Bootstrap сетка, PSD
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Смотреть урок на YouTube
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
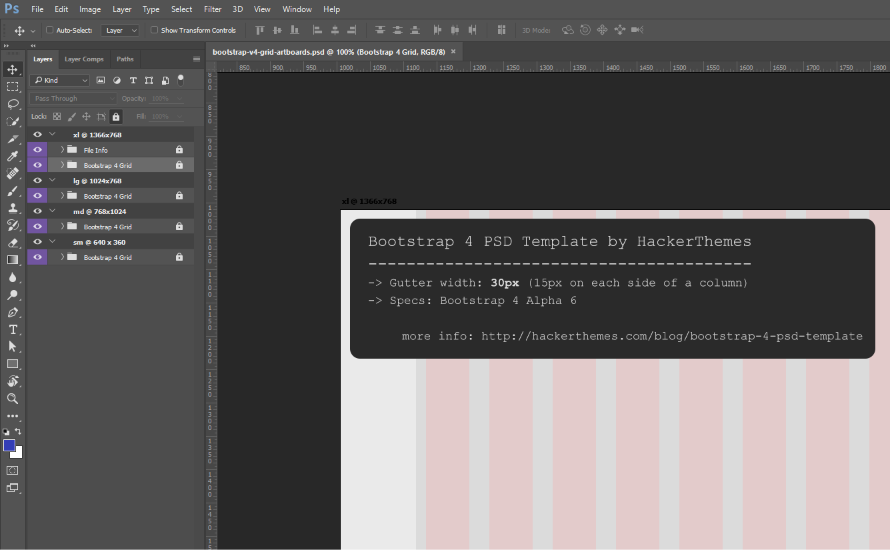
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.

Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Скачать Bootstrap PSD
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике. Настройка QTTabBar от А до Я
- Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Bootstrap 4 Psd дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр темной версии панели управления веб-аналитикой
Темная версия панели веб-аналитики
Просмотреть Rakot- Креативное агентство PSD Шаблон
Rakot- Креативное агентство PSD Шаблон
Просмотреть Vue Argon Design System PRO
Vue Argon Design System PRO
Посмотреть Argon Design System PRO
Argon Design System PRO
Посмотреть Argon Design System PRO React
Argon Design System PRO React
Посмотреть фиолетовый бесплатный шаблон администратора Bootstrap4 и бесплатный PSD
Фиолетовый Бесплатный шаблон администратора Bootstrap4 и бесплатный PSD
Просмотр Bootstrap 4.
 0 PSD Grid System
0 PSD Grid SystemBootstrap 4.0 PSD Grid System
Просмотр HTML-шаблона FrontEnd больницы Oreo
HTML-шаблон интерфейса больницы Орео
Посмотреть всплывающее окно Премиум
Премиум всплывающее окно
Посмотреть Argon Web Builder
Argon Web Builder
View Norda — Минимальный HTML-шаблон электронной коммерции
Norda — Минимальный HTML-шаблон электронной коммерции
Просмотр Black Dashboard PRO Django
Черная приборная панель PRO Django
View Frest — Чистая и минимальная панель администратора Bootstrap Dark
Frest — Чистая и минимальная панель администратора Bootstrap Dark
Посмотреть WrapKit — самый мощный набор пользовательского интерфейса Bootstrap 4
WrapKit — самый мощный набор пользовательского интерфейса Bootstrap 4
-
Посмотреть бесплатный шаблон Bootstrap 4
Bootstrap 4 Бесплатный шаблон
View Shards Dashboards — высококачественная тема администрирования Bootstrap 4
Shards Dashboards — высококачественная тема администратора Bootstrap 4
Посмотреть комплект Rainbow с темой Bootstrap 4
Комплект Rainbow с темой Bootstrap 4
Посмотреть набор пользовательского интерфейса Rainbow с темой Bootstrap 4
Комплект пользовательского интерфейса Rainbow с темой Bootstrap 4
- Посмотреть экраны вер.
 4 Шаблон Мокапа :: WIP
4 Шаблон Мокапа :: WIPЭкраны вер. 4 Шаблон макета :: WIP
Просмотр фрагментов кода Bootstrap
Фрагменты начальной загрузки
Посмотреть Argon Design System PRO
Argon Design System PRO
Просмотр страниц шаблонов Creative Agency Bootstrap
Страницы шаблонов Bootstrap для креативных агентств
Просмотреть PSD-шаблон портфолио Bootstrap 4
PSD-шаблон портфолио Bootstrap 4
View Fuzen — современная и чистая адаптивная панель администратора Bootstrap 4
Fuzen — современная и чистая адаптивная панель администратора Bootstrap 4
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
20 бесплатных шаблонов PSD для Bootstrap Grid Systems
Pin
Главная » Бесплатные » 20 бесплатных PSD-шаблонов Bootstrap Grid Systems
Bootstrap включает превосходную коллекцию готовых элементов, созданных с использованием CSS, HTML и JavaScript. Вы можете использовать его удобные функции для создания профессиональных веб-сайтов с мощными функциями.
Вы можете использовать Bootstrap для создания адаптивных макетов и, таким образом, убедиться, что у вас больше никогда не возникнет проблем с отзывчивостью контента. Ваши проекты будут автоматически идеально соответствовать размеру экрана любого устройства без проблем с разрешением.
Bootstrap удобен для создания веб-сайтов и приложений. Вы можете извлечь выгоду из его системы сетки и использовать ее для создания мощных веб-сайтов или приложений.
Вот несколько потрясающих 20 бесплатных систем сетки Bootstrap с шаблонами PSD. Вы можете использовать эти frameworks в ваших будущих проектах, чтобы обеспечить выдающиеся результаты. Кроме того, все эти предметы доступны бесплатно. Наслаждаться!
Кроме того, все эти предметы доступны бесплатно. Наслаждаться!
Это аккуратный бесплатный шаблон сетки Bootstrap, который доступен в различных размерах: сценический, фиксированный и гибкий. Это будет отлично отображаться в различных популярных браузерах.
Булавка
Эти хорошо продуманные сетки помогут вам в создании потрясающих проектов. Скачайте и начните создавать свой будущий проект.
Pin
Эта полностью адаптивная система сетки Bootstrap автоматически адаптирует свой контент для идеального отображения на любом разрешении экрана без каких-либо проблем.
Pin
Вы можете использовать этот шаблон сетки Bootstrap совершенно бесплатно. Этот элемент доступен в формате файла AI, и его можно быстро настроить в соответствии с вашими требованиями.
Это удивительный шаблон сетки Bootstrap, который доступен для бесплатного скачивания в формате Sketch. Сетка столбцов идеально отображается на любом устройстве.
Pin
Здесь у вас есть аккуратная сетка Bootstrap с макетом из 12 столбцов. Эту бесплатную программу можно настроить в формате файла PSD, и она определенно будет полезна при создании новых веб-сайтов или приложений.
Эту бесплатную программу можно настроить в формате файла PSD, и она определенно будет полезна при создании новых веб-сайтов или приложений.
Pin
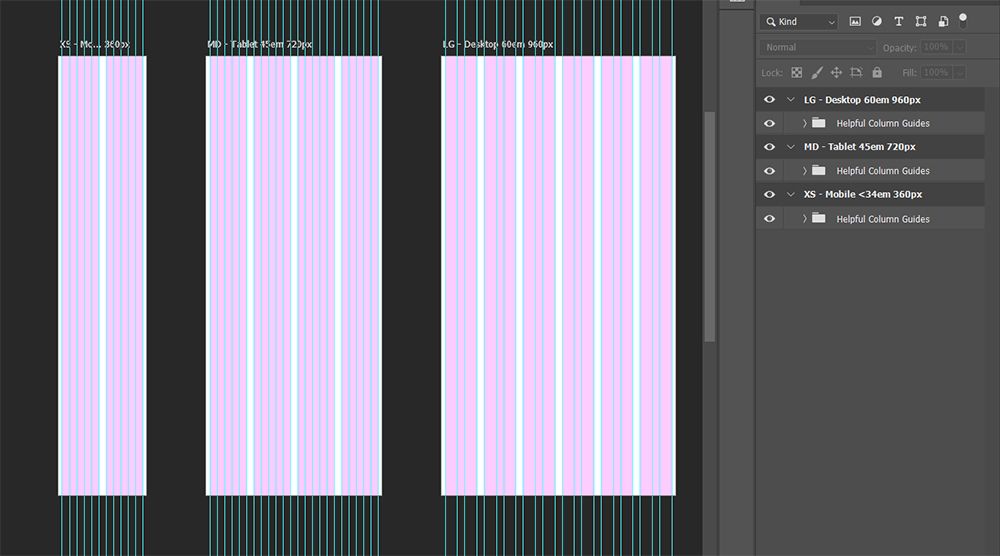
Эта ссылка для скачивания содержит 4 PSD-файла с полностью адаптивным макетом, который будет идеально отображаться на любом экране. Эта система сетки начальной загрузки поможет вам в создании потрясающих дизайнов.
Pin
Эти красивые сетки Bootstrap можно скачать и использовать в формате файла PSD. Макеты доступны с различной шириной, столбцами и размерами желоба.
Pin
Посмотрите на эту аккуратную сетку Bootstrap с векторизованным макетом из 12 столбцов. Это можно использовать для создания различных веб-сайтов и приложений, которые отлично отображаются на всех устройствах: мобильных, планшетах, компьютерах и т. д.
Pin
Используйте этот шаблон сетки Twitter Bootstrap, чтобы облегчить себе работу при создании нового веб-сайта/приложения. Загрузите и используйте его в своих текущих или будущих проектах.
Pin
Вот аккуратный шаблон сетки Bootstrap, который вы можете загрузить и настроить в формате файла PSD. Этот дизайн полностью адаптивен и автоматически адаптируется к любому устройству.
Pin
Это готовый дизайн для сетчатки, который вы можете загрузить и использовать бесплатно. Эту сетку Bootstrap можно использовать для создания многоцелевых веб-сайтов и приложений.
Pin
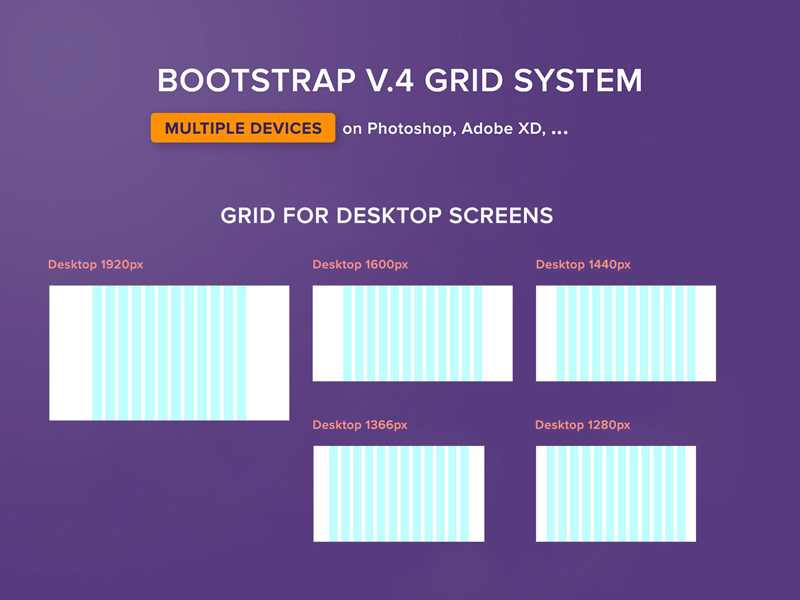
Вот аккуратный дизайн шаблона сетки Bootstrap, который может идеально отображаться в разрешениях 1170px, 980px, 768px, 320px. Откройте для себя все его возможности и используйте в своих будущих проектах.
Pin
Вот замечательный макет сетки Bootstrap, который доступен в формате файла Sketch. Вы можете быстро настроить его функции, и, кроме того, он доступен для бесплатной загрузки.
Pin
Этот превосходный шаблон сетки Bootstrap включает в себя следующие функции: разрешение Retina 2X, полностью многоуровневый/редактируемый/настраиваемый и многое другое.


 0 PSD Grid System
0 PSD Grid System 4 Шаблон Мокапа :: WIP
4 Шаблон Мокапа :: WIP