Как создать баннер онлайн: инструкция по сервису Canva
Для продвижения проектов в онлайне повсеместно используются баннеры, но не всегда есть время на освоение таких сложных программ как СorelDraw и Photoshop для их создания. В сегодняшней инструкции пошагово показано, как создать качественный баннер с помощью онлайн-редактора Canva.
Содержание:
- Учетная запись в Canva
- Создаем новый проект
- Раздел «Элементы»
- Как вставить и удалить элемент
- Как сделать градиент
- Как переместить объект на задний или передний план
- Для чего нужны «рамки» и «сетки»
- Встроенный редактор фотографий
- Раздел «Загрузки»
- Раздел «Текст»
- Как сгруппировать и разгруппировать объекты
- Как скачать проект на компьютер
- Где посмотреть все проекты и загруженные файлы
Canva позволяет делать баннеры определенного размера для социальных сетей или создавать проекты произвольного размера, обладает большой библиотекой бесплатных шаблонов, стикеров и других элементов, поддерживает массу русскоязычных шрифтов и многое другое.
Сервисом удобно пользоваться не только через браузер на компьютере, но и через мобильное приложение. Имеется бесплатная версия, которая практически ничем не ограничена, также есть варианты платной подписки, которые больше подходят для корпоративного использования.
На мой взгляд, Canva один из самых удобных сервисов с хорошим набором инструментов.
Учетная запись в Canva
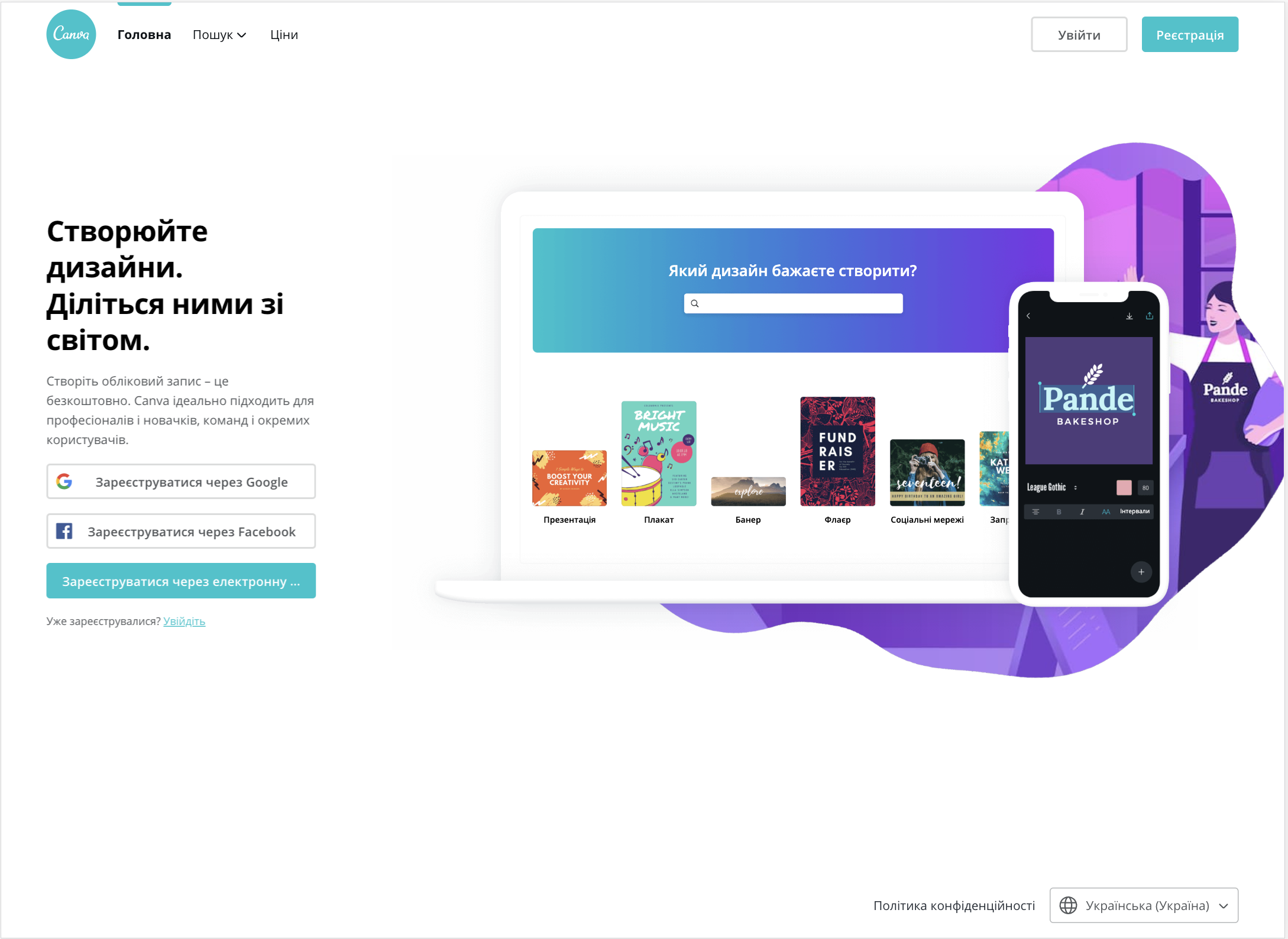
Перейдите по ссылке на сайт: www.canva.com.
Для работы в сервисе Canva понадобится учетная запись, вход можно выполнить с помощью Google, Facebook или Apple, а можно пройти регистрацию используя электронную почту или номер телефона.
Я пользуюсь не только веб-версией канвы, но и мобильным приложением, поэтому мне удобно использовать для входа Google-аккаунт.
Все ваши проекты, черновики и загруженные файлы будут сохраняться в учетной записи. Вы сможете открывать их на любых устройствах.
Лайфхак: Я загружал нужные для редактирования фотографии в приложение канвы на телефоне минуя облачные хранилища, а затем садился их редактировать через веб-версию на компьютере.
Это гораздо удобнее, чем сначала загружать фотографии в облачное хранилище, потом скачивать их на компьютер и снова загружать уже в Canva.
После входа в учетную запись, откроется главная страница. В меню слева можно открывать последние работы, все проекты и загруженные файлы будут находиться в папке «ваши проекты».
Тут же сервис предлагает создать проект под определенную цель с нуля или выбрать один из популярных шаблонов.
Создаем новый проект
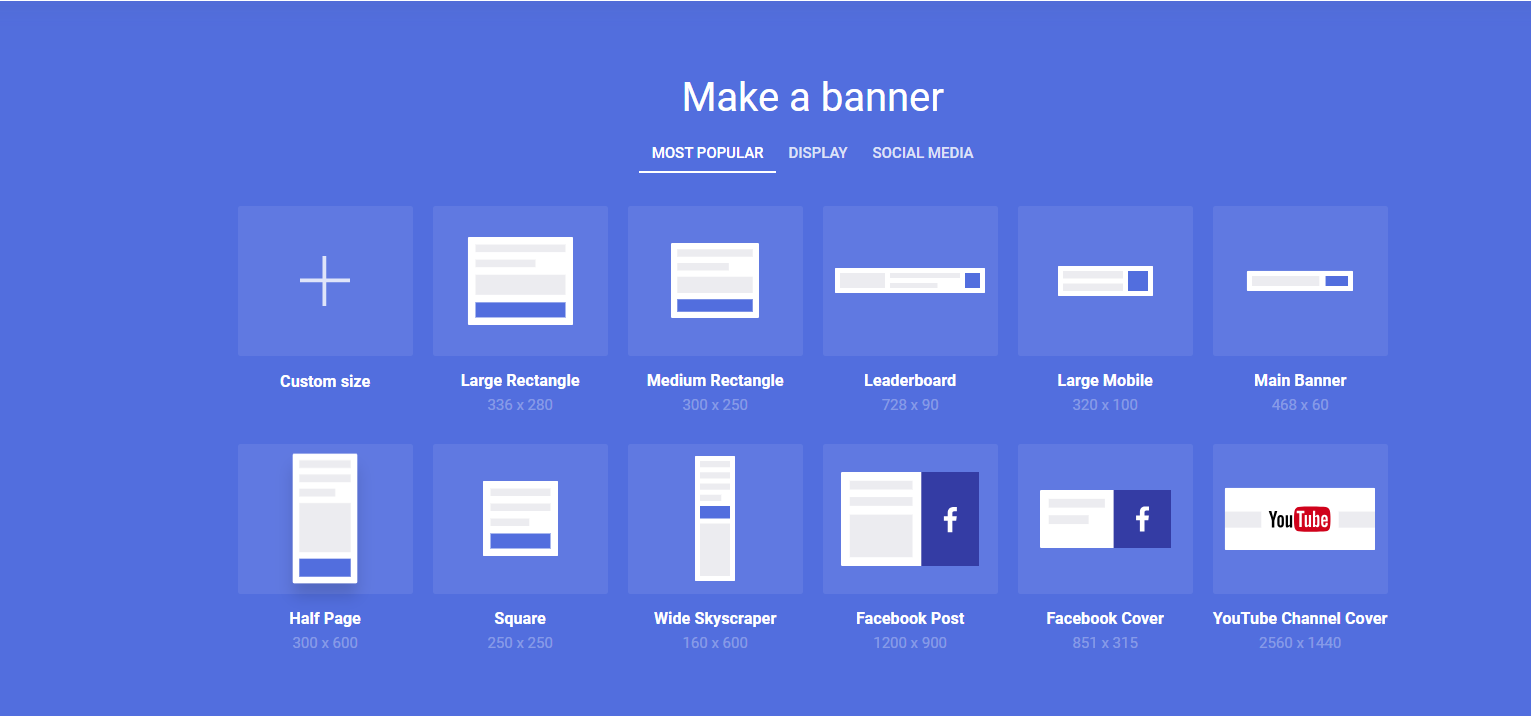
Нам нужно создать баннер, для этого в правом верхнем углу главной страницы нажимаем «Создать дизайн». Откроется контекстное меню, где можно выбрать размеры холста под конкретную цель, например, для баннера на канал YouTube. Если шаблона с нужными параметрами нет, то выбираем «Настраиваемый размер» и задаем размеры вручную.
После выбора размеров холста, откроется редактор.
Сверху в меню на синей полосе в разделе «Файл» можно сразу задать название проекта и включить линейку и направляющие для удобства.
В рабочей области можно скопировать страницу, добавить новые страницы, задать цвет фона и оставить заметки.
Заметки удобно использовать, если над проектом работают несколько человек.
Слева на темном фоне меню с основными инструментами. Canva сразу предлагает готовые шаблоны, которые подходят к заданному размеру холста. Можно выбрать один из шаблонов и отредактировать его под свои потребности.
Я добавляю сразу вторую пустую страничку, чтобы на нее скидывать элементы, которые могут пригодиться позже, чтобы они не мешались на основном холсте.
Сделаю фон серым, как на моем сайте, для этого нажимаю на значок фона и в строке поиска ввожу код цвета и выбираю нужный. Canva сразу подсказывает палитры с сочетаемыми цветами, если вы ещё не определились полностью с цветовой гаммой баннера, то присмотритесь к предлагаемым вариантам.
У сервиса есть возможность создавать палитры с фирменными цветами, чтобы в дальнейшем все проекты было удобно делать в одной цветовой гамме и не тратить время на поиск цветов вручную К сожалению, эта функция доступна только для аккаунтов с платной подпиской.
Раздел «Элементы»
В разделе «Элементы» находятся различные стикеры, линии, фигуры, рамки, рамки для фотографий, библиотека фотографий и многое другое, что может пригодиться для оформления баннера.
Все элементы разделены по категориям, также присутствует поиск.
Как вставить и удалить элемент
Например, мне нужны два длинных прямоугольника. Захожу в «линии и фигуры», нахожу квадрат, который растяну до прямоугольника и кликаю по нему левой кнопкой мыши. Квадрат добавлен на холст.
Для того чтобы перетащить любой элемент в нужное место, зажмите его левой кнопкой мыши и двигайте по холсту. Ровно располагать фигуру вам помогут появляющиеся вспомогательные линии.
Если элемент нужно удалить, выделите его и нажмите на значок мусорного бака справа сверху или нажмите «Delete».
Я переместил квадрат в левый верхний угол и буду превращать его в прямоугольник.
Для того чтобы изменить размеры элемента потяните за выделенные точки на его углах или сторонах. Повернуть фигуру можно с помощью круга с двумя стрелочками внутри.
Повернуть фигуру можно с помощью круга с двумя стрелочками внутри.
Цвет фигур меняется там же, где меняли цвет фона.
Мне нужно два одинаковых прямоугольника, для этого я скопирую и вставлю первый.
Чтобы скопировать и вставить элемент можно кликнуть на него правой кнопкой и в контекстном меню нажать «копировать», затем правой кнопкой нажать на свободной области и в меню выбрать «вставить».
Или можно воспользоваться сочетанием клавиш Ctrl+C и Ctrl+V соответственно.
Я добавил ещё два стикера воспользовавшись поиском по элементам, запрос «бизнес».
Как сделать градиент
Полосы мне показались слишком грубыми, поэтому я решил добавить градиент. Заливку объекта градиентом сделать нельзя, но можно воспользоваться специальным элементом.
В поиске ввожу «градиент» и нахожу элемент как на фото.
Поскольку этот элемент квадратный, то для того чтобы градиент получился длинным, фигуру пришлось растянуть за край страницы. Так делать можно, при сохранении на изображении останется только та часть, которая не выходит за границы холста.
Так делать можно, при сохранении на изображении останется только та часть, которая не выходит за границы холста.
Также сменил цвет с фиолетового на тот, который уже есть в проекте.
Как переместить объект на задний или передний план
Дальше копирую этот градиент и вставляю на нижнюю полосу. Там он накладывается на стикер, чтобы убрать грдиент за стикер, нажмите на градиент правой кнопкой мыши и в контекстном меню выберите «переместить назад».
Переместить назад – переместить за один объект.
На задний план – переместить за все объекты.
Для чего нужны «рамки» и «сетки»
Ещё один элемент, про который хочу рассказать подробнее, это «рамки» и «сетки».
Они похожи на геометрические фигуры, но созданы для фотографий и изображений.
Если ваш проект подразумевает наличие круглой фотографии, то вы можете сначала в другом редакторе её обрезать, убрать фон на углах, чтобы изображение было круглым и только потом загружать в канву.
Или можно просто вставить рамку для фото и перетащить в неё нужную картинку.
На скриншоте ниже исходная фотография и то как она выглядит в рамке.
Встроенный редактор фотографий
Canva имеет неплохой встроенный редактор изображений. Чтобы его открыть выделите картинку или фотографию и нажмите «редактировать».
Для того чтобы открыть все настройки нажмите «посмотреть все», помимо яркости, контраста и насыщенности, можно отрегулировать тени, сделать виньетку, поменять оттенки и другое.
Есть стандартные фильтры, а также более интересные и сложные, их можете посмотреть внимательнее, когда будете знакомиться с канвой лично.
Раздел «Загрузки»
Загружать файлы в Canva можно с мобильного устройства, с компьютера, из Google Drive, Facebook и Instagram. Все загруженные файлы будут оставаться в вашей учетной записи и будут доступны для использования с любого устройства.
Загрузить можно не только фотографии, но и видео с музыкой.
В проекты загруженные материалы вставить можно, кликнув по нужному файлу или перетащив его на холст, как и другие элементы.
Раздел «Текст»
В разделе «Текст» можно создать поля для заголовка, подзаголовка и основного текста. Также в Canva огромный выбор стилизованных надписей, текст которых можно изменить на свой.
Для того чтобы вставить текст, кликните по нужному заголовку или шаблону. Я выберу поле «Заголовок».
Для оформления текста есть весь стандартный набор инструментов: большой выбор русскоязычных шрифтов, размер, цвет, подчеркивание, жирный текст, курсив и так далее.
Шрифты можно искать не только по названию, но и по таким запросам, как «завитки», «спортивный», «Дикий Запад», «экранный», «с засечками» и так далее.
С платной подпиской появится возможность загружать свои шрифты.
Также есть эффекты, например, свечение или изогнутый текст.
На первой странице я сделал три отдельные надписи, а на второй странице использовал стилизованный шаблон. Обратите внимание, что шаблон состоит из сгруппированных текстовых полей.
Как сгруппировать и разгруппировать объекты
Когда проект включает в себя множество мелких элементов, становится неудобно работать. Трудно курсором попасть по нужному объекту, легко удалить или сдвинуть лишнее.
Трудно курсором попасть по нужному объекту, легко удалить или сдвинуть лишнее.
В этом случае на помощь приходит функция группировки.
В сложных работах я на каждом этапе группирую элементы. Сделал все элемент фона – сгруппировал, сделал надписи – сгруппировал, вставил несколько стикеров рядом друг с другом – сгруппировал.
Перед группировкой выделяем все нужные элементы, для этого зажимаем Shift и левой кнопкой мыши кликаем поочередно на объекты.
Затем кликаем по ним правой кнопкой мыши и в контекстном меню выбираем «группировать» или используем сочетание клавиш Ctrl+G.
Сгруппированные объекты будут передвигаться, поворачиваться и менять размер все вместе, сохраняя пропорции. При этом редактировать текст в каждом поле можно независимо от других, то же касается и цвета.
Для того чтобы их разгруппировать нажмите по элементам правой кнопкой мыши и выберите «разгруппировать» или используйте сочетание клавиш Ctrl+Shift+G.
Как скачать проект на компьютер
Мы рассмотрели основные функции, которые могут понадобиться для создания баннера. Давайте разбираться, как скачивать проекты.
Давайте разбираться, как скачивать проекты.
Кнопка «скачать» находится в правом верхнем углу.
Баннеры можно сохранить в форматах PNG, JPEG, PDF и SVG для премиум аккаунтов. Выбрать формат можно нажав на поле «тип файла».
Скачивать можно как все страницы разом, так и выборочно.
При скачивании одной страницы, она сохраняется на компьютер одним файлом в выбранном формате. Несколько страниц скачиваются архивом.
Также проект можно сохранить в отдельную папку в самом сервисе Canva. Для этого нажмите на три точки рядом с кнопкой «скачать» и выберите «сохранить в папке».
Далее выбираем один из существующих проектов или создаем новый.
Важно. При использовании бесплатной версии, количество папок ограничено.
Где посмотреть все проекты и загруженные файлы
Для того чтобы посмотреть все проекты вернитесь на главную страницу и перейдите в раздел «Ваши проекты». Тут можно посмотреть все разработки и загруженные файлы, переключаясь между разделами.
Тут же можно удалять лишние материалы или открывать проекты для их редактирования.
Canva на мой взгляд один из самых простых и удобных сервисов для создания баннеров, в нем есть весь необходимый функционал, множество бесплатных элементов и отсутствие платной подписки практически никак не влияет на работу в целом.
Логотипы баннеров | Создать логотип баннера
Turbologo предлагает множество идей для создания баннерных логотипов. Выберите один из настраиваемых шаблонов и выпустите свои вдохновения, чтобы разработать дизайн логотипа баннера в соответствии с вашими потребностями. С помощью редактора баннерных логотипов стало как никогда просто наслаждаться непревзойденным качеством и возможностями дизайна.
Баскетбольный Мяч И Щит Логотип Буквы P & D Темный Логотип Буква M & Квадратный Логотип Швейная Машина И Логотип Кнопки Щит И Бейсбольный Мяч Логотип Черный Логотип Гантели Крафтовое Пиво Логотип Кожаный Магазин Логотип Вешалка Для Одежды Розовый Логотип Цветной Текстовый Логотип Красный Квадрат Абстрактный ЛоготипШаблоны баннеров от Turbologo
Вдохновитесь нашей коллекцией шаблонов баннерных логотипов. Создайте свой брендинг на их основе или создайте баннерный логотип с нуля. Доступ к библиотеке идей дизайна логотипов Turbologo бесплатный. Просто выберите значок баннера и соответствующие цвета и посмотрите различные варианты баннерных логотипов.
Создайте свой брендинг на их основе или создайте баннерный логотип с нуля. Доступ к библиотеке идей дизайна логотипов Turbologo бесплатный. Просто выберите значок баннера и соответствующие цвета и посмотрите различные варианты баннерных логотипов.
После того как вы окончательно определитесь с логотипом, которым бы вы гордились, загрузите векторное изображение логотипа баннера.
Изучите лучшие идеи логотипов
- IT, Разработка
- YouTube
- Абстракция
- Авто
- Алмаз
- Аниме
- Армия
- Арт, искусство
- Баскетбол
- Безопасность
- Бейсбол
- Бесконечность
- Бизнес
- Бутик
- Графический дизайн
- Группа
- Деньги
- Диджей
- Дом
- Дом
- Дракон
- Еда
- Здоровье
- Империя
- Инстаграм
- Интернет
- Камера
- Киберспорт
- Клининг
- Книга
- Компас
- Компьютерные игры
- Корона
- Круг
- Крутой
- Кулак
- Лиса
- Личный
- Лошадь
- Майнкрафт
- Медведь
- Медицина
- Минимализм
- Мода
- Морской
- Недвижимость
- Обучение и образование
- Огонь
- Одежда
- Оранжевый лев
- Орел
- Пекарня
- Пиво
- Подкаст
- Призрак
- Приложение
- Птица
- Пчела
- Разнорабочий
- Ресницы
- Семья
- Сердце
- Собака
- Современный
- Спорт
- Строительство
- Телевидение
- Тренер
- Фитнес
- Фотография
- Футбол
- Цветы
- Чемпионат
- Школа
- Шопифай
- Эл.
 адрес
адрес - Эстетичный
Больше идей логотипов
Турболого — создание логотипа онлайн, бесплатно.
© 2023 «Турболого»
Дизайн заголовка электронной почты бесплатно — Создайте баннер электронной почты онлайн
Создавайте эффектные баннеры электронной почты за считанные минуты
Вам не нужно быть дизайнером, чтобы создать профессиональный заголовок электронной почты для вашего бизнеса — VistaCreate делает процесс проектирования проще, чем когда-либо! Просто выберите один из наших готовых к использованию шаблонов и начните настраивать его в нашем редакторе. Благодаря различным функциям и инструментам редактирования в VistaCreate вы можете легко адаптировать любой макет к своему бизнесу. Отредактируйте элементы на монтажной области, примените фирменные цвета и шрифты, добавьте логотип своей компании, и ваш дизайн заголовка электронного письма готов. Попробуйте VistaCreate и убедитесь, насколько это просто!
Создайте собственный баннер электронной почты
Лучшие инструменты для индивидуального дизайна заголовка информационного бюллетеня
В VistaCreate есть все необходимое для создания персонализированного баннера электронной почты. Получите доступ к сотням настраиваемых шаблонов, украсьте свои баннеры дизайнерскими объектами, загрузите собственные изображения и многое другое. Изучите все возможности редактирования в нашем редакторе графического дизайна и создавайте выдающиеся заголовки в кратчайшие сроки.
Получите доступ к сотням настраиваемых шаблонов, украсьте свои баннеры дизайнерскими объектами, загрузите собственные изображения и многое другое. Изучите все возможности редактирования в нашем редакторе графического дизайна и создавайте выдающиеся заголовки в кратчайшие сроки.
Шаблоны
Анимации
Настройка
Изменение размера
Объекты
Профессионально созданные шаблоны
С обширной библиотекой бесплатных шаблонов заголовков электронной почты в VistaCreate вы можете быть уверены, что найдете идеальный шаблон для своего бизнеса. Настройте любой элемент в шаблоне и создайте собственный баннер электронной почты с минимальными усилиями. Вы также можете использовать наши готовые макеты для вдохновения и создать свой дизайн с нуля.
Исследуйте шаблоны
Различные инструменты анимации
Привлеките свою аудиторию еще больше с помощью анимированных баннеров электронной почты. VistaCreate предлагает различные варианты создания моушн-дизайна. Добавьте анимацию из нашей медиатеки на свой баннер или оживите наш дизайн, применив анимационные эффекты к любому элементу. Вы можете использовать наш мгновенный конвертер GIF, чтобы преобразовать ваши файлы MP4 в GIF и использовать их для улучшения заголовков ваших электронных писем!
Добавьте анимацию из нашей медиатеки на свой баннер или оживите наш дизайн, применив анимационные эффекты к любому элементу. Вы можете использовать наш мгновенный конвертер GIF, чтобы преобразовать ваши файлы MP4 в GIF и использовать их для улучшения заголовков ваших электронных писем!
Перейти к редактору
Многочисленные параметры настройки
VistaCreate предоставляет множество инструментов настройки, позволяющих легко настроить любой шаблон в соответствии с вашими потребностями. Выберите из 680+ шрифтов для текста, установите изображение в качестве фона, поэкспериментируйте с цветовыми темами и т. д. Вы также можете загружать свои собственные фотографии, видео и другой контент и добавлять индивидуальный подход к любому шаблону.
Начало работы
Функция изменения размера в один клик
Хотите использовать дизайн заголовка электронной почты в качестве плаката или нижнего колонтитула? Нет необходимости создавать один и тот же визуал еще раз! Преобразуйте свой дизайн в другие форматы за несколько кликов с помощью функции VistaCreate Resize. Выберите один из предустановленных форматов или введите пользовательские размеры, нажмите кнопку «Изменить размер», и все готово!
Выберите один из предустановленных форматов или введите пользовательские размеры, нажмите кнопку «Изменить размер», и все готово!
Попробуйте функцию
Объекты дизайна на любую тему
Сделайте баннер электронной почты еще более привлекательным, добавив наклейки или иллюстрации. VistaCreate предлагает более 50 000 объектов дизайна на любую тему и тему. Выбирайте из множества наклеек, форм, значков, иллюстраций, рамок и многого другого и улучшайте свои баннеры электронной почты.
Обзор объектов
Получите полную проектную мощность с
Начать бесплатную пробную версию
Получите доступ к тысячам премиальных шаблонов для ваших проектов
Дизайн с использованием файлов из библиотеки из более чем 100 миллионов фотографий, видео, векторов
Удаление фона с изображений одним щелчком мыши
Разблокировать бесконечные наборы брендов, неограниченное хранилище и историю версий
Сотрудничайте с 10 участниками в вашей учетной записи Team
-
Создавайте свои собственные стикеры, быстро меняйте размеры рисунков и многое другое
Как сделать заголовок письма
Шаг 1
Выберите формат
Выберите раздел «Деловой и личный» на домашней странице VistaCreate и прокрутите вправо, чтобы найти нужный формат.
 Или введите «заголовок письма» в строке поиска, чтобы начать.
Или введите «заголовок письма» в строке поиска, чтобы начать.Шаг 2
Выберите шаблон
Изучите все доступные шаблоны баннеров электронной почты, чтобы найти идеальный вариант для вашего бизнеса. Вы также можете начать с чистого листа, выбрав «Нестандартный размер», чтобы создать заголовок электронной почты с нуля.
Шаг 3
Настроить заголовок электронной почты
Настройте свой дизайн, добавляя изображения, изменяя цвета и шрифты, а также изменяя размер элементов на монтажной области. Вы также можете загрузить свой логотип, использовать фирменные шрифты и внести другие изменения для уникального внешнего вида.

Шаг 4
Скачать и поделиться
Загрузите готовый дизайн в одном из доступных форматов и начните использовать его в своих электронных письмах. Попробуйте другие шаблоны в VistaСоздавайте и создавайте больше заголовков для будущих рассылок.
Создать мой электронный баннер
Часто задаваемые вопросы
Как настроить прозрачность графического дизайна?
Выберите элемент, который хотите отредактировать, и щелкните значок «Прозрачность» на верхней панели инструментов. Переместите ползунок, чтобы установить уровень прозрачности, или введите желаемое соотношение вручную. Ознакомьтесь с этим руководством, чтобы узнать больше о том, как работать с прозрачностью и слоями в VistaCreate.

Могу ли я загружать свои собственные изображения для использования в баннерах электронной почты?
Конечно! Вы можете загружать свои собственные фотографии, видео, шрифты и другой контент для использования в визуальных материалах. Чтобы загрузить свои изображения, откройте свой проект или создайте новый, чтобы перейти в редактор. Затем перейдите на вкладку «Мои файлы» на левой панели инструментов и выберите «Загрузки». Нажмите кнопку «Загрузить», выберите изображения, которые вы хотите добавить, и все готово. Теперь вы можете просто перетаскивать изображения на монтажную область в любое время, когда захотите использовать их в дизайне.
Могу ли я сделать профессиональный заголовок электронной почты без каких-либо дизайнерских навыков?
Конечно вы можете. В VistaCreate есть сотни готовых шаблонов заголовков, созданных профессиональными графическими дизайнерами. Все, что вам нужно сделать, это выбрать шаблон и настроить его с помощью наших простых инструментов редактирования и интуитивно понятных функций дизайна. Загрузите свои собственные изображения и шрифты, чтобы персонализировать шаблон, добавьте текст, и ваш электронный баннер готов!
В VistaCreate есть сотни готовых шаблонов заголовков, созданных профессиональными графическими дизайнерами. Все, что вам нужно сделать, это выбрать шаблон и настроить его с помощью наших простых инструментов редактирования и интуитивно понятных функций дизайна. Загрузите свои собственные изображения и шрифты, чтобы персонализировать шаблон, добавьте текст, и ваш электронный баннер готов!Помимо заголовков электронной почты, вы также можете создавать другие визуальные элементы для своего бизнеса. VistaCreate имеет тысячи готовых к использованию шаблонов в форматах {design_format}. Выберите нужный формат и создайте эффектный дизайн для любого случая.
шаблонов заголовков писем для любых целей
Нужен ли вам заголовок для маркетингового электронного письма или для какой-либо другой цели, в VistaCreate вы найдете именно тот шаблон, который вам нужен! Выберите тот, который вам нравится, и отредактируйте его, чтобы сделать выдающийся почтовый баннер для вашего бизнеса.
Создать пустой
Заголовок электронной почты
Выберите шаблон
Тысячи профессиональных шаблонов
Управляйте всеми визуальными эффектами с помощью всего одного инструмента! Получите доступ к более чем 100 000 готовых к использованию цифровых и печатных шаблонов в VistaCreate и с легкостью создавайте привлекательные дизайны для продвижения своего бизнеса.
Заголовок электронной почты
600 × 200 пикселей
Информационный бюллетень
21 × 29,7 см
Презентация (16:9)
1920 × 1080 пикселей
Презентация (4:3)
1024 × 768 пикселей
Предложение
21 × 29,7 см
Логотип
500 × 500 пикселей
Анимированный логотип
500 × 500 пикселей
Сообщение Facebook
940 × 788 пикселей
Видеоистория Facebook
1080 × 1920 пикселей
Катушка Facebook
91 × 166 пикселей
Сообщение в Instagram
1080 × 1080 пикселей
Instagram Story
1080 × 1920 пикселей
Катушка Instagram
91 × 166 пикселей
Графика Pinterest
1000 × 1500 пикселей
Сообщение в Твиттере
1024 × 512 пикселей
Исследуйте все шаблоны
Что наши пользователи говорят о VistaCreate
Использование VistaCreate позволило мне улучшить свои навыки маркетинга и работы с контентом. Люди заметили, что мой контент изменился в социальных сетях, и мне нравятся комментарии.
Люди заметили, что мой контент изменился в социальных сетях, и мне нравятся комментарии.
Если вы владелец малого бизнеса, но с несколькими шляпами, использование такого инструмента, как VistaCreate, который экономит время, имеет решающее значение. Вам также не нужно тратить огромные деньги, чтобы разработать хороший дизайн для вашей компании.
Прочитать историю ДженниферМои визуальные эффекты теперь выглядят лучше, чем все, что я мог бы придумать самостоятельно. VistaCreate делает графический дизайн намного быстрее и проще для меня, оставляя мне больше времени, чтобы вернуться к своему бизнесу. Это был такой множитель силы!
Прочтите историю КирстиVistaCreate обладает огромными функциональными возможностями, и мне нравится, что им так легко пользоваться. Это позволяет моим идеям воплощаться в жизнь. И это помогло мне в десятикратной продаже моих услуг и продуктов клиентам и потенциальным клиентам.
Прочтите историю Лизы Создавать графику с помощью VistaCreate так быстро, что это почти похоже на жульничество. Поскольку все полностью настраивается, я могу очень быстро создавать дизайны, соответствующие моему бренду».
Поскольку все полностью настраивается, я могу очень быстро создавать дизайны, соответствующие моему бренду».
Рекомендуем на
Больше форматов дизайна
LinkedIn Banner Maker — создавайте бесплатные онлайн-заголовки
Pixelied позволяет создавать потрясающие баннеры LinkedIn менее чем за 60 секунд. Вам больше никогда не придется открывать Photoshop или Illustrator с помощью нашего конструктора баннеров LinkedIn!
Начать проектированиеСоздание баннеров LinkedIn не должно быть головной болью…
Каждый раз, когда вам нужно создать новый баннер для своего профиля, вы чувствуете эту боль беспокойства. Вы не художник, и вы не хотите его нанимать.
Создавайте баннеры для LinkedIn прямо сейчас!
Как сделать баннер LinkedIn менее чем за 60 секунд
Шаг 1
Нажмите «Баннер LinkedIn» из доступных форматов, чтобы начать работу с рекомендуемыми размерами.
Шаг 2
Ищите или просматривайте множество уникальных готовых шаблонов, чтобы выделиться из толпы и создать высококачественные баннеры за считанные секунды.
Шаг 3
Настройте свой баннер LinkedIn с помощью нашего мощного редактора, оснащенного такими инструментами, как поиск акций, значки, элементы, макеты или загрузка собственных файлов.
Шаг 4
Когда вы закончите разработку, просто загрузите новый баннер в разных форматах и загрузите его на LinkedIn.
Библиотека LinkedIn
Шаблоны баннеров
Откройте для себя мир дизайна великолепных баннеров. Благодаря тщательно подобранному набору шаблонов, от минималистичных до сложных и привлекательных, вы можете легко создать шедевр в кратчайшие сроки.
Баннер LinkedinПодробнее →
Что говорят наши пользователи
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Часто задаваемые вопросы
Можно ли полностью настраивать шаблоны баннеров LinkedIn?
Да, шаблоны полностью настраиваются в нашем редакторе. Вы можете редактировать все содержимое шаблона в соответствии с вашими потребностями.
Каков рекомендуемый размер баннера LinkedIn?
Рекомендуемые размеры баннера LinkedIn: 1584 x 396 пикселей, при этом он должен быть только в формате JPG, PNG. Вам не нужно беспокоиться об этих проблемах с помощью нашего конструктора баннеров LinkedIn, в котором есть все необходимые условия.