Grafana как еще один инструмент для технического мониторинга создаваемых нами программных продуктов
Очередная статья в серии «Инструменты мониторинга Logicify» рассказывает о Grafana. Это программное средство мы используем для визуализации и анализа данных как внутренних, так и внешних проектов. Статья может быть полезна техническим директорам, разработчикам, DevOps, системным администраторам, менеджерам проектов, а также всем заинтересованным лицам.

Что такое Grafana?
Grafana — это платформа с открытым исходным кодом для визуализации, мониторинга и анализа данных. Этот инструмент, в сочетании с Graylog, — часть нашей двухсторонней системы мониторинга поведения пользователей и производительности системы. Grafana позволяет пользователям создавать дашборды с панелями, каждая из которых отображает определенные показатели в течение установленного периода времени. Каждый дашборд универсален, поэтому его можно настроить для конкретного проекта или с учетом любых потребностей разработки и/или бизнеса.
Наша команда Logicify в основном использует Grafana в сочетании с Elasticsearch и InfluxDB, но это программное средство поддерживает множество других источников данных (Prometheus, MySQL, Postgres и т. д.). Для каждого источника данных в Grafana предусмотрен настраиваемый редактор запросов и специальный синтаксис.
Термины Grafana
- Панель — базовый элемент визуализации выбранных показателей. Grafana поддерживает панели с графиками, единичными статусами, таблицами, тепловыми картами кликов и произвольным текстом, а также интеграцию с официальными и созданными сообществом плагинами (например, карта мира или часы) и приложениями, которые также можно визуализировать. Можно настроить стиль и формат каждой панели; все панели можно перетаскивать на новое место, перестраивать и изменять их размер.
- Дашборд — набор отдельных панелей, размещенных в сетке с набором переменных (например, имя сервера, приложения и датчика). Изменяя переменные, можно переключать данные, отображаемые на дашборде (например, данные с двух отдельных серверов). Все дашборды можно настраивать, а также секционировать и фрагментировать представленные в них данные в соответствии с потребностями пользователя. В проекте Grafana участвует большое сообщество разработчиков кода и пользователей, поэтому существует большой выбор готовых дашбордов для разных типов данных и источников.
- В дашбордах можно использовать аннотации для отображения определенных событий на разных панелях. Аннотации добавляются настраиваемыми запросами в Elasticsearch; на графике аннотация отображается вертикальной красной линией. При наведении курсора на аннотацию можно получить описание события и теги, например, для отслеживания ответа сервера с кодом ошибки 5xx или перезапуска системы. Благодаря этому можно легко сопоставить время, конкретное событие и его последствия в приложении и исследовать поведение системы.
Передовые методы использования инструмента Grafana командой Logicify
Использование Grafana во внутренних проектах
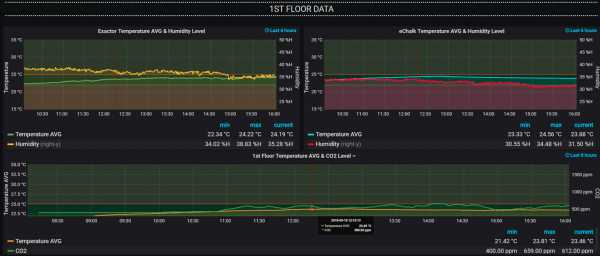
Для своего внутреннего проекта «Интернет вещей» (решение для мониторинга микроклимата в офисе) мы подключили Grafana к InfluxDB, базе данных временных рядов, чтобы визуализировать изменения параметров микроклимата в офисе и реагировать на них соответствующим образом. Набор датчиков измеряет температуру, влажность, атмосферное давление и уровень CO2 в каждой зоне нашего офиса в Херсоне; эти параметры собираются и визуализируются в виде графиков Grafana на большом кухонном мониторе и в режиме онлайн.

Дашборд Grafana с офисными зонами Logicify
Так мы постоянно отслеживаем параметры качества воздуха, и наш офис-менеджер реагирует на изменения: открывает окна, если уровень CO2 слишком высок, включает и выключает кондиционер и увлажнители воздуха.

Дашборд Grafana с параметрами микроклимата в офисах
Благодаря графикам и аннотациям временных рядов, отображаемым в Grafana, мы анализировали тенденции изменения микроклимата в офисах в течение несколько месяцев и времен года. Мы также использовали данный инструмент для визуализации некоторых полезных виджетов и сведений (прогноз погоды, курсы обмена валют, внутренние календари) на большом кухонном мониторе.
Как использовать Grafana в настраиваемых веб-приложениях
Grafana + Graylog
Мы используем инструмент Graylog для хранения журналов веб-приложений, управления ими и мониторинга их производительности как на этапе разработки, так и на этапе их эксплуатации. Grafana — это инструмент, который преобразует журналы, хранящиеся в Graylog, в визуальные формы для аналитического и системного мониторинга. Для одного из наших текущих проектов инструмент Grafana можно условно назвать пользовательским интерфейсом для загрузки и мониторинга производительности веб-приложений и потока клиентов. Инструменты Graylog и Grafana существуют независимо друг от друга, мы не создавали никаких специальных сложных средств интеграции для подключения их друг к другу. Поскольку Graylog хранит все данные журнала в Elasticsearch, одном из источников данных Grafana, мы просто используем определенный индекс Elasticsearch, где хранятся журналы, для подключения Grafana к Graylog.
Какие показатели можно визуализировать в Grafana для веб-приложения
Журналы с простым текстом или уведомления об ошибках не «интересны» инструменту Grafana, поскольку его основная цель — визуализировать данные в виде графиков, диаграмм и таблиц. Мы написали пользовательский модуль для Django для сбора данных, которые мы хотели бы отслеживать по каждому обработанному запросу и отклику сети/работника. Данные включали в себя не только статус «успех»/«неудача», но и набор структурированных полей (как общего характера, так и относящихся к проекту), как то:
- версия приложения
- уникальный идентификатор каждого запроса
- время отклика и статус
- код ошибки (если есть)
- IP-адрес, с которого был отправлен запрос
- информация о пользователе (e-mail, юзернейм для зарегистрированных пользователей, роль, разрешения)
- устройство и т. д.
Django помещает пользовательские структурированные аналитические записи в Graylog, который сохраняет их в отдельном потоке. Хотя эти данные можно визуализировать с помощью встроенных дашбордов Graylog, они не так хорошо выглядят, как дашборды Grafana. Поэтому мы заставляем Grafana считывать эти аналитические данные и визуализировать их. Таким образом, мы отслеживаем производительность приложения и загружаем данные как в режиме реального времени, так и в ретроспективе.
Grafana как инструмент отладки
Дашборды Grafana главным образом помогают нам в отладке приложений. Если конечный клиент сообщает о проблеме, Grafana дает нам возможность отличить ошибки на стороне клиента/сервера от реальных ошибок или брешей в логике приложения. Мы отслеживаем все веб-запросы, инициированные клиентом (используя адрес электронной почты), администраторами приложений и самим приложением в течение заданного периода времени и методом исключения находим причину.
Мы также проводим отладку и исправляем ошибки, если замечаем на дашборде аномалию в графиках загрузки и производительности приложения. Следующий пример графика Grafana показывает время отклика на веб-запросы в течение определенного периода времени. Для каждого веб-запроса мы отслеживаем максимальное, минимальное и среднее время отклика. Если видим запрос, на обработку которого у нас ушло слишком много времени, масштабируем определенную часть графика и исследуем проблему.

Пример графика Grafana, отображающего время отклика на веб-запросы
Другой график показывает загрузку системы в течение установленного периода времени и полезен для отслеживания трафика. Если мы видим необычный всплеск активности, например, в нерабочее время или в выходные дни, мы исследуем его. Такой всплеск может быть вызван, например, сканерами Google, индексирующими контент веб-сайта, или вредоносными ботами, сканирующими нашу систему на наличие уязвимостей. Опять-таки, каждый случай исследуется и рассматривается соответствующим образом.

Пример графика Grafana, отображающего загрузку приложения
Grafana имеет встроенный механизм оповещения (например, по электронной почте или с помощью уведомлений через Slack) согласно определенным правилам. Мы не используем эту возможность инструмента Grafana, поскольку у нас все уведомления настроены в Graylog. Однако некоторые проблемы с производительностью системы можно увидеть только после прогона программы, например, необычно долгое время отклика на веб-запрос. Мы не получим уведомления Graylog об этом, но аномалия будет четко видна на графике Grafana. Итак, оба инструмента дополняют друг друга, когда мы узнаем о какой-то проблеме: на высоком уровне мы проверяем Grafana, чтобы понять, что произошло и почему, а затем копаем глубже с помощью Graylog, используя конкретный идентификатор запроса.
В отличие от Graylog, используемого как для разрабатываемых, так и для используемых приложений, Grafana применяется только для используемых приложений. Единственным исключением, когда Grafana используется для приложения, которое все еще на этапе разработки, является тестирование производительности. Мы эмулируем загрузку системы с помощью JMeter, затем проверяем дашборды Grafana, чтобы увидеть, как она реагирует.
Grafana как инструмент бизнес-аналитики
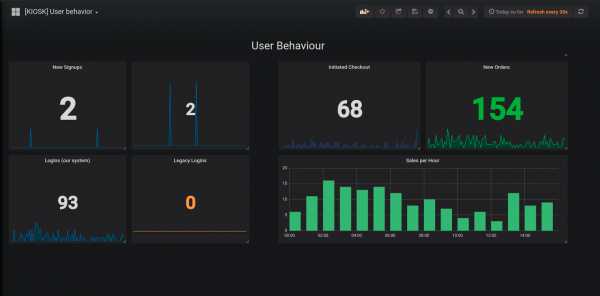
Помимо целей отслеживания производительности и отладки, дашборды Grafana являются мощным инструментом для принятия обоснованных бизнес-решений. При правильной настройке (желательно в тандеме с сервисом Google Analytics) Grafana может визуализировать настраиваемую аналитику поведения пользователя в системе в виде круговых диаграмм, гистограмм времени и других графических элементов. На их основе стороны, заинтересованные в продукте, могут принимать решения о дальнейшем масштабировании приложения, добавлении или удалении некоторых функций и улучшении цикла взаимодействия с клиентами.

Пример дашборда Grafana, отображающего поведение пользователя в приложении для электронной коммерции
Поскольку вышеприведенный дашборд ориентирован в большей мере на бизнес, разработчики используют его для внутренних целей, скорее, как инструмент обеспечения, чтобы отслеживать поток клиентов в приложении для электронной коммерции: регистрации, авторизации, заказы, размещенные в течение заданного периода времени.
Вот 2 реальных проекта, где с помощью Grafana удалось повысить удобство использования веб-приложения.
- С помощью Grafana мы регулярно контролируем состояние периодических заказов в системе и фильтруем несостоявшиеся заказы. Эти заказы основаны на подписке, то есть генерируются в системе каждый месяц, а деньги автоматически списываются с банковских счетов клиентов. Иногда платежи не проходят (недостаточно денег/отказ финансового учреждения), и тогда администраторы системы проверяют ситуацию и связываются с клиентами, чтобы повторно сгенерировать заказ вручную. Таким образом, ни один заказ не выпадает из поля зрения; довольны и клиенты, и поставщики.
- Используя отчеты, созданные с помощью Grafana для приложения электронной коммерции, мы выяснили, что большой процент новых клиентов уходит со страницы оформления заказа, хотя в их корзинах уже есть товары. Этот вывод был подкреплен отчетами сервиса Google Analytics, поэтому процедура оформления заказа была проанализирована шаг за шагом и улучшена: теперь пользователи могут оформить заказ в 2 клика. В результате коэффициент обращаемости посетителей в покупателей вырос — выросла и прибыль поставщика.
Grafana является важным компонентом системы мониторинга команды Logicify как для внутренних, так и для внешних проектов. У этого программного средства открытый исходный код, плюс большое и активное сообщество разработчиков. Но больше всего нам нравится гибкость — оно поддерживает множество источников данных и позволяет легко настраивать дашборды и панели.
Статьи по теме:
habr.com
101 бесплатный сервис для дизайнера / Pixli corporate blog / Habr
Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
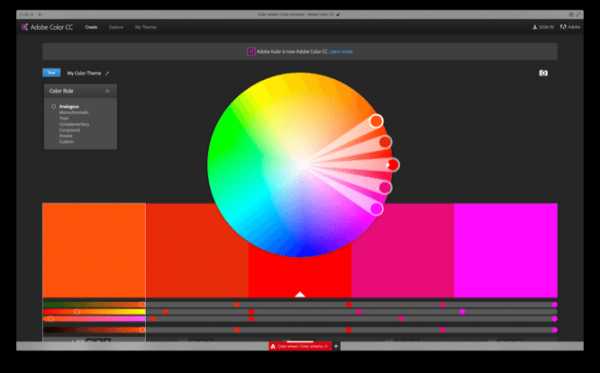
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
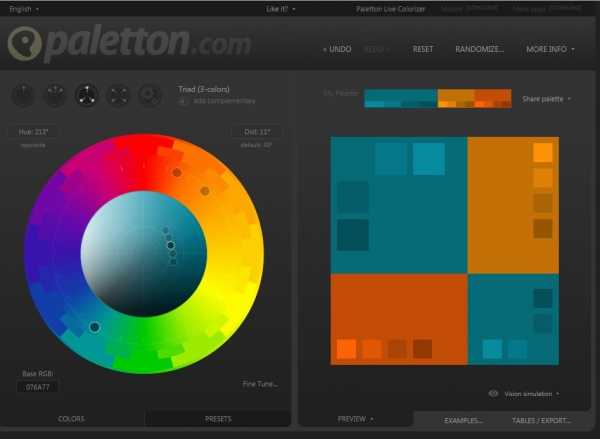
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
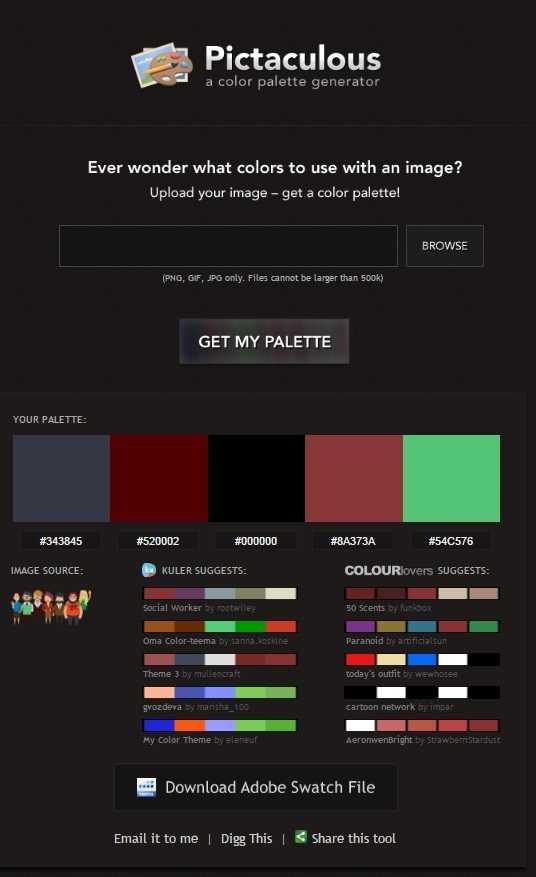
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
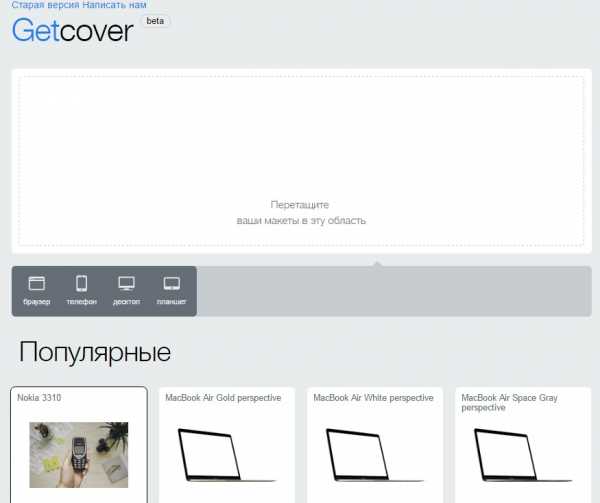
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
habr.com
20 ресурсов, которые должен знать каждый графический дизайнер
Профессия графического дизайнера подразумевает уникальный коктейль из творчества, мастерства, терпения, коммуникабельности и доли деловой хватки, причём все эти качества нуждаются в постоянной тренировке и совершенствовании.
Пролистываете ли вы блоги в поисках вдохновения, смотрите обучающие видео, читаете о тенденциях в дизайне – дизайнерские ресурсы имеют жизненно важное значение для успеха.
Независимо от вашего опыта – собираетесь ли вы поступать в ВУЗ или ведёте свой бизнес уже много лет, некоторые сайты всегда будут одинаково полезны для вас всегда. Ниже вы можете видеть 20 из них.
Ваша жизнь скоро станет гораздо легче.

Kuler – основной инструмент для всего, что связано с подборкой цветов. Пытаетесь ли вы определить цвета, подходящие уже выбранным, или создаёте палитру с нуля, Adobe Kuler будет для вас сродни манны небесной. Просто перемещая точки по цветовому колесу, вы сможете подобрать необходимые цвета. Более того, вам доступны несколько систем выбора (последовательная, монохромная, оттенки, треугольник и прочее). После этого Kuler предоставит вам коды выбранных цветов в RGB и HEX, так что вы сможете быстро вернуться к созданию своего шедевра.

В Skillshare такие мастера, как Джессика Хиш, Сет Годин, Брэд Вудворд, Джек Зерби и Таль Сафран учат простых людей всему – от каллиграфии до кодирования. А со смешной ценой в 20 долларов за курс нет оправдания тем, кто еще не знает, как создать собственный веб-сайт или шрифт.

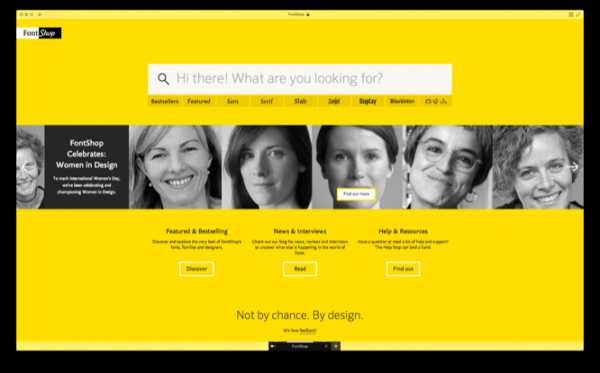
Шрифты сейчас можно найти повсюду. Однако, совсем немного сервисов, которые могут предоставить такие возможности, как FontShop. Тестер позволяет вам видеть, как будет выглядеть ваша работа, а в меню связанных шрифтов вы можете найти другие шрифты, которые могут быть вам интересны. И всё это – в FontShop.

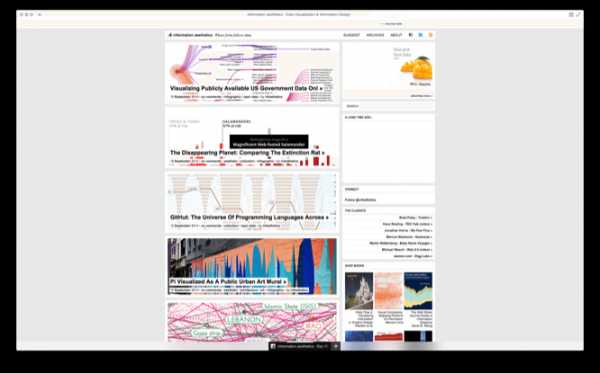
Созданная профессором Эндрю Ванде Муре Information Aesthetics – мечта любого информационного дизайнера. Здесь можно найти лучшие примеры инфографики и множество источников вдохновения для вашей следующей работы. В дополнение к блогу, сайт содержит магазин, в котором можно приобрести необходимые для инфодизайна книги (например, Тафти, DataFlow).

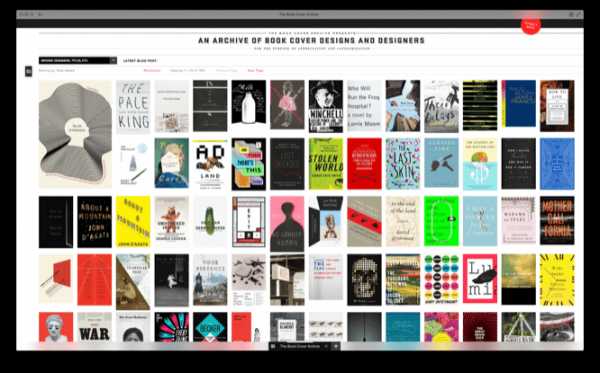
Для тех из вас, кто занимается книжным дизайном, будь то ваш первый опыт или сотый, необходимо вдохновение. И Book Cover Archive предоставляет вам его: он содержит тысячи новых и классических обложек, удобно сортированных по фотографу, арт-директору, дизайнеру, названию, автору или жанру. Данный сайт будет не просто вдохновлять, но и обучать вас.

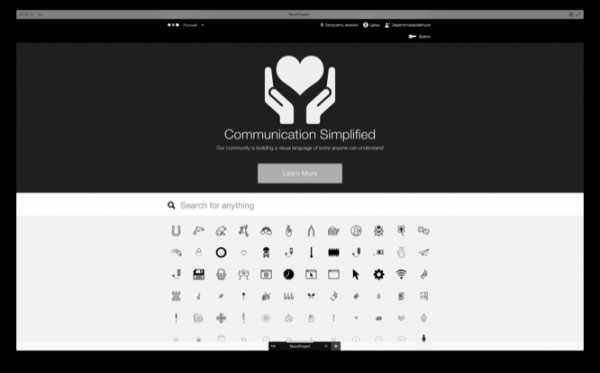
The Noun Project – отличный ресурс для иконографики. Создатели называют себя глобальными переводчиками, помогающими людям со всего мира общаться друг с другом. Их сайт – чрезвычайно полезная вещь для дизайнеров, которым нужны готовые иконки или вдохновение для создания своих. Кстати – если вы дизайнер иконок, вы можете загружать свои работы для продажи.

Известный своей способностью идентифицировать практически любой шрифт, Fonts in Use – прекрасный ресурс для работы с типографикой. Всё что вам нужно для определения – это загрузить изображение шрифта.

Сайт Марии Поповой рассчитан на творческих людей, стремящихся расширить свои горизонты. Хоть он и включает больше информации для общего творческого развития и вдохновения, чем о графическом дизайне, Brain Pickings всё равно важен и интересен.

Grain Edit основан почти 10 лет назад. Ориентированность на дизайн, вдохновлённый 50-70-ми годами делает его лучшим ресурсом для тех, кто ищет хорошее ретро. Редактор сайта Дэйв Казнер проводит вдумчивые интервью с дизайнерами, рассказывает о новых тенденциях, делает обзоры и даёт дельные советы.

Существует множество наград в области дизайна, но сайтов на данную тематику представлено немного. Awwwards – это как «hot or not» для веб-дизайна. Он позволяет пользователям голосовать за работы, а потом выбирает лучших дизайнеров за день, месяц и год.

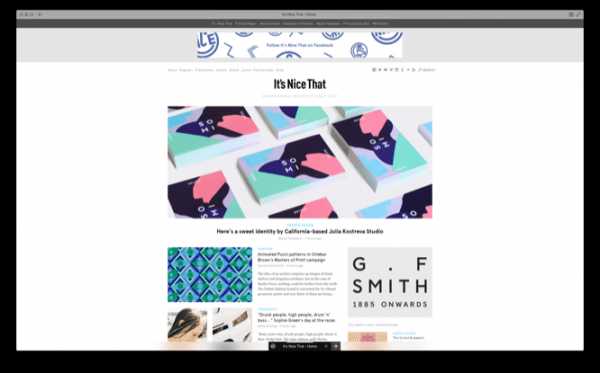
Основанный в 2007 году, It’s Nice That является новостным ресурсом об искусстве и дизайне. Проект вращается вокруг центрального блога, но также имеет раздел событий, работ дизайнеров и прочее. От элитарной до массовой культуры – у It’s Nice That найдётся понемногу для каждого.

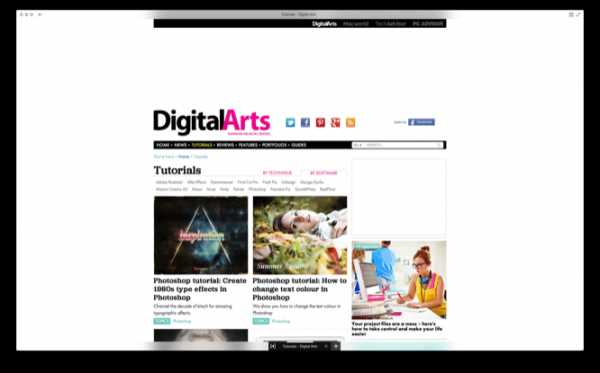
Digital Arts – британский журнал, имеющий печатную и электронную версию. Он посвящен всему цифровому и креативному: в этот разряд попадают графический дизайн, 3D, анимация, видео, спецэффекты, веб-дизайн и интерактивный дизайн. Мало того, что сайт – отличный источник новостей и статей, он также имеет раздел с учебными материалами, который содержит множество уроков для дизайнеров.

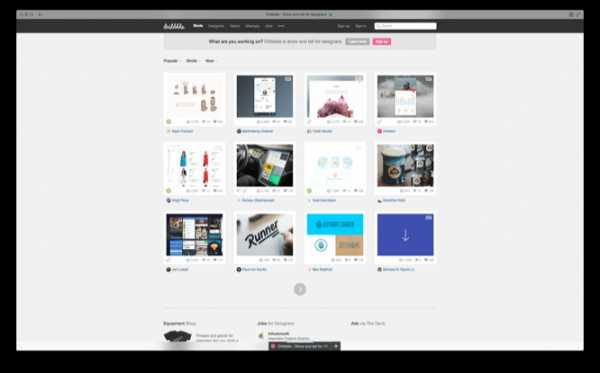
Dribble относится к той категории сайтов, про который много кто знает, но не все используют его на полную мощность. Сайт позволяет выставлять на всеобщее обозрение свои работы, но одна из интереснейших фишек Dribble – возможность поиска по цвету. Если вы видите сайт, который вам действительно нравится, и вы хотите найти проекты с аналогичными цветами, Dribble позволяет выбрать этот цвет и найти похожие работы. Данный инструмент отлично подходит для создания цветовых палитр.

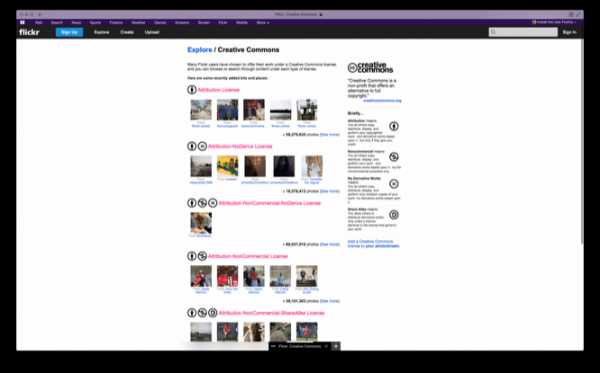
Все мы знаем Flickr – он нужен для хранения, организации и обмена изображениями. Креативные сообщества во Flickr – прекрасный способ найти вдохновение, а также поделиться своими работами.

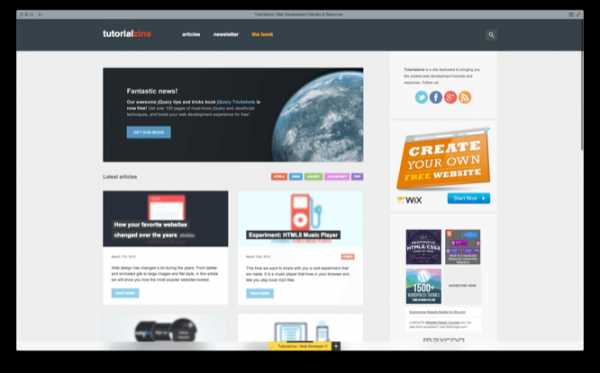
TutorialZone предлагает широкий спектр обучающих программ и ресурсов для разработчиков и дизайнеров с упором на веб-дизайн. Данный ресурс ставит своей целью создание лучших веб-разработок для масс. Туториалы здесь очень продуманные и простые для понимания. Ресурс также предоставляет демо-версию каждого курса, так что вы можете увидеть, что вас ждёт, прежде чем начать.

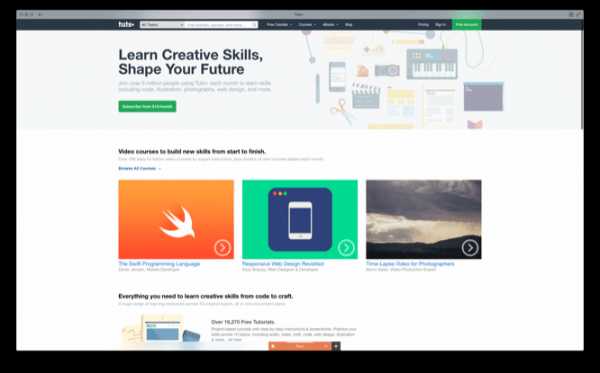
Tutsplus — огромное сообщество дизайнеров, программистов, иллюстраторов и представителей различных прочих профессий, которые пишут платные и бесплатные уроки, сложность которых начинается от самых-самых простых для начинающих, до довольно сложных, которые будет интересно выполнять даже профессионалам.

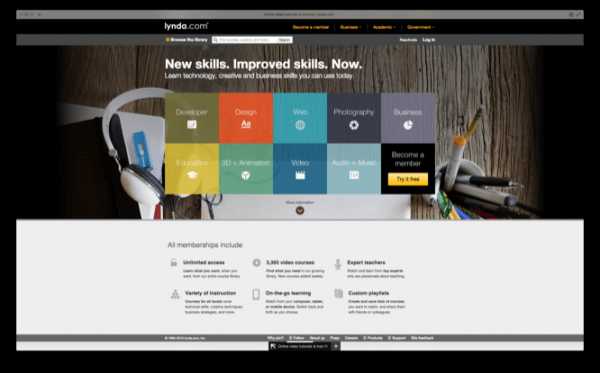
Один из лучших обучающих сайтов нашего времени, Линда может научить вас тому, что вы должны знать касательно дизайна: InDesign, Flash, кодирование, макетирование, ттипографика, технологии печати, управление проектами и бизнес-решения. Если вы жаждете знаний, Lynda станет вашей лучшей подружкой.

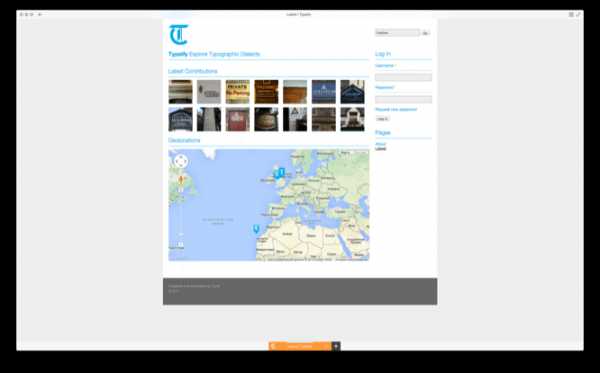
Чрезвычайно умный сайт о типографике. Позволяя пользователям задавать свою гео-локацию, он создаёт виртуальную карту типографики, отслеживающую использование шрифтов по всему миру. Типографика в значительной степени связана с культурой, и благодаря Typeify, пользователи могут увидеть, где определённые стили шрифтов более популярны.

Рочестерский технологический институт, возможно, не самая известная школа графического дизайна, но его архивы просто поражают. Они хранят в себе работы более 25 дизайнеров, включая Сола Басса, Уилла Буртина, Эстель Эллис и многих других. Таким образом, архивы RIT Design – обязательная вещь для дизайнеров, стремящихся расширить свои горизонты.

Снова пытаетесь определить тот шрифт, который бы идеально подошёл к вашему следующему проекту? Идентификация шрифта Typophile – то, что вам нужно. Большое количество пользователей и экспертов помогут вам решить практически любую типографическую проблему быстро и легко.
Автор: Василий Федотовский
infogra.ru
Графические инструменты на графиках | Это развод™
МЕНЮМЕНЮ
- Торговля на финансовых рынках
- Торговля опционами
- Обучение торговле опционами
- Основы бинарных опционов
- Экспирация бинарных опционов
- Бинарные опционы без риска
- С минимальным депозитом
- Индикаторные стратегии
- Торговля на форекс
- Обучение торговле на форекс
- Форекс без вложений и рисков
- Инвестиционные портфели
- Вся правда о форекс
- Аналитика форекс
- Управление капиталом
- Торговля на фондовом рынке
- Обучение торговле на фондовом рынке
- Фондовая биржа
- Фондовый рынок — подробный обзор
- Фондовый рынок — особенности
- Рынок ценных бумаг и фондовый рынок
- Фондовый рынок как источник прибыли
- Индикаторы для опционов
- Осцилляторы для бинарных опционов
- Виды графиков на финансовых рынках
- Графические инструменты на графиках
- Бесплатные сигналы
- Роботы для торговли
- Индикаторы для форекс
- Осцилляторы для форекс
- Стратегии форекс
- Сигналы форекс
- Роботы форекс
- Язык программирования MQL5
- Торговля криптовалютой
- Обучение торговле криптовалютами
- Правда о криптовалюте
- Как заработать на криптовалюте?
- Стратегии торговли криптовалютами
- Сигналы криптовалют
- Стратегии торговли
- Стратегии на 60 секунд
- Стратегии на 5 минут
- Стратегии на 15 минут
- Стратегии на 30 минут
- Торговля на новостях
- Cтратегия Мартингейла
- Живой график
- Зонный (линейный) график
- График японские свечи
- График Хайкен Аши
- График баров
- Экономический календарь
- Котировки рынка
- Ставки на спорт
- Прогнозы на спорт – это развод?
- Осторожно, капперы! Отзывы
- Займы без процентов
- Кредит без отказа
- Какую кредитную карту выбрать?
- Топ 20 потребительских кредитов
- Торговля опционами
- Выбор брокера
- Брокеры опционов
- Демо-счет бинарных опционов
- Лучшие бонусы от брокеров
- Брокер FiNMAX
- Брокер Pocket Option
- Брокер Binary.com
- Форекс брокеры
- Форекс демо-счет
- Бонусы от форекс брокеров
- Бездепозитные бонусы на форекс
- Рейтинг CFD брокеров
- Что нужно знать о CFD
- Криптовалютные биржи
- Обзор криптобиржи Binance
- Варианты заработка на криптовалюте
- Старт на EXMO и криптовалюта
- Криптовалюта Binance
- Обзор криптобиржи Livecoin
- Начало пути трейдера
- Как таксист стал миллионером
- Как вернуть деньги от брокера?
- Регуляция ЦРОФР
- Регуляция CySEC
- Верификация аккаунта
- Рейтинг кредитных карт
- Рейтинг дебетовых карт
- Потребительские кредиты
- Микрофинансовые организации
- Подбор кредита и улучшение истории
- Страхование онлайн
- Фондовые брокеры
- С чего начать?
- Как зарегистрироваться?
- Регистрация онлайн
- Фондовый брокер
- Фондовый рынок России
- Обзор терминалов
- Выбор площадки
- Форекс, опционы или акции?
- Форматы прогнозирования рынка
- Советник Surf Trade для форекс
- РКО, эквайринг и услуги для бизнеса
- Обменники электронных валют
- Платежные системы
- Платежная система NETELLER
- Платежная система Skrill
- Платежная система ecoPayz
- Покупка Биткоина с карты
- Букмекерские конторы
- Рейтинг HYIP проектов
- Игры на деньги
- Рейтинг MMO и RPG игр
- Все рейтинги сайта
- Брокеры опционов
- Жалобы
- Жалобы на брокеровЧерный список брокеров бинарных опционов, жалобы присланные нашими читателями на мошеннические действия и развод брокеров.
eto-razvod.ru
9 интересных сервисов для веб-дизайнера. Специальная подборка / Pixli corporate blog / Habr
В современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:

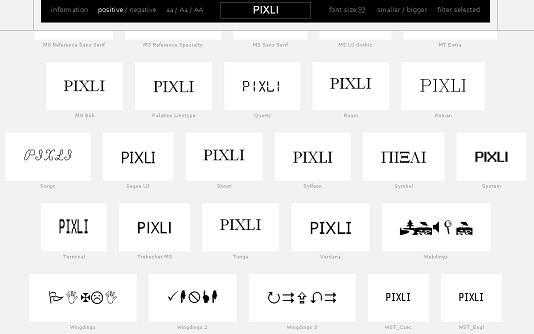
Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа, заголовка или контента. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.

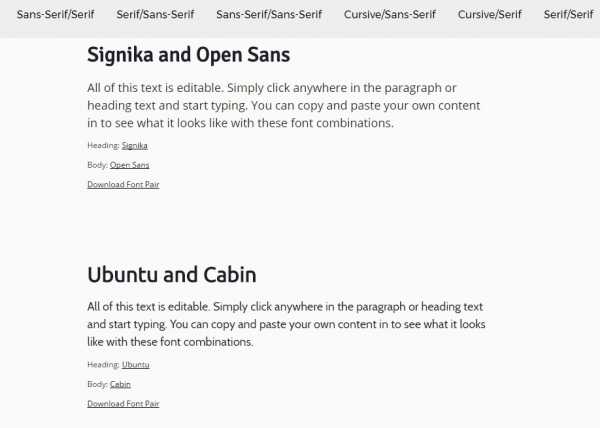
Позволяет подобрать наиболее подходящую пару шрифтов Google. В виде меню представлены пары различных семейств:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Cursive/Sans-Serif
- Cursive/Serif
- Serif/Serif
Выбирайте любой, ищите понравившееся сочетание заголовка и текста. Скачивайте архив с этими шрифтами и пользуйтесь.

Дизайнерский инструмент для создания цветовых комбинаций. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.

Онлайн сервис, который использует умные методы сжатия с потерями для уменьшения размера файла PNG. Выборочно сокращая число цветов изображения, уменьшает размер изображения. Эффект почти незаметен, но размер файла значительно уменьшается. Сжатие происходит быстро, готовое изображение можно скачать или отправить в dropbox.

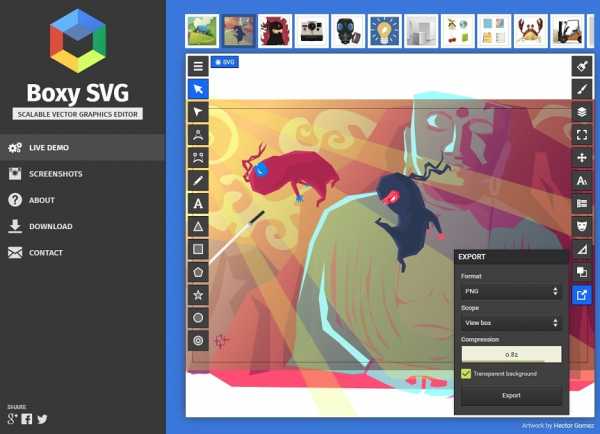
Редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape. Сделан для современной web-платформы. Позволяет создавать изображения, баннеры, макеты, диаграммы, кнопки и пр. Его можно скачать на локальный компьютер, а можно использовать как онлайн сервис и рисовать в браузере. Позволяет импортировать изображения и шрифты Google.
Функции:
- Преобразования: перемещение, изменение размеров, повороты и скашивание с помощью инструментов и вручную.
- Группирование объектов.
- Заливка: линейные градиенты, радиальные градиенты и образцы. Можно редактировать их непосредственно на холсте.
- Символы: создание, редактирование и управление с возможностью повторного использования.
- Кривые: ручное рисование или инструменты для рисования Bezier.
- Формы: прямоугольники, треугольники, замещающие знаки, круги, звезды, n-полувагоны и кольца. У каждой формы есть доступные для редактирования свойства, такие как закругленные углы или количество рук.
- Логические операции: объединяют, вычитают, пересекают и исключают объекты.
- SVG и HTML 5: открывают и сохраняют SVG (Z) файлы. SVG — собственный формат Boxy SVG.
- Экспорт и импорт PNG, JPEG и GIF.
- Шрифты Google: импорт любого шрифта от библиотеки Google Fonts.
- Сочетания клавиш: более чем 100 команд с настраиваемыми сочетаниями клавиш.

Подбор палитры на основе загруженных картинок. Загружаете изображение и получаете готовую палитру на основе его цветов. Результат можно сохранить для фотошопа, отправить на почту или выложить в соцсети.

Позволяет сгенерировать превью дизайн-макета в оболочке браузера для того, чтобы презентовать заказчику. Генерирует превью не только в браузерах (Safari Mac, Safari Win, Chrome, IE, Firefox), но и в популярных iДевайсах. Это дает возможность сразу показать заказчику, как его сайт будет выглядеть на телефоне. Одновременно можно создавать несколько превью макетов — это существенно экономит время и генерации портфолио или превью для презентации крупного проекта.

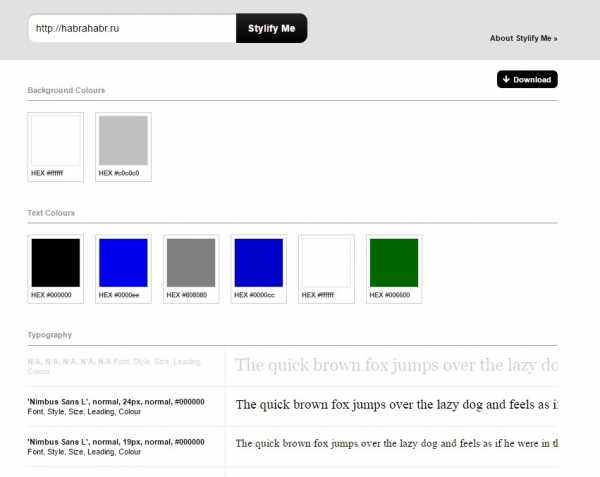
Этот инструмент позволяет дизайнеру эффективно исследовать сайты без потребности разбора каждого элемента. Вытаскивает цветовую гамму, типовые размеры изображений и шрифты.

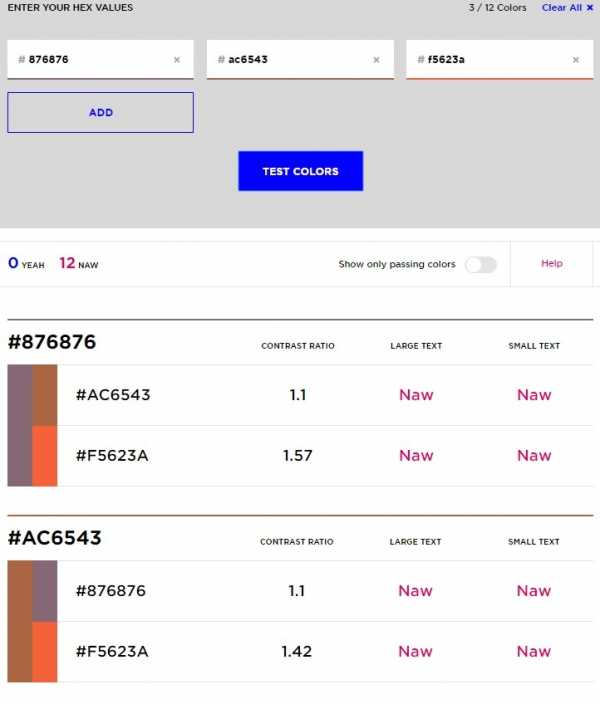
Инструмент, который помогает проверить все цветовые системы на контраст и совместимость. Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Выводы
Для современного дизайна выбор инструментов огромен. Выбрать наиболее подходящий сложно, поэтому обмен опытом в этой области бесценен. В нашей подборке представлены только те инструменты, которыми мы активно пользуемся. Будем рады, если вы предложите свои сервисы.
habr.com
20 новых уроков / ua-hosting.company corporate blog / Habr
Даже самые опытные и осведомленные дизайнеры никогда не перестают учиться, учебные пособия расскажут, как использовать новые технологии, функции, инструменты и методы. Возможно, ниже перечисленные техники смогут сэкономить ваше время и энергию, улучшить ваши навыки и способности. И помните: повторение — мать учения.
Здесь собраны некоторые уроки по графическому дизайну, которые попали в интернет в этом году. Список разделен на учебные пособия по Illustrator, Photoshop, InDesign и для других программ.
Adobe Illustrator
Учебные материалы для Illustrator. Несмотря на растущую конкуренцию с такими приложениями, как Affinity Designer и Sketch, Adobe Illustrator по-прежнему инструмент — выбор номер один среди графических дизайнеров и студий во всем мире. Вот шесть из лучших учебных пособий/уроков для Illustrator, которые были замечены в этом году.
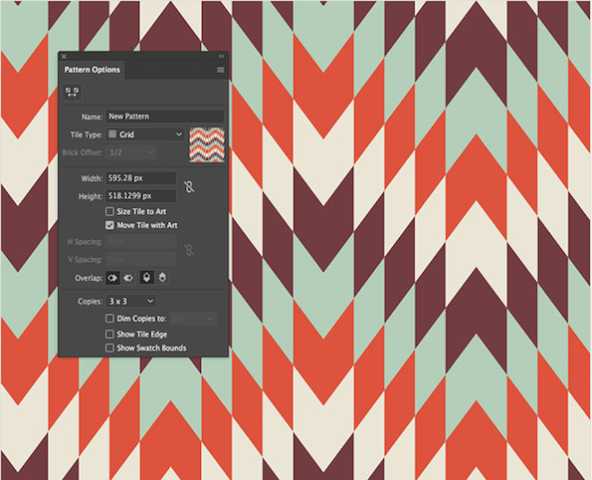
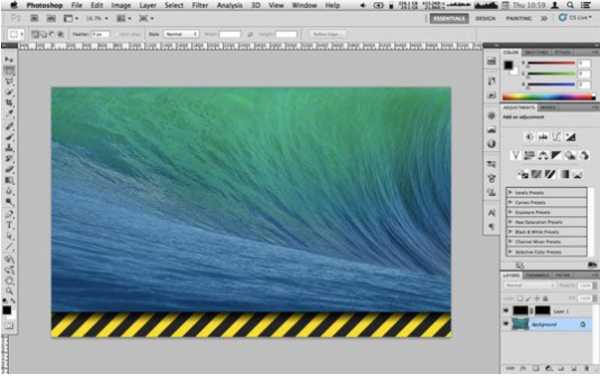
1. Как создать геометрический паттерн

Здесь кратко Крис Спунер из Spoon Graphics демонстрирует, как создать геометрический паттерн в векторе. Вы можете либо следовать пошаговому руководству, чтобы создать такой же паттерн, либо включить фантазию и создать свое собственное произведение.
2. Мастер-класс. Динамический градиент

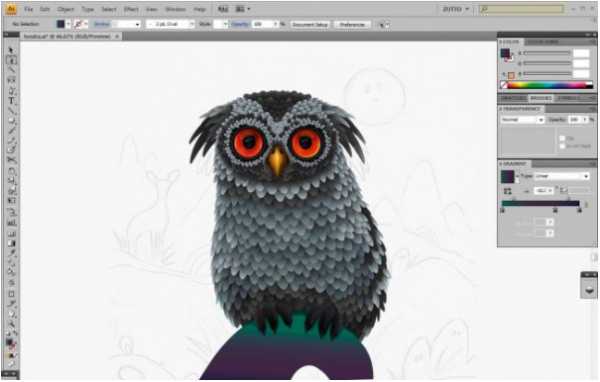
В уроке от российской художницы Александры Зутто 16-простых шагов, которые на примере продемонстрируют, как из простых форм можно создать нечто магическое. Единственное, что вам понадобится — терпение. Мягкие градиенты смогут придать глубину и красоту вашей векторной графике.
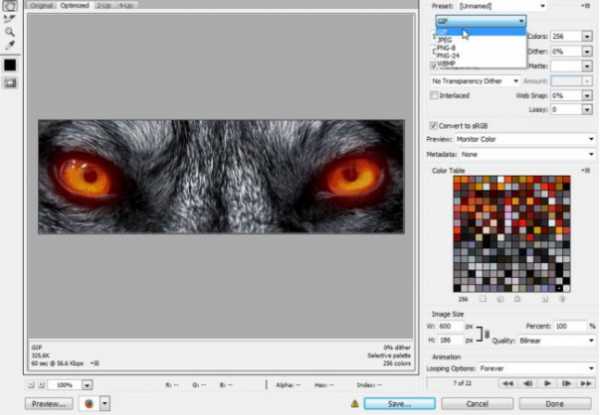
Как оптимизировать и экспортировать SVG-изображение

Следуя этому руководству, ваши векторные изображения будут безупречно смотреться на веб-сайтах. В этом пособии для Illustrator Ивайло Герчев объясняет, как правильно подготовить SVG-иллюстрации в Adobe Illustrator.
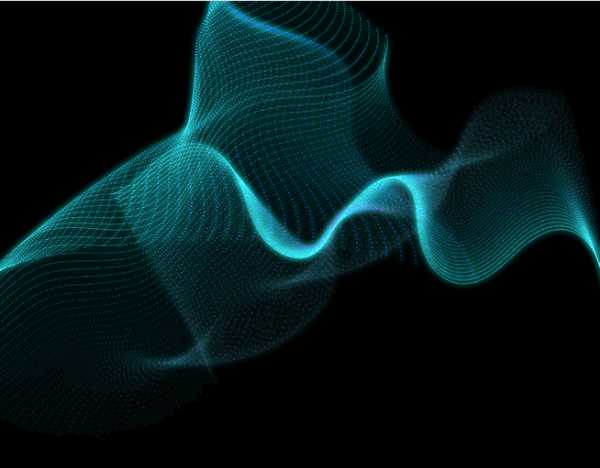
4. Как создать волны из цифровых частиц

Для создания этого потрясающего эффекта — используйте инструмент Blend в Illustrator. В этом уроке Крис Спунер обьясняет, как создать фантастическую абстрактную графику в виде волн, пользуясь инструментом Blend. Начальные элементы и эффект создаются в Illustrator, можно улучшить изображение, поработав с ним в Photoshop.
5. Как создать графические фигуры

Вы можете изучить основы разработки графических фигур с экспертом Бен О’Брайеном.
В этом 10-шаговом уроке иллюстратор Бен О’Брайен проведет через процесс создания графических фигур, которые можно вписать в сцену без особых усилий. Пристальное внимание уделено языку тела, физическим пропорциям и позиционированию различных частей тела.
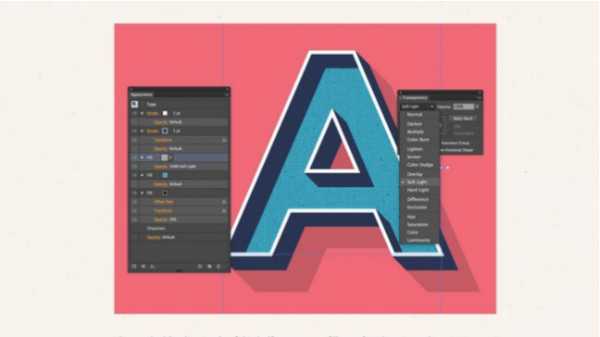
6. Как создать легко редактируемый текстовый ретро стиль

Создавайте редактируемый, но привлекательный текст, используя панель Appearance в Illustrator.
Крис Спунер показывает, как использовать заливки и штрихи в панели Appearance для создания постоянно заданного графического текста, который доступный для редактирования. В результате урока — набор модных, «3D» букв в ретро стиле.
Adobe Photoshop
Adobe Photoshop — вездесущ, в последнее время он стал глаголом, существительным, а также понятием означающим любое отредактированное изображение. Что-то на подобии ксерокса) Популярное программное обеспечение для профессионалов в области дизайна, ниже шесть последних и самых лучших уроков по Photoshop, которые доступны на просторах Интернет.
7. Быстрое выделение в Photoshop

Люк О’Нил объясняет три способа выделения обьектов в Photoshop. Не секрет, что большой обьем повседневной работы в дизайн-студии фокусируется на cut-out и масках, это умение, которое присуще каждому дизайнеру. В этом уроке описаны три основные метода выделения, а также способы использования масок для создания классных эффектов.
8. Как сделать GIFку

Моника Загробельна в этом уроке для начинающих покажет как создать GIF. Анимированное GIF изображение в Photoshop — это удивительно просто.
9. Как создать повторяющийся паттерн

Процесс создания повторяющегося паттерна в Photoshop. В этом уроке Кристофер Фин продемонстрировал, как в фотошопе разбить изображение на квадраты, а затем использовать для создания повторяющегося паттерна.
10. Как быстро создать двухтоновый текстовый эффект в Adobe Photoshop

На данный момент двухтоновый текст является одной из главных тенденций в дизайне. В этом уроке в пяти шагах показано, как использовать текстуры, карту градиента, корректирующие слои и фильтры для создания текстового Duotone эффекта.
11. Как создать иллюзию бесконечной картинки

Концепция «картина в картине» — это оптическая иллюзия, создание которой в этом уроке демонстрирует Мелоди Ньевес. Создание эффекта не требует чего-то сложного, только простые методы манипуляции с фотографиями.
12. Как создать текст-название фильма в винтажном стиле в Photoshop

В этом уроке Крис Спунер демонстрирует, как создавать названия для фильмов в стиле старых черно-белых фильмов 30-40-х годов.
InDesign
Ниже представлены 4 урока для InDesign, которые появились в 2017 году.
13. Как создать обложку для книги с помощью InDesign

Лора Хок в уроке из 11 шагов показывает, как создать идеальную обложку для книги в программе Adobe InDesign.
14. Mixed Ink Swatch в Indesign

Урок от Джо Гулливер, старшего редактора, в котором она объясняет, как создавать образцы чернил и группы цветов с помщью Mixed Ink Swatch в Adobe InDesign. Она позволяет смешивать пантоны между собой и с триадными красками, образуя новые образцы цвета.
15. Как спроектировать типографский плакат с помощью InDesign

Хотите создать рекламный плакат в InDesign? В уроке от Джо Гулливер показан процесс создания типографского плаката, с использованием сетки документов.
16. Некоторые тонкости в процессе печати обложек. InDesign
Если вы действительно хотите довести до конца свой проект печати, вам необходимо изучить различные способы заключительной отделки печатной продукции. В этом руководстве Джо Гулливер объясняет процессы, которые она использует во время создания обложек в InDesign ( лаки, листы блокировки чернил, тиснение и конгрев).
17. Как добавить видео в интерактивные PDF-файлы в InDesign

Да, вы можете добавлять видео в PDF-файлы и этот урок от Pariah Burke наглядно демонстрирует как это сделать.
Уроки для других программ
Ниже педставлены ссылки на полезные уроки в других программах (не для Photoshop, Illustrator или InDesign).
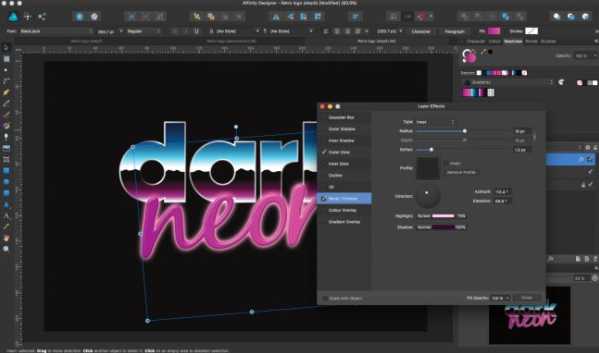
18. Как создать ретро-логотип с помощью Affinity Designer

Как сделать логотип, используя популярную альтернативу программе Illustrator — Affinity Designer.
В уроке Саймон Middleweek объясняет, как использовать градиенты и эффекты для создания логотипа в стиле аля 80-х.
19. Как создать свой собственный шрифт

В этом пособии Юлия Соколова рассказывает о создании своего первого шрифта, Бананито, от начала до конца. От прорисовки первоначального дизайна, переноса чертежа на компьютер и превращения его в шрифт с использованием программного обеспечения — FontLab или Glyphs.
20. Создание графики в стиле AR с After Effects

After Effects содержит несколько мощных инструментов, которые помогут вам создать графику дополненной реальности (AR), в этом уроке Лаура Хоук объясняет, как это сделать.
На правах рекламы. Акция! Только сейчас получите до 4-х месяцев бесплатного пользования VPS (KVM) c выделенными накопителями в Нидерландах и США (конфигурации от VPS (KVM) — E5-2650v4 (6 Cores) / 10GB DDR4 / 240GB SSD или 4TB HDD / 1Gbps 10TB — $29 / месяц и выше, доступны варианты с RAID1 и RAID10), полноценным аналогом выделенных серверов, при заказе на срок 1-12 месяцев, условия акции здесь, cуществующие абоненты могут получить 2 месяца бонусом!
Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
habr.com
12 инструментов и сайтов для UI/UX дизайнеров / Habr
Инструменты для разработки постоянно совершенствуются как с точки зрения удобства использования, так и с точки зрения пользовательского опыта. Это очень удобно и для дизайнеров, и для пользователей. Не удивительно, что опытные веб-дизайнеры стараются идти в ногу со временем и изучают новые инструменты. Авторы сотен блогов и сайтов, посвященных дизайну, регулярно публикуют новые статьи, делятся своими знаниями и дают свои рекомендации по использованию новых инструментов. Для дизайнера все это является очень полезным источником информации. Мы тоже подобрали самые последние инструменты и веб-сайты для дизайнеров.
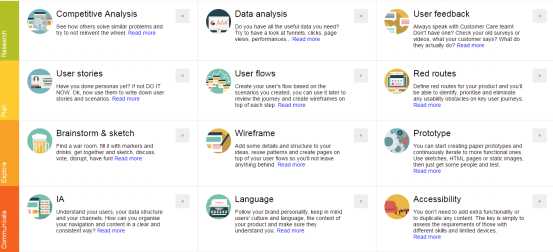
1. UX checklist
Вы точно уладили все проблемы и готовы передать проект клиентам?
UX Checklist – это профессиональная проверка всех аспектов пользовательского опыта. Вы можете запустить проверку на любой стадии проекта, закончен он или нет.

2. Font Awesome
Font Awesome предлагает масштабируемые векторные иконки, которые вы сразу же сможете персонализировать, а именно, изменить размер, цвет, тень и все, на что еще способна CSS.

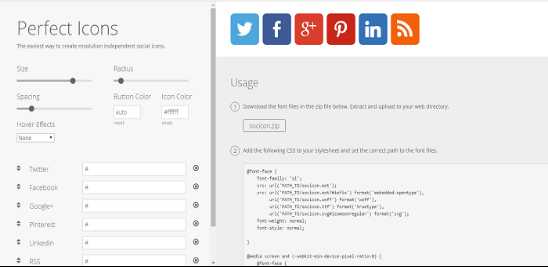
3. Perfect Icons
Perfect Icons – это простой инструмент для создания иконок социальных сетей независимо от разрешения экрана.

4. Freebiesbug
На Freebiesbug собрано огромное количество полезных ресурсов по веб-дизайну, в том числе и различные ресурсы, посвященные шаблонам, UI и подключаемым модулям.

5. Pttrns
На сайте Pttrns дизайнеры найдут шаблоны сайтов для мобильных устройств, ресурсы по UIKit и UI элементам.

6. Flat UI Color Picker
Flat UI Color Picker – это отличный выбор, если вам нужна цветовая схема и вы хотите создать совершенно уникальный плоский дизайн интерфейса.

7. Tech&All
Tech&All собрал все, что нужно знать о веб-дизайне, коде, шаблонах, визуальном дизайне, UIKits, UI элементах и разработке хорошей навигации по сайту.

8. Site Inspire
Ищите вдохновение? Не знаете, как использовать сайты? Site Inspire станет вашим помощником в решении этих проблем. Материал на сайте можно фильтровать по категориям, платформам и стилям.
9. GoodUI
Какой UI дизайн вы бы назвали хорошим? На сайте GoodUI вы найдете массу полезной информации и советы.

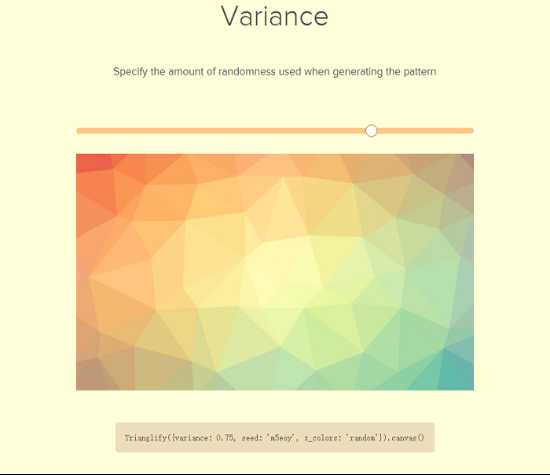
10. Trianglify
Trianglify генерирует красивый фон в стиле полигон и позволяет сохранять его в формате SVG и CSS.

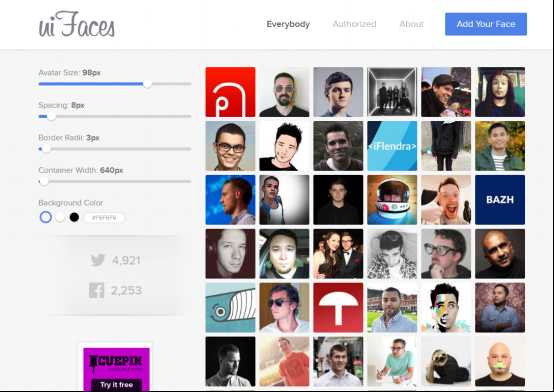
11. UI faces
UI faces – это сайт, на котором можно найти простые аватарки для UI мокапов. Отличный вариант для визуального дизайна.

12. PrimeLiber
PrimeLiber — бесплатный блог для русскоговорящих пользователей, в котором можно найти информацию по стартапам, UI/UX-дизайну, гроусхакам, СЕО и программированию. Очень неплохой ресурс для русскоговорящих подписчиков.

habr.com
