seodon.ru | Теги HTML — Тег BODY
- <BODY>Aтрибуты
- Личные:
- alink
- background
- bgcolor
- bgproperties
- bottommargin
- leftmargin
- link
- rightmargin
- scroll
- text
- topmargin
- vlink
- Общие:
- accesskey
- class
- dir
- id
- lang
- style
- tabindex
- title
Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
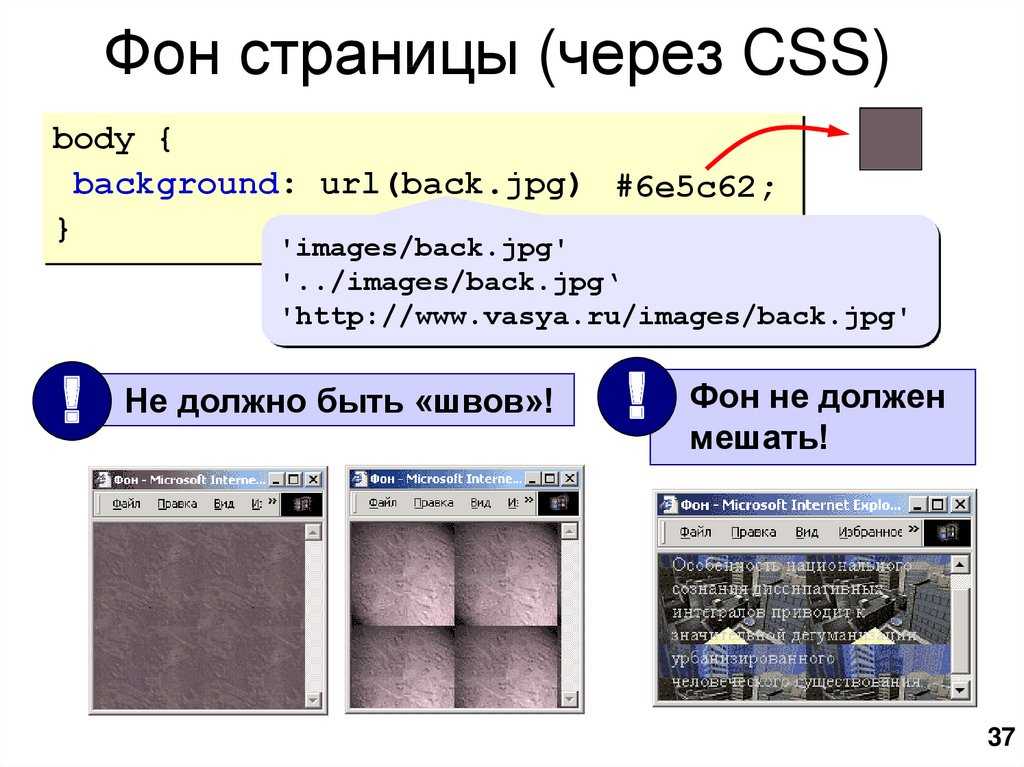
Атрибут background, тега <BODY>, задает путь к изображению, которое будет фоном страницы. Если изображение меньше размеров страницы, то оно дублируется, начиная с верхнего левого угла, по горизонтали и вертикали, пока не «замостит» всю страницу. Как правило, для этого используются небольшие рисунки с размером в несколько десятков пикселей, так как браузеры загружают изображение один раз и потом, для «размножения», берут его из кэша. А также используются форматы JPG, GIF или PNG, которые хорошо сжимают графику.
Если вы используете background, то всегда указывайте и bgcolor, на тот случай, если в браузере отключен показ изображений.
Значения
Значением атрибута является указание абсолютного или относительного пути (URL) к изображению.
Значение по умолчанию: нет.
Синтаксис
<body background="URL">...</body>
Обязательный атрибут: нет.
Пример HTML: применение атрибута background
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - Тег BODY, атрибут background</title> </head> <body background="images/fon.jpg" text="#CC9966"> <p>Изображение для этого фона можно посмотреть <a href="images/fon.jpg">ЗДЕСЬ</a></p> </body> </html>
Результат примера
Результат. Применение атрибута background.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут background допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
background атрибут HTML теґа body
- Головна
- html
- теґи
- <body>
- background
Атрибут background вказує фонове зображення для документа.
Для нього не потрібно вказувати ширину та висоту, бо зображення займає весь простір вікна. Якщо зображення меньше розміру вікна браузера, тоді воно повторюється праворуч і вниз. Тому треба дбати про те, щоб краї зображення при складанні «мозаїки» були без видимих країв.
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
<body background="URL">
Атрибут background може отримувати єдине значення :
URLURL-адреса фонового зображення. Можливі значення:
- Абсолютний URL — вказує на інший сайт (як href=http://www.example.com/bgimage.gif).
- Відносний URL — вказує на файл в межах веб-сайту (як href=»/images/bgimage.gif»).
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 3. | 2+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
Найпростіший приклад використання HTML атрибута background теґа <body>
See the Pen Body_background_css_in_ua by css. in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут background для тега <body> не підтримується у HTML5. Користуйтесь для цього CSS.
Різниця між XHTML та HTML
Немає жодної різниці.
атрибутов | изменение цвета ссылки и фона на странице
Путь // www.yourhtmlsource.com → Мой первый сайт → <ТЕЛО> АТРИБУТЫ
Росс Шеннон
Теперь, когда вы немного гений в HTML, вы хотите, чтобы ваш сайт стал выглядеть более презентабельно. Это означает хорошее использование цвета и привлекательный дизайн. До сих пор единственными цветами на вашей странице были белый фон, черный для текста и синий для ссылок. Не хотели бы вы сменить их на что-то гораздо более стильное?
Навигация по странице:
Тег
Эта страница последний раз обновлялась 21 августа 2012 г.
Тег
Теперь, когда вы поняли суть использования атрибутов в тегах, это должно иметь смысл. Помните тег с первой страницы, в который входит все видимое на вашей странице? Это тег, который мы добавим в этом, так как до сих пор он оставался нетронутым. Здесь нужно добавить 7 атрибутов, и все они изменяют внешний вид вашей страницы.
bgcolor
Это цвет BG или B ack G раунда вашей страницы. Вам нужно указать цвет как HEX-код , как и остальные цвета. Что такое HEX-коды? Рад, что вы спросили. Потому что это означает, что вы должны прочитать это определение! Если вы хотите увидеть список HEX-кодов для 216 различных цветов, посмотрите на эту таблицу. Код:
bgcolor="#FFFFFF"
Обратите внимание, что, несмотря на то, что по умолчанию BG белый, вы все равно должны кодировать #FFFFFF , потому что в старом браузере фоновая подсветка по умолчанию имеет неприятный серый цвет.
текст
Это изменит цвет всего текста на всей странице, если только вы не изменили цвет вручную (узнайте, как это сделать, в разделе текста). Лучше всего оставить его черным, потому что его легче всего читать. Код!
text="#000000"
ссылка
Вместо обычного синего цвета теперь вы можете изменить цвет всех ваших ссылок на более стильный.
link="#FF00FF"
vlink
Ссылки меняют цвет после нажатия на них с синего на фиолетовый. V означает « V isited». Вы также можете изменить это, но убедитесь, что это визуально отличается от к ссылке цвета, иначе люди запутаются.
vlink="#660066"
alink
Когда вы нажимаете на ссылку, она на мгновение меняет цвет, чтобы показать вам, что вы нажали на нее, я думаю. Если вы нажмете кнопку «Назад», она будет выделена как Актив , чтобы вы больше не нажимали на него. По умолчанию обычно красный. Убедитесь, что вы выделили его правильно; это хорошая функция.
По умолчанию обычно красный. Убедитесь, что вы выделили его правильно; это хорошая функция.
alink="#FF0000"
фон
Если вы хотите поместить изображение в качестве фона, используйте этот атрибут и установите значение таким же, как для изображения src (не знаете как? Прочитайте предыдущий урок по изображениям). Вы также можете сделать ссылку на изображение с другого сайта, указав полный URL-адрес.
background="http://www.yoursite.com/media/BACKGROUND.gif"
Какое бы изображение вы ни выбрали, оно будет расположено на странице плиткой, заполняя ее. Это означает, что он будет повторяться на вашей странице, поэтому выберите тот, который не выглядит слишком очевидным.
Если вы хотите, чтобы ваш фон был установлен на месте, а не прокручивался, добавьте атрибут bgproperties="fixed" в тело . Это оставит изображение в виде водяного знака .
поля
На странице есть два набора полей: по бокам и сверху и снизу. Два основных браузера используют разные атрибуты для размещения этих полей, поэтому, когда вы меняете один, измените и другой.
- Для Internet Explorer :
topmargin="0"иleftmargin="0" - Для Netscape :
marginheight="0"иmarginwidth="0"
Несмотря на это, единицы измерения одни и те же — пиксели, поэтому, чтобы ваши поля были одинаковыми в обоих браузерах, просто установите для них одно и то же значение.
Покажите мне код
Итак, полный тег body будет выглядеть примерно так:
Шаг в стиль
Пока вы изучали HTML, вы, возможно, слышали упоминания о CSS или Каскадных таблицах стилей и задавались вопросом, что это такое. Сейчас я все объясню, и надеюсь, что вы готовы к этому. У меня есть целый раздел таблиц стилей и специальное введение в CSS здесь, но думайте об этом как о вводной части.
Сейчас я все объясню, и надеюсь, что вы готовы к этому. У меня есть целый раздел таблиц стилей и специальное введение в CSS здесь, но думайте об этом как о вводной части.
В HTML существует множество тегов, которые существуют исключительно для создания определенного вида ваших страниц. Существуют также методы, такие как использование прозрачных изображений для расширения страницы. Все это было хорошо и хорошо несколько лет назад (и именно поэтому вы увидите подобные практики, упомянутые в старых руководствах по HTML…), но они совершенно не подходят для Интернета, который существует сегодня. Эти методы создают проблемы с доступностью, увеличивают объем ваших HTML-файлов и, как правило, неудобны в работе. В настоящее время у нас есть лучший метод стилизации наших страниц.
Таблицы стилей — лучший способ определить, как будет выглядеть ваша страница . Их должен использовать каждый. Вы создаете простой текстовый файл, например, styles.css, с рядом правил, определяющих цвета и интервалы между определенными элементами HTML. Скажем, в вашей таблице стилей вы указываете, что все ваши заголовки (
Скажем, в вашей таблице стилей вы указываете, что все ваши заголовки ( ) должны быть красными. Затем вы помещаете строку кода в свой HTML, которая показывает вашему веб-браузеру, где находится его файл CSS. Когда он загружает страницу, он ищет файл CSS, читает его и видит, что все 9Элементы 0019 h2 должны быть красными, а затем отображать красные заголовки без какого-либо дополнительного кода.
Таким образом, вы можете применять все презентационные материалы с помощью простого CSS, и ваш HTML будет относительно чистым и простым . Итак, откройте новый документ и добавьте в него это:
. тело {поле: 0px; }
h2 {цвет: красный; }
Это все, что должно быть в файле. Сохраните его как styles.css (или как-то так). Теперь добавьте эту строку в head всех ваших страниц:
Это сообщает вашему браузеру , где искать файл CSS . Эти две строки кода сделают все заголовки на вашем сайте красными и установят поля страницы равными нулю пикселей без всех этих трудоемких
Эти две строки кода сделают все заголовки на вашем сайте красными и установят поля страницы равными нулю пикселей без всех этих трудоемких topmargin / marginheight /etc. атрибут дурачества. На самом деле, вероятно, будет лучше, если вы уберете эти атрибуты.
Вы уже должны увидеть некоторые преимущества использования CSS — эта одна строка позаботится о полях на каждой из ваших страниц, использующих эту таблицу стилей. Когда у вас есть файл CSS, вы можете продолжать добавлять в него новые правила, чтобы украсить свои страницы. В таблицах стилей есть невероятная сила, и у вас есть множество вариантов для оформления внешнего вида вашего сайта. Перейдите в раздел CSS, чтобы узнать больше.
Несколько слов о цветовых схемах
Избегайте шокирующей цветовой схемы любой ценой. Неслучайно лучшие сайты имеют приглушенных , светлых цветов, а худшие — дерзкие, болезненные. Светящиеся желтые, красные, розовые и зеленые цвета — это просто большое нет-нет. Чем легче его читать, тем профессиональнее он будет выглядеть. Сохраняйте контрастность высокой между цветами
Чем легче его читать, тем профессиональнее он будет выглядеть. Сохраняйте контрастность высокой между цветами bgcolor s и text , чтобы текст не исчезал из-за слишком близкого оттенка.
Если вы думаете, что люди захотят распечатать частей вашего сайта, не используйте черный фон и белый текст. Никто не напечатает его, если он займет все их чернила. Кроме того, не так легко читается, как , как обычный черный на белом.
Цветовая схема, которую вы используете, и тема вашего сайта часто имеют много общего. Они также будут создавать различные настроения . Посетите сайты, подобные вашему, и посмотрите, какие цвета они используют, и покритикуйте, работают они или нет. На сайте, скажем, об игре Quake могут сойти с рук темные, зловещие цвета, потому что они хорошо вписываются в атмосферу предмета. Однако, если вы занимаетесь дизайном туристического сайта, нельзя использовать те же цвета, потому что вы хотите создать радостное, доброжелательное настроение. Подумай о своем аудитория .
Подумай о своем аудитория .
Хорошо подберите фон
Если вы используете фон (помните, что это не обязательно), выберите основной цвет изображения. Затем установите этот цвет как bgcolor . Причина этого в том, что у некоторых людей не включены изображения, и они не увидят ваше изображение. Поэтому цвет должен быть близок к цвету изображения, чтобы текст оставался читаемым.
Старайтесь избегать использования этих ужасных бесплатных фоновых плиток, которые вы можете найти в сети, или тех болезненно скучных, которые поставляются с программами Microsoft Office. Ваш сайт будет выглядеть ужасно дешево. Умное использование простой фоновой плитки может творить чудеса с визуальным воздействием вашего сайта. Посмотрите на наши собственные упрощенные пузыри, чтобы понять, что я имею в виду.
Как изменить цвет фона в HTML
html5 месяцев назад
Аднан Шаббир
Цвет фона HTML-документа/элемента улучшает внешний вид веб-страницы. Изменение цвета фона веб-страницы HTML позволяет создавать уникальные цветные макеты. Добавление цвета фона в HTML выделяет его и делает его более удобочитаемым для читателей.
Изменение цвета фона веб-страницы HTML позволяет создавать уникальные цветные макеты. Добавление цвета фона в HTML выделяет его и делает его более удобочитаемым для читателей.
HTML обеспечивает обширную поддержку для управления элементами. HTML обеспечивает поддержку изменения цвета фона в соответствии с требованиями.
В этой статье представлены различные способы изменения цвета фона в HTML. Вы получите следующие результаты обучения:
- Как изменить цвет фона в HTML с помощью встроенного CSS
- Как изменить цвет фона в HTML с помощью внутреннего CSS
- Как изменить цвет фона в HTML с помощью внешнего CSS
Как изменить цвет фона в HTML
Свойство «фоновый цвет» в HTML изменит цвет фона. Более ранние версии поддерживали свойство «bgcolor» , которое больше не поддерживается последней версией. Свойство «фоновый цвет» можно использовать следующими способами:
- Встроенный CSS : стили CSS добавляются внутри тега .
- Внутренний CSS : стили добавляются в раздел заголовка внутри HTML-документа .
- Внешний CSS : Создан внешний файл CSS и связан с документом HTML для добавления изменений

Все эти методы обсуждаются в следующих разделах.
Как изменить цвет фона в HTML с помощью встроенного CSS
Встроенный CSS используется внутри открывающего тега элемента, встроенный CSS влияет только на элемент, в котором он используется. Мы будем использовать атрибут Background-color для изменения атрибута цвета
Код:
1 | Мы использовали атрибут фонового цвета для изменения фонового цвета |
здесь We We We We We We используется встроенный CSS в теге body, в Цвет фона
Мы использовали атрибут стиля внутри тега body, добавили свойство Background-color и присвоили ему имя ключевого слова цвета Azure.
Выход:
Цвет фона тега body меняется на лазурный после применения Inline CSS.
Как изменить цвет фона в HTML с помощью внутреннего CSS
Внутренний CSS используется для оформления одного HTML-документа внутри раздела Head. Весь код CSS будет внутри тега Style, а тег style будет внутри тега head.
Код:
1 | <головка>0 |
Мы использовали встроенный CSS и выбрали раздел body, чтобы применить свойство background-color.
Вывод:
Как видите, цвет фона изменился на Azure с помощью Inline CSS.
Как изменить цвет фона в HTML с помощью внешнего CSS
Внешний CSS — это отдельный файл, который содержит только код CSS. Он связан внутри раздела заголовка HTML-файла с помощью тега, его можно использовать для внесения изменений на несколько веб-страниц. Внешние файлы CSS должны быть сохранены с расширением .CSS.
Он связан внутри раздела заголовка HTML-файла с помощью тега, его можно использовать для внесения изменений на несколько веб-страниц. Внешние файлы CSS должны быть сохранены с расширением .CSS.
Код CSS:
1 | body { |
Создается файл CSS с именем «style.css» , и вышеупомянутый код записывается внутри «style.css».
Код HTML:
1 | «cs rel=».stylesheet»0010 |
Кроме того, следующие строки используются для ссылки на файл CSS в документе HTML.
Тег используется для ссылки на файл CSS в разделе заголовка.
Вывод:
Замечено, что цвет фона изменился со стандартного на лазурный.

