Программа для создания сайта — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
- Бесплатный старт. Не нужно платить за дизайн, хостинг и имя сайта.
- Интуитивные интерфейсы. Не нужно специальных знаний и опыта.
- Оперативная помощь. Техподдержка, видеоинструкции, подробный FAQ.
- Успешные примеры. Вам нравятся сайты, сделанные в программе.
- Приятные бонусы. Домен в подарок и т. д.
- Без стартовых вложений
- Бесплатный домен
- Бесплатный дизайн
- Бесплатный хостинг
- Круглосуточная поддержка
| Программа | Бесплатные фишки | Новые инструменты | Инструкции | Техподдержка | Коммьюнити |
|---|---|---|---|---|---|
| Блокнот | — | Создавать самому, нужны знания | Требуются знания (HTML, CSS) | — | — |
| Коробка и CMS | Только некоторый функционал | За деньги | Требуются знания, консультации специалистов | Редко бесплатная. Оперативно только в платных версиях Оперативно только в платных версиях |
Надо искать, эксперты отвечают редко |
| Setup.ru | Функционал, хостинг, домен | Бесплатные, появляются каждую неделю | Разберется каждый, раздел на сайте setup.ru | Бесплатная. 24/7 по всем вопросам | Большое сообщество на VK, эксперты всегда на связи |
Илья Леонтьев
Я являюсь основателем проекта www.bukovyna.ru.
Идея создания своего сайта возникла еще давно. Затем, перебрав варианты, была выбрана тематика. Теперь возник вопрос: как его сделать?
Первая мысль — обратиться в фирму, но они выставляют огромную цену. Изучив и протестировав множество конструкторов, пришел к выводу: некоторые имеют маленький функционал, ставят высокие расценки или же просто неудобны.
Уже почти сдавшись, совершенно случайно наткнулся на Setup. Тогда он был еще молод и малоизвестен. Конструктор приглянулся сразу — современный, красочный и удобный. Зарегистрировавшись за 3 минуты, долгожданный сайт был создан, причем его качество не уступает порталам, созданным агентствами за деньги.
Сейчас “Буковина” для меня — это не только хобби и бизнес, а нечто большее.
Выбирайте правильную программу для создания сайта! Создать сайт в Setup.ruПрограммы для создания сайта — Блог веб-программиста
- Подробности
- января 21, 2015
- Просмотров: 455552
Есть много программ, для создания сайтов, пользоваться которыми можно и без применения специальных знаний в области программирования и разработки. О них и пойдет речь в данной статье.
О них и пойдет речь в данной статье.
Самым простым и бесплатным способом создания сайтов являются бесплатные системы управления сайтом, предоставляющие бесплатный хостинг, такие как:
и т.д., их очень много, но все они имеют ограниченный функционал и за бесплатное размещение придется чем-то пожертвовать. Не буду подробно описывать функционал каждого из них, скажу лишь одно, если вы затеваете серьезный проект или планируете в дальнейшем зарабатывать на своем сайте, то выбирать этот способ я вам не советую.
Второй чуть более сложный способ — использование визуальных html редакторов, таких как:
- Adobe Dreamweaver — самый популярный, удобный и мощный инструмент по созданию и редактированию html страниц.
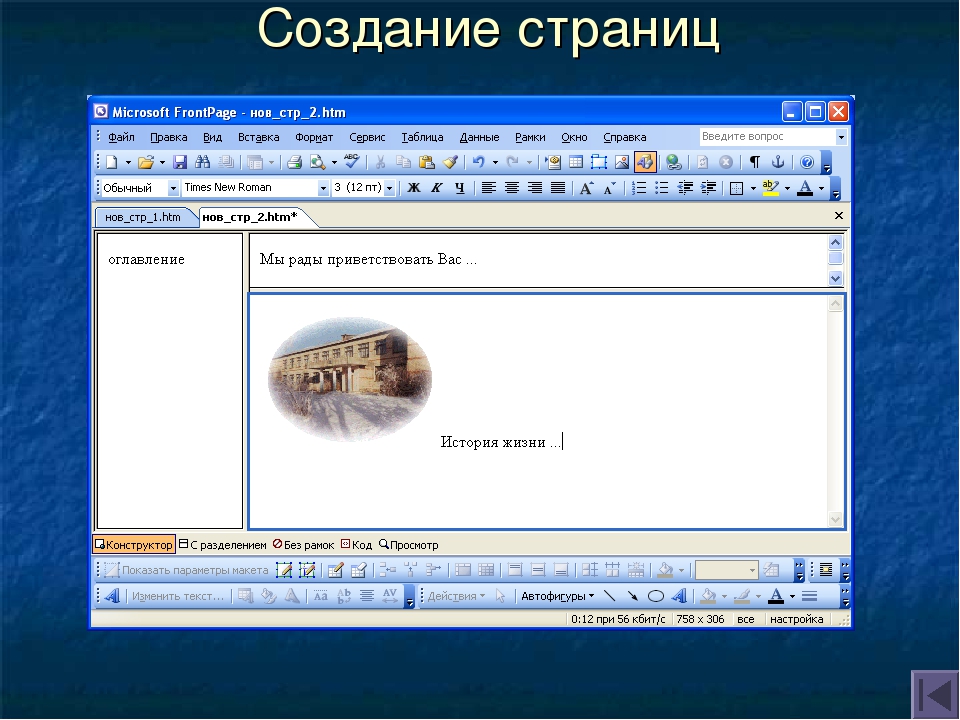
- Front Page — на данный момент устаревший редактор (поддержка прекратилась в 2007г.), но все еще не утративший популярности, ранее входил в состав пакета Microsoft Office.
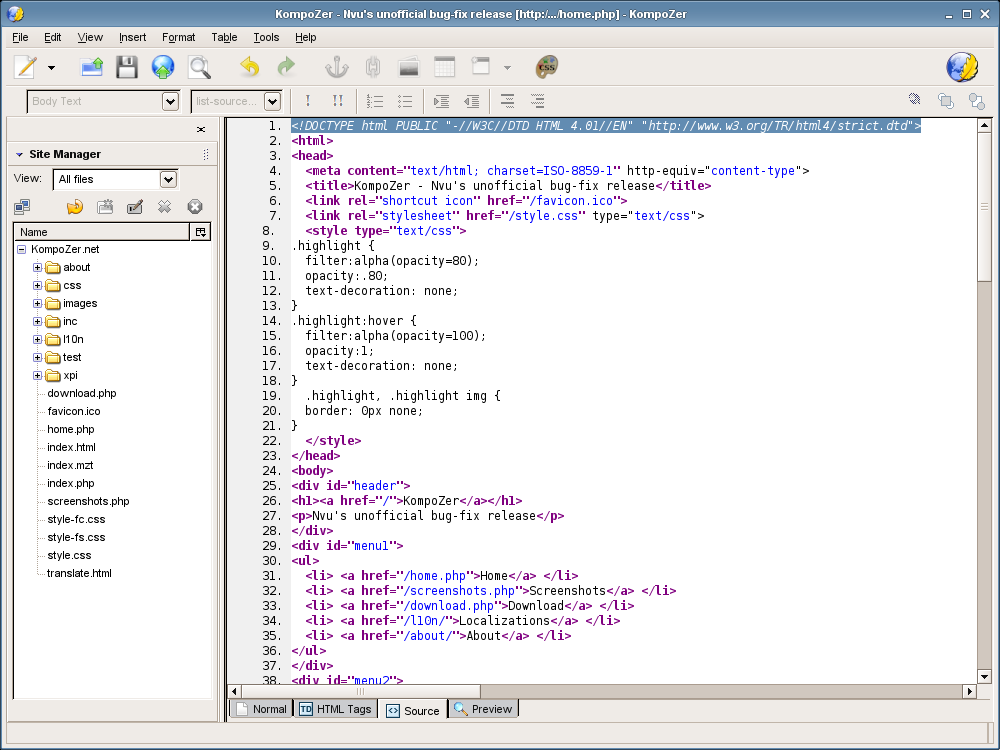
- nvu — бесплатный html редактор, по функционалу значительно уступающий предыдущим, но довольно таки удобный и может работать даже на самых слабых компьютерах, у него также имеется солидный штат поклонников.

- Web Builder — Простой, удобный редактор для создания сайтов.
- Web Creator pro — Мощный, навороченный конструктор сайтов. Начинающим пользователям потребуется время чтобы разобраться в его функционале, но оно того стоит.
Визуальных html редакторов также очень много и в большинстве случаев они не требуют знаний языков разметки html и css.
Преимуществами данного способа создания сайтов является то, что веб-дизайнер не ограничен никакими рамками присутствующими во всех CMS (системы управления сайтом), может сделать все что угодно с дизайном сайта и даже каждую страницу индивидуальной, ограничиваясь лишь своей фантазией. Еще одним преимуществом является то, что сайт, состоящий из чистого html кода, практически не создает никакой нагрузки на сервер, он значительно меньше по объему чем любая CMS и при наплыве посетителей не будет ни зависать ни тормозить, страницы такого сайта открываются за доли секунды. Отсутствие дублей страниц на таких сайтах положительным образом скажется на его позициях в поисковых системах.
Недостатками этого способа является то что каждую страницу придется редактировать отдельно.
Конечно существуют множество программ для поиска и замены текста, например: Словогрыз или Text Replace с помощью которых можно легко вставить или заменить любую часть текста или кода в тысячах html страниц одновременно, но все же они не дают такого удобства, как при использовании CMS. И в отличии от бесплатных хостингов, наподобии юкоза, вам придется самим оплачивать и хостинг и доменное имя.
Третий и на мой взгляд самый эффективный метод создания сайтов — это использование CMS (системы управления сайтом или контентом), таких как:
- WordPress — бесплатная система управления сайтом с открытым исходным кодом, хорошо зарекомендовавшая себя в течении многих лет, позволяет создавать практически любые сайты.
- Joomla — бесплатная CMS с открытым кодом.
 Относительно молодая система, но от этого не менее надежная, для нее как и для WordPress существует огромное разнообразие шаблонов, плагинов, компонентов и модулей. Данный сайт сделан именно на этой CMS.
Относительно молодая система, но от этого не менее надежная, для нее как и для WordPress существует огромное разнообразие шаблонов, плагинов, компонентов и модулей. Данный сайт сделан именно на этой CMS. - Drupal — бесплатная и достаточно популярная система, имеющая своих поклонников, но немного более сложная в освоении по сравнению с другими CMS.
- MODX — бесплатная профессиональная система управления содержимым и фреймворк для веб-приложений, предназначенная для обеспечения и организации совместного процесса создания, редактирования и управления контентом сайтов.
- 1С-Битрикс — платная профессиональная система управления веб-проектами, универсальный программный продукт для создания любых сайтов в том числе и интернет-магазинов. Данная CMS обеспечивает высокий уровень защищенности сайтов от взлома, высокую производительность, а также простой и интуитивно понятный интерфейс.
Использование этих систем не требует специализированных знания языков программирования, но требует размещения на хостингах с поддержкой PHP.
В данном видео я продемонстрировал установку сайта на CMS Joomla на хостинге SpaceWeb.
Программный софт необходимый каждому вебмастеру
Notepad++ — бесплатный редактор исходного кода с подсветкой синтаксиса и множеством полезных функций. Незаменимая вещь для любого веб-мастера и программиста.
Total Commander — файловый менеджер с закрытым исходным кодом, работающий на платформе Microsoft Windows. Идеальное средство для закачки файлов на хостинг, групповой работы с файлами и многого другого.
Денвер — Программа для создания локального сервера на вашем компьютере.
Читайте также
Бесплатные программы для создания сайта html
В этом наборе программ собраны различные средства для создания сайтов. Здесь есть HTML-редакторы, программы для визуальной компоновки веб-страниц, средства создания меню для сайта, а также некоторые вспомогательные программы.
Здесь есть HTML-редакторы, программы для визуальной компоновки веб-страниц, средства создания меню для сайта, а также некоторые вспомогательные программы.
Программы для создания меню сайтов обычно не требуют углубленных знаний Flash и DHTML, и позволяют все делать в полуавтоматическом режиме. Меню может быть горизонтальным или вертикальным, а для его исполнения в программах доступны наборы кнопок и тем оформления.
Что касается создания веб-страниц в целом, то из этого набора можно скачать функциональные HTML редакторы, оптимизированные под написания веб-кодов. Кроме того, визуальные редакторы позволяют создавать страницы даже без навыков программирования. Все что нужно – компоновать расположение элементов страницы прямо как в графическом редакторе.
Программы для создания сайтов, которые сейчас доступны на рынке ПО, значительно облегчают различные задачи по веб-дизайну и веб-программированию.
Мне нравятся html-сайты. Они быстрые, не нагружают сервер, их легко бекапить и легко переносить, можно держать на флешке для оффлайнового просмотра. Но есть проблема — их сложно сопровождать. Вносить изменения в несколько файлов для смены пункта меню или года копирайта — занятие невеселое. Для этих целей я сначала написал для себя шаблонизатор, а затем после нескольких итераций родилась вот такая программа — WebProject.
Но есть проблема — их сложно сопровождать. Вносить изменения в несколько файлов для смены пункта меню или года копирайта — занятие невеселое. Для этих целей я сначала написал для себя шаблонизатор, а затем после нескольких итераций родилась вот такая программа — WebProject.
Программа представляет из себя некое подобие оффлайновой CMS и собирает html-сайт из описанной структуры страниц и разделов по заданному шаблону, а так же позволяет залить готовый сайт на ftp-сервер.
Кратко перечислю, что позволяет программа:
- создать несколько html сайтов в рамках одного проекта
- быстро создать структуру html сайта
- наполнить страницы сайта используя как html так и упрощенный язык разметки
- самостоятельно либо автоматически задавать имена для создаваемых html страниц
- задавать ссылки на страницы в структуре сайта для использования в меню и боковой панели
- задать заголовок страницы и определить теги META-Description и META-Keywords
- выбрать дизайн сайта используя доступные шаблоны или создать свой шаблон
- самостоятельно вносить изменения в html шаблон сайта
- автоматически создавать меню сайта и боковую панель навигации
- автоматически создавать html-карту сайта
- выполнить предварительный просмотр созданного сайта
- выгрузить созданный сайт на FTP сервер
Изначально программа планировалась как некий фреймворк. Элементы проекта — страницы и категории — кирпичики из которых собирается сайт. В планах добавить специализированные элементы — пост (для ведения аналога блога), новость, галерея, файлы (для размещения файлов с их описанием).
Элементы проекта — страницы и категории — кирпичики из которых собирается сайт. В планах добавить специализированные элементы — пост (для ведения аналога блога), новость, галерея, файлы (для размещения файлов с их описанием).
Было бы неуважением к сообществу не поделится некоторыми техническими деталями проекта. Проект написан на Delphi XE, для оформления использовал свои компоненты основанные на библиотеке GR32. Особый интерес был в разработке шаблонизатора. Шаблон сначала парсится и разбивается на блоки в соответствии со структурой дизайна сайта: menu, content, sidebar и внутри определяются блоки для итерации элементов и места для вставок содержания элементов типа , и т.п. По сути это возможности макроподстановки, что иногда позволяет значительно уменьшить количество дублирующегося текста и количество связанных с этим ошибок. В программе есть возможность задать макросы для всего проекта, так и для отдельного сайта. Помимо этого есть возможность делать условные вставки: <?!isLast>| Все это позволило сделать систему шаблонов легкой для адаптации к уже готовым css-шаблонам.
Хотел бы так же сказать пару слов про аплоад на FTP. В проекте можно держать несколько сайтов, у каждого можно указать свой сервер для публикации. А опубликовать все одной кнопкой. Причем по умолчанию публикуются только изменения, а файлы которые были уже опубликованы, но затем удалены так же удаляются и с FTP-сервера.
Для каждого сайта можно настроить папку куда будет генерироваться сайт и это позволяет провести следующий трюк с созданием отдельной части сайта со своим шаблоном: создаем основной сайт, затем сайт который будет разделом большого сайта, а затем настраиваем папку для генерации сайта-раздела на подпапку основного сайта. Тогда сайт подраздел можно исключить из публикации, при публикации основного сайта файлы подраздела будут выгружены на FTP автоматически. Так у меня сделано на сайте программы с основным доменом bytexpert.ru и разделом bytexpert.ru/webproject
Можно много спорить о том, нужны ли сейчас html-сайты или в наше время проще установить WordPress и все сделать в нем, но мое мнение такое: зачем использовать ресурсоемкое решение, когда с задачей успешно справляется набор html-файлов. Нужен лишь удобный инструмент, что я и попытался сделать своей программой.
Нужен лишь удобный инструмент, что я и попытался сделать своей программой.
HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
Этот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
Brackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
3. Coffecup (есть как бесплатная, так и платная версия)
Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.

Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
NoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
Eclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
Когда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
BlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
Узнать подробности можно на сайте – BlueGriffon
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
Программы для создания сайта
Здесь вы сможете найти те программы, которые помогут вам сделать сайт или раскрутить его. ..
Большое количество вспомогательных программ для создания сайта, а так же неплохой выбор html, php, css и т.д. редакторов
способных облегчить ваш труд в разработке веб сайтов.
..
Большое количество вспомогательных программ для создания сайта, а так же неплохой выбор html, php, css и т.д. редакторов
способных облегчить ваш труд в разработке веб сайтов.
Все программы проверены и подобраны как лучшее на личном опыте автора сайта. Если у вас возникнут какие либо предложения по дополнению этого раздела какими-либо полезными программами которых здесь нет то пишите, всегда буду рад хорошему совету.
Sublime Text 3
Размер архива: 8,7 Mb Статус: Shareweare Интерфейс: Eng Скачать
Кроссплатформенный тексторый редактор с поддержкой огромного количества языков C, C++, C#, CSS, D, Dylan, Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, MATLAB, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL и XML и плагинов, подсветка синтаксиса и многое другое. Я бы сказал просто незаменимы инструмент для любого разработчика, содержит много визуальных тем, есть мини карта, разделение экрана на несколько колонок и многое другое. Распространяется он бесплатно, но периодически напоминает о том что можно купить лицензию.
Распространяется он бесплатно, но периодически напоминает о том что можно купить лицензию.
Видеоурок по установке и настройке Sublime Text
JetBrains WebStorm 2016.1.2 Build 145.971 Final
Размер архива: 152 Mb Статус: Shareweare Интерфейс: Eng Скачать
WebStorm — Легкий, но мощный IDE, прекрасно оборудованный для комплексной разработки на стороне клиента и на стороне сервера разработки. WebStorm поможет вам писать код лучше благодаря умному завершению кода, на лету обнаружения ошибок, мощной навигации и рефакторингу. Поддержка новейших технологий IDE обеспечивает поддержку первого класса для JavaScript, Node.js, HTML и CSS, а также их современных преемников. Поддерживаемые структуры включают AngularJS, React, Meteor и многое другое.
Это одна из лучших программ для создания сайта, с ней справиться даже новичок, и будет приятно удивлен, качеством и функциональными возможностями.
Allsubmitter 5.
 3.3
3.3 Размер архива: 42,5 Mb Статус: Shareweare Интерфейс: Русский Скачать
Максимально качественная, быстрая и контролируемая регистрация в любых информационных ресурсах Интернета (поисковые системы, каталоги, рейтинги, доски объявлений, shareware сайты, новостные ресурсы, обмен ссылками и.т.д. ). Вы устали работать с “обычным” браузером, но хотите качественную регистрацию или хотите получить максимум от автоматической регистрации? Тогда AllSubmitter станет и вашим выбором. — AllSubmitter регистрирует на всех сайтах, нет ограничений, программа не пропустит ни один сайт, комбинируя два режима регистрации. — Полуавтоматический режим: При использовании AllSubmitter качество регистрации не то что не ниже – даже выше, чем при ручном занесении в базу данных информации о вашем сайте. Хотя бы потому, что возможность *человеческой* ошибки в большинстве случаев предотвращается программой, а самой программе, в свою очередь, не приходится *принимать решений* в тех областях, где компетентен лишь человек. — Программа предоставляет собой многооконный, модернизированный, браузер (на основе Internet Explorer), где вы полностью контролируете процесс регистрации, как при обычной ручной регистрации. Но заполнение Вcех полей (в т.ч. рубрик) производится Одним кликом мышки. — Автоматический режим: AllSubmitter также содержит модуль для автоматической регистрации. С уникальной возможностью, практически моментальным пополнением и исправлением неработоспособных баз для автоматической регистрации. Таким образом, у вас всегда будут в актуальном состоянии базы для автоматической регистрации. — Программа даёт возможность создавать, практически моментально, свои собственные базы сайтов для регистрации, отсеивать неэффективные сайты с точки зрения поисковых систем. — Модуль персонализированной рассылки сообщений. AllSubmitter теперь содержит еще одну утилиту DirectMail, предназначенную для персонализированной, качественной рассылки сообщений, очень простую в использовании и с очень мощными возможностями.
— Программа предоставляет собой многооконный, модернизированный, браузер (на основе Internet Explorer), где вы полностью контролируете процесс регистрации, как при обычной ручной регистрации. Но заполнение Вcех полей (в т.ч. рубрик) производится Одним кликом мышки. — Автоматический режим: AllSubmitter также содержит модуль для автоматической регистрации. С уникальной возможностью, практически моментальным пополнением и исправлением неработоспособных баз для автоматической регистрации. Таким образом, у вас всегда будут в актуальном состоянии базы для автоматической регистрации. — Программа даёт возможность создавать, практически моментально, свои собственные базы сайтов для регистрации, отсеивать неэффективные сайты с точки зрения поисковых систем. — Модуль персонализированной рассылки сообщений. AllSubmitter теперь содержит еще одну утилиту DirectMail, предназначенную для персонализированной, качественной рассылки сообщений, очень простую в использовании и с очень мощными возможностями.
Denwer 3
Размер архива: 5,5 Mb Статус: Freeware Интерфейс: Русский Скачать
Если вы когда либо делали сайт на PHP то вы обязательно должны были столкнутся с проблемой настройки Apache и PHP. Denwer это качественное решение всех подобных вопросов.
Это джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет.
Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе. Состав базового пакета: Apache 2 + SSL, PHP 5, MySQL 5, phpMyAdmin, многопроектность, работа с Flash-накопителем видимость сайта по ним и т.д… В общем эта программа должна быть у каждого веб разработчика…
!(Инструкция по установке и настройке в разделе Уроки -> Установка Denwer 3).
Adobe Dreamweaver CS 5.5
Размер архива: 444,02 Mb Статус: Shareweare Интерфейс: Русский Скачать
Эта новейшая версия самой популярной программы для создания веб сайтов Dreamweaver. Adobe Dreamweaver CS5 — программа для разработки и поддержания веб-сайтов. Adobe Dreamweaver включает самые прогрессивные возможности и технологии, с помощью которых можно создавать динамичные и современные веб-сайты, соответствующие сегодняшним стандартам. Данное приложение позволяет не только с легкостью проектировать дизайн сайта, используя визуальные методы, но и предоставляет необходимые средства для продуктивной разработки веб-приложений. Тут присутствует полная поддержка формата CSS, с функцией проверки его совместимости с различными браузерами, функциональный редактор кода веб-страниц и возможность работать с такими технологиями, как: XML, javascript, PHP, Adobe ColdFusion, ASP и ASP.NET. В Adobe Dreamweaver CS5 появилась поддержка новых популярных CMS, функции подсказки по пользовательским классам PHP и по коду для отдельных сайтов и многое другое.
Скачка через Торрент!
Adobe Photoshop CS5
Размер архива: 339,5 Mb Статус: Shareweare Интерфейс: Русский Скачать
Adobe Photoshop — это самый известный графический редактор, определяющий стандарты в области работы с цифровыми изображениями. Фотошоп позволяет редактировать существующие изображения, а также создавать новые. Применений данному графическому редактору очень много: создание фотореалистических изображений, работа с отсканированными изображениями, цветокоррекция, ретуширование, трансформация графики, коллажирование, цветоделения и многое другое. Это лучший редактор растровой графики который только можно найти, который просто незаменим при создании web дизайна.
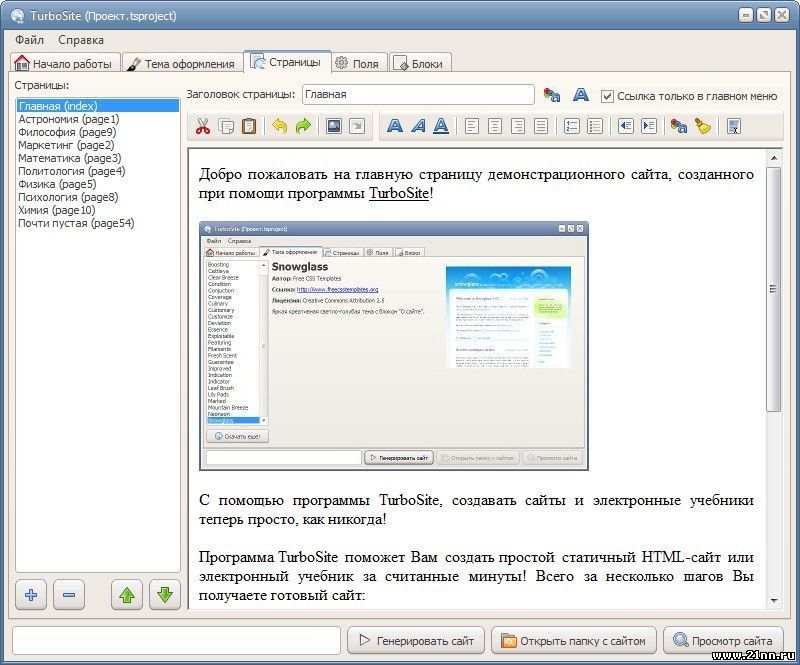
Программа для создания сайта WebProject
WebProject — бесплатная программа для создания HTML сайта. Вы можете быстро создать структуру сайта наполнить его информацией и опубликовать в Интернет либо сохранить для локального использования. Программа имеет легкий в использовании и понятный интерфейс, что позволяет быстро начать использовать её в своей работе.
Программа имеет легкий в использовании и понятный интерфейс, что позволяет быстро начать использовать её в своей работе.
Шаблоны сайтов в этом разделе вы можете скачать бесплатно. Часть HTML шаблонов адаптирована для использования с WebProject, но так же здесь представлены и ссылки на бесплатные HTML шаблоны которые можно адаптировать самостоятельно.
Перейти в раздел Бесплатные шаблоны сайтов →
Демонстрация возможностей программы
Просмотрите небольшой ролик о возможностях программы для создания HTML сайтов WebProject.
Возможности программы для создания сайта WebProject
WebProject позволяет создавать и поддерживать html сайты. Такие сайты легко обслуживать, для их размещения в Интернет достаточно выгрузить файлы на сервер вашего хостера. Так же вы можете поместить файлы сайта на флешку и показывать вашим клиентам и друзьям. При помощи бесплатной программы WebProject вы можете:
Создать структуру сайта
- Быстро создать произвольную структуру сайта.

- Создавать страницы, разделы и виджеты с текстовой и графической информацией.
- Наполнить страницы сайта текстом в формате html либо на специальном упрощенном языке разметки WebProject.
- Меню и боковая панель формируются автоматически, просто укажите в свойствах страницы куда поместить ссылку.
Подключить изображения
- Вы можете к любой странице, разделу или виджету подключить несколько изображений для создания галереи или группы ссылок для создания каталога.
- Это позволяет легко создать группу баннеров в виджете на боковой панели либо слайдер для главной страницы сайта.
- Добавить новое изображение или ссылку легко с помощью специальных диалогов.
Редактировать изображения
- При добавлении изображения вы можете использовать возможности встроенного графического редактора.
- Вы можете вставить изображение из буфера обмена, откадрировать, изменить размер и подкорректировать яркость и контраст.
- На страницах сайта могут понадобиться уменьшенные изображения, вам не нужно их создавать специально, укажите необходимый размер эскиза в шаблоне и WebProject сделает это за вас.

Выбрать дизайн
- Вы можете легко сменить дизайн сайта, изменив существующий шаблон, либо выбрав один из доступных html шаблонов.
- Язык шаблонов достаточно простой и гибкий, он позволяет размещать виджеты не только в боковой панели, но и в любом месте вашего сайта и гибко настраивать его оформление.
Отредактировать шаблон сайта
- Вы можете создать несколько дизайнов страниц и задать отдельный дизайн для каждой страницы или раздела сайта, достаточно указать в свойствах какой шаблон использовать.
- Вы можете редактировать и просматривать все файлы шаблона, не только только html, но и .css файлы таблиц стилей и .js файлы.
- Если в разных шаблонах встречаются одинаковые фрагменты, вы можете вынести их в отдельные файлы для большего удобства редактирования.
Задать мета-теги, создать карту сайта и новостной канал
- Для продвижения вашего сайта в поисковых системах поможет ручное или автоматическое задание имен html страниц, определение произвольного заголовка страницы и тегов META-Description и META-Keywords и поддержка навигации «хлебные крошки».

- WebProject умеет автоматически создавать файл robots.txt и html и xml карту сайта.
- Вы можете сгенерировать rss ленту новостей для вашего сайта просто указав какой раздел является его источником.
Выгрузить сайт на сервер по FTP
- После создания сайта и перед его выгрузкой на сервер вы можете предварительно просмотреть его в браузере на своем компьютере.
- Файлы сайта собираются в специальную папку, вы можете сохранить содержимое этой папки на флешку и показывать свой сайт друзьям или клиентам даже без доступа к Интернет.
- Опубликовать сайт в интернет проще всего через доступ к FTP серверу. Укажите параметры доступа к FTP и программа сама зальет файлы на сервер, а при изменении сайта обновит только изменившиеся файлы.
Сохранить копию сайта
- Проект вашего сайта сохраняется в одном файле. Достаточно скопировать его на внешний носитель и резервная копия вашего сайта готова.
- Так же вы можете хранить несколько версий вашего сайта и при необходимости легко вернуться к предыдущему варианту.

- WebProject умеет работать в PORTABLE режиме, вы можете носить программу и проект сайта на флешке и обновлять ваш сайт с любого компьютера где установлена Windows.
- Вы можете защитить проект от посторонних через ограничение доступа к проекту по паролю.
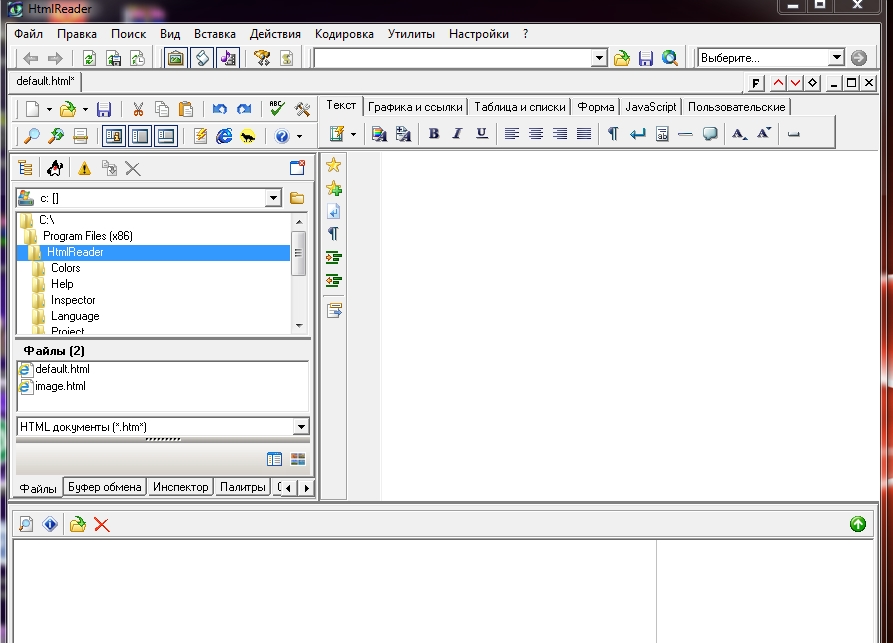
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. А при помощи визуальных редакторов Вы можете, не зная язык html, создавать веб-страницы, используя визуализированные компоненты. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок. Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу. Теги:создание сайтов, программы для создания сайтов, html-редакторы, веб-дизайн, html-верстка |
Программы для редактирования и создания сайтов
Под программами для редактирования сайта обычно понимают редакторы программных кодов и средства для создания веб-дизайна. Именно такие программы были собраны в этом наборе. Тут вы сможете скачать HTML и PHP редакторы, а также программы, которые облегчают создание дизайна сайта.
Редактировать HTML, PHP и другие коды можно как с помощью редакторов с подсветкой синтаксиса, так и с помощью специальных сред веб-разработки. Последние позволяют просматривать результат без использования браузера, загружать новые страницы на FTP, и имеют некоторые другие удобства. Что касается редакторов, то они могут делать код более читаемым с помощью подсветки, могут открывать несколько документов в разных вкладках и нумеровать строчки кода
Последние позволяют просматривать результат без использования браузера, загружать новые страницы на FTP, и имеют некоторые другие удобства. Что касается редакторов, то они могут делать код более читаемым с помощью подсветки, могут открывать несколько документов в разных вкладках и нумеровать строчки кода
В наборе есть программы, для создания веб-страниц без программирования. Не написав не одной строчки кода, вы сможете создать вполне рабочую страницу. Дело в том, что программа сама формирует код, а вам нужно лишь создать ее внешний вид как в графическом редакторе.
HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
Этот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
Brackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
3. Coffecup (есть как бесплатная, так и платная версия)
Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
NoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
Eclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
Когда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online. com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
BlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
8. Emacs с плагинамиEmacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9.
 Atom
AtomAtom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
10. Visual Studio Community
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
В чём главное отличие оффлайн программ для создания сайтов от облачных онлайн-сервисов? В комплектации хостингом и типе панели управления. Использование программ требует аренды хостинга у провайдера для публикации сайтов. Кроме того, онлайновой панели управления в них тоже нет – все изменения нужно производить в оффлайновом интерфейсе программы, после чего обновлять файлы сайта по FTP по необходимости.
Хостинг потребует отдельной настройки, хотя иногда его можно использовать из коробки, ничего не трогая. Хорошее десктопное ПО имеет встроенный FTP-интерфейс для динамического обновления файлов на сервере – вбиваете адрес сервера, порт, логин, пароль, и всё начинает работать. Связать программу с хостингом не так уж и сложно. Вот только нужна ли вся эта суета с настройками?
Вот только нужна ли вся эта суета с настройками?
Есть ли смысл использовать оффлайновые программы с учётом существования облачных конструкторов – по сути, того же самого, но поданного в одном флаконе с хостингом? Что может предложить десктопное ПО такого, чего нет, к примеру, у uKit – конструктора с визуальным редактором для создания бизнес-сайтов? По минимальной стоимости, со всеми примочками и удобствами. Давайте сравним профит от использования конструктора и двух лучших программ.
uKit – лучшая альтернатива десктопному ПО
Конструктор сайтов uKit – это программа, размещённая и настроенная на хостинге. Это означает, что никуда и ничего не нужно загружать, устанавливать и регулировать – в этом плане uKit на порядок удобнее любой, даже самой продвинутой и распрекрасной десктопной программы для создания сайтов. Хостинг настроен из коробки, безопасность лежит на техподдержке сервиса.
Регистрация за 10 секунд – и вы уже на стадии выбора дизайна для будущего сайта. Такой стартовой скорости оффлайновым решениям не видать никогда ввиду их формата: скачать, установить, сделать сайт, купить хостинг, настроить его, а потом FTP-соединение, загрузить файлы сайта, обновлять при необходимости тоже по FTP – это цикл работы десктопного ПО.
Такой стартовой скорости оффлайновым решениям не видать никогда ввиду их формата: скачать, установить, сделать сайт, купить хостинг, настроить его, а потом FTP-соединение, загрузить файлы сайта, обновлять при необходимости тоже по FTP – это цикл работы десктопного ПО.
В uKit процесс выглядит иначе: зарегистрироваться, сделать сайт и опубликовать его в 1 клик. Панель управления позволяет работать со страницами в реальном времени. Допустим, нужно обновить текст на главной: вход в редактор, клик мышью по тексту, вставка свежего варианта. Всё. Изменения применяются автоматически по мере их внесения и сразу видны посетителям.
Ещё один плюс uKit – централизованное обновление. Автоматическое. Обзоры апдейтов публикуют в блоге сервиса. Техподдержка помогает решать проблемы. Десктопное ПО обновляют в ручном режиме, нередко новая версия ещё и денег стоит. А ещё вы получите целых 2 техподдержки – хостинга и программы. Неудобно. uKit всегда обновлён, техподдержка единая.
С uKit можно работать из любого браузера. С функциональной точки зрения он продвинут. Визуальный редактор позволяет из готовых блоков и виджетов собирать страницы под различные задачи – описание услуг, контакты, мультимедиа, прайсы, отзывы, блоговая лента, витрина магазина и прочее.
С функциональной точки зрения он продвинут. Визуальный редактор позволяет из готовых блоков и виджетов собирать страницы под различные задачи – описание услуг, контакты, мультимедиа, прайсы, отзывы, блоговая лента, витрина магазина и прочее.
В комплекте идёт куча виджетов для обратной связи с клиентами: шаринг социальных сетей, живой чат, заказ обратного звонка, формы для связи, всплывающие окна, почтовая рассылка. Блоки и виджеты можно располагать в произвольном порядке, настраивать их внешний вид и содержимое. Поддерживаются эффекты, видеофоны, Google Fonts, цветовые схемы и прочее.
Сайты в uKit адаптивные по умолчанию. Готовые шаблоны состоят из вышеупомянутых блоков, их более 300 штук. Да, они похожи, поскольку собраны из типовых виджетов редактора. Зато каждый дизайн имеет структуру и контент, соответствующие тематике: можно заменить демку своей информацией и публиковать сайт, ничего не меняя в сборке страниц.
Кроме того, сайты на uKit удобно продвигать. Встроенные SEO-инструменты снабжены интерактивными подсказками, что очень поможет новичкам. SSL подключается легко и бесплатно. Поддерживается интеграции сторонних сервисов – amoCRM, Google Services, социалки, Soundcloud, калькулятор услуг и прочие.
Встроенные SEO-инструменты снабжены интерактивными подсказками, что очень поможет новичкам. SSL подключается легко и бесплатно. Поддерживается интеграции сторонних сервисов – amoCRM, Google Services, социалки, Soundcloud, калькулятор услуг и прочие.
А ещё сайты на uKit быстро работают благодаря хорошей оптимизации хостинга и кода. Результат – от 80 баллов по Google PageSpeed. Все загружаемые изображения конвертируются в легковесные форматы без потери качества. Всё это положительно сказывается на продвижении и поведении посетителей на сайте – они не ждут и не уходят просто так.
В плане стоимости uKit выгоден. Стартовая цена в $48/год легко сдувается на 25% нашим промо-кодом (SITE-BUILDERS-25), худея до $36/год. Примерно столько же стоит хостинг с доменом для 1 сайта. По факту ПО само по себе ещё не бесплатное (лицензия, доп. модули, расширения и т. д.). Суммарно такая связка обойдётся гораздо дороже конструктора.
uKit – удобная онлайновая программа для создания бизнес-сайтов. Визитки, лендинги, портфолио с блогом, магазинчики – области компетенции сервиса. По гибкости превосходит во многом десктопные решения, позволяя легко подключать сторонние сервисы, оперативно вносить правки даже без ПК под рукой и эффективно продвигать сайт без танцев с бубном.
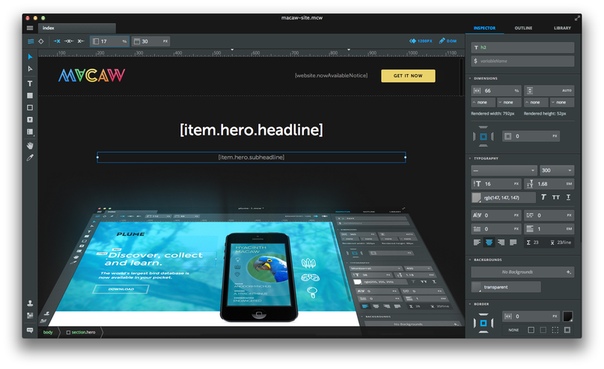
Adobe Muse – самая продвинутая компьютерная программа для создания сайтов
Adobe Muse – отличный выбор для дизайнеров и тех, кто на профессиональном уровне проектирует посадочные страницы. Обладает серьёзным функционалом и соответствующе высоким порогом вхождения. Просто так сесть и начать использовать на полную катушку возможности Адоб Мьюз через час после её установки вряд ли у кого-либо получится.
Этот софт лучше всего использовать, если у вас уже есть серьёзный опыт работы в Photoshop. В противном случае, новички смогут разобраться здесь достаточно глубоко лишь после штудирования курсов по системе и различных FAQ. Благо, этого всего навалом в Сети. Muse считается чуть ли не иконой создания уникальных лендингов в соответствующих кругах специалистов.
Благо, этого всего навалом в Сети. Muse считается чуть ли не иконой создания уникальных лендингов в соответствующих кругах специалистов.
По уровню возможностей Muse – самая мощная программа для работы offline в нашей небольшой подборке. Стоимость – 454 руб/мес за подписку в Creative Cloud. С её помощью вы можете получать адаптивные сайты (лендинги и визитки) на HTML5. Полученный результат можно сохранять на жёстком диске, выгружать на хостинг или в какое-нибудь облако.
Muse поддерживает шаблоны, в Сети их огромное количество. Но всё же сама структура программы и набор возможностей располагают ко креативному подходу – самостоятельному созданию макетов страниц с нуля. Делается это относительно просто… после изучения материалов по теме.
Понятие шаблона в Muse отличается от общепринятого: под ним подразумевается часть макета, которая остаётся неизменной на всех страницах сайта (шапка и футер, к примеру). Всё остальное называется «страницей». В итоге, скачав готовый дизайн для сайта, вы получите совокупность из шаблонов и страниц.
Muse позволяет создавать и магазины при желании, но для этого потребуется установка дополнительных виджетов (да, поддерживаются, и да – их существует очень много), а результат получается средним. Красивые, но небольшие площадки на пару десятков товаров. Примерно то, что вы могли видеть в конструкторах с визуальным редактором.
Блоги отпадают, поскольку Муза не имеет в стоковом варианте онлайновой панели управления и, соответственно, возможности динамического обновления контента. Хотя, если времени и нервов не жалко, то можно подгружать посты на хостинг из десктопного режима. Также существуют модификации, созданные умельцами, добавляющие на хостинг панель управления для Muse. Их немного, скачать можно в Сети, не всегда бесплатно. Такой мод превратит софт в CMS, по сути, но потребует некоторой мороки с установкой и настройкой.
Сайты на Музе принято продвигать контекстной рекламой и соцсетями, поскольку большинство из них – лендинги. Система позволяет подключить аналитику Гугла и Яндекса, заполнить параметры мета-тегов. В общем, создать базу. Остальное – дело техники и сторонних сервисов.
В общем, создать базу. Остальное – дело техники и сторонних сервисов.
Самое главное то, что при наличии вкуса и навыка, вы сможете создавать, прямо скажем, шедевральные страницы. Ни один конструктор не сможет сравниться с Muse в её высшей точке реализации. Но к такому навыку ещё нужно прийти. Большинство сможет создать первую страницу через 2-3 дня обучения премудростям Muse на YouTube. Вполне приличную, но не выходящую за рамки среднего.
Adobe Muse имеет тестовый 7-дневный режим. Попробовать стоит. Если вы – творческая натура, приученная к работе с Фотошопом, то эта программа станет для вас находкой. Если же вам лишние сложности ни к чему, обратите внимание на следующего претендента из нашего списка. А ещё лучше – на конструктор сайтов uKit.
Mobirise – наверное, лучшая и абсолютно бесплатная программа для создания сайтов
Mobirise цепляет простотой, удобством и, конечно, бесплатностью. Да, вы можете здесь кое-что купить, но и без этого вполне можно обойтись. Критических ограничений бесплатная версия не имеет, платные дополнения лишь немного расширят возможности, но не изменят в корне опыт от использования системы и результат. Кроме того, если решитесь купить дополнительный функционал, то без особого труда сможете получить скидку в районе 60%. Просто подпишитесь на почтовую рассылку системы – как только скидка появится, получите уведомление. Такие акции у Mobirise не редкость.
Критических ограничений бесплатная версия не имеет, платные дополнения лишь немного расширят возможности, но не изменят в корне опыт от использования системы и результат. Кроме того, если решитесь купить дополнительный функционал, то без особого труда сможете получить скидку в районе 60%. Просто подпишитесь на почтовую рассылку системы – как только скидка появится, получите уведомление. Такие акции у Mobirise не редкость.
Создание html-сайта в Мобирайз – дело 1-2 часов. Код простейший, чистый, сайты получаются симпатичные, работают быстро. В конце концов, если вы разбираетесь в кодинге, то после заливки сайта через FTP на хостинг ничто не помешает кастомизировать дизайн и прочее через код так, как вы этого пожелаете: у вас будет полный доступ к файлам. Хотя имеется возможность покупки платного модуля для редактирования кода сайта через интерфейс, но в данном случае можно обойтись и без этого. Нам ведь не привыкать изобретать велосипеды, не так ли? Вот с облачными сервисами такой номер не пройдёт по понятной причине: если нет в админке такой возможности, то уже никак. Хотя есть исключения вроде Diafan.Cloud – здесь вы тоже получите доступ к FTP.
Хотя есть исключения вроде Diafan.Cloud – здесь вы тоже получите доступ к FTP.
Mobirise очень привлекателен с точки зрения процесса создания сайтов. Вы оперируете готовыми блоками, которые можно настраивать под себя, копировать для вставки на другие страницы сайта, используя анимационные эффекты для оформления страниц, дополнительные иконки и интересные шаблоны. Да, часть возможностей системы платная, но даже без них она мало теряет в полезности для конечного пользователя.
Также здесь можно создавать весьма функциональные магазины. Да, товары необходимо добавлять вручную, но витрина получается очень симпатичной, онлайн-оплата работает корректно. А ещё Mobirise регулярно обновляется (каждый месяц стабильно, а то и чаще). Видно, что команда работает, всем бы так! Своеобразная, приятная и очень перспективная платформа у них получилась.
За деньги вы можете получить дополнительные шаблоны (по сути, наборы блоков с отличным от стокового дизайна). Их более 20 штук на данный момент, стоимость основной массы составляет $29. Также можно приобрести пакет векторных иконок (более 6000 штук, $19), корзину под магазин с возможностью приёма онлайн платежей через PayPal ($29), фирменный слайдер ($29), а также редактор кода за $69. Все Оплаты единоразовые – покупки останутся навсегда под вашим аккаунтом, привязанным к почтовому ящику.
Также можно приобрести пакет векторных иконок (более 6000 штук, $19), корзину под магазин с возможностью приёма онлайн платежей через PayPal ($29), фирменный слайдер ($29), а также редактор кода за $69. Все Оплаты единоразовые – покупки останутся навсегда под вашим аккаунтом, привязанным к почтовому ящику.
Наиболее выгодный варинта покупка All-in-One Kit за $197. Вы получите все шаблоны и расширения за эти деньги. Если привязать к покупке скидку, сможете эту сумму ещё раз поделить надвое. То есть примерно за $100 можно приобрести все платные фишки Mobirise. Эту цену можно сравнить с абонплатой за 1 год на каком-нибудь популярном облачном конструкторе. Выгодно ли? Пожалуй, да, если программа вам придётся по душе.
Mobirise заточен под создание визиток, лендингов и небольших магазинов новичками. Рабочий процесс крайне прост: из готовых блоков различного назначения компонуете сайт, редактируете контент под себя, и дело сделано! Понадобится, конечно, вписать данные FTP для хостинга для заливки сайта, но ничего сложного в этом нет. 1 раз сделаете по инструкции, во второй уже повторите без труда.
1 раз сделаете по инструкции, во второй уже повторите без труда.
Mobirise – хорошая программа. Вполне возможно, даже лучшая в своём роде. Но для больших проектов не годится. Для средних по объёму – вполне, очень уж тут всё дружелюбно и понятно оформлено. Разберётся даже пятиклассник. Эффект же от результата тянет на высшую оценку.
Плюсы и минусы программ для создания сайтов
Самый большой плюс, на наш взгляд, – возможность создания неограниченного количества сайтов после покупки лицензии. Ну или совсем бесплатно, как в случае с Mobirise. Понятно, что придётся потратиться на домен и хостинг. Этого не избежать. Бесплатные хостинги с поддоменами ни на что, кроме тестирования возможностей системы, не годятся.
Минусы следующие:
- Нужно купить отдельно и настроить хостинг, что для новичков может стать проблемой;
- Вам нужен ПК для обновления сайта, на котором находится файл проекта и установлена программа.
 Со смартфона ничего не работает;
Со смартфона ничего не работает; - Неудобно интегрировать функциональность сторонних сервисов;
- Отсутствие онлайновой панели управления;
- Техподдержка обычно менее отзывчивая, чем у популярных облачных конструкторов. К тому же, она раздельная: придётся иметь дело с 2 службами – самого ПО и хостинга, что неудобно.
- Стоимость связки хостинг+домен и платных фишек ПО превосходит цену тарифов многих конструкторов.
Резюмируем: основное достоинство оффлайновых программ – возможность разработки бесконечно большого количества проектов, которые можно складывать в ящик. Никто не торопит. Да, для публикации каждого потребуется сумма, примерно равная годовой абонплате за конструктор. Также не забываем о платной лицензии Adobe Muse и расширениях Mobirise – это тоже деньги, сравнительно немалые. Если вам нужны 1-2 сайта, нет никакого смысла использовать для их создания десктопные программы. Лишь в долгосрочной перспективе разработки клиентских сайтов ПО может оказаться выгоднее конструкторов. И то, речь идёт только о Muse – индивидуальный дизайн ручной работы и всё такое. Эксклюзив за дорого, так сказать. В остальных случаях нужно брать uKit и не заморачиваться.
И то, речь идёт только о Muse – индивидуальный дизайн ручной работы и всё такое. Эксклюзив за дорого, так сказать. В остальных случаях нужно брать uKit и не заморачиваться.
Выводы
Несмотря на некоторую долю привлекательности, десктопные программы, в целом, уступают по многим параметрам онлайновым конструкторам сайтов. Особенно uKit – очевидному конкуренту по направленности (лендинги, визитки) с низкой стоимостью при высоком качестве продукта. Та же программа, которую отдают целиком со всеми наворотами без необходимости настройки чего-то там и дополнительной закупки фишек.
Mobirise нам он очень нравится по ряду причин: удобный, понятный, красивый, в меру функциональный и бесплатный (сам по себе, но хостинг и домен всегда стоят денег). Просто сказка в своём роде – куча шаблонов (пусть и платных), интуитивный интерфейс, встроенный FTP, полезные расширения и всё такое. Но это всё есть и в uKit. Причём, дешевле и лучше, в целом.
Adobe Muse стоит особняком, поскольку конструктором данный софт назвать трудно. Он предназначен для последовательного строительства макета, никаких заготовок сама программа не содержит. Требует внимательного изучения и творческого подхода для использования. Отличное узкоспециализированное ПО для дизайнеров, создающих красивые макеты на заказ.
Он предназначен для последовательного строительства макета, никаких заготовок сама программа не содержит. Требует внимательного изучения и творческого подхода для использования. Отличное узкоспециализированное ПО для дизайнеров, создающих красивые макеты на заказ.
uKit и Muse не конкуренты. В целом, от конструктора большинство пользователей получит больше толку, но есть ведь и те, кто умеет рисовать дизайн поэлементно. Им понравится. Да, Муза – платный софт, не для всех. Дизайнерам с ним будет уютно – для одностраничников самое то. Для всех остальных его существование роли не играет – пользоваться сложно, себестоимость велика.
Что в итоге? Программы, несмотря их сильные стороны, уходят в прошлое. Они банально неудобны по сегодняшним меркам. Конструкторы могут всё то же самое, но при этом дают хостинг, готовые шаблоны, удобную панель управления (зайти можно и со смартфона), плюс за оплату тарифа частенько дарят домен и другие плюшки. Ещё и скидки бывают.
uKit – очевидная альтернатива десктопным программам.
Хотя бы ввиду стоимости. Есть дорогие конструкторы, нерентабельные на фоне ПО. Их не берём в расчёт. Но Юкит играет в той же лиге что и большинство программ, – создание сайтов для бизнеса. И за свои деньги при такой функциональности не оставляет шансов Mobirise и прочим. Такова реальность.
Лучший бесплатный конструктор сайтов 2021
Создание веб-сайта раньше было предметом (geddit?) Профессиональных дизайнеров и программистов, но благодаря бесплатным приложениям для создания веб-сайтов в наши дни это то, чем может заняться каждый.
Мы уже представили лучшее программное обеспечение для создания веб-сайтов, которое включает платные услуги с широчайшим набором функций. Однако есть несколько хороших бесплатных конструкторов сайтов.
Проблема в том, что существует так много приложений и сервисов для создания веб-сайтов, которые соперничают за внимание, что может быть трудно понять, какое из них выбрать — вот где мы можем помочь.
Мы собрали самые лучшие из доступных бесплатных конструкторов веб-сайтов, включая как автономное программное обеспечение, так и онлайн-инструменты.
Обычно быстрее, проще и эффективнее создавать и редактировать сайт полностью онлайн с помощью редактора WYSIWYG, но если вам нужен полный контроль над всеми аспектами дизайна и веб-хостинга вашего сайта, вам понадобится бесплатный веб-сайт для настольных компьютеров. строитель.
Итак, хотите ли вы создать сайт для своего бизнеса, новый блог или просто хотите создать для себя присутствие в Интернете, вот лучшие бесплатные услуги по созданию веб-сайтов, которые помогут вам.
Топ-3 услуг по созданию веб-сайтов в целом
2. Web.com — серьезный, качественный конструктор сайтов
Web.com предлагает конструктор веб-сайтов, который очень прост в использовании и идеально подходит для новичков, позволяя любому быстро запустить свой сайт. Благодаря первоклассной поддержке и минимальным ценам он отлично подходит для тех, кто ищет доступного, но способного партнера. Скидка 50% в первый месяц по цене от 1,95 доллара. Посмотреть предложение
Посмотреть предложение
3. Gator — отличный сервис для создания веб-сайтов.
Gator Site Builder от Hostgator имеет великолепно дешевый стартовый пакет, который поставляется с бесплатным хостингом и включенным доменным именем, а также бесплатным сертификатом SSL. Вы также получаете постоянно доступную поддержку клиентов и преимущества аналитики веб-сайтов: все со скидкой 50%, что означает, что вы платите всего 3,84 доллара в месяц. Посмотреть предложение
Вот лучшие бесплатные конструкторы веб-сайтов 2021 года
Wix разработать веб-сайт очень легко, а у экспертов есть много возможностей для настройки элементов, если они им нужны.1.Wix
Лучший бесплатный конструктор веб-сайтов
Причины для покупки
+ Очень удобный редактор ADI + Но эксперты могут настроить все + Мощный и многофункциональный
Wix — известный конструктор веб-сайтов, который предлагает бесплатный план, что позволит вам пользоваться этой услугой, не зарывшись в карман. И вы получаете пользу от одного из самых впечатляющих редакторов веб-сайтов в бизнесе.
И вы получаете пользу от одного из самых впечатляющих редакторов веб-сайтов в бизнесе.
Этот редактор можно запускать в режиме ADI (искусственный интеллект дизайна), который имеет очень простой интерфейс, чтобы все было действительно простым и удобным для пользователя.Это отлично подходит для новичков, так как вы можете создать базовый сайт, даже не беспокоясь удаленно (также предоставляется ряд привлекательных шаблонов).
Те, кто хочет больше участвовать в настройке дизайна своего веб-сайта, могут перейти к полноценному редактору Wix, который может похвастаться мощной функциональностью и возможностью по-настоящему отточить свой веб-сайт и сделать его так, как вы хотите. Визуальный предварительный просмотр элементов страницы позволяет легко выбрать то, что вам нужно для любой конкретной части веб-страницы.
Wix настолько отточен, что создание вашего сайта с помощью редактора больше похоже на использование нативного приложения, а не конструктора веб-сайтов, и он также обеспечивает отличную поддержку широкого спектра носителей, а также качественную поддержку клиентов, даже на бесплатный план. Кроме того, недавно был выпущен Wix Turbo, который улучшает производительность и скорость всех веб-сайтов Wix.
Кроме того, недавно был выпущен Wix Turbo, который улучшает производительность и скорость всех веб-сайтов Wix.
Мощная функция ведения блога дополняет все, и вы получаете действительно высококачественное предложение с этим бесплатным конструктором сайтов.
Прочтите наш обзор Wix здесь.
(Изображение предоставлено: Постоянный контакт)2. Постоянный контакт
Конструктор веб-сайтов с функцией электронной коммерции
Причины для покупки
+ Простая настройка + Бесплатный уровень + Вариант электронного маркетинга
Причины, по которым следует избегать
-Publishing требует оплаты
Constant Contact предоставляет интеллектуальный конструктор веб-сайтов и платформу для интернет-магазинов, которые можно использовать бесплатно.
Создать веб-сайт легко с помощью функции перетаскивания, что позволяет легко и просто настроить дизайн и добавить необходимые функции.
Настройки автоматически оптимизируются для мобильных платформ и SEO. В пакет входит бесплатная библиотека изображений с более чем 50 000 изображений.
В пакет входит бесплатная библиотека изображений с более чем 50 000 изображений.
Платформа электронной коммерции позволяет совершать онлайн-платежи через Paypal, Mollie или Stripe. Существуют функции заказа и инвентаризации, которые автоматически обновляют инвентарь с помощью заказов и отправляют уведомление по электронной почте, когда товары заканчиваются.
Хотя веб-сайт базового уровня бесплатный, есть платные планы, которые добавляют дополнительные функции.Кроме того, существует также возможность платного маркетинга по электронной почте, позволяющая привлекать новых клиентов.
В целом, Constant Contact хорошо справляется с настройкой основ. Бесплатный план — отличный способ настроить свой веб-сайт, но если вы хотите опубликовать веб-сайт, вам нужно будет заплатить.
Прочтите наш обзор Constant Contact здесь.
Если вы хотите создать веб-сайт как можно быстрее, не ищите ничего, кроме Weebly. Он настолько прост в использовании, что у вас будет отличный сайт за считанные минуты3.
 Weebly
WeeblyБыстрый и простой бесплатный конструктор веб-сайтов
Причины для покупки
+ Мощное бесплатное решение + Автоматическое создание веб-сайтов для новичков + Тонны стильных шаблонов
Weebly предлагает вам два способа создания веб-сайта. Оба включают создание его в Интернете, и оба являются максимально быстрыми и безболезненными.
Самым простым вариантом является использование базового конструктора редактора, который поможет вам ответить на ряд вопросов перед автоматическим созданием сайта для вас.Возможности для настройки есть, но здесь основное внимание уделяется быстрым результатам для тех, кто боится создавать веб-сайты.
Более практический подход доступен, если вы решите использовать стандартный редактор. Есть буквально сотни стильных шаблонов на выбор — и, да, они действительно впечатляют, — которые вы можете настроить и адаптировать к своим потребностям с помощью красивого редактора WYSIWYG.
Несмотря на то, что Weebly является облачным конструктором веб-сайтов, он дает вам большую степень контроля над внешним видом вашего сайта и размещением элементов страницы. Вы также можете оживить его с помощью дополнительных функций, таких как информационный бюллетень и чат. Эта мощность и гибкость делают Weebly хорошим и бесплатным конструктором веб-сайтов.
Вы также можете оживить его с помощью дополнительных функций, таких как информационный бюллетень и чат. Эта мощность и гибкость делают Weebly хорошим и бесплатным конструктором веб-сайтов.
Прочтите наш обзор Weebly здесь.
WordPress — инструмент, который выбирают многие владельцы блогов. К нему нужно немного привыкнуть, но как только вы освоите его, вам понравится его гибкость.4. WordPress
Открытый исходный код и бесплатный конструктор веб-сайтов
Причины для покупки
+ Простота в использовании онлайн-редактор + Множество бесплатных тем
Причины, по которым следует избегать
-Ограниченный диапазон плагинов
Вызывает небольшую путаницу, на самом деле существует две разные версии WordPress.Более сложный вариант можно загрузить с wordpress.org, и вам нужно будет загрузить его в свое веб-пространство и установить с помощью автоматического онлайн-установщика. Затем вы можете настроить шаблоны и использовать надстройки, чтобы сделать сайт своим.
Это путь, по которому идут многие блоггеры, но есть более простой вариант для людей, которые не хотят возиться со скриптами и испачкаться хардкорным редактированием.
Размещенная версия WordPress позволяет вам создать свой собственный сайт на wordpress.com. Вы можете создать все, от блога или сайта с фотографиями до полноценного интернет-магазина, и есть ряд шаблонов на выбор. Кроме того, у пользователей Mailchimp есть преимущество добавления блока Mailchimp, который, помимо прочего, может расширить ваш список рассылки.
Создаете ли вы статический сайт или сайт в стиле блога с регулярно обновляемым содержанием, онлайн-редактор доставляет удовольствие и позволяет любому создать впечатляющий, профессионально выглядящий сайт. Единственным недостатком является ограниченный набор плагинов и шаблонов по сравнению с настольной версией и другими бесплатными конструкторами веб-сайтов.
Прочтите наш обзор WordPress здесь.
WebSite X5 упрощает создание веб-сайтов на вашем компьютере с помощью красивых шаблонов и интуитивно понятного конструктора сайтов.
5. Incomedia WebSite X5
Настольный конструктор веб-сайтов с бесплатной версией
Причины для покупки
+ Простой интерфейс перетаскивания + Гибкие возможности редактирования + Бесплатная версия
Incomedia WebSite X5 претерпел капитальный ремонт в апреле 2019 года с новыми шаблонами, обновленным интерфейсом, новыми платными версиями и многим другим.Главное отметить, что у сервиса теперь есть бесплатная версия для всех (обратите внимание, что бесплатная версия для читателей TechRadar все еще доступна для загрузки). Существуют две платные версии, Evo и Pro, по цене 29,95 евро (27,5 долларов США) и 69,95 евро (64,3 доллара США) соответственно. Это единовременная покупка, и, естественно, обе версии имеют дополнительные и улучшенные функции по сравнению с бесплатной. Существует также демонстрационная версия обеих платных версий, которую вы можете опробовать.
В отличие от WordPress и Wix, WebSite X5 — это конструктор веб-сайтов для настольных ПК, что означает, что вы можете работать над своим сайтом в автономном режиме и иметь больше свободы, чтобы ваш сайт выглядел именно так, как вы хотите.
Есть целый ряд готовых шаблонов на выбор, или вы можете создать свой собственный дизайн с нуля. Затем создайте карту своего сайта, показывая иерархию ваших страниц и то, как они связаны друг с другом — функция, которую вы не найдете в большинстве веб-приложений для создания сайтов. Существует также поддержка электронной коммерции с такими функциями, как страница поиска продукта и оптимизированная проверка.
Как только это будет сделано, вы будете готовы приступить к созданию своих страниц с помощью простого интерфейса веб-сайта X5 с перетаскиванием, который включает инструменты для редактирования как форматированного текста, так и фотографий.
Если вы не хотите быть привязанным к подписке, WebSite X5 предлагает бесплатный конструктор веб-сайтов, которым легко пользоваться.
Прочтите наш обзор Incomedia WebSite X5 здесь.
Бесплатный HTML-редактор CoffeeCup не является конструктором веб-сайтов WYSIWYG, но он обеспечивает предварительный просмотр вашего сайта в реальном времени по мере его создания6.
 Бесплатный HTML-редактор CoffeeCup
Бесплатный HTML-редактор CoffeeCupБесплатный HTML-редактор для создания веб-сайтов
Причины для купить
+ Впечатляющий набор шаблонов + Интеллектуальные функции, такие как предложения тегов и кодов
Причины, которых следует избегать
-Не все функции доступны бесплатно
CoffeeCup Free HTML Editor — одна из умирающих разновидностей программ веб-строительства, которые использовать CMS (систему управления контентом).Хотя Free HTML Editor не в той же лиге, что и Adobe Dreamweaver, он обладает довольно профессиональным ударом. С разделенным экраном кода / предварительным просмотром можно сразу увидеть эффект внесенных вами изменений.
Чтобы помочь вам быстро приступить к работе, в программу встроен ряд шаблонов, а также есть несколько очень хороших функций, таких как теги и предложения кода при вводе.
Для абсолютных новичков программа может показаться немного сложной для начала, но ее стоит придерживаться — при условии, что у вас есть некоторые знания HTML. Есть одна небольшая проблема; ряд функций, таких как проверка орфографии и оптимизация кода, включены только в платную версию программы. В противном случае он может стать простой альтернативой бесплатному конструктору сайтов.
Есть одна небольшая проблема; ряд функций, таких как проверка орфографии и оптимизация кода, включены только в платную версию программы. В противном случае он может стать простой альтернативой бесплатному конструктору сайтов.
Прочтите наш обзор бесплатного HTML-редактора CoffeeCup здесь.
Если вы раньше использовали WordPress, возможно, вас заинтересует мощь Joomla. Однако его не так просто использовать, поэтому новичкам лучше выбрать более простой вариант, такой как Wix7.Joomla
Еще один бесплатный конструктор веб-сайтов
Причины для покупки
+ Огромный выбор тем и расширений + Онлайн-конструктор, подходящий для новичков
Причины, которых следует избегать
— Офлайн-программа не очень удобна для пользователя
Joomla — это известное имя в мире CMS. Возможно, он не так популярен, как WordPress, но предлагает те же два варианта: создать сайт с помощью веб-приложения по адресу launch.joomla.org и разместить его на серверах компании или загрузить программное обеспечение с joomla. org и разместите его самостоятельно.
org и разместите его самостоятельно.
Если вы выберете последний вариант, вы заметите, что интерфейс гораздо менее доступный, чем WordPress. Это не совсем непонятно, но есть много меню и опций, которые нужно проработать, и он не так идеален, как WordPress.
Бесплатный конструктор веб-сайтов Joomla почти такой же сложный, но не требует такого же процесса настройки, что делает его лучшим вариантом для новичков. Его ключевым преимуществом является огромная коллекция тем и расширений, которые предоставляют бесконечные способы настройки внешнего вида и работы вашего сайта.
Вы также можете ознакомиться с другими нашими руководствами по покупке хостинга для веб-сайтов:
Обзор лучших предложений на сегодня
Обзор Nicepage — Документация Nicepage
Обзор возможностей Nicepage за 2021 год
- Позиционирование от руки
- Дизайн сайтов 2021 года
- 8000+ блоков и дизайнов страниц
- Экспорт в HTML, Joomla и WordPress
- Доступно для Windows, Mac OS и в Интернете
- Здание темы
- Веб-сайты, оптимизированные для мобильных устройств
- Анимация
- Видео фон
- Современные сеточные макеты
- Библиотека бесплатных и стоковых изображений
- и более
Nicepage доступен для Windows и Mac OS в виде плагина WordPress и расширения Joomla. Nicepage также доступен в Интернете, и вы можете создать веб-сайт и назначить собственный домен. Для пользователей Artisteer мы предоставляем скидку до 50%.
Nicepage также доступен в Интернете, и вы можете создать веб-сайт и назначить собственный домен. Для пользователей Artisteer мы предоставляем скидку до 50%.
Позиционирование от руки
Nicepage позволяет создавать практически любой современный веб-дизайн. После тщательного анализа тысяч самых модных веб-дизайнов на Pinterest, Behance и Dribbble мы создали новый инструмент Nicepage, который охватывает в основном последние тенденции веб-дизайна. Традиционный подход к созданию веб-сайтов не позволяет соответствовать этим современным тенденциям веб-дизайна.
Подробнее
Дизайн сайтов 2021 года
Nicepage содержит самую большую коллекцию готовых к использованию шаблонов сайтов и блоков. Посмотреть все шаблоны.
8000+ блоков и дизайнов страниц
Мы отобрали самые популярные блоки, полностью адаптивные и готовые к использованию на любом веб-сайте.
Экспорт в HTML, Joomla и WordPress
Экспорт проектов в виде архива или папки. Сохраните для WordPress, Joomla! ™, HTML или как изображение для презентаций.
Сохраните для WordPress, Joomla! ™, HTML или как изображение для презентаций.
Работа в Windows, Mac OS, Joomla, WordPress и в Интернете
Создавайте потрясающие веб-сайты в Windows и Mac OS, расширении Joomla и плагине WordPress или запускайте онлайн.
Интуитивное редактирование от руки
Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, наглядный, простой в использовании, от руки, перетаскиваемый. Использование Nicepage аналогично работе в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Для получения дополнительной информации, пожалуйста, посмотрите видеоуроки Nicepage.
Тема сборки и шаблоны
Создавайте самые модные темы и шаблоны. Укажите цвета, шрифты, типографику, верхний колонтитул, нижний колонтитул, блог и шаблоны сообщений для ваших тем.
Сайты, оптимизированные для мобильных устройств
Легко создавайте адаптивные веб-дизайны. Позвольте посетителям вашего сайта удобно читать контент на всех современных экранах. Узнать больше
Позвольте посетителям вашего сайта удобно читать контент на всех современных экранах. Узнать больше
Отличные результаты на всех устройствах
Страницы Nicepage не только удобны для мобильных устройств, они правильно отображаются во всех мобильных представлениях.
Анимация и движения
Применяет анимацию и движение к элементам управления Nicepage. Триггер анимации при загрузке страницы, прокрутке и смене слайда. Список эффектов анимации включает в себя базовые анимации, такие как Swing, Jello и многие другие, включая анимацию движения, такую как Slide или Fade. Анимация движения реагирует на прокрутку и скольжение страницы.
Видео фоны
Добавьте видео в качестве фона для блоков, групп и ячеек.
Магнитные направляющие
Легко выравнивайте объекты с помощью магнитных направляющих.Просматривайте расстояния в полях при перетаскивании.
Все необходимые блоки и многое другое
Выберите блоки и конструкции, подходящие для ваших данных: введение, функции, команда, карта, контакты и т. Д.
Д.
Удобный поиск и фильтрация стилей и категорий блоков.
Конструктор блоков
Создавайте блоки на основе нескольких источников, включая веб-поиск, учетную запись в социальных сетях и изображения из ваших локальных папок. Узнать больше
Дизайн с современной сеткой
Создание блоков с любой сложной структурой сетки
100+ предустановленных макетов сетки
Используйте сетку для размещения изображений и текста.Получите отзывчивость автоматически.
Обзор редактора Nicepage
Легко перемещайте блоки
Положение блоков переключателей в Навигаторе страниц слева.
Изменить размер блоков
Естественно, измените высоту блока в редакторе.
Гибкая группа
Используйте группы для организации заголовков, текстов, кнопок, фигур, изображений и других элементов.
Интуитивные свойства
Настройте любую группу или элемент, настроив параметры в соответствии с вашими ожиданиями веб-дизайна, реализуя ваши драгоценные идеи.
Handy Multi-Select
Выберите несколько объектов, которые нужно легко перемещать и выравнивать.
Пропорциональное изменение размера с привязкой
Измените размер изображений пропорционально и до квадрата легко и быстро.
Обрезка и расширение изображения
Подгоните изображения под свой дизайн и фон. Разворачивать и сворачивать изображения. Найдите лучшее изображение, которое лучше всего подходит вашему веб-дизайну.
Страницы и информационная панель
Создавайте веб-сайты, как и многие другие веб-страницы, или создайте одностраничную целевую страницу.
1,7000000 бесплатных и 500000 стоковых изображений
Получите высококачественные бесплатные и стоковые изображения высокого разрешения. Мы входим в топ-10 авторов Adobe Stock, бывших Fotolia и Shutterstock. Также вы можете использовать 1 700 000 бесплатных фотографий.
## Обзор возможностей Nicepage за 2021 год — Позиционирование от руки — Дизайн веб-сайтов 2021 года — 8000+ блоков и дизайнов страниц — Экспорт в HTML, Joomla и WordPress — Доступно для Windows, Mac OS и в Интернете. — Создание темы
— Сайты, оптимизированные для мобильных устройств
— Анимация
— Видео фон
— Современные сеточные макеты
— Библиотека бесплатных и стоковых изображений
— и больше Nicepage доступен для Windows и Mac OS в виде плагина WordPress и расширения Joomla.Nicepage также доступен в Интернете, и вы можете создать веб-сайт и назначить собственный домен. Для пользователей Artisteer мы предоставляем скидку до 50%. ## Позиционирование от руки Nicepage позволяет создавать практически любой современный веб-дизайн. После тщательного анализа тысяч самых модных веб-дизайнов на Pinterest, Behance и Dribbble мы создали новый инструмент Nicepage, который охватывает в основном последние тенденции веб-дизайна. Традиционный подход к созданию веб-сайтов не позволяет соответствовать этим современным тенденциям веб-дизайна.[Подробнее] (/ doc / article / 26554 /) ! wd20vs30.jpg! ## Дизайн веб-сайтов 2021 года Nicepage поставляется с самой большой коллекцией готовых к использованию шаблонов сайтов и блоков.
— Создание темы
— Сайты, оптимизированные для мобильных устройств
— Анимация
— Видео фон
— Современные сеточные макеты
— Библиотека бесплатных и стоковых изображений
— и больше Nicepage доступен для Windows и Mac OS в виде плагина WordPress и расширения Joomla.Nicepage также доступен в Интернете, и вы можете создать веб-сайт и назначить собственный домен. Для пользователей Artisteer мы предоставляем скидку до 50%. ## Позиционирование от руки Nicepage позволяет создавать практически любой современный веб-дизайн. После тщательного анализа тысяч самых модных веб-дизайнов на Pinterest, Behance и Dribbble мы создали новый инструмент Nicepage, который охватывает в основном последние тенденции веб-дизайна. Традиционный подход к созданию веб-сайтов не позволяет соответствовать этим современным тенденциям веб-дизайна.[Подробнее] (/ doc / article / 26554 /) ! wd20vs30.jpg! ## Дизайн веб-сайтов 2021 года Nicepage поставляется с самой большой коллекцией готовых к использованию шаблонов сайтов и блоков. [См. Все шаблоны] (https://nicepage.com/templates). ! nicepage-designs.jpg! ## 8000+ блоков и дизайнов страниц Мы отобрали самые популярные блоки, полностью адаптивные и готовые к использованию на любом веб-сайте. ! section.jpg! ## Экспорт в HTML, Joomla и WordPress Экспортируйте проекты в виде архива или папки. Сохраните для WordPress, Joomla! ™, HTML или как изображение для презентаций.! export.jpg! ## Работа в Windows, Mac OS, Joomla, WordPress и в Интернете Создавайте потрясающие веб-сайты в Windows и Mac OS, расширении Joomla и плагине WordPress или запускайте онлайн. ! work.jpg! ## Интуитивное редактирование от руки Создавайте и настраивайте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, наглядный, простой в использовании, от руки, перетаскиваемый. Использование Nicepage аналогично работе в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD. Чтобы узнать больше, посмотрите [видеоуроки по Nicepage] (https: // nicepage.
[См. Все шаблоны] (https://nicepage.com/templates). ! nicepage-designs.jpg! ## 8000+ блоков и дизайнов страниц Мы отобрали самые популярные блоки, полностью адаптивные и готовые к использованию на любом веб-сайте. ! section.jpg! ## Экспорт в HTML, Joomla и WordPress Экспортируйте проекты в виде архива или папки. Сохраните для WordPress, Joomla! ™, HTML или как изображение для презентаций.! export.jpg! ## Работа в Windows, Mac OS, Joomla, WordPress и в Интернете Создавайте потрясающие веб-сайты в Windows и Mac OS, расширении Joomla и плагине WordPress или запускайте онлайн. ! work.jpg! ## Интуитивное редактирование от руки Создавайте и настраивайте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, наглядный, простой в использовании, от руки, перетаскиваемый. Использование Nicepage аналогично работе в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD. Чтобы узнать больше, посмотрите [видеоуроки по Nicepage] (https: // nicepage. com / doc / article / 1318 / video-tutorials). ## Создание темы и шаблонов Создавайте самые модные темы и шаблоны. Укажите цвета, шрифты, типографику, верхний колонтитул, нижний колонтитул, блог и шаблоны сообщений для ваших тем. ! theme-settings.jpg! ## Сайты, оптимизированные для мобильных устройств Легко создавайте адаптивный веб-дизайн. Позвольте посетителям вашего сайта удобно читать контент на всех современных экранах.[Подробнее…] (https://nicepage.com/doc/article/5249/) ## Отличные результаты на всех устройствах Страницы Nicepage не только удобны для мобильных устройств, они правильно отображаются во всех мобильных представлениях.
com / doc / article / 1318 / video-tutorials). ## Создание темы и шаблонов Создавайте самые модные темы и шаблоны. Укажите цвета, шрифты, типографику, верхний колонтитул, нижний колонтитул, блог и шаблоны сообщений для ваших тем. ! theme-settings.jpg! ## Сайты, оптимизированные для мобильных устройств Легко создавайте адаптивный веб-дизайн. Позвольте посетителям вашего сайта удобно читать контент на всех современных экранах.[Подробнее…] (https://nicepage.com/doc/article/5249/) ## Отличные результаты на всех устройствах Страницы Nicepage не только удобны для мобильных устройств, они правильно отображаются во всех мобильных представлениях. ! responseive.jpg! ## Анимация и движения Применяйте анимацию и движение к элементам управления Nicepage. Триггер анимации при загрузке страницы, прокрутке и смене слайда.Список эффектов анимации включает в себя базовые анимации, такие как Swing, Jello и многие другие, включая анимацию движения, такую как Slide или Fade. Анимация движения реагирует на прокрутку и скольжение страницы. ## Видео фоны Добавьте видео в качестве фона для блоков, групп и ячеек. ## Магнитные направляющие Легко выравнивайте объекты с помощью магнитных направляющих. Просматривайте расстояния в полях при перетаскивании. ## Все необходимые блоки и многое другое Выберите блоки и конструкции, подходящие для ваших данных: введение, функции, команда, карта, контакт и т. Д.! add-block.png! Удобный поиск и фильтрация стилей и категорий блоков. ! block-search.png! ## Конструктор блоков Создавайте блоки на основе нескольких источников, включая веб-поиск, учетную запись в социальных сетях и изображения из ваших локальных папок. [Подробнее…] (https://nicepage.com/doc/article/2364/) ## Дизайн с использованием современных макетов сетки Создавайте блоки с любой причудливой структурой сетки ## 100+ предустановленных макетов сетки Используйте сетку для размещения изображений и текста.
! responseive.jpg! ## Анимация и движения Применяйте анимацию и движение к элементам управления Nicepage. Триггер анимации при загрузке страницы, прокрутке и смене слайда.Список эффектов анимации включает в себя базовые анимации, такие как Swing, Jello и многие другие, включая анимацию движения, такую как Slide или Fade. Анимация движения реагирует на прокрутку и скольжение страницы. ## Видео фоны Добавьте видео в качестве фона для блоков, групп и ячеек. ## Магнитные направляющие Легко выравнивайте объекты с помощью магнитных направляющих. Просматривайте расстояния в полях при перетаскивании. ## Все необходимые блоки и многое другое Выберите блоки и конструкции, подходящие для ваших данных: введение, функции, команда, карта, контакт и т. Д.! add-block.png! Удобный поиск и фильтрация стилей и категорий блоков. ! block-search.png! ## Конструктор блоков Создавайте блоки на основе нескольких источников, включая веб-поиск, учетную запись в социальных сетях и изображения из ваших локальных папок. [Подробнее…] (https://nicepage.com/doc/article/2364/) ## Дизайн с использованием современных макетов сетки Создавайте блоки с любой причудливой структурой сетки ## 100+ предустановленных макетов сетки Используйте сетку для размещения изображений и текста. Получите отзывчивость автоматически. ! grids.jpg! ## Обзор редактора Nicepage Editor ## Легко перемещать блоки Переключите положение блоков в Навигаторе страниц слева. ## Изменение размера блоков Естественно, измените высоту блока в редакторе. ## Гибкая группа Используйте группы для организации заголовков, текстов, кнопок, фигур, изображений и других элементов. ## Интуитивные свойства ## Настройте любую группу или элемент, настроив параметры в соответствии с вашими ожиданиями веб-дизайна, реализуя ваши драгоценные идеи.
Получите отзывчивость автоматически. ! grids.jpg! ## Обзор редактора Nicepage Editor ## Легко перемещать блоки Переключите положение блоков в Навигаторе страниц слева. ## Изменение размера блоков Естественно, измените высоту блока в редакторе. ## Гибкая группа Используйте группы для организации заголовков, текстов, кнопок, фигур, изображений и других элементов. ## Интуитивные свойства ## Настройте любую группу или элемент, настроив параметры в соответствии с вашими ожиданиями веб-дизайна, реализуя ваши драгоценные идеи. ## Удобный множественный выбор ## Выберите несколько объектов, которые нужно легко перемещать и выравнивать. ## Пропорциональное изменение размера с привязкой ## Измените размер изображений пропорционально и в виде квадрата легко и быстро. ## Обрезка и расширение изображения ## Подгоните изображения под свой дизайн и фон. Разворачивать и сворачивать изображения. Найдите лучшее изображение, которое лучше всего подходит вашему веб-дизайну.
## Удобный множественный выбор ## Выберите несколько объектов, которые нужно легко перемещать и выравнивать. ## Пропорциональное изменение размера с привязкой ## Измените размер изображений пропорционально и в виде квадрата легко и быстро. ## Обрезка и расширение изображения ## Подгоните изображения под свой дизайн и фон. Разворачивать и сворачивать изображения. Найдите лучшее изображение, которое лучше всего подходит вашему веб-дизайну. ## Страницы и информационная панель ## Создавайте веб-сайты, как многие веб-страницы, или создайте одностраничную целевую страницу. ! page.jpg! ## 1,7000,000 бесплатных и 500,000 стоковых изображений ## Получите высококачественные бесплатные и стоковые изображения высокого разрешения. Мы входим в топ-10 авторов Adobe Stock, бывших Fotolia и Shutterstock. Также вы можете использовать 1 700 000 бесплатных фотографий. ! stock-images.jpg!
## Страницы и информационная панель ## Создавайте веб-сайты, как многие веб-страницы, или создайте одностраничную целевую страницу. ! page.jpg! ## 1,7000,000 бесплатных и 500,000 стоковых изображений ## Получите высококачественные бесплатные и стоковые изображения высокого разрешения. Мы входим в топ-10 авторов Adobe Stock, бывших Fotolia и Shutterstock. Также вы можете использовать 1 700 000 бесплатных фотографий. ! stock-images.jpg! 15 лучших программ для веб-дизайна (бесплатные и платные инструменты)
Если вы новичок в веб-дизайне, вы, вероятно, захотите узнать, какое программное обеспечение для веб-дизайна стоит вложений.Вы также можете узнать, что необходимо знать каждому веб-дизайнеру?
Выбор отличного инструмента веб-дизайна зависит от его функциональности и назначения. Нет лучшего универсального решения. Кроме того, в зависимости от вашей цели, вам может потребоваться несколько программ для дизайна, чтобы создать веб-сайт с лучшим дизайном.
Нет лучшего универсального решения. Кроме того, в зависимости от вашей цели, вам может потребоваться несколько программ для дизайна, чтобы создать веб-сайт с лучшим дизайном.
Мы рекомендуем протестировать несколько типов программного обеспечения для веб-разработки, чтобы узнать, какой из них больше всего подходит для вашей работы.
Чтобы помочь вам найти то, что вы ищете, мы составили список из 15 лучших программных инструментов для веб-дизайна для создания веб-сайтов, графического дизайна, дизайна интерфейсов и прототипирования.
Воспользуйтесь приведенными ниже ссылками, чтобы перейти к разделу, который вас интересует больше всего:
- Лучшее программное обеспечение для дизайна для создания веб-сайтов
- Лучшее программное обеспечение для дизайна интерфейсов и прототипов
- Лучшее программное обеспечение для графического дизайна
- Подводя итоги : Лучшие программные инструменты для веб-дизайна
Библиотеки кода, среды разработки и услуги хостинга позволяют разработчикам запускать свои веб-сайты и делиться ими со всем миром.
Взгляните на некоторые из лучших инструментов для этой цели.
1. WordPress (бесплатно и платно)Здесь, на сайте websitesetup.org, мы рекомендуем людям использовать WordPress для создания своих веб-сайтов.
Почему?
Благодаря нашему опыту создания сотен сайтов, мы обнаружили, что WordPress предлагает наилучшее сочетание гибкости, мощности и простоты использования, необходимое для создания и запуска веб-сайтов, основанных на содержании.
И вроде как интернет с нами согласен! Более 35% всех веб-сайтов работают на WordPress.WordPress поддерживает популярные блоги, магазины электронной коммерции, сообщества и многое другое.
Чтобы начать работу с WordPress, у вас есть два варианта:
- Создать собственный сайт WordPress (WordPress.org)
- Зарегистрируйтесь для получения бесплатной учетной записи WordPress.com
Если вы просто хотите разместить небольшой личный сайт, WordPress. com может стать отличным выбором. Однако, если вы начинаете более сложный проект, возможно, лучше использовать самостоятельный сайт WordPress.
com может стать отличным выбором. Однако, если вы начинаете более сложный проект, возможно, лучше использовать самостоятельный сайт WordPress.
Если вы уже используете WordPress, но вам нужна помощь в создании темы WordPress или настройке страниц WordPress, мы рекомендуем проверить Genesis Theme Framework и Elementor Page Builder.
Посетите WordPress.com
2. Bootstrap (бесплатно)Первоначально созданный командой инженеров Twitter, Bootstrap теперь является самой популярной в мире платформой для создания адаптивных веб-сайтов, ориентированных на мобильные устройства.
Проще говоря, Bootstrap — это бесплатная библиотека HTML, CSS и JavaScript, которая упрощает процесс написания кода веб-сайта с нуля.Bootstrap предлагает множество функций, таких как сетка, отзывчивые точки останова и большая библиотека компонентов, которые делают кодирование веб-сайта быстрым и легким.
Библиотека компонентов включает заголовки, навигацию, кнопки, формы, предупреждения и многое другое. Команда Bootstrap всесторонне задокументировала каждую функцию с примерами и предложениями по настройке.
Чтобы начать работу с Bootstrap, просто загрузите последнюю версию платформы Bootstrap, скопируйте один из примеров шаблонов и начните кодирование.
Посетите GetBootstrap.com
3. Wix (бесплатный и платный)Wix — это простая в использовании и доступная альтернатива WordPress.
Как и WordPress, Wix можно использовать для создания множества различных сайтов, включая блоги и магазины. Благодаря своему редактору перетаскивания, Wix упрощает настройку и запуск вашего сайта всего за несколько минут.
Wix — это полностью управляемая служба подписки, что означает, что компания обрабатывает все детали, связанные с размещением сайта, его резервным копированием и обеспечением безопасности.
Wix предлагает бесплатный тарифный план с рекламой, который включает сотни шаблонов и вариантов на выбор. Платные планы начинаются с 13 долларов в месяц и включают удаление рекламы, увеличение пропускной способности и дополнительное место для видео.
Посетите Wix.com
4. Dreamweaver (Бесплатная пробная версия)Dreamweaver — это приложение Adobe для кодирования, редактирования и поддержки веб-сайтов. Он позволяет редактировать веб-сайты как путем ручного кодирования, так и с помощью интуитивно понятного визуального интерфейса.
Dreamweaver включает многие функции традиционной текстовой интегрированной среды разработки (IDE), такие как выделение синтаксиса, автоматическое завершение кода и возможность сворачивать и разворачивать разделы кода. Вы даже можете использовать Dreamweaver с Bootstrap!
Однако, в отличие от традиционной среды IDE, визуальный интерфейс Dreamweaver действительно выделяет ее. Любые изменения, которые вы вносите в код своего веб-сайта, автоматически отображаются в интерфейсе Dreamweaver в реальном времени, и вы также можете указать и щелкнуть, чтобы визуально редактировать код своего веб-сайта.
Если вам нужно больше возможностей, чем простой редактор с перетаскиванием, но вам нужно что-то попроще, чем IDE только для кода, Dreamweaver — отличный вариант.
Вы можете подписаться на Dreamweaver отдельно за 20,99 доллара в месяц или выбрать подписку на полную версию Creative Suite от Adobe за 52,99 доллара в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов, а для студентов часто предоставляются скидки.
Посетите adobe.com
5. Squarespace (платный)Squarespace — еще один хороший конструктор веб-сайтов, который служит третьей альтернативой Wix и WordPress.
Как и Wix, Squarespace предлагает интуитивно понятный интерфейс перетаскивания для создания вашего веб-сайта. Squarespace также предлагает огромное количество различных тем и настроек цвета и включает многие стандарты, которые вы ожидаете, например, шифрование SSL и возможность создания интернет-магазина.
Персональный планSquarespace начинается с 12 долларов в месяц с ограничением в 20 страниц и двумя участниками. Бизнес-план снимает эти ограничения и стоит 18 долларов в месяц.
Посетите Squarespace.com
Лучшее программное обеспечение для проектирования интерфейсов и прототипирования
Приложения для проектирования интерфейсов и инструменты для создания прототипов помогают дизайнерам представить и сообщить, как веб-сайты будут выглядеть и вести себя до их запуска. Вот несколько отличных кандидатов, которые стоит рассмотреть.
6. Figma (бесплатная и платная)Несмотря на то, что Figma является одним из новейших инструментов в этом списке, Figma также является одним из самых мощных. Если вы ищете многофункциональный инструмент для проектирования интерфейсов и создания прототипов, Figma может вам подойти.
Подобно Sketch, следующему приложению в этом списке, Figma имеет интуитивно понятный векторный интерфейс, упрощающий создание веб-сайтов. Все, что вы можете делать со Sketch или Adobe XD, вы также можете делать с Figma.
Что делает Figma действительно ярким, так это совместный облачный подход. С Figma несколько членов команды могут редактировать файл дизайна одновременно. Заинтересованные стороны также могут оставлять комментарии, а разработчики могут копировать фрагменты кода, чтобы упростить процесс превращения вашего дизайна в настоящий сайт.
Figma предлагает бесплатный план, включающий до 3 проектов. Платные планы начинаются с 12 долларов в месяц и включают расширенные параметры, такие как пользовательские разрешения.
Посетите Figma.com
7. Sketch 3 (бесплатная пробная версия)Sketch — чрезвычайно популярный инструмент для дизайна интерфейсов, ориентированный на упрощение процесса создания красивых и точных макетов. Sketch приобрел популярность в начале 2010-х годов, когда получил награду за дизайн от Apple.
Дизайнеры любят Sketch, потому что его лаконичный и интуитивно понятный интерфейс позволяет легко создавать красивые дизайны быстро, без крутой кривой обучения, часто связанной с другими инструментами дизайна. Sketch также имеет обширную экосистему плагинов и интеграций, которые обеспечивают дополнительную мощность и упрощают интеграцию Sketch в ваш рабочий процесс.
Хотя Sketch недавно добавил некоторые функции, ориентированные на создание прототипов и совместную работу, программа не так продвинута в этих областях, как некоторые другие инструменты из этого списка.
Sketch доступен для macOS и, как и многие другие программные продукты, продается как лицензия с единовременной оплатой за 99 долларов в год. Sketch предлагает бесплатную полнофункциональную 30-дневную пробную версию.
Посетите Sketch.com
8. Adobe XD (бесплатная пробная версия)Устав от того, что вас одолевают более простые инструменты, которые больше подходят для проектирования интерфейсов и прототипирования, Adobe выпустила XD в 2019 году в качестве своего ответ на другие инструменты в этом списке.
XD — это мощный векторный инструмент, который также поддерживает создание прототипов анимации.Если вам нравятся другие продукты Adobe, такие как Photoshop и Illustrator, скорее всего, вам также понравится XD.
Программа также поддерживает открытие и редактирование файлов из Sketch, что делает ее популярным выбором для пользователей Windows, которым необходимо сотрудничать с другими дизайнерами, использующими Sketch. Тем не менее, новички могут найти кривую обучения XD немного крутой, и даже многие профессионалы предпочитают другие инструменты из этого списка.
Вы можете подписаться на XD самостоятельно за 9,99 доллара в месяц или выбрать подписку на полную версию Creative Suite от Adobe за 52 доллара.99 в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов.
Посетите adobe.com/products/xd
9. InVision Studio (бесплатная и платная)В то время как InVision начинала предлагать облачную службу прототипов, которая интегрируется с такими инструментами, как Sketch и Photoshop, теперь он предлагает собственный полнофункциональный инструмент для проектирования интерфейсов и создания прототипов под названием Studio.
Думайте об InVision Studio как о расширенной версии Sketch, в которой есть расширенная анимация движения, инструменты для совместной работы и возможности для создания прототипов и обмена ими.
InVision Studio в настоящее время находится в стадии бесплатной бета-версии. Чтобы поделиться прототипами с помощью облачной службы, вы можете выбрать бесплатный план или перейти на одно из платных предложений InVision, что позволит увеличить количество участников и проектов.
Посетите InVisionapp.com
10. Framer X (бесплатная пробная версия)Framer изначально создавался как библиотека JavaScript и набор инструментов для создания прототипов, но со временем превратился в самый мощный инструмент в этом списке.
Framer X — это инструмент быстрого прототипирования, который поддерживает сложные анимации и генерирует код для компонентов React на лету.На первый взгляд векторный интерфейс Framer выглядит очень похожим на Sketch, но под капотом скрывается гораздо больше возможностей.
Дизайнерам нравится Framer за его адаптивный дизайн, набор готовых компонентов и поддержку расширенной анимации. Разработчикам это нравится, потому что это упрощает процесс превращения дизайна в готовый к работе код.
Если вы уже являетесь частью экосистемы React или вам просто нужен мощный интерфейс, способный создавать высокоточные прототипы с реалистичными взаимодействиями и анимацией, Framer X — отличный вариант.
Framer X предлагает 14-дневную бесплатную пробную версию. Тарифные планы для частных лиц составляют 12 долларов в месяц, со скидками для команд от 5 человек.
Посетите Framer.com
Лучшее программное обеспечение для графического дизайнаИнструменты редактирования фотографий и графического дизайна позволяют дизайнерам манипулировать изображениями и создавать графику. Вот наш лучший выбор из лучших инструментов графического дизайна.
11. Adobe Photoshop (Бесплатная пробная версия)Если вы ищете мощный универсальный инструмент для графического дизайна, Photoshop от Adobe является лидером на протяжении десятилетий.
Первоначально выпускавшийся исключительно для редактирования фотографий, Photoshop эволюционировал для поддержки множества вариантов использования, включая дизайн интерфейса, редактирование видео и многое другое, оставаясь при этом верным своему использованию для редактирования фотографий.
В то время как многие дизайнеры предпочитают работать исключительно в Photoshop из-за его гибкости, другие предпочитают более специализированные инструменты. Как и в случае с другими продуктами Adobe, кривая обучения немного круче из-за огромного набора инструментов и опций, которые предлагает Photoshop.
Вы можете подписаться на Photoshop отдельно за 9 долларов.99 в месяц или выберите подписку на полную версию Creative Suite от Adobe за 52,99 доллара в месяц. Adobe предлагает 7-дневные бесплатные пробные версии для обоих вариантов.
Посетите adobe.com
12. Canva (бесплатно и платно)Если вам нужен простой инструмент для создания графики для сообщений в социальных сетях, листовок или визиток, Canva — отличный вариант.
Пользователи любят Canva за ее простой в использовании интерфейс с возможностью перетаскивания. Благодаря тысячам шаблонов и сотням типов дизайна маркетологи и любители могут создавать красивые изображения всего за несколько кликов.
Canva предлагает бесплатный план с более чем 8000 шаблонов. Тарифы Pro начинаются с 9,95 долларов в месяц и включают расширенные функции, такие как возможность экспорта прозрачных PNG и возможность изменять размер графики для нескольких вариантов использования одним щелчком мыши.
Посетите Canva.com
13. Vectr (бесплатно)Vectr — это бесплатный облачный инструмент для создания иллюстраций с функциями, аналогичными Sketch и Adobe Illustrator.
Если вы хотите создать сложные иллюстрации или просто разработать веб-сайт или мобильное приложение, Vectr предлагает все необходимое для начала работы.
Редактор перетаскивания Vectr прост в освоении, а поскольку он облачный, легко делиться проектами с другими для обратной связи и совместной работы.
Посетите Vectr.com
14. Pixelmator (Бесплатная пробная версия)Как и Photoshop, Pixelmator — это многофункциональный редактор фотографий для macOS.
Хотя Pixelmator можно использовать для иллюстраций или дизайна интерфейса, он лучше всего работает как инструмент для редактирования и ретуширования фотографий с функциями цветокоррекции, ретуширования и применения фильтров.
Pixelmator стоит 39,99 долларов США и доступен в магазине приложений macOS. Pixelmator также предлагает бесплатную 15-дневную пробную версию на своем веб-сайте.
Посетите Pixelmator.com
15. GIMP (бесплатно)GIMP (программа обработки изображений GNU) — популярный редактор фотографий с открытым исходным кодом, поддерживающий Windows, Linux и macOS.
Хотя интерфейс кажется немного устаревшим, не позволяйте этому обмануть вас. GIMP обладает довольно большой мощностью и способен почти на все, что может делать Photoshop.
Хотя бесплатная цена, безусловно, привлекательна, GIMP — не самый простой инструмент из этого списка для изучения или повседневного использования. Тем не менее, это отличный выбор для экономных дизайнеров, которым нужно редактировать фотографии или создавать интерфейсы.
Посетите Gimp.org
Подведем итоги: лучшие программные инструменты для веб-дизайна
И вы достигли конца этого списка!
Все вышеперечисленные инструменты могут помочь вам работать более продуктивно и одновременно творчески. Однако по-прежнему важно проверить функции программного обеспечения, чтобы убедиться, что оно соответствует требованиям вашего проекта веб-дизайна.
Какое программное обеспечение для веб-дизайна вы используете? Оставьте нам комментарий ниже!
10 лучших бесплатных конструкторов веб-сайтов 2021: окончательный список
Бесплатные конструкторы веб-сайтов когда-то казались слишком хорошими, чтобы быть правдой, но мы решили продемонстрировать, что это не всегда так.Нам часто задают вопрос: как эти бесплатные конструкторы сайтов зарабатывают деньги? Происходит что-то отрывочное? К счастью, все это супер безопасно и честно. Эти конструкторы веб-сайтов работают по так называемой бизнес-модели «freemium», , согласно которой клиенты, которые хотят платить за дополнительные функции, эффективно финансируют тех, кто доволен ограниченным планом — без каких-либо условий.
Тем не менее, есть некоторые элементы, на которые следует обратить пристальное внимание при выборе бесплатного конструктора веб-сайтов.
Чтобы создать этот рейтинг лучших бесплатных конструкторов веб-сайтов, мы опирались на наши обширные исследования и пользовательское тестирование для каждого конструктора веб-сайтов в целом и объединили это с особым акцентом на их бесплатные планы, уделяя пристальное внимание тому, Builder отметил эти поля:
Очистить доменное имя
Бесплатные конструкторы веб-сайтов не позволят вам связать собственное доменное имя — но как выглядит автоматически сгенерированное имя? Например, такой формат, как IM Creator’s (im-creator.com / free / yourname / yoursite) может сделать ваш сайт довольно непрофессиональным.
Низкая стоимость обновления
Переход на платный план дает очевидные преимущества, поэтому полезно знать, сколько это будет стоить.
Минимум рекламы
Нам не нужно говорить вам, что сайт с рекламой не будет выглядеть так же хорошо, как без него! Наши снимки экрана должны помочь вам оценить рекламу каждого конструктора веб-сайтов и выбрать для вас наименее навязчивый вариант.
Бесплатный SSL-сертификат
Большинство разработчиков веб-сайтов включают бесплатный SSL-сертификат в стандартную комплектацию, но некоторые нет (мы отметили, когда это так).Без сертификата SSL ваш веб-сайт будет отображаться для посетителей как «Небезопасный». Вы можете купить SSL-сертификат отдельно примерно за 10 долларов в год.
Достаточно места для хранения
Большинство бесплатных конструкторов веб-сайтов имеют ограничение на количество контента, которое вы можете загрузить на свой сайт. Если вы знаете, что хотите включить много изображений или видео, помните, как быстро вы достигнете этого ограничения.
Простота использования
Нет смысла искать конструктор веб-сайтов, который ставил бы отметки выше, только для того, чтобы обнаружить, что его использование неудобно и неудобно.Мы показали, насколько легко использовать каждый конструктор веб-сайтов, основываясь на наших исследованиях и пользовательском тестировании.
Функциональность электронной торговли (необязательно)
Если вам нужно продавать через бесплатный конструктор веб-сайтов, это немного ограничивает ваши возможности. Следите за разработчиками веб-сайтов, которые, как мы отметили, позволяют продавать товары по бесплатному плану, например Weebly.
Пройдя процесс создания бесплатного веб-сайта с каждым конструктором для этой статьи, мы смогли дать действительно точную информацию о процессе из первых рук.
Лучшие конструкторы веб-сайтов на 2021 год
Чтобы донести ваше сообщение до общественности, необходимо использовать инструменты социальных сетей, такие как Facebook или Twitter, но этого недостаточно. Если вы хотите, чтобы присутствие в Интернете действительно представляло вас или вашу организацию, вам также нужен привлекательный веб-сайт с простой навигацией. Настоящий веб-сайт, в отличие от страницы в социальной сети, дает вам полный контроль над дизайном и контентом. Это повышает доверие к вашему бизнесу, организации или личному бренду.Все страницы Facebook выглядят одинаково с точки зрения дизайна, но на своем собственном веб-сайте вы можете реализовать имидж бренда, предложить товары для продажи и интегрировать сторонние веб-службы.
Создать профессионально оформленный веб-сайт с передовым дизайном стало проще, чем когда-либо. Известные сервисы по созданию сайтов своими руками, такие как Squarespace и Wix, постоянно совершенствуются и добавляют новые возможности. Новые конкуренты, такие как Gator, Simvoly, Strikingly, Ucraft и uKit, постоянно появляются со своими умными поворотами в процессе.
Вам нужен веб-сайт
Во-первых, давайте обсудим, зачем вам вообще нужна веб-страница в этот день доминирования социальных сетей в Интернете. На личном уровне вы не захотите отправлять потенциальных работодателей на свою страницу в Facebook, поэтому личный веб-сайт имеет больше смысла в качестве онлайн-резюме. Еще одна причина, по которой стоит задуматься, как в личных, так и в деловых целях, заключается в том, что создание собственного сайта дает вам бесконечный выбор дизайна. У вас есть полный контроль над продуктами и услугами, которые вы можете продавать, а также над тем, как они доставляются.
Кроме того, наличие настоящего специализированного сайта делает бизнес более авторитетным и заслуживающим доверия, чем присутствие в Facebook или Tumblr само по себе (хотя вам, безусловно, следует рассматривать эти услуги как элементы вашего присутствия в Интернете). Это такой же вводный шаг в деловом мире, как и визитная карточка вашей компании.
Лучшие предложения от конструктора веб-сайтов на этой неделе *
* Сделки отбирает наш партнер TechBargains
Использование собственного веб-сайта требует множества технических усилий, включая знание серверов, HTML, FTP, регистраторов сайтов и услуг веб-хостинга.К счастью, сейчас мы живем в эпоху простых конструкторов сайтов. Включенные здесь услуги позволяют создать хорошо продуманный, удобный для мобильных устройств сайт с минимальными техническими знаниями. Они могут даже вывести небольшой бизнес или индивидуальный бизнес на рентабельность с помощью ссылок для покупок, интернет-магазинов и других способов заработка.
Более крупные компании тратят тысячи долларов на создание своих специально разработанных и запрограммированных сайтов, но для небольших организаций и частных лиц нет необходимости идти на такие расходы.Приблизительно за 10 долларов в месяц (или около 25 долларов, если вы продаете товары) и несколько часов вашего времени, включенные здесь услуги могут помочь вам создать уникальный, привлекательный веб-сайт.
Со всеми этими услугами вы создаете все самостоятельно, начиная с шаблона, который вы выбираете из (надеюсь) широкого, хорошо разбитого по категориям выбора. Большинство из них используют простые интерфейсы перетаскивания, которые позволяют включать такие элементы, как кнопки социальных сетей, фотогалереи, блоги и медиаплееры. Некоторые даже позволяют ограничить просмотр паролем и позволяют людям присоединяться к вашему сайту (см. Таблицу).
Бесплатные конструкторы веб-сайтов
Некоторые из включенных здесь услуг также предлагают бесплатные варианты. Однако, если вы выберете этот путь, ваш сайт будет включать в себя брендинг поставщика, что обязательно сделает ваш сайт менее впечатляющим для опытных пользователей и покупателей. Бесплатные предложения сильно различаются по объему хранилища, пропускной способности и возможностям сайта, поэтому прочтите мелкий шрифт, чтобы узнать, сколько вы получаете от каждого поставщика. Поразительно, но Weebly и Wix являются одними из самых щедрых со своими бесплатными предложениями, если вы этого хотите.
Зарегистрируйте свой домен
Прежде чем вы сможете начать строить свой дом в сети, вам понадобится адрес для этого. Большинство разработчиков сайтов могут зарегистрировать для вас уникальный домен, и все могут предоставить вам веб-адрес, используя домен поставщика, например yourname.sitebuilder.com. Некоторые включают в свои планы собственное доменное имя, обычно требующее годичного обязательства. Услуги также позволяют вам использовать домен, который вы приобрели у стороннего регистратора, например, pairNIC, но вам часто приходится платить за эту привилегию создателю сайта.
Все перечисленные здесь веб-службы позволяют начать с выбора шаблона для своего сайта. Лучшие из них, такие как Duda, Gator, Squarespace и Wix, используют шаблоны, которые автоматически переформатируют ваш сайт для просмотра на мобильных устройствах. Они также предлагают специальные шаблоны, основанные на целях вашего сайта, например, для продвижения продаж пекарни, проведения концертов для музыкантов или информирования гостей на свадьбе.
После того, как вы выбрали шаблон для своего сайта, вам нужно сделать его своим.Большинство конструкторов сайтов позволяют настраивать цветовую схему, шрифты и макеты страниц, а также добавлять новые страницы. Хороший конструктор сайтов предлагает подшаблоны для наиболее часто используемых типов страниц: «О нас», «Контакты», «Продукты», «Галереи», «Часто задаваемые вопросы», «Блог» и т. Д.
Конечно, вы также захотите добавить на эти страницы собственный контент. Вы делаете это, добавляя текстовые области, фотографии (см. Раздел «Фотографии и галереи» ниже), кнопки и другие виджеты. Лучшие конструкторы сайтов предлагают рынок сторонних виджетов для таких вещей, как формы, чат, бронирования и социальные сети.
Некоторые конструкторы сайтов, такие как Squarespace, Strikingly, Virb и uKit, ограничивают вас размещением объектов страницы в местах, которые не сделают ваш сайт ярким, что может быть преимуществом, если дизайн не является вашей сильной стороной. Другие строители предлагают больше свободы; если это то, что вы ищете, попробуйте Gator или Wix. В частности, Gator обеспечивает хороший баланс между свободой дизайна и гибкими ограничениями.
Начиная с инструмента Wix ADI (искусственный интеллект дизайна), некоторые конструкторы сайтов теперь предлагают инструмент, который позволяет вам вводить учетные записи в социальных сетях и другую личную или деловую информацию, и presto bingo, они предоставляют вам сайт без работы.Jimdo и Simvoly теперь предлагают аналогичные, хотя и несколько менее амбициозные инструменты. ADI Wix даже впечатлила нашего знакомого профессионального дизайнера результатами, которые мы увидели при тестировании, в основном с использованием изображений и информации, взятых из ее учетной записи LinkedIn.
Дизайн мобильного сайта
Любой разработчик сайтов, который хочет называть себя современным в наши дни, должен уметь создавать сайты, которые хорошо работают на мобильных устройствах, и все перечисленные здесь могут в некоторой степени это делать. Некоторые из них, такие как Squarespace и Weebly, используют подходы строго адаптивного дизайна для создания мобильного сайта на основе того, что вы создали для Интернета.
Адаптивный дизайн — популярная стратегия веб-дизайна, используемая некоторыми из этих разработчиков сайтов. Этот подход переформатирует одно и то же содержимое веб-страницы для соответствия различным экранам. Но с точки зрения SEO (поисковой оптимизации) поисковые системы заботятся только о том, правильно ли отображается сайт на экранах мобильных устройств. И у Bing, и у Google есть страницы, на которых вы можете ввести свой URL-адрес, чтобы узнать, приемлемо ли ваш сайт воспроизводится на мобильных устройствах.
Строгий отзывчивый подход Simvoly, uKit и Weeby означает, что вы не можете управлять просмотром только для мобильных устройств.Gator, Ucraft и Wix, напротив, предлагают предварительный просмотр мобильного сайта и позволяют вам настраивать его, применимые только к мобильному просмотру. Например, вы можете захотеть, чтобы страница-заставка приветствовала мобильных зрителей, или вы можете оставить элемент, который не работает на небольших экранах.
Фотографии и галереи
Посмотрим правде в глаза, одна из вещей, которые нам больше всего нравятся в Интернете, — это смотреть изображения. Все разработчики сайтов предлагают некоторую степень отображения фотографий и галерей. Некоторые из них, такие как Gator, Squarespace и Wix, также предлагают вам множество стоковых фотографий.Некоторые позволяют подправлять изображения с помощью инструментов редактирования, таких как обрезка, яркость, а в некоторых случаях даже фильтры, подобные Instagram. Другие, такие как Gator, Simvoly, Ucraft и uKit, не предлагают никакого редактирования фотографий, кроме изменения размера и позиционирования.
Параметры фотогалереи также сильно различаются. Например, Weebly предлагает хороший выбор стилей для ваших онлайн-галерей, в то время как другие, такие как Duda и Godaddy, более ограничены в визуальных возможностях.
Заработок на своем веб-сайте
Конечно, если вы хотите выложиться на полную для продаж, вам нужно перейти на специализированную службу интернет-корзины покупок, такую как Shopify, но это шаг, к которому вы, возможно, не готовы.Большинство предлагаемых здесь услуг предлагают некоторую возможность продавать товары с вашего сайта, хотя бы в виде кнопки PayPal, но некоторые не предлагают это в бесплатных аккаунтах.
Более продвинутые функции, имеющиеся в некоторых конструкторах, позволяют обрабатывать платежи по кредитным картам и добавлять свои собственные страницы корзины и оформления заказа. Более мощные конструкторы сайтов включают в себя рекламу продуктов, маркетинг по электронной почте, а также инструменты для инвентаризации и доставки. Некоторые позволяют продавать цифровые загрузки, а другие — нет; см. таблицу выше, чтобы узнать, какие именно.Только несколько из этих конструкторов позволяют размещать рекламу на вашем сайте, хотя большинство из них допускают некоторую степень вставки пользовательского кода HTML.
Социальные сети и статистика сайта
Все включенные сюда конструкторы сайтов позволяют размещать кнопки «Нравится» в Facebook и «Подписаться» на Twitter, а некоторые даже позволяют отображать каналы из социальных сетей. Некоторые из них помогут вам создать страницу Facebook и привязать ее к дизайну и обновлениям вашего сайта. Многие продукты предлагают какой-то инструмент SEO, но слишком часто это просто форма, в которую вы можете вводить метатеги.В основном вам остается бороться с черной магией, известной как SEO. Очень важно отправить и подтвердить свой сайт в поисковых системах, если вы не хотите, чтобы его кто-то нашел!
Большинство продуктов, представленных здесь, могут рассказать вам о посещаемости вашего сайта, хотя количество деталей сильно различается между ними и часто привязано к уровням премиум-аккаунта. Например, Weebly может не только отображать просмотры страниц и уникальных посетителей для каждого дня месяца, но и условия поиска, используемые для перехода на сайт, ссылающиеся сайты и наиболее посещаемые страницы.Wix и uKit, с другой стороны, не имеют ничего, кроме встроенной статистики сайта, вместо этого вам нужно создать собственную учетную запись Google Analytics, и даже для этого требуется платная учетная запись. Другой недостаток этого подхода заключается в том, что вы можете видеть трафик только за предыдущий день и ранее; это не текущая минута и даже не час.
Вопрос WordPress
WordPress — громкое имя, когда дело доходит до создания веб-сайтов. Но вы должны знать, что WordPress.com — это не то, о чем большинство людей говорят, когда упоминают WordPress.Под термином WordPress большинство опытных людей подразумевают бесплатную платформу для ведения блогов с открытым исходным кодом, которая исходит от WordPress.org. Для этого вам потребуется найти собственную службу хостинга веб-сайтов. Программное обеспечение WordPress.org является настолько популярной платформой для создания сайтов, что многие службы веб-хостинга даже предлагают планы управляемого хостинга WordPress. WordPress.com, с другой стороны, — это служба, которая развертывает и размещает это программное обеспечение для вас, поэтому вам не нужно искать собственный хостинг.
WordPress (любая версия) — это система управления контентом, ориентированная на блоги, которая принимает плагины и темы, расширяющие ее возможности на то, что предлагает большинство других продуктов, включая коммерцию.Фактически, WordPress.com использует плагины, такие как JetPack, для обеспечения многих своих функций. В целом WordPress (.com или .org) не так прост в использовании, как другие варианты в этом обзоре, но если ведение блога и переносимость сайта имеют ключевое значение, и вы не против немного покопаться в его сорняках, вам следует рассмотреть платформу, особенно WordPress.org. Кроме того, умение использовать WordPress — ценный навык, поскольку по некоторым оценкам WordPress обеспечивает работу 30% Интернета.
Обратите внимание, что мы рассмотрели WordPress.com в качестве разработчика веб-сайтов, но его рейтинг в три звезды не совсем подходит для включения в этот обзор.
Переход на другой конструктор сайтов
Одним из недостатков большинства этих услуг является то, что если вы когда-нибудь захотите перейти на другой веб-хостинг, вам, скорее всего, не повезет из-за настраиваемого кода, который они используют для отображения вашего сайта. Лишь некоторые из представленных здесь служб позволяют перенести ваш сайт на другую службу веб-хостинга: наиболее полным примером этого является Weebly, который позволяет загружать стандартные папки сервера сайта.Squarespace предлагает некоторую переносимость, позволяя выводить ваш сайт в стандартном формате WordPress. Как и следовало ожидать, такая же переносимость распространяется и на WordPress.com.
Варианты поддержки для создания веб-сайтов
Поддержка различных сервисов широко варьируется: от бесплатной учетной записи WordPress.com, предлагающей только поддержку сообщества, до службы электронной почты Jimdo и службы обратного звонка Wix — даже для бесплатных учетных записей! Многие конструкторы сайтов предлагают обширные базы знаний и ответы на часто задаваемые вопросы онлайн-поддержки, так что есть большая вероятность, что вам даже не нужно будет связываться с компанией.Я тестирую поддержку каждой службы в рамках процесса проверки, спрашивая о некоторых менее распространенных процедурах создания сайтов.
Так много вариантов строительства!
Как видите, при выборе простого конструктора веб-сайтов необходимо учитывать несколько факторов. И у вас есть множество вариантов поставщиков — их как минимум на 20 поставщиков больше, чем указано в этом списке. Не проходит и недели, чтобы мы не получали предложения от нового, о котором никогда раньше не слышали. Мы рассмотрели многие из них, но они не попали в список из-за устаревшего дизайна сайта, отсутствия возможностей для создания сайта или недостаточной простоты использования.
Выбор ниже должен быть достаточным для начала. Прочтите аннотации, а затем перейдите к связанным обзорам, чтобы найти тот, который лучше всего соответствует вашим потребностям. И не стесняйтесь звонить в раздел комментариев, чтобы сообщить о своем опыте работы с конструктором сайтов или похвалить тот, который не включен. Дополнительные советы и альтернативы созданию веб-сайтов своими руками можно найти в нашем учебнике «Как создать веб-сайт». Лучшие курсы для обучения созданию веб-сайтов и 10 простых, но эффективных советов по SEO для увеличения посещаемости вашего веб-сайта также являются отличной отправной точкой.
Бесплатный конструктор веб-сайтов, создание веб-сайтов, онлайн-конструктор веб-сайтов
Бесплатный конструктор веб-сайтов для создания собственного веб-сайта за несколько минутПоследнее обновление 14 июня 2021 г.
Создайте свой собственный веб-сайт всего за несколько минут с помощью Appy Pie Конструктор сайтов. Самая лучшая его часть — никакого программирования не требуется! Все, что вам нужно сделать, это зайти в наш конструктор веб-сайтов, ввести название своей компании, выбрать категорию и цветовую схему, добавить желаемые функции и настроить внешний вид вашего веб-сайта.Это все! С помощью конструктора веб-сайтов без кода Appy Pie вы можете создать веб-сайт без каких-либо технических знаний.
Уникальное и бесплатное программное обеспечение для создания веб-сайтов от Appy Pie имеет простой интерфейс, функции перетаскивания, автономные возможности и функции нового поколения. От малого и среднего бизнеса до местных продуктовых магазинов — любой может создавать веб-сайты, не создавая ни единой строчки кода. Независимо от того, новичок вы или профессионал, вы можете быстро создать веб-сайт с помощью этого уникального конструктора веб-сайтов.
У нас также есть обширная библиотека часто задаваемых вопросов, видеоуроков и т. Д., Которые помогут вам научиться создавать веб-сайт без какого-либо программирования. Следуя этим руководствам, вы сможете в кратчайшие сроки создавать профессиональные веб-сайты. Что делает платформу по-настоящему удивительной, так это то, что вы даже можете приобрести новый домен для своего веб-сайта в Appy Pie Domains.
Миллионы малых предприятий по всему миру доверяют Appy Pie. Это лучшая платформа для создания веб-сайтов, когда речь идет о простой и эффективной разработке веб-сайтов без написания кода.Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и надежные, чтобы обеспечить лучшее обслуживание клиентов.
Используя передовую платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, ди-джеев, недвижимости и многого другого. Вы даже можете зарабатывать деньги на своем веб-сайте с помощью нескольких проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Веб-сайт Appy Pie разработан, чтобы упростить людям разработку веб-сайтов с нуля.Так что воплотите свои идеи в жизнь, проявив творческий подход и создав веб-сайт без программирования менее чем за 10 минут!
7 лучших бесплатных программных решений для веб-дизайна с открытым исходным кодом
Презентация и макет вашего веб-сайта выступают в качестве основных факторов для эффективного присутствия в Интернете. В конце концов, в цифровом мире любой онлайн-бизнес может хорошо завоевать аудиторию только благодаря своему внешнему виду, заметности и доступности. Правильно спланированный веб-дизайн может помочь бизнесу выстоять.Любой профессионально созданный и удобный в навигации сайт способен привлечь внимание аудитории. Процесс веб-дизайна варьируется в зависимости от типа, размера и продуктов или услуг компании. Веб-дизайн — это навык, который включает в себя несколько дисциплин с точки зрения создания и поддержки веб-сайта. Этот процесс может бросить вызов тем, кто занимается этой работой.
Давайте обсудим проблемы, с которыми сталкивается веб-дизайн:
- Интеграция — Трудно обеспечить бесшовную синхронизацию со сторонними приложениями.
- Отзывчивый — веб-дизайнеры не могут размещать контент на нескольких экранах и платформах.
- Пользовательский опыт — сложно поддерживать неизменно хорошее взаимодействие с пользователем на всем веб-сайте.
- Доступность. Все слои общества, включая пожилых и менее привилегированных, не имеют возможности пользоваться сайтом. Обеспечить соблюдение требований непросто.
- Безопасность. Трудно обеспечить надежную защиту веб-сайтов от вирусов, вредоносных программ или хакерских атак.
- Удержание. Веб-дизайнерам сложно заставить посетителей возвращаться на сайт.
Все проблемы, связанные с задачами веб-дизайна, можно преодолеть, используя новейшие технологии. Внедрение технологий может помочь в создании уникального веб-дизайна. Более того, программное обеспечение для веб-дизайна может сделать задачу веб-дизайна более увлекательной и привлекательной для веб-дизайнеров и разработчиков.
Что такое программа для веб-дизайна?
Веб-дизайн — это процесс, который помогает в создании и разработке веб-сайта.Чтобы сделать сайт визуально привлекательным и простым в использовании, веб-дизайнеры работают над внешним видом, макетом и содержанием веб-сайта. Это процесс веб-разработки, который фокусируется на разработке веб-сайтов для настольных браузеров, мобильных и планшетных браузеров.
Программное обеспечение для веб-дизайна позволяет дизайнерам использовать различные программы и инструменты для создания адаптивных веб-сайтов для целевой аудитории.
Каковы особенности программного обеспечения для веб-дизайна?
Эти функции необходимы каждому веб-сайту для достижения исключительных результатов, которых ожидают посетители и владельцы сайтов.Программное обеспечение для веб-дизайна должно иметь следующие функции, чтобы дизайнеры могли безупречно создавать веб-сайты. Давайте посмотрим на основные функции:
- Качественный веб-контент — Веб-сайты используются для поиска информации. Деловые веб-сайты несут ценную информацию и представлены в формах, актуальных для бизнеса. Многим бизнес-сайтам, например сайтам розничной торговли, требуются высококачественные изображения их продуктов. Консультационные фирмы размещают отзывы клиентов на своих сайтах.Люди используют поисковые системы и просматривают веб-сайты для поиска любой информации. Качественный контент помогает ранжировать сайты в инструменте поисковой оптимизации.
- Объем веб-сайта — Прежде чем приступить к веб-дизайну, важно иметь конкретную цель. Объем веб-сайта должен быть проанализирован, и все содержимое веб-страниц должно быть размещено в надлежащем порядке. Было бы здорово использовать удобные для пользователя и удобные для просмотра веб-сайты.
- Простой и профессиональный веб-дизайн — Веб-сайты должны иметь привлекательный вид.Он должен быть чистым и простым. Должно быть сбалансированное распределение контента и графики. Слегка контрастирующие цвета и четкие шрифты сделают сайты более привлекательными. С помощью подходящего интервала и изображений текст должен быть разбит на большие блоки. Например, на сайте Google сбалансировано распределение контента и графики.
- Безопасный механизм — Веб-сайт, посвященный онлайн-бизнесу или финансовому переходу, должен иметь новейшие и надежные протоколы безопасности, которые помогают обеспечить безопасность сайта.Личные данные и денежную информацию следует беречь от вирусов и хакеров.
- Текст и графика — Фон веб-сайта не прерывает текст. Текст должен быть правильно читаемым. Должна быть четкая иерархия информации. Безопасные для браузера цвета следует использовать в графике и фонах. Каждая графика должна иметь метку alt, и каждая графическая ссылка должна соответствовать текстовой ссылке.
- Поисковая оптимизация — Метод поисковой оптимизации может привлечь много посетителей.Ключевые слова для поиска, соответствующий профиль ссылок и сигналы социальных сетей могут быть вставлены в контент веб-сайта. Компания может повысить свой рейтинг с помощью ресурсов поисковой оптимизации.
- Навигация и ссылки — Навигация должна быть единообразной по всему сайту. Большой сайт должен иметь индекс или карту сайта. Кнопки и панели навигации должны быть простыми в использовании и понятными. Цвета ссылок должны согласовываться с цветами страницы. Ссылки подчеркнуты, поэтому они видны посетителю.
- Веб-совместимость — Веб-сайт должен быть достаточно совместимым, чтобы отображать его при различных разрешениях, размерах экрана и браузерах. Поскольку растет популярность мобильных устройств, сайты должны иметь возможность правильно работать на множестве этих типов устройств.
- Общий дизайн — Страницы веб-сайта должны загружаться быстро. Графические элементы, такие как фотографии, подзаголовки, цитаты, должны использоваться для разделения больших областей текста.Первая и домашняя страницы должны быть правильно подогнаны. Все остальные страницы веб-сайта должны иметь немедленный визуальный эффект. На сайте каждая веб-страница должна выглядеть как часть родительского сайта.
Другие важные функции программного обеспечения для веб-дизайна:
- Перетаскивание — Пользователи могут настраивать внешний вид своего сайта, перетаскивая элементы и контент
- Templates- Сайт создан с помощью готовых шаблонов.
- Библиотеки элементов — готовые компоненты веб-сайта, такие как таблицы, графики или виджеты, предоставляются из библиотек элементов.
- Подсветка синтаксиса — Большой объем кода выделен разными цветами, фоном и шрифтом.
- Автозаполнение — Стандартные функции или выражения заполняются автоматически, что помогает сэкономить время при вводе вручную.
- Плагины и интеграции — В виде готовых интеграций и плагинов программное обеспечение для веб-дизайна имеет дополнительные функции и возможности.
- Межплатформенная поддержка — Программное обеспечение должно позволять использование и доступ через ряд операционных систем и устройств.
- Совместное редактирование — Эта функция позволяет нескольким разработчикам работать над одним файлом одновременно, работая на разных компьютерах.
- Управление контентом — Эта функция позволяет управлять контентом, таким как блоги, информационные бюллетени и маркетинговые инструменты.
- Языковая поддержка — Чтобы иметь адаптивный дизайн веб-сайта, эта функция поддерживает языки программирования, такие как Java, C или Python, и другие типы интерфейсных языков, такие как HTML, CSS и JavaScript.
Веб-дизайн тогда и сейчас
- Ранее веб-сайты использовались в основном в информационных целях. Элементы дизайна не сочли слишком важными. В настоящее время дизайн веб-сайта изменился, и теперь внимание уделяется его внешнему виду и элементам представления.
- Такие элементы, как эра Flash, использовались для анимации, графики, фоновых изображений и ярких цветов в целях навигации. Доказано, что этот метод создает препятствия в практике продвижения веб-сайтов.Теперь HTML5 заменил эту технику и дает впечатляющие результаты.
- Ранее функции проектирования и разработки веб-сайтов были ограничены. В настоящее время на веб-сайте можно увидеть множество функций, изображений и ясности. В настоящее время веб-сайты интуитивно понятны и удобны для пользователя. Есть концепция адаптивного дизайна, мобильных устройств и социальных сетей.
Кто может использовать программное обеспечение для веб-дизайна?
Опытные профессионалы используют инструменты веб-дизайна и разработки.Пользователи, обладающие практическими знаниями HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), графического дизайна и управления веб-контентом, могут эффективно использовать инструменты веб-дизайна.
- Веб-дизайнер — Веб-дизайнеры занимаются внешним дизайном, который включает структурную организацию содержимого веб-сайта. Веб-дизайнеры используют программное обеспечение для веб-дизайна, чтобы планировать навигацию по веб-сайту и визуализировать идеальные результаты для веб-страниц, размещенных на передней панели. Веб-дизайнеры разрабатывают предварительные наброски веб-страниц.
- Специалисты по UI / UX — Веб-профессионалы, такие как профессионалы по пользовательскому интерфейсу и пользовательскому опыту, создают макеты и создают реальные веб-страницы, готовые к интерфейсу, с помощью инструментов веб-дизайна. Эти профессионалы создают рабочие процессы и отображают веб-страницы с помощью инструментов веб-дизайна.
- E-commerce professional — Профессионалы веб-дизайна могут создать веб-сайт электронной коммерции с помощью программного обеспечения для веб-дизайна. Конструкторы веб-сайтов используются многими небольшими сайтами для более быстрого создания шаблонов.
- Веб-разработчик — Веб-разработчики могут воплощать свои идеи в жизнь, работая в координации с группами дизайнеров. С помощью разработчиков команды разработчиков могут подготовить каркас для написания реальных HTML и CSS для веб-сайта. И разработчики, и профессионалы в области дизайна могут работать с HTML, CSS и JavaScript, скриптами и языками внутреннего кодирования.
Почему важно программное обеспечение для веб-дизайна?
Хорошо продуманный веб-сайт может привлечь клиентов.Веб-сайт хорошо продуманной компании может привлечь больше клиентов. С помощью обновленного веб-сайта компании может появиться возможность вести новый бизнес в геометрической прогрессии. Давайте обсудим преимущества программного обеспечения для веб-дизайна:
- Бизнес-брендинг — Хорошо продуманный веб-сайт позволяет людям связываться с брендом. Клиенты привлекаются к бизнесу больше, если на сайте есть удобная страница.
- Полный контроль над процессом дизайна — Программное обеспечение для веб-дизайна позволяет дизайнерам изменять определенный элемент или использовать определенный цвет в одном из меню.С внешнего интерфейса легко получить дизайн и увидеть то, что пользователи видят на веб-сайте.
- Последовательность бренда — Клиенты могут узнать бренд бизнеса с помощью логотипа / цветов бренда, сообщений бренда и изображений, используемых для печатных материалов (например, визитных карточек, брошюр, фирменных бланков и т. Д.). дизайн, клиенты могут ассоциировать позицию бренда во всех формах процесса коммуникации.
- Надежная навигация — Пользователи предпочитают быстро и легко получать доступ к информации на сайте.Внедрение точек навигации позволяет лидам оставаться на одной странице сайта. Аудитория может легко найти необходимую информацию с помощью простой и понятной навигации.
- Лучший коэффициент конверсии — Веб-сайт с замечательным пользовательским интерфейсом может повысить коэффициент конверсии, что, в свою очередь, приведет к улучшению бизнеса и доходов.
- Веб-дизайн с ограниченным бюджетом — Использование программного обеспечения для веб-дизайна может принести значительную экономию затрат, вместо того, чтобы нанимать профессиональное агентство веб-дизайна и разработки.С помощью программного обеспечения для веб-дизайна вы можете иметь такой же профессиональный вид и отзывчивость, какие может предоставить вам веб-разработчик.
- Команда профессиональных веб-дизайнеров — С помощью инструмента веб-дизайна вы можете превратить свой веб-ресурс в магазин электронной коммерции, а также использовать виджеты из других магазинов. Вы можете расширить возможности веб-сайта с помощью таких опций, как специализированная форма, интеграция с социальными сетями, а также фото- или видео-галереи.
- Доступный веб-дизайн без предварительных знаний — Любой может научиться создавать свой веб-сайт с помощью простого интерфейса.Простой процесс интерфейса включает в себя профессионально разработанный шаблон, функцию перетаскивания и настройку с помощью интуитивно понятных меню вместе с предварительно закодированными функциями.
- Актив для бизнеса — Программное обеспечение для веб-дизайна стало активом для бизнеса, предоставляя важные функции, связанные с содержанием и визуальными элементами, единообразием бренда, взаимодействием, навигацией вместе с организацией и поисковой оптимизацией.
Другие преимущества программного обеспечения для веб-дизайна:
- С помощью программного обеспечения для веб-дизайна вы можете упростить маршрутизацию, что помогает обеспечить прогрессивный естественный трафик.
- Веб-сайты могут быть расположены на вершине и могут выиграть с помощью SEO, используя, среди прочего, средства заголовков, использование ключевых слов, улучшение изображения и формирование связей.
- С помощью программного обеспечения для веб-дизайна вы можете улучшить отношения с конечным клиентом.
- С помощью инструментов веб-дизайна легко разместить визуальный контент на веб-сайте.
- Программное обеспечение для веб-дизайна может помочь деловым предприятиям привлечь больше продаж.
- Он предоставляет возможность владельцам бизнеса проводить свои операции в Интернете.
Каковы перспективы использования программного обеспечения для веб-дизайна в бизнесе?
Веб-дизайн считается неотъемлемой частью ИТ-индустрии. Веб-дизайн помогает представить видение компании или бизнеса. Создание веб-сайта включает в себя процесс графического дизайна, дизайна интерфейса, дизайна пользовательского опыта, процесс поисковой оптимизации и авторинга с использованием стандартизованного кода и проприетарного программного обеспечения
Возможности и будущее веб-дизайна безграничны.Любой веб-сайт потребует хорошего дизайна для выживания в Интернете. Веб-дизайн откроет для веб-дизайнеров безграничные возможности трудоустройства. Давайте обсудим будущие возможности программного обеспечения для веб-дизайна:
- В сфере информационных технологий или программного обеспечения веб-дизайн всегда будет перспективным. Все инструменты веб-дизайна, такие как HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), графические редакторы (Adobe Photoshop), навыки программирования, Flash, WYSIWYG (то, что вы видите, то и получаете), редакторы (Dreamweaver) будут востребованы. .
- Компаниям необходимо присутствие в Интернете на конкурентном рынке. Эту потребность можно удовлетворить за счет создания веб-сайтов для своих компаний.
- AI (искусственный интеллект) может управлять общим содержанием веб-дизайна, включая визуальные элементы и типографику, анимацию и другую графическую информацию. Эта технология может создать уникальный дизайн для вашего сайта.
- Virtual Reality позволяет разработчикам использовать JavaScript для создания веб-сайтов и может улучшить работу пользователя в Интернете.Web VR обеспечивает легкий доступ и легко запоминающиеся URL-адреса без необходимости загрузки. Это позволит легко открывать веб-сайты без необходимости в приложении.
- В будущем Интернет вещей (IoT) будет отвечать за разработку веб-приложений, необходимых для анализа данных устройств IoT.
- 360-градусное видео позволяет администраторам и владельцам веб-сайтов улучшить взаимодействие с посетителями. Зритель может оставаться на той же странице в течение более длительного времени, так как эта технология помогает улучшить взаимодействие с пользователем.
- Дизайн веб-сайтов может стать более привлекательным с помощью Motion UI (Motion User Interface), который служит библиотекой SaaS. Пользовательский интерфейс движения может интегрировать анимацию на веб-сайт.
На рынке доступно множество инструментов для создания веб-сайтов. Если вы занимаетесь малым бизнесом и у вас невысокий бюджет, то лучшим вариантом будет бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом. Программное обеспечение для веб-дизайна с открытым исходным кодом позволяет эффективно настраивать функции.Прежде чем обсуждать высококачественное бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом, давайте взглянем на сравнительную таблицу бесплатного программного обеспечения для веб-дизайна с открытым исходным кодом.
Бесплатные программные решения для веб-дизайна с открытым исходным кодом
1 GIMP (бесплатно и с открытым исходным кодом)
GIMP — это бесплатное программное обеспечение для веб-дизайна с открытым исходным кодом, которое позволяет создавать оригинальные произведения искусства.Художники могут обладать силой и гибкостью для преобразования изображений в поистине уникальные творения. Этот бесплатный инструмент для дизайна веб-сайтов может обеспечить высококачественную обработку изображений. GIMP управляет задачами, связанными с ретушью фотографий, компоновкой изображений и созданием изображений.
Графические дизайнеры, фотографы, иллюстраторы и другие художники могут создавать элементы дизайна, значки и изображения по сценариям с помощью GIMP.
(Источник: GIMP)
Основные функции:
- Обработка фотографий
- Полный набор малярных инструментов
- Работа с файлами
- Анимация
- Настраиваемый интерфейс
- Улучшение фото
- Цифровая ретушь
- Поддержка оборудования
- Форматы файлов (JPEG, GIF, PNG, TIFF)
- Фильтрация
- Редактор изображений
- Шаблоны
- Создание произведений искусства
- Элементы графического дизайна
- Алгоритмы программирования
- Рабочий процесс настольной публикации
- Расширяемость и гибкость
2 Кронштейны (с открытым исходным кодом)
Brackets — это программа для веб-дизайна с открытым исходным кодом, которую можно без труда создавать в браузере.Программное обеспечение Brackets создано для веб-дизайнеров и интерфейсных разработчиков. Вы найдете этот инструмент для дизайна веб-сайтов с открытым исходным кодом легким, но привлекательным.
Программное обеспечение помогает в создании новых страниц или сайтов и обеспечивает простой интерфейс для веб-дизайнеров. Благодаря функции предварительного просмотра в реальном времени пользователь может подключаться к веб-браузеру в режиме реального времени. Это отличный инструмент для упражнений по кодированию.
(Источник: скобки)
Основные функции
- Встроенные редакторы
- Предварительный просмотр
- Поддержка препроцессора
- Интерфейсный редактор
- Простой пользовательский интерфейс
- Легкое переключение между вкладками или страницами
- Несколько курсоров
- Текстовый редактор с открытым исходным кодом
3 openElement — бесплатно
openElement — это бесплатное программное обеспечение для создания веб-сайтов для творческих профессионалов.Эта мощная и интуитивно понятная программа веб-разработки предоставляет инструменты для создания надежного и совместимого веб-сайта. Это программное обеспечение поддерживает все новейшие технологии (например, HTML5, CSS3).
Этот бесплатный инструмент веб-дизайна может повысить производительность за счет упрощения задач и оптимизации рабочего процесса. Этот инструмент помогает повысить эффективность процесса создания сети. Пользовательские элементы можно легко изменять и создавать с помощью openElement. OpenElement может оптимизировать ваш сайт для лучшего взаимодействия с пользователем и более высоких позиций в результатах поиска.
(Источник: openElement)
Основные функции:
- Интуитивно понятный интерфейс
- Адаптивный дизайн
- Устройство перетаскивания
- Управление SEO
- Редактор элементов
- Оптимизация изображения и кода
- Простая интеграция скриптов
- Кроссбраузерность
- Многоразовые стили и наборы элементов
- Управление кодами
4 Adobe Dreamweaver (открытый исходный код) (бесплатная пробная версия)
Adobe Dreamweaver — это программное обеспечение для создания веб-сайтов с открытым исходным кодом, быстрое и отзывчивое.С помощью этого инструмента веб-дизайна разработчики могут создавать веб-сайты и веб-приложения для любого устройства.
Этот инструмент веб-дизайна с открытым исходным кодом подходит для всего, от дизайна одной страницы до разработки динамических страниц. Это мощный и полнофункциональный инструмент для веб-дизайна. Программа может создавать красивые сайты для любого браузера или устройства. Вы можете настроить свой веб-сайт, выполнив несколько простых шагов. Программное обеспечение может обеспечить динамическое отображение на каждом устройстве.
(Источник: Adobe Dreamweaver)
Основные функции:
- Продукция для нескольких устройств
- Редактор динамического кода
- Регулярные обновления
- Быстрая публикация
- Темы кода и самоанализ
- Предварительный просмотр в браузере в реальном времени
- Проверка синтаксиса
- Быстрое и гибкое кодирование
- Creative Cloud
- Бесшовное редактирование в режиме live view
- Поддержка нескольких мониторов
5 Mobirise (бесплатно)
Mobirise — это бесплатное программное обеспечение для веб-дизайна, которое может эффективно создавать мобильные веб-сайты.Программа может легко создавать целевые страницы, онлайн-резюме и портфолио. Без навыков HTML / CSS профессионалы могут создать потрясающий сайт за несколько минут с помощью этого бесплатного программного обеспечения для веб-дизайна.
С помощью этого бесплатного инструмента для веб-дизайна можно без труда создать великолепный личный сайт или полнофункциональную целевую страницу для бизнеса. Программное обеспечение представляет собой загружаемый автономный веб-конструктор, который может поддерживаться в операционных системах Win, Mac и Android.
(Источник: Mobirise)
Основные функции:
- Мобильность
- Последние блоки и методы веб-сайта
- Конструктор веб-сайтов с перетаскиванием
- Конструктор сайтов
- Темы и шаблоны
- Расширения
- Bootstrap и AMP (ускоренная мобильная страница) страницы
6 Webflow (бесплатно)
Webflow — это бесплатное программное обеспечение для веб-дизайна, которое может преобразовывать дизайн в чистый и семантический код, который можно быстро опубликовать в сети.Готовые элементы можно использовать для сложных элементов, таких как вкладки, ползунки и фоновые видео. Программное обеспечение может создавать многоразовые символы и легко организовывать элементы.
С помощью этого бесплатного инструмента веб-дизайна легко создать сайт с реальным содержанием. Программное обеспечение может создавать адаптивные сайты и создавать повторно используемые классы CSS. Пользователь имеет полный контроль над макетом. Программное обеспечение позволяет визуально создавать взаимодействия и анимацию веб-сайтов.
(Источник: Webflow)
Основные функции:
- Визуальное создание макетов CSS (каскадных таблиц стилей) на основе сетки
- Добавить фильтры CSS
- Чистый, совместимый, экспортируемый клиент
- Адаптивные изображения
- Гибкие и отзывчивые макеты
- Многоразовые и редактируемые символы
- Creative Control
- Система управления контентом (CMS)
- Настраиваемые формы
- Маркетинг и SEO
- Анимация веб-сайтов и визуальное взаимодействие
- Индивидуальный брендинг
- Тонкая типографика
- Глобальные образцы цвета
- Интеграции
- Анимационный дизайн
7 Webydo (бесплатная пробная версия 30 дней)
Webydo — это облачная программа для веб-дизайна, с помощью которой можно создавать красивые веб-сайты без обработки кода.Программа предназначена для предприятий и дизайнерских агентств. С помощью интуитивно понятных инструментов получить отличный опыт создания веб-сайтов не составит труда.
Программа проста в использовании, что позволяет создавать адаптивные SEO-дружественные веб-сайты вместе с мощными средствами управления контентом. Пользователи могут эффективно создавать интерактивные и привлекательные сайты.
(Источник: Webydo)
Основные функции:
- SEO-сайты
- Управление контентом
- Биллинг клиента
- Белая этикетка с логотипом
- Настраиваемые шаблоны
- Хостинг
- Веб-аналитика
- Социальная интеграция
- Мобильный стайлинг
- Электронная торговля
- Перетаскивайте элементы
- Адаптивные сайты
- Аниматор параллакс-прокрутки
- Профессиональный инструмент для дизайна
Хотя упомянутый выше список бесплатных инструментов веб-дизайна с открытым исходным кодом имеет первоклассное качество, которое может обеспечить потрясающие результаты для пользователей.Наряду с этим, существует еще одна программа для веб-дизайна — Google web designer , которая набирает популярность. Ниже вы можете изучить основные функции веб-дизайнера Google:
Google Web Designer — Популярные
Google Web Designer — замечательная программа для веб-дизайна, которая может создавать привлекательные и интерактивные дизайны на основе HTML5 и анимированную графику. Программное обеспечение обеспечивает бесшовную интеграцию с другими продуктами Google, такими как Google Диск, дисплей и видео 360, а также с рекламой Google.
Программное обеспечение предоставляет полный набор инструментов для дизайна и может напрямую редактировать HTML, CSS и JavaScript. На всех рекламных платформах этот инструмент веб-дизайна может поддерживать широкий спектр форматов медийной и видеорекламы.
(Источник: Google Web Designer)
Основные функции:
- Компонент перетаскивания
- гибкий
- Интерактивное
- Динамический рабочий процесс
- Анимация-3D контент
- Инструменты для создания контента
- Форматы медийной и видеорекламы
- Google интеграции
- Адаптивная реклама
Заключительное заявление
На цифровом рынке ваш веб-сайт определяет ваше присутствие в Интернете.Очень важно сделать ваш сайт привлекательным для аудитории. Если дизайн вашего веб-сайта привлекателен, то он обязательно привлечет внимание людей, что, в свою очередь, позволит завершить посещение веб-сайта.
Программное обеспечение для веб-дизайна позволяет дизайнерам ощутить стремительный рост в сфере дизайна. Программное обеспечение для веб-дизайна может легко и творчески создать отличный веб-сайт для зрителей. С помощью бесплатного программного обеспечения для веб-дизайна с открытым исходным кодом легко получить полнофункциональный и профессионально разработанный веб-сайт для использования в бизнесе.
Если вам нужны более продвинутые функции инструментов веб-дизайна, вы можете изучить платформу GoodFirms, где вы найдете лучшее программное обеспечение для веб-дизайна, доступное на рынке. Если вы сталкивались с каким-либо из упомянутых выше бесплатных программ для веб-дизайна с открытым исходным кодом, не стесняйтесь поделиться своими ценными отзывами об этом.
Если вы ищете другие категории программного обеспечения, то щелкните здесь.

 Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться.
Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html.
В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html.
 Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов.
Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов.