CSS-сетка · Bootstrap v5.1
Сетка по умолчанию в Bootstrap представляет собой кульминацию более чем десятилетних методов компоновки CSS, опробованных и протестированных миллионами людей. Но он также был создан без многих современных функций и методов CSS, которые мы видим в браузерах, таких как новая CSS Grid.
Внимание! Наша система CSS Grid является экспериментальной и поддерживает версию 5.1.0! Мы включили ее в CSS нашей документации, чтобы продемонстрировать ее вам, но по умолчанию она отключена. Продолжайте читать, чтобы узнать, как включить его в свои проекты.
Как это устроено
В Bootstrap 5 мы добавили возможность включения отдельной системы сеток, построенной на CSS Grid, но с поворотом Bootstrap. Вы по-прежнему получаете классы, которые можете применять по прихоти для создания адаптивных макетов, но с другим подходом под капотом.
CSS Grid включен. Отключите сетку по умолчанию, установив
$enable-grid-classes: false, и включите CSS Grid, установив$enable-cssgrid: true. Затем перекомпилируйте свой Sass.
Затем перекомпилируйте свой Sass.Замените экземпляры
.rowна.grid. Класс.gridустанавливаетdisplay: gridи создаетgrid-template, который вы создаете с помощью вашего HTML.Замените классы
.col-*классами.g-col-*. Это потому, что наши столбцы CSS Grid используют свойствоgrid-columnвместоwidth.Столбцы и размеры желоба устанавливаются с помощью переменных CSS. Задайте их в родительском
.gridи настройте, как хотите, встроенным или в таблице стилей, с помощью--bs-columnsи--bs-gap.
В будущем Bootstrap, вероятно, перейдет к гибридному решению, поскольку свойство gap обеспечило почти полную поддержку браузером flexbox.
Ключевые отличия
Сравнение с сеткой по умолчанию:
Утилиты Flex не влияют на столбцы CSS Grid таким же образом.

Заменяет зазоры водосточные желоба. Свойство
gapзаменяет горизонтальныйpaddingиз нашей системы сетки по умолчанию и работает больше какmargin.Таким образом, в отличие от
.row,.gridне имеет отрицательного отступа, и утилиты отступа не могут использоваться для изменения промежутков сетки. Промежутки сетки по умолчанию применяются по горизонтали и вертикали. Смотрите раздел кастомизации для получения более подробной информации.Встроенные и пользовательские стили следует рассматривать как замену для классов модификаторов (например,
style="--bs-columns: 3;"противclass="row-cols-3").Вложение работает аналогично, но может потребовать от вас сбросить счетчик столбцов для каждого экземпляра вложенного файла
.grid. Смотрите раздел вложенности для получения подробной информации.
Примеры
Три колонки
Три столбца одинаковой ширины во всех окнах просмотра и на всех устройствах могут быть созданы с помощью классов .. Добавьте отзывчивые классы, чтобы изменить макет по размеру области просмотра. g-col-4
g-col-4
.g-col-4
.g-col-4
.g-col-4
<div> <div>.g-col-4</div> <div>.g-col-4</div> <div>.g-col-4</div> </div>
Адаптивность
Используйте адаптивные классы, чтобы настроить макет во всех окнах просмотра. Здесь мы начинаем с двух столбцов на самых узких окнах просмотра, а затем увеличиваем до трех столбцов на средних и выше.
.g-col-6 .g-col-md-4
.g-col-6 .g-col-md-4
.g-col-6 .g-col-md-4
<div> <div>.g-col-6 .g-col-md-4</div> <div>.g-col-6 .g-col-md-4</div> <div>.g-col-6 .g-col-md-4</div> </div>
Сравните это с макетом из двух столбцов во всех окнах просмотра.
.g-col-6
.g-col-6
<div> <div>.g-col-6</div> <div>.g-col-6</div> </div>
Обертка
Элементы сетки автоматически переносятся на следующую строку, когда по горизонтали больше нет места.
gap применяется к горизонтальным и вертикальным промежуткам между элементами сетки..g-col-6
.g-col-6
.g-col-6
.g-col-6
<div> <div>.g-col-6</div> <div>.g-col-6</div> <div>.g-col-6</div> <div>.g-col-6</div> </div>
Начало
Стартовые классы призваны заменить классы смещения нашей сетки по умолчанию, но они не совсем такие же. CSS-Сетка создает шаблон сетки с помощью стилей, которые говорят браузерам «начинать с этого столбца» и «заканчиваться в этом столбце». Это свойства grid-column-start и grid-column-end. Стартовые классы являются сокращением для первых. Соедините их с классами столбцов, чтобы задать размер и выровнять столбцы, как вам нужно. Начальные классы начинаются с 1, поскольку 0 является недопустимым значением для этих свойств.
.g-col-3 .g-start-2
.g-col-4 . g-start-6
g-start-6
<div> <div>.g-col-3 .g-start-2</div> <div>.g-col-4 .g-start-6</div> </div>
Авто колонки
Когда в элементах сетки нет классов (непосредственные дочерние элементы для .grid), размер каждого элемента сетки автоматически будет равен одному столбцу.
1
1
1
1
1
1
1
1
1
1
1
1
<div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> </div>
Это поведение можно смешивать с классами столбцов сетки.
.g-col-6
1
1
1
1
1
1
<div> <div>.g-col-6</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> <div>1</div> </div>
Вложенность
Подобно нашей сетке по умолчанию, наша CSS Grid позволяет легко встраивать файлы .. Однако, в отличие от значения по умолчанию, эта сетка наследует изменения в строках, столбцах и промежутках. Рассмотрим пример ниже: grid
grid
- Мы переопределяем количество столбцов по умолчанию с помощью локальной переменной CSS:
--bs-columns: 3. - В первом автоматическом столбце количество столбцов наследуется, и каждый столбец составляет одну треть доступной ширины.
- Во втором автоматическом столбце мы сбросили счетчик столбцов во вложенном
.gridна 12 (наше значение по умолчанию). - В третьем автоколонке нет вложенного содержимого.
На практике это позволяет создавать более сложные и настраиваемые макеты по сравнению с нашей сеткой по умолчанию.
Первая автоколонкаАвтоколонка
Автоколонка
Вторая автоколонка6 of 12
4 of 12
2 of 12
Третья автоколонка
<div>
<div>
Первая автоколонка
<div>
<div>Автоколонка</div>
<div>Автоколонка</div>
</div>
</div>
<div>
Вторая автоколонка
<div>
<div>6 of 12</div>
<div>4 of 12</div>
<div>2 of 12</div>
</div>
</div>
<div>Третья автоколонка</div>
</div>Кастомизация
Настройте количество столбцов, количество строк и ширину промежутков с помощью локальных переменных CSS.
| Переменная | Резервное значение | Описание |
|---|---|---|
--bs-rows | 1 | Количество строк в шаблоне сетки |
--bs-columns | 12 | Количество столбцов в шаблоне сетки |
--bs-gap | 1.5rem | Размер промежутка между столбцами (по вертикали и горизонтали) |
Эти переменные CSS не имеют значения по умолчанию; вместо этого они применяют резервные значения, которые используются до тех пор, пока не будет предоставлен локальный экземпляр. Например, мы используем var(--bs-rows, 1) для наших строк CSS Grid, который игнорирует .grid будет использовать это значение вместо резервного значения 1.
Нет классов сетки
Непосредственные дочерние элементы для . являются элементами сетки, поэтому их размер будет изменяться без явного добавления класса  grid
grid.g-col.
Автоколонка
Автоколонка
Автоколонка
<div> <div>Автоколонка</div> <div>Автоколонка</div> <div>Автоколонка</div> </div>
Столбцы и промежутки
Отрегулируйте количество столбцов и промежутков.
.g-col-2
.g-col-2
<div> <div>.g-col-2</div> <div>.g-col-2</div> </div>
.g-col-6
.g-col-4
<div> <div>.g-col-6</div> <div>.g-col-4</div> </div>
Добавление строк
Добавление дополнительных строк и изменение размещения столбцов:
Автоколонка
Автоколонка
Автоколонка
<div> <div>Автоколонка</div> <div>Автоколонка</div> <div>Автоколонка</div> </div>
Промежутки
Изменяйте вертикальные промежутки, только изменяя row-gap. Обратите внимание, что мы используем
Обратите внимание, что мы используем gap в .grid, но row-gap и column-gap можно изменить по мере необходимости.
.g-col-6
.g-col-6
.g-col-6
.g-col-6
<div> <div>.g-col-6</div> <div>.g-col-6</div> <div>.g-col-6</div> <div>.g-col-6</div> </div>
Из-за этого у вас могут быть разные вертикальные и горизонтальные gap или с нашей CSS-переменной --bs-gap.
.g-col-6
.g-col-6
.g-col-6
.g-col-6
<div> <div>.g-col-6</div> <div>.g-col-6</div> <div>.g-col-6</div> <div>.g-col-6</div> </div>
Sass
Одним из ограничений CSS Grid является то, что наши классы по умолчанию по-прежнему генерируются двумя переменными Sass: $grid-columns и $grid-gutter-width. Это фактически предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. У вас есть два варианта:
Это фактически предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. У вас есть два варианта:
- Измените эти переменные Sass по умолчанию и перекомпилируйте свой CSS.
- Используйте встроенные или настраиваемые стили для расширения предоставленных классов.
Например, вы можете увеличить количество столбцов и изменить размер зазора, а затем изменить размер «столбцов» с помощью сочетания встроенных стилей и предопределенных классов столбцов таблицы CSS (например, .g-col-4).
14 колонок
.g-col-4
<div> <div>14 колонок</div> <div>.g-col-4</div> </div>Примеры
Bootstrap Grid — примеры и руководство.
Примеры сетки
Примечание: Эта документация предназначена для более старой версии Bootstrap (v.4). А
для Bootstrap 5 доступна более новая версия. Мы рекомендуем перейти на последнюю версию нашего продукта — Material Design для
Bootstrap 5.
Перейти к документации v.5
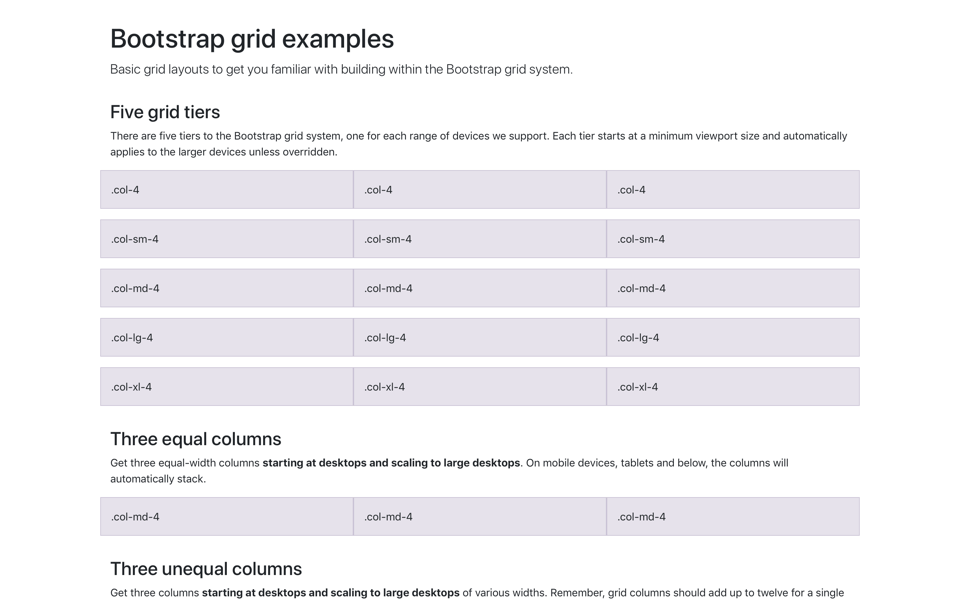
Вот несколько основных макетов сетки, которые помогут вам познакомиться с созданием с помощью системы сетки Bootstrap.
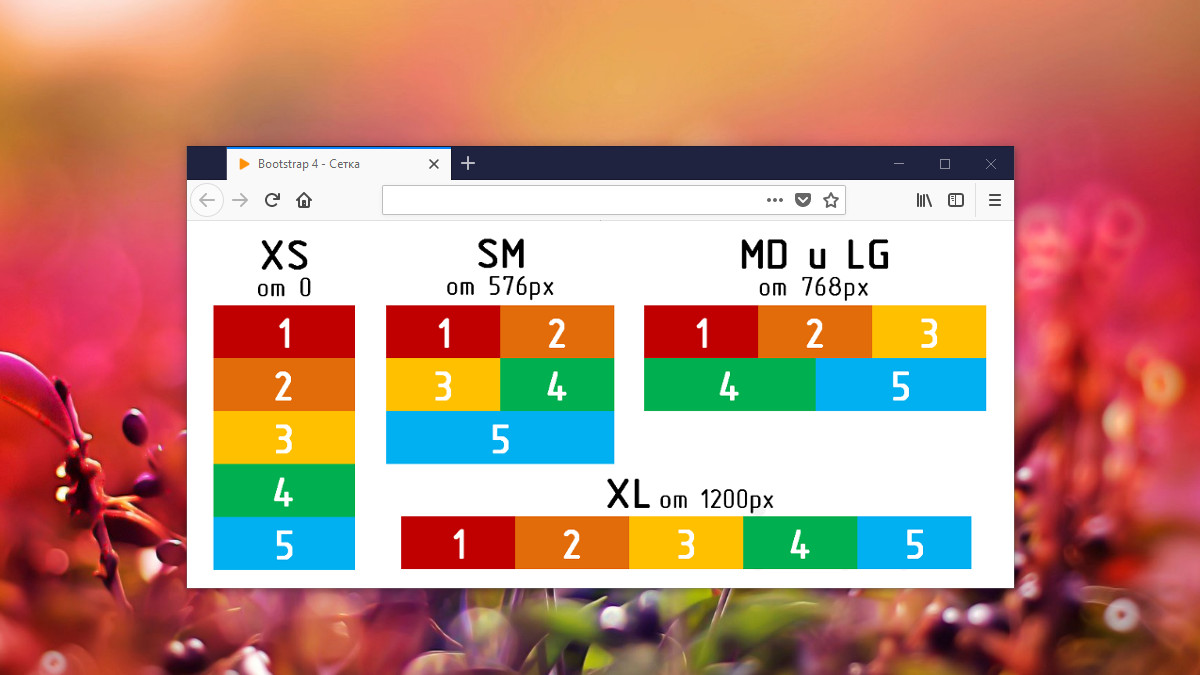
Пятиъярусная сетка
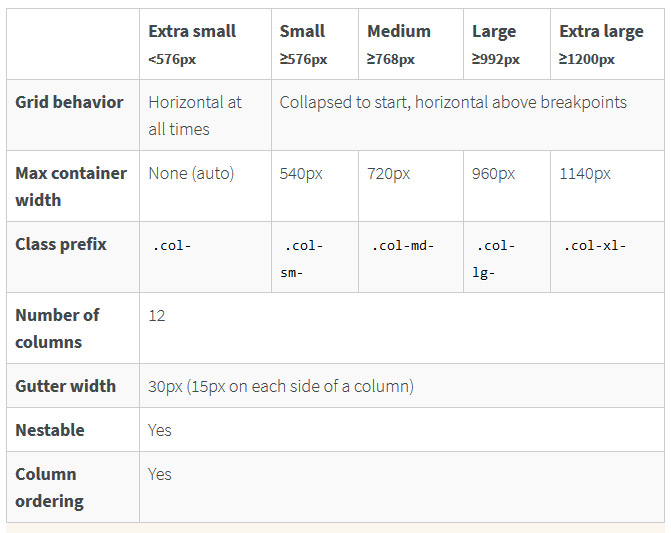
Система сетки Bootstrap состоит из пяти уровней, по одному для каждого диапазона поддерживаемых нами устройств. Каждый уровень начинается с минимального размера области просмотра и автоматически применяется к более крупным устройствам, если это не переопределено.
.col-4
.col-4
.col-4
.col-sm-4
.col-sm-4
.col-sm-4
.col-m д-4
.col-md-4
.col-md-4
.COL-LG-4
.COL-LG-4
.COL-LG-4
.COL-XL-4
.COL-XL-4
.COL-XL-4
Показать код Изменить в песочнице
<дел>
<дел>
. col-4
.col-4
.col-4
col-4
.col-4
.col-4

 Затем перекомпилируйте свой Sass.
Затем перекомпилируйте свой Sass. На мобильных устройствах, планшетах и более ранних версиях столбцы будут автоматически складываться.
На мобильных устройствах, планшетах и более ранних версиях столбцы будут автоматически складываться. col-md-3
col-md-3 col-md-4
col-md-4 col-MD-8
<дел>
col-MD-8
<дел>
 col-6 .col-md-4
col-6 .col-md-4 col-6 .col-lg-4
col-6 .col-lg-4
 Поначалу контейнер может показаться тривиальным или ненужным, но он очень важен для контроль ширины макета. Bootstrap 4 предоставляет 2 типа контейнеров . Выберите один, чтобы сдержать макет…
Поначалу контейнер может показаться тривиальным или ненужным, но он очень важен для контроль ширины макета. Bootstrap 4 предоставляет 2 типа контейнеров . Выберите один, чтобы сдержать макет… Каждый столбец имеет горизонтальный 90 153 отступ 90 154 (называемый желобом) для управления пространством между ними. это
Каждый столбец имеет горизонтальный 90 153 отступ 90 154 (называемый желобом) для управления пространством между ними. это 
 Например, вот макет из 2 столбцов с более узким столбцом слева и более широким столбцом справа…
Например, вот макет из 2 столбцов с более узким столбцом слева и более широким столбцом справа… Вы можете узнать больше о переносе столбцов в документации или прочитать эту статью, в которой я написал тему переноса столбцов.
Вы можете узнать больше о переносе столбцов в документации или прочитать эту статью, в которой я написал тему переноса столбцов. container
container 