Flex · Bootstrap v5.0
Включить гибкое поведение
Примените утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов в элементы flex. Гибкие контейнеры и элементы можно дополнительно модифицировать с помощью дополнительных свойств гибкости.
Я контейнер Flexbox!
<div>Я контейнер Flexbox!</div>
Я встроенный контейнер Flexbox!
<div>Я встроенный контейнер Flexbox!</div>
Адаптивные варианты также существуют для .d-flex и .d-inline-flex.
.d-flex.d-inline-flex.d-sm-flex.d-sm-inline-flex.d-md-flex.d-md-inline-flex.d-lg-flex.d-lg-inline-flex.d-xl-flex.d-xl-inline-flex. d-xxl-flex
d-xxl-flex.d-xxl-inline-flex
Направление
Задайте направление гибких элементов в гибком контейнере с помощью утилит направления. В большинстве случаев Вы можете опустить здесь горизонтальный класс, так как браузер по умолчанию равен row. Однако Вы можете столкнуться с ситуациями, когда Вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row, чтобы установить горизонтальное направление (по умолчанию в браузере), или .flex-row-reverse, чтобы начать горизонтальное направление с противоположной стороны.
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
<div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div> <div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div>
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column.flex-column-reverse, чтобы задать вертикальное направление с противоположной стороны.
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
Флекс элемент 1
Флекс элемент 2
Флекс элемент 3
<div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div> <div> <div>Флекс элемент 1</div> <div>Флекс элемент 2</div> <div>Флекс элемент 3</div> </div>
Адаптивные вариации также существуют для flex-direction.
.flex-row.flex-row-reverse.flex-column-reverse.flex-sm-row.flex-sm-row-reverse.flex-sm-column.flex-sm-column-reverse. flex-md-row
flex-md-row.flex-md-row-reverse.flex-md-column.flex-md-column-reverse.flex-lg-row.flex-lg-row-reverse.flex-lg-column.flex-lg-column-reverse.flex-xl-row.flex-xl-row-reverse.flex-xl-column.flex-xl-column-reverse.flex-xxl-row.flex-xxl-row-reverse.flex-xxl-column.flex-xxl-column-reverse
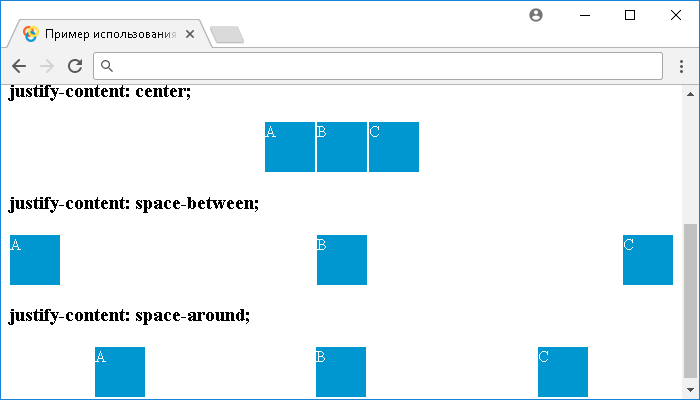
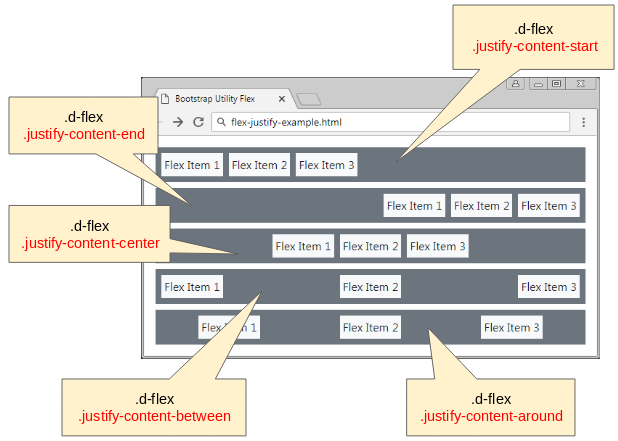
Выравнивание содержимого
Используйте утилиты justify-content в контейнерах flexbox, чтобы изменить выравнивание элементов Флекс по главной оси (ось x для начала, ось y, если flex-direction: column). Выберите start (по умолчанию в браузере), end, center, between, around или evenly.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Адаптивные варианты также существуют для justify-content.
.justify-content-start.justify-content-end.justify-content-center.justify-content-between.justify-content-around.justify-content-evenly.justify-content-sm-start.justify-content-sm-end. justify-content-sm-center
justify-content-sm-center.justify-content-sm-between.justify-content-sm-around.justify-content-sm-evenly.justify-content-md-start.justify-content-md-end.justify-content-md-center.justify-content-md-between.justify-content-md-around.justify-content-md-evenly.justify-content-lg-start.justify-content-lg-end.justify-content-lg-center.justify-content-lg-between.justify-content-lg-around.justify-content-lg-evenly.justify-content-xl-start.justify-content-xl-end.justify-content-xl-center.justify-content-xl-between.justify-content-xl-around. justify-content-xl-evenly
justify-content-xl-evenly.justify-content-xxl-start.justify-content-xxl-end.justify-content-xxl-center.justify-content-xxl-between.justify-content-xxl-around.justify-content-xxl-evenly
Выравнивание элементов
Используйте утилиты flex-direction: column). Выберите start, end, center, baseline или stretch (по умолчанию в браузере).
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div> <div>...</div> <div>...</div> <div>...</div> <div>...</div>
Адаптивные варианты также существуют для align-items.
.align-items-start.align-items-end.align-items-center.align-items-baseline.align-items-stretch.align-items-sm-start.align-items-sm-end.align-items-sm-center.align-items-sm-baseline.align-items-sm-stretch.align-items-md-start.align-items-md-end.align-items-md-center.align-items-md-baseline.align-items-md-stretch.align-items-lg-start.align-items-lg-end.align-items-lg-center. align-items-lg-baseline
align-items-lg-baseline.align-items-lg-stretch.align-items-xl-start.align-items-xl-center.align-items-xl-baseline.align-items-xl-stretch.align-items-xxl-start.align-items-xxl-end.align-items-xxl-center.align-items-xxl-baseline.align-items-xxl-stretch
Выравнивание себя
Используйте утилиты align-self для элементов flexbox, чтобы индивидуально изменить их выравнивание по поперечной оси (ось Y для начала, ось X, если flex-direction: column). Выберите один из тех же параметров, что и flex-direction: column). Выберите один из тех же вариантов, что и align-items: start, end, center, baseline или stretch (по умолчанию в браузере).
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
Флекс элемент
Выровненный Флекс элемент
Флекс элемент
<div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div> <div>Выровненный Флекс элемент</div>
Адаптивные варианты также существуют для align-self.
.align-self-start.align-self-end.align-self-center.align-self-baseline.align-self-stretch.align-self-sm-start.align-self-sm-end.
.align-self-sm-baseline.align-self-sm-stretch.align-self-md-start.align-self-md-end.align-self-md-center.align-self-md-baseline.align-self-md-stretch.align-self-lg-start.align-self-lg-end.align-self-lg-center.align-self-lg-baseline.align-self-lg-stretch.align-self-xl-start.align-self-xl-end.align-self-xl-center.align-self-xl-baseline.align-self-xl-stretch.align-self-xxl-start.align-self-xxl-end.align-self-xxl-center.align-self-xxl-baseline.align-self-xxl-stretch
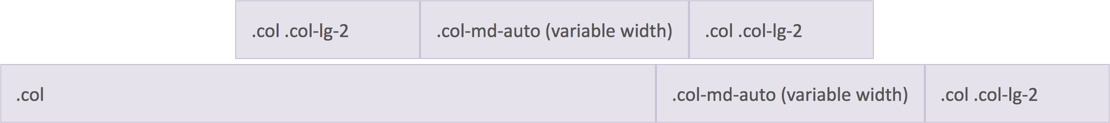
Заполнение
Используйте класс . для серии родственных элементов, чтобы заставить их ширину равную их содержимому (или равную ширину, если их содержимое не превышает их границы), занимая при этом все доступное горизонтальное пространство. flex-fill
flex-fill
Флекс элемент с большим количеством контента
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент с большим количеством контента</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Адаптивные варианты также существуют для flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill.flex-xl-fill.flex-xxl-fill
Увеличиваться и сжимайся
Используйте утилиты .flex-grow-* для переключения способности элемента Флекс расти, чтобы заполнить доступное пространство. В приведенном ниже примере элементы . используют все доступное пространство, которое могут, а оставшимся двум элементам Флекс их необходимое пространство. flex-grow-1
flex-grow-1
Флекс элемент
Флекс элемент
Third Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Third Флекс элемент</div> </div>
Используйте утилиты .flex-shrink-* для переключения способности элемента Флекс сжиматься при необходимости. В приведенном ниже примере второй элемент Флекс с .flex-shrink-1 принудительно переносит свое содержимое в новую строку, «сжимаясь», чтобы освободить место для предыдущего элемента Флекс с .w-100.
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Адаптивные варианты также существуют для flex-grow и flex-shrink.
. flex-{grow|shrink}-0
flex-{grow|shrink}-0.flex-{grow|shrink}-1.flex-sm-{grow|shrink}-0.flex-sm-{grow|shrink}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{grow|shrink}-0.flex-lg-{grow|shrink}-1.flex-xl-{grow|shrink}-0.flex-xl-{grow|shrink}-1.flex-xxl-{grow|shrink}-0.flex-xxl-{grow|shrink}-1
Автоматические поля
Flexbox может делать довольно удивительные вещи, когда Вы смешиваете выравнивание гибкости с автоматическими полями. Ниже показаны три примера управления гибкими элементами через автоматические поля: по умолчанию (без автоматического поля), перемещение двух элементов вправо (.me-auto) и перемещение двух элементов влево (.ms-auto) .
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
С помощью align-items
Вертикально переместите один элемент Флекс вверх или вниз контейнера, смешав align-items, flex-direction: column и margin-top: auto или margin-bottom: auto.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div> <div> <div>Флекс элемент</div> <div>Флекс элемент</div> <div>Флекс элемент</div> </div>
Обертка
Измените способ обертки элементов Флекс в гибкий контейнер. Выберите полное отсутствие переноса (по умолчанию в браузере) с помощью .flex-nowrap, обертывание с помощью .flex-wrap или обратное обертывание с помощью .flex-wrap-reverse.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Адаптивные варианты также существуют для flex-wrap.
.flex-nowrap.flex-wrap.flex-wrap-reverse.flex-sm-nowrap.flex-sm-wrap.flex-sm-wrap-reverse.flex-md-nowrap.flex-md-wrap.flex-md-wrap-reverse.flex-lg-nowrap.flex-lg-wrap.flex-lg-wrap-reverse.flex-xl-nowrap.flex-xl-wrap. flex-xl-wrap-reverse
flex-xl-wrap-reverse.flex-xxl-nowrap.flex-xxl-wrap.flex-xxl-wrap-reverse
Порядок
Измените визуальный порядок определенных элементов Флекс с помощью нескольких утилит order. Мы предоставляем только варианты создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку order принимает любое целочисленное значение от 0 до 5, добавьте собственный CSS для любых дополнительных значений.
First Флекс элемент
Second Флекс элемент
Third Флекс элемент
<div> <div>First Флекс элемент</div> <div>Second Флекс элемент</div> <div>Third Флекс элемент</div> </div>
Адаптивные варианты также существуют для order.
.order-0.order-1.order-2.order-3. order-4
order-4.order-5.order-sm-0.order-sm-1.order-sm-2.order-sm-3.order-sm-4.order-sm-5.order-md-0.order-md-1.order-md-2.order-md-3.order-md-4.order-md-5.order-lg-0.order-lg-1.order-lg-2.order-lg-3.order-lg-4.order-lg-5.order-xl-0.order-xl-1.order-xl-2.order-xl-3.order-xl-4.order-xl-5.order-xxl-0.order-xxl-1.order-xxl-2.order-xxl-3. order-xxl-4
order-xxl-4.order-xxl-5
Кроме того, существуют также адаптивные классы .order-first и .order-last, которые изменяют order элемента, применяя order: -1 и order: 6 соответственно.
.order-first.order-last.order-sm-first.order-sm-last.order-md-first.order-md-last.order-lg-first.order-lg-last.order-xl-first.order-xl-last.order-xxl-first.order-xxl-last
Выравнивание контента
Используйте утилиты align-content на контейнерах flexbox для выравнивания элементов Флекс вместе по поперечной оси. Выберите start (по умолчанию для браузера), end, center, between, around или stretch. Чтобы продемонстрировать эти утилиты, мы ввели в действие
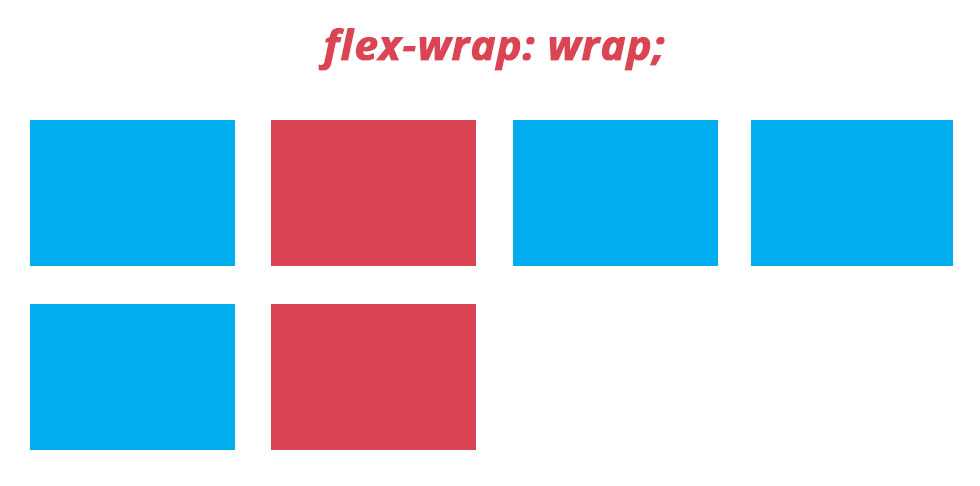
Чтобы продемонстрировать эти утилиты, мы ввели в действие flex-wrap: wrap и увеличили количество элементов Флекс.
Внимание! Это свойство не влияет на отдельные строки элементов Флекс.
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div> ... </div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
Флекс элемент
<div>...</div>
Адаптивные варианты также существуют для align-content.
.align-content-start.align-content-end.align-content-center.align-content-around.align-content-stretch.align-content-sm-start.align-content-sm-end.align-content-sm-center.align-content-sm-around.align-content-sm-stretch.align-content-md-start.align-content-md-end.align-content-md-center.align-content-md-around.align-content-md-stretch.align-content-lg-start.align-content-lg-end.align-content-lg-center.align-content-lg-around.align-content-lg-stretch. align-content-xl-start
align-content-xl-start.align-content-xl-end.align-content-xl-center.align-content-xl-around.align-content-xl-stretch.align-content-xxl-start.align-content-xxl-end.align-content-xxl-center.align-content-xxl-around.align-content-xxl-stretch
Медиа объект
Хотите скопировать компонент мультимедийного объекта из Bootstrap 4? В мгновение ока воссоздайте его с помощью нескольких гибких утилит, которые обеспечивают еще большую гибкость и настройку, чем раньше.
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>
Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>And say you want to vertically center the content next to the image:
PlaceholderИзображение
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
<div>
<div>
<img src="..." alt="...">
</div>
<div>
Это какой-то контент из медиа-компонента. Вы можете заменить его любым содержимым и при необходимости отрегулировать его.
</div>
</div>Sass
API утилит
Утилиты флексбокс объявлены в нашем API утилит в scss/_utilities.scss. Узнайте, как использовать API утилит.
"flex": (
responsive: true,
property: flex,
values: (fill: 1 1 auto)
),
"flex-direction": (
responsive: true,
property: flex-direction,
class: flex,
values: row column row-reverse column-reverse
),
"flex-grow": (
responsive: true,
property: flex-grow,
class: flex,
values: (
grow-0: 0,
grow-1: 1,
)
),
"flex-shrink": (
responsive: true,
property: flex-shrink,
class: flex,
values: (
shrink-0: 0,
shrink-1: 1,
)
),
"flex-wrap": (
responsive: true,
property: flex-wrap,
class: flex,
values: wrap nowrap wrap-reverse
),
"gap": (
responsive: true,
property: gap,
class: gap,
values: $spacers
),
"justify-content": (
responsive: true,
property: justify-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
evenly: space-evenly,
)
),
"align-items": (
responsive: true,
property: align-items,
values: (
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"align-content": (
responsive: true,
property: align-content,
values: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
stretch: stretch,
)
),
"align-self": (
responsive: true,
property: align-self,
values: (
auto: auto,
start: flex-start,
end: flex-end,
center: center,
baseline: baseline,
stretch: stretch,
)
),
"order": (
responsive: true,
property: order,
values: (
first: -1,
0: 0,
1: 1,
2: 2,
3: 3,
4: 4,
5: 5,
last: 6,
),
),
Flex · Bootstrap v5.
 0
0Включить поведение flex
Применить утилиты display для создания контейнера flexbox и преобразования прямых дочерних элементов во flex-элементы. Flex-контейнеры и элементы могут быть изменены с помощью дополнительных flex-свойств.
Я флексбокс-контейнер!
Я контейнер flexbox!
Я встроенный контейнер flexbox!
Я встроенный контейнер flexbox!
Адаптивные варианты также существуют для .d-flex и .d-inline-flex .
-
.d-flex -
.d-inline-flex -
.d-sm-flex -
.d-sm-inline-flex -
.d-md-flex -
.d-md-inline-flex -
.d-lg-flex -
.d-lg-inline-flex -
.d-xl-flex -
.d-xl-inline-flex -
. d-xxl-flex
d-xxl-flex -
.d-xxl-inline-flex
Direction
Установите направление flex-элементов в flex-контейнере с помощью утилит направления. В большинстве случаев вы можете опустить здесь горизонтальный класс, так как по умолчанию в браузере используется строка . Однако вы можете столкнуться с ситуациями, когда вам нужно явно установить это значение (например, адаптивные макеты).
Используйте .flex-row , чтобы установить горизонтальное направление (браузер по умолчанию), или .flex-row-reverse , чтобы начать горизонтальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Используйте ., чтобы задать вертикальное направление, или  flex-column
flex-column .flex-column-reverse , чтобы начать вертикальное направление с противоположной стороны.
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
Flex-элемент 1
Flex-элемент 2
Flex-элемент 3
<дел>Элемент Flex 1Элемент Flex 2Элемент Flex 3Элемент Flex 1Элемент Flex 2Элемент Flex 3
Адаптивные варианты также существуют для flex-direction .
-
.flex-ряд -
.flex-ряд-реверс -
.flex-столбец -
.flex-колонка-реверс -
.flex-см-строка -
.flex-sm-row-reverse -
.flex-sm-столбец -
.flex-sm-column-reverse -
.flex-MD-строка -
. flex-md-row-reverse
flex-md-row-reverse -
.flex-MD-столбец -
.flex-md-column-reverse -
.flex-lg-строка -
.flex-lg-строка-реверс -
.flex-lg-столбец -
.flex-lg-колонка-реверс -
.flex-xl-ряд -
.flex-xl-ряд-реверс -
.flex-xl-столбец -
.flex-xl-колонка-реверс -
.flex-xxl-ряд -
.flex-xxl-ряд-реверс -
.flex-xxl-столбец -
.flex-xxl-колонка-реверс
Justify content
Используйте утилиты justify-content на контейнерах flexbox для изменения выравнивания flex-элементов по главной оси (ось x для начала, ось y, если flex-direction: column ). Выберите из начало (браузер по умолчанию), конец , по центру , между , вокруг или равномерно .
Flex Item
Flex Item
Flex Item
Flex Item
Flex Item
Flex Item
Elex Item
Elex Item
Elex
Elemp. Flex item
Flex item
Flex item
Flex item
Flex item
Flex item
<дел>... <дел>... <дел>... <дел>... <дел>... <дел>...
Адаптивные варианты также существуют для justify-content .
-
.justify-content-start -
.justify-content-end -
.justify-content-center -
.выравнивание содержимого между -
.justify-content-around -
.justify-content-evenly -
.justify-content-sm-start -
.justify-content-sm-end -
.justify-content-sm-центр -
.justify-content-sm-между -
. justify-content-sm-around
justify-content-sm-around -
.justify-content-sm-evenly -
.justify-content-md-start -
.justify-content-md-end -
.justify-content-md-center -
.justify-content-md-между -
.justify-content-md- вокруг -
.justify-content-md-evenly -
.justify-content-lg-start -
.justify-content-lg-end -
.justify-content-lg-центр -
.justify-content-lg-между -
.justify-content-lg-around -
.justify-content-lg-evenly -
.justify-content-xl-start -
.justify-content-xl-end -
.justify-content-xl-центр -
.justify-content-xl-между -
.justify-content-xl-вокруг -
. justify-content-xl-равномерно
justify-content-xl-равномерно -
.justify-content-xxl-начало -
.justify-content-xxl-end -
.justify-content-xxl-центр -
.justify-content-xxl-между -
.justify-content-xxl-вокруг -
.justify-content-xxl-равномерно
Выравнивание элементов
Используйте утилиты align-items на контейнерах flexbox для изменения выравнивания flex-элементов по поперечной оси (ось Y для начала, ось x, если flex-direction: столбец ). Выберите из начала , конца , центра , базовой линии или растяжения (браузер по умолчанию).
Flex Item
Flex Item
Flex Item
Flex Item
Flex Item
Flex Item
Elex Item
Elex Item
Elex
Elemp. Flex item
Flex item
Flex item
.<дел>... <дел>... <дел>... <дел>.....
Адаптивные варианты также существуют для align-items .
-
.align-items-start -
.align-items-end -
.align-items-center -
.align-items-baseline -
.align-items-stretch -
.align-items-sm-start -
.align-items-sm-end -
.align-items-sm-center -
.align-items-sm-baseline -
.align-items-sm-stretch -
.align-items-md-start -
.align-items-md-end -
.align-items-md-center -
.align-items-md-baseline -
.align-items-md-stretch -
.align-items-lg-start -
.align-items-lg-end -
. align-items-lg-center
align-items-lg-center -
.align-items-lg-baseline -
.align-items-lg-stretch -
.align-items-xl-start -
.align-items-xl-end -
.align-items-xl-center -
.align-items-xl-базовый уровень -
.align-items-xl-stretch -
.align-items-xxl-start -
.align-items-xxl-end -
.align-items-xxl-center -
.align-items-xxl-базовый уровень -
.align-items-xxl-stretch
Align self
Используйте утилиты align-self для элементов flexbox для индивидуального изменения их выравнивания по поперечной оси (ось Y для начала, ось x, если flex-direction: столбец ). Выберите один из тех же параметров, что и align-items : start , end , center , baseline или stretch (браузер по умолчанию).
Гибкий элемент
Выровненное изгиб -элемент
Flex Item
Flex Item
Выровненное изгиб -элемент
Flex Item
Elex Item
Выровненное изгиб
Flex Item
Элемент
Выровненные изделия
Flex
Flex-элемент
Выровненный гибкий элемент
Flex-элемент
Выровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элементВыровненный гибкий элемент
Адаптивные варианты также существуют для align-self .
-
.align-self-start -
.align-self-end -
.align-self-center -
.align-self-базовый уровень -
.align-self-stretch -
.align-self-sm-start -
.align-self-sm-end -
. align-self-sm-центр
align-self-sm-центр -
.align-self-sm-baseline -
.align-self-sm-stretch -
.align-self-md-start -
.align-self-md-end -
.align-self-md-центр -
.align-self-md-базовый уровень -
.align-self-md-stretch -
.align-self-lg-start -
.align-self-lg-end -
.align-self-lg-центр -
.align-self-lg-baseline -
.align-self-lg-stretch -
.align-self-xl-start -
.align-self-xl-end -
.align-self-xl-центр -
.align-self-xl-базовый уровень -
.align-self-xl-stretch -
.align-self-xxl-start -
.align-self-xxl-end -
.align-self-xxl-центр -
. align-self-xxl-базовый уровень
align-self-xxl-базовый уровень -
.align-self-xxl-stretch
Заливка
Используйте класс .flex-fill для серии одноуровневых элементов, чтобы придать им ширину, равную их содержимому (или равную ширину, если их содержимое не выходит за границы их рамок), при этом занимая всю доступную горизонтальную пространство.
Элемент Flex с большим количеством содержимого
Элемент Flex
Элемент Flex
<дел>Элемент Flex с большим количеством контентаЭлемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-fill.
.flex-fill.flex-sm-fill.flex-md-fill.flex-lg-fill.flex-xl-заполнение.flex-xxl-заполнениеУвеличение и уменьшение
Используйте утилиты
., чтобы включить возможность увеличения гибкого элемента для заполнения доступного пространства. В приведенном ниже примереflex-grow-*
.flex-grow-1элементов использует все доступное пространство, которое может, в то же время предоставляя оставшимся двум гибким элементам их необходимое пространство.Элемент Flex
Элемент Flex
Третий элемент Flex
Элемент FlexЭлемент FlexТретий гибкий элементИспользуйте утилиты
.flex-shrink-*, чтобы при необходимости включить возможность сжатия гибкого элемента. В приведенном ниже примере второй гибкий элемент с.flex-shrink-1принудительно переносит свое содержимое на новую строку, «сжимаясь», чтобы освободить место для предыдущего гибкого элемента с.w-100.Элемент Flex
Элемент Flex
Элемент FlexЭлемент FlexАдаптивные варианты также существуют для
flex-growиflex-shrink.
.flex-{увеличение|сжатие}-0.flex-{расти|сжать}-1.flex-sm-{расти|сжать}-0.flex-sm-{grow|shrink}-1.flex-md-{grow|shrink}-0.flex-md-{grow|shrink}-1.flex-lg-{расти|сжать}-0.flex-lg-{расти|сжать}-1.flex-xl-{расти|сжать}-0.flex-xl-{расти|сжать}-1.flex-xxl-{расти|сжать}-0.flex-xxl-{увеличение|сжатие}-1Автоматические отступы
Flexbox может делать довольно удивительные вещи, когда вы смешиваете гибкие выравнивания с автоматическими отступами. Ниже показаны три примера управления гибкими элементами с помощью автоматических полей: по умолчанию (без автоматического поля), смещение двух элементов вправо (
.me-auto) и смещение двух элементов влево (.). .ms-auto
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
Flex-элемент
<дел>Элемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент FlexЭлемент Flex

 d-xxl-flex
d-xxl-flex
 Выберите полное отсутствие переноса (по умолчанию в браузере) с
Выберите полное отсутствие переноса (по умолчанию в браузере) с  ..
..
 Мы предоставляем только варианты для создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку
Мы предоставляем только варианты для создания элемента первым или последним, а также сброс для использования порядка DOM. Поскольку  заказ-см-5
заказ-см-5  order-first
order-first  Чтобы продемонстрировать эти утилиты, мы усилили
Чтобы продемонстрировать эти утилиты, мы усилили  ..
..
 align-content-xl-start
align-content-xl-start  Вы можете заменить это любым содержимым и настроить его по мере необходимости.
Вы можете заменить это любым содержимым и настроить его по мере необходимости.
 Как выровнять что-нибудь по вертикали | Кэрол Скелли | WDstack
Как выровнять что-нибудь по вертикали | Кэрол Скелли | WDstack
 row
row 