Переносы элементов сетки bootstrap разной высоты (фикс для версии 3.x)
Блог / Танцы с CSS / bootstrap / Переносы элементов сетки bootstrap разной высоты (фикс для версии 3.x)
В третей версии бутстрапа используется выравнивание элементов сетки col-* с помощью свойства float: left;. Пока элементы в сетке имеют одинаковую высоту, то никаких проблем с переносами нет.
В HTML это выглядит так:
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div>
|
1 2 3 4 5 6 7 8 9 10 |
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div> |
Но стоит нам увеличить высоту одной из ячеек, как верстка тут же ломается:
<div> <div>Ячейка 1</div> <!— ячейка не стандартной высоты —> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 |
<div> <div>Ячейка 1</div> <!— ячейка не стандартной высоты —> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div> |
Способ № 1
Первым очевидным решением является переход на 4ю версию, где верстка построена на CSS flex. Для старых проектов это всегда сделать не просто, так как придется тестировать всю верстку.
Для старых проектов это всегда сделать не просто, так как придется тестировать всю верстку.
Способ № 2
Проблема известна, и разработчики фреймворка предлагают добавить в верстку .clearfix контейнеры. Это подходит для решения ряда проблем, но не при выводе списков (например списка товаров), когда число элементов заранее не известно.
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <!— мы знаем где нужно разбить строку —> <div></div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div>
<!— мы знаем где нужно разбить строку —> <div></div>
<div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div> |
Фикс позволит вам получить следующую сетку контейнеров:
Чтобы это применить к разным сеткам (не только xs) придется вставлять контейнеры в соответствующие места списка. Но этот метод работает для старых браузеров, которые не поддерживают CSS flex.
Но этот метод работает для старых браузеров, которые не поддерживают CSS flex.
Способ № 3
Этот способ возвращает нас к 1му методу, т.е. мы будем использовать стили flex, чтобы пофиксить сетку bootstrap 3.x.
Поправим стиль контейнера .row следующим образом:
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div> <div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div>
|
1 2 3 4 5 6 7 9 10 11 |
<div> <div>Ячейка 1</div> <div>Ячейка 2</div> <div>Ячейка 3</div> <div>Ячейка 4</div>
<div>Ячейка 5</div> <div>Ячейка 6</div> <div>Ячейка 7</div> <div>Ячейка 8</div> </div> |
Данный фикс исправит сетку вот так:
Результат отличается от того, что мы получаем при добавлении контейнера . clearfix. А также можно забыть о работе в старых браузерах. Но данный способ избавляет нас править шаблоны, фаршируя их лишними контейнерами.
clearfix. А также можно забыть о работе в старых браузерах. Но данный способ избавляет нас править шаблоны, фаршируя их лишними контейнерами.
Оформим правки в виде CSS класса:
.grid-fix { display: flex; flex-wrap: wrap; }
.grid-fix { display: flex; flex-wrap: wrap; } |
Осталось добавить класс к нужные нам контейнера .row.
bootstrap
Написать комментарий
Данная запись опубликована в 02.05.2021 18:49 и размещена в Танцы с CSS. Вы можете перейти в конец страницы и оставить ваш комментарий.
Комментарии к «Переносы элементов сетки bootstrap разной высоты (фикс для версии 3.x)»
Понравилась статья? Есть вопросы? — пишите в комментариях.
Модульные сетки | WebReference
Bootstrap характерен своей продуманной и гибкой системой модульных сеток, в основе которой лежит 12-колоночный макет.
Колонки одинаковой ширины
Сами колонки не обязательно должны иметь одинаковую ширину, можно комбинировать любое число колонок, главное, чтобы они в сумме давали 12.
Колонки разной ширины
Создание колонок
Так, чтобы создать макет из трёх колонок используем <div> с классом container, внутри которого будут располагаться наши колонки. Сами колонки находятся внутри <div> с классом row и содержат имена вида col-xs-N, где N — число колонок от 1 до 12 (пример 1).
Пример 1. Макет с тремя колонками
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Трёхколоночный макет</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
[class*="col-"] {
background-color: #eee;
border-right: 2px solid #fff;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
font-size: 2rem;
}
</style>
</head>
<body>
<div>
<div>
<div>3 колонки</div>
<div>7 колонок</div>
<div>2 колонки</div>
</div>
</div>
<script src="js/jquery.
min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Стиль добавлен лишь для наглядного выделения колонок.
Класс container создаёт макет фиксированной ширины, значение которой зависит от размера устройства. Для мониторов максимальная ширина составляет 1170 пикселей, для смартфонов макет будет занимать всю доступную ширину. Если вам не требуется ограничивать ширину макета, то вместо класса container следует использовать container-fluid (пример 2).
Пример 2. Резиновый макет
<div> <div> <div>4 колонки</div> <div>6 колонок</div> <div>2 колонки</div> </div> </div>
Отступы между колонок
Колонки изначально плотно прилегают друг к другу, что не всегда полезно для макета. Для добавления пустого пространства между колонками предназначен класс col-xs-offset-N, где N изменяется от 0 до 12. Отступ добавляется слева от текущей колонки (пример 3).
Пример 3. Добавление отступов
<div> <div> <div>3 колонки</div> <div>5 колонок</div> <div>2 колонки</div> </div> </div>
Результат данного примера в браузере показан на рис. 3.
Рис. 3. Колонки с отступами между ними
Помните, что отступы добавляются к общему числу колонок, сумма которых не должна превышать 12, в противном случае колонки начнут перемещаться на другую строку.
Сдвиг колонок
Каждую колонку можно сдвигать влево или вправо на указанное число колонок. Опять же это делается с помощью классов. col-xs-pull-N — сдвигает колонку влево на заданное число, а col-xs-push-N сдвигает вправо (пример 4). Здесь N может меняться от 0 до 12.
Пример 4. Сдвиг колонок вправо
<div> <div> <div>3 колонки</div> <div>5 колонок</div> <div>2 колонки</div> </div> </div>
Заметьте, что сдвиг это не дополнительная колонка как при использовании offset, так что суммировать все значения не нужно.
Вложенные колонки
При вёрстке сложных макетов двенадцати колонок может не хватить, к тому же в одной колонке могут встречаться ещё дополнительные. Так что нам потребуются вложения одних колонок в другие. Делается это похожим образом (пример 5).
Пример 5. Вложенные колонки
<div>
<div>
<div>Заголовок</div>
<div>
<div>
<div>Колонка 1</div>
<div>Колонка 1-1</div>
<div>Колонка 1-2</div>
</div>
</div>
<div>Колонка 2</div>
</div>
</div>Чтобы создать вложенные колонки опять добавляем <div> с классом row, который содержит желаемую структуру вложенных колонок. Таким образом можно сверстать какие угодно сложные макеты.
Заметьте, что заголовок заполняет всю ширину макета, потому что он занимает все 12 колонок. Дополнительный контейнер row для подобных вещей вводить не обязательно, перенос остальных колонок на другую строку произойдет автоматически (рис.
Рис. 4. Вложенные колонки
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Bootstrap 3 Grid System
- Начало работы
- Типография Bootstrap
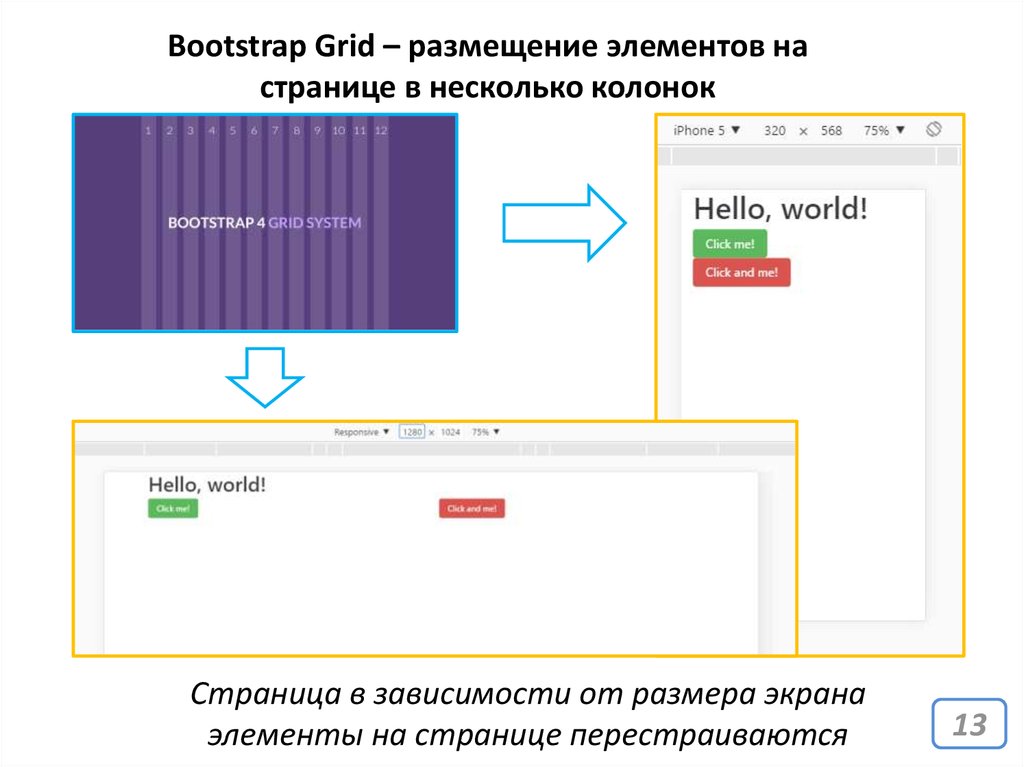
Сетки Bootstrap — самый простой способ создания макетов.
Сетчатые системыпозволяют создавать расширенные макеты с использованием строк и столбцов. Система сетки Bootstrap может иметь до 12 столбцов, и вы можете указать, как эти столбцы масштабируются для различных размеров области просмотра.
Вот пример сетки Bootstrap:
Числа в конце каждого имени класса представляют количество столбцов, которые охватывает столбец. Так .col-xs-1 охватывает один столбец, а .col-xs-8 охватывает восемь. xs означает, что colspan применяется к очень маленьким устройствам и всему вышеперечисленному (другими словами, ко всем устройствам). Вы также можете использовать sm , md и lg для малого, среднего и большого соответственно (подробнее об этом ниже). =»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
}
=»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
}
Приведенный выше пример должен выглядеть одинаково на устройствах всех размеров. Это потому, что мы указываем xs для «очень маленького» в именах классов.
Сложенные в горизонтальное положение
В следующем примере используется та же разметка, но на этот раз мы используем md для «среды». Это означает, что если окно просмотра меньше среднего (то есть меньше 992 пикселей), ячейки в сетке будут располагаться друг над другом, и каждая ячейка будет занимать всю ширину.
Если вы просматриваете это на широком экране, этот пример может не отличаться от предыдущего. Однако, если вы уменьшите размер браузера, ячейки в конечном итоге переместятся в стопку (и предыдущий пример останется нетронутым).
<дел> <дел>
 =»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
}
=»col»] {
граница: 1px сплошной белый;
фон: #f5f5f5;
выравнивание текста: по центру;
отступы сверху: 8px;
нижний отступ: 8px;
} Размеры сетки
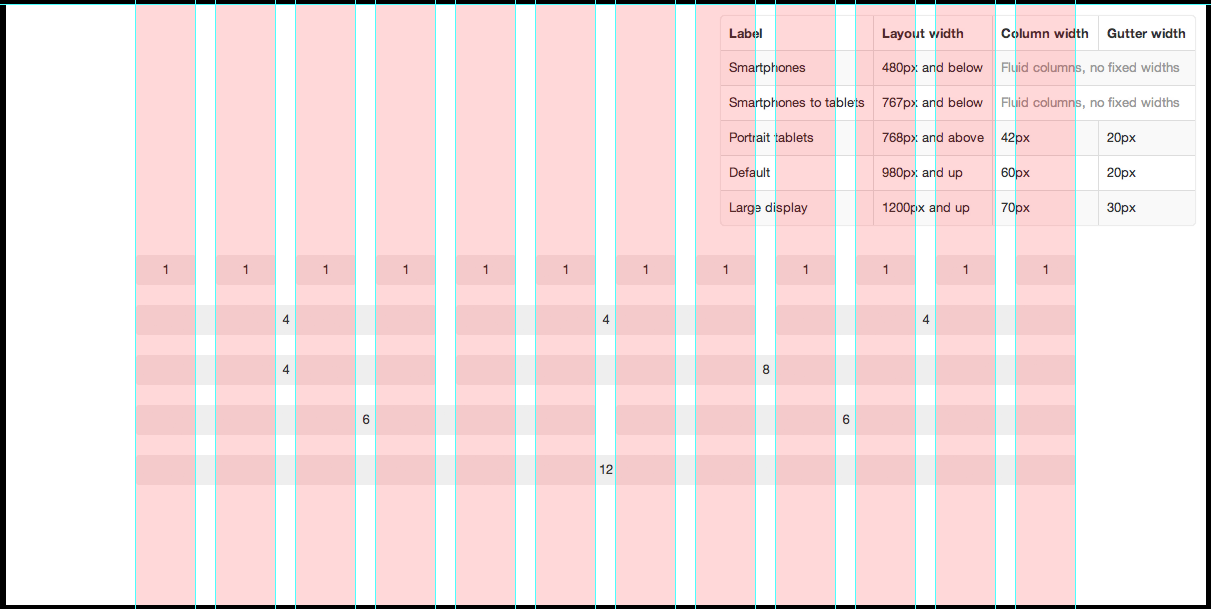
В следующей таблице показано, как различные параметры сетки работают с разными размерами области просмотра.
| Очень маленькие устройства Телефоны (<768px) | Маленькие устройства Планшеты (≥768px) | Средние устройства Настольные компьютеры (≥992px) | Большие устройства Настольные компьютеры (≥1200 пикселей) | |
|---|---|---|---|---|
| Поведение сетки | Всегда горизонтально | Свернуто для начала, горизонтально выше контрольных точек | ||
| Ширина контейнера | Нет (авто) | 750px | 970px | 1170px |
| Префикс класса | . | .col-sm- | .col-md- | .col-lg- |
| Количество столбцов | 12 | |||
| Ширина столбца | Авто | ~62px | ~81px | ~97px |
| Ширина желоба | 30 пикселей (по 15 пикселей с каждой стороны столбца) | |||
| Нестейбл | Да | |||
| Смещения | Да | |||
| Порядок столбцов | Да | |||
Что нужно помнить с сетками
Контейнеры
Сетки должны быть помещены в контейнер (т. е. с использованием .container или класс .container-fluid ) для правильного заполнения и выравнивания.
Строки и столбцы
Строки содержат один или несколько столбцов. Столбцы содержат содержимое. Только столбцы могут быть непосредственными дочерними элементами строк.
Столбцы содержат содержимое. Только столбцы могут быть непосредственными дочерними элементами строк.
Прокладка
Столбцы содержат отступы. Однако заполнение в первом и последнем столбцах компенсируется отрицательным полем в строке. Вот почему приведенные выше примеры задвинуты вперед — это значит, что содержимое внутри сетки совпадает с содержимым вне сетки.
Более 12 столбцов в строке?
Если в строке размещено более 12 столбцов, столбцы будут перенесены на новую строку. То есть столбцы будут обертывать как группу . Так, например, если строка содержит col-md-10 и col-md-3 , весь col-md-3 будет перенесен на новую строку.
Менее 12 столбцов в строке?
Вам не обязательно использовать все 12 столбцов. Вы можете использовать любое количество столбцов до 12 (прежде чем оно будет перенесено на следующую строку). Например, у вас может быть строка, в которой общее количество столбцов охватывает, скажем, 3 столбца.
Классы сетки
Классы сетки применяются к устройствам с шириной экрана, превышающей или равной размерам точки останова, и переопределяют классы сетки, предназначенные для меньших устройств. Таким образом, использование любого класса .col-sm-* повлияет не только на маленькие области просмотра, но также на средние и большие (если только не присутствует col-md-* и/или col-lg-* ).
Несколько классов
Вы можете использовать несколько размеров классов для данного элемента. Например, вы можете использовать class="col-sm-10 col-md-6" , чтобы указать 10 столбцов для малых окон просмотра и 6 столбцов для средних и больших окон просмотра.
- Начало работы
- Типография Bootstrap
Система сетки bootstrap 3 не работает соответственно
Я пытаюсь протестировать систему сетки bootstrap 3. Две колонки подряд. На очень маленьких устройствах, таких как мобильные, они будут располагаться в одном столбце, а на небольших устройствах, таких как планшеты, — в двух столбцах. Но это не работает соответственно на мобильных устройствах. На мобильных устройствах это отображается в 2 столбцах, тогда как должно отображаться в 1 столбце. Что-то не так в моем коде? Спасибо.
Но это не работает соответственно на мобильных устройствах. На мобильных устройствах это отображается в 2 столбцах, тогда как должно отображаться в 1 столбце. Что-то не так в моем коде? Спасибо.
<голова>
<тело>
<дел>
<дел>
<дел>
Элемент 1
Элемент 2

 col-xs-
col-xs-