flexbox для управления макетами наших страниц, как мы видели в этом руководстве.
Мы использовали всего 3 или 4 класса, чтобы быстро и легко выровнять наши элементы. Это означает значительную экономию времени в нашей повседневной работе по разработке.
Что вы думаете об этом руководстве? У вас есть вопросы или предложения? Позвольте мне знать в комментариях ниже.
Будьте в курсе
Подпишитесь на информационный бюллетень Azmind, и я сообщу вам, как только я выпущу новую тему WordPress, шаблон Bootstrap, учебник или другую бесплатную услугу:
Подписаться
Чтобы узнать, как мы используем ваши данные при подписке на нашу рассылку новостей, прочтите нашу Политику конфиденциальности здесь.
twitter-bootstrap — Bootstrap 4 Vertical Align
Пример
Приведение элементов к центру или низу , выровненному по вертикали, всегда было проблемой при использовании CSS и Bootstrap.Желаемое вертикальное выравнивание может происходить внутри родительского контейнера или относительно соседних элементов.
Теперь, когда Bootstrap 4 — это flexbox по умолчанию , существует множество различных подходов к вертикальному выравниванию с использованием: автоматических полей, утилит Flexbox или утилит дисплея вместе с утилитами вертикального выравнивания.
На первый взгляд, утилиты вертикального выравнивания могут показаться очевидным выбором, но эти работают только со встроенными и табличными элементами отображения. Вот несколько вариантов и сценариев вертикального выравнивания Bootstrap 4…
1 — Вертикальный центр с автоматическими полями:
Один из способов центрировать по вертикали — использовать my-auto . Это центрирует элемент внутри контейнера. Например, h-100 делает строку полной высоты, а my-auto будет вертикально центрировать столбец col-sm-12 .
Карточка
Вертикальный центр с автоматическими полями Демо
my-auto представляет поля по вертикальной оси Y и эквивалентен:
верхнее поле: авто;
нижняя граница: авто;
2 — Вертикальный центр с Flexbox:
Начиная с Bootstrap 4 .строка теперь display: flex вы можете просто использовать align-self-center в любом столбце, чтобы центрировать его по вертикали …
Центр
Выше
или используйте align-items-center на всем .ряд по центру по вертикали выровнять все столбцы * в ряду …
Центр
Выше
Колонны разной высоты с вертикальным центром Демонстрация
3 — Вертикальный центр с использованием средств отображения:
Bootstrap 4 имеет утилиты отображения, которые можно использовать для display: table , display: table-cell , display: inline и т. Д.. Их можно использовать с утилитами вертикального выравнивания для выравнивания элементов ячеек inline, inline-block или table.
Я по центру вертикально
Вертикальный центр с использованием Display Utils Demo
Bootstrap 4 Flex
Бутстрап 4 Flex
Используйте классы гибкости для управления компоновкой компонентов Bootstrap 4.
Flexbox
Самая большая разница между Bootstrap 3 и Bootstrap 4 заключается в том, что Bootstrap 4 теперь использует flexbox вместо float для обработки макета.
Модуль Flexible Box Layout упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования. Если вы новичок в Flex, вы можете прочитать об этом в нашем руководстве по CSS Flexbox.
Примечание. Flexbox не поддерживается в IE9 и более ранних версиях.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации. Однако в Это.
Для создания контейнера flexbox и преобразования прямых дочерних элементов в элементы гибкости используйте класс d-flex :
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Чтобы создать встроенный контейнер flexbox, используйте d-inline-flex class:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Горизонтальное направление
Используйте .flex-row для отображения гибких элементов
по горизонтали (бок о бок). Это по умолчанию.
Совет: Используйте .flex-row-reverse для выравнивания по правому краю в горизонтальном направлении:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Flex элемент 1
Flex элемент 2
Элемент Flex 3
Попробуй сам »
В вертикальном направлении
Используйте .flex-column для отображения гибких элементов вертикально (друг над другом) или .flex-column-reverse для изменения вертикального направления:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Flex элемент 1
Flex элемент 2
Элемент Flex 3
Попробуй сам »
Выровнять содержание
Используйте .justify-content- * для изменения выравнивания гибких элементов. Допустимые классы: начало (по умолчанию), конец , центр , между или около :
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Заполнение / равная ширина
Используйте .flex-fill на гибких элементах, чтобы заставить их иметь одинаковую ширину:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Рост
Используйте .flex-grow-1 на гибком элементе, чтобы занять остальное пространство. В приведенном ниже примере первые два гибких элемента занимают необходимое пространство, а последний элемент занимает остальное доступное пространство:
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Наконечник: Используйте .flex-shrink-1 на гибком элементе для усадки при необходимости.
Заказать
Измените визуальный порядок определенных гибких элементов с помощью классов .order . Допустимые классы от 0 до 12, где наименьшее число имеет наивысший приоритет (порядок-1 отображается перед порядком-2 и т. Д.):
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Автоматические поля
Легко добавляйте автоматические поля к гибким элементам с помощью .mr-auto (смещение элементов вправо) или с помощью .ml-auto (смещение элементов влево):
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Flex элемент 1
Flex элемент 2
Элемент Flex 3
Попробуй сам »
Обертка
Управляйте упаковкой гибких элементов в гибкий контейнер с помощью .flex-nowrap (по умолчанию), .flex-wrap или .flex-wrap-reverse .
Нажмите на кнопки ниже, чтобы увидеть разницу между тремя классами, изменив упаковку гибких элементов в поле примера:
гибкая пленка Flex-Wrap-Обратный Flex-Nowrap
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 4
Гибкий элемент 5
Элемент гибкости 6
Гибкий элемент 7
Гибкий элемент 8
Гибкий элемент 9
Гибкий элемент 10
Элемент гибкости 11
Гибкий элемент 12
Элемент гибкости 13
Гибкий элемент 14
Гибкий элемент 15
Гибкий элемент 16
Элемент гибкости 17
Гибкий элемент 18
Гибкий элемент 19
Гибкий элемент 20
Гибкий элемент 21
Гибкий элемент 22
Гибкий элемент 23
Гибкий элемент 24
Гибкий элемент 25
Пример
..Попробуй сам »
Выровнять содержимое
Управляйте вертикальным выравниванием собранных гибких элементов с помощью .align-content- * классы. Допустимые классы: .align-content-start (по умолчанию), .align-content-end , .align-content-center , .align-content-between , .align-content-around и .align-content-stretch .
Примечание: Эти классы не влияют на отдельные строки гибких элементов.
Нажмите кнопки ниже, чтобы увидеть разницу между пятью классами, путем изменения вертикального выравнивания гибких элементов в поле примера:
выровнять контент-начало выровнять-контент-конец выровнять контент-центр выровнять контент вокруг выровнять контент-растяжку
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Гибкий элемент 4
Гибкий элемент 5
Элемент гибкости 6
Гибкий элемент 7
Гибкий элемент 8
Гибкий элемент 9
Гибкий элемент 10
Элемент гибкости 11
Гибкий элемент 12
Элемент гибкости 13
Гибкий элемент 14
Гибкий элемент 15
Гибкий элемент 16
Элемент гибкости 17
Гибкий элемент 18
Гибкий элемент 19
Гибкий элемент 20
Гибкий элемент 21
Гибкий элемент 22
Гибкий элемент 23
Гибкий элемент 24
Гибкий элемент 25
Пример
..Попробуй сам »
Выровнять элементы
Управляйте вертикальным выравниванием отдельных строк гибких элементов с помощью .align-items- * классы. Допустимые классы: .align-items-start , .align-items-end , .align-items-center , .align-items-baseline и .выровнять элементы-стрейч (по умолчанию).
Нажмите кнопки ниже, чтобы увидеть разницу между пятью классами:
выровнять элементы-начало выровнять элементы-конец выровнять элементы-центр выровнять элементы базовой линии выровнять элементы-растягивать
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
..Попробуй сам »
Самовыравнивание
Управляйте вертикальным выравниванием указанного гибкого элемента с помощью .align-self- * классы. Допустимые классы: .align-self-start , .align-self-end , .align-self-center , .align-self-baseline и .align-self-stretch .
(по умолчанию).
Нажмите кнопки ниже, чтобы увидеть разницу между пятью классами:
выровнять самозапуск выровнять саморез выровнять самоцентр выровнять себя по базовой линии выровнять-саморастягиваться
Пример
Гибкий элемент 1
Гибкий элемент 2
Элемент гибкости 3
Пример
Попробуй сам »
Адаптивные классы гибкости
Все классы гибкости поставляются с дополнительными адаптивными классами, что упрощает установку определенного класса гибкости для определенного размера экрана.
Символ * можно заменить на sm, md, lg или xl, которые представляют малый, средний, большой или xlarge.
| Класс | Описание | Пример |
|---|---|---|
| Гибкий контейнер | ||
.d - * - гибкий | Создает контейнер flexbox для разных экранов | Попытайся |
.d - * - inline-flex | Создает встроенный контейнер Flexbox для разных экранов | Попытайся |
| Направление | ||
.flex - * - ряд | Отображение гибких элементов по горизонтали на разных экранах | Попытайся |
.flex - * - ряд обратный | Отображение гибких элементов по горизонтали и по правому краю на разных экранах | Попытайся |
.гибкий - * - столбец | Вертикальное отображение гибких элементов на разных экранах | Попытайся |
.flex - * - колонка обратная | Отображать гибкие элементы вертикально в обратном порядке на разных экранах | Попытайся |
| Обоснованное содержание | ||
.justify-content - * - начало | Отображать гибкие элементы с самого начала (по левому краю) на разных экранах | Попытайся |
.justify-content - * - конец | Отображение гибких элементов в конце (с выравниванием по правому краю) на разных экранах | Попытайся |
.justify-content - * - центр | Отображение гибких элементов в центре гибкого контейнера на разных экранах | Попытайся |
.justify-content - * - между | Отображение гибких элементов «между» на разных экранах | Попытайся |
.justify-content - * - около | Отображение гибких элементов «вокруг» на разных экранах | Попытайся |
| Заполнение / равная ширина | ||
.гибкий - * - заливка | Принудительное использование гибких элементов одинаковой ширины на разных экранах | Попытайся |
| Рост | ||
.flex - * - Grow-0 | Не заставляйте предметы расти на разных экранах | |
.flex - * - Grow-1 | Заставляйте предметы расти на разных экранах | |
| Усадочная | ||
.гибкий - * - усадочный-0 | Не усаживайте предметы на разных экранах | |
.flex - * - термоусадочная-1 | Уменьшение размеров элементов на разных экранах | |
| Заказать | ||
. Заказ - * - 0-12 | Измените порядок с 0 на 12 на маленьких экранах | Попытайся |
| Обертка | ||
.гибкий - * - nowrap | Не переносить элементы на разные экраны | Попытайся |
.flex - * - пленка | Перенос элементов на разные экраны | Попытайся |
.flex - * - обратная пленка | Обратная упаковка товаров на разных экранах | Попытайся |
| Выровнять содержимое | ||
.align-content - * - начало | Выровняйте собранные предметы с самого начала на разных экранах | Попытайся |
.align-content - * - конец | Выровняйте собранные элементы в конце на разных экранах | Попытайся |
.align-content - * - центр | Выровняйте собранные предметы по центру на разных экранах | Попытайся |
.align-content - * - около | Выровняйте собранные предметы «по кругу» на разных экранах | Попытайся |
.align-content - * - stretch | Растягивайте собранные предметы на разных экранах | Попытайся |
| Выровнять элементы | ||
.align-items - * - начало | Выровнять отдельные ряды элементов с самого начала на разных экранах | Попытайся |
.align-items - * - конец | Выравнивание отдельных рядов элементов в конце на разных экранах | Попытайся |
.align-items - * - центр | Выровняйте отдельные ряды элементов по центру на разных экранах | Попытайся |
.align-items - * - базовая линия | Выровнять отдельные ряды элементов по базовой линии на разных экранах | Попытайся |
.align-items - * - растянуть | Растянуть отдельные ряды элементов на разных экранах | Попытайся |
| Самовыравнивание | ||
.align-self - * - начало | Выровняйте гибкий элемент с самого начала на разных экранах | Попытайся |
.align-self - * - конец | Выровняйте гибкий элемент в конце на разных экранах | Попытайся |
.align-self - * - центр | Выровняйте гибкий элемент по центру на разных экранах | Попытайся |
.align-self - * - базовая линия | Выровняйте гибкий элемент по базовой линии на разных экранах | Попытайся |
.align-self - * - растянуть | Растянуть гибкий элемент на разных экранах | Попытайся |
CSS свойство vertical-align
Пример
Выровнять изображение по вертикали:
img.a {vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
рис. C {
вертикальное выравнивание: нижний текст;
}
рис.d {
вертикальное выравнивание: суб;
}
img.e {
vertical-align: super;
}
Определение и использование
Свойство vertical-align устанавливает вертикальное выравнивание элемента.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| с выравниванием по вертикали | 1,0 | 4,0 | 1,0 | 1,0 | 4,0 |
Синтаксис CSS
вертикальное выравнивание: базовая линия | длина | sub | super | top | text-top | middle | bottom | text-bottom | initial | inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| исходный | Элемент выровнен по базовой линии родительского элемента.Это по умолчанию | Играй » |
| длина | Поднимает или опускает элемент на указанную длину. Допускаются отрицательные значения. Подробнее о единицах длины | Играй » |
| % | Поднимает или опускает элемент в процентах от «line-height» свойство. Допускаются отрицательные значения | Играй » |
| переходник | Элемент выровнен по базовой линии нижнего индекса родительского элемента | Играй » |
| супер | Элемент выровнен по базовой линии верхнего индекса родительского элемента | Играй » |
| верх | Элемент выровнен по верхнему краю самый высокий элемент на линии | Играй » |
| верхний текст | Элемент выровнен по верхнему краю шрифт родительского элемента | Играй » |
| средний | Элемент помещается в середину родительского элемента | Играй » |
| нижний | Элемент выровнен по нижний элемент в строке | Играй » |
| текст внизу | Элемент выровнен по нижняя часть шрифта родительского элемента | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальная | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
связанные страницы
УчебникCSS: CSS Text
Ссылка на HHTML DOM: свойство verticalAlign
Утилиты Bootstrap 4
Утилиты Bootstrap 4
Bootstrap 4 имеет множество служебных / вспомогательных классов для быстрого стилизации элементов без использования какого-либо кода CSS.
Границы
Используйте границу Классы для добавления или удаления границ элемента:
Пример
Пример
Цвет границы
Добавьте цвет к границе с любым из контекстных классов цвета границы:
Пример
Пример
Радиус границы
Добавьте закругленные углы к элементу с помощью закругленных классов :
Пример
Пример
Float и Clearfix
Переместите элемент вправо с помощью .float-right class или left с .float-left и очистить float с классом .clearfix :
Пример
Пример
Поплавок влево
Поплавок вправо
Попробуй сам »
Адаптивные поплавки
Поместите элемент влево или вправо в зависимости от ширины экрана с помощью адаптивных классов с плавающей запятой (.float - * - left | right — где * равно см (> = 576px), md (> = 768px), lg (> = 992px) или xl (> = 1200px)):
Пример
Плавающий вправо на маленьких экранах или более широких
Плавающих вправо на средних экранах или более широких
Плавающих вправо на больших экранах или более широких
Плавающих вправо на очень больших экранах или более широких
Плавающих нет
Пример
Попробуй сам »
По центру
Отцентрируйте элемент с помощью .mx-auto class (добавляет margin-left и margin-right: auto):
Пример
Пример
Попробуй сам »
Ширина
Установите ширину элемента с помощью классов w- * ( .w-25 , .w-50 , .w-75 , .w-100 , .mw-100 ):
Пример
Ширина 25%
Ширина 50%
Ширина 75%
Ширина 100%
Макс.ширина 100%
Пример
Попробуй сам »
Высота
Установите высоту элемента с помощью классов h- * (.h-25 , .h-50 , .h-75 , .h-100 , .mh-100 ):
Пример
Высота 25%
Высота 50%
Высота 75%
Высота 100%
Макс.высота 100%
Пример
Попробуй сам »
Расстояние
Bootstrap 4 имеет широкий набор вспомогательных классов адаптивных полей и отступов.Они работают для всех точек останова: xs (<= 576px), sm (> = 576px), md (> = 768px), lg (> = 992px) или xl (> = 1200px) ):
Классы используются в формате: {свойство} {стороны} - {размер} для xs и {свойство} {стороны} - {точка останова} - {размер} для см , md , LG и XL .
Где свойство — одно из:
-
м— устанавливаетмаржа -
п— устанавливаетнабивку
Где стороны — одно из:
-
т— устанавливаетверхний крайиливерхний край -
b— устанавливаетнижнее полеилинижнее поле -
l— устанавливаетлевое полеилилевое поле -
r— устанавливаетправое полеилиправое поле -
x— устанавливает какpadding-left, так иpadding-rightилиmargin-leftиmargin-right -
y— устанавливает какpadding-top, так иpadding-bottomилиmargin-topиmargin-bottom - blank — устанавливает
поляилиотступсо всех 4 сторон элемента
Где размер является одним из:
-
0— устанавливает полеотдо0 -
1— устанавливает полеотдо.25rem(4 пикселя, если размер шрифта 16 пикселей) -
2— устанавливает полеотдо. 5rem(8 пикселей, если размер шрифта 16 пикселей) -
3— устанавливает полеотдо1rem(16 пикселей, если размер шрифта 16 пикселей) -
4— устанавливает полеотдо1,5 rem(24 пикселя, если размер шрифта 16 пикселей) -
5— устанавливает полеотдо3rem(48 пикселей, если размер шрифта 16 пикселей) -
авто— устанавливает поле
Примечание: поля также могут быть отрицательными, добавив «n» перед размером :
-
n1— устанавливает полеотдо-.25rem(-4px, если размер шрифта 16px) -
n2— устанавливает поле-,5 rem(-8 пикселей, если размер шрифта 16 пикселей) -
n3— устанавливает поле-1rem(-16 пикселей, если размер шрифта 16 пикселей) -
n4— устанавливает поле-1,5 rem(-24px, если font-size 16px) -
n5— устанавливает поле-3rem(-48 пикселей, если размер шрифта 16 пикселей)
Пример
У меня только верхняя обивка (1.5rem = 24 пикселя)
У меня есть отступы со всех сторон (3rem = 48px)
У меня есть поля со всех сторон (3rem = 48px) и нижний отступ (3rem = 48px)
Пример
Попробуй сам »
Другие примеры интервалов
.м- # / м - * - # | поля со всех сторон | Попытайся |
.mt- # / mt - * - # | верхнее поле | Попытайся |
.mb- # / mb - * - # | нижнее поле | Попытайся |
.ml- # / ml - * - # | поле слева | Попытайся |
.MR- # / MR - * - # | поле справа | Попытайся |
.mx- # / mx - * - # | поля слева и справа | Попытайся |
.my- # / my - * - # | верхнее и нижнее поля | Попытайся |
.п- # / п - * - # | обивка со всех сторон | Попытайся |
.pt- # / pt - * - # | утеплитель | Попытайся |
.pb- # / pb - * - # | обивка нижняя | Попытайся |
.pl- # / pl - * - # | обивка левая | Попытайся |
.пр- # / пр - * - # | обивка правая | Попытайся |
.py- # / py - * - # | обивка сверху и снизу | Попытайся |
.px- # / px - * - # | обивка слева и справа | Попытайся |
Тени
Используйте классы shadow- для добавления теней к элементу:
Пример
Без тени
Маленькая тень
Тень по умолчанию
Большая тень
Пример
Попробуй сам »
Вертикальное выравнивание
Используйте классы align- для изменения выравнивания элементов (работает только с элементами inline, inline-block, inline-table и table cell):
Пример
исходный уровень Топ средний дно текст вверху текст внизу
Пример
baseline
верх
средний
снизу
верхний текст
нижний текст
Адаптивные встраивания
Создавайте адаптивные вставки для видео или слайд-шоу на основе ширины родительского элемента.
Добавьте .embed-responsive-item к любым элементам встраивания (например,

 main {
background-color: orange;
padding: 45px;
}
</style>
main {
background-color: orange;
padding: 45px;
}
</style> bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
p{ color: blue; font-size: 27px;}
</style>
</head>
<body>
<div>
<p>Абрикосы</p>
<p>Мандарины</p>
<p>Апельсины</p>
<p>Арбузы</p>
<p>Персики</p>
</div>
</body>
</html>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
p{ color: blue; font-size: 27px;}
</style>
</head>
<body>
<div>
<p>Абрикосы</p>
<p>Мандарины</p>
<p>Апельсины</p>
<p>Арбузы</p>
<p>Персики</p>
</div>
</body>
</html> jpg" alt="Photo">
</div>
</div>
</div>
jpg" alt="Photo">
</div>
</div>
</div> parent {
height: 560px;
background-color: #A52A2A;
width:100%;
display: table;
}
.child {
display: table-cell;
vertical-align: middle;
}
img { width: 690px; height: auto;}
</style>
parent {
height: 560px;
background-color: #A52A2A;
width:100%;
display: table;
}
.child {
display: table-cell;
vertical-align: middle;
}
img { width: 690px; height: auto;}
</style>