Создание HTML-документа в редакторе Блокнот | Информатика
Автор: Лямина Ирина Владимировна
Организация: МБОУ СОШ №3
Населенный пункт: Свердловская область, г. Реж
Рекомендации по выполнению лабораторной работы
При выполнении лабораторной работы Вам могут понадобиться следующие разделы справочника по HTML:
- Заголовок документа;
- Тело документа;
Файл справочника Sprav_html.doc находится на рабочем столе в папке Учебник по WEB/Справочная информация. В этом файле содержится палитра «безопасных цветов» для Web.
В структуре большинства Web-страниц доминирующее положение занимает информация, имеющая текстовый формат. Учитывая этот факт, следует отметить важность выбора способа представления текстовой информации на Web-странице. От того, как используется текст, во многом зависит впечатление пользователя от Вашего сайта. Вы должны изучить все способы оформления текста, способствующие тому, чтобы этот текст становился максимально выразительным.
Заголовки
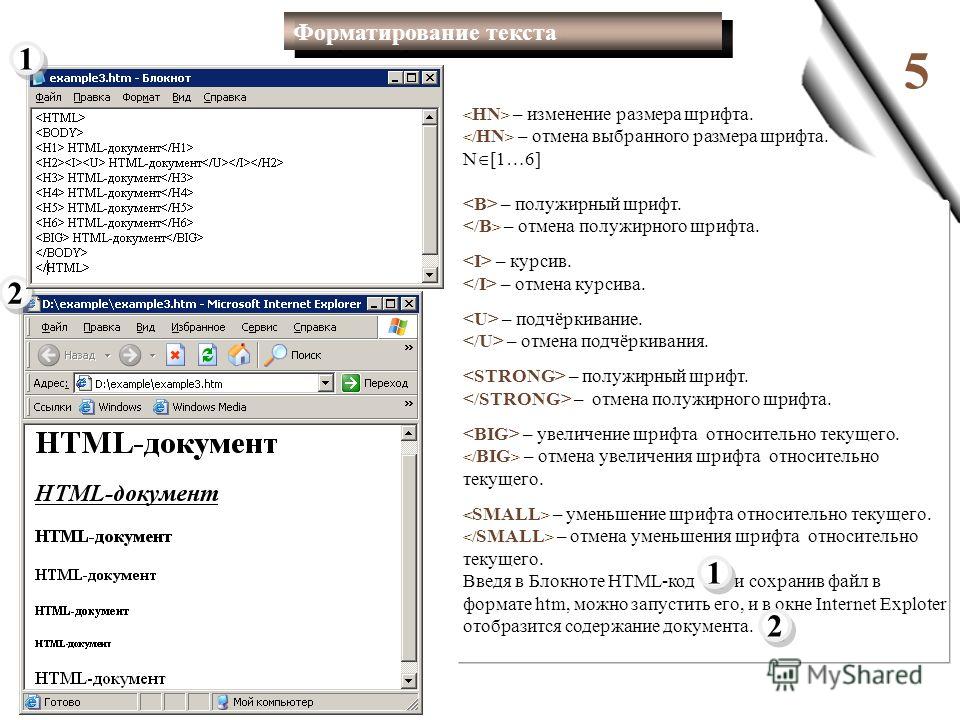
Формирование заголовков производится тегами <h2> и <H6>.
<h2> – верхний уровень в иерархии заголовков.
<H6> – нижний уровень (самый мелкий).
Теги заголовков парные. Каждый элемент заголовка должен иметь открывающий и закрывающий теги (<h2> и </h2>).
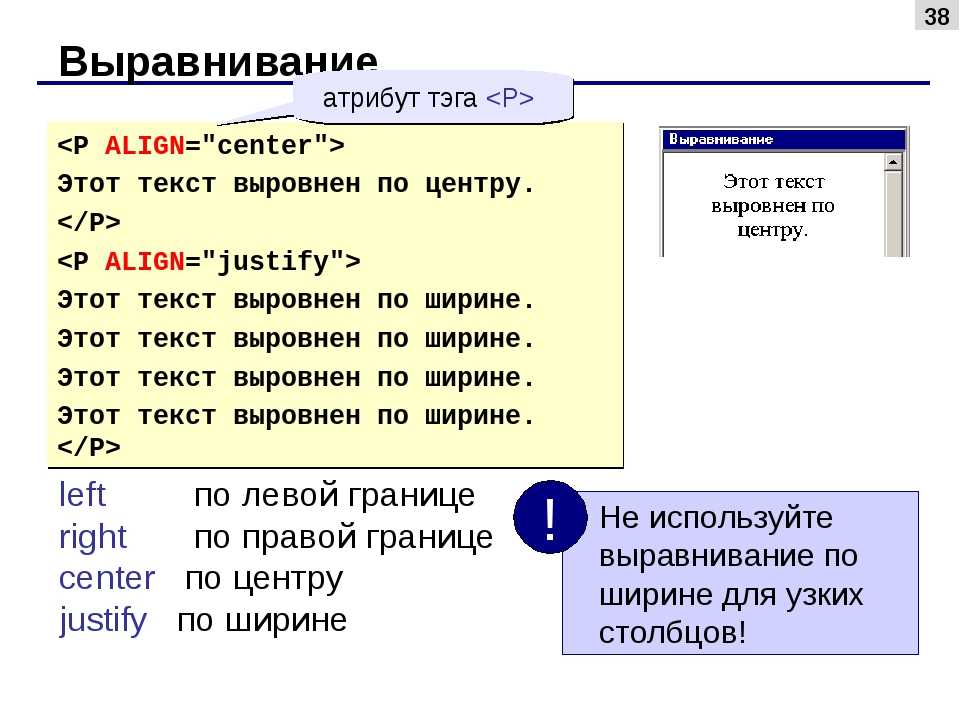
Допускается использование атрибута ALIGN, определяющего способ выравнивания заголовков.
Задание 1
- Откройте ранее созданный файл имя_знака.htm
- Откройте файл справочника Справочник по HTML.doc из папки Учебник по WEB/Справочная информация. Найдите раздел «Форматирование текста». Ознакомьтесь со значениями атрибутов тегов заголовков.
- Напишите HTML-код, содержащий отцентрированный заголовок первого уровня «Знак зодиака». Сохраните с изменениями Web-страницу имя_знака.html
Образец результата
Текстовые абзацы
Тег <P> задает начало абзаца и вставляет соответствующий пустой интервал для отделения данного абзаца от предыдущего. Парный тег можно опустить. Тег абзаца имеет только один атрибут align.
Парный тег можно опустить. Тег абзаца имеет только один атрибут align.
Не следует использовать тег <P> для создания дополнительной пустой строки. Этот подход не поддерживается стандартом HTML, и современные браузеры игнорируют все пустые теги <P>.
Принудительный разрыв строки
Тег <BR> позволяет выполнить перенос оставшейся части текста абзаца на следующую строку. Это непарный тег. В отличие от тега абзаца тег <BR> не увеличивает интервал в тексте.
Бывает наоборот, нежелательно разрывать текст, например: фамилия и инициалы, «1991 г.». Тэг <NoBR> используется для запрещения разрыва строки: <NoBR>1991 г.</NoBR>. Строка может быть разорвана браузером либо до открывающегося тэга, либо после закрывающегося.
Задание 2
- Откройте файл справочника Справочник по HTML.doc из папки Учебник по WEB/Справочная информация. Найдите раздел «Форматирование текста». Выясните, какие значения может принимать атрибут align тега <P>.

- В предыдущем задании Вы оформили заголовок страницы. Откройте файл имя_знака.htm и оформите текстовые абзацы этой страницы. Первый абзац необходимо отцентрировать, второй – выровнять по ширине.
- Выясните отличие использования тега <P> и тега <BR>.
Образец результата
Изменение шрифта
Парный тег <FONT> позволяет определить параметры шрифта данного фрагмента текста, которые устанавливаются с помощью соответствующих атрибутов этого тега. Основные атрибуты тега <FONT FACE=”Arial”>:
- SIZE – используется для задания абсолютного размера шрифта между 1 и 7. Size=+n/–n – увеличивает или уменьшает шрифт относительно текущего значения.
- COLOR – задает цвет текста: color=“имя”. При определении цвета шрифта можно использовать либо названия цветов, либо их шестнадцатеричные коды.
- FACE – задает имя шрифта, используемого для отображения данного фрагмента текста, например: face=“Arial”.

При указании значения атрибута, определяющего имя шрифта, можно через запятую задать несколько имен шрифтов, которые браузер ищет в локальной системе. Использоваться будет тот, имя которого найдено первым.
Начертания шрифтов
Тег <B> и </B> — позволяет отобразить текст полужирным шрифтом.
Тег <I> и </I> — позволяет отобразить текст в курсивном начертании.
Тег <U> и </U> — отображает подчеркнутый текст.
Подчеркнутый текст следует применять осторожно, чтобы не спутать его с гиперссылкой.
Задание 3
- 1.Откройте файл справочника Справочник по HTML.doc.doc. Найдите раздел «Форматирование текста». Ознакомьтесь с атрибутами тега <font>.
- 2.В предыдущих заданиях Вы оформили заголовок и задали параметры для двух абзацев страницы (файл имя_знака.htm). Теперь задайте параметры шрифта для этих текстовых абзацев.

- 3.Для первого абзаца: имя шрифта Comic Sans MS, цвет шрифта 7B68EE, размер шрифта 5. Для второго абзаца: имя шрифта Arial, цвет шрифта black, размер шрифта 4.
Образец результата
Нижние и верхние индексы
Тег <SUB> и </SUB> позволяет опустить текст на полстроки ниже обычного текста. Текст, расположенный между этими тегами, будет изображаться шрифтом того же размера, что и обычный текст.
Тег <SUP> и </SUP> позволяет поднять текст на полстроки выше обычного текста. Текст, расположенный между этими тегами, будет изображаться шрифтом того же размера, что и обычный текст.
Задание 4
- 1.Напишите HTML-код страницы, в котором используются нижние и верхние индексы.
Горизонтальные линии на HTML – странице
С помощью тегов <P> и <BR> выделяются смысловые фрагменты в документе. Но иногда необходимо отчетливо показать границу между разделами, чтобы подчеркнуть жесткое разделение текста.
Но иногда необходимо отчетливо показать границу между разделами, чтобы подчеркнуть жесткое разделение текста.
Горизонтальная линия организуется с помощью тега <HR>. Это непарный тег. По умолчанию (если нет атрибутов) линия пересекает всю ширину страницы и отображается так, что создается иллюзия трехмерности.
Атрибуты тега <HR> определяют выравнивание линии по горизонтали, позволяют изобразить линии трехмерными или подавить иллюзию трехмерности, задать толщину и длину линии. Горизонтальные линии применяются для:
- Разделения текстовых фрагментов. С помощью тонких линий можно несколько «разрыхлить» мелкий текст Web-страницы. После каждого тематического раздела вставляется линия, визуально разделяющая части текста. Этот же способ применяется для очень длинных Web-страниц с монотонным текстом;
- Выделения заголовков, сносок, ремарок автора;
- Создания прямоугольников и квадратов. Путем подбора атрибутов size и width горизонтальную линию можно превратить в прямоугольник или квадрат.

Пример:
<hr size=”4” width=”75%”>
Браузер изобразит трехмерную горизонтальную линию толщиной 4 пикселя и шириной, составляющей 75% от ширины экрана браузера.
Образец результата
Задание 5
- Откройте раздел «Форматирование текста» в файле справочника Справочник по HTML.doc, размещенном в папке Учебник по WEB/Справочная информация. Ознакомьтесь с атрибутами тега <hr>.
- Откройте файл имя_знака.htm и отделите заголовок от последующих абзацев горизонтальной линией. Параметры горизонтальной линии: толщина – 4 пикселя, ширина – 50% ширины экрана, имя цвета – dodgerblue, иллюзия трехмерности подавлена. При задании цвета линии использовать его шестнадцатеричное RGB-значение.
Образец результата
Бегущая строка
Эффект «бегущей строки» – популярное украшение Web-страниц, особенно связанных с театром, биржевыми операциями, броской рекламой.
Но в то же время многие читатели ощущают дискомфорт в результате применения этого инструмента.
Текст, выделенный тегами <MARQUEE> и </MARQUEE>, изображается браузером в виде бегущей строки. Атрибуты тега <MARQUEE> определяют следующие параметры бегущей строки:
- направление движения бегущей строки;
- цвет фона бегущей строки;
- поведение бегущей строки;
- высоту и ширину поля бегущей строки. Ширину поля лучше выбирать более короткой по сравнению с длиной бегущей строки. Так подчеркивается сам эффект движения, привлекая внимание к бегущему шрифту;
- расстояние до текста по горизонтали и по вертикали в пикселях;
- размер свободного пространства между бегущей строкой и окружающими ее HTML-элементами;
- повторение бегущей строки. Браузер по умолчанию выводит бегущую строку на экран только один раз;
- скорость и «плавность» бегущей строки (анимационный эффект).
Пример программы создания бегущих строк с различными параметрами приведен в листинге 1.
Задание 6
- Откройте файл справочника Справочник по HTML.doc из папки Учебник по WEB/Справочная информация. Найдите раздел «Бегущая строка». Ознакомьтесь с атрибутами всех тегов, используемых при создании бегущей строки. Разберите приведенный в примере программный код. Реализуйте его.
- Откройте созданный Вами файл имя_знака.htm и дополните его бегущей строкой. Параметры бегущей строки: направление движения – слева направо, цвет фона – светло-серый, повторение – 5 раз.
Листинг 1
Создание бегущей строки
|
<html> <body> <font color=”green”> <marquee direction=”right”> Эта зеленая строка появляется слева и движется вправо.</marquee> </font> <font color=”red”> <marquee behavior=”slide”> Этот красный текст не бегает. </font> <marquee bgcolor=”red” behavior=”alternate”> Это качающийся текст на красном фоне. </marquee> <marquee height=”20%” width=”50%” bgcolor=”olive”> Этот текст занимает 50% ширины экрана. </marquee> <marquee bgcolor=”grey” behavior=”alternate” scrollamount=”40”> За один шаг строка перемещается на 40 пикселей. Это слишком быстро. </marquee> <marquee bgcolor=”grey” behavior=”alternate” scrolldelay=”400”> 400 миллисекунд ожидается следующий шаг. Это слишком медленно. </marquee> </body> </html> |
Образец результата
Список использованной литературы:
Лекциопедия – библиотека лекционного материала https://lektsiopedia. org/
org/
Приложения:
- file0.doc.. 891,5 КБ
- file1_c3f09bbe-9e23-4f5b-8.. 24,9 МБ
Документация JDK 19 — Главная
- Главная
- Ява
- Java SE
- 19
Обзор
- Прочтите меня
- Примечания к выпуску
- Что нового
- Руководство по миграции
- Загрузить JDK
- Руководство по установке
- Формат строки версии
Инструменты
- Технические характеристики инструментов JDK
- Руководство пользователя JShell
- Руководство по JavaDoc
- Руководство пользователя средства упаковки
Язык и библиотеки
- Обновления языка
- Основные библиотеки
- HTTP-клиент JDK
- Учебники по Java
- Модульный JDK
- Руководство программиста API бортового регистратора
- Руководство по интернационализации
Технические характеристики
- Документация API
- Язык и ВМ
- Имена стандартных алгоритмов безопасности Java
- банок
- Собственный интерфейс Java (JNI)
- Инструментальный интерфейс JVM (JVM TI)
- Сериализация
- Проводной протокол отладки Java (JDWP)
- Спецификация комментариев к документации для стандартного доклета
- Прочие характеристики
Безопасность
- Руководство по безопасному кодированию
- Руководство по безопасности
Виртуальная машина HotSpot
- Руководство по виртуальной машине Java
- Настройка сборки мусора
Управление и устранение неполадок
- Руководство по устранению неполадок
- Руководство по мониторингу и управлению
- Руководство по JMX
Client Technologies
- Руководство по специальным возможностям Java
Плагины Notepad++ — просмотр файлов на SourceForge.
 net
netПрислано вам: Йенслоренц
Для интерактивного файлового менеджера требуется Javascript. Пожалуйста, включите его или используйте sftp или scp.
Вы по-прежнему можете просмотреть файлы здесь.
Получить обновления
Дом
| Имя | Модифицированный | Размер | Загрузка информации / Неделя |
|---|---|---|---|
| НппЭксек | 16.08.2022 | ||
| XBrackets Lite | 12. 02.2022 02.2022 | ||
| HTMLтег | 2017-02-19 | ||
| XML-инструменты | 2016-11-02 | ||
| Автосохранение | 27.09.2014 | ||
| PyNpp | 22. 06.2014 06.2014 | ||
| БлокнотСтартер | 22.06.2014 | ||
| NppColdFusion | 22.04.2013 | ||
| ColorPicker | 31.03.2013 | ||
| Эммет | 01. 03.2013 03.2013 | ||
| Буфер обменаПомощник | 17 февраля 2013 г. | ||
| Плагин БДГП | 25 августа 2012 г. | ||
| RainLexer | 2012-05-19 | 0 | |
| ПиАЭС | 26 февраля 2012 г. | ||
| Нпптулбакет | 26 февраля 2012 г. | ||
| Менеджер плагинов | 04.12.2011 | ||
| Мультибуфер обмена | 04.11.2011 | ||
| Безопасная панель | 22 февраля 2011 г. | ||
| Оберон2Лексер | 10.11.2010 | 0 | |
| Подсветка Gmod Lua | 17.09.2010 | ||
| соблюдать | 04.07.2010 | ||
| Плагин сравнения | 08. 06.2010 06.2010 | ||
| ВебПравить | 31.03.2010 | ||
| Список функций | 18.02.2010 | ||
| ScrollPastEOF | 17 декабря 2009 г. | ||
| Шестнадцатеричный редактор | 09. 09.2009 09.2009 | ||
| ТекстFX | 02.08.2009 | ||
| Переключатель файлов | 13.06.2009 | ||
| оконный менеджер | 22 мая 2009 г. | ||
| Программа проверки орфографии | 22 мая 2009 г. | ||
| Исследователь | 22 мая 2009 г. | ||
| LightExplorer | 23 марта 2009 г. | ||
| Падающие кирпичи | 25.11.2008 | ||
| Родной язык | 18. 11.2008 11.2008 | ||
| DelphiPluginШаблон | 16.11.2008 | ||
| SpeechPlugin | 29.10.2008 | ||
| Нппдокшаре | 22.10.2008 | ||
| Поиск в файлах | 09. 10.2008 10.2008 | ||
| Нппаутоиндент | 18.09.2008 | ||
| FTP_синхронизировать | 06.09.2008 | ||
| NppExport | 06.09.2008 | ||
| ДокМонитор | 06. 09.2008 09.2008 | ||
| Кодировки | 08.05.2008 | ||
| Плагин журнала | 08.05.2008 | ||
| CharM | 21 февраля 2008 г. | ||
| Простой скрипт | 21 февраля 2008 г. | ||
| ПлагинШаблон | 12.10.2007 | ||
| Всего: 47 штук | 12 066 |
Программное обеспечение для отслеживания проблем и проектов для Agile-команд | Jira
Средство разработки программного обеспечения №1, используемое agile-командами
Jira, которой доверяют тысячи команд, предлагает доступ к широкому спектру инструментов для планирования, отслеживания и выпуска программного обеспечения мирового класса, сбора и организации проблем, распределения задач, и после командной активности.

 </marquee>
</marquee>