Bootstrap 4 — Grid System
Сетка Bootstrap 4 построена с помощью flexbox, который полностью реагирует и масштабируется до 12 столбцов (в зависимости от размера устройства), создавая макет со строками и столбцами на странице. Он предоставляет гибкую мобильную систему первых жидкостных сеток, которая масштабирует столбцы по мере увеличения размера устройства или области просмотра.
Работа грид-системы
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
Для чувствительной ширины используйте класс .container, а для фиксированной ширины по всему окну просмотра используйте класс .container-liquid .
Используйте строки для создания горизонтальных групп столбцов.
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
Столбцы содержат отступы для управления пространством между ними.

Если вы разместите более 12 столбцов в строке, столбцы будут помещены в новую строку.
Столбцы создают промежутки между содержимым столбцов с помощью заполнения. Поэтому вы можете удалить поля из строк и отступы для столбцов с классом .no-gutters в строке.
Вы можете адаптировать систему сетки, используя пять точек останова сетки, таких как очень маленькие, маленькие, средние, большие и очень большие.
Предопределенные классы сетки, такие как .col-4, доступны для быстрого создания макетов сетки. Меньшие миксины также можно использовать для более семантических макетов.
Строки должны быть помещены в класс .container для правильного выравнивания и заполнения.
Для чувствительной ширины используйте класс .container, а для фиксированной ширины по всему окну просмотра используйте класс .container-liquid .
Используйте строки для создания горизонтальных групп столбцов.
Содержимое должно быть размещено внутри столбцов, и только столбцы могут быть непосредственными потомками строк.
Столбцы содержат отступы для управления пространством между ними.
Если вы разместите более 12 столбцов в строке, столбцы будут помещены в новую строку.
Столбцы создают промежутки между содержимым столбцов с помощью заполнения. Поэтому вы можете удалить поля из строк и отступы для столбцов с классом .no-gutters в строке.
Вы можете адаптировать систему сетки, используя пять точек останова сетки, таких как очень маленькие, маленькие, средние, большие и очень большие.
Предопределенные классы сетки, такие как .col-4, доступны для быстрого создания макетов сетки. Меньшие миксины также можно использовать для более семантических макетов.
Параметры сетки
В следующей таблице приведены аспекты работы грид-системы Bootstrap 4 на нескольких устройствах.
| Очень маленькие устройства (<576 пикселей) | Маленькие устройства (≥576px) | Средние устройства (≥768px) | Большие устройства (≥992px) | Очень большие устройства (≥1200 пикселей) | |
|---|---|---|---|---|---|
| Поведение сетки | Горизонтально во все времена | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками | Свернуто, чтобы начать, горизонтально над контрольными точками |
| Максимальная ширина контейнера | Нет (авто) | 540px | 720px | 960px | 1140px |
| Классы классов | . col- col- | .col-SM- | .col-MD- | .col-LG- | .col-XL- |
| Количество столбцов | 12 | 12 | 12 | 12 | 12 |
| Ширина желоба | 30px (15 пикселей на каждой стороне столбца) | 30px (15 пикселей на каждой стороне столбца) | 30px (15 пикселей на каждой стороне столбца) | 30px (15 пикселей на каждой стороне столбца) | 30px (15 пикселей на каждой стороне столбца) |
| Вкладываемые | да | да | да | да | да |
| Колонка заказа | да | да | да | да | да |
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
30px
(15 пикселей на каждой стороне столбца)
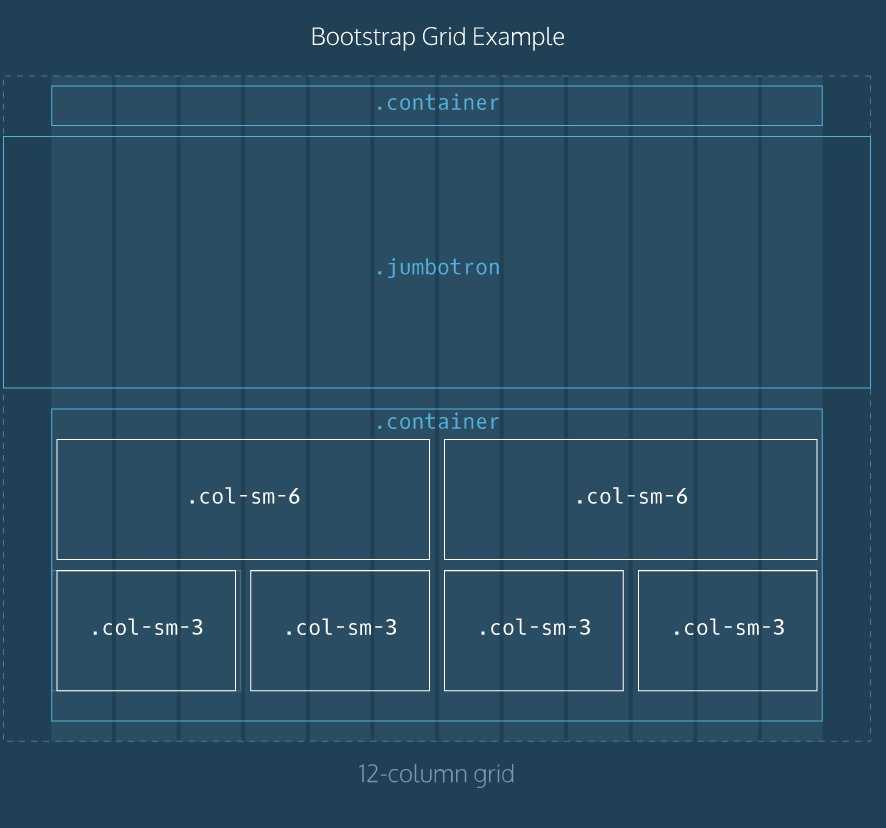
Основная структура сетки
Ниже приводится базовая структура сетки Bootstrap 4 —
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">.
="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">. col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.
col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.
col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath. bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
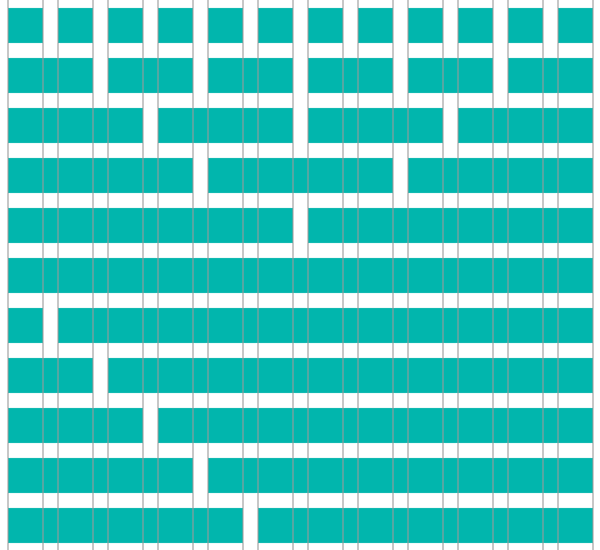
Это даст следующий результат —
Выход
Создание двух колонных макетов
В следующем примере описывается создание двух макетов столбцов для малых, средних и больших устройств. На небольших устройствах, таких как мобильные телефоны, столбцы автоматически становятся горизонтальными по умолчанию.
пример
Live Demo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min. css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.
css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper. js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Выход
Создание трехколоночных макетов
В следующем примере описывается создание трех макетов столбцов для средних и больших устройств. Если разрешение экрана больше или равно 992 пикселям, оно будет отображаться в планшетном режиме в ландшафтном режиме и, как обычно, в портретном режиме.
Если разрешение экрана больше или равно 992 пикселям, оно будет отображаться в планшетном режиме в ландшафтном режиме и, как обычно, в портретном режиме.
пример
Live Demo
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">. col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.
col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs. cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh3IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
Это даст следующий результат —
Bootstrap 4 | Система сетки
Улучшить статью
Сохранить статью
- Последнее обновление: 28 апр, 2022
Улучшить статью
Сохранить статью
Bootstrap Grid System позволяет разместить на странице до 12 столбцов. Вы можете использовать каждый из них по отдельности или объединить их вместе для более широких столбцов. Можно использовать все комбинации значений, в сумме доходящие до 12.
Можно использовать все комбинации значений, в сумме доходящие до 12.
Классы сетки: Система сетки Bootstrap содержит пять классов, перечисленных ниже:
- .col- Используется для устройств с очень маленьким экраном (ширина экрана менее 576 пикселей).
- .col-sm- Используется для устройств с маленьким экраном (ширина экрана больше или равна 576 пикселей).
- .col-md- Используется для устройств со средним размером экрана (ширина экрана больше или равна 768 пикселей).
- .col-lg- Используется для устройств с большим размером экрана (ширина экрана больше или равна 992px).
- .col-xl- Используется для устройств с большим экраном (ширина экрана равна или превышает 1200 пикселей).
Компоненты системы сетки:
- Контейнеры: Bootstrap требует, чтобы содержащий элемент помещал содержимое сайта в систему сетки.
 Контейнер слова используется для содержания элементов строки и элементов строки, содержащих элементы столбца.
Контейнер слова используется для содержания элементов строки и элементов строки, содержащих элементы столбца. - Ряды: Ряды должны быть размещены в пределах контейнер или контейнер-жидкость для правильного выравнивания и заполнения. Строки используются для создания горизонтальных групп столбцов.
- Столбцы: Столбцы сетки создаются путем указания числа из двенадцати доступных столбцов, которые вы хотите охватить. Например, три одинаковых столбца будут использовать три столбца col-lg-4.
Пример 1: В этом примере начальная загрузка используется для создания сетки столбцов одинаковой ширины на всех устройствах и экранах любой ширины.
HTML
|
Выходные данные:
Пример 2: В этом примере используется начальная загрузка для создания адаптивной сетки столбцов одинаковой ширины. Когда размер экрана меньше 576 пикселей, столбцы автоматически складываются друг с другом.
Когда размер экрана меньше 576 пикселей, столбцы автоматически складываются друг с другом.
HTML
> |
Вывод:
- Вывод на большой экран (настольный компьютер, планшеты):
- Вывод на малый экран (мобильный):
- Запуск на большом экране (рабочий стол, планшеты): 0
9
- Run-On Small Screen (Mobile):
- Google Chrome
- Safarier
- General General. / создатель
Несколько наиболее распространенных примеров компоновки сетки, с которыми можно ознакомиться построение в системе сетки Bootstrap.

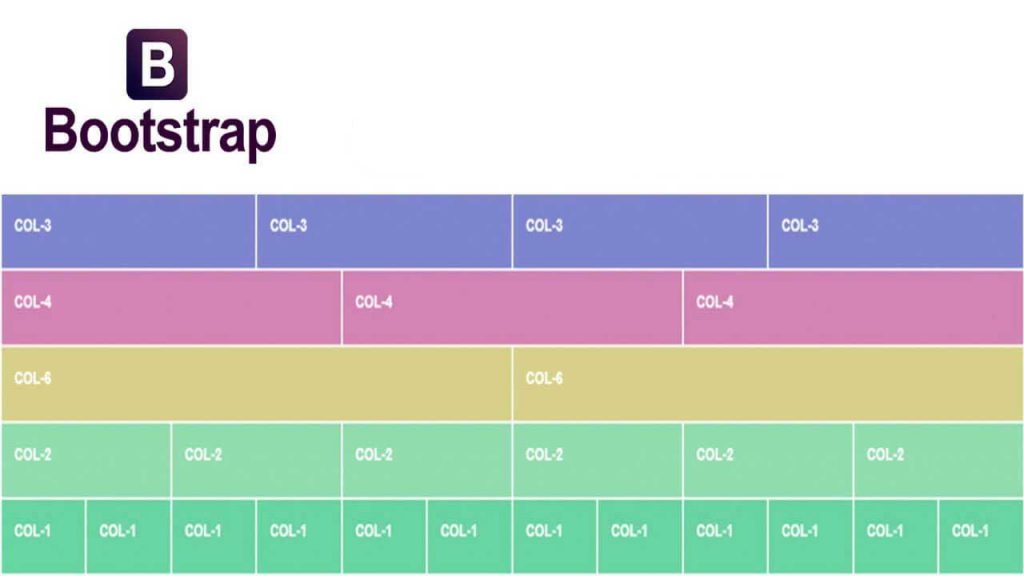
Пять ярусов сетки
Система сетки Bootstrap состоит из пяти уровней, по одному для каждого диапазона поддерживаемые нами устройства. Каждый уровень начинается с минимального размера области просмотра и автоматически применяется к более крупным устройствам, если не переопределено.
.col-4
.col-4
.col-4
.col-sm-4
.col-sm-4
.col-sm-4
.col-md-4
.col-md-4
.col-md-4
.col-lg-4
.col-lg-4
.col-lg-4
.col-xl-4
.col-xl-4
.col-xl-4
Показать код Изменить в песочнице
<дел>.col-4.col-4.col-4
2
Пример 3: В этом примере начальная загрузка используется для создания адаптивной сетки столбцов неравной ширины.
 Когда размер экрана меньше 576 пикселей, столбцы автоматически складываются друг с другом.
Когда размер экрана меньше 576 пикселей, столбцы автоматически складываются друг с другом.HTML
. .js/1.14.7/umd/popper.min.js " > |
Вывод:
Поддерживаемый браузер:


 Начальная масштаба = 1 "
Начальная масштаба = 1 " bootstrapcdn.com/bootstrap/ 4.3.1/js/bootstrap.min.js "
bootstrapcdn.com/bootstrap/ 4.3.1/js/bootstrap.min.js " 0087
0087  0087
0087 
 /css/bootstrap.min.css "
/css/bootstrap.min.css " 1/js/bootstrap.min.js"
1/js/bootstrap.min.js"  0086 >
0086 >  col-sm-4
col-sm-4 col-md-4
col-md-4
 col-md-4
col-md-4