масштабируем фон — учебник CSS
Когда вы добавляете фоновый рисунок через свойство background-image, то по умолчанию изображение отображается в своих реальных размерах. Это не всегда удобно, поэтому в CSS3 появилось новое свойство background-size для регулировки размера фонового изображения.
Значения background-size
Значения для свойства background-size можно задавать при помощи ключевых слов, а также в любых единицах измерения CSS. В одной записи можно указывать размеры как для одной, так и для двух сторон — горизонтальной и вертикальной (последовательность важна).
Ключевые слова
auto(значение по умолчанию) — если данное значение установлено для горизонтали и вертикали, т. е.:background-size: auto auto;
…то размеры фона останутся оригинальными. Если значение
autoзадано лишь для одной из сторон, то размер фона будет автоматически подогнан под пропорции изображения. Например, если записать следующее:
Например, если записать следующее:background-size: 250px auto;
…то высота фоновой картинки будет вычисляться автоматически.
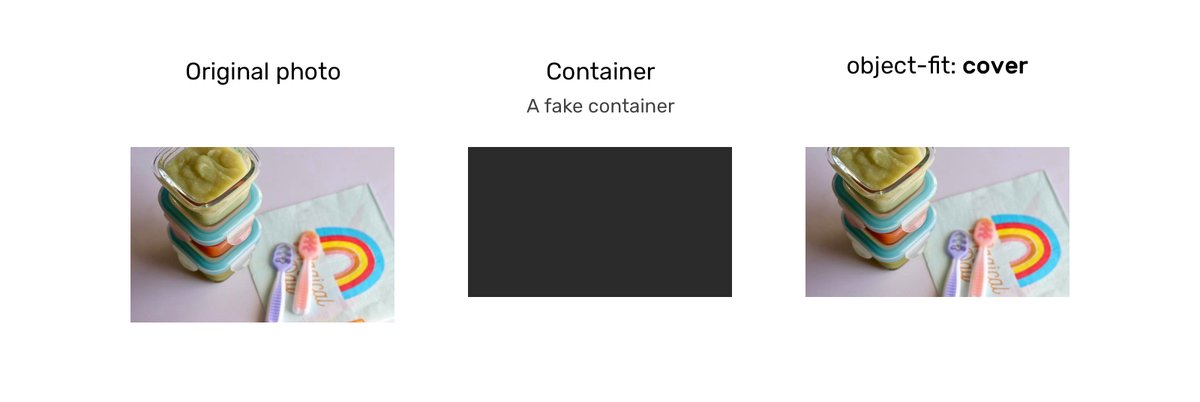
contain— фоновое изображение масштабируется так, чтобы поместиться внутрь элемента целиком. В зависимости от своей формы и формы элемента, рисунок растягивается, чтобы поместиться полностью либо по ширине, либо по высоте. Пропорции картинки сохраняются.cover— фоновое изображение масштабируется так, чтобы полностью заполнить пространство элемента, при этом сохраняя свои пропорции. Если пропорции элемента не соответствуют пропорциям изображения, это может привести к тому, что часть рисунка будет скрыта.
Числовые значения
Как мы уже сказали, размер фонового рисунка можно определять с помощью значений, указанных в пикселях, процентах и других единицах измерения CSS.
Чтобы задать точную ширину и высоту, используйте два значения — первое для ширины, второе для высоты:
background-size: 300px 300px;
Учтите, что изображение может исказиться, если вы не попадете в его пропорции:
Чтобы сохранить пропорции фона, используйте для одной из сторон свойство auto:
Здесь высота рисунка составляет 50% от высоты элемента, а ширина подгоняется автоматически
Свойство background-size часто используется на практике. Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Например, его очень удобно использовать, когда размер элемента указан в процентах. Если задать блоку ширину 50% от ширины экрана, а его фону — ширину 100%, то при изменении размера окна фон всегда будет соответствовать ширине элемента.
Поддержка браузерами
Практически все используемые браузеры (как десктопные, так и мобильные) хорошо работают со свойством background-size. Internet Explorer понимает данное свойство, начиная с 9-й версии.
Далее в учебнике: пишем стиль для фона, используя сокращенную запись — «мульти»-свойство background.
seodon.ru | CSS справочник — background-size
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
Изначально фоновые изображения показываются браузерами в свою натуральную величину, используя свойство CSS background-size можно изменять размеры изображений с сохранением пропорций (масштабировать) или без них.
Тип свойства
Назначение: цвет и фон.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства background-size является одна или две (разделенных пробелом) величины. Если указано две величины, то первая отвечает за ширину, вторая — за высоту изображения. Если указана только одна, то она отвечает за ширину, а значение высоты считается равной auto.
- Проценты — значения в процентах (%), где за 100% берется ширина или высота элемента. Отрицательные значения (-20%) указывать нельзя.
- Размеры — относительные или абсолютные величины в единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.д. Для них тоже недопустимы отрицательные значения.
- auto — Автоматическое вычисление размеров. Если указано две величины (auto auto) или одна (auto), то изображение отображается в свою натуральную величину. Если одна из величин это Проценты или Размеры, а другая auto, то размер высчитывается исходя из пропорций изображения (масштабируется).
- contain — масштабирование изображения таким образом, чтобы оно полностью помещалось внутри элемента и при этом прилегало как минимум к двум его противоположным сторонам.

- cover — масштабирование изображения таким образом, чтобы оно полностью заполнило элемент, но при этом как минимум к двум его противоположным сторонам оно должно только прилегать. К двум оставшимся сторонам оно тоже может прилегать (если пропорции изображения и элемента совпадают), либо быть обрезанным (если не совпадают).
Процентная запись: относительно размеров самого элемента.
Значение по умолчанию: auto.
| Исходное фоновое изображение | Фон при background-size: contain | Фон при background-size: cover |
Синтаксис
background-size: [проценты | размеры | auto] || [проценты | размеры | auto] | contain | cover
Пример CSS: использование background-size
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство background-size</title> <style type="text/css"> div { background: url('images/key.jpg') no-repeat; /* адрес картинки и запрет на повторение */ border: #cc3333 1px solid; /* стиль рамки */ width: 150px; /* ширина блоков DIV */ height: 100px; /* высота */ margin: 5px; /* размер внешних полей */ } .div2 { background-size: 2cm 70px; /* размер фоновой картинки */ } .div3 { background-size: contain; } .div4 { background-size: cover; } </style> </head> <body> <div>DIV1 - background-size: auto.</div> <div>DIV2 - background-size: 2cm 70px.</div> <div>DIV3 - background-size: contain.</div> <div>DIV4 - background-size: cover.</div> </body> </html>
Результат примера
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||||
| Версия: | До 9. 0 0 | 9.0 и выше | До 4.0 | 4.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет | Да |
Размер фона: обложка; — Общее — Форум
WillPrice (Воля) 1
Здравствуйте.
У меня не получается заставить очень простое фоновое изображение работать должным образом. У меня есть изображение, прикрепленное к тегу Body с установленным на обложку, по центру. Нет рабочего.
40227×513 18,2 КБ
Обрезается внизу на мобильных устройствах и планшетах. Если изменить размер браузера на десктопе, тоже отрубается.
Вот моя ссылка на общий доступ…
https://preview. webflow.com/preview/willholdingpage?preview=7700fbc54e57363de78de9979445c75f
webflow.com/preview/willholdingpage?preview=7700fbc54e57363de78de9979445c75f
Может кто-нибудь взглянуть и сообщить мне, что я делаю неправильно?
Заранее спасибо
Уилл
garymichael1313 (Г.Дж.) 2
Высота изображения всего 1080 пикселей. Другой 1122. Контент на планшете выше по вертикали.
ВоляЦена (Воля) 3
Ах, я думал, что он просто растянется, если я добавлю его в тег Body независимо от содержимого.
Есть ли способ добиться этого без использования массивного фонового изображения?
Извините, HTML не моя тема.
(Г. Дж.) 4
Дж.) 4
- Если вам нужно использовать это изображение, оно должно быть больше содержимого.
- Если нет, я бы использовал векторную графику SVG. Растушуйте его немного. Затем экспортируйте его в большом размере и оптимизируйте, чтобы он был сжат. Добавьте это.
Вариантов полного фона не так много. Вот почему большинство дизайнеров используют градиенты или векторы.
ВоляЦена (Воля) 5
Понял. Спасибо за ответ Гэри.
(Г.Дж.) 6
Нет проблем, берегите себя и получайте удовольствие!
ВоляЦена (Воля) 7
Я мог бы вместо этого кодировать вручную…
Хитрости CSS
Это довольно примитивный макет, но, похоже, его трудно реализовать в веб-флоу.
У меня он работает с разными точками обзора (сортировка), используя «авто», а не «укрытие». «Размер фона: обложка» не совсем соответствует ожиданиям.
Если кто-то добился этого в веб-флоу, дайте мне знать.
система (система) Закрыто 8
Эта тема была автоматически закрыта через 125 дней после последнего ответа. Новые ответы больше не допускаются.
Новые ответы больше не допускаются.
Размер фона — Master CSS
Фон
| класс | свойства |
|---|---|
background-size: 9 0098 ширина / фон: ширина / фон: ширина | размер фона: ширина |
размер фона: ширина | высота | размер фона: ширина высота |
размер фона: размер , … | размер фона: размер , … |
bg:auto | background-size: auto |
bg:cover | background-size: cover |
bg:contain | background-size: contains 9011 3 |
background-size Наборы свойств CSS размер фонового изображения элемента. Изображение может быть оставлено до его естественного размера, растянуто или ограничено, чтобы соответствовать доступному пространству.
Изображение может быть оставлено до его естественного размера, растянуто или ограничено, чтобы соответствовать доступному пространству.
Применение с функциями
...
Мастер поддерживает собственные переменные и функции CSS , просто добавьте var( --key ) или используйте сокращение $( key ) для переменных.
Вы также можете использовать calc(expression) , env(expression) и другие функции CSS, если свойство их поддерживает.
Дополнительные сведения см. в документации по функциям.
Состояния и селекторы
...
Мастер поддерживает все собственные селекторы CSS , просто добавьте :hover , :disabled , цепочки, комбинаторы и другие селекторы CSS, как обычно.
Дополнительные сведения см. в документации по селекторам.
Адаптивные точки останова
...
Адаптивные точки останова можно применять ко всем стилям. Некоторые доступные контрольные точки: 3xs , 2xs , xs , sm , md , lg , xl , 2xl , 3xl , 4xl . Произвольные точки останова можно указать с помощью операторов сравнения > , >= , < , <= .
Дополнительные сведения см. в документации по точкам останова.
Формат печати и мультимедийные запросы
...
Master поддерживает такие типы мультимедиа, как печать , экран , речь , все и другие медиазапросы.
Дополнительные сведения см. в документации по медиа-запросам.
Темный режим и цветовые схемы
...
Мастер использует селектор html.dark для поддержки цветовых схем.

 Например, если записать следующее:
Например, если записать следующее: