Кнопки. Компоненты · Bootstrap. Версия v4.0.0
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т.п. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т.п.
Примеры
Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости.
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button> <button type="button">Линк</button>
Использование вспомогательных технологий
 Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Тэг «кнопка»
Классы .btn созданы для использования с элементом <button>. Однако их также можно использовать внутри <a> или <input> (хотя из-за этого некоторые браузеры могут рендерить это немного иначе).
При использовании классов .btn в элементах <a>, которые в данном случае используются не как линк, ведущий на новые страницы или как якорь, а как триггер внутристраничной функциональности (такой как сворачивание содержимого), необходимо задать этим <a> атрибут role="button" для правильного поведения в случае применения вспомогательных технологий таких как «экранная читалка».
Link
<a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit"> <input type="reset" value="Reset">
Контурные кнопки (без фона)
Нужна кнопка, но без «тяжелых» фоновых цветов? Замените дефолтные классы-модификаторы на классы . для удаления всех фоновых изображений и цветов в любой кнопке. btn-outline-*
btn-outline-*
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button>
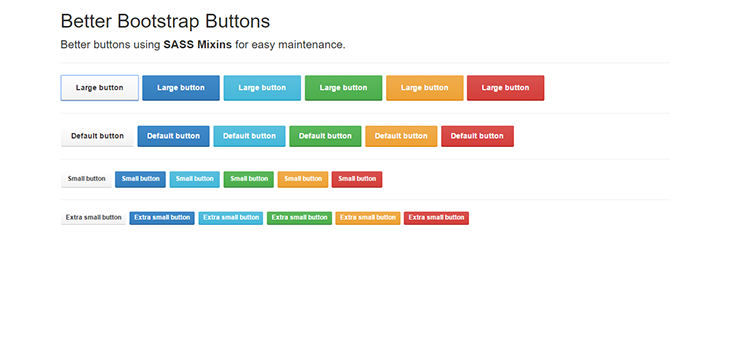
Размеры
Нужно изменить размеры кнопки? Добавьте в нее классы .btn-lg или .btn-sm для получения дополнительных размеров.
<button type="button">Большая кнопка</button> <button type="button">Большая кнопка</button>
<button type="button">Маленькая кнопка</button> <button type="button">Маленькая кнопка</button>
Создайте кнопки блочного уровня – которые занимают полную ширину родительского элемента – добавлением класса .. btn-block
btn-block
<button type="button">Кнопка блочного уровня</button> <button type="button">Кнопка блочного уровня</button>
Когда кнопки нажимают, появляется более темный фон, границы и внутренняя тень. В BS4 нет необходимости добавлять класс в <button>, т.к. тут используется псевдо-класс. Однако вы можете вызвать «активное» поведение и соответствующий внешний вид, добавив класс .active (и включив атрибут aria-pressed="true") , когда необходимо прямо объявить такое поведение.
Главная ссылка Ссылка
<a href="#" role="button" aria-pressed="true">Главная ссылка</a> <a href="#" role="button" aria-pressed="true">Ссылка</a>
Заставьте кнопки выглядеть «неактивными» добавлением булеанова атрибута disabled к любому элементу <button>.
<button type="button" disabled>Главная кнопка</button> <button type="button" disabled>Кнопка</button>
«Отключенные» кнопки, созданные из элемента <a>, ведут себя немного иначе:
- Элемент
<a>не поддерживает атрибутdisabled, так что для соответствующих свойств вместо него надо добавлять класс.disabled; - Некоторые future-friendly стили, которые поддерживаются не всеми юзер-агентами, (т.е. «возможно будут поддерживаться в будущем») включены в
<a>для отключения всех событийpointer-eventsна кнопках-якорях. В браузерах, которые поддерживают это свойство, вы вовсе не увидите деактивированный курсор. - Отключенные кнопки должны содержать атрибут
aria-disabled="true"для указания вспомогательным технологиям состояния элемента.
Главный линк Линк
<a href="#" role="button" aria-disabled="true">Главный линк</a> <a href="#" role="button" aria-disabled="true">Линк</a>
Оговорка о некоторых аспектах функциональности ссылок
Класс . использует  disabled
disabledpointer-events: none для попытки деактивации ссылочной функциональности <a>, но это свойство CSS еще не полностью стандартизовано. В дополнение, даже в браузерах, поддерживающих свойство pointer-events: none, при навигации с клавиатуры пользователи клавиатур для слабовидящих и иных вспомогательных технологий могут нечаянно пройти по данной ссылке. Так что для полной «безопасности» добавляйте в эти ссылки атрибут
Плагины кнопок
Контролируйте состояния кнопок или создавайте группы кнопок для компонентов, таких как «тулбары».
Переключение состояний
Добавьте data-toggle="button" для переключения на активное состояние кнопки. Если вы делаете это, вы должны вручную добавить в <button> класс . и  active
activearia-pressed="true".
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off"> Одиночный переключатель </button>
Переключатели («галочки») и «кнопки радио»
Стили классов .button могут применяться к прочим элементам, таким как <label>, для создания переключателей («галочек») или «кнопок радио». Добавьте data-toggle="buttons" к классу .btn-group, содержащему эти измененные кнопки, для включения «переключателей» в их соответствующих стилях.
Состояние выбора (т.е. когда ставится «галочка») обновляется лишь событием клика click по кнопке. Если вы используете другой метод для обновления ввода – например <input type="reset"> или вручную применяя свойство ввода checked – вам потребуется вручную применить класс . к  active
active<label>.
Заметьте, что кнопки с предустановленным выбором требуют вручную добавить класс .active
<label>.
Checked
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checked
</label>
</div>
Active Radio Radio
<div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Active
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
</div>
Методы
| Метод | Описание |
|---|---|
$(). |
Задействует состояние «нажатия». Дает кнопке вид активированной (нажатой) кнопки. |
$().button('dispose') |
Уничтожает кнопку элемента (в элементе). |
Кнопки · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Используйте Bootstrap пользовательские стили кнопок для действий в формы, диалоговые окна и многое другое. Включает поддержку для нескольких контекстуальных вариаций, размеров, состояния и более.
Содержание
- Содержание
- Примеры
- Кнопка теги
- Контур кнопки
- Размеры
- Активное состояние
- Неактивное состояние
- Плагин кнопки
- Тумблер состояния
- Флажки и радиокнопки
- Методы
Примеры
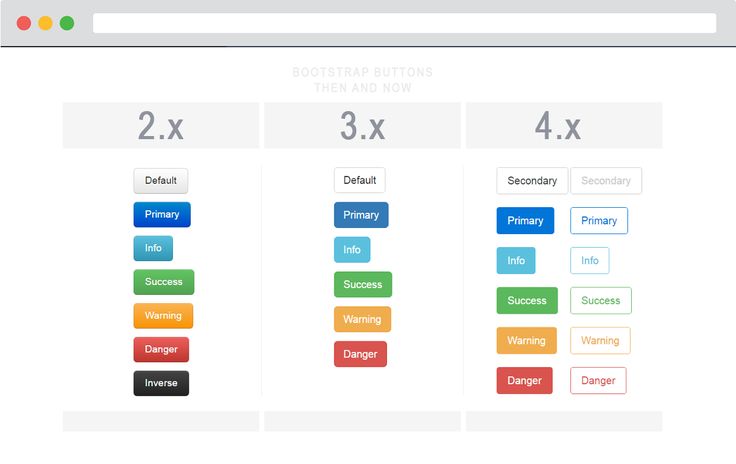
Bootstrap включает в себя шесть предустановленных стилей кнопок, каждая из которых обслуживает свое собственное смысловое назначение.
<!-- Обеспечивает дополнительный визуальный вес и определяет основное действие в кнопки --> <button type="button">Primary</button> <!-- Вторичное, кнопка контур --> <button type="button">Secondary</button> <!-- Указывает на успешное или позитивное действие --> <button type="button">Success</button> <!-- Контекстную кнопку на информационные сообщения --> <button type="button">Info</button> <!-- Указывает, следует проявлять осторожность с этим действием --> <button type="button">Warning</button> <!-- Указывает на опасное или потенциально негативное действие --> <button type="button">Danger</button> <!-- Кнопки соединяются, делая его похожим на ссылку сохраняя поведение кнопки --> <button type="button">Link</button>
Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с
Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
Кнопка теги
В .btn классы предназначены для использования с <button> элемент. Однако, вы также можете использовать эти классы на <a> или <input> элементов (хотя некоторые браузеры могут применять несколько разных перевода).
При нажатии кнопки-классы на <a> элементов, которые используются для запуска в разделе функции (например, сворачивание содержимого), а не ссылок на новые страницы или разделы в рамках текущей страницы, эти ссылки следует давать role="button", чтобы правильно донести свои цели для вспомогательных технологий, таких как программы чтения с экрана.
Link
<a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit"> <input type="reset" value="Reset">
Контурные кнопки
Нужна кнопка, но не дюже цвета фона они приносят? Заменить по умолчанию модификатор классов с ., чтобы удалить все фоновые изображения и цвета на любую кнопку. btn-outline-*
btn-outline-*
<button type="button">Primary</button> <button type="button">Secondary</button> <button type="button">Success</button> <button type="button">Info</button> <button type="button">Warning</button> <button type="button">Danger</button>
Размеры
Необычные большие или меньшие кнопки? Добавить .btn-lg или .btn-sm дополнительные размеры.
<button type="button">Large button</button> <button type="button">Large button</button>
<button type="button">Small button</button> <button type="button">Small button</button>
Создать кнопки—те на уровне блоков, которые охватывают всю ширину родителя—путем добавления .btn-block.
<button type="button">Block level button</button> <button type="button">Block level button</button>
Кнопок будет нажата (на темном фоне, темные границы, и вставка тень) когда активный. Там нет необходимости, чтобы добавить класс в
Там нет необходимости, чтобы добавить класс в <button>, так как они используют псевдо-класса. Тем не менее, вы все равно можете заставить же активное появление с .active (и включают в себя aria-pressed="true" атрибут) если Вам необходимо скопировать состояние программно.
Primary link Link
<a href="#" role="button" aria-pressed="true">Primary link</a> <a href="#" role="button" aria-pressed="true">Link</a>
Сделайте кнопки которые выглядят не активно, добавив disabled логический атрибут к любому <button> элементу.
Внимание! IE9 и ниже отрисовка кнопок отключен с серым, тени текста, который мы не можем обойти.
<button type="button" disabled>Primary button</button> <button type="button" disabled>Button</button>
Кнопки отключить с помощью <a> элемент вести себя немного по-другому:
<a>не поддерживаютdisabledатрибут, так что вы должны добавить.класса, чтобы сделать его визуально отключены. disabled
disabled- Некоторые будущие чистые стили, чтобы отключить все
pointer-eventsна кнопки якорь. В браузерах, которые поддерживают это свойство, Вы не увидите курсор отключен вообще. - Кнопок отключен должен содержать
aria-disabled="true"атрибут указать состояние элемента для вспомогательных технологий.
Primary link Link
<a href="#" role="button" aria-disabled="true">Primary link</a> <a href="#" role="button" aria-disabled="true">Link</a>
Ссылка функционального пояснения
.disabled класса pointer-events: none попробовать отключить функциональность ссылке из <a>, но что CSS собственность еще не стандартизировано. Кроме того, даже в браузерах, которые поддерживают pointer-events: none, навигация с помощью клавиатуры остается в силе, это означает, что зрячие пользователи клавиатуры и пользователи технологий будут по-прежнему сможете активировать эти ссылки. Так, чтобы быть безопасным, добавить
Так, чтобы быть безопасным, добавить tabindex="-1" атрибут по этим ссылкам, (чтобы предотвратить их от получать фокус клавиатуры) и использовать настраиваемые JavaScript отключить их функциональность.
Плагин кнопки
Делать больше с кнопками. Кнопки управления состояния или создавайте группы кнопок дополнительные компоненты, такие как панели инструментов.
Тумблер состояния
Добавить data-toggle="button" для включения кнопки active состояние. Если вы заранее переключить кнопку, Вы должны вручную добавить .active класс и aria-pressed="true" на <button>.
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off"> Single toggle </button>
Флажки и радиокнопки
Bootstrap .button стили могут быть применены и другие элементы, такие как <label>, чтобы обеспечить флажок или радио стиль кнопки переключения. Добавить
Добавить data-toggle="buttons" на .btn-group, содержащая измененные кнопки для включения переключения в соответствующих стилях.
Проверенные состояние этих кнопок обновлять только через click событие на кнопку. Если вы используете другой метод обновления входного сигнала, например, с <input type="reset"> или вручную, применяя входа checked собственность—вы нужно переключить .active на <label> вручную.
Обратите внимание, что предварительно проверил кнопки необходимо вручную добавить .active класс к входа <label>.
Checkbox 1 (pre-checked) Checkbox 2 Checkbox 3
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label>
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label>
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Radio 1 (preselected) Radio 2 Radio 3
<div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio 2
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio 3
</label>
</div>Методы
| Способ | Описание |
|---|---|
$(). | Переключение нажимаем состояние. Дает кнопка видимость того, что он был активирован. |
Bootstrap 4 группы кнопок
❮ Предыдущая Далее ❯
Группы кнопок
Bootstrap 4 позволяет сгруппировать несколько кнопок вместе (на одной строке) в группу кнопок:
Используйте элемент Попробуйте сами » Совет: Вместо применения размеров кнопок к каждой кнопке в
Используйте класс Попробуйте сами » Bootstrap 4 также поддерживает вертикальные группы кнопок: Используйте класс Попробуйте сами » Вложение групп кнопок для создания раскрывающихся меню (подробнее о
раскрывающиеся списки в следующей главе): Попробуйте сами » .btn-group для создать группу кнопок: Пример
.btn-group-lg для большой группы кнопок или класс .btn-group-sm для маленькой группы кнопок: Большие кнопки:
Кнопки по умолчанию:
Маленькие кнопки:
Пример
Вертикальные группы кнопок
. для создания вертикальной группы кнопок: btn- group-vertical
btn- group-vertical Пример
Вложение групп кнопок и раскрывающихся меню
Пример
Раскрывающиеся списки кнопок разделения
Пример
Попробуйте сами »
Вертикальная группа кнопок с раскрывающимся списком
Пример
Попробуйте сами »
Группы кнопок рядом друг с другом
Группы кнопок являются «встроенными» по умолчанию, поэтому при наличии нескольких групп они отображаются рядом друг с другом:
Пример
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery 9003 Top 3
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Кнопки Bootstrap — примеры и руководство
Кнопки
Примечание: Эта документация предназначена для более старой версии Bootstrap (v.4). А
для Bootstrap 5 доступна более новая версия. Мы рекомендуем перейти на последнюю версию нашего продукта — Material Design для
Bootstrap 5.
Перейти к документации v.5
Примеры
Bootstrap включает в себя несколько предопределенных стилей кнопок, каждый из которых служит своей семантической цели, с некоторыми дополнениями.
добавлен для большего контроля.
Показать код Изменить в песочнице
Основные кнопки MDB
MDB включает в себя 7 предопределенных стилей кнопок, каждый из которых служит своей собственной семантической цели.
Показать код Изменить в песочнице
Дополнительные кнопки
MDBootstrap включает в себя несколько предопределенных стилей кнопок, каждый из которых служит своей собственной семантической цели, с добавлением нескольких дополнений для большего контроля.
Показать код Изменить в песочнице
Кнопки градиента
Ознакомьтесь с нашей документацией о градиентах.
Показать код Изменить в песочнице
Кнопки контура
Нужна кнопка, но не здоровенные цвета фона, которые они приносят? Заменить значение по умолчанию
классы модификаторов с .btn-outline-* для удаления всех фоновых изображений и цветов на любой кнопке.
Показать код Изменить в песочнице
Эффект волн с кнопками контура
MDB автоматически добавляет волновой эффект к каждому элементу класса
.. Однако в кнопках контура это едва видно из-за отсутствия фона.btn
Поэтому для обводки кнопок нам нужно добавить дополнительный класс
.waves-effect, чтобы сделать волны темнее и больше интенсивный.
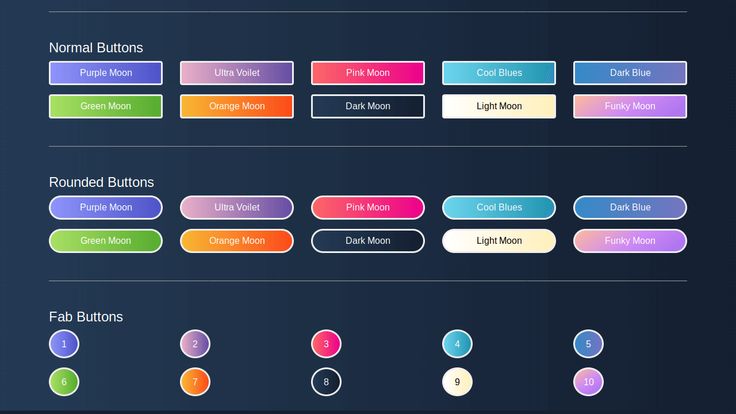
Закругленные кнопки Компонент MDB Pro
Добавьте rounded="true" , чтобы сделать кнопку закругленной.
Показать код Изменить в песочнице
Кнопки со скругленными контурами Компонент MDB Pro
Вы можете использовать
btn-outline-*
иbtn-rounded
вместе, чтобы сделать контур кнопки и закруглить одновременно.
Показать код Изменить в песочнице
Плавающие кнопки Компонент MDB Pro
Используйте класс
btn-floating
, чтобы сделать круглую кнопку.Показать код Изменить в песочнице
Фиксированные кнопки Компонент MDB Pro
См. живой пример фиксированной кнопки в правом нижнем углу этой страницы.
живой пример фиксированной кнопки в правом нижнем углу этой страницы.
Показать код Изменить в песочнице
<дел>
<а>
<я>
<ул>

 button('toggle')
button('toggle') button('toggle')
button('toggle') мл-1
мл-1  btn-lg
btn-lg  Нет необходимости добавлять класс к
Нет необходимости добавлять класс к  Вы можете управлять состояниями кнопок или создавать группы кнопок для дополнительных компонентов, таких как панели инструментов.
Вы можете управлять состояниями кнопок или создавать группы кнопок для дополнительных компонентов, таких как панели инструментов.