Как сделать баннер для письма в email-рассылке – 8 советов с примерами
Баннер – первое, что видит читатель, открывая рассылку. Поэтому важно оформить его так, чтобы письмо прочитали полностью. Кроме того, хороший баннер для email:
- сообщает важную информацию
- задает тональность и настроение электронного письма
- повышает узнаваемость бренда через фирменные элементы
Письма с изображениями выглядят понятнее и нагляднее текстовых
Чтобы сделать хороший баннер, нужно учесть несколько важных моментов в дизайне, о которых расскажем далее.
Правильный размер
Стандартная ширина письма – 600 пикселей и ширина баннера не должна превышать это значение. Иначе картинка может обрезаться при просмотре со смартфона или планшета.
Высота может быть любой. Здесь нужно учитывать, как изображение будет выглядеть на экране. Баннер высотой до 500 пикселей поместится в один экран компьютера, а высотой 1000 пикселей – нет. Со смартфонами проще: баннер до 1000 пикселей поместится на экране большинства смартфонов.
Со смартфонами проще: баннер до 1000 пикселей поместится на экране большинства смартфонов.
Пример отображения письма на разных устройствах
Также не рекомендуется делать баннеры для email рассылки весом более 200 Кб или помещать много картинок в одно письмо – это замедляет загрузку.
Пример того, как при плохом интернет соединении не загружается половина картинок в письме
Подробнее о размере баннера для рассылки по почте и общих требованиях к электронному письму мы писали в статье «Каким должен быть размер письма».
Контрастные цвета
Яркие и контрастные баннеры привлекают внимание, но нельзя забывать о правилах цветовых сочетаний, чтобы картинка не вызывала желание поскорее ее перелистнуть.
Проще всего подбирать сочетания по цветовому кругу с помощью сервиса Color Scheme. Если у бренда есть корпоративные цвета, то в email-маркетинге лучше придерживаться указанной палитры в дизайне.
Пример яркого и контрастного баннера в корпоративных цветах компании
Кроме того, по баннеру должно быть понятно, о чем пойдет речь: распродажа обуви или мебели, обзор новых книг или подборка статей. Также с его помощью можно задавать настроение письма.
Также с его помощью можно задавать настроение письма.
Пример яркой графики к тематической распродаже в магазине техники
Тематические изображения
Старайтесь подбирать картинки, которые будут ассоциироваться с тематикой письма. Вот несколько примеров:
- реклама акции или скидки – изображение товара или услуги, фото ваших клиентов с товарами
- новостная рассылка – главная новость или тематическое изображение, ассоциации к темам новостей
- реклама мероприятия – фото с предыдущих событий или аналогичные со стоков
- анонс инфопродукта – фото основателя проекта или его команды
Пример тематической картинки для анонса скидки на курсы по рисованию
Если у вас нет корпоративного фотобанка, используйте бесплатные стоки, например:
- Pixabay – бесплатный ресурс медиа файлов, разрешенных для использования в коммерческих целях
- Unsplash – бесплатный фотосток с атмосферными фотографиями
- Picjumbo – англоязычный сток, материалы с сайта можно использовать без лицензии
Важная информация
Если у вас скидка или акция, постарайтесь, чтобы информация считывалась мгновенно. Укажите главное в нескольких словах, а подробности распишите в теле письма, чтобы рекламный баннер был информативным и лаконичным.
Укажите главное в нескольких словах, а подробности распишите в теле письма, чтобы рекламный баннер был информативным и лаконичным.
Сравните два баннера ниже: на первом лаконичная и понятная информация об акции, на втором много текста, из-за чего баннер выглядит перегруженным. В тело письма без потери смысла можно вынести уточнения об ограничениях или информацию про подбор ухода.
Сравните яркость и лаконичность двух баннеров
Еще больше советов по созданию акционных рассылок вы найдете в статье «Как писать email-рассылки об акциях».
Графические элементы
Используйте в дизайне графические элементы, чтобы сделать акцент на важную информацию или задать настроение: стикеры, рамки, иконки, эмодзи и прочие элементы, которые подходят вашей нише и понятны аудитории.
Примеры акцентных графических элементов впочтовойрассылке сервиса для SMM-специалистов
Если в шапке письма нет логотипа компании, то разместите его на баннере, чтобы при беглом просмотре почты сразу было понятно, от кого письмо.
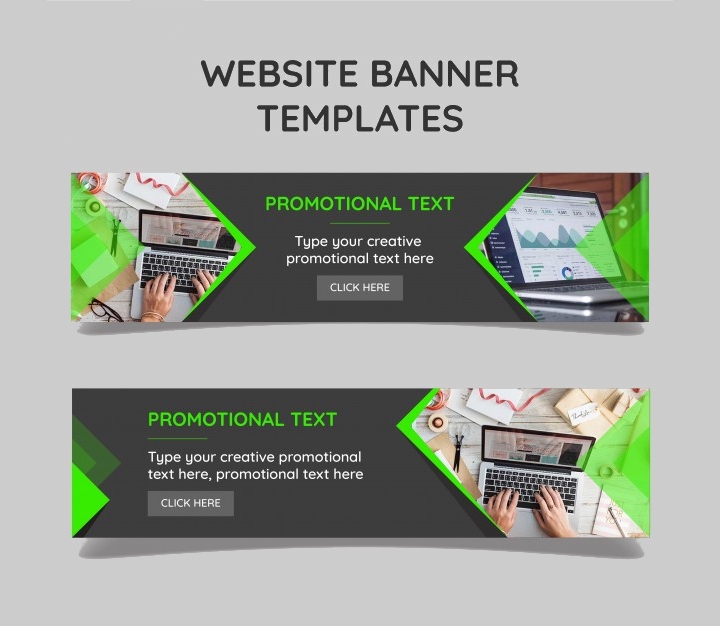
Примеры баннеров с логотипами компании
Кнопка действия
Добавьте СТА в виде кнопки, если от пользователя требуется действие: перейти, купить, забронировать. Если на баннере для письма есть промокод, продублируйте его ниже, чтобы текст можно было скопировать. Также можно прикрепить к рекламному баннеру ссылку, при нажатии на которую промокод применится автоматически.
Примеры ярких баннеров для рассылки с СТА-кнопкой
Подробнее о трендах оформления СТА-кнопки читайте в статье «Дизайн email-рассылок: правила и тренды 2022».
Ссылка и alt-текст
Добавьте ссылку и alt (альтернативный) текст, который нужен, если картинка не загрузится. Обычно в поле alt-текста дублируют текст с баннера или описывают изображение, например: солнце на закате или девушка на тренировке.Обычно альтернативный текст и ссылка прописываются в меню редактирования картинки. Покажем, как их добавить на примере редактора сервиса для email-рассылок Sendsay. В разделе «Рассылки» нужно нажать кнопку «Создать выпуск» и перейти в блочный редактор.
В разделе «Рассылки» нужно нажать кнопку «Создать выпуск» и перейти в блочный редактор.
Создание нового письма в сервисе Sendsay
С помощью этого редактора можно без навыков верстки быстро создать письмо, которое адаптируется под мобильные и десктопные форматы. Есть возможность предпросмотра письма на разных устройствах.
Предпросмотр письма, собранного в блочном конструкторе: слева вид с версткой для десктопа, справа вид с версткой для смартфона
Чтобы написать альтернативный текст, в редакторе нужно добавить новую секцию с картинкой. Затем загрузить изображение и кликнуть по нему мышкой – появится дополнительное меню с возможностью заменить картинку, выбрать способ выравнивания, добавить ссылку и альтернативный текст.
Добавление alt-текста и ссылки в блочном редакторе Sendsay
Анимация
Используйте вместо статичного изображения анимацию в формате GIF или APNG. Не делайте для почтовой рассылки сложную и тяжеловесную анимацию, потому что она не загрузится у получателя. Достаточно сделать подвижными некоторые элементы:
Достаточно сделать подвижными некоторые элементы:
- сияние блестящих предметов, например, украшений или косметики
- постепенное появление элементов с описанием товара
- слайд-шоу товаров
- бегущая строка с сообщением об акции
Помните, что рекомендуемый размер баннера не должен превышать 200 Кб.
Пример баннера для электронной почты в формате GIF
Также рекомендуем увеличивать насмотренность: подписаться на почтовые рассылки местных и иностранных конкурентов, черпать вдохновение в сервисах с подборками. Например, искать по запросу «баннер для рассылки» в Pinterest или просматривать примеры оформления писем на сайте Email Gallery.
Также можно сделать шаблоны баннеров под разные типы писем — рекламные с крупной типографикой, новостные, транзакционные и прочее. Такие шаблоны сэкономят время и расходы на email-маркетинг.
Чек-лист баннера для рассылки
- Яркая картинка, которая вызывает желание прочитать письмо
- Соблюдены корпоративные цвета бренда, если требуется
- Суть предложения указана в нескольких словах или цифрах
- Графические элементы подходят тематике ниши и привлекают внимание
- CTA-кнопка яркая и выделяющаяся
- Добавлены ссылка и alt-текст
- Подходящий размер баннера рассылки
- Опционально: анимация вместо статичного фото
Присоединяйтесь к нам в соцсетях
Как сделать баннер для email рассылки
В этой статье поговорим о том, зачем в письмах нужны графические изображения — баннеры. Объясним, почему они важны не только для украшения рассылки. Дадим пошаговую инструкцию, как сделать баннер в Photoshop для своей рассылки, даже если вы совсем не дизайнер.
Объясним, почему они важны не только для украшения рассылки. Дадим пошаговую инструкцию, как сделать баннер в Photoshop для своей рассылки, даже если вы совсем не дизайнер.
- Зачем создавать баннер для email рассылки
- Как сделать баннер, который работает
- Использовать яркий визуал
- Добавить суть предложения
- Добавить CTA
- Разместить баннер в начале письма
- org/ListItem»> Использовать несколько баннеров в письме
- Попробовать анимацию
- Как сделать баннер в Photoshop
- Что стоит запомнить
Это рассылка разработчиков CRM-системы «Мегаплан». На какую деталь вы посмотрите в первую очередь?
Письмо от «Мегаплана»Мозг устроен так, что первым делом мы замечаем самую яркую часть страницы. Обычно первым видим изображение, затем читаем заголовок и только потом приступаем к тексту.
На баннере лежат функции:
- Привлечь внимание. Люди не любят выискивать главные мысли в тексте. Если вы не заинтересуете их сразу, они могут закрыть письмо не читая.
 Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд.
Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд. - Задать тон послания. Серьезное или шутливое письмо, рекламное или информационное — баннер рассказывает, какое настроение и цель у этой рассылки.
- Ассоциировать материал с брендом. Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте.
- Быть самостоятельной единицей. Например, вы делаете рассылку с подборкой статей и хотите пригласить подписчиков на вебинар по той же теме. Добавьте в конец письма баннер с текстом-приглашением и CTA кнопкой на регистрацию.
Баннер в письме должен быть ярким, привлекательным, простым для понимания, отражать суть предложения. Вот несколько базовых советов, как сделать работающий баннер для email рассылки.
Использовать яркий визуал
Создавайте баннеры, которые подходят под стиль бренда. Используйте яркие запоминающиеся изображения и не забывайте про логотип.
Используйте яркие запоминающиеся изображения и не забывайте про логотип.
Письмо от портала вакансий Rabota.ru. Фон картинки красный, как логотип портала. Интересная деталь — письмо предлагает вакансии от Тинькофф-банка, а в руках у девушки фирменная кружка Тинькофф:
Письмо с вакансиями Тинькофф-банка от портала Rabota.ruДобавить суть предложения
Если размещаете текст на баннере, учтите, что большинство людей просматривает почту с мобильного. Изображения в мобильной почте, как правило, по умолчанию не загружаются, поэтому:
- продублируйте информацию с баннера в тексте письма;
- пропишите alt текст к баннеру, чтобы на его месте был текст с описанием, если картинка не загрузилась.
Письмо от интернет-магазина La Redoute. Сразу понятно, что тема письма — распродажа, и видно, на какие скидки можно рассчитывать:
Письмо с баннером от интернет-магазина La RedouteДобавить CTA
Добавьте CTA кнопку на сам баннер или около него. Как и в случае с текстом, помните — есть вероятность, что ваша картинка не загрузится в письме. Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
Письмо от команды сервиса Trello. Баннер в начале, CTA кнопка после текстового анонса:
Письмо от сервиса TrelloБаннер в письме должен привлекать внимание, значит, лучше поставить его вначале. Вот письмо от зоомагазина «4 лапы», баннер в самом начале рассказывает о главном предложении рассылки:
Письмо от зоомагазина «4 лапы»Использовать несколько баннеров можно в письмах-дайджестах, где собрано несколько тем. Баннеры помогут разбить письмо на смысловые блоки и выделить самые важные части.
В этом письме от SendPulse мы собрали последние статьи на блоге и анонсы мероприятий. К каждому материалу — свой баннер:
Письмо с несколькими баннерами от SendPulseВ случае с несколькими баннерами необязательно умещать первый баннер полностью на стартовом экране, особенно если в письме есть шапка с логотипом. Начало письма может занимать подводка.
Попробовать анимацию
Анимированные баннеры интересно смотрятся в письмах. Например, вот письмо от онлайн-университета «Нетология» с гифкой в качестве баннера:
Например, вот письмо от онлайн-университета «Нетология» с гифкой в качестве баннера:
Впрочем, создание анимированного баннера для письма не гарантирует успех. Тестируйте разные варианты баннеров и смотрите, какой дает больше всего конверсий.
Наш дизайнер Виталий Светюха сделал пошаговую инструкцию, как создать баннер в Photoshop. Вам понадобится установленный на компьютере Photoshop и картинка, на основе которой вы будете делать баннер. Если хотите попрактиковаться — найдите понравившееся изображение и создавайте свой баннер вместе с нами.
Виталий покажет, как сделать вот такой баннер:
Пример баннера от дизайнера SendPulse1. Создаем файл нужного размера
Запускаем Photoshop, нажимаем ctrl+N (здесь и дальше в сочетаниях указана клавиша ctrl, если вы работаете на MacOS, вместо нее жмите cmd). Открывается меню создания нового документа, где нужно проставить размеры. Ширина письма будет 600 px, такой же ширины сделаем баннер: в поле «ширина» указываем значение 600, в поле «высота» 300 и жмем «ОК»:
Настройка размеров баннера2. Меняем цвет фона
Меняем цвет фона
На панели инструментов слева выбираем цвет — нажимаем на верхний из цветных квадратов и назначаем нужный цвет. Я выбрал #485CE5. Нажимаем alt+backspace, фон окрашивается в нужный цвет.
3. Добавляем текст
Создать текстовое поле можно с помощью инструмента «Текст» или нажав клавишу «Т» на клавиатуре. Щелкаем в нужном месте заготовки, набираем текст. Цвет текста можно либо выбрать заранее в том же меню, где указывали цвет фона, либо выделить уже набранный текст и изменить цвет в окне редактирования текста:
Редактирование текста на баннере4. Создаем кнопку
На панели инструментов выбираем инструмент «Прямоугольник», щелкаем в нужном месте, выбираем в появившемся окне размеры, а затем цвет кнопки. Наша кнопка будет 42 на 151 px, желтого цвета #FFF200. Теперь переименуем слой с кнопкой, чтобы не потерять его среди других: в панели слоев (справа внизу) дважды щелкаем на слой «Прямоугольник 1» и меняем имя.
5. Добавляем тень для кнопки
Дважды щелкаем на слой кнопки правее от названия. В открывшемся окне выбираем «Тень» и ставим такие параметры: режим наложения «Умножение», непрозрачность 20%, угол 90, смещение 0, размер 20. Можете поэкспериментировать с этими параметрами и посмотреть, что получится. Остальные параметры я оставил как есть:
Добавление тени для кнопки6. Скруглим углы кнопки
Вспомните баннеры, которые вы видели раньше — во многих углы у кнопок не прямые, а немного закругленные. Если вы хотите сделать также, то добавьте скругления для кнопки в панели справа. Я выбрал скругление 21 px для каждого угла:
Скругление краев кнопки7. Добавляем текст на кнопку
Используем уже знакомый инструмент «Текст», как в пункте 3. Я выбрал для него цвет фона, #485CE5. Теперь объединим кнопку и надпись на ней, чтобы работать с кнопкой как единым объектом.
Для этого в панели «Слои» выделяем бэкграунд кнопки и текст на ней — для этого зажимаем ctrl и поочередно щелкаем на оба слоя. Выделив нужные слои, нажимаем комбинацию клавиш ctrl+G — создается группа, которую мы переименуем как «Кнопка», чтобы она не потерялась в новых слоях. Вот так будет выглядеть группа:
Группирование текста и кнопки8. Вставляем картинку в документ
Просто перетяните изображение из папки в рабочую область программы. Картинка вставится отдельным слоем:
Добавление картинки на баннер9. Создаем слой с тенью
Выбираем для слоя с картинкой режим наложения «Умножение» в выпадающем списке над слоями, перетягиваем картинку в слоях ниже кнопки. Этот слой мы используем, чтобы оставить прозрачную тень под фигурой.
Создание дополнительного слоя для тени10. Создаем слой с человеком
Создаем дубликат слоя с фотографией, выбираем для дубликата режим наложения «Обычное». Теперь с помощью маски выделим фигуру с фона. Для этого нажимаем alt+ctrl+R или в верхнем меню выбираем «Выделение > Выделение с маской». Курсором выделяем только то, что нам нужно оставить, и нажимаем «ОК»:
Теперь с помощью маски выделим фигуру с фона. Для этого нажимаем alt+ctrl+R или в верхнем меню выбираем «Выделение > Выделение с маской». Курсором выделяем только то, что нам нужно оставить, и нажимаем «ОК»:
Если после нажатия на «ОК» у вас остался фон, а вокруг выделенной фигуры появилась рамка, то нажмите кнопку «Создать маску» на панели справа внизу:
Создание маски в PhotoshopГотово — мы убрали фон у картинки, оставив тень:
Картинка с тенью на баннере11. Создаем декоративные элементы
Сделаем абстрактную фигуру, чтобы разнообразить фон и сбалансировать баннер. Создаем новый слой, на нем — прямоугольник, как в шаге 4. Берем на панели инструментов слева инструмент «Перо» и с зажатой клавишей alt растягиваем углы, получается вот так:
Добавление фигуры на баннерСлой с созданной фигурой перетягиваем в слоях на слой ниже, чем человек:
Перемещение слоя с фигурой12. Добавим градиент на фигуру
Дважды щелкаем на слой с абстрактной фигурой правее названия слоя. В открывшемся меню выбираем вкладку «Наложение градиента», нажимаем на цветной прямоугольник в поле «Градиент». Откроется дополнительное окно, где можно выбрать цвета градиента, для этого нажмите на ползунки под цветной линией, затем на цветной квадрат в поле «Цвет». Я выбрал #3B3879, переходящий в #00C4D5:
В открывшемся меню выбираем вкладку «Наложение градиента», нажимаем на цветной прямоугольник в поле «Градиент». Откроется дополнительное окно, где можно выбрать цвета градиента, для этого нажмите на ползунки под цветной линией, затем на цветной квадрат в поле «Цвет». Я выбрал #3B3879, переходящий в #00C4D5:
13. Добавим эффект освещенности на фигуру
Переходим во вкладку «Внутреннее сияние» и задаем параметры: непрозрачность 30, стягивание 0, размер 90, диапазон 50, колебание 0. Вы можете выбрать любые параметры и смотреть, что получится:
Настройка параметров во вкладке «Внутреннее сияние»Вот такой эффект получился у меня:
Эффект сияния на фигуре14. Добавим вторую фигуру на фон
Для этого дублируем слой с первой абстракцией, сдвигаем ее в нижний левый угол макета и чуть меняем ее форму с помощью пера. Наш баннер готов!
Готовый баннерЕсли не хотите устанавливать Photoshop, попробуйте создать баннер онлайн. Для этого подойдут сервисы Canva, Infogram и другие подобные.
Для этого подойдут сервисы Canva, Infogram и другие подобные.
Первое, на что люди обратят внимание внутри письма — картинка. При этом баннер не только привлекает внимание, но также:
- задает тон письма;
- ассоциирует письмо с брендом;
- работает как самостоятельный блок в письме.
Чтобы сделать работающий баннер, нужно:
- подобрать яркую картинку-основу, которая подходит бренду по стилю;
- разместить на баннере суть предложения в нескольких словах;
- добавить CTA кнопку на баннер или рядом с ним;
- прописать alt текст для баннера при верстке письма;
- поставить баннер в начале письма, при необходимости использовать несколько баннеров для разных блоков.
Можно использовать не только статичные изображения, но и создать анимированный баннер. При этом гифка не будет гарантированно давать более высокую конверсию — тестируйте разные варианты и найдите самый лучший для своего бизнеса.
Попробуйте с помощью нашей инструкции сделать свой баннер в Photoshop или создайте его в простом онлайн-сервисе. Визуальный конструктор SendPulse поможет легко сверстать письмо с любыми баннерами и делать самые стильные и результативные рассылки.
Визуальный конструктор SendPulse поможет легко сверстать письмо с любыми баннерами и делать самые стильные и результативные рассылки.
— Merriam-Webster
1 из 3баннер ba-nər
1
а
: кусок ткани, прикрепленный одним краем к посоху и используемый лидером (например, монархом или феодалом) в качестве штандарта (см. стандартную статью 1, смысл 1)
б
: запись флага 2 чувство 1
любимое знамя нашего народа
с
: флаг с отличительным или символическим изображением или легендой (см. смысл легенды 2а)
смысл легенды 2а)
специально : вручается в качестве почетной награды или знака отличия
2
: заголовок крупным шрифтом на странице газеты
Баннер гласил: «Кеннеди побеждает».
3
: полоска ткани, на которой нарисован знак
приветственные баннеры, растянутые поперек улицы
4
: имя, лозунг или цель, связанные с определенной группой или идеологией
новый баннер — «общий контроль» — F. M. Hechinger
— часто используется с под
каждая новая администрация прибывает… под лозунгом перемен — John Cogley
5
или баннерная реклама
или рекламный баннер : рекламное изображение (см. графическую запись 2 смысл 2b), которое обычно размещается в верхней части страницы World Wide Web
графическую запись 2 смысл 2b), которое обычно размещается в верхней части страницы World Wide Web
6
или лепесток баннера : верхний, большой, часто лопастной лепесток мотылькового цветка (как растения гороха или фасоли) : стандартный смысл 8a, vexillum смысл 3
Самый верхний лепесток является самым большим, и, поскольку он примерно флаг, иногда называемый знаменем. — Джон Нельсон
сравнить keel sense 2b, wing sense 2e(2)
баннер
2 из 3
переходный глагол
1
: оформить баннером
баннерную витрину
2
журналистика : для печати (новости) под заголовком крупным шрифтом, обычно на первой полосе
Новость о поражении была напечатана в газетах по всей стране.
баннер
3 из 3
1
: известный сторонник политической партии
знамя Демократического округа
2
: отличается от всех других особенно превосходством
знаменательный год для бизнеса
Синонимы
Примеры предложений
Существительное
Над улицей висел баннер , рекламирующий местную театральную постановку. Знамена несли члены каждой группы, участвовавшей в параде.
Прилагательное
Это было баннер года для отдела продаж. В прошлом году у команды было баннеров сезонов.
В прошлом году у команды было баннеров сезонов.
Последние примеры в Интернете
Однако заговорщики из «Патриотического союза» готовы отложить в сторону свои разногласия, чтобы объединиться под единым фронтом.0055 знамя и объятия Генриха XIII.
— Томас Вебер, CNN , 16 декабря 2022 г.
Позади Арройо висело знамя для группы обеспечения готовности округа Явапай, другое название группы, предназначенной для того, чтобы показать, что Хранители Клятвы действительно занимаются подготовкой к стихийным бедствиям.
— Майк Гиглио, The New Yorker , 7 декабря 2022 г. Баннер 9Полиция сообщила, что номер 0056 черный с большой оранжевой подписью Пола Брауна и головой бенгальского тигра.
— Куинлан Бентли, The Enquirer , 18 ноября 2022 г.
Знамя чемпионата прошлого сезона теперь является предметом гордости для сообщества Мустангов и для Кордеро.
— Терри Монахан, San Diego Union-Tribune , 24 октября 2022 г. banner также является одной из компаний, участвующих в Shantaram, драме с Чарли Ханнэмом в главной роли, премьера которой состоялась на Apple TV+ неделю назад.
— Борис Кит, The Hollywood Reporter , 20 октября 2022 г.
Показанный баннер должен был продвигать премьеру второго сезона The Kardashians.
— Мишель Ли, Peoplemag , 11 октября 2022 г.
Баннер 9Полиция сообщила, что номер 0056 черный с большой оранжевой подписью Пола Брауна и головой бенгальского тигра.
— Куинлан Бентли, The Enquirer , 18 ноября 2022 г.
Знамя чемпионата прошлого сезона теперь является предметом гордости для сообщества Мустангов и для Кордеро.
— Терри Монахан, San Diego Union-Tribune , 24 октября 2022 г. banner также является одной из компаний, участвующих в Shantaram, драме с Чарли Ханнэмом в главной роли, премьера которой состоялась на Apple TV+ неделю назад.
— Борис Кит, The Hollywood Reporter , 20 октября 2022 г.
Показанный баннер должен был продвигать премьеру второго сезона The Kardashians.
— Мишель Ли, Peoplemag , 11 октября 2022 г. banner находится на пути к расширению своего бизнеса за счет производства фильмов и телепередач.
— Эльза Кесласи, Variety , 17 июня 2022 г.
Это nuevo destino для говорящих по-испански, которое работает с сегодняшнего дня, объединяет как существующие программы, так и новый контент под одним баннером .
— Стервятник , 6 июня 2022 г.
banner находится на пути к расширению своего бизнеса за счет производства фильмов и телепередач.
— Эльза Кесласи, Variety , 17 июня 2022 г.
Это nuevo destino для говорящих по-испански, которое работает с сегодняшнего дня, объединяет как существующие программы, так и новый контент под одним баннером .
— Стервятник , 6 июня 2022 г.
Don’t Look Up и исполнительный продюсер шоу HBO Winning Time, является одним из инициаторов этой идеи и занимается продюсированием через свой баннер Hyperobject Industries вместе с Тоддом Шульманом из компании. — Борис Кит, The Hollywood Reporter , 22 июня 2022 г.
Туэ отметил, что подкомитет по лицензированию уже проголосовал за выдачу лицензии The Pearl, и комиссия решила, что пешеходный трафик и социальные сети являются приемлемой заменой вывески или знака 9.0055 баннер спереди.
— Стефан Рассел, The Salt Lake Tribune , 23 февраля 2022 г.
Лоуренс будет исполнительным продюсером под своим баннером Doozer Productions вместе с Джеффом Ингольдом.
— Джо Оттерсон, Variety , 13 октября 2021 г.
Вернувшись к Гарри, полдюжины Proud Boys прошли маршем с белым баннером Black Lives Matter 9.0056 по 11-й улице к бурлящей толпе.
— Washington Post , 14 декабря 2020 г.
Да, в приложениях будет реклама, а также баннеров и объявлений, но на брифинге Google отказался указать, какие компании будут размещать рекламу на платформе, или даже назвать категории продуктов.
— Борис Кит, The Hollywood Reporter , 22 июня 2022 г.
Туэ отметил, что подкомитет по лицензированию уже проголосовал за выдачу лицензии The Pearl, и комиссия решила, что пешеходный трафик и социальные сети являются приемлемой заменой вывески или знака 9.0055 баннер спереди.
— Стефан Рассел, The Salt Lake Tribune , 23 февраля 2022 г.
Лоуренс будет исполнительным продюсером под своим баннером Doozer Productions вместе с Джеффом Ингольдом.
— Джо Оттерсон, Variety , 13 октября 2021 г.
Вернувшись к Гарри, полдюжины Proud Boys прошли маршем с белым баннером Black Lives Matter 9.0056 по 11-й улице к бурлящей толпе.
— Washington Post , 14 декабря 2020 г.
Да, в приложениях будет реклама, а также баннеров и объявлений, но на брифинге Google отказался указать, какие компании будут размещать рекламу на платформе, или даже назвать категории продуктов. — Джефферсон Грэм, USA TODAY , 31 августа 2020 г.
Появляются подозреваемые: почему не ближайший сосед, знак Трампа знаменует свой двор, который однажды нащупал Джейси и надеется купить собственность Линкольна?
— Мамеве Медвед, BostonGlobe.com , 25 июля 2019 г.
Перед ликующей толпой американцев кубинского происхождения в Майами в июне прошлого года Трамп заявил о своей более жесткой линии в отношении Кубы.
— Энтони Файола, Washington Post , 11 мая 2018 г.
Чемпион штата 6А класса Папа баннеров топ-10 после победы над No.
— Крейг Сагер-младший, ajc , 6 июня 2017 г.
— Джефферсон Грэм, USA TODAY , 31 августа 2020 г.
Появляются подозреваемые: почему не ближайший сосед, знак Трампа знаменует свой двор, который однажды нащупал Джейси и надеется купить собственность Линкольна?
— Мамеве Медвед, BostonGlobe.com , 25 июля 2019 г.
Перед ликующей толпой американцев кубинского происхождения в Майами в июне прошлого года Трамп заявил о своей более жесткой линии в отношении Кубы.
— Энтони Файола, Washington Post , 11 мая 2018 г.
Чемпион штата 6А класса Папа баннеров топ-10 после победы над No.
— Крейг Сагер-младший, ajc , 6 июня 2017 г.
Инвестиционный банкинг по-прежнему сохраняет привлекательность, особенно после четвертого квартала. —Рошель Топленски, 9 лет.0055 WSJ , 3 марта 2020 г.
70-е не были баннерами дней для разнообразия редакций.
— Хайди Стивенс, chicagotribune.com , 18 апреля 2018 г.
Узнать больше
—Рошель Топленски, 9 лет.0055 WSJ , 3 марта 2020 г.
70-е не были баннерами дней для разнообразия редакций.
— Хайди Стивенс, chicagotribune.com , 18 апреля 2018 г.
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «баннер». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Этимология
Существительное
Среднеанглийское baner, banere, заимствовано из англо-французского baner, banere, baniere (также континентальный старофранцузский), вероятно, из ban «призыв к оружию королем или лордом» + -iere -er запись 2 — больше при входе в бан 2
Примечание:
Предположение, стоящее за этой этимологией, состоит в том, что это слово могло первоначально обозначать место, где собрались люди, призванные к оружию, а затем флаг или вымпел, отмечавшие это место. Альтернативная гипотеза, которая считает, что это в конечном итоге происходит от Готики 9.0055 bandwa «знак» (см. запись диапазона 3) кажется менее вероятным. О связи между этим словом и древнеокситанским bandiera, см. этимологию и примечание в banderole.
Альтернативная гипотеза, которая считает, что это в конечном итоге происходит от Готики 9.0055 bandwa «знак» (см. запись диапазона 3) кажется менее вероятным. О связи между этим словом и древнеокситанским bandiera, см. этимологию и примечание в banderole.
Глагол
производное от баннерной записи 1
Прилагательное
из атрибутивного использования баннерной записи 1
Первое известное использование
Существительное
13 век, в значении, определенном в смысле 1a
Глагол
1807, в значении, определенном в первом смысле
Прилагательное
1840, в значении, определенном в первом смысле
Путешественник во времени
Первое известное использование баннера было в 13 веке
Другие слова того же века баннат
баннер
Баннерное облако
Посмотреть другие записи поблизости
Процитировать эту запись «Знамя».
 Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/banner. По состоянию на 7 января 2023 г.
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/banner. По состоянию на 7 января 2023 г.Копировать ссылку
Детское определение
Баннер
1 из 2 существительное
баннер ˈбан-ər
1
: вход для флага 2 смысл 1
2
: полоска ткани с рисунком, изображением или надписью
баннер
2 из 2 прилагательное
: необычайно хороший : выдающийся
a баннер год для яблок
Еще от Merriam-Webster на
баннерАнглийский язык: перевод баннера для говорящих на испанском языке
английский язык Британника: перевод баннера для говорящих на арабском языке
Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
Баннер курса
Что такое баннеры курса и как они работают?
В качестве инструктора вы и пользователи-администраторы можете загрузить изображение, которое будет миниатюрой на странице «Курсы» в базовой навигации. Это также может быть внутренний баннер курса внутри ваших курсов Ultra.
С помощью баннеров курса вы:
- Улучшите внешний вид целевых страниц Ultra Course View.
- Повысьте вовлеченность и опыт учащихся.
- Обеспечьте согласованность между тем, что отображается в базовой навигации, и фактическим курсом.
- Помогите учащимся различать курсы и найдите сведения о них.
- Упростите для вас добавление расписания курса, а для ваших учащихся — определение преподавателей курса, а также дни, время и место проведения занятий.

Установите баннер для своего курса
- Выберите привлекательное и значимое изображение для своего курса. Минимальный рекомендуемый размер изображения баннера: 1200 x 240 пикселей. См. рекомендации по размеру ниже.
- В своем курсе перейдите к изображению курса в меню слева.
- Кроме того, вы можете открыть панель «Изображение курса», выбрав меню из трех точек в правом верхнем углу вашего курса. Выберите «Редактировать изображение курса» и продолжите:
- Загрузите новое изображение.
- Расположите изображение с помощью кнопок мыши или клавиш со стрелками. Вы также можете увеличивать и уменьшать масштаб с помощью ползунка в нижней части модального окна. Эта функция будет работать, даже если вы решите не включать баннер в свой курс Ultra.
- Когда будете готовы, нажмите кнопку «Готово».
- Изображение загрузится через несколько секунд, в зависимости от вашего интернет-соединения.
- Активируйте переключатель в правом верхнем углу, чтобы отобразить изображение в вашем курсе в виде баннера.

- Вы можете установить флажок, чтобы пометить изображение как декоративное, или предоставить описание изображения для программ чтения с экрана. См. их важность в разделе ниже.
- Когда будете готовы, нажмите кнопку Сохранить.
- Вы можете отредактировать свое изображение в любое время, используя значок карандаша (Редактировать) в правом верхнем углу баннера. Вы также можете выбрать «Изменить параметры отображения» в разделе «Изображение курса» в основном представлении курса.
- Изображение сделает вашу карточку курса.
Изображение карточки курса из Base Navigation можно использовать в качестве баннера курса в курсах Ultra.
Рекомендуемый размер*
- Минимальный рекомендуемый размер изображения баннера: 1200 x 240 пикселей.
- Изображения с текстом плохо масштабируются.
- Для баннеров рекомендуемая видимая ширина составляет от 950 до 1200 пикселей. Рекомендуемая видимая высота составляет от 150 до 240 пикселей.

- Для карточек курса рекомендуемая видимая высота составляет 240 пикселей. Видимая ширина колеблется от 550 до 1100 пикселей.
- Сохраняйте основное содержимое в центре баннера размером 550 x 150 пикселей размером 1200 x 240 пикселей, чтобы гарантировать его видимость. Все, что находится за пределами этой центральной области 550 x 150 пикселей, может быть обрезано при различных размерах экрана либо для карточки курса, либо для баннера.
- Абстрактное изображение или изображение с фокусом в центре лучше подойдет для баннера из-за изменчивости обрезки.
* Любезно предоставлено Стефани Рихтер, одним из членов сообщества Blackboard.
Описание изображения и декоративные изображения
Визуальные компоненты курсов полезны для эстетических и идентификационных целей. Учитывая их важность, очень важно убедиться, что они соответствуют передовым методам и стандартам доступности. Таким образом, вы можете привлечь всех своих учеников и обеспечить справедливое обучение для всех.