6 полезных инструментов для создания сайтов на Bootstrap — Сервисы на vc.ru
Bootstrap уже много лет позволяет бизнесам по всему миру создавать адаптивные сайты с качественным UX без лишних затрат. В сегодняшней статье мы еще раз поговорим о плюсах этого фреймворка и рассмотрим некоторые полезные инструменты, которые позволят повысить его эффективность.
15 487 просмотров
Что такое Bootstrap
Bootstrap — это открытый и бесплатный фреймворк HTML, CSS и JS. Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
Этому способствует скорость работы, которую он обеспечивает – с помощью Bootstrap верстать сайты можно в несколько раз быстрее, чем на чистом CSS и JavaScript, и для получения приличных результатов не нужен столь же масштабный объем знаний и опыта. В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка.
Несмотря на это существуют и дополнительные инструменты, которые позволяют еще больше облегчить создание Bootstrap-сайтов и сделать их эффективнее. Вот некоторые из них.
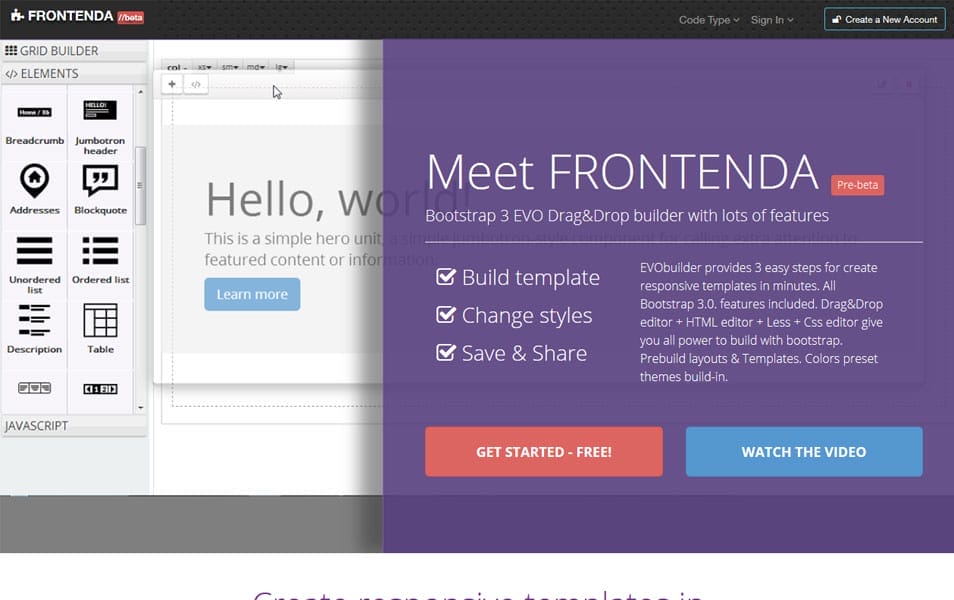
Startup – это drag-n-drop конструктор Bootstrap-тем, который позволяет быстро создавать лендинги для бизнеса. Инструмент предлагает более 300 готовых блоков, которые можно использовать в интерфейсе. В несколько кликов собранный дизайн можно экспортировать в чистый HTMl, CSS, JavaScript.
При этом, итоговый результат будет оптимизирован под отображение на мобильных устройствах.
Это десктоп-редактор для macOS, Windows и даже Linux, который позволяет создавать Bootstrap-сайты. Это инструмент уже скорее для разработчиков и верстальщиков, ведь он позволяет углубляться в такие моменты, как верстка CSS-сеток и правил, rich visual controls, SASS и LESS и т.п.
Помимо прочего, с помощью Pinegrow можно создавать интерфейсы под фреймворк Foundation и WordPress.
Еще один инструмент создания тем для Bootstrap 4. 0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
Это бесплатный билдер тем на Bootstrap 4 (и как уточняется, скоро появится поддержка пятой версии). Пользователи могут использовать до 500 элементов UI, а также создавать собственные темы на основе готовых шаблонов в специальном редакторе, а затем экспортировать результат работы в SASS-файлы.
Как и Pinegrow, это десктоп-приложение, но которое работает в формате drag-n-drop. Здесь есть большая библиотека встроенных компонентов, включая хедеры, футеры, галереи и слайдшоу.
Все это позволяет его использование для людей с небольшим опытом веб-разработки.
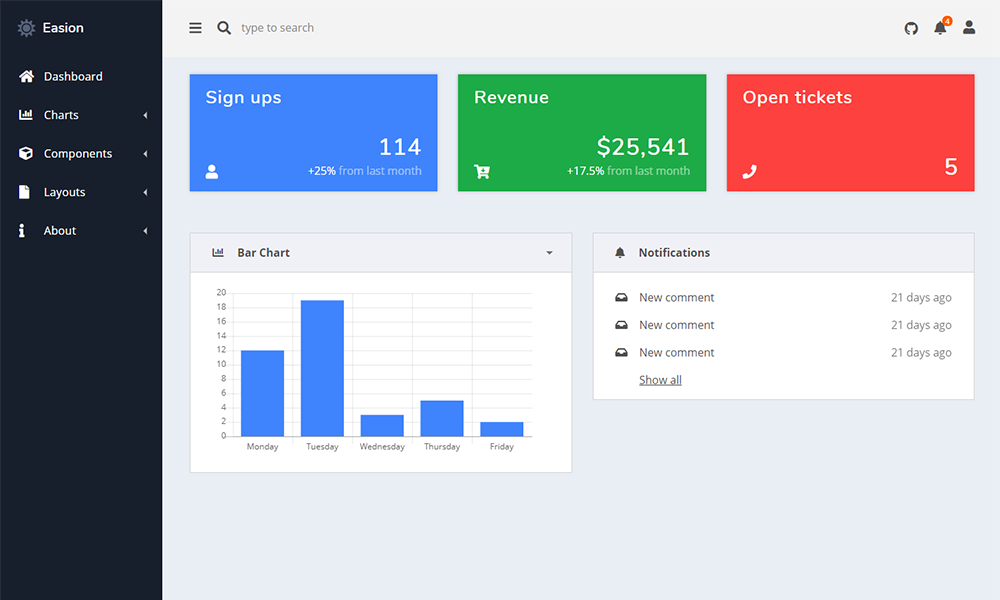
Это так называемый playground, в котором пользователи могут не только создавать темы с помощью редактора drag-n-drop, но и писать код с возможностью просмотра превью. Начать работу можно с помощью редактирования готовых шаблонов – есть как простые для лендингов или статей, так и более сложные, вроде контрольных панелей веб-приложений.
Заключение
Это лишь некоторые интересные инструменты, которые позволят создавать красивые Bootstrap-сайты быстрее и делать их функциональными. Делитесь в комментариях ссылками на другие полезные продукты – так наш список будет еще более полным.
Перетасовка начальной загрузки | Создание шаблонов Bootstrap за считанные минуты
Перенаправление на PayPal
Продукт дня на Product Hunt ( 1085 голосов )
Опубликовано в Hacker News ( 235 голосов )
Экономьте время с помощью онлайн-редактора для Bootstrap 5 с простым и интуитивно понятным интерфейсом перетаскивания и сотнями готовых компонентов пользовательского интерфейса.
Попробовать демо →
«Эти редакторы делают разработку темы Bootstrap
довольно быстрой».
«Самый популярный конструктор Bootstrap.
1085 поддерживающих!»
«Хотел бы я знать об этом, когда
начал свой последний проект.»
«Вы можете инвестировать в него без
любые сомнения.»
Ускорьте процесс разработки за три простых шага
Перетащите мышью. Настроить. Улучшите свою любимую IDE.
01
Выберите правильные компоненты пользовательского интерфейса
Используйте готовые компоненты пользовательского интерфейса Bootstrap из многоцелевой библиотеки, сгруппированной по наиболее часто используемым категориям: навигациязаголовкиблогфункциипоказать, как это работаетотзывыпортфолиоусилитьценычасто задаваемые вопросыконтактыпризыв к действиювойтиHTTP-кодынижний колонтитул
Предыдущий Следующий
02
Настройка стилей Bootstrap
У нас есть более 500 переменных Bootstrap в тематически связанных категориях, чтобы вы могли работать эффективно.
03
Загрузить исходный код
Bootstrap Shuffle предоставляет исходники инструментов, которые разработчики знают и любят. Когда вы выберете соответствующие компоненты и настройки Bootstrap, вы сможете загрузить исходные файлы, чтобы начать комбинировать интерфейс с серверной частью.
Бутстрап
5
Звездочка
Материал бутстрапа
4.1.1
Звезда
Sass
Звезда
Мопс
Звезда
Демо
Видео: создание нового шаблона Bootstrap за 6 минут.
Посмотрите, как работает Bootstrap Shuffle.
Демо-версия
Bootstrap Builder для занятых разработчиков
Простота использования
Мы знаем, как ценно время разработчиков. Вот почему мы усердно работали над разработкой инструмента, который был бы прост в использовании и которым вы могли бы пользоваться без необходимости какого-либо обучения.
Вот почему мы усердно работали над разработкой инструмента, который был бы прост в использовании и которым вы могли бы пользоваться без необходимости какого-либо обучения.
Библиотека компонентов
Создавайте шаблоны из сотен компонентов, сгруппированных в 20 наиболее часто используемых категорий, включая навигацию, заголовки и многое другое. Выберите правильные ингредиенты и сосредоточьтесь на деталях.
Онлайн подборка Sass
Bootstrap 5 предоставляет множество вариантов конфигурации. На нашей панели настройки эти параметры отображаются в тематически связанных категориях. Это позволит вам эффективно их использовать.
Удобные средства выбора
Все типы настроек включают интерфейс для более быстрой реализации значений (выбор цвета, автозаполнение Google Fonts, построитель теней и т. д.). Все для вашего удобства!
Редактирование в реальном времени
При изменении настроек на панели настройки код CSS компилируется в режиме реального времени, и вы можете следить за изменениями в реальном времени.
Общий предварительный просмотр
Вы можете поделиться подготовленным проектом с другими членами команды для просмотра или использовать ссылку для проверки проекта на мобильных устройствах.
Экспортируемые исходники
Bootstrap Shuffle — это инструмент для разработчиков. Наша цель — ускорить вашу работу. Вы можете скачать исходные файлы, чтобы, например, начать комбинировать интерфейс с серверной частью.
Pure Bootstrap
Мы не используем никаких внешних зависимостей, кроме тех, которые используются в Bootstrap 5.
Попробуйте демо
Премиум-набор #1
Слишком часто у разработчиков нет времени на идеальную реализацию своих проектов.
Вот почему мы создали редактор, который поможет вам быстрее перейти от создания макета к этапу уточнения, чтобы у вас было время поработать над деталями.
Получите весь набор (Shuffle™) 👇
Разработчик Команда
Получите доступ ко всем функциям настройки и сотням компонентов пользовательского интерфейса для создания красивых шаблонов Bootstrap
Годовой платеж (самый популярный!) 99 долл. США
США
Ежемесячный платеж 24 долл. США
Team позволяет создавать от до пяти учетных записей .
Выбранный план включает годовой пожизненный ежемесячный доступ к Shuffle™.
Годовая подписка лучше всего подходит для тех, кто создает несколько проектов в год.
Пожизненная лицензия лучше всего подходит для тех, кто создает несколько проектов в год.
Ежемесячная подписка лучше всего подходит для тех, кто в настоящее время планирует только один проект.
Купить подписку
Купить пожизненную лицензию
Ваш адрес электронной почты
Выбрать пароль
Выберите способ оплаты (Выберите один из вариантов ниже)
Оплата картой
Оплата через PayPal™
Я согласен с условиями использования и политикой конфиденциальности.
Более 45 библиотек пользовательского интерфейса и более 7400 красивых компонентов пользовательского интерфейса.
Работает с Bootstrap 5.
Бесплатные обновления с новыми наборами и стилями пользовательского интерфейса.
Расширение Shuffle для Visual Studio Code со всеми компонентами пользовательского интерфейса.
Доступ к Shuffle™ без дополнительных затрат. Shuffle — это онлайн-редактор для Bootstrap, Bulma, Material‑UI и Tailwind CSS.
Что нового в мире Bootstrap Builders?
Мы объединили четыре редактора в Shuffle! Попробуйте новый визуальный редактор!
Bootstrap 5 теперь доступен в нашем редакторе!
Расширение Visual Studio Code для компонентов пользовательского интерфейса Shuffle.

12 лучших редакторов и сборщиков Bootstrap 2022 [обновлено]
Bootstrap, запущенный десять лет назад, быстро превратился в одну из самых популярных адаптивных интерфейсных сред для веб-разработчиков и дизайнеров. Благодаря большой библиотеке готовых к использованию компонентов, надстроек и плагинов он помогает экспертам в области веб-разработки повысить свою производительность.
Многие инструменты и ресурсы Bootstrap доступны в Интернете, чтобы помочь программистам ускорить процесс разработки. Здесь перечислены двенадцать лучших редакторов и сборщиков Bootstrap, которые вы можете использовать для настройки фреймворка в соответствии с вашими конкретными потребностями проекта. Хотя большинство из них бесплатны, некоторые платные. Итак, давайте познакомимся с ними один за другим!
В этой статье:
- Что такое редакторы и сборщики Bootstrap?
- Зачем использовать редакторы и сборщики Bootstrap?
- Топ-12 лучших редакторов и сборщиков Bootstrap 2022 года
- Заключение
Что такое редакторы и сборщики Bootstrap?
Bootstrap уже был разработан для упрощения разработки адаптивных веб-сайтов. Но не будет ли лучше, если вам не придется писать весь этот код вручную? Разве это не ускорило бы процесс разработки, если бы вы могли выбирать компоненты Bootstrap по вашему выбору и перетаскивать их на холст?
Но не будет ли лучше, если вам не придется писать весь этот код вручную? Разве это не ускорило бы процесс разработки, если бы вы могли выбирать компоненты Bootstrap по вашему выбору и перетаскивать их на холст?
И здесь вам пригодятся редакторы и сборщики Bootstrap!
Редакторы и компоновщики Bootstrap — это инструменты, предназначенные для того, чтобы помочь веб-разработчикам создавать адаптивные макеты и дизайны без написания большого количества фактического кода. Все, что вам нужно, это просто собрать блоки, разделы и элементы, а редактор или конструктор Bootstrap превратит ваш дизайн в код. Таким образом, редакторы и конструкторы Bootstrap — это самый простой и быстрый способ прототипирования, тестирования и создания полностью адаптивных веб-сайтов и приложений.
Зачем использовать редакторы и сборщики Bootstrap?
Если вы не знакомы с редакторами и сборщиками Bootstrap, вам, вероятно, будет интересно, почему вы должны их использовать. Что ж, редакторы и сборщики Bootstrap довольно просты в использовании. Таким образом, вместо того, чтобы писать собственный код HTML и CSS с нуля для создания своего веб-сайта, вы можете использовать возможности редактора или конструктора Bootstrap, чтобы упростить процесс создания. Однако есть много других причин, по которым опытные веб-разработчики любят использовать редакторы Bootstrap для своих проектов:
Что ж, редакторы и сборщики Bootstrap довольно просты в использовании. Таким образом, вместо того, чтобы писать собственный код HTML и CSS с нуля для создания своего веб-сайта, вы можете использовать возможности редактора или конструктора Bootstrap, чтобы упростить процесс создания. Однако есть много других причин, по которым опытные веб-разработчики любят использовать редакторы Bootstrap для своих проектов:
#Отзывчивость:-
Использование редакторов и сборщиков Bootstrap избавляет вас от хлопот, связанных с созданием адаптивного веб-сайта с помощью кодирования. Используя редакторы и конструкторы Bootstrap, вы можете создавать полностью адаптивные веб-сайты и приложения в кратчайшие сроки.
#Скорость разработки:-
Большинство редакторов и сборщиков Bootstrap оснащены несколькими удобными функциями. Наиболее распространенные из них включают функцию перетаскивания, которая позволяет легко выбирать нужные компоненты, и предварительный просмотр в реальном времени, позволяющий изменять элементы на холсте и одновременно наблюдать за изменениями. В целом, вам не нужно создавать свой сайт с нуля, что сэкономит вам много времени и усилий.
В целом, вам не нужно создавать свой сайт с нуля, что сэкономит вам много времени и усилий.
#Кроссбраузерная совместимость:-
Одним из замечательных аспектов редакторов и сборщиков Bootstrap является то, что они позволяют разработчикам запускать и просматривать свой код в любом современном интернет-браузере. Следовательно, веб-сайты и веб-приложения, созданные с помощью этих инструментов, полностью совместимы с последними версиями основных браузеров, включая Chrome, Firefox, Safari, Opera, Edge и Internet Explorer. Это дает большое облегчение разработчикам!
Топ-12 лучших редакторов и сборщиков Bootstrap 2022 года
На рынке существует множество бесплатных и премиальных редакторов и сборщиков Bootstrap, которые помогут вам быстро создавать полностью адаптивные и кроссбраузерные веб-сайты. Ниже перечислены лучшие из них для оптимизации проекта вашей мечты.
1.Layoutit
Layoutit — это легкий и простой в использовании конструктор интерфейсов, который позволяет создавать прототипы с помощью Bootstrap. Вы можете легко добавлять такие компоненты, как панель навигации, кнопки и формы, в свой дизайн, используя функцию перетаскивания. Кроме того, он создает высококачественный действительный код HTML5, который вы можете настроить в соответствии со своими потребностями.
Вы можете легко добавлять такие компоненты, как панель навигации, кнопки и формы, в свой дизайн, используя функцию перетаскивания. Кроме того, он создает высококачественный действительный код HTML5, который вы можете настроить в соответствии со своими потребностями.
С Layoutit вы можете начать с нуля или использовать базовый шаблон, чтобы сэкономить время и усилия. Таким образом, это значительно упрощает разработку пользовательского интерфейса. А самое лучшее? Вы можете легко интегрировать его с любым языком программирования, и вам не нужно быть экспертом в HTML5, CSS3 или JavaScript, чтобы использовать его.
Цена: Бесплатно
2.Codeply
Codeply — это высокочувствительная игровая площадка для дизайна и интерфейсный редактор, который позволяет быстро проектировать и создавать интерфейсы для Bootstrap. С помощью этого инструмента довольно легко редактировать код CSS, HTML и JavaScript. Кроме того, вы можете интегрировать его с несколькими другими популярными плагинами, фреймворками и микробиблиотеками, включая Foundation, Materialize, Skeleton, UIkit и так далее.
Кроме того, вы можете интегрировать его с несколькими другими популярными плагинами, фреймворками и микробиблиотеками, включая Foundation, Materialize, Skeleton, UIkit и так далее.
Вы также можете воспользоваться репозиторием кода, чтобы получить фрагменты, шаблоны и примеры. Он также имеет активное совместное сообщество для веб-разработчиков, которое помогает вам находить, делиться и демонстрировать свой код и фрагменты Bootstrap. Так что отправляйтесь в Codeply прямо сейчас и начните создавать полностью адаптивные веб-сайты с помощью выбранной вами версии Bootstrap.
Цена: Бесплатно
3.Bootui
Bootui — это визуальный редактор, позволяющий редактировать шаблоны Bootstrap без знания HTML или CSS. Используя его, вы можете редактировать шаблон в три простых шага: выберите шаблон для своей веб-страницы, дважды щелкните, чтобы отредактировать содержимое, и опубликуйте свои изменения. Он имеет бесплатные обновления, также работает в автономном режиме и содержит разнообразную коллекцию из 24 адаптивных шаблонов.
Он имеет бесплатные обновления, также работает в автономном режиме и содержит разнообразную коллекцию из 24 адаптивных шаблонов.
Если вам нужен определенный шаблон начальной загрузки, просто отправьте макет своей веб-страницы команде BootUI, и они создадут адаптивный дизайн в соответствии с вашими требованиями без дополнительной оплаты. В целом, Bootui значительно упрощает веб-разработчикам разработку пользовательского бутстрапа.
Цена: Бесплатная пробная версия и 49,95 долларов США на покупку.
4.Bootstrap Magic
Bootstrap Magic, созданный с помощью Angular, представляет собой мощный редактор Bootstrap, с помощью которого вы можете легко и быстро создавать свои собственные темы. Кроме того, вы можете увидеть предварительный просмотр всех изменений, внесенных вами при создании темы. Он поддерживает LESS и его функции и поставляется с удобными инструментами, такими как интеллектуальный ввод текста, средство импорта переменных и средство выбора цвета.
Используя его, вы можете настроить структуру в соответствии с вашим собственным стилем. После создания или настройки темы вы также можете загрузить персонализированный CSS и минимизированные переменные LESS. Это красивый редактор с цветовой кодировкой, так что не откладывайте, чтобы поиграть с этим фантастическим инструментом.
Цена: Бесплатно
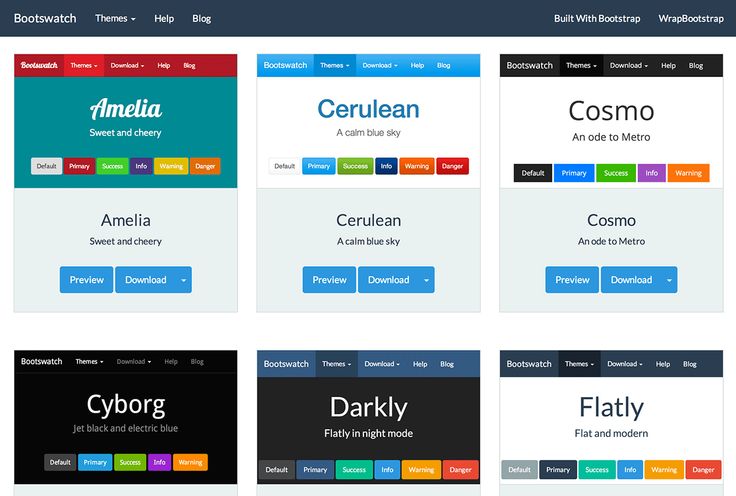
5.Style Bootstrap
Style Bootstrap — это веб-редактор Bootstrap, с помощью которого вы можете создавать уникальные веб-дизайны, настраивая внешний вид фреймворка. С помощью этой утилиты вы можете настраивать различные типы элементов, включая кнопки, типографику, формы, стиль тела, навигацию, оповещения и многое другое.
После того, как вы закончите редактирование, вы сможете загрузить настроенный файл CSS. Лучше всего то, что он работает со всеми версиями Bootstrap!
Цена: Бесплатно
6.
 X-Editable
X-EditableX-Editable — это библиотека, которая предлагает встроенное редактирование с помощью любого движка, включая Twitter Bootstrap, jQuery UI и чистый jQuery. Он позволяет создавать элементы на странице, которые легко редактировать, включая встроенные и всплывающие режимы.
Он поставляется с множеством функций, включая живые события, поддержку клавиатуры, проверку на стороне клиента и на стороне сервера, настраиваемое размещение контейнера и переключение с помощью щелчка, двойного щелчка или вручную. Кроме того, он более удобен для небольших форм и обеспечивает более быструю разработку, простой внутренний скрипт для обновления данных и простое добавление/удаление полей.
Цена: Бесплатно
7.Pingendo
Pingendo — это простое настольное приложение, позволяющее создавать макеты и прототипы с помощью платформы Twitter Bootstrap. С помощью этого редактора Bootstrap легко создать собственный дизайн с нуля. Кроме того, он предлагает набор готовых к использованию макетов, которые вы можете использовать в качестве основы для своего проекта.
С помощью этого редактора Bootstrap легко создать собственный дизайн с нуля. Кроме того, он предлагает набор готовых к использованию макетов, которые вы можете использовать в качестве основы для своего проекта.
Чтобы начать свой проект, вам необходимо выбрать макет из их коллекции, перетащить элементы в нужное положение, настроить или изменить их размер и вставить свой собственный контент. Кроме того, он также позволяет редактировать правила CSS через панель Snippets CSS. Наконец, он поставляется с редактором дерева DOM для вставки новых элементов и редактирования их свойств и/или стилей.
Цена: Бесплатно
8.PaintStrap
PaintStrap позволяет создавать красивые темы Bootstrap, используя цветовую схему COLOURLovers. Для начала вам нужно ввести либо URL-адрес постоянной ссылки цветовой схемы, либо идентификатор темы, а затем установить цвета для связанных элементов, таких как кнопки, навигация, текст, ссылки, фон и т. д.
д.
Когда вы закончите, вы можете загрузить сгенерированные файлы CSS один за другим или как тему. Его легко установить, и он позволяет вам раскрашивать Bootstrap в великолепных цветовых схемах. Кроме того, вы можете поделиться своей созданной темой в галерее PaintStrap и загрузить темы, созданные другими пользователями.
Цена: Бесплатно
9.Bootstrap Studio
Bootstrap Studio на самом деле является мощным настольным приложением для разработки и создания прототипов высокочувствительных веб-сайтов с использованием среды Bootstrap. Этот инструмент содержит множество встроенных компонентов, которые можно перетаскивать для создания всего, от прототипа до полностью адаптивного веб-сайта или приложения. Он имеет красивый и мощный интерфейс, который экспортирует чистый и семантический HTML.
Поддерживая Bootstrap 5, 4 и 3, Bootstrap Studio — революционный конструктор с несколькими адаптивными шаблонами. Каждый из них состоит из нескольких страниц и виджетов, которые вы можете подобрать и подобрать для создания идеального веб-сайта. Он также имеет мощную функцию под названием «Предварительный просмотр», с помощью которой вы можете протестировать свой дизайн в нескольких браузерах и устройствах и внести соответствующие изменения в режиме реального времени.
Каждый из них состоит из нескольких страниц и виджетов, которые вы можете подобрать и подобрать для создания идеального веб-сайта. Он также имеет мощную функцию под названием «Предварительный просмотр», с помощью которой вы можете протестировать свой дизайн в нескольких браузерах и устройствах и внести соответствующие изменения в режиме реального времени.
Цена: Начиная с $29.
10.Bootstrap Build
Bootstrap.build — это веб-конструктор, содержащий сотни готовых тем и шаблонов, которые вы можете разветвить для дальнейшей настройки. Вы можете начать с нуля или повторно использовать бесплатные рекомендуемые дизайны. Кроме того, конструктор также имеет множество расширенных возможностей тем, таких как палитра цветов, переменный поиск, предварительный просмотр в реальном времени, настройка размера и многое другое.
С помощью Bootstrap.build вы можете пропустить несколько часов настройки и создать собственный адаптивный веб-сайт с помощью этой платформы. На выбор доступно более 500 переменных Bootstrap, которые вы можете найти в определенной категории или с помощью поиска. Кроме того, этот инструмент использует возможности современного препроцессора CSS для создания красивых тем, и вы можете экспортировать удобный для сопровождения файл SASS со своим собственным кодом и переменными. Вы даже можете сохранить свою работу в облаке!
На выбор доступно более 500 переменных Bootstrap, которые вы можете найти в определенной категории или с помощью поиска. Кроме того, этот инструмент использует возможности современного препроцессора CSS для создания красивых тем, и вы можете экспортировать удобный для сопровождения файл SASS со своим собственным кодом и переменными. Вы даже можете сохранить свою работу в облаке!
Цена: Бесплатно
11.BootEditor
BootEditor — это настольное программное обеспечение, которое может адаптировать структуру Bootstrap в соответствии с требованиями вашего проекта всего за три шага: стиль в редакторе, экспорт CSS и применение к Ваш сайт. Кроме того, он работает в автономном режиме, предлагает живую настройку Bootstrap, и даже если вы не знакомы с кодированием, вы можете легко настроить все элементы дизайна по своему усмотрению.
BootEditor использует все компоненты платформы на базе, и вы сможете видеть свои изменения в режиме реального времени. Как только редактирование завершено, он сохраняет ваш красивый CSS в собственном .bedt , чтобы вы могли использовать его в любое время в будущем для дальнейших модификаций.
Как только редактирование завершено, он сохраняет ваш красивый CSS в собственном .bedt , чтобы вы могли использовать его в любое время в будущем для дальнейших модификаций.
Цена: Бесплатно
12.Shuffle
Shuffle — это простой, интуитивно понятный онлайн-редактор с поддержкой перетаскивания для занятых разработчиков с сотнями готовых компонентов пользовательского интерфейса. Используя его, вы можете ускорить процесс разработки всего за три шага: перетащите, настройте и улучшите дизайн в выбранной вами среде разработки!
Кроме того, чтобы помочь вам работать эффективно, этот редактор Bootstrap предлагает сотни компонентов пользовательского интерфейса, сгруппированных в 20 наиболее часто используемых категорий, и более 500 переменных Bootstrap в тематически связанных категориях. Другие ключевые функции включают загружаемые исходные файлы, общий предварительный просмотр, редактирование в реальном времени и отсутствие внешних зависимостей.
